Из этого конспекта вы узнаете, как убрать черный фон в Фотошопе различными способами. Не зависимо от того, какая у вас версия Adobe Photoshop вы найдёте способ подходящий именно вам.
Рассмотренные способы подойдут не только для удаления черного фона, но и для обычного фона с бытовых фотографий.
Для чистоты эксперимента, я ещё удалил черный фон с помощью 5 онлайн-редакторов, в конце заметки покажу результат, а вы сделаете вывод - стоит ли изучать фотошоп или лучше доверится онлайн-редакторам.
Как убрать черный фон в Фотошопе за 2 минуты
Рекомендую сперва посмотреть видео инструкцию — это облегчит понимание текста, а то и вовсе при просмотре видео у вас закроются все вопросы.
Тайминг видеоролика:
00:12 Цветовой диапазон, способ №1
01:10 Удаление фона / объекта
01:32 Стиль слоя, способ №2
02:22 Удалить фон, способ №3 - мой самый любимый
02:35 Уточняем края по слою маске
04:00 Тримминг изображения
04:14 Как применить слой-маску
04:45 Трансформация изображения
Когда изображение имеет ровные края, умные инструменты фотошоп справляются на отлично. Я для записи конспекта сфотографировал на смартфон теннисный мяч на черной поверхности. Вот такое получилось фото, с которым будем дальше работать (Рис. 1)
 Рис. 1, Фото, с которого будем удалять черный фон
Рис. 1, Фото, с которого будем удалять черный фон
Для удаления фона используются следующие способы:
- Быстрое выделение
- Волшебная палочка
- Цветовой диапазон
- Стиль слоя
- Волшебный ластик
У всех способов оказался один недостаток - умные инструменты не справились с границей ворса и черного фона. Как всё подправить с помощью слоя маски показываю на примере быстрого выделения, во всех остальных способах алгоритм действий точно такой же.
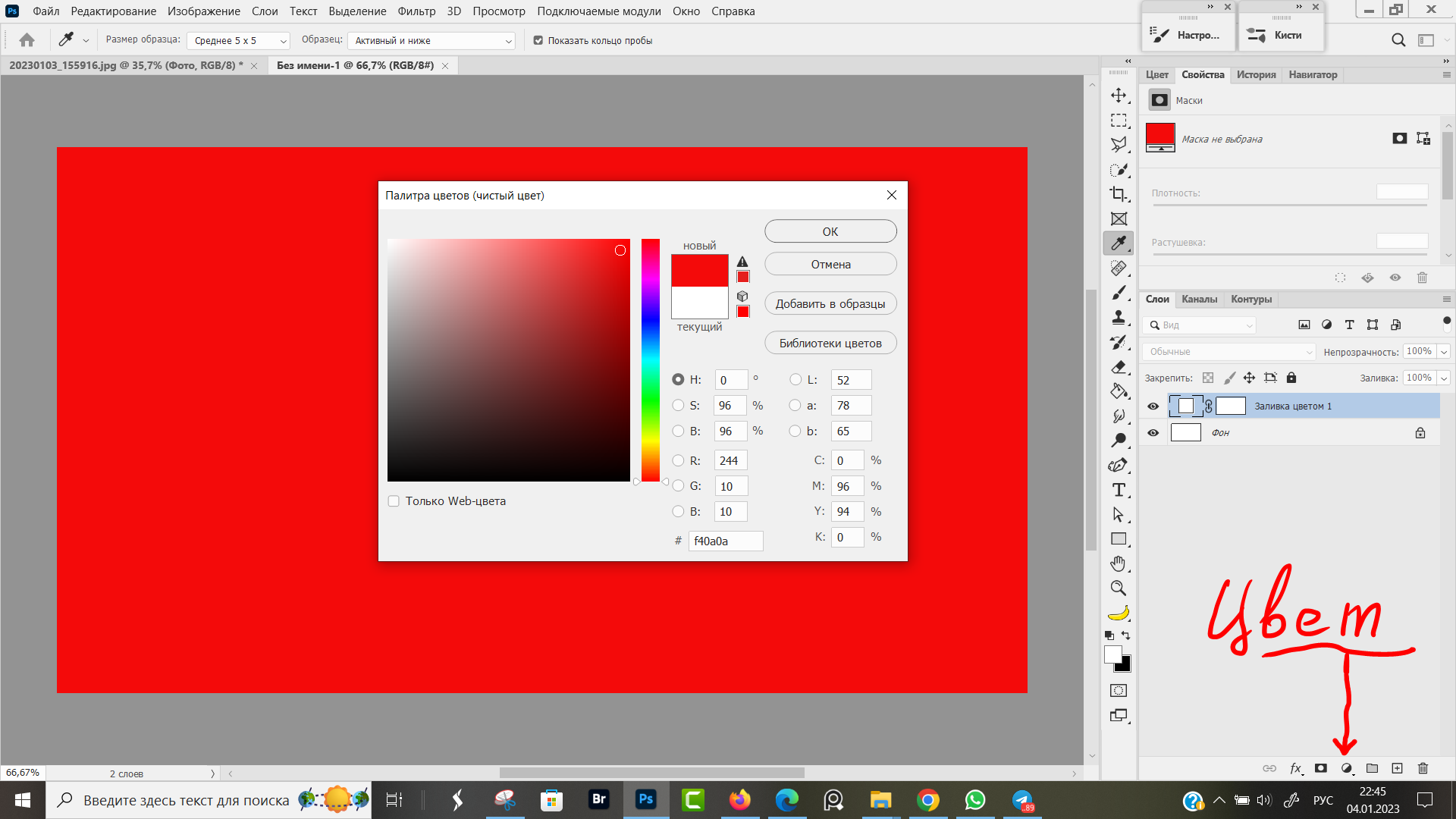
Для контроля качества выделения в каждом способе под изображением создается корректирующий слой Цвет. Для этого кликните мышкой по иконке в виде черно-белого круга и в всплывающем меню выберите верхнюю строку - Цвет (Рис. 2, Корректирующий слой Цвет).
 Рис. 2, Подложка из корректирующего слоя "Цвет"
Рис. 2, Подложка из корректирующего слоя "Цвет"
Быстрое выделение в фотошопе
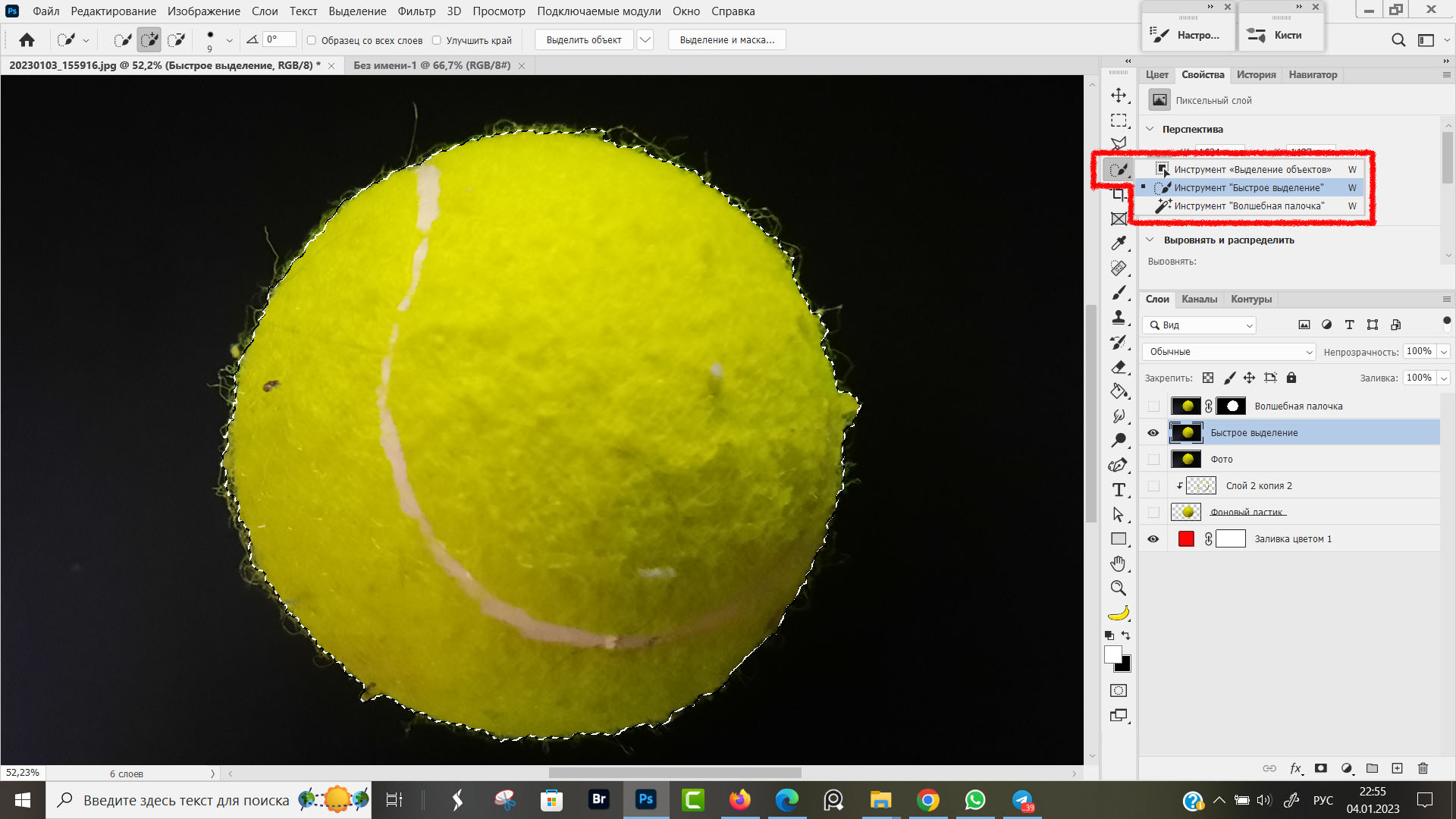
Инструмент "Быстрое выделение" находится в группе инструментов "Выделение", горячая клавиша W.
Выбрав инструмент "Быстрое выделение", курсором проводим от одного внутреннего края мячика до другого. Мячик автоматически выделяется. Граница выделения показана пунктирной белой линией (Рис. 3, Быстрое выделение).
 Рис. 3, Быстрое выделение в Фотошопе
Рис. 3, Быстрое выделение в Фотошопе
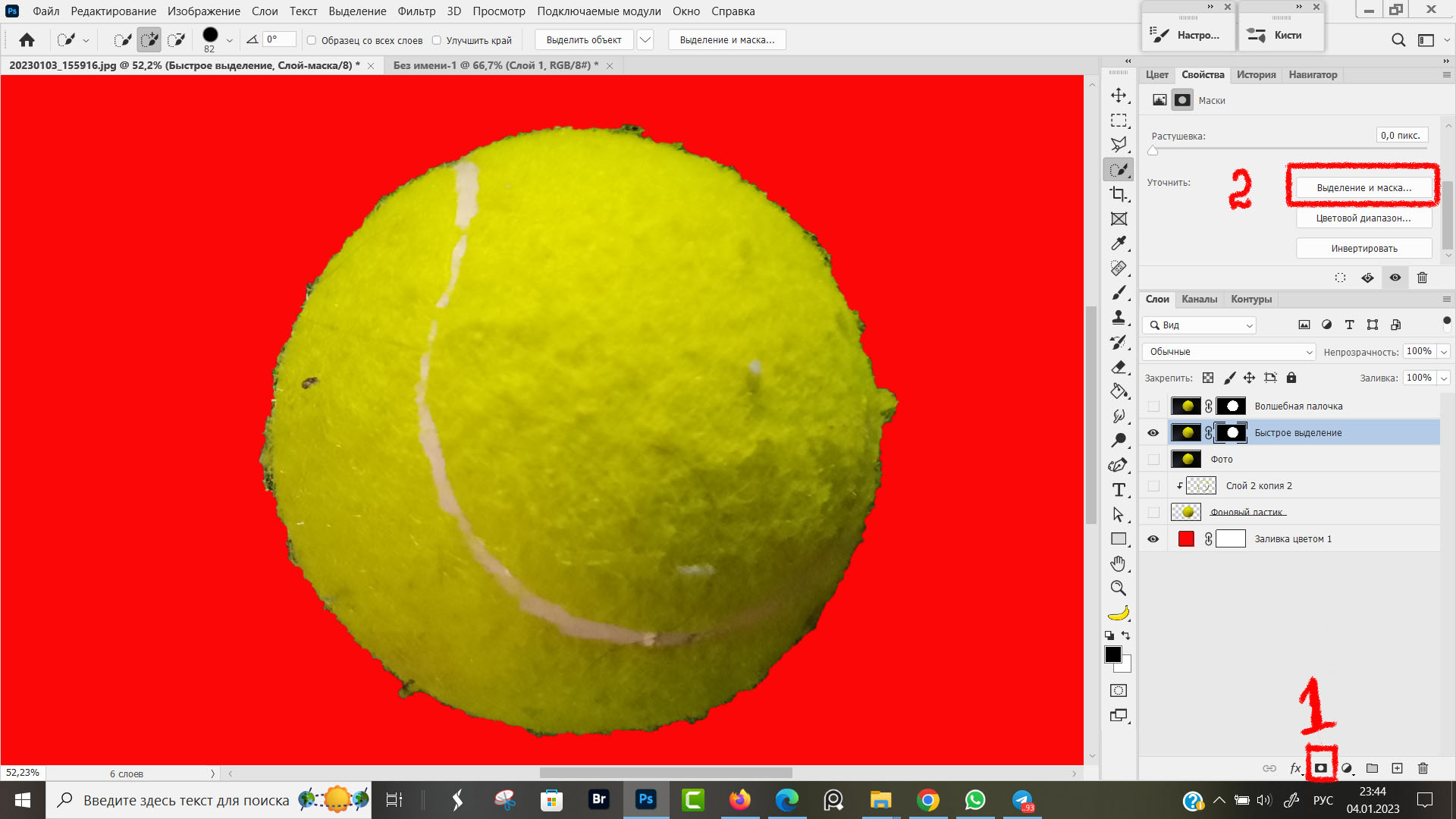
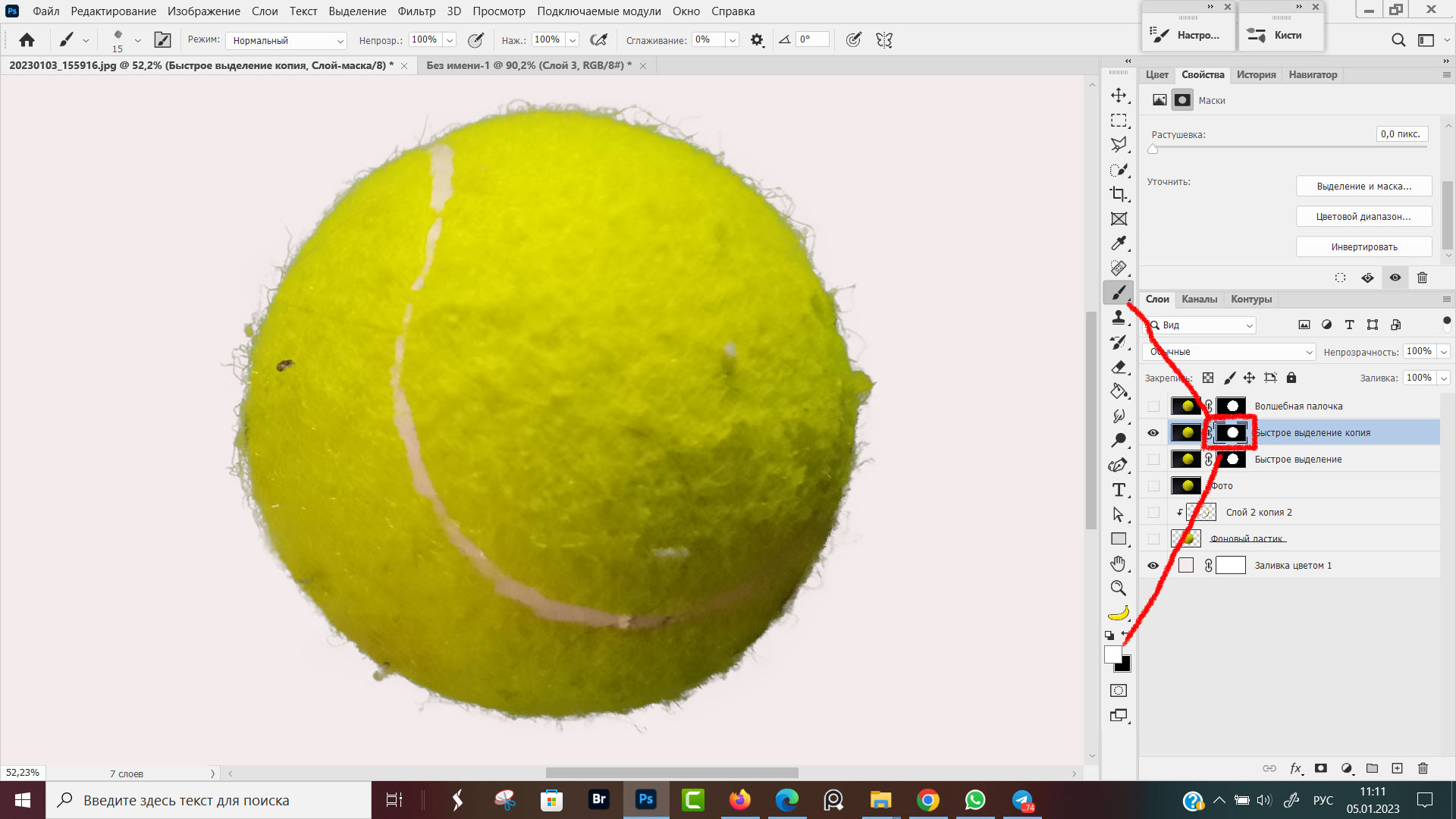
Отпускаем мышку и добавляем слой маску, кликом по иконке в виде черного прямоугольника с белым кругом (1). Черный фон скрывается за слоем маской и становится виден корректирующий слой Цвет, залитый красным цветом.
По краям мяча остался черный ореол, чтоб его убрать кликом мышки переходим на только что созданный слой-маску и в панели "Свойства" кликаем по кнопке "Выделение и маска" (2), Рис. 4 Слой-маска.
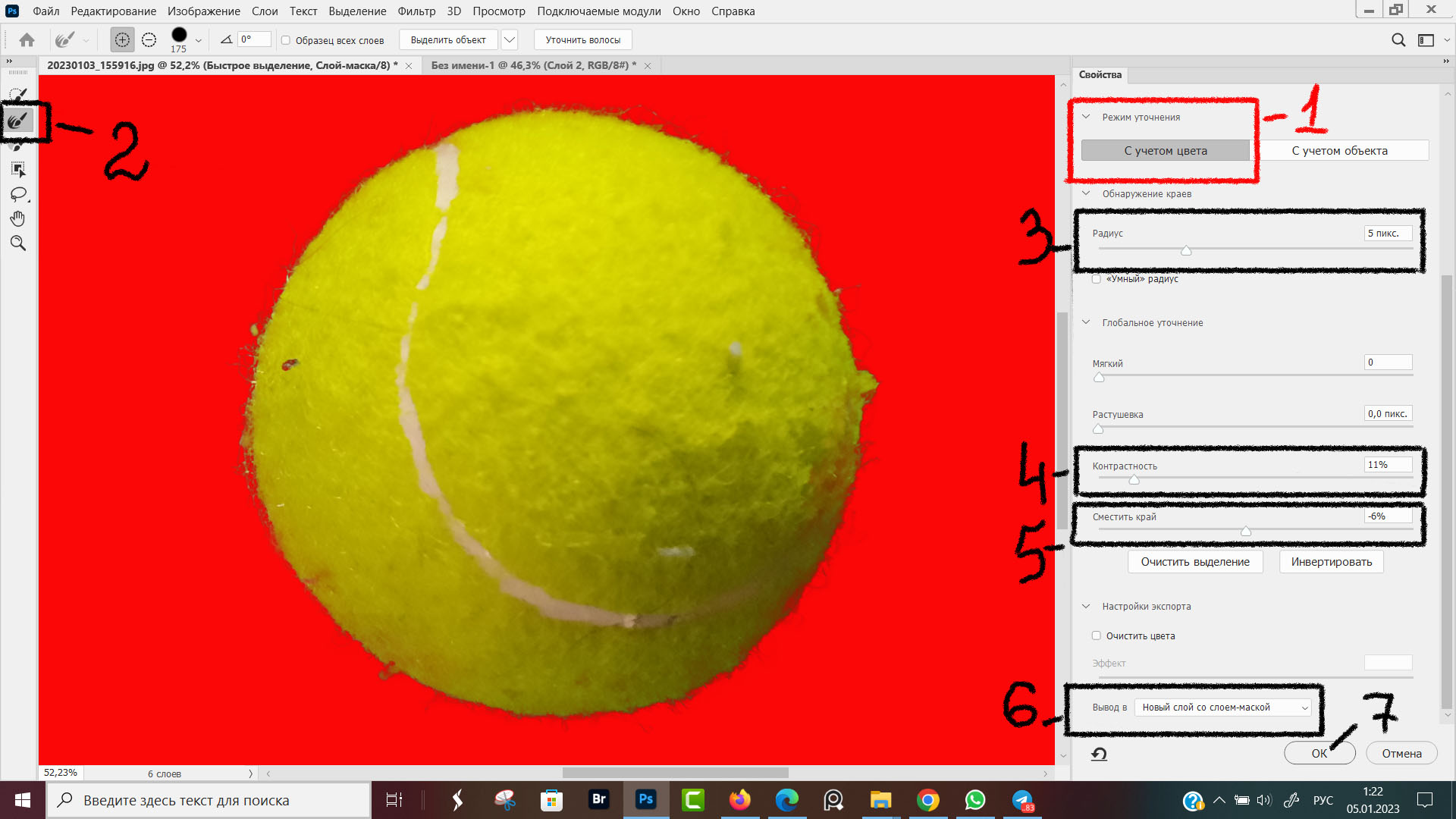
Открывается окно свойства маски, в котором мы проводим следующие действия (см. рис. 5, Уточнение параметров слоя-маски)
- Выбираем режим уточнения "С учетом цвета".
- Выбираем инструмент "Уточнить края" и проводим кистью по границе цветов — желто-зеленого мячика и фона. За кистью будет идти черный след, который через несколько секунд исчезнет вместе с черными следами фона.
- Переходим к настройкам уточнения краев. Значения радиуса, контрастности и смещения края регулируются для каждого изображения индивидуально. Покрутили бегунки, посмотрели как стало лучше или хуже.
Для своего случая я выбрал значение радиуса 5 пикселей. - Ползунок "Контрастность" передвигаем в значение 10-15%, не забываем смотреть, чтоб не было перебора.
- Сместить край. Если ползунок двигать вправо, край выделения будет выходить наружу, при смещении влево - край выделения смещается во внутрь. Таким образом маскируются неточности выделения.
Смещение во внутрь подбирается для каждой картинки, оптимальный диапазон 50-70%, но может быть как больше, так и меньше этих значений. - Вывод — я всегда выбираю "Новый слой со слоем-маской", таким образом мы не испортим того, что уже сделали раньше и всегда можем вернуться к редактированию по маске.
- Если всё окей, то жмем кнопку OK.
 Рис. 5, Уточнение параметров слоя-маски
Рис. 5, Уточнение параметров слоя-маски
У нас появился новый слой маска, кликаем по изображению маски и при необходимости белой кисточкой закрашиваем все просветы на мячике. То что закрасили белой кисточкой — будет видно, то что закрасили черной не будет отображаться. В этом вся прелесть слоя маски, что перекрашивать можно сколько угодно раз.
Вот таким изображение получилось после уточнения по маске. Проверяем, как будет выглядеть выделение без подложки, для этого кликаем мышкой по красному квадратику (миниатюра слоя) в самом нижнем слое "Заливка цветом" и цвет заливки с красного поменял на белый (Рис. 6, Мячик без фона).
Тримминг изображения
Теперь можно к мячику добавить новый фон, перетащить мячик на новое изображение. Но мы пойдем другим путём.
Дальше я убираю грязь с мячика и подготавливаю изображение к сохранению в формате PNG без фона (Рис. 7):
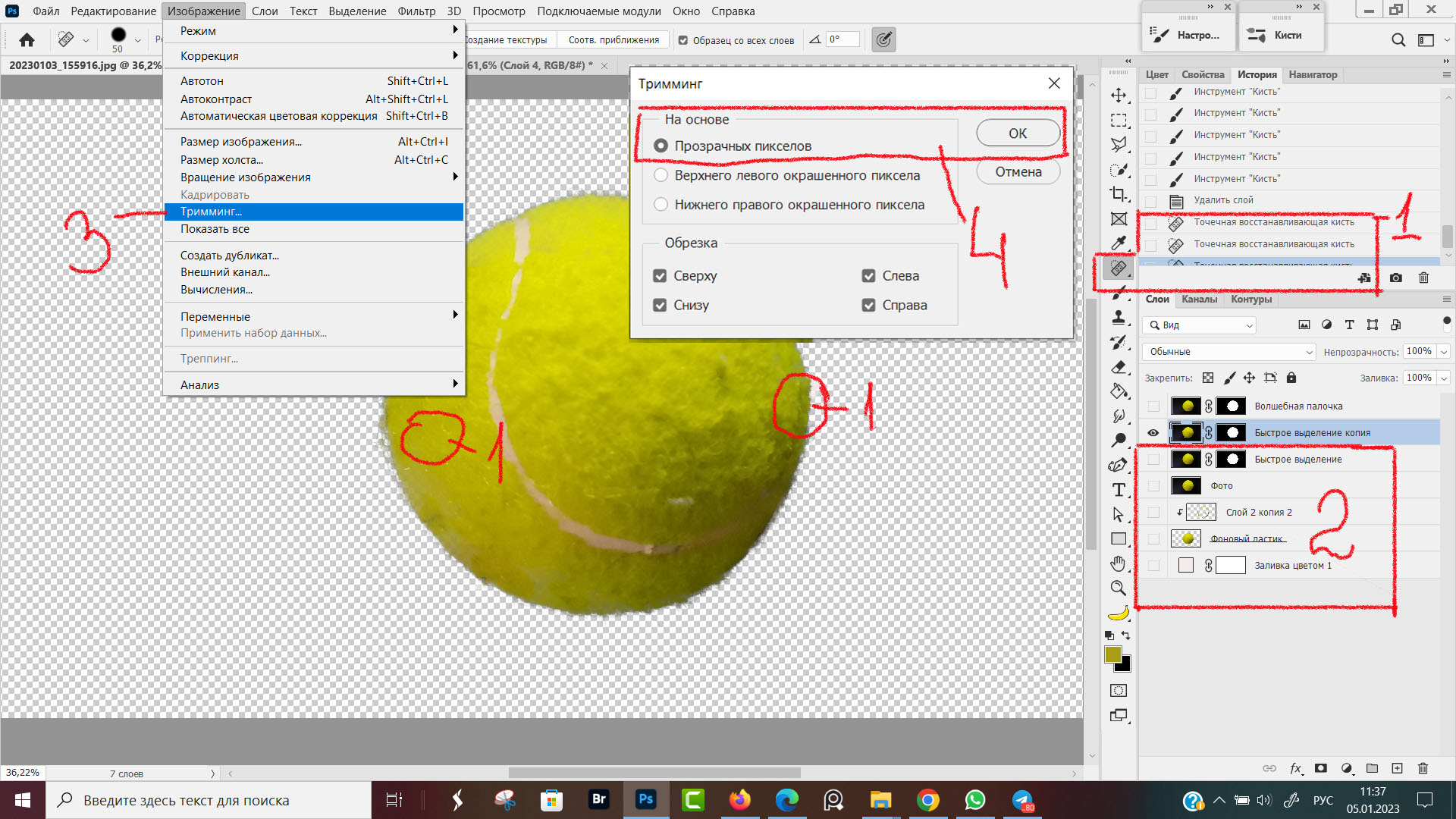
- Выбираю инструмент "Точечная восстанавливающая кисть" (1) и кистью кликаю в места, где на мячике были грязь на левой стороне и катышек на правой стороне. Диаметр кисти подбирается по ширине удаляемого дефекта. Кистью провел по грязи и шарик чистый стал.
Когда будете удалять дефекты, убедитесь, что находитесь на слое, а не на маске. Миниатюра слоя выделена прямоугольной рамкой. - Снимаю видимость со всех слоев, кроме слоя где работали по маске (2).
- Открываем следующие вкладки: Изображение → Тримминг... (3)
- В окне Тримминг выбираем пункт "На основе прозрачных пикселей" и жмем ОК. В пунктах обрезка у нас стоят галочки на позициях "Сверху", "Снизу", "Слева", "Справа". Это означает, что область с прозрачными пикселями будет удалена по максимуму, со всех сторон.
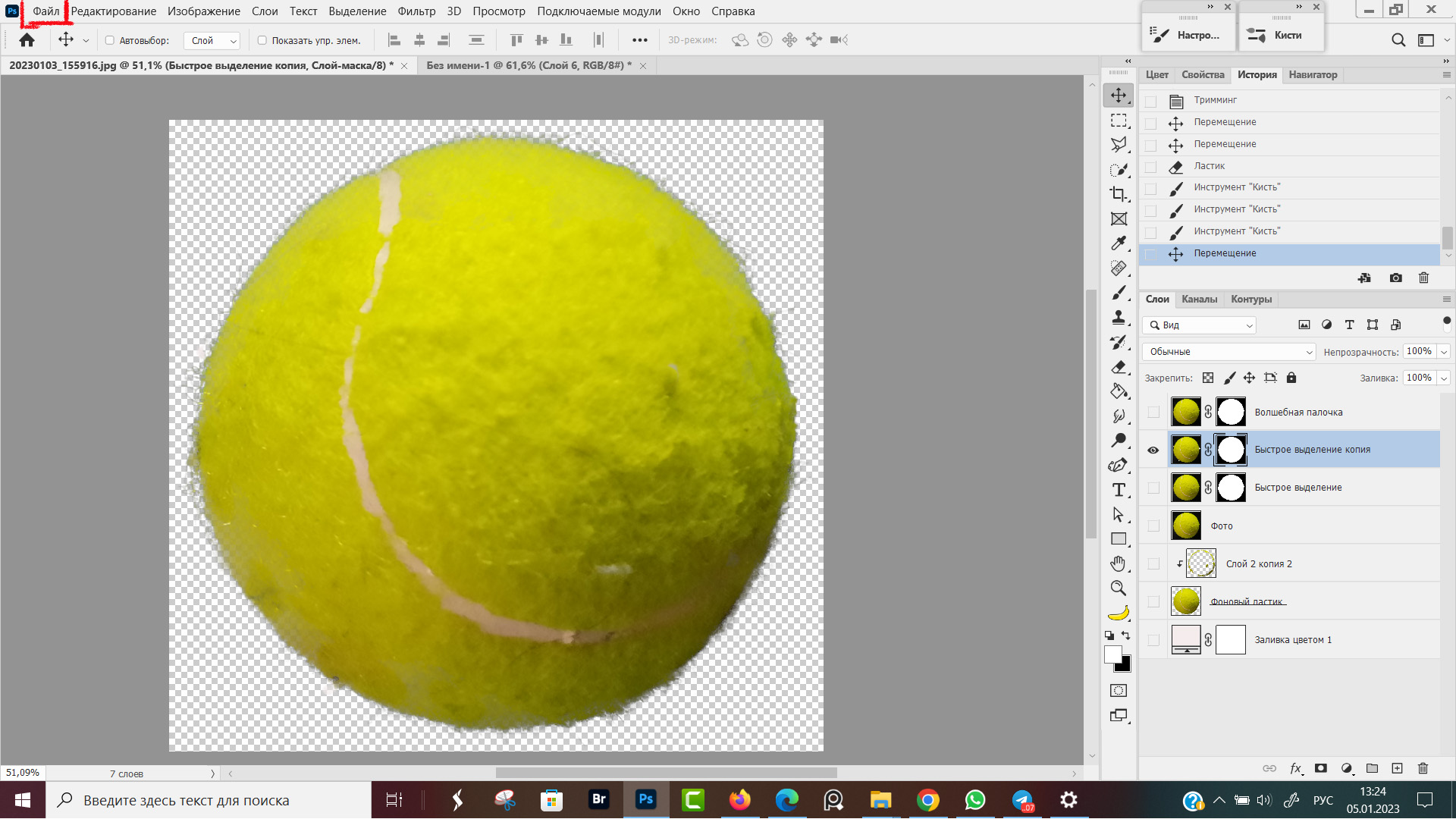
 Рис. 7, Удаление пустых пикселей
Рис. 7, Удаление пустых пикселей
Тримминг изображения - это удаление пустых пикселей, в которых нет никакой информации. Остается только наше изображение на прозрачном фоне.
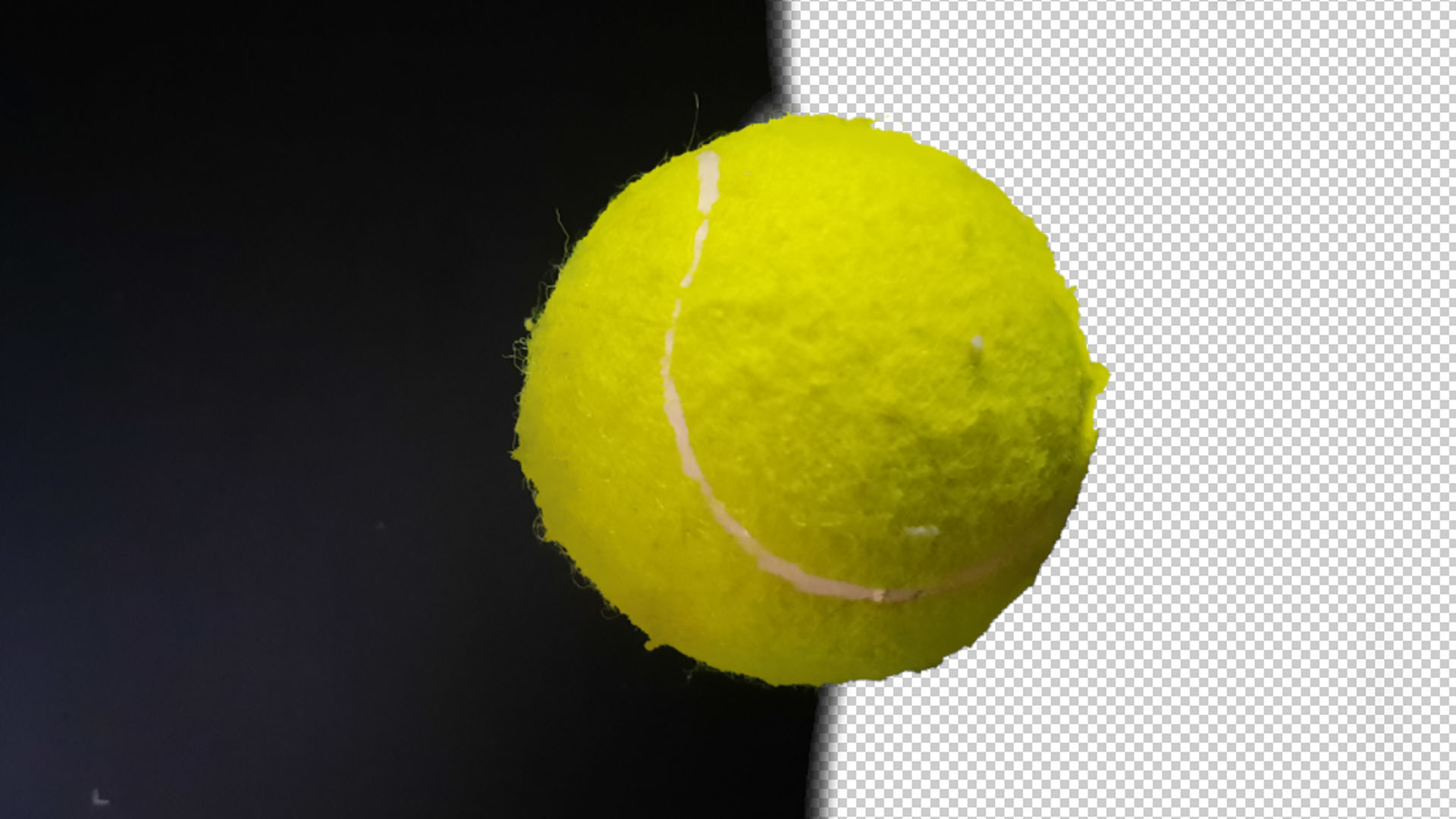
На последок увеличиваю размер изображения, еще раз убеждаюсь, что не осталось дефектов и проплешин, которые мне хочется переделать и перехожу на вкладку Файл, чтоб сохранить изображение без фона, в формате ПНГ (Рис. 8, Замена черного фона на прозрачный).
 Рис. 8, Замена черного фона на прозрачный
Рис. 8, Замена черного фона на прозрачный
Конечный результат показан на рис. 24, в конце заметки. Готовый мячик на прозрачном фоне можно скачать и использовать в своих работах.
Волшебная палочка
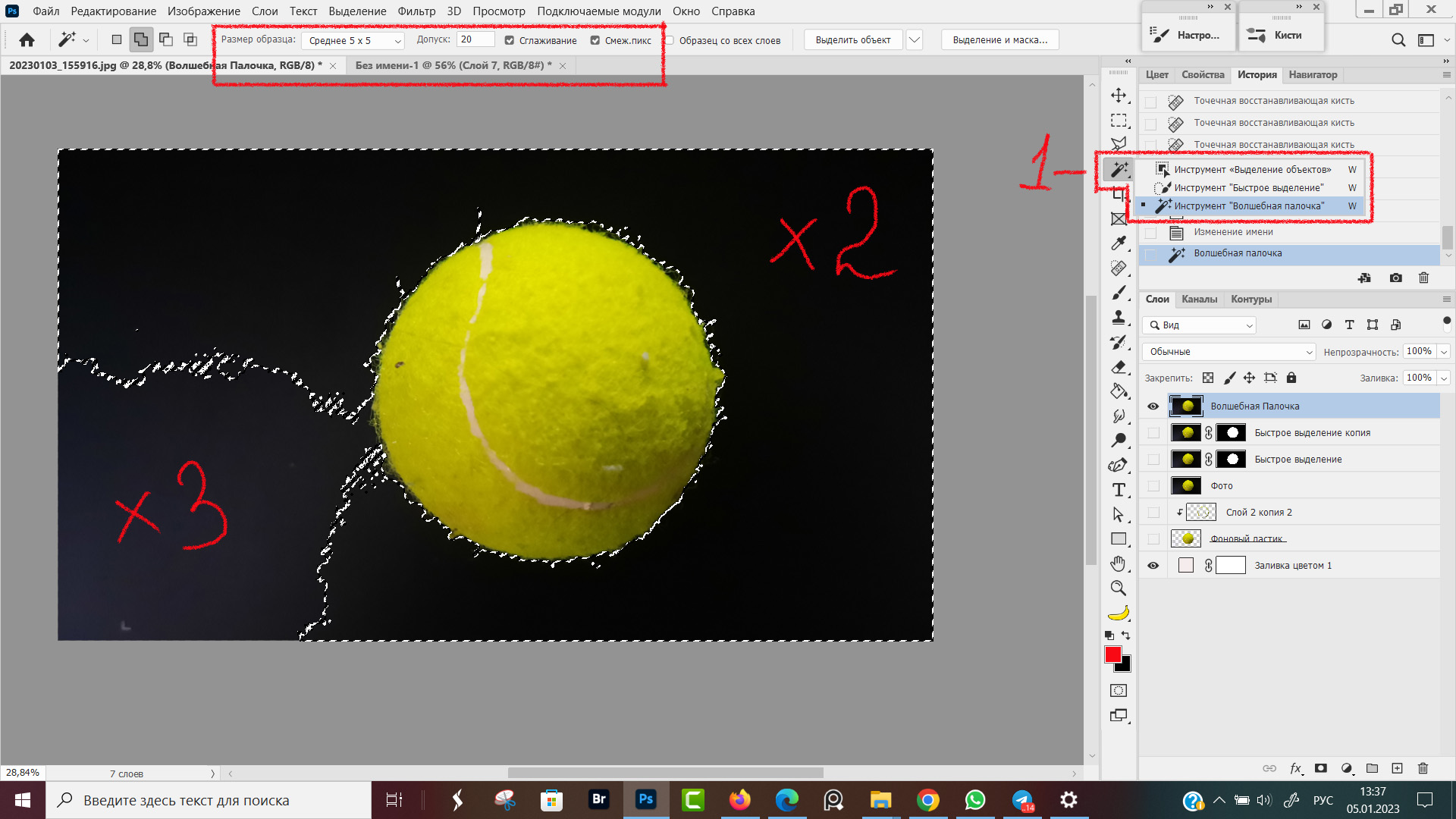
Инструмент "Волшебная палочка", последний из инструментов в группе "Выделение" (1). В меню настроек инструмента на панели навигации у меня установлены следующие параметры (Рис.9, Волшебная палочка):
- Размер образца — Среднее, 5х5;
- Допуск — 20, значение допуска уменьшается, если много лишних областей выделено и увеличивается, если воздействие инструмента недостаточно эффективное;
- Кликаю кистью в верхний правый угол холста (2);
- Выделение не захватило нижний левый угол, где у черной поверхности другой оттенок. Кликаю мышкой в эту область, чтоб добавить её к выделению. В панели навигации выбран режим "Добавить к выделенной области", иконка из наползающих друг на друга квадратов.
 Рис. 9, Выделение волшебной палочкой
Рис. 9, Выделение волшебной палочкой
После клика "Волшебной палочкой" в не выделенную с первого раза область, она присоединилась к выделению и всё черное пространство вокруг мяча выделено. Точнее почти, всё - в районе ворсинок осталась черная кайма.
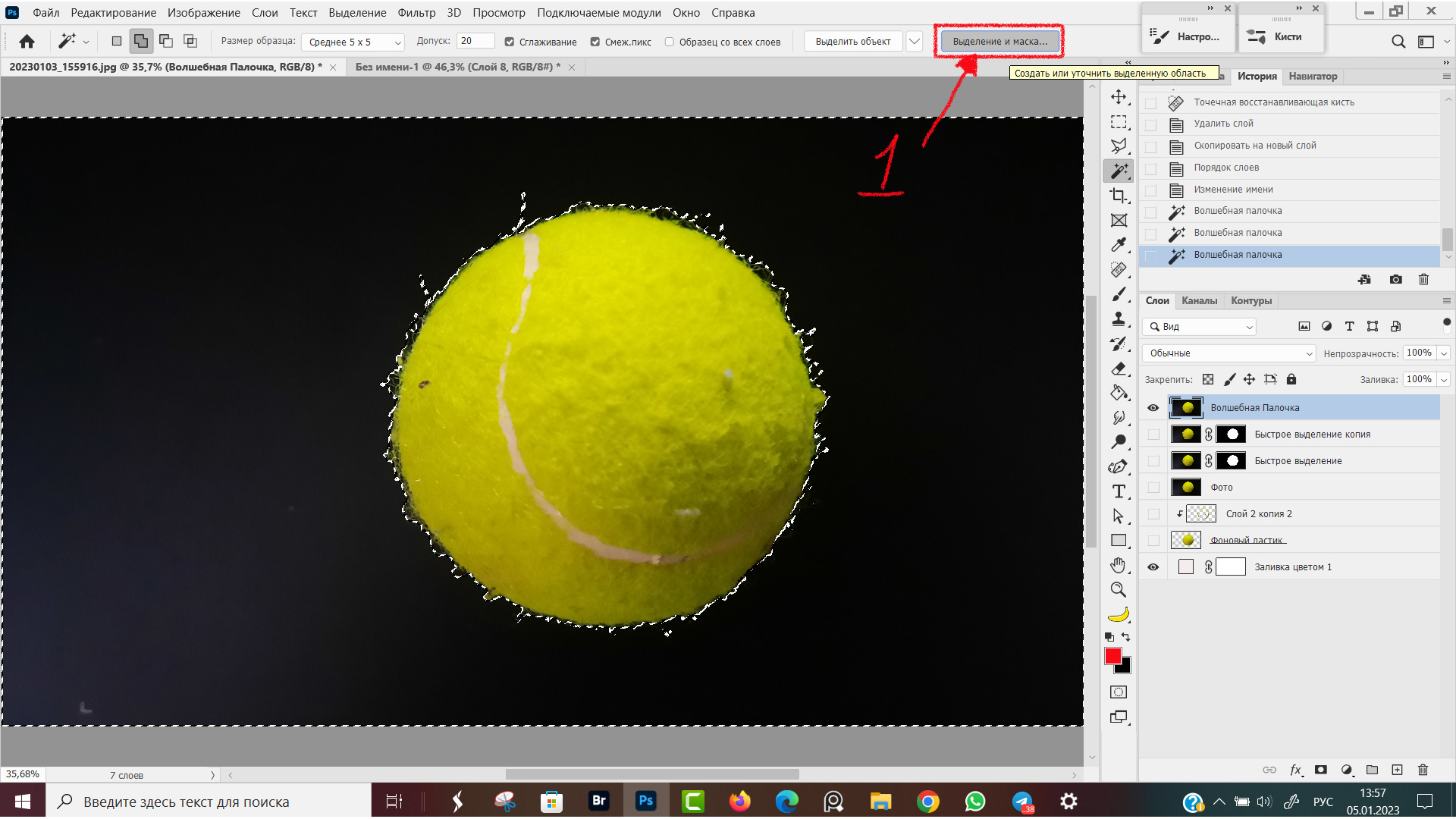
Можно нажать клавишу Delet и удалится всё черное, кроме каймы вокруг ворса. Нас такой результат не устраивает, поэтому жмем на кнопку "Выделение и маска" в строке состояния (1), Рис. 10 Выделение и маска.
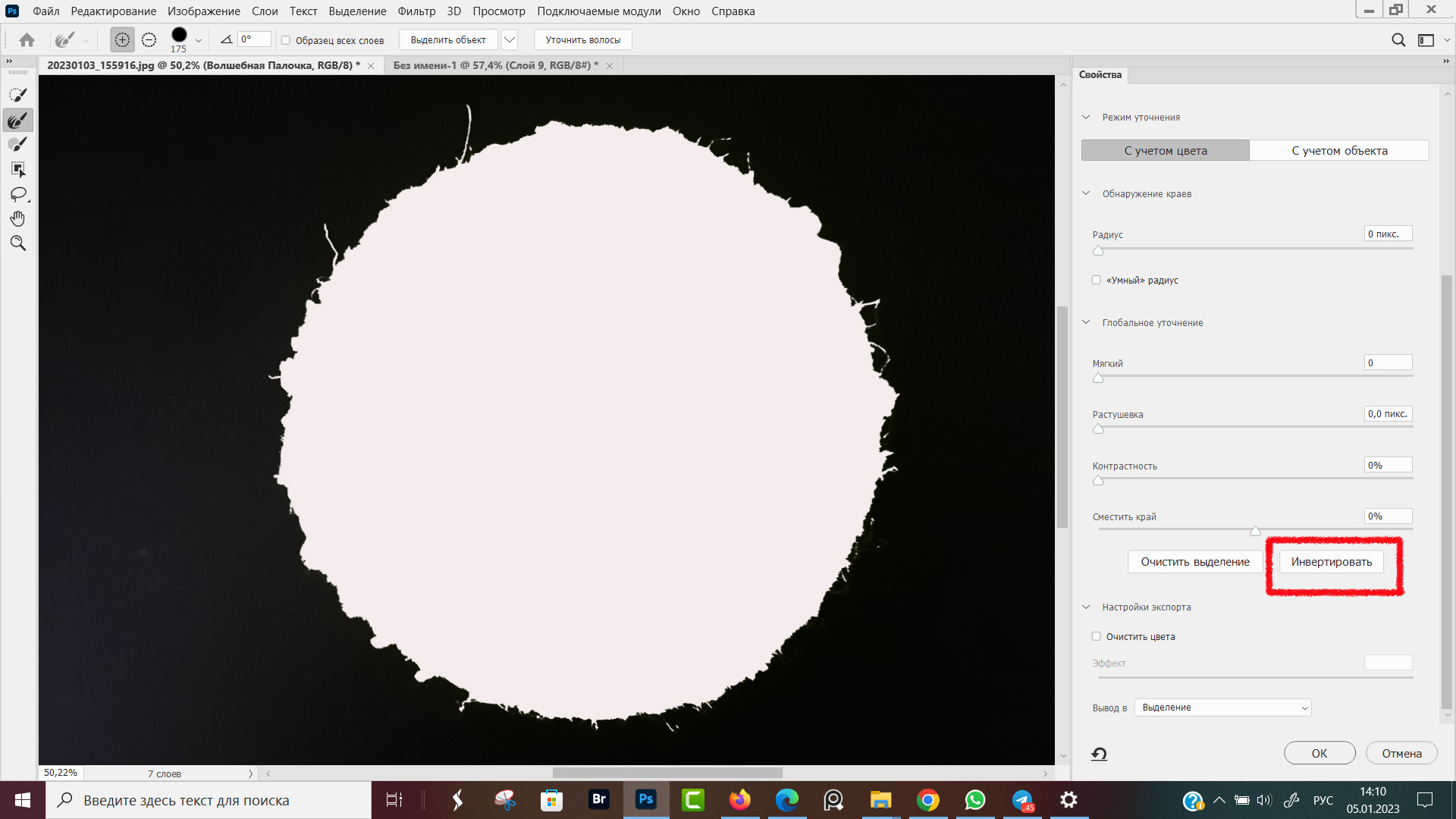
В открывшейся вкладке редактирования маски, у нас черный фон остался, но удалился мячик. Чтоб вернуть мячик и удалить фон жмем кнопку "Инвертировать", находящейся внизу справа (Рис. 11, Инверсия изображения).
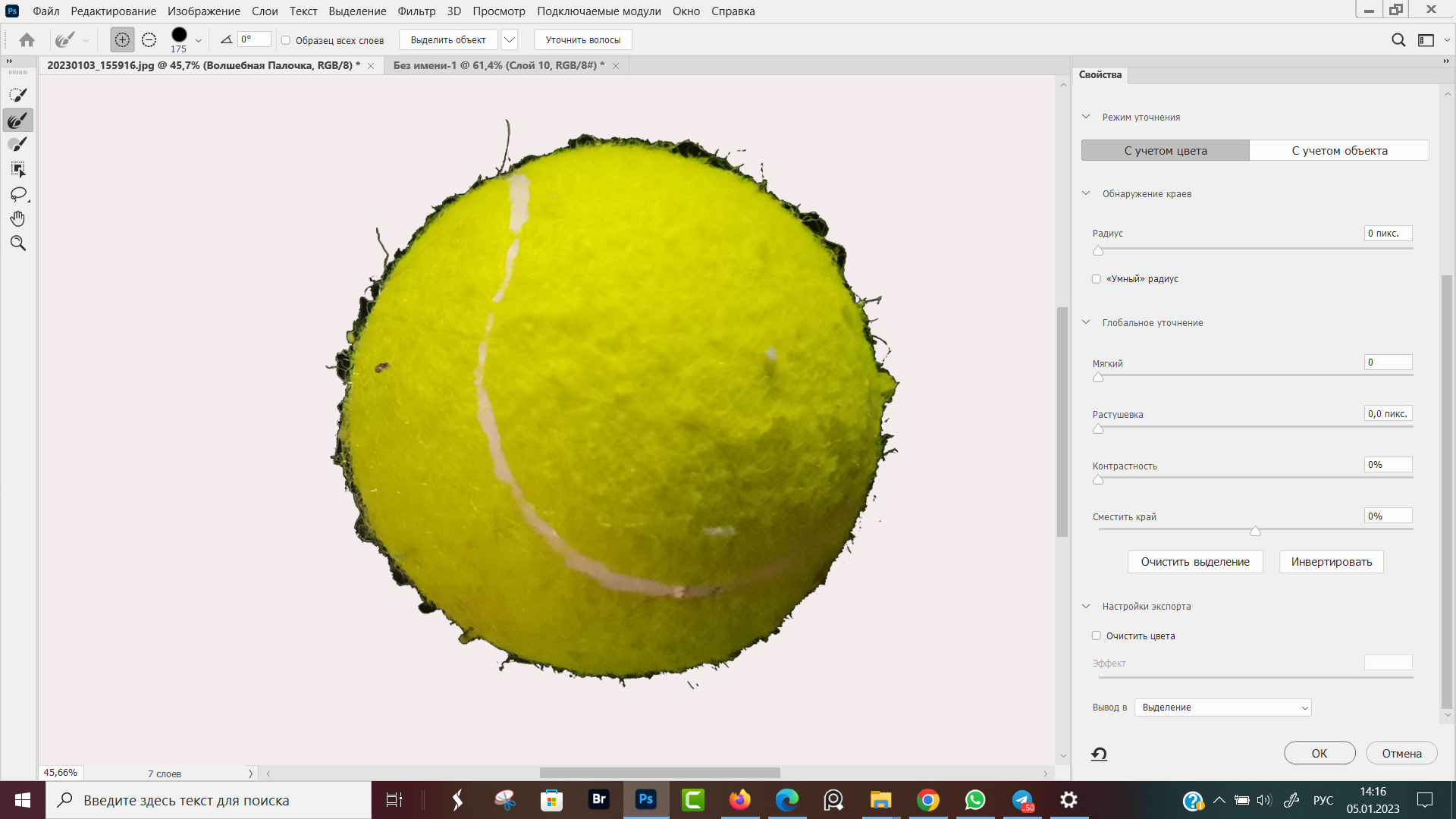
После нажатия кнопки "Инвертировать" фон с мячиком поменялись местами (Рис. 12, Уточнение краёв), дальше уточняем края и работаем с настройками ползунков для уточнения краёв, как описано выше в способе про быстрое выделение.
Цветовой диапозон для удаления фона
Очень удобный инструмент, когда с изображения нужно быстро удалить площади с однородным цветом и нет желания заморачиваться уточнением краев по маске.
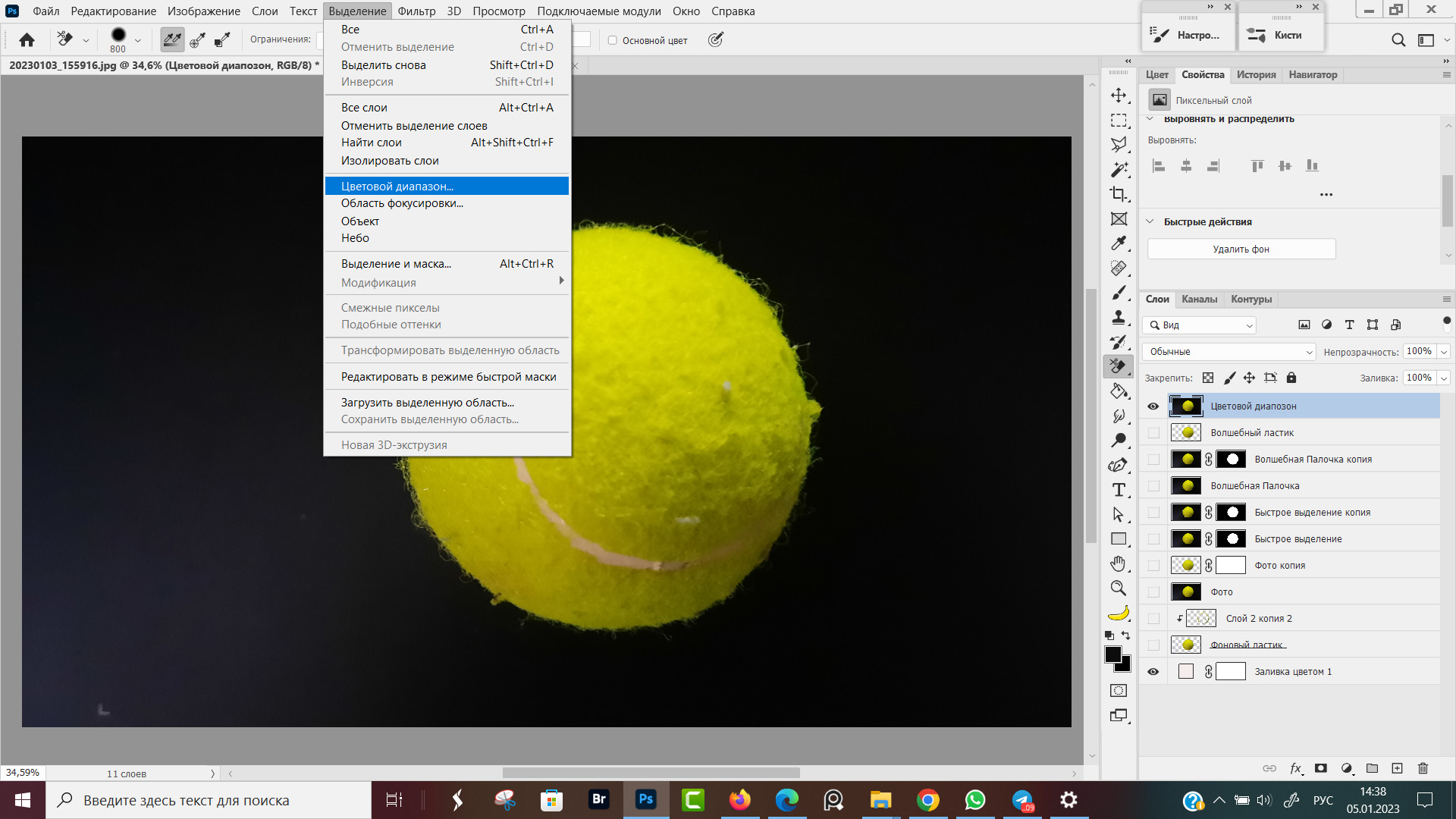
Переходим на вкладку "Выделение" на верхней строке и в развернувшемся меню кликаем на пункт "Цветовой диапазон", (Рис. 13., Цветовой диапозон)
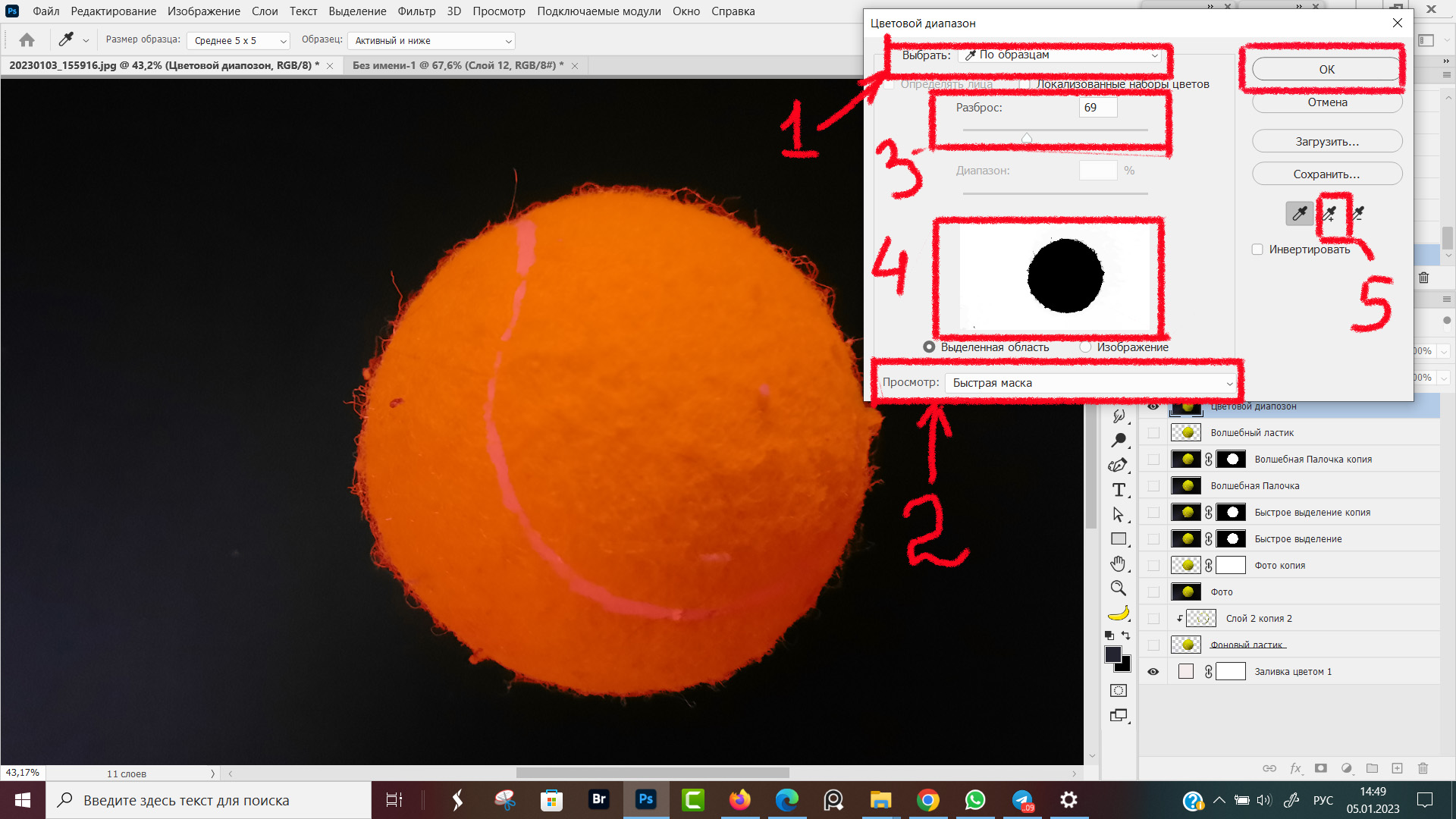
В диалоговом окне настроек "Цветовой диапазон" выполняем следующие настройки (Рис. 14, Параметры Цветового диапазона):
- Выбрать "По образцам", образцы мы сами задаем кликнув пипеткой в нужный цвет.
- Просмотр: Быстрая маска. Теперь, то что останется после удаления цветового диапазона подкрашено в красный цвет на холсте.
- Разброс - бегунком регулируем допуск цветового диапазона. Нужно подобрать такое положение бегунка, чтоб в окне предпросмотра (4) черным цветом было залито то, что хотим оставить и белым были залиты области, которые нужно удалить.
- Окно предпросмотра. В этом окне можно выбрав пипетку (5) кликнуть в области, которые сразу не были залиты белым цветом и выделяются оттенками серого.
- Пипетки для добавления (+) / удаления (-) различных цветовых оттенков.
 Рис. 14, Параметры Цветового диапазона
Рис. 14, Параметры Цветового диапазона
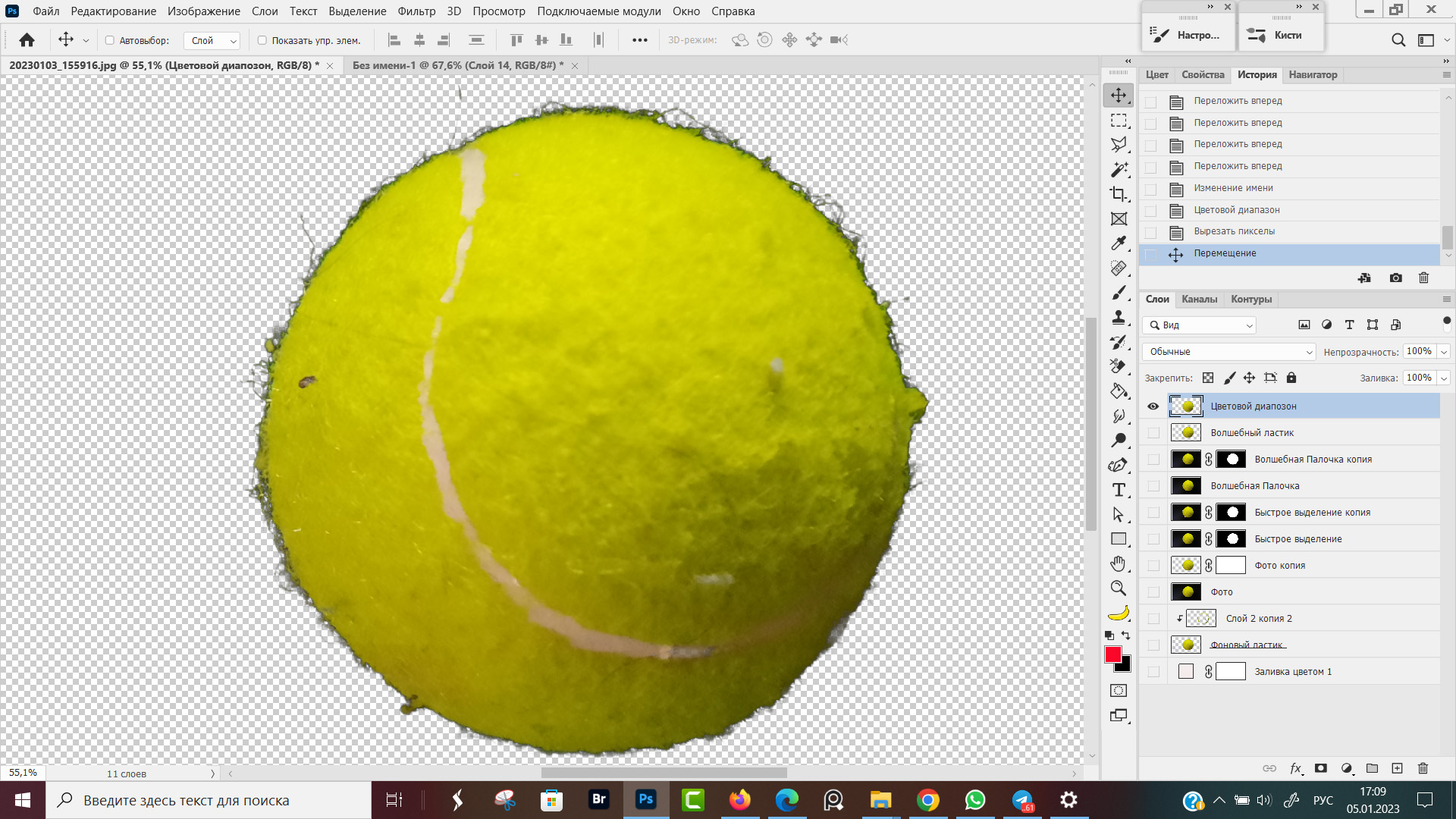
После того, как мы нажали OK, диалоговое окно "Цветовой диапазон" закрывается, быстрая маска больше не показывается и мы видим рабочую область, где по контуру выделен цветовой диапазон черных оттенков (Рис. 15).
 Рис. 15, Цветовой диапазон выделил черную область
Рис. 15, Цветовой диапазон выделил черную область
Вырезаем выделенный фон и снимаем выделение нажатием горячих клавиш Ctrl + X (Рис. 16, Удаление черного фона). Получился результат аналогичный, который я получил с помощью инструментов "Фоновый ластик" и "Волшебный ластик", только времени потратил значительно меньше и меньше операций суммарно произведено.
 Рис. 16, Удаление черного фона
Рис. 16, Удаление черного фона
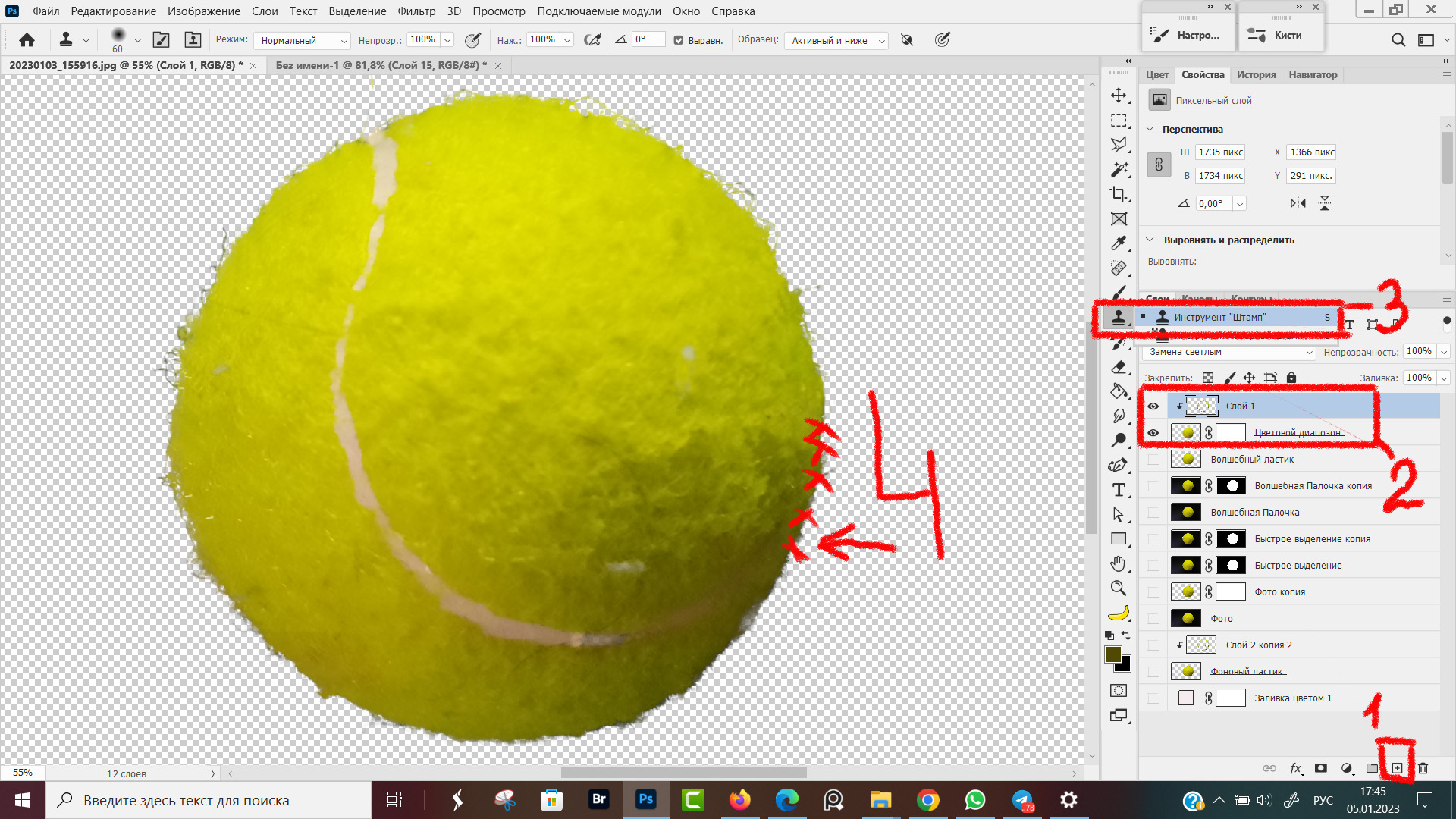
Лично меня не устраивает подобный результат, выглядит грязновато. Чтоб закрасить черный ореол выполняем следующие действия (Рис. 17, Обработка краев):
- Создаем новый слой - горячие клавиши Shift + Ctrl + Alt + N
- Делаем слой обтравочным по отношению к слою с мячиком, горячие клавиши Ctrl + Alt + G, об том, что слой стал обтравочным говорит стрелочка идущая от миниатюры слоя, указывающая на ниже лежащий слой.
- Выбираем инструмент "Штамп", проверяем, что в панели настроек выбран Образец: Активный и ниже.
- Переходим на холст, в рабочее окно. Находясь на обтравочном слое, берем образец рядом с границей контура мячика (кликаем мышкой в желтый участок с краю) и начинаем штампом закрашивать черный ореол. Не забываем, при перемещении брать новый образец рядом с тем местом, где закрашиваем штампом. Это нужно, чтоб не было перепадов по свету и тону.
 Рис. 17, Обработка краев инструментом штамп
Рис. 17, Обработка краев инструментом штамп
Совсем другой результат получился, уже не стыдно использовать в других коллажах.
Стиль слоя
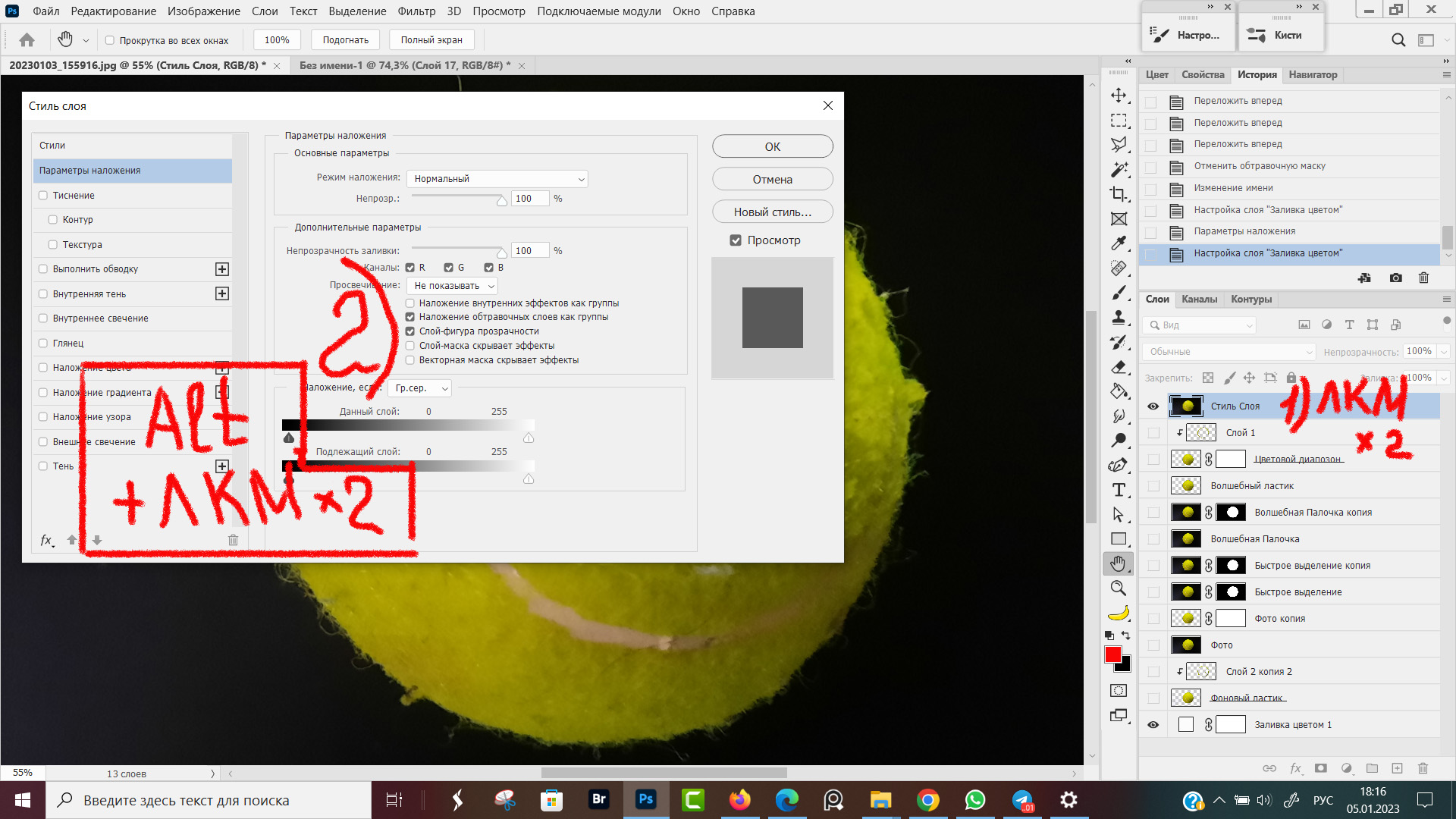
Еще один способ удалить черный слой - это регулировки стиля слоя. Более подробно этот способ описан в конспекте "Как удалить белый фон", разница только в том, что сейчас мы будем удалять темные пиксели и оставлять светлые (Рис. 18, Стиль слоя).
- Делаем двойной клик левой кнопкой мыши за названием слоя, на панели слои;
- В открывшимся окне "Стиль слоя", под шкалой "Данный слой" наводим мышку на левый ползунок, с темной стороны шкалы и зажав клавишу Alt делаем двойной клик ЛКМ по бегунку. Бегунок разделится на две половинки, каждую из которых можно перемещать по отдельности, удерживая зажатой левой кнопкой мыши.
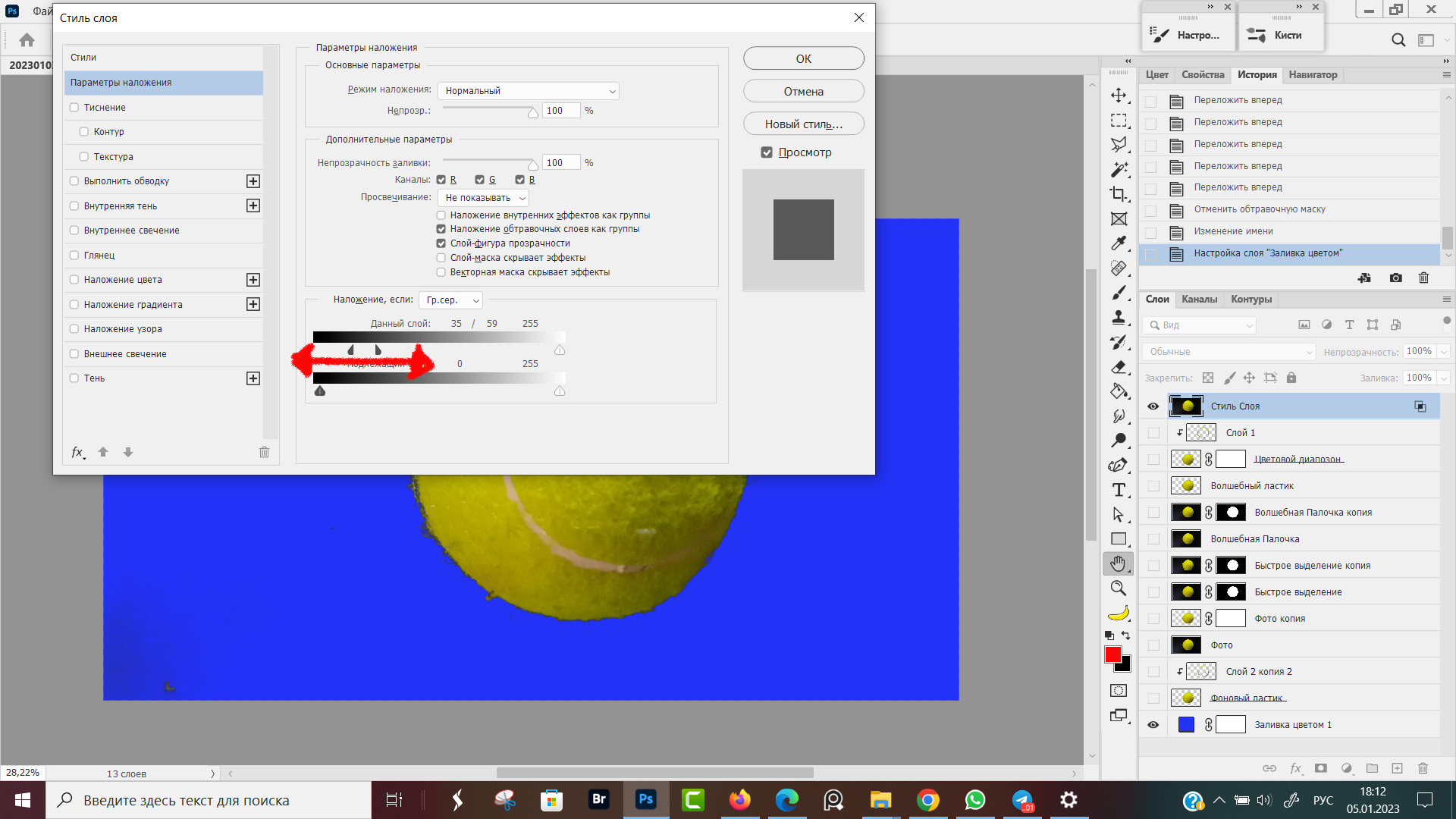
Раздвоенные ползунки начинаем перемещать, ловля момент, когда черный фон уже исчезнет, а изображение еще не начало исчезать. В нижнем слое заливка цвета, я цвет поменял на синий.
Рекомендуется качество выделения смотреть на разных цветах. Что не заметно на красном фоне, на синем будет бросаться в глаза (Рис. 19, Меняем цвет подложки).
Жмем "OK", диалоговое окно Стиль слоя закрывается. Стиль слоя не удаляет черный фон, а только скрывает, делает его невидимым.
К редактированию всегда можно вернуться снова, сделав двойной клик ЛКМ в строке с названием слоя. Если кликнуть по части строки, где имя слоя, то откроется окошко для указания нового названия слоя.
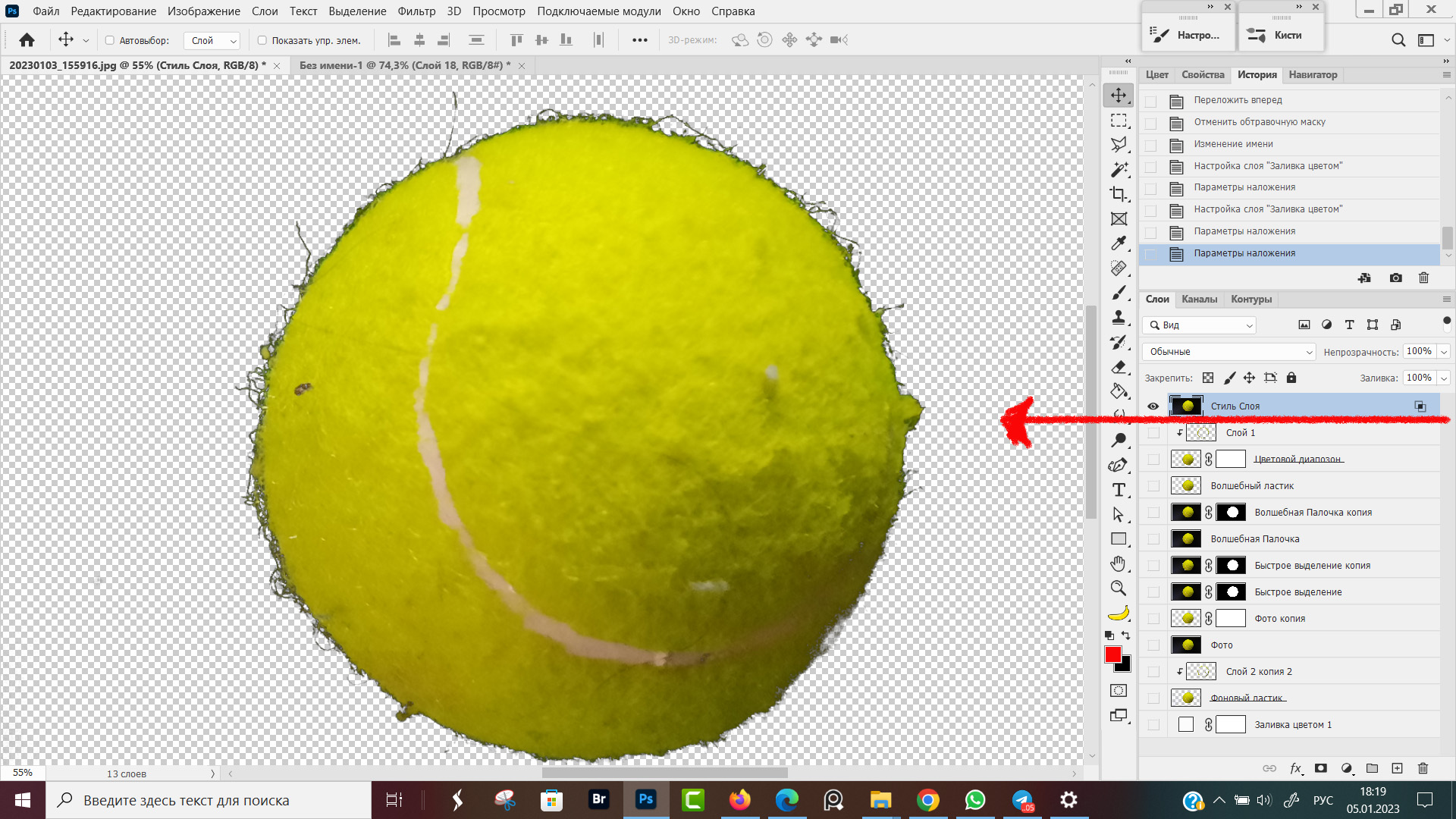
Отключаем видимость слоя с заливкой. Результат получился с каймой, которую убираем с помощью штампа, как описано в предыдущем слое (Рис. 20, Удаление черного фона стилем слоя).
 Рис. 20, Удаление черного фона Стилем Слоя
Рис. 20, Удаление черного фона Стилем Слоя
Фоновый и Волшебный ластик
Подробно про эти инструменты я расскажу в других заметках и на более творческих примерах. При удалении черного фона ластик не раскрыл своего потенциала, результат и алгоритм действий тот же, что и с волшебной палочкой.
Ластиком я дольше всего удалял фон, и больше всего приходилось кликать мышкой в области, которые с первого раза не попали в область выделения. Итог получился такой же с каймой.
Основные выводы
Был у меня интересный разговор с несколькими блогерами, на тему выделения предметов в фотошопе. Я показывал как легко и быстро получается удалить фон в фотошопе. Оппоненты мне доказывали, зачем учить фотошоп, если есть бесплатные онлайн редакторы?
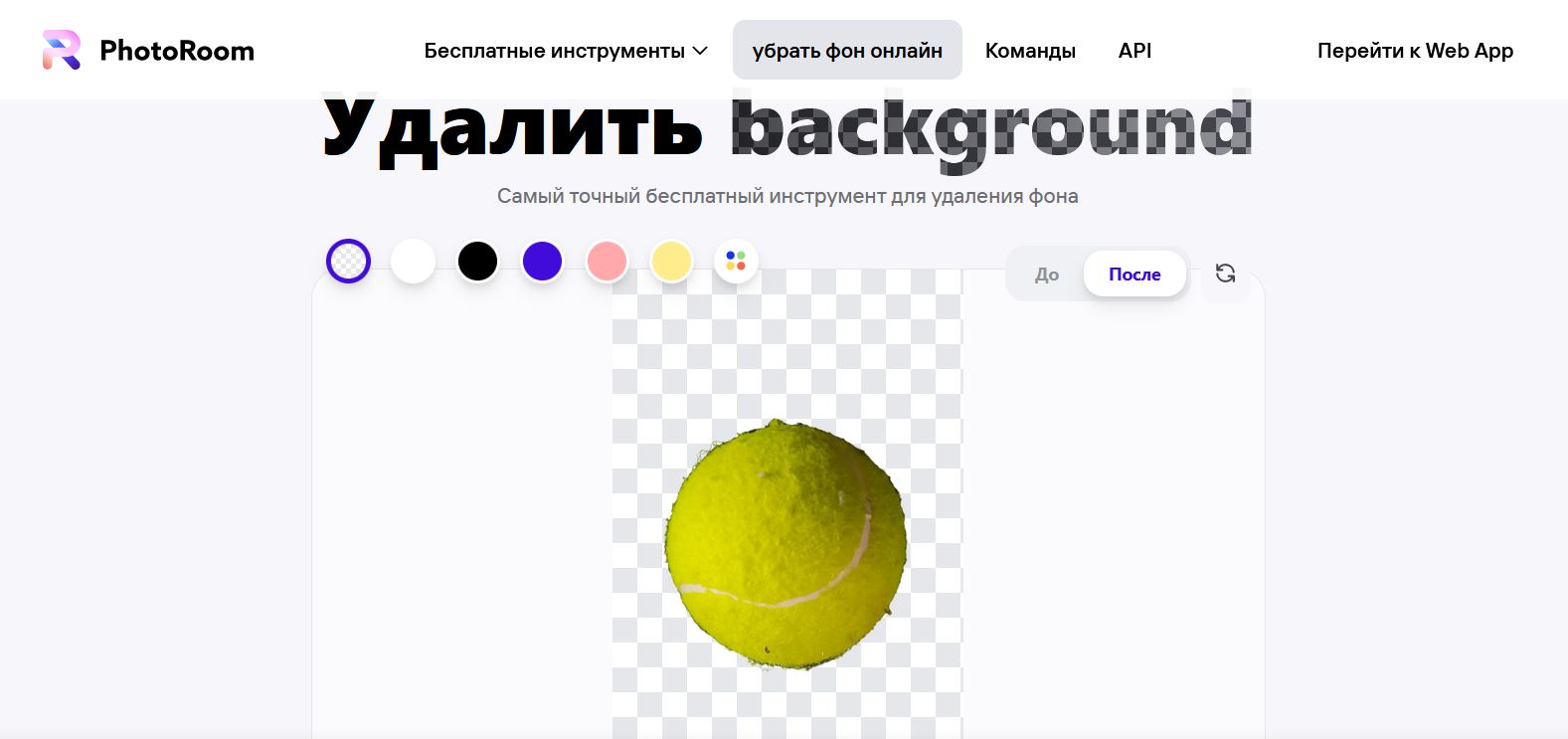
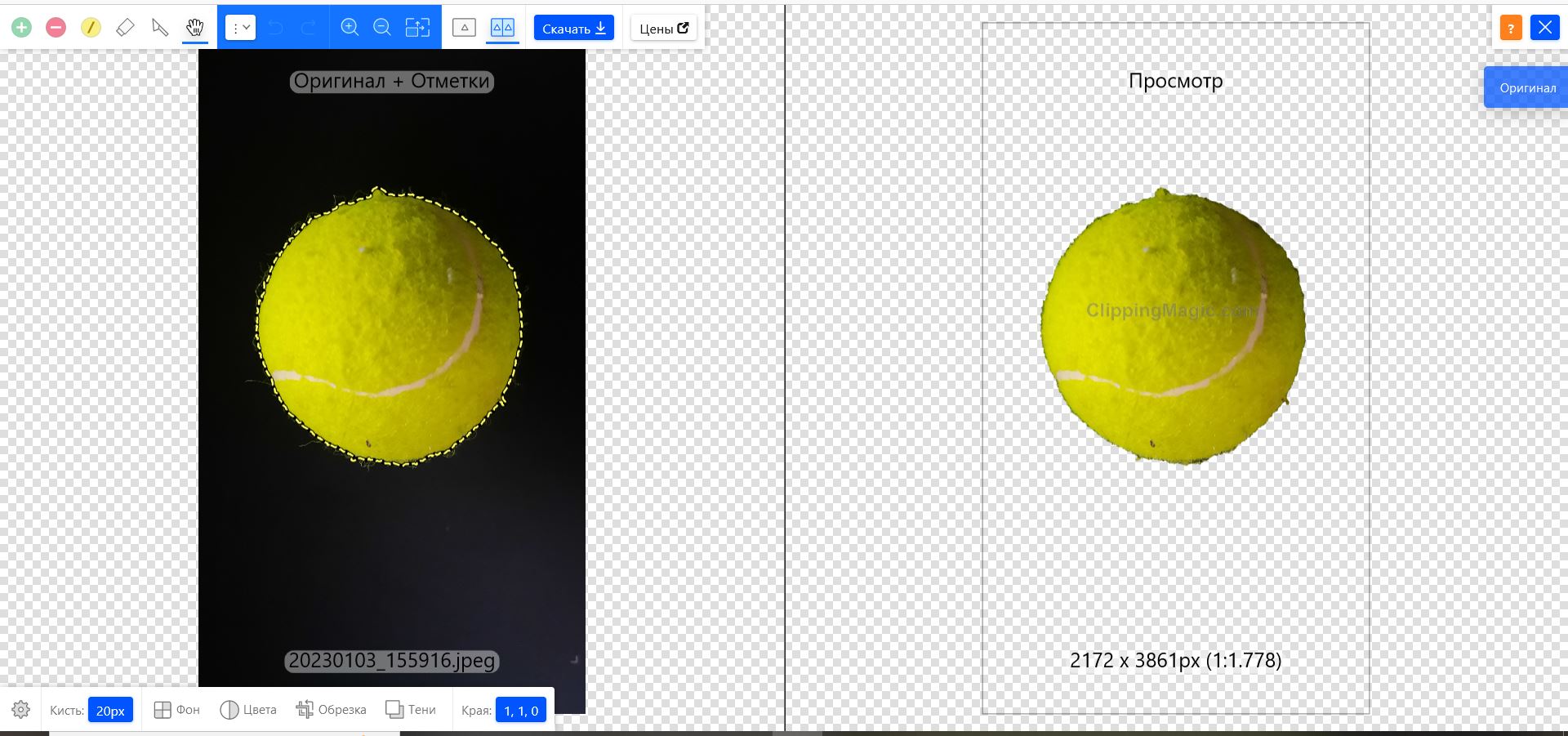
Фотографию с теннисным мячом из примеров выше, я загрузил в 5 онлайн редакторов, на выходе получил вот такое изображение без фона (Рис. 21 - 23):
Все онлайн-редакторы не справились с черной каймой. Изображение без фона при скачивании получается меньших размеров и разрешения, чем подавал на входе. Вдобавок, нашлись редакторы, которые на мячике свои эмблемы с ватер марками нарисовали.
Время ожидания заняло гораздо больше, чем сделать тоже самое в фотошопе без потери качества изображения. Делайте выводы сами, что лучше: всё время доверять онлайн редакторам или один раз разобраться, как удалять фон в фотошопе?
Теперь показываю теннисный мячик, который получился в фотошопе. Если кликнуть по мячику левой кнопкой, затем правой, то появится контекстное меню. Выбираем пункт сохранить изображение и скачиваем мячик в формате PNG без фона. Изображение можно использовать в своих работах (Рис. 24, Итоговый результат в формате PNG).
 Рис. 24, Теннисный мяч с прозрачным фоном в формате PNG
Рис. 24, Теннисный мяч с прозрачным фоном в формате PNG
























Оставить комментарий