В этом уроке мы пройдем инструмент "Раскройка" в Фотошопе и узнаем, как им пользоваться. Научимся разделять фотографию на равные части и разрезать на произвольные фрагменты.
Инструмент "Раскройка" фото позволяет решить следующие задачи:
- Вэб-дизайн, разрезка фотографии на маленькие части для быстрой загрузки сайта.
- Печать больших фотографий в домашних условиях. Огромный баннер разделили на фрагменты А4, распечатали стопку фотографий и обклеить ими всю стену как одно большое фото.
- Красиво оформить профили социальных сетей, чтоб в нельзяграмме и ВК вместо разрозненных картинок было одно цельное панно на стену своего профиля.
Где находится инструмент "Раскройка" в Фотошопе
Прежде чем читать дальше, посмотрите небольшой видеоролик. Это поможет вам быстрее разобраться где и куда нужно кликать в Фотошопе.
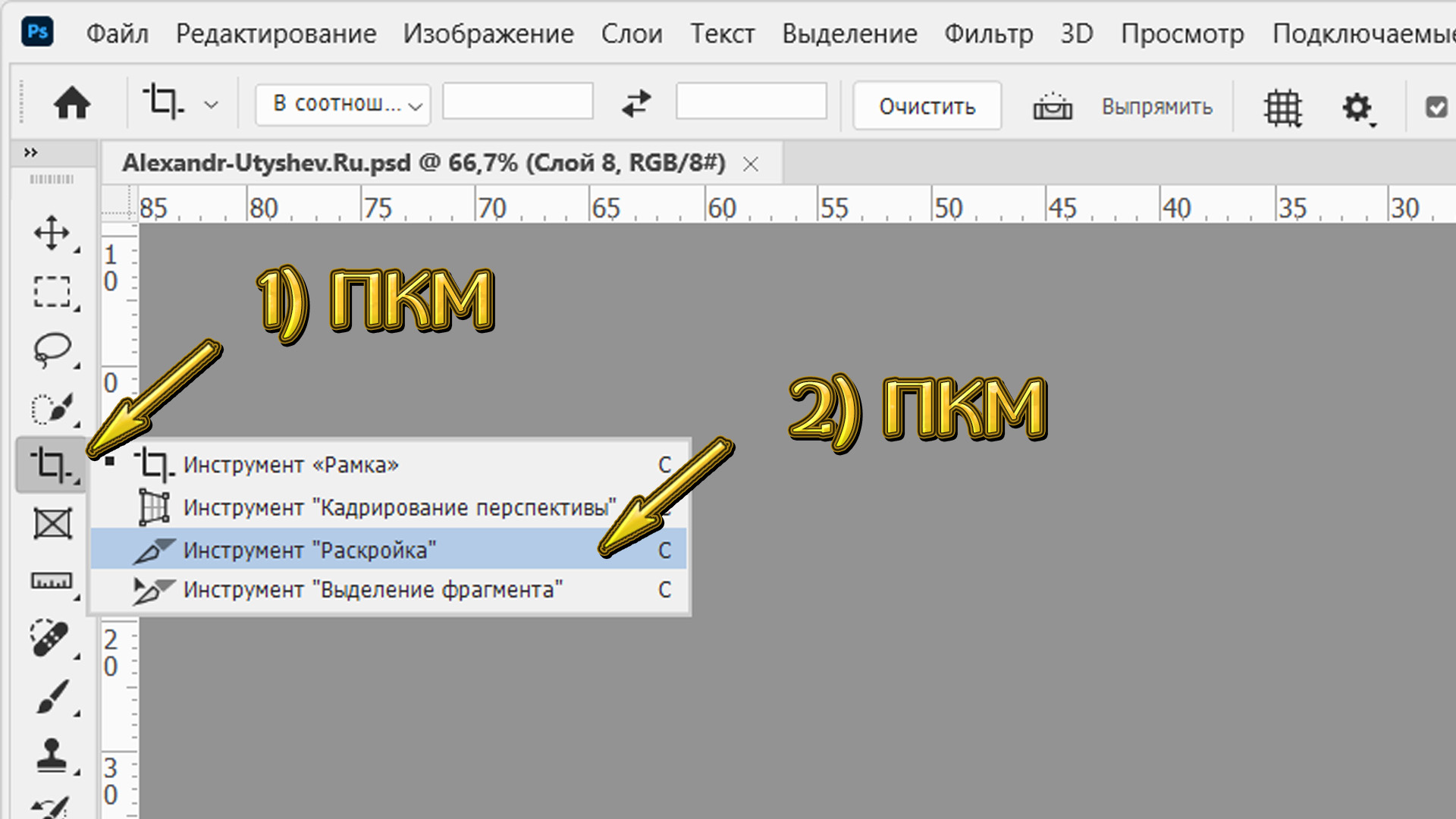
Инструмент "Раскройка" в Фотошопе находится в группе инструментов "Рамка". Горячая клавиша "С", нажимать ее нужно несколько раз, 4 инструмента из группы меняются по кругу.
Второй способ выбрать "Раскройку" это кликнуть мышкой по пиктограмме "Рамка" и в развернувшемся списке еще раз кликнуть по строке "Раскройка".
Для того, чтоб сразу появлялась развертушка с дополнительными параметрами, по иконке на панели инструментов нужно кликать правой кнопкой мышки.
 Как найти инструмент "Раскройка"
Как найти инструмент "Раскройка"
Как разделить изображение на части в Фотошопе
Фотошоп позволяет разделить изображение на произвольные части, когда мы мышкой режем изображение, как скальпелем. Точнее курсором мышки ставим линю разреза. Хотим вдоль режим, хотим поперек.
Второй режим работы инструмента "Раскройка" — это автоматический, мы только указываем на сколько частей по высоте и по ширине нужно разделить фото. Дальше фотошоп сам делить изображение на равные части.
Сейчас разделим фотографию на равные части для оформления стены на примере разрешенной социальной сети Вконтакте. Для запрещенных нельзяграмов принцип тот же самый.
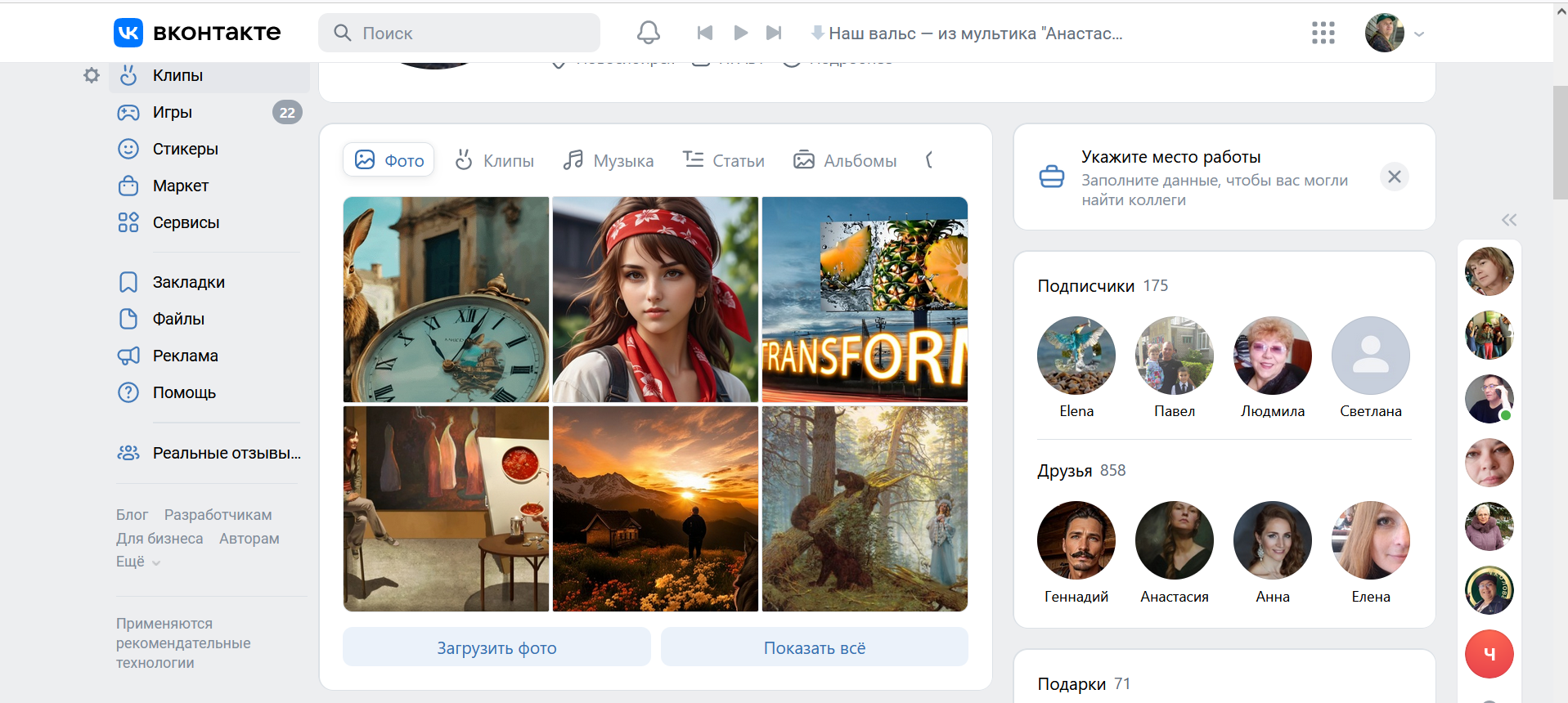
На стене публикуются последние 6 загруженных фотографий. Сейчас это у меня выглядит как венигрет. Я хочу, чтоб эти 6 фотографий выглядели как одно целое.
Для этого они изначально и должны быть одним целым, только разделенным на 6 равных частей и последовательно загруженных. Или 9, или 12 частей, смотря кто где хочет публиковать свои посты.
Стена в социальной сети состоит из 6 квадратных изображений, совмещенных в один блок с соотношением сторон 2:3.
В справочнике соцсети указано, что рекомендуемый размер квадратной фотографии это 1080 пикселей по каждой стороне. Значит, наше исходное изображение должно иметь размеры 2160 на 3240 пикселей (2*1080х3*1080).
Картинка, которая мне понравилась сгенерирована нейросетью и имеет соотношение сторон 1:1, квадрат со стороной 1024 пикселя.
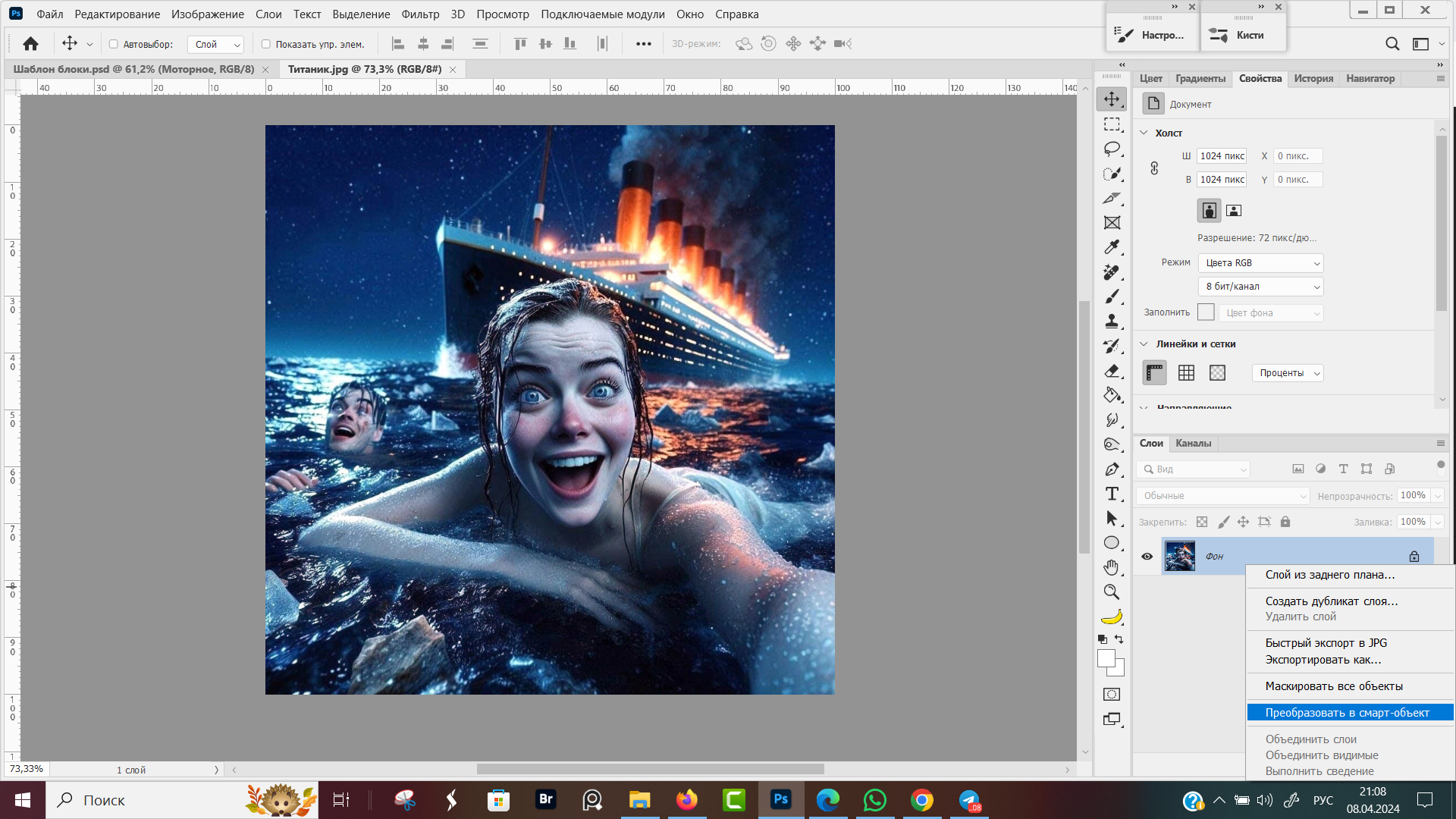
Открываем изображение в фотошопе и сразу преобразуем его в смарт объект. Это нужно, чтоб картинка не потеряла в качестве при увеличении размера.
 Преобразование слоя в смарт-объект
Преобразование слоя в смарт-объект
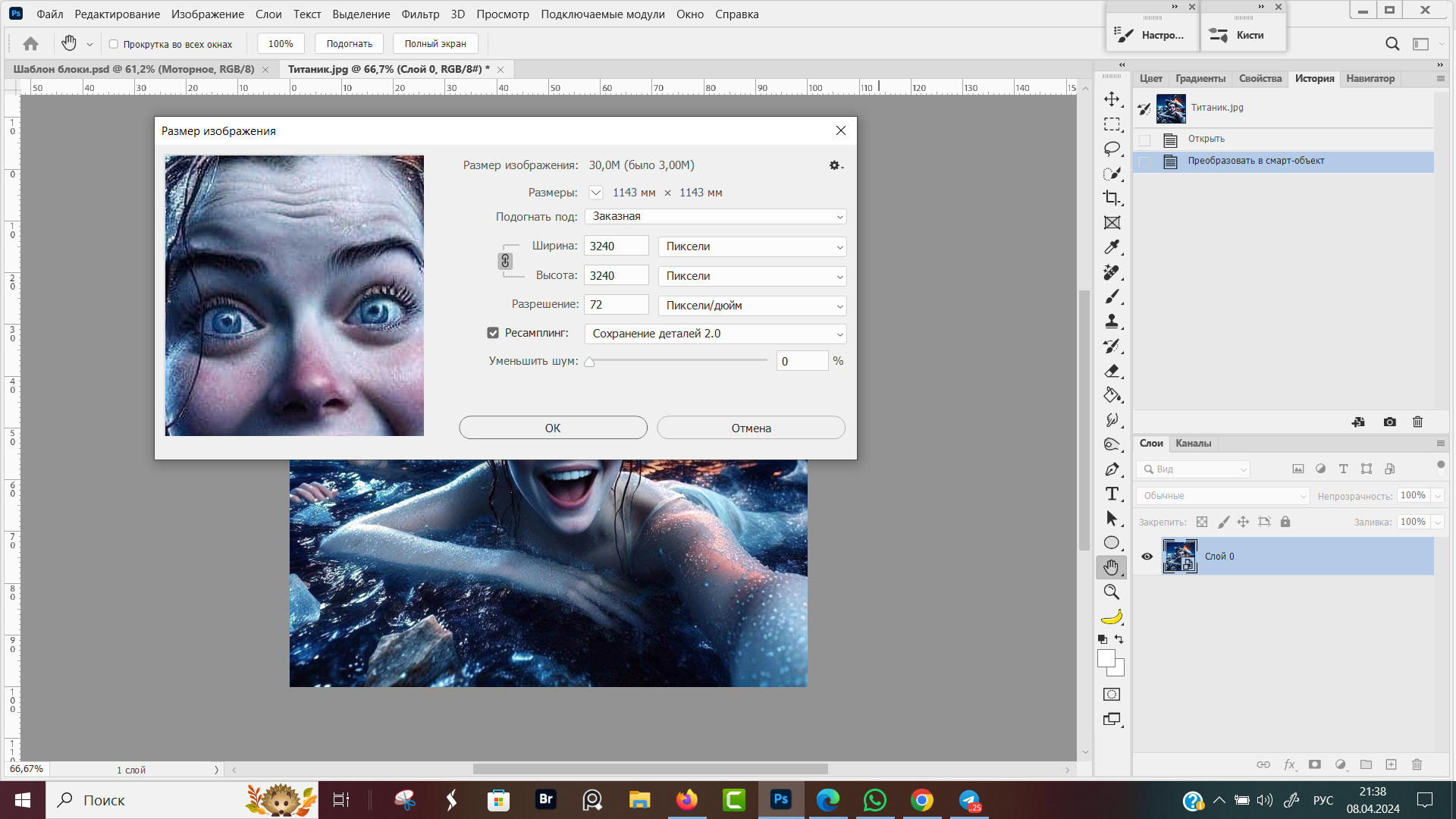
Переходим на вкладку Изображение → Размер изображения, а лучше жмем горячие клавиши Alt + Ctrl + I.
В диалоговом окне указываем новые размеры изображения 3240 на 3240 пикселей. Не забываем после нажать "OK".
 Увеличиваем размер изображения
Увеличиваем размер изображения
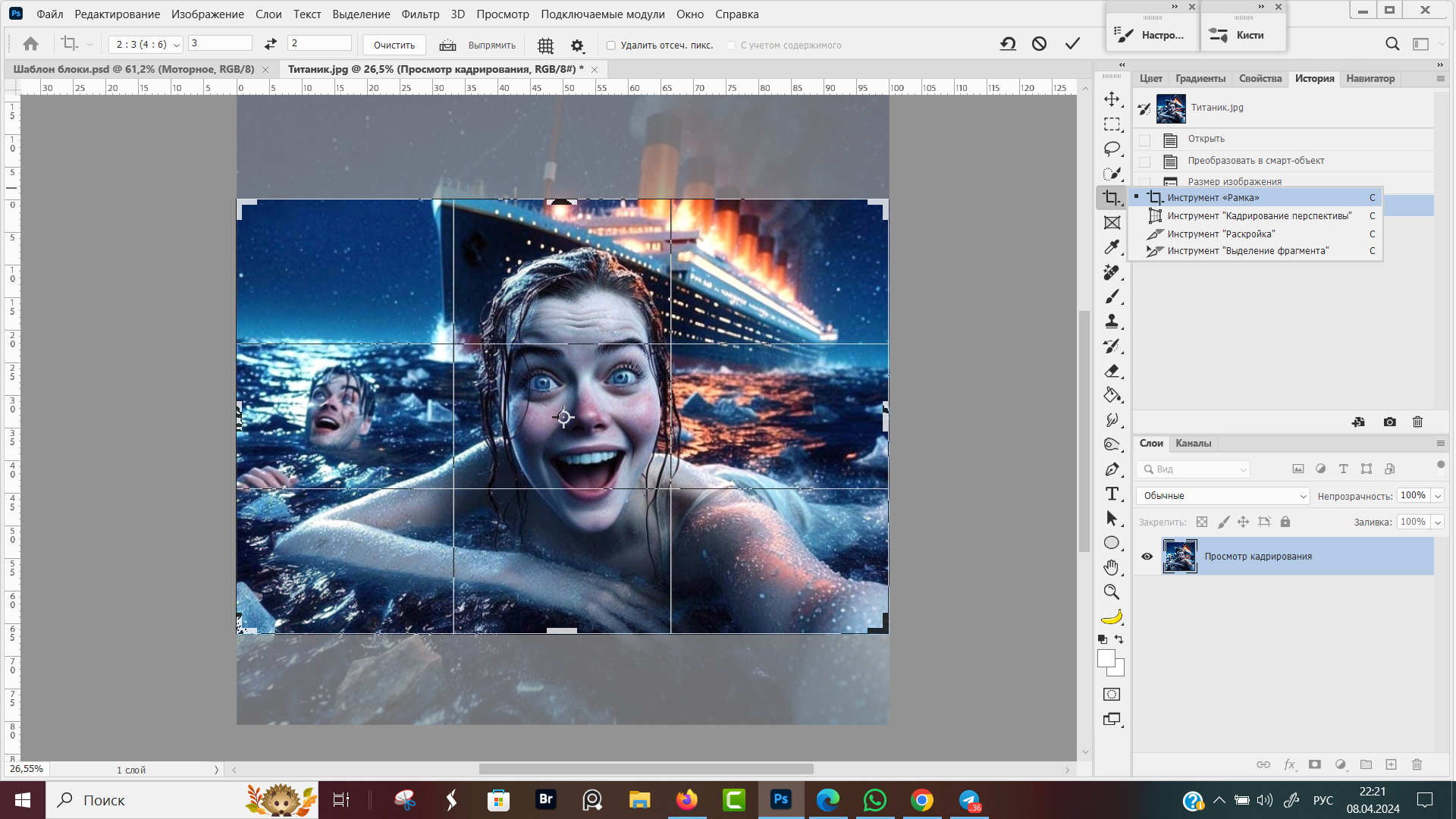
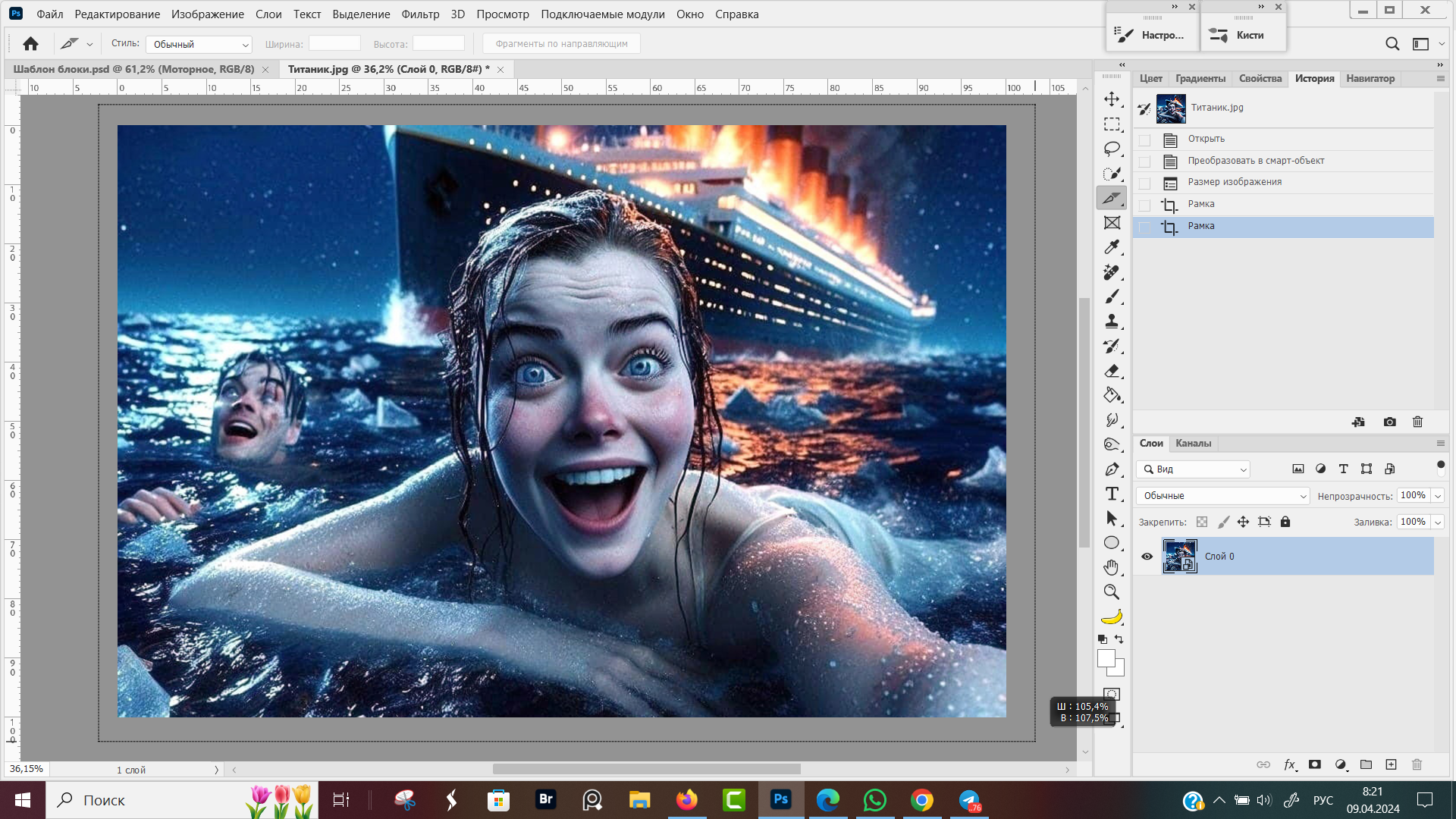
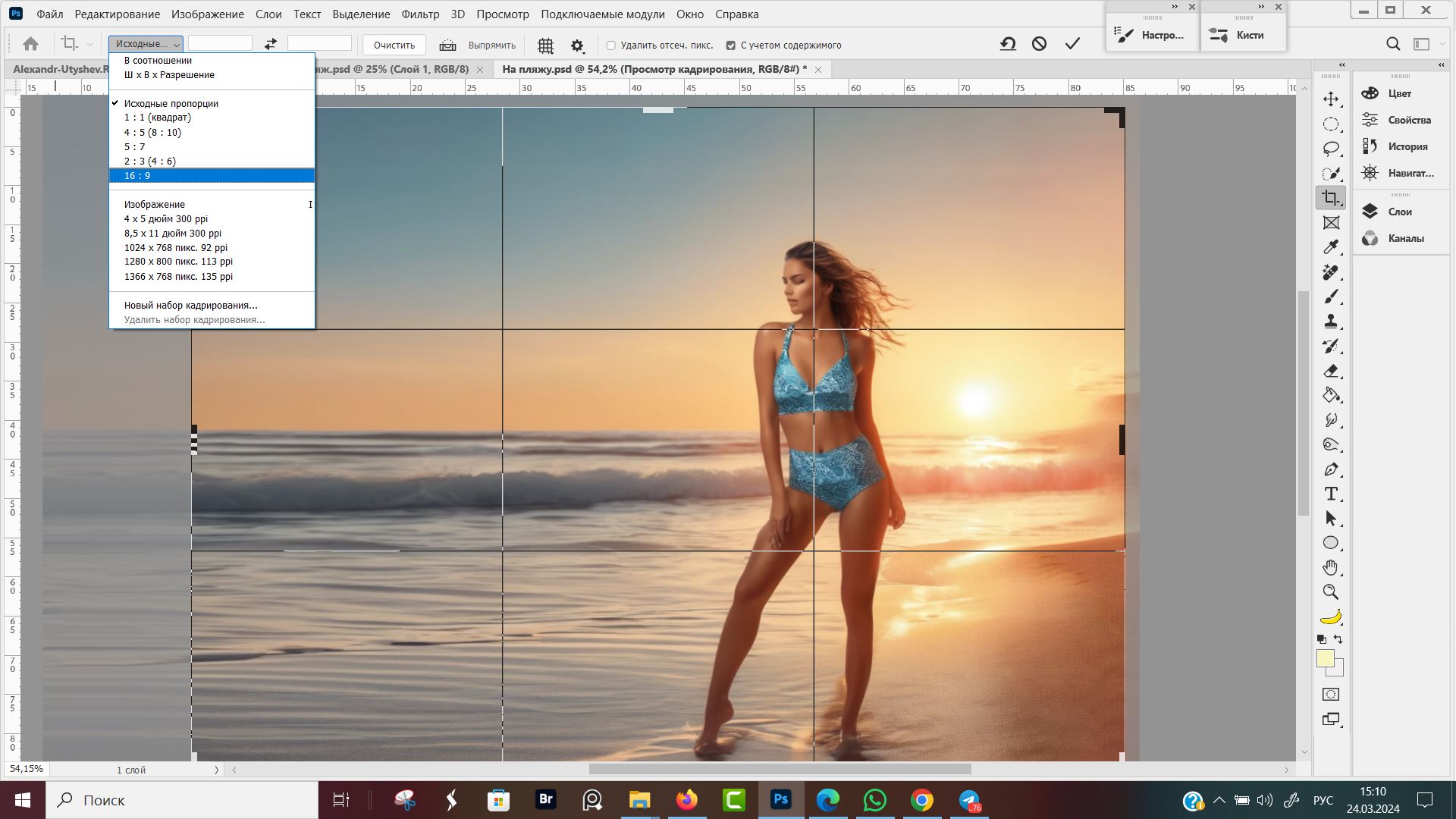
Инструментом "Рамка" обрезаем фотографию в пропорции 3:2, при необходимости подвигаем фото внутри рамки, чтоб подобрать лучшее композиционное решение. Сохраняем обрезку, на этом подготовительные работы завершены.
С инструмента "Рамка" переключаемся на инструмент "Раскройка"
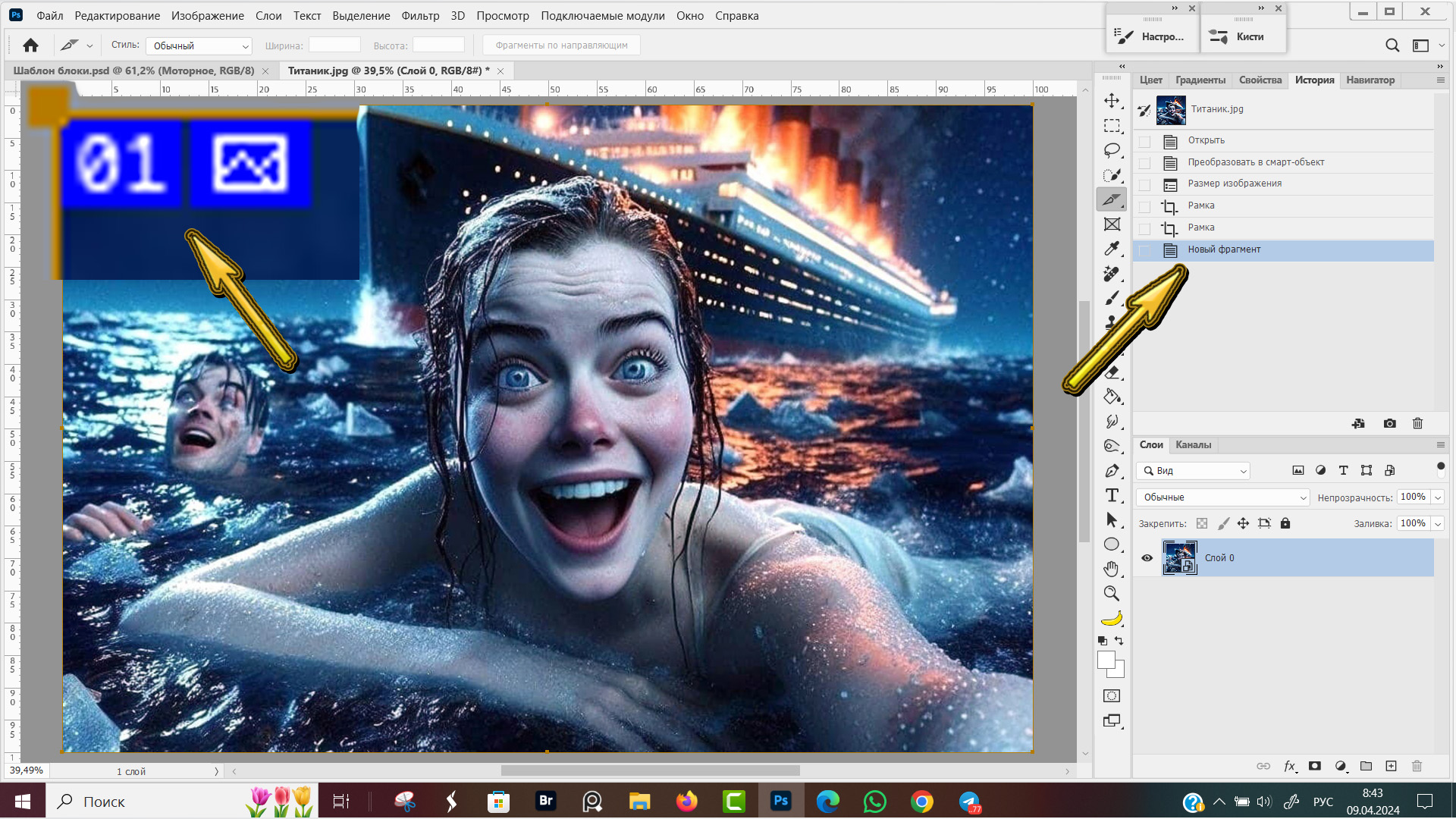
Зажимаем левую кнопку мышки и тянем контур через всю фотографию, от левого верхнего угла до правого нижнего. За мышкой остается пунктирный след, происходит выделение прямоугольной области.
В дальнейшем мы будем работать только с той частью, что вошла в пунктирную область. Для подстраховки я область выделения обозначил с запасом, начал вести курсором мышки за пределами изображения, чтоб оно полностью вошло. Затем отпускаем кнопку мыши.
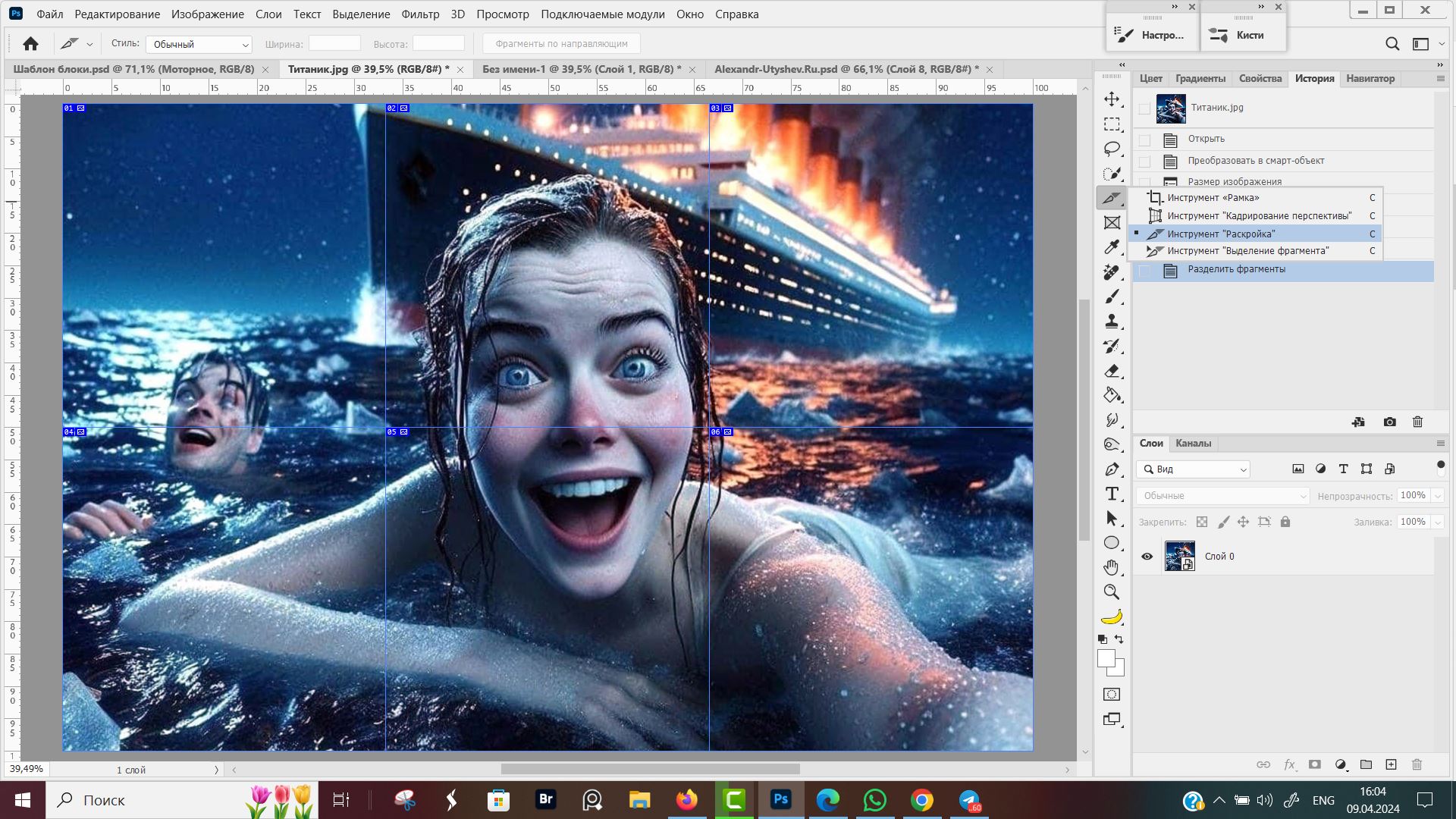
Если мы сделали все правильно, в верхнем левом углу фотографии появятся два синих прямоугольника.
В первом прямоугольнике номер фрагмента цифрами, в нашем примере это 01, потому что сейчас это первый и единственный фрагмент. Во втором прямоугольнике пиктограммка обозначающая фрагмент.
На панели "История" добавилось действие "Новый фрагмент".
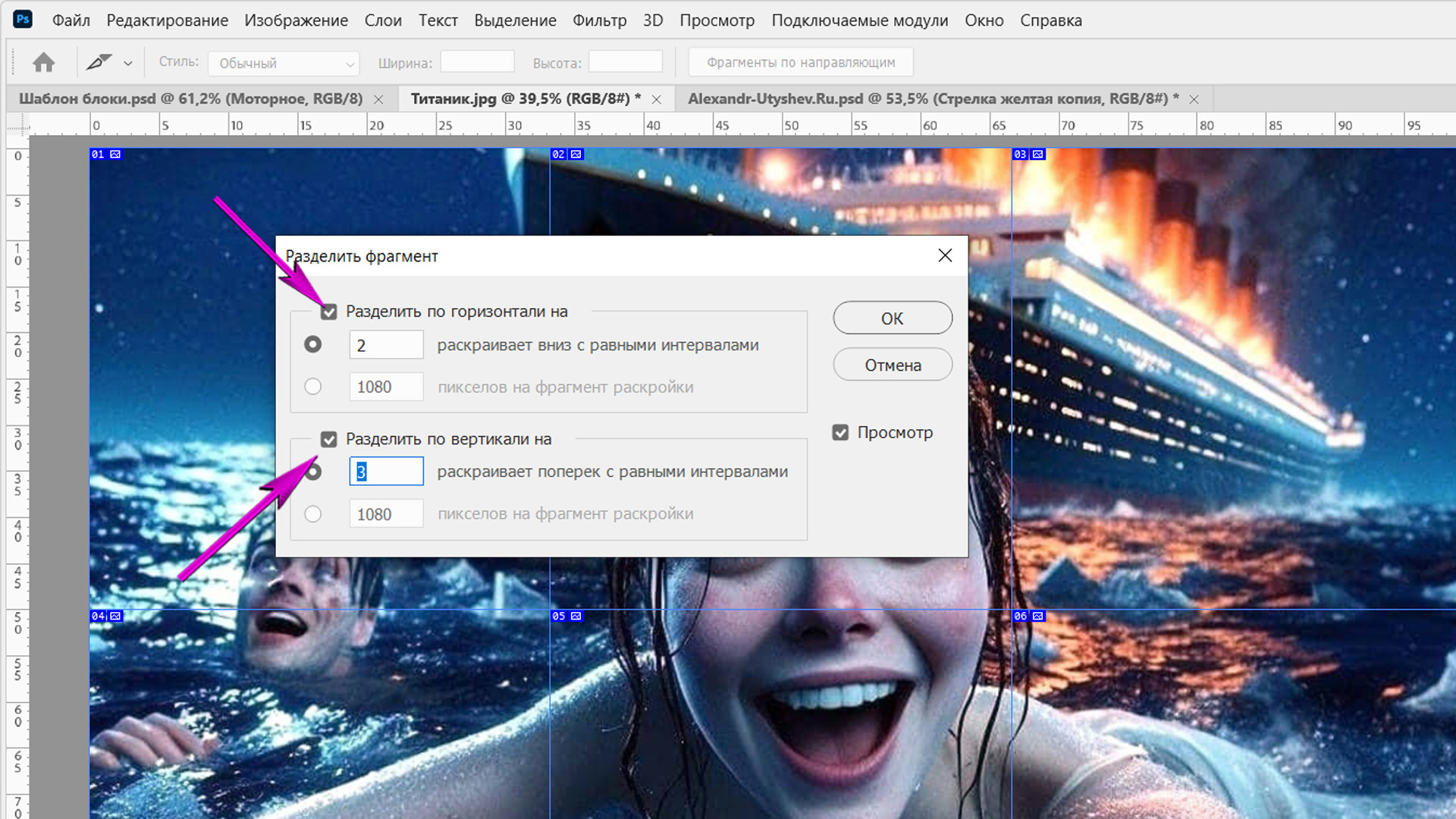
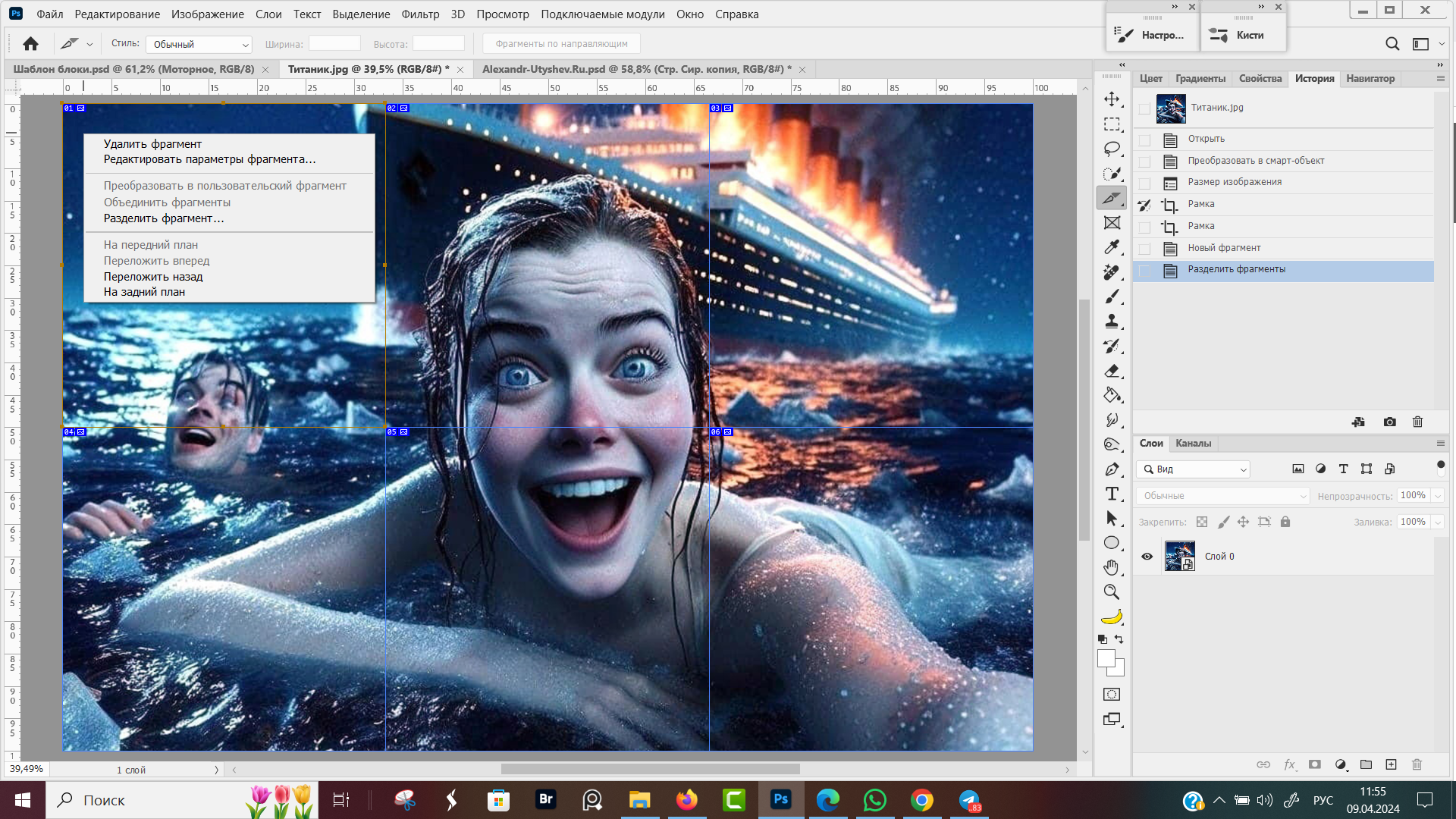
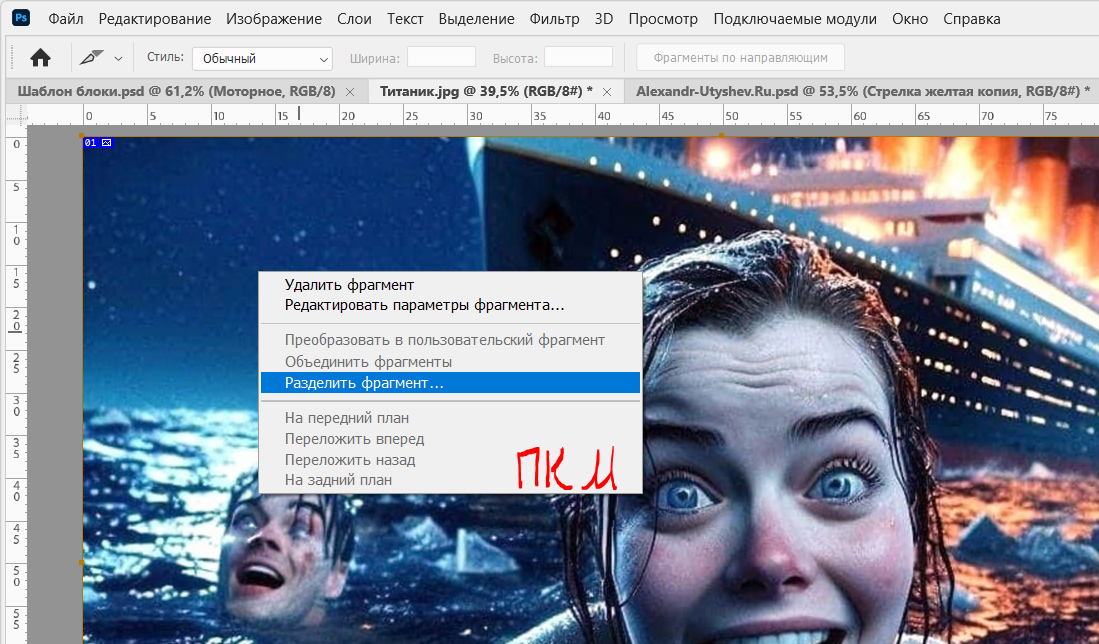
Наводим курсор в любое место в пределах фрагмента 01, сейчас это вся картинка и кликаем правой кнопкой мышки. Появляется всплывающее меню, в котором выбираем пункт "Разделить фрагмент..."
В диалоговом окне "Разделить фрагмент" ставим галочки ✅ "Разделить по горизонтали" и "Разделить по вертикали".
В зависимости от версии фотошопа могут быть ошибки с переводом, у меня когда заполняю окошко "Разделить по горизонтали" происходит деление в вертикальной плоскости. Контролируйте визуально, где появились дополнительные линии.
Фотошоп сразу же делит изображение на равные части и мы видим все изменения не закрывая диалогового окна. Сейчас произошло деление на 6 фрагментов, каждому из которых присвоен порядковый номер. Номер фрагмента мы можем видеть в верхнем левом углу каждого квадрата.
 Параметры разделения фрагмента
Параметры разделения фрагмента
После того как мы подтвердили разделение изображения на фрагменты, у нас остается возможность редактировать фрагменты. Кликаем правой кнопкой мыши в нужный фрагмент и появляется дополнительное меню редактирования.
Фрагменты можно делить на подрфагменты, объединять, удалять, перекладывать вверх или вниз в случаях, когда фрагменты перехлестывают друг друга.
 Меню редактирования фрагментов
Меню редактирования фрагментов
Изображение разделено на равные части, теперь сохраним каждую часть как самостоятельный файл.
Как сохранить разрезанное изображение по частям
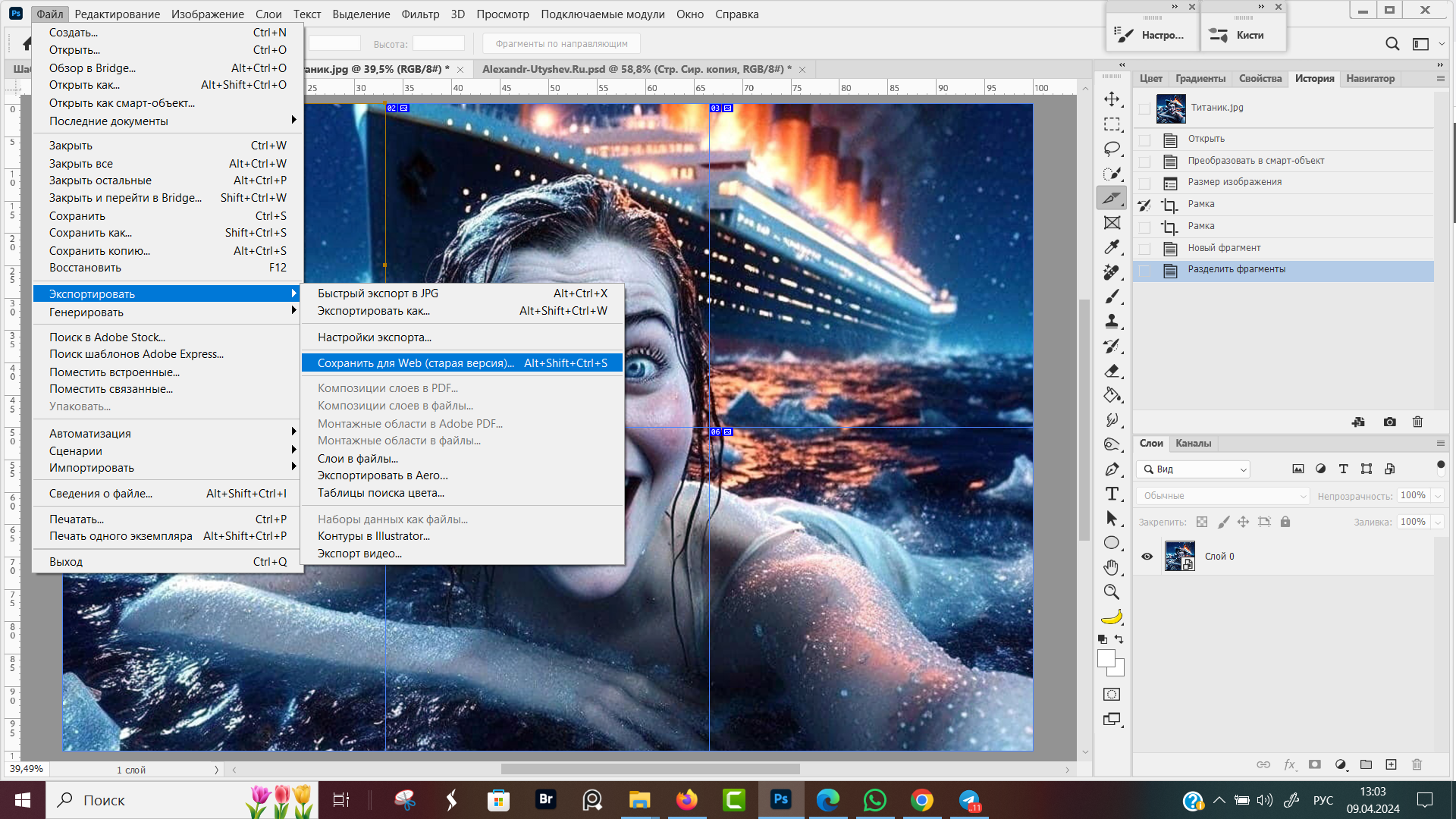
Для того, чтоб сохранить разрезанное изображение на части как набор отдельных самостоятельных файлов, переходим в меню программы Файл → Экспортировать → Сохранить для Web (старая версия) Alt + Shift + Ctrl +S
Горячие клавиши Alt + Shift + Ctrl +S
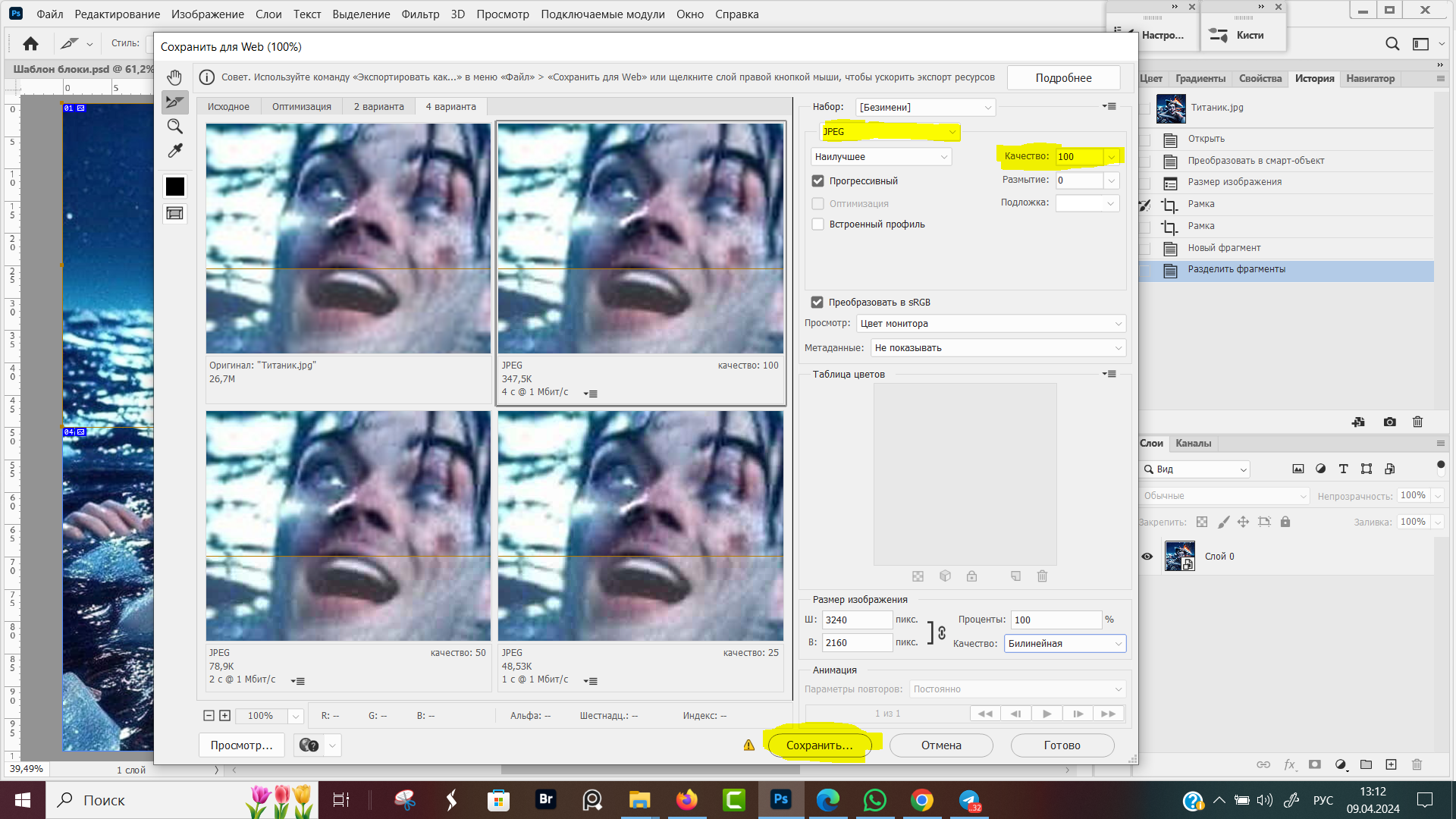
В диалоговом окне много всяких настроек, из них нам нужны всего три:
- Тип файла JPEG
- Качество 100
- Сохранить
Смело выбирайте формат файла для сохранения JPEG и качество 100%. Социальные сети сами ужмут файлы как им надо, а нам надо сохранить максимальное качество.
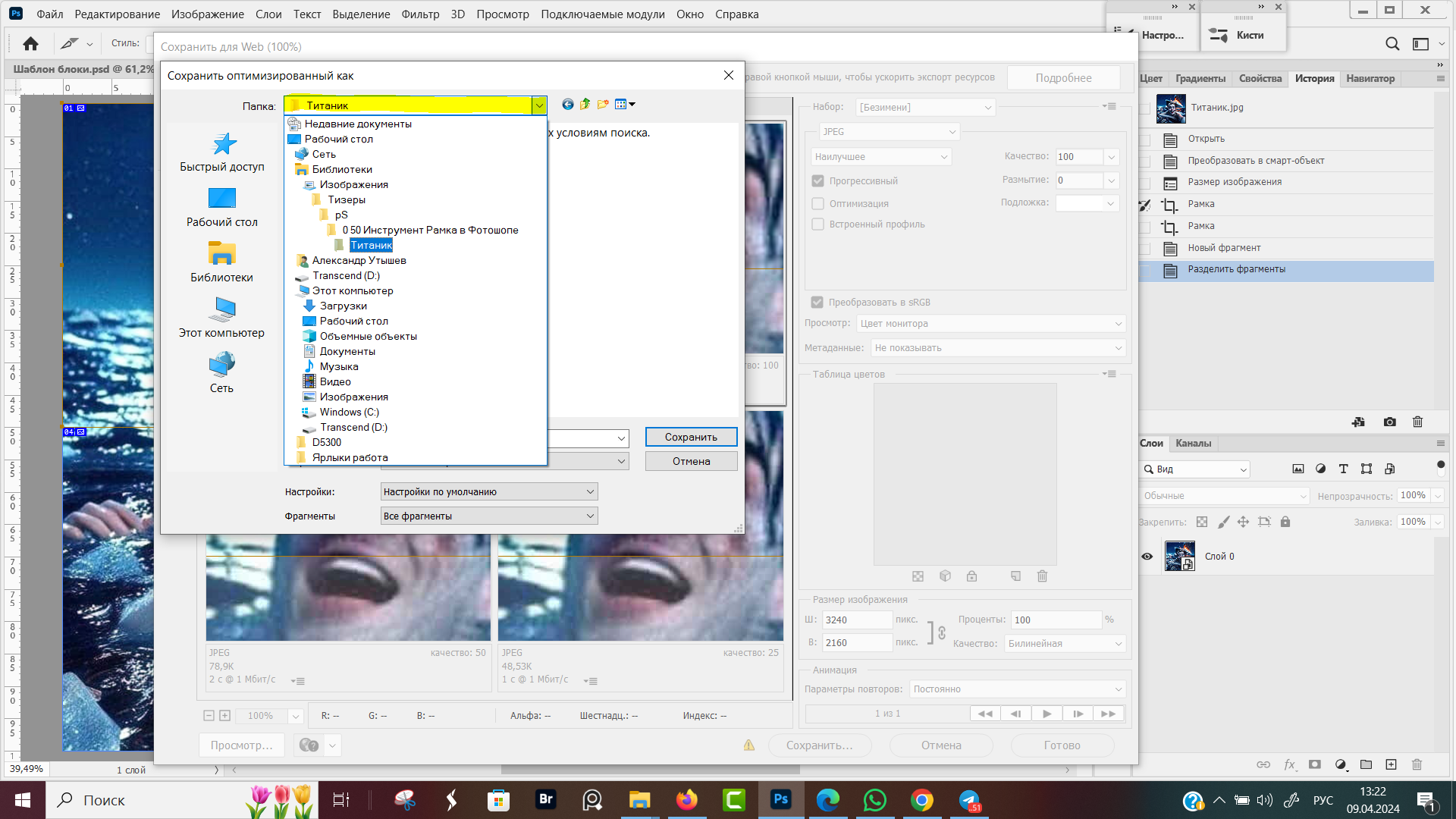
После того как нажали на кнопку "Сохранить" открывается окно "Проводник" в котором выбираем папку, где будут храниться фотографии и еще раз жмем "Сохранить".
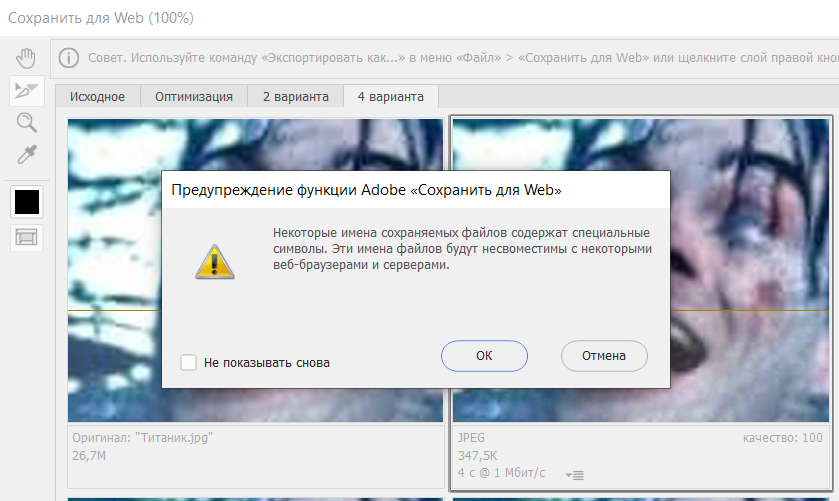
Фотошоп выдает предупреждение об символах в имени и возможной несовместимости в некоторых браузерах.
Совсем соглашаемся и кликаем ОК, будут проблемы с загрузкой — переименуем потом вручную названия изображений.
 Предупреждение функции Adobe "Сохранить для Web"
Предупреждение функции Adobe "Сохранить для Web"
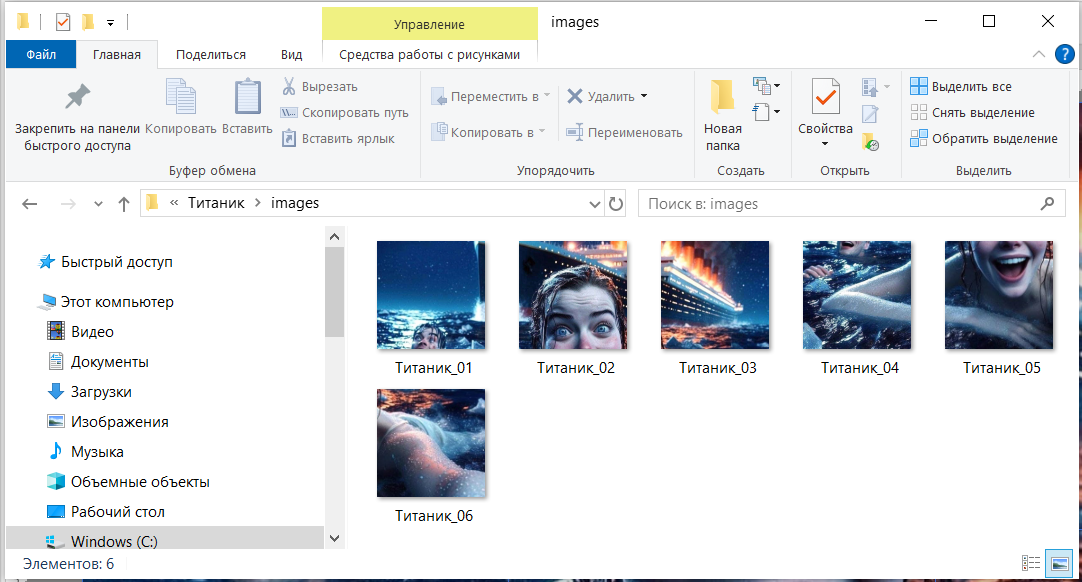
Проверяем, что у нас получилось. В указанной папке "Титаник" создалась еще одна папка "images", в которой сохранилось 6 отдельных фотографий, по числу фрагментов.
Размер каждого фрагмента составляет 1080х1080 пикселей, все четко, согласно нашим расчетам.
 Изображение разделенное на части
Изображение разделенное на части
Как загрузить изображение в социальную сеть не буду подробно рассказывать, скажу только, что у меня получилось когда выделил все картинки и загрузил их за один раз в новый альбом в ВКонтакте.
Основные выводы
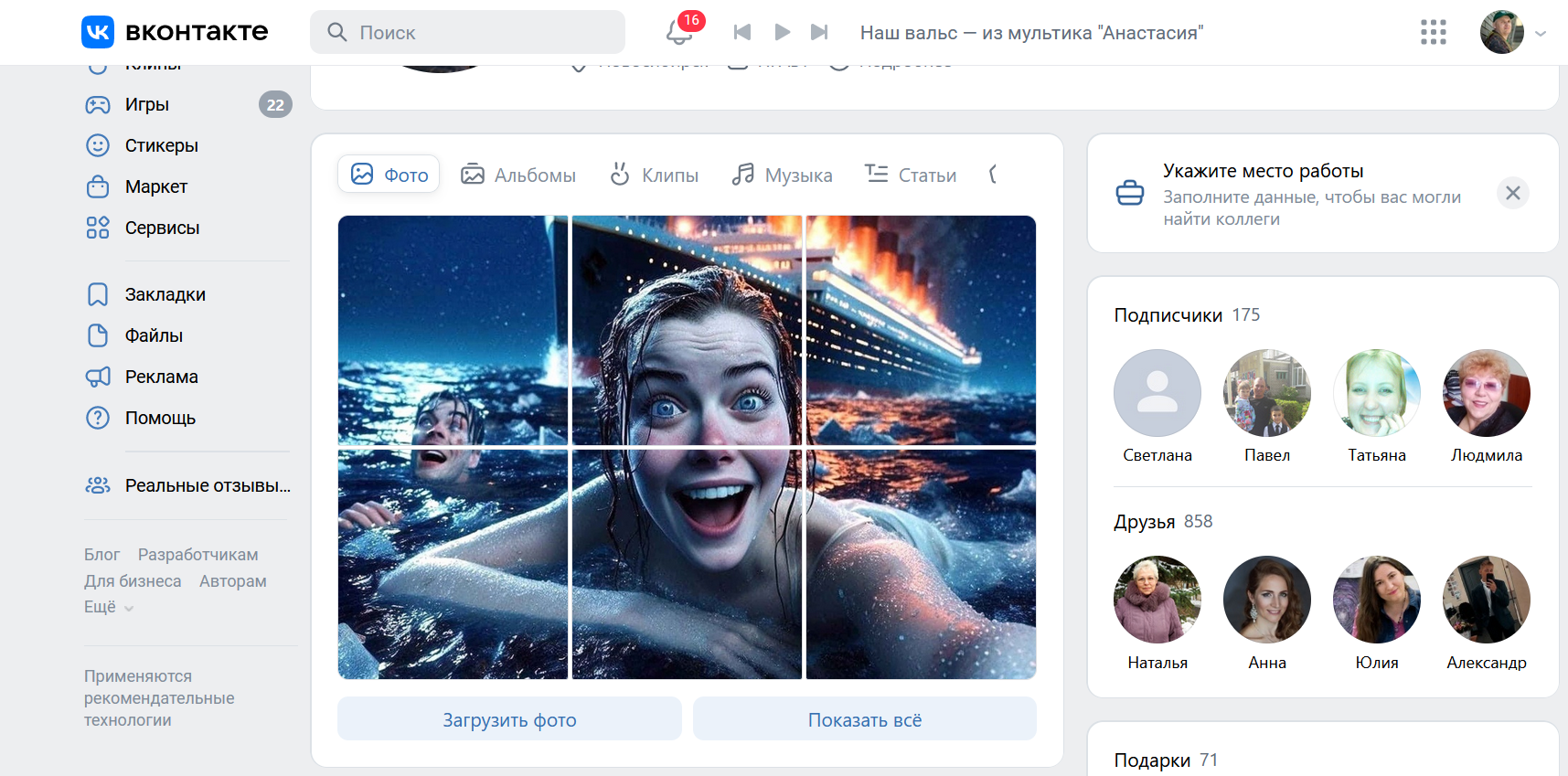
Сейчас у меня в профиле ВК, стена вот так оформлена. И вы теперь тоже так умеете и сможете любую фотографию разделить на части с помощью инструмента Раскройка в фотошопе.
 Разделенное на части фото в социальной сети
Разделенное на части фото в социальной сети
Обычно, раскройкой изображения пользуются в web-дизайне, но и люди далекие от сайтостроения могут легко и быстро, а главное оригинально оформить страницы своих социальных сетей.





















Оставить комментарий