Инструмент "Свободная трансформация" в Фотошопе предназначен для изменения формы, размеров, пропорций, ориентации объекта в пространстве.
В этом уроке мы научимся трансформировать отдельный объект, слой целиком и текстовые надписи, сделанные инструментом "Текст". Узнаем, как масштабировать и как повернуть изображение в фотошопе, рассмотрим практические примеры использования свободного трансформирования.
Скриншоты сделаны в русско-язычной версии Adobe Photoshop CC 2023 ver. 24.5.0, и могут незначительно отличаться от вашей программы. Сама информация актуальна для всех версий фотошопа начиная от CS6 и заканчивая самый свежим выпуском.
Все скриншоты кликабельны и увеличиваются в размере, для того, чтоб лучше можно было рассмотреть где и что находится в ФШ.
Где находится "Свободное трансформирование"
Рекомендую прежде чем приступить к чтению, посмотреть видео версию материала. Это позволить лучше ориентироваться в программе.
Когда мы сжимаем, растягиваем, сгибаем, искажаем, меняем перспективу, деформируем и плющим изображение — это все называется одним словом "Трансформация".
Свободная трансформация используется когда нужно вписать объект в новый фон, придать ему движение, разместить на другом объекте. Например, татуировку на плече нарисовать или рекламный баннер поместить на стенд.
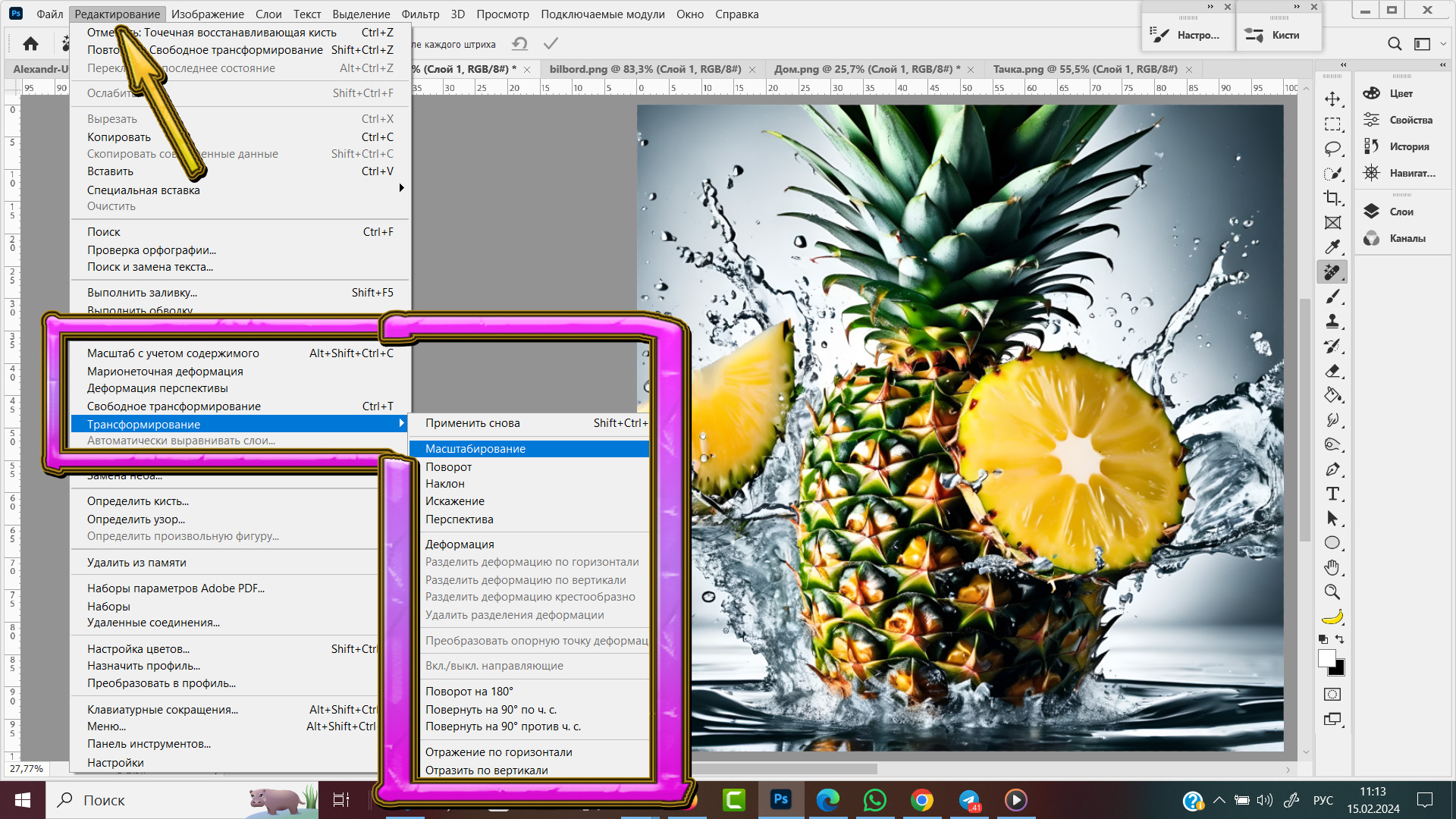
Команды группы "Трансформация" в Фотошопе находится на панели меню программы, на вкладке редактирования. Кликаем по вкладке "Редактирование", в развернувшемся меню в отдельную группу вынесены следующие варианты трансформирования:
- Масштаб с учетом содержимого (Alt + Shift + Ctrl + C);
- Марионеточная деформация;
- Деформация перспективы;
- Свободное трансформирование (Ctrl + T);
- Трансформирование.
 Где находится свободная трансформация в Фотошопе
Где находится свободная трансформация в Фотошопе
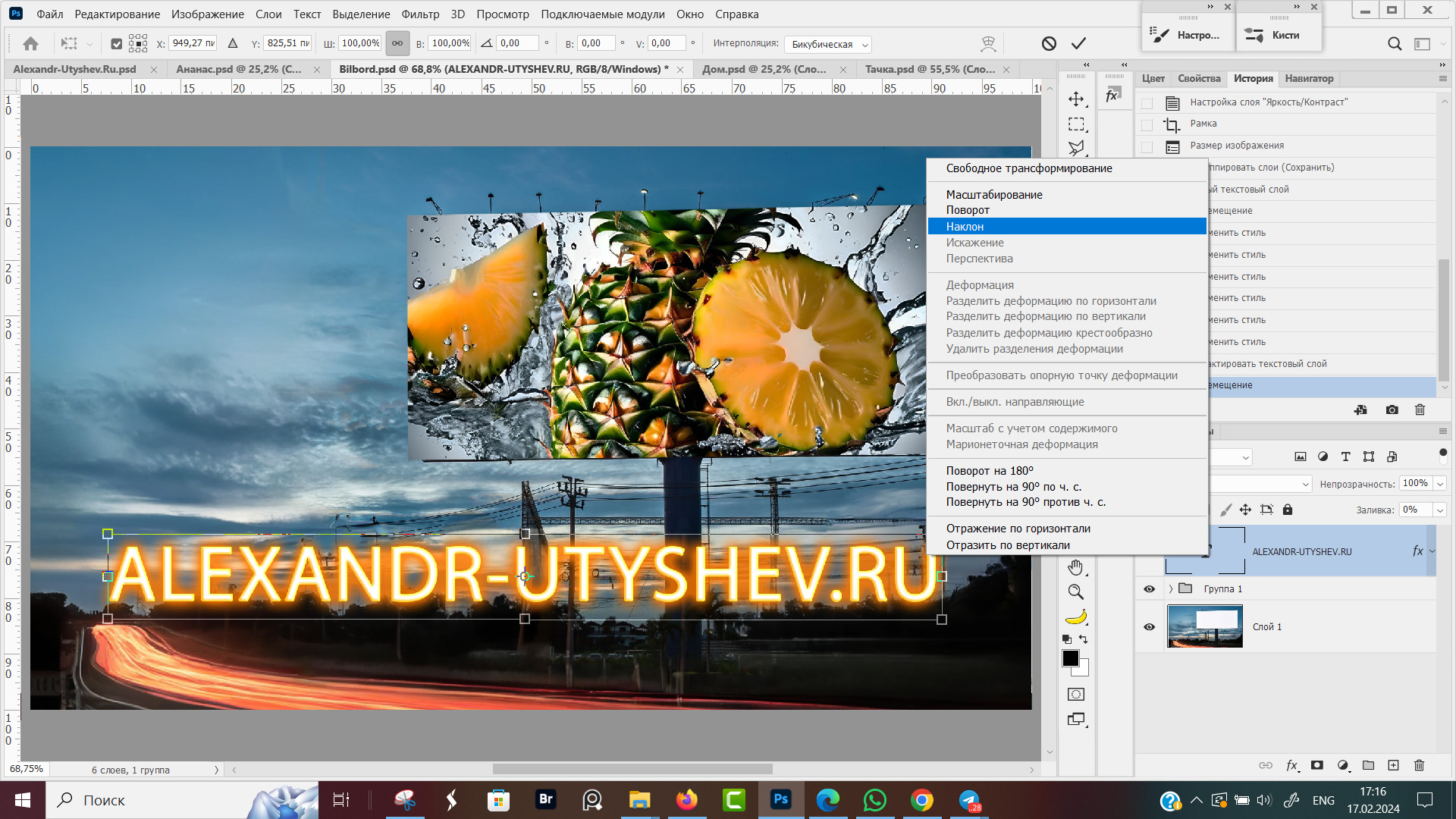
Команда "Трансформация" содержит дополнительное меню, в котором мы можем выбрать вид трансформации:
- Масштабирование;
- Поворот;
- Наклон;
- Искажение;
- Перспектива;
- Деформация;
- Поворот на 180°;
- Поворот на 90° по часовой стрелке;
- Поворот на 90° против часовой стрелки;
- Отражение по горизонтали;
- Отражение по вертикали.
Команда "Свободное трансформирование"
Команда "Свободная трансформация" в фотошопе самая популярная и объединяет в себе все отдельные виды трансформирования из команды меню "Трансформирование".
Команда "Свободное трансформирование" вызывается тремя способами — через меню "Редактирование", нажатием горячих клавиш Ctrl + T и третий способ, это через управляющие элементы при активном инструменте "Перемещение".
Самый популярный способ — нажать клавиатурное сокращение Ctrl + T, этот метод срабатывает при любом активном инструменте, в видео уроках к трансформированию переходят через горячие клавиши и лично мне удобнее нажать две кнопки, чем кликать мышкой по меню.
 Свободная трансформация в Фотошопе: горячие клавиши
Свободная трансформация в Фотошопе: горячие клавиши
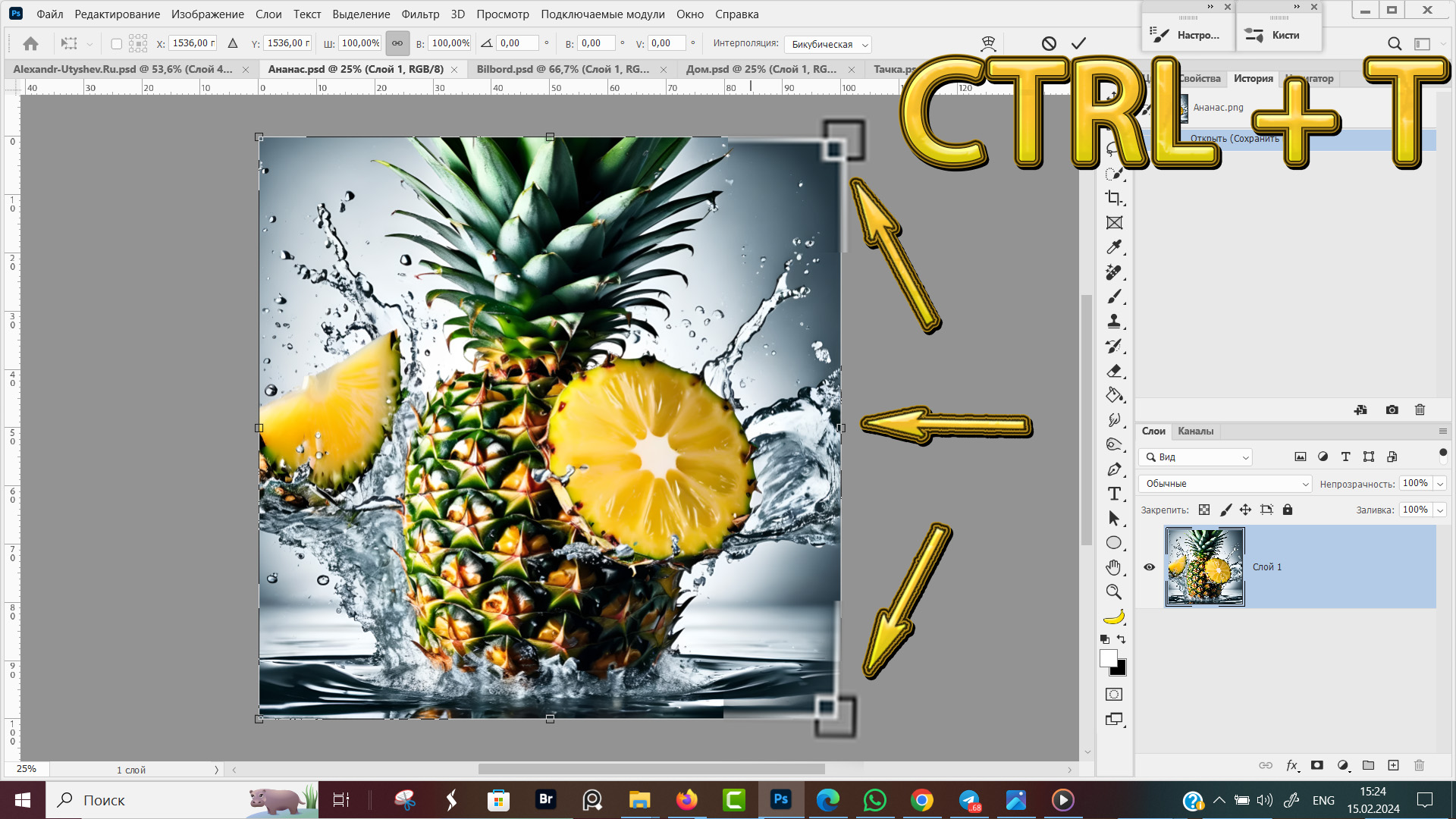
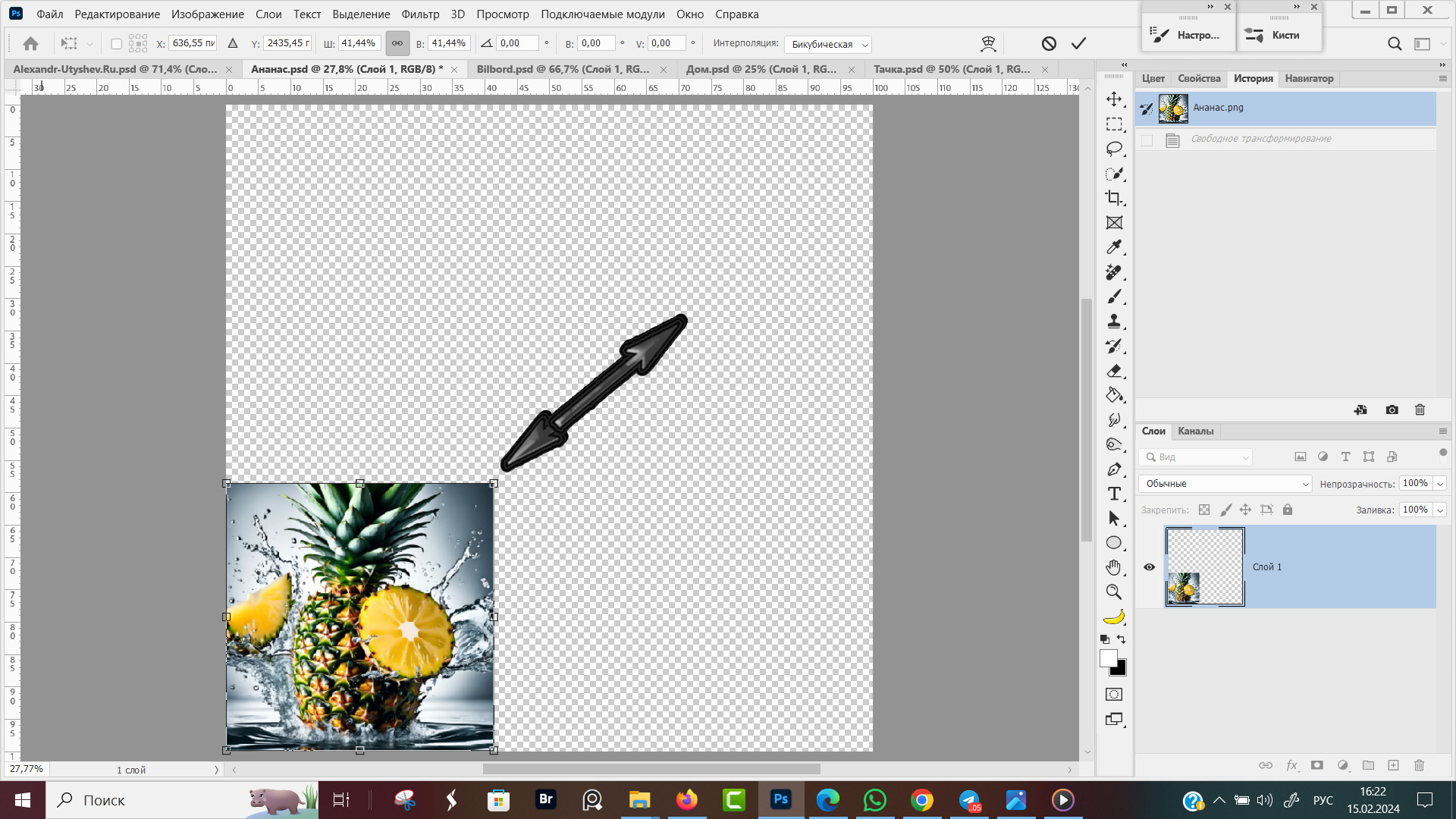
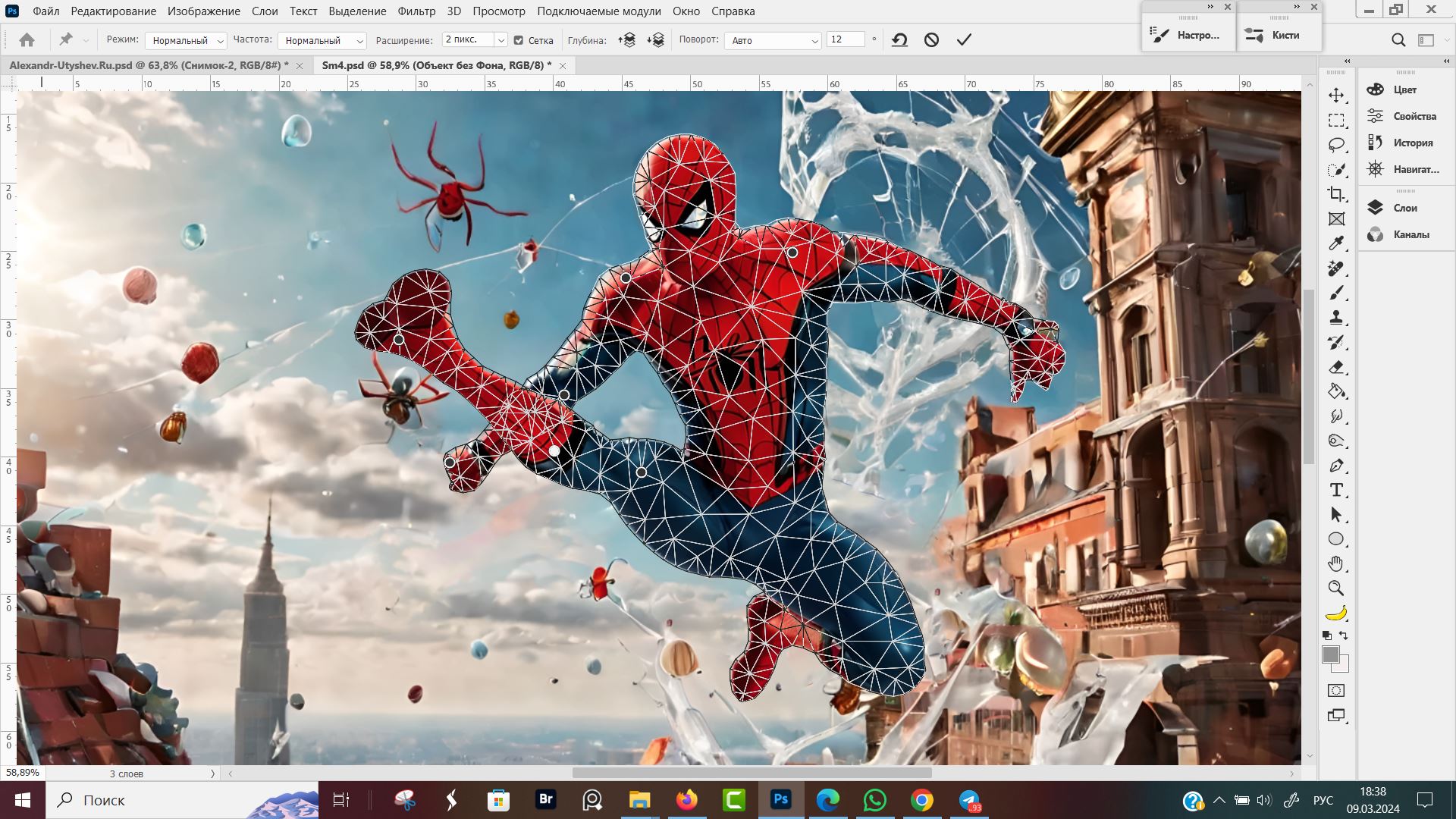
После того, как мы выбрали режим свободного трансформирования, по границам слоя (выделенной области) появляются управляющие элементы, еще их называют "Маркеры".
Как масштабировать изображение в Фотошопе
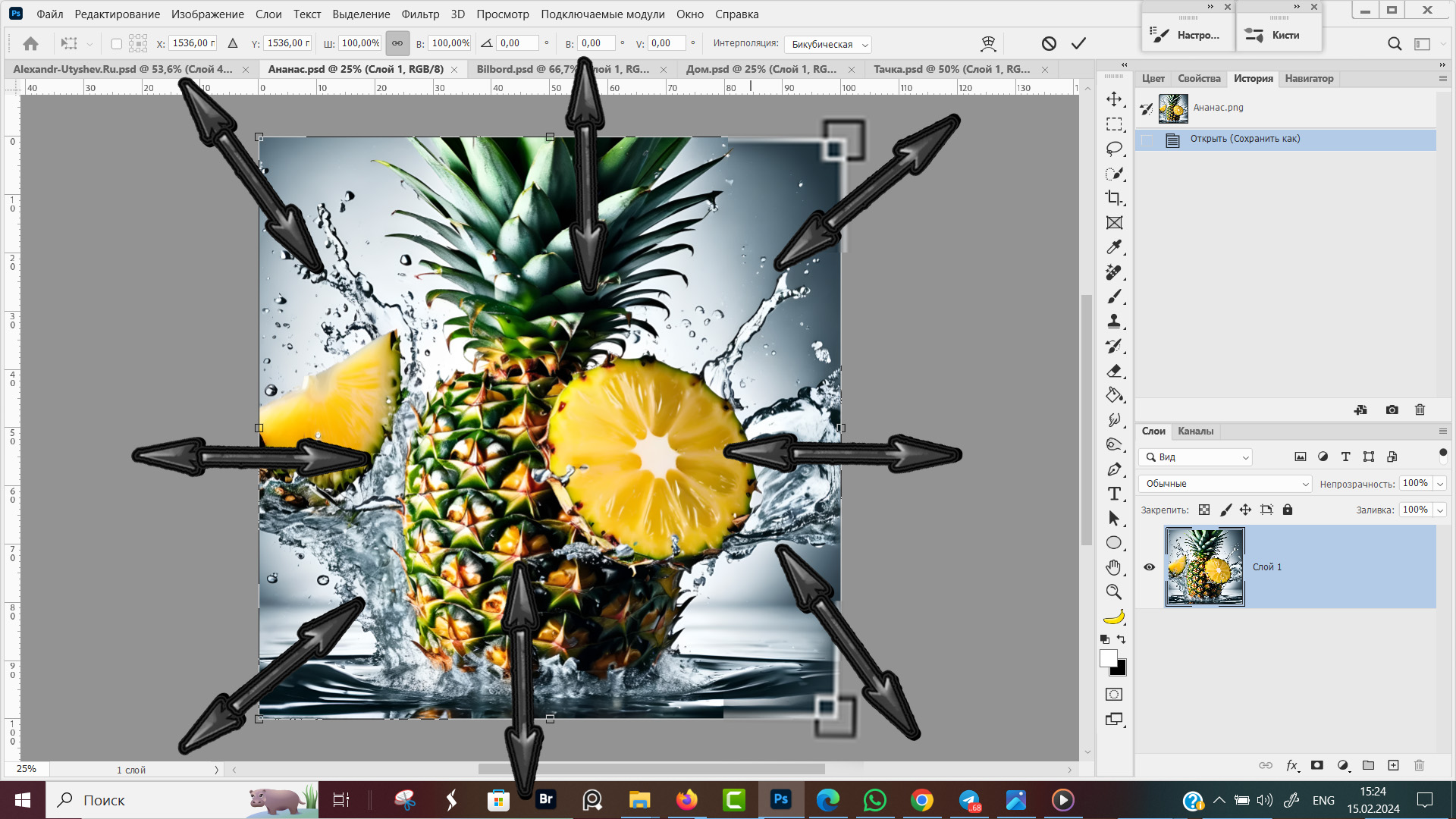
По умолчанию 8 маркеров: 4 маркера по углам и 4 маркера по середине стороны. Результат будет меняться в зависимости от того за какой маркер потянем и в какую сторону — вверх-вниз, вправо-влево, наружу-внутрь.
Когда курсор подводим вплотную к маркеру, он меняет свою форму на двухстороннюю стрелку. Один конец стрелки смотри во внутрь, другой наружу.
Если тянуть вовнутрь, размер изображения будет уменьшаться, если тянуть наружу, то соответственно изображение будет увеличиваться относительно маркера, за который тянем левой кнопкой мышки. Противоположный маркер будет оставаться на своем месте.
 Маркеры для свободного трансформирования
Маркеры для свободного трансформирования
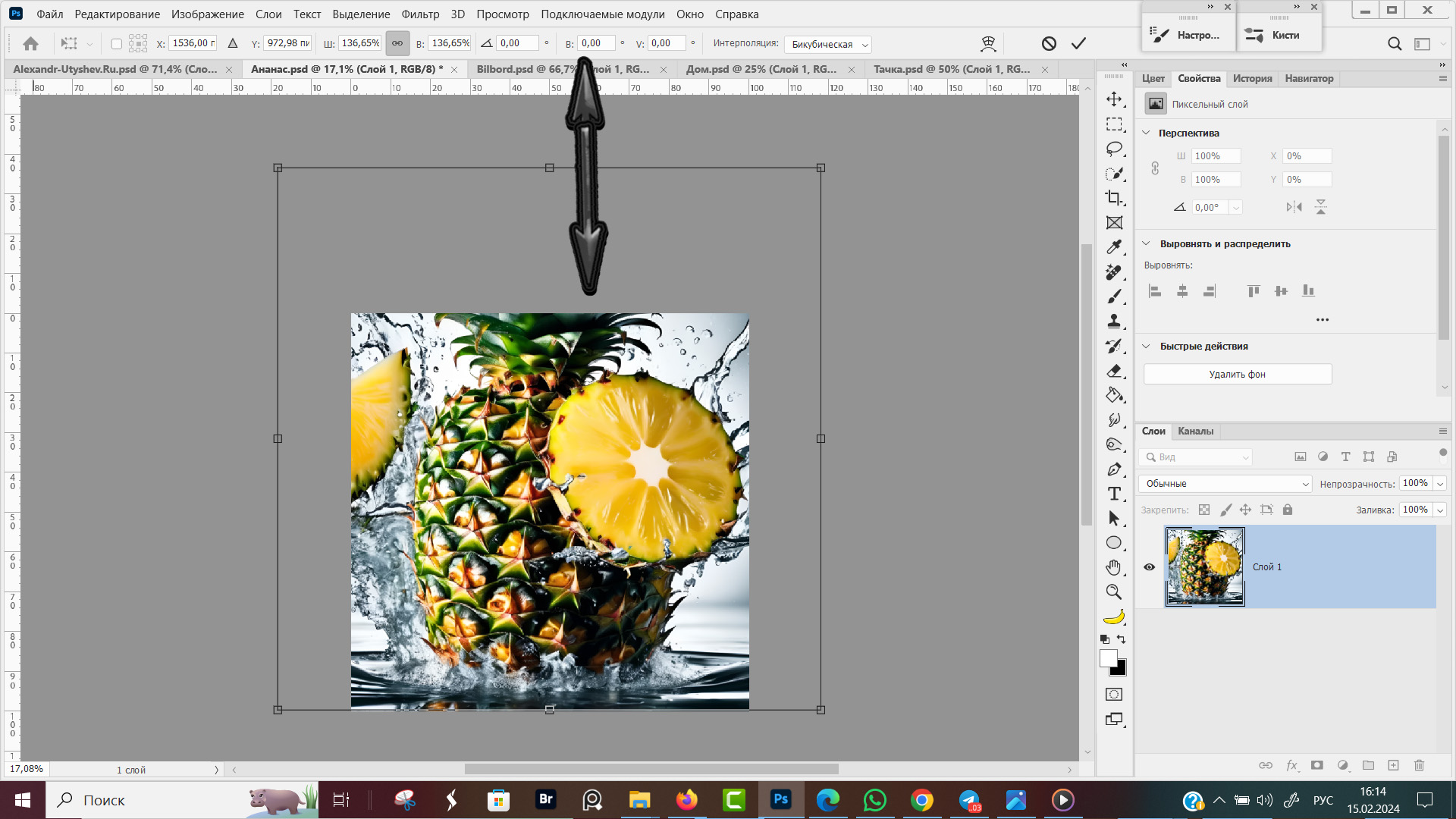
Тянем за маркер наружу, изображение увеличивается в размерах.
 Увеличение изображения в режиме "Свободное трансформирование"
Увеличение изображения в режиме "Свободное трансформирование"
Подводим курсор к управляющему маркеру, как форма курсора сменится на двухстороннюю стрелочку зажимаем левую кнопку мышки и начинаем курсор вести во внутрь изображения.
Как только мы отпустим кнопку мышки изображение прекратится масштабироваться. Как снова зажмем левую кнопку мыши, изображение снова будем масштабировать.
Для того, чтоб выйти из режима свободной трансформации нужно кликнуть по галочке в строке настроек инструмента либо нажать клавишу Enter на клавиатуре.
 Уменьшение размеров слоя при свободном трансформировании
Уменьшение размеров слоя при свободном трансформировании
До этого, когда мы тянули маркер, у нас стороны уменьшались пропорционально друг другу. Обратите внимание, на панели настроек инструментов в темно-сером квадрате изображение цепочки, фиксирующей связь между сторонами слоя.
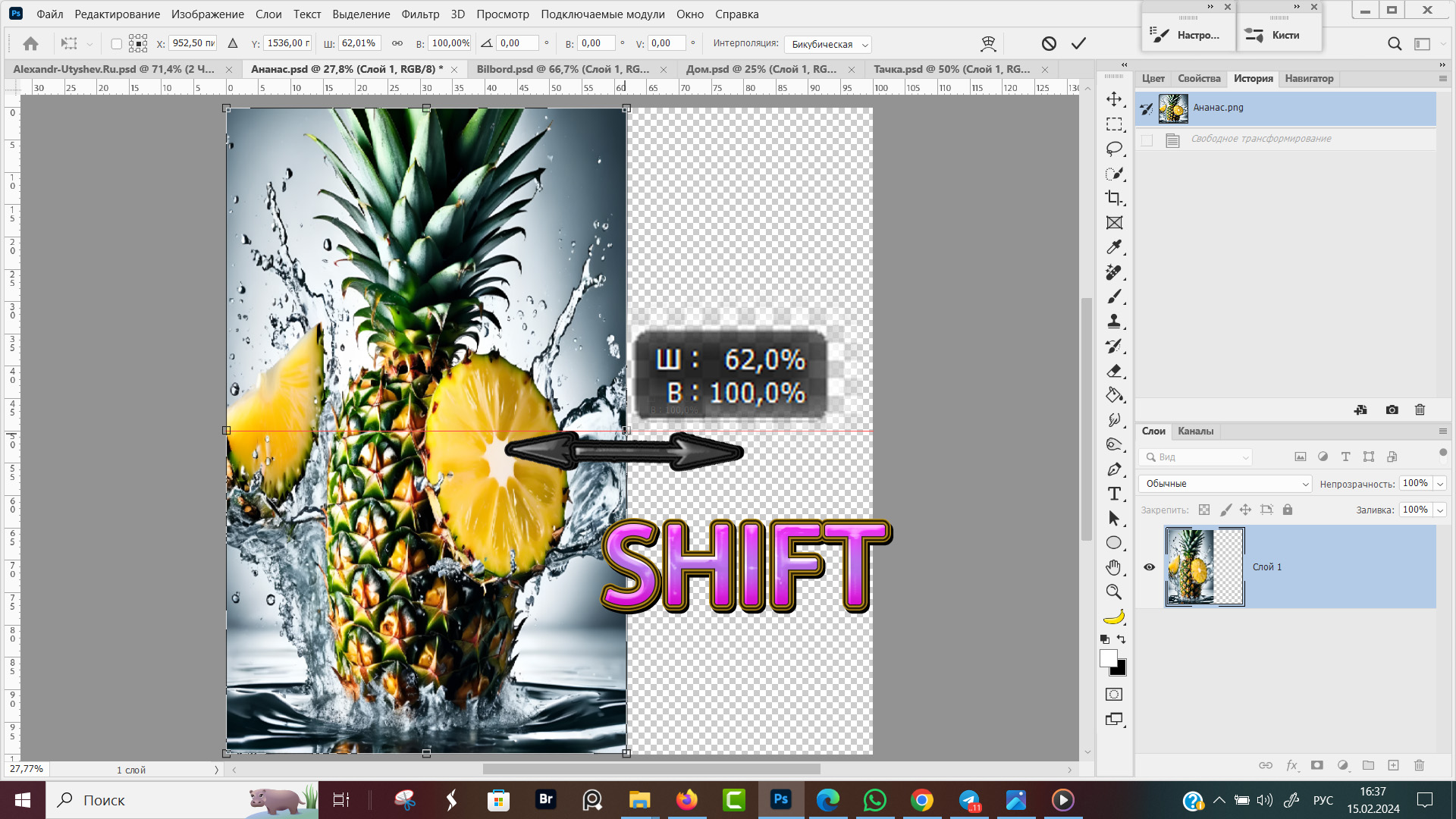
Сейчас мы зажмем клавишу Shift и потянем маркер во внутрь, не отпуская шифта. Теперь изменяется только одна сторона, изображение сжимается (растягивается) по ширине (высоте) в зависимости от того за какой маркер и в какую сторону тянем курсор.
Над курсором у нас появляется индикатор, отображающий в процентах коэффициент сжатия (растяжения), число меняется по мере того, как масштабируем картинку.
 Изменение размеров изображения по одной стороне
Изменение размеров изображения по одной стороне
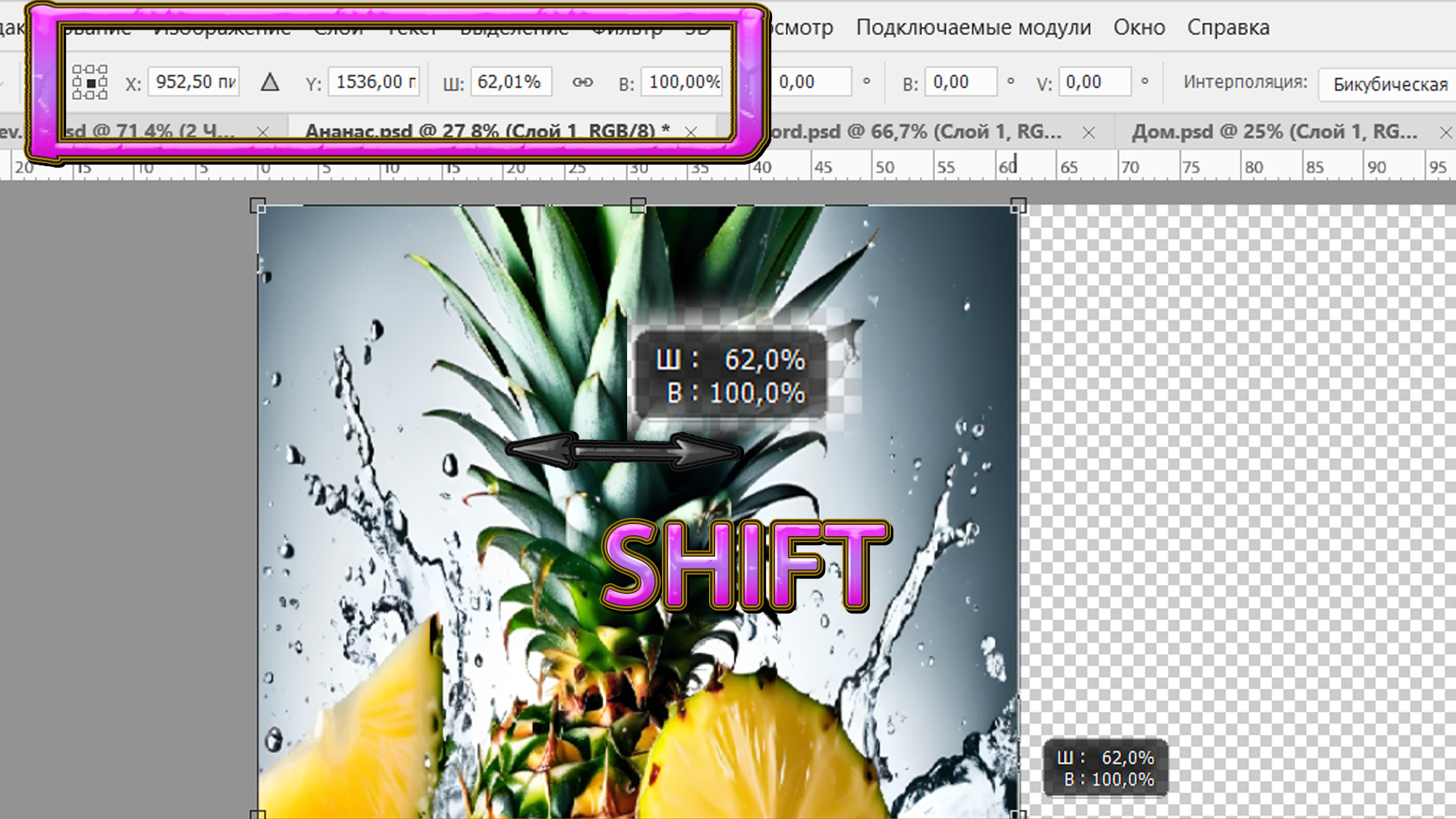
Так же указать пропорции в процентах можно в командной строке на панели настроек, введя число с клавиатуры. Между значениями "Ш" и "В" обозначающими стоит значок в форме звена цепи, означающий связь между высотой и шириной.
При активном значке "Цепочка" при уменьшении (увеличении) одной из сторон пропорционально меняется вторая сторона. При выключенной связи изменение одной из сторон не затрагивает другу.
Когда связь включена, пиктограмма "Цепочка" находится внутри темно-серого квадрата. При выключенной связи между шириной и высотой — значок "звенья цепи" цветом не выделяется и находится на однородном фоне в строке настроек инструмента. На рисунке ниже связь между высотой и шириной выключена.
 Инструмент Масштабирование в свободной трансформации
Инструмент Масштабирование в свободной трансформации
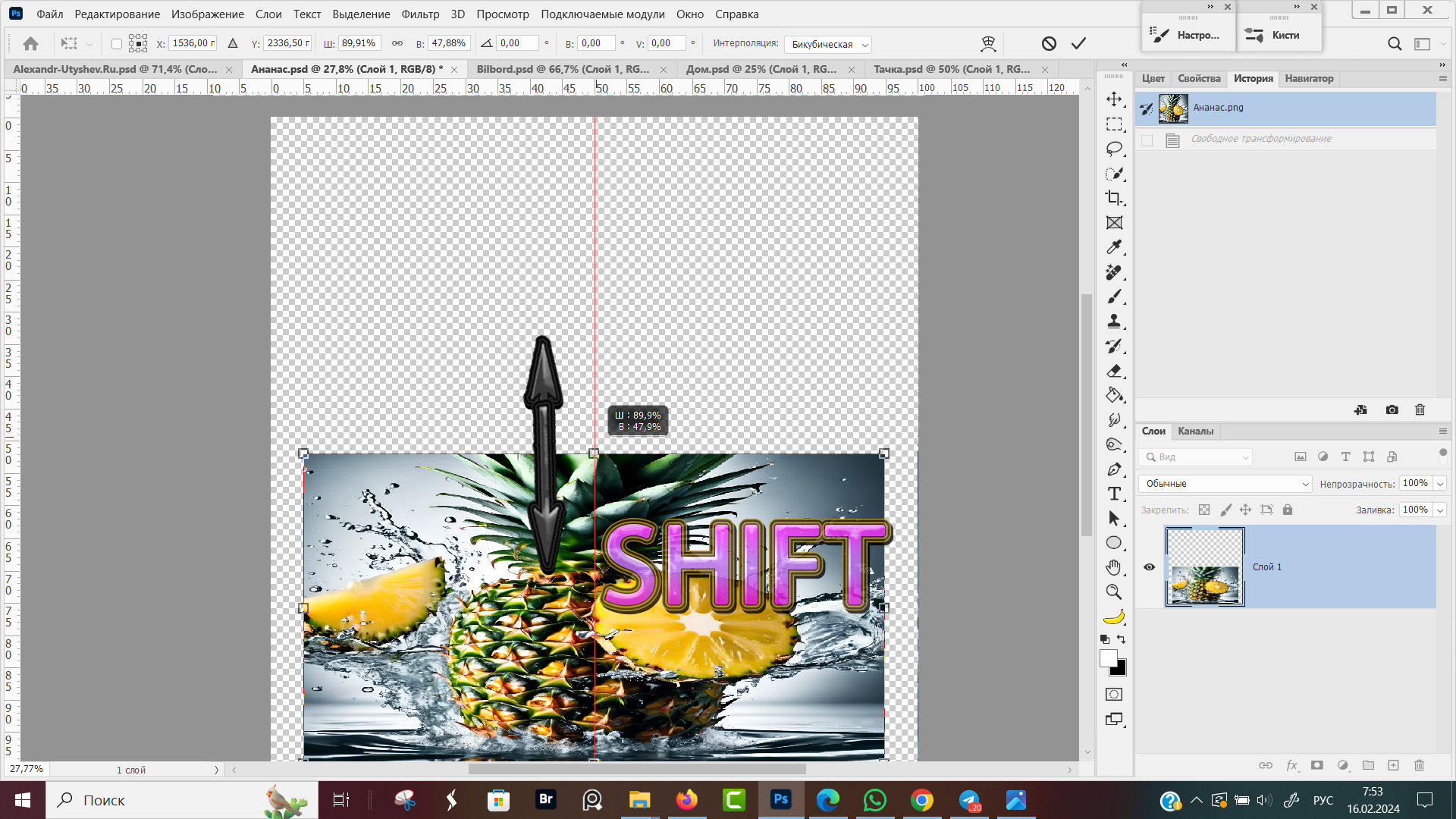
Когда мы зажимаем Shift связь временно отключается, как отпустим шифт цепочка снова включается и если продолжить дальше масштабировать, то начнут уменьшаться (увеличиваться) обе стороны.
 Свободное трансформирование с нажатым Shift
Свободное трансформирование с нажатым Shift
В старых версиях Adobe Photoshop CS6, CC 2014 - 2018 по умолчанию при масштабировании изменяется только одна сторона, связь между сторонами выключена и при зажатом Shift наоборот, пропорции сохраняются.
Для того, чтоб сохранять качество изображения нужно слой предварительно преобразовать в smart-объект.
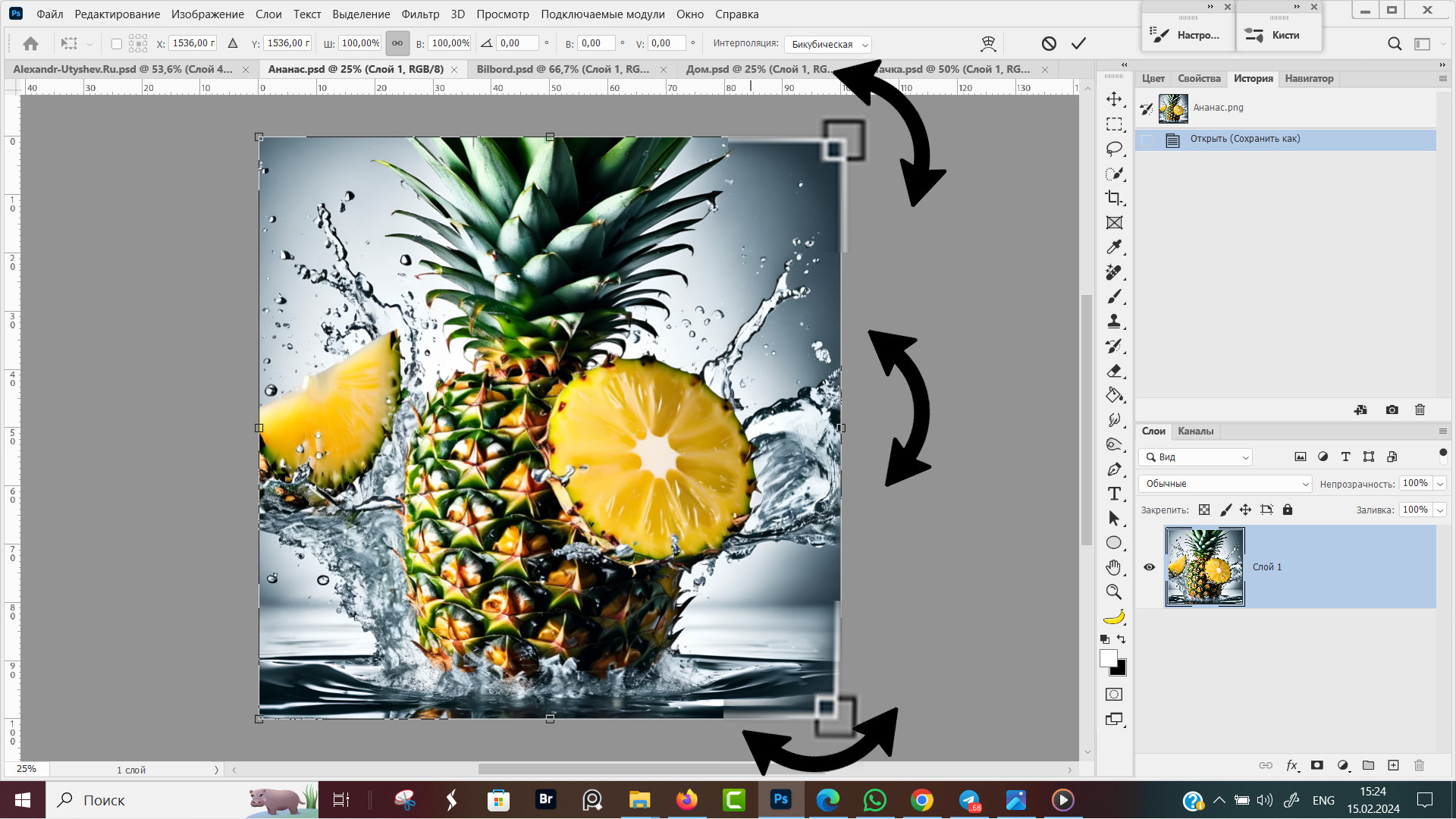
Как повернуть изображение в Фотошопе
У команды "Свободная трансформация" при нажатии клавиш Ctrl + T есть еще одна функция - поворот изображения по часовой стрелке и против часовой стрелки.
Когда мы отведем курсор чуть подальше от маркера, курсор примет форму в виде дуги со стрелочками на концах.
 Поворот изображения при свободном трансформировании
Поворот изображения при свободном трансформировании
Зажав левую кнопку мышки начинаем двигать курсор. При движении курсора вверх или вправо изображение начинает поворачиваться против часовой стрелики.
При перемещении курсора влево или вниз, изображение будет вращаться по часовой стрелке.
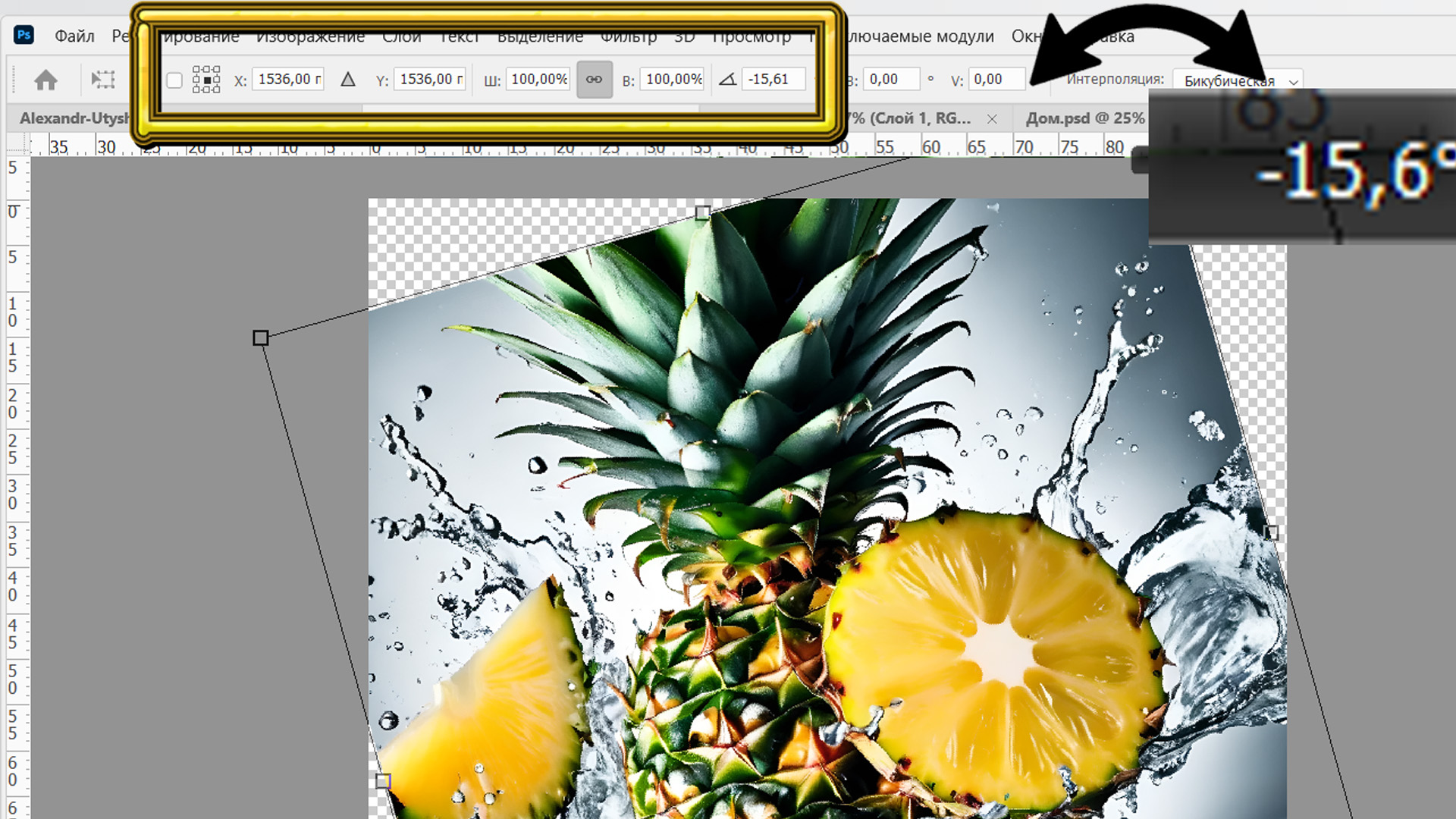
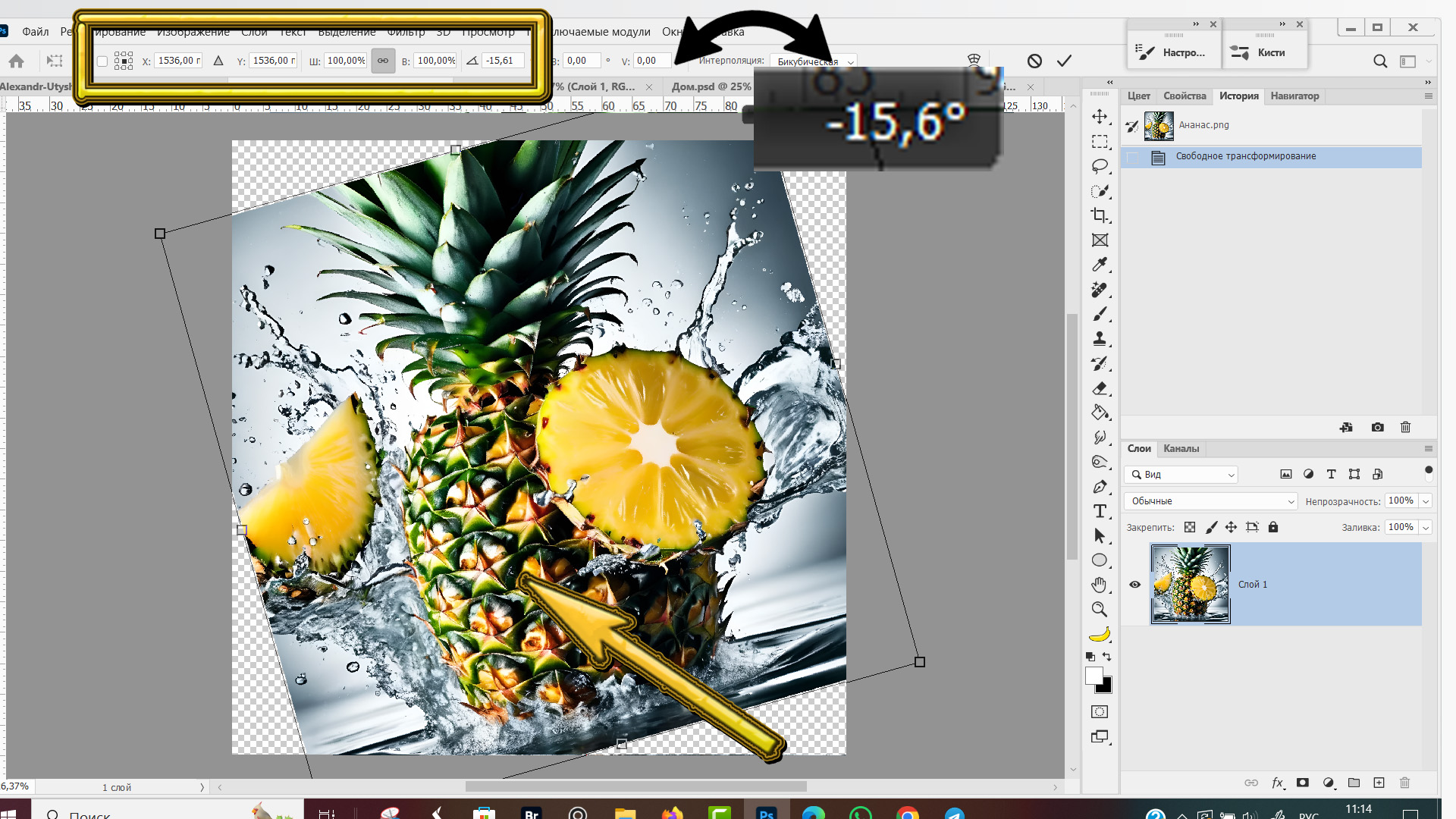
Во время вращения изображения, рядом с курсором находится подсказка с обозначением угла поворота. В нашем примере угол поворота "-15,6°", знак минус означает, что повернули слой против часовой стрелки.
На панели настроек в окошке дублируется угол поворота изображения, ∠-15,6°. Когда нужна точность, это значение вводим с клавиатуры. Кликнули мышкой в окошко, ввели значение угла, картинка повернулась.
Следующие значения X 1536,00 Y 1536,00 — это координаты центра вращения, относительно которого происходит поворот.
Само изображение у меня квадрат с размером 3072 пикселя на 3072 пикселя, соответственно координаты середины квадрата будут 1536 на 1536 пикселей.
 Свободная трансформация, настройки поворота изображения
Свободная трансформация, настройки поворота изображения
По умолчанию поворот происходит относительно центра слоя. На панели настроек квадрат с 9-тью маркерами означает контрольные точки, маркеры которые есть на слое в режиме свободная трансформация. Черным цветом обозначен центр вращения.
В режиме "Свободная трансформация" третья от левого края пиктограмма - переключатель контрольной точки. Ставим галочку для активации, теперь в следующем окошке мы можем выбрать новое положение центра преобразования.
Теперь доступен выбор 9-ти точек, которые могут стать центров вращения: 4 угловые точки, 4 точки по центру ребра и 9-я точка центровая.
Выбираю кликом мышки в качестве центра вращения нижнюю угловую точку. При повороте изображения нижний правый угол будет неподвижным, все изображение вращается относительно него.
Кроме 9-ти предустановленных центров преобразования, мы можем вручную указать точку, вокруг которой будет осуществляться поворот.
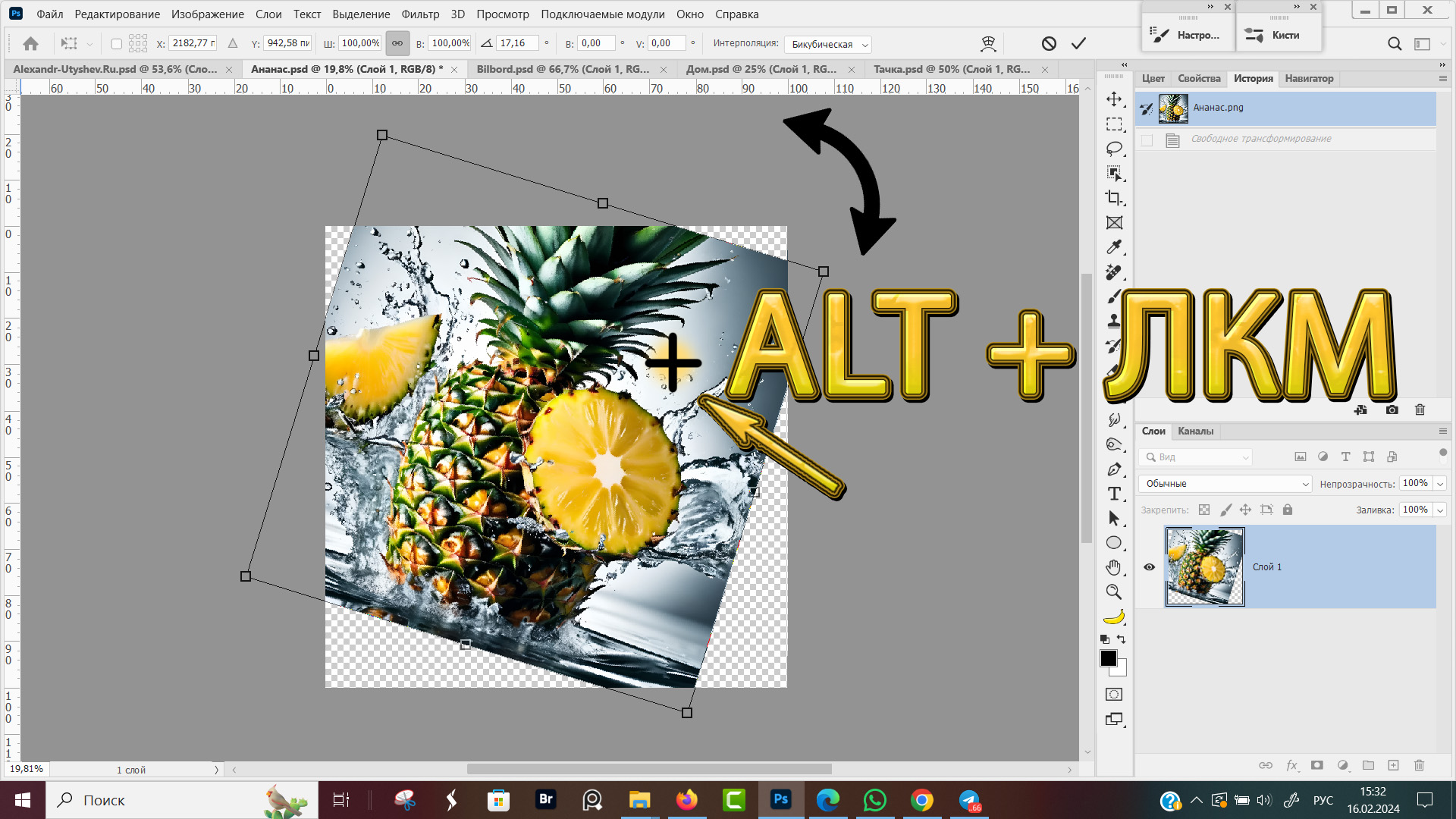
Зажимаем клавишу Alt на клавиатуре и не отпуская альта наводим курсор мыши в том место, вокруг которого хотим вращать, после чего кликаем левой кнопкой мыши. Вокруг этой точки и будет осуществляться поворот.
Естественно, данную манипуляцию делаем в режиме свободного трансформирования, предварительно нажав комбинацию Ctrl + T.
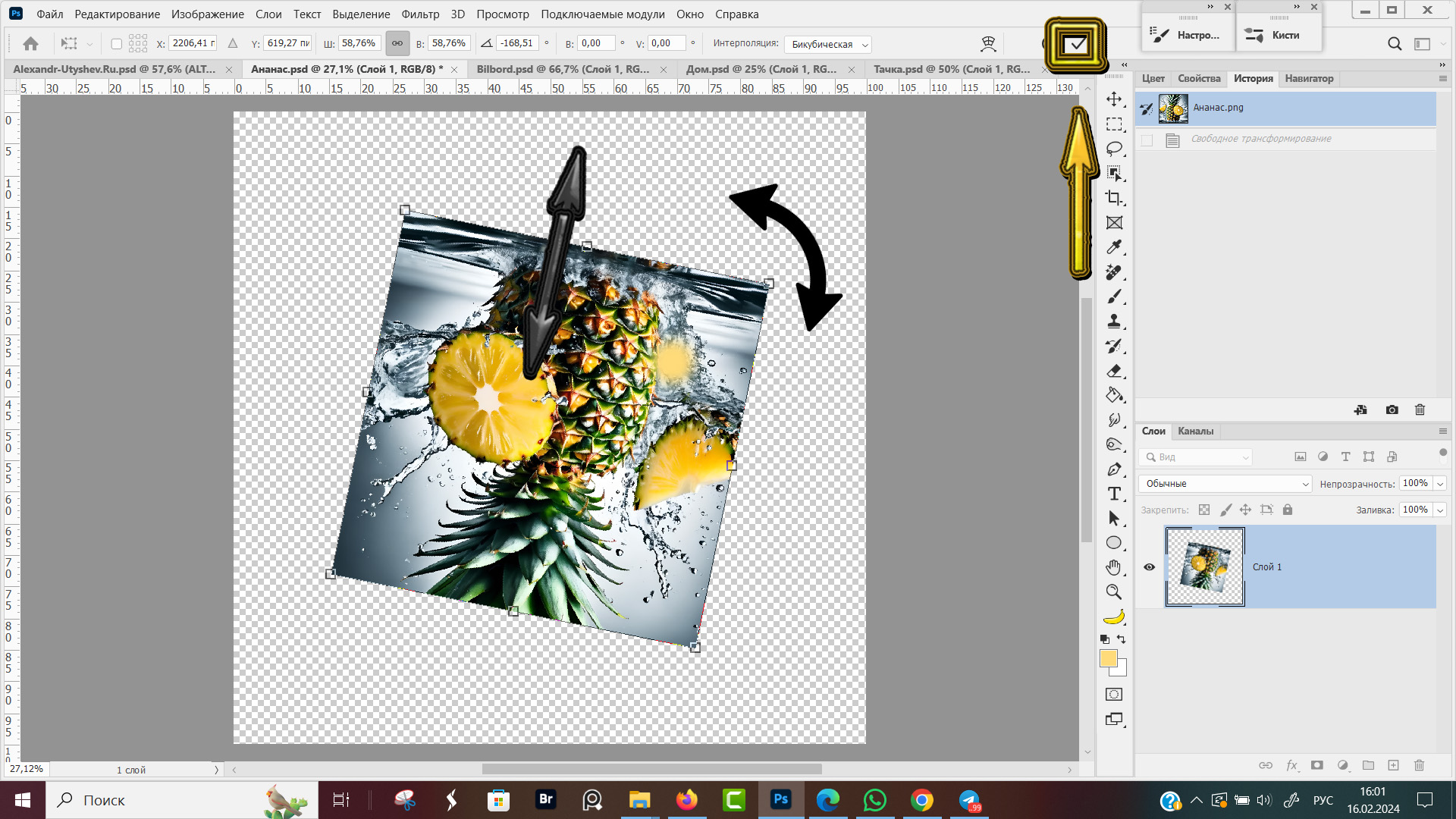
За один подход свободного трансформирования мы можем как по отдельности масштабировать или поворачивать изображение, так и совместить обе трансформации — повернуть изображение и масштабировать его.
Когда отпустим маркер, удерживая изображение левой кнопкой мыши мы сможем его перемещать по холсту, в нужное нам место.
 Поворот изображения в Фотошопе
Поворот изображения в Фотошопе
После того как масштабировали изображение, повернули объект, переместили на нужное место для того, чтоб изменения сохранились нужно нажать клавишу Enter на клавиатуре, либо кликнуть мышкой по галочке в конце командной строки на панели настроек.
В последних версиях фотошопа для выхода из режима "Свободное трансформирование" и сохранение результатов трансформации достаточно кликнуть мышкой в свободное место за пределами холста.
Команду повернуть изображение можно выбрать любым удобным способом:
- Меню программы → Редактирование → Трансформирование → Поворот.
- Меню программы → Свободное трансформирование → повернуть курсором мыши.
- Перейти в режим свободной трансформации нажав горячие клавиши CTRL + T, развернуть изображение удерживая мышкой за маркер.
- Нажать горячие клавиши Ctrl + T, кликом правой кнопки вызвать дополнительное меню и выбрать пункт "Поворот"
Еще один сильный прием. Центр преобразования, точку вращения вокруг которой будет поворачиваться изображение или масштабироваться размещаем за пределами рамки масштабирования.
Зажимаем альт и кликаем мышкой в стороне от рамки, либо зажав левой кнопкой мыши перетаскиваем центр вращения на новое место.
При необходимости точку преобразования можно разместить за пределами холста.
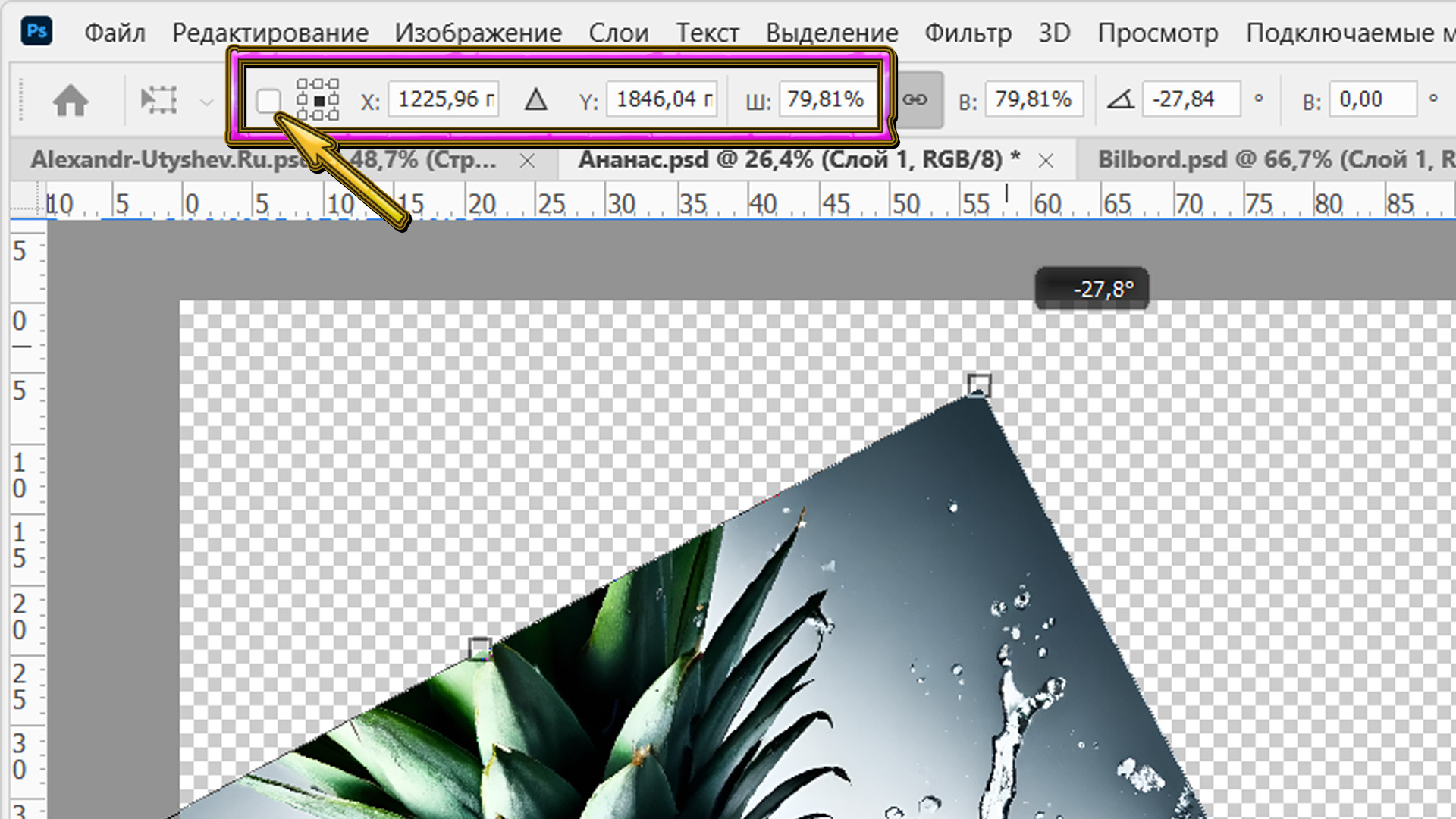
Обратите внимание, что теперь в строке с настройками инструмента точка преобразования больше не отображается. Это означает, что центр вращения не совпадает ни с одним из управляющих маркеров.
 Перенос центра вращения за рамку трансформации
Перенос центра вращения за рамку трансформации
Практическое применение свободной трансформации
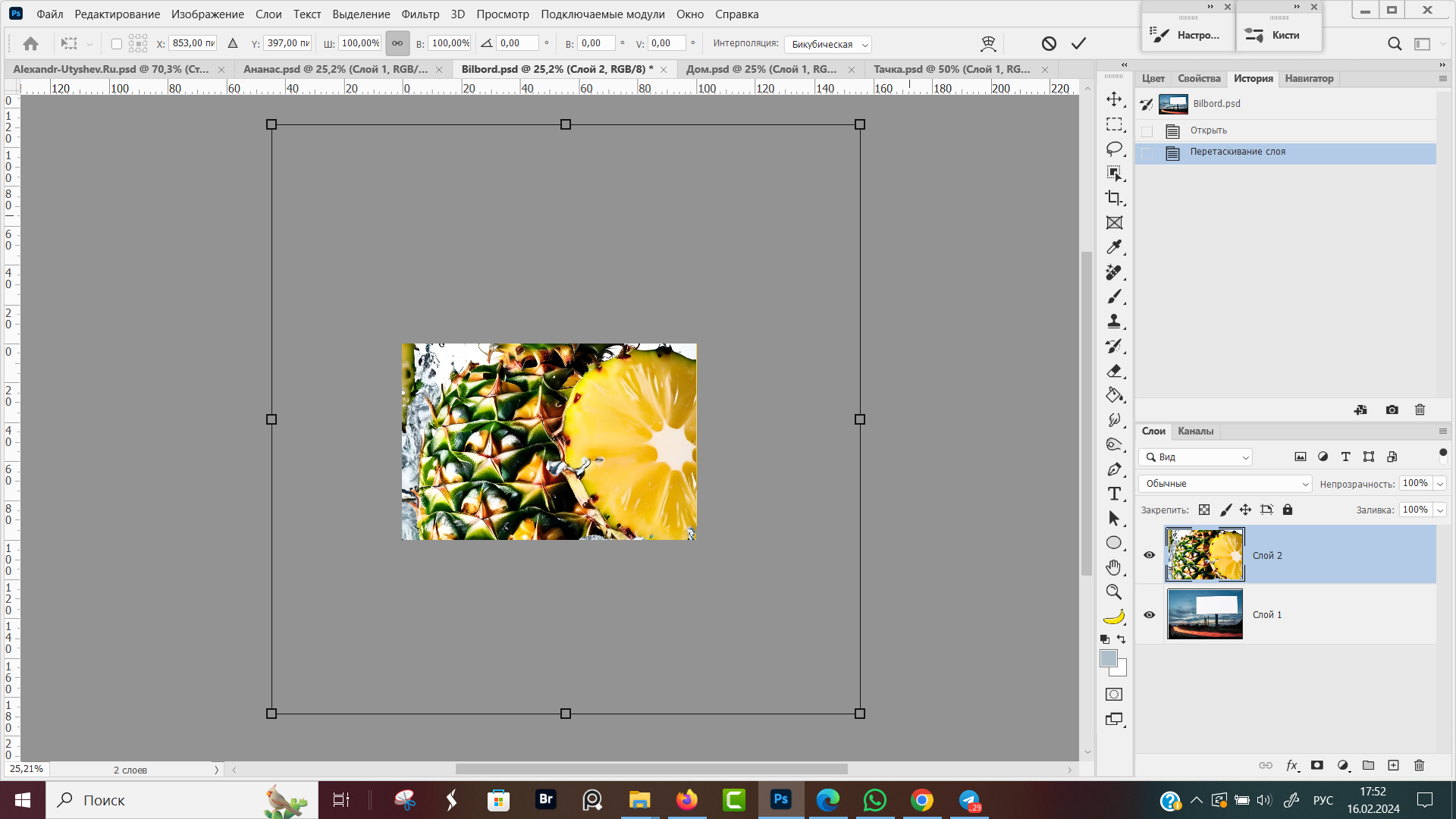
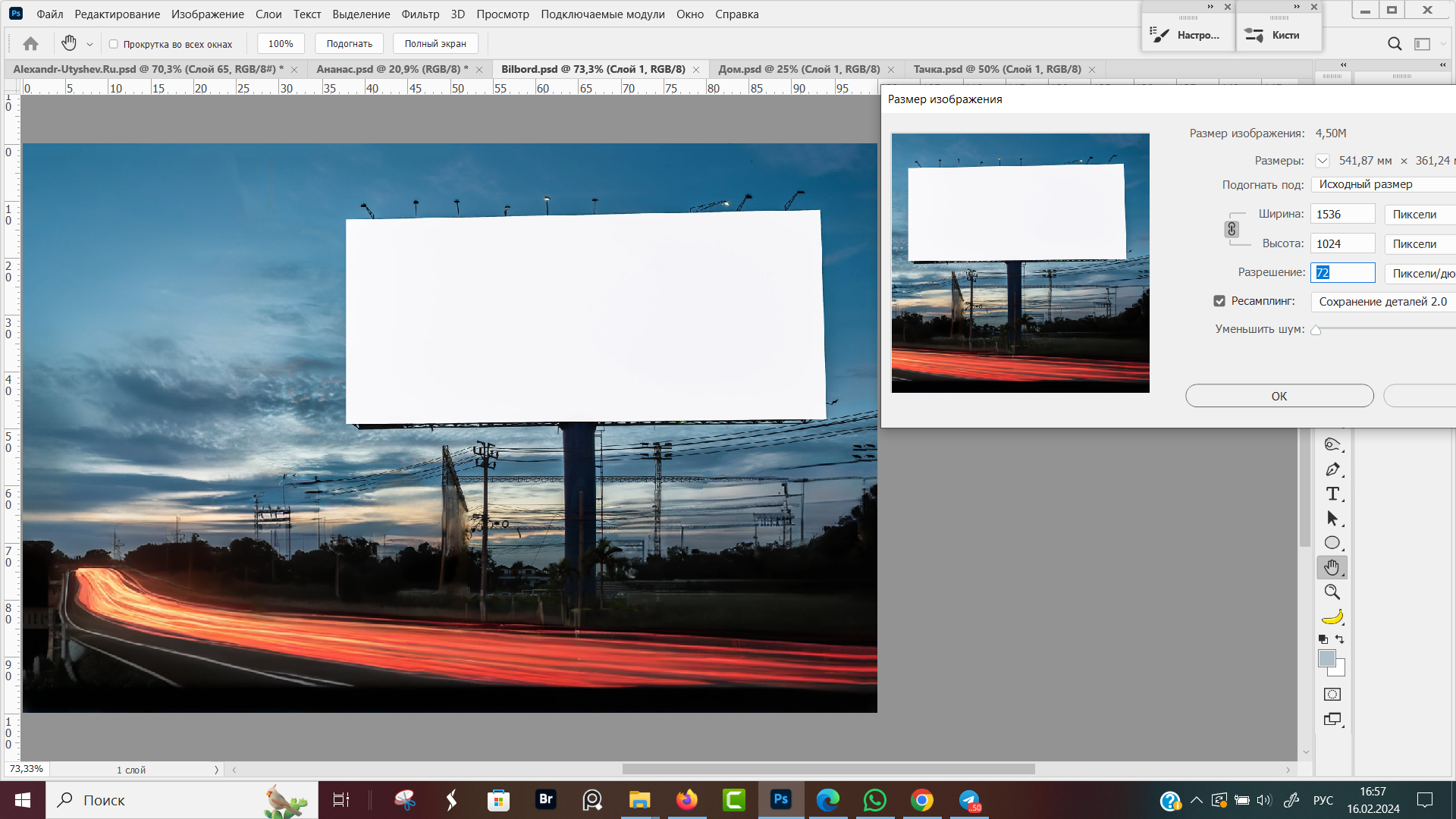
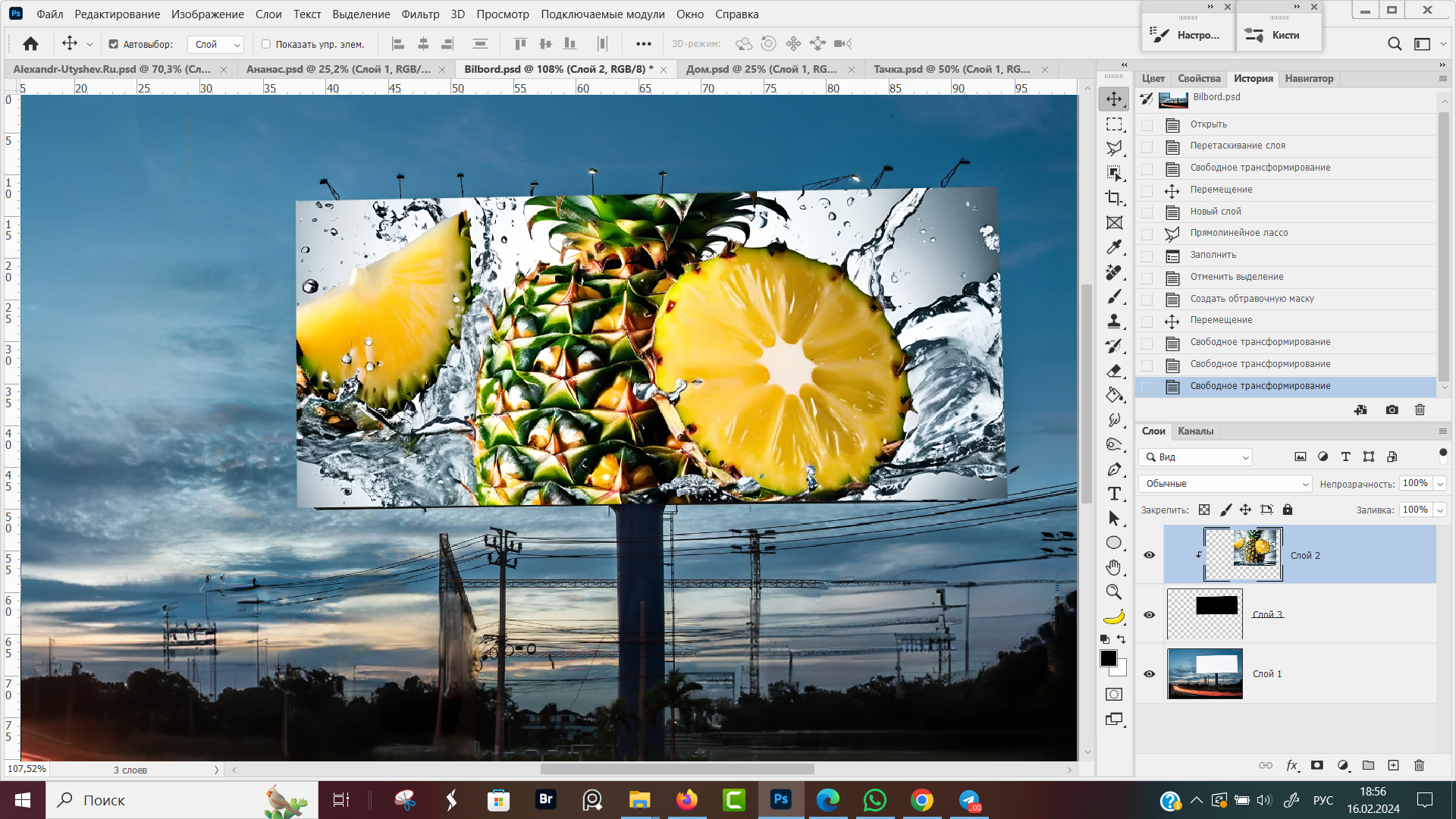
У нас есть фотография уличного рекламного щита, на которое мы хотим разместить изображение ананаса.
Выполнять задачу будем в следующем порядке:
- Переместим слой с ананасами поверх слоя с рекламным плакатом.
- С помощью свободного трансформирования уменьшим размер слоя так, чтоб ананасы поместились на рекламном щите.
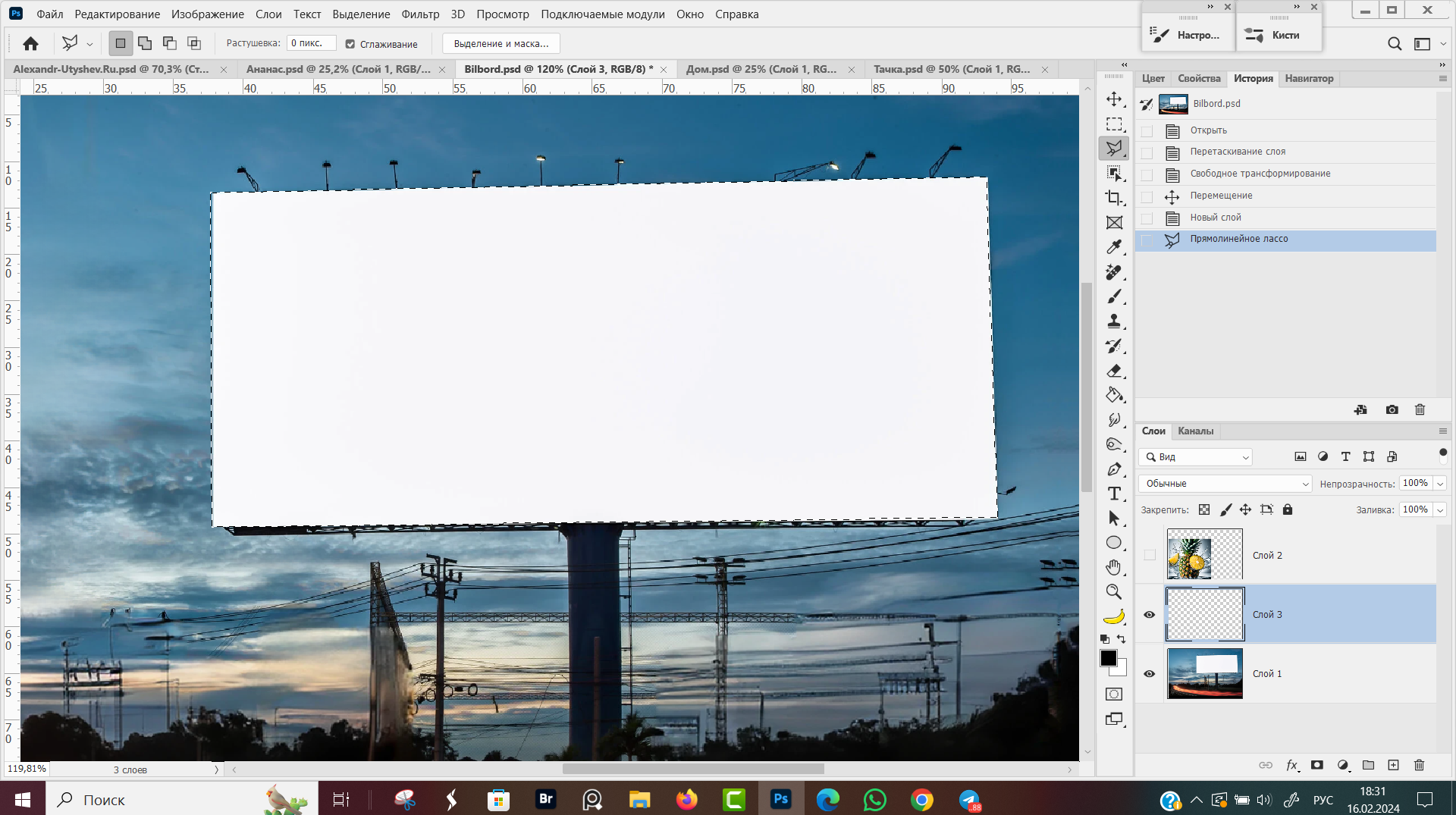
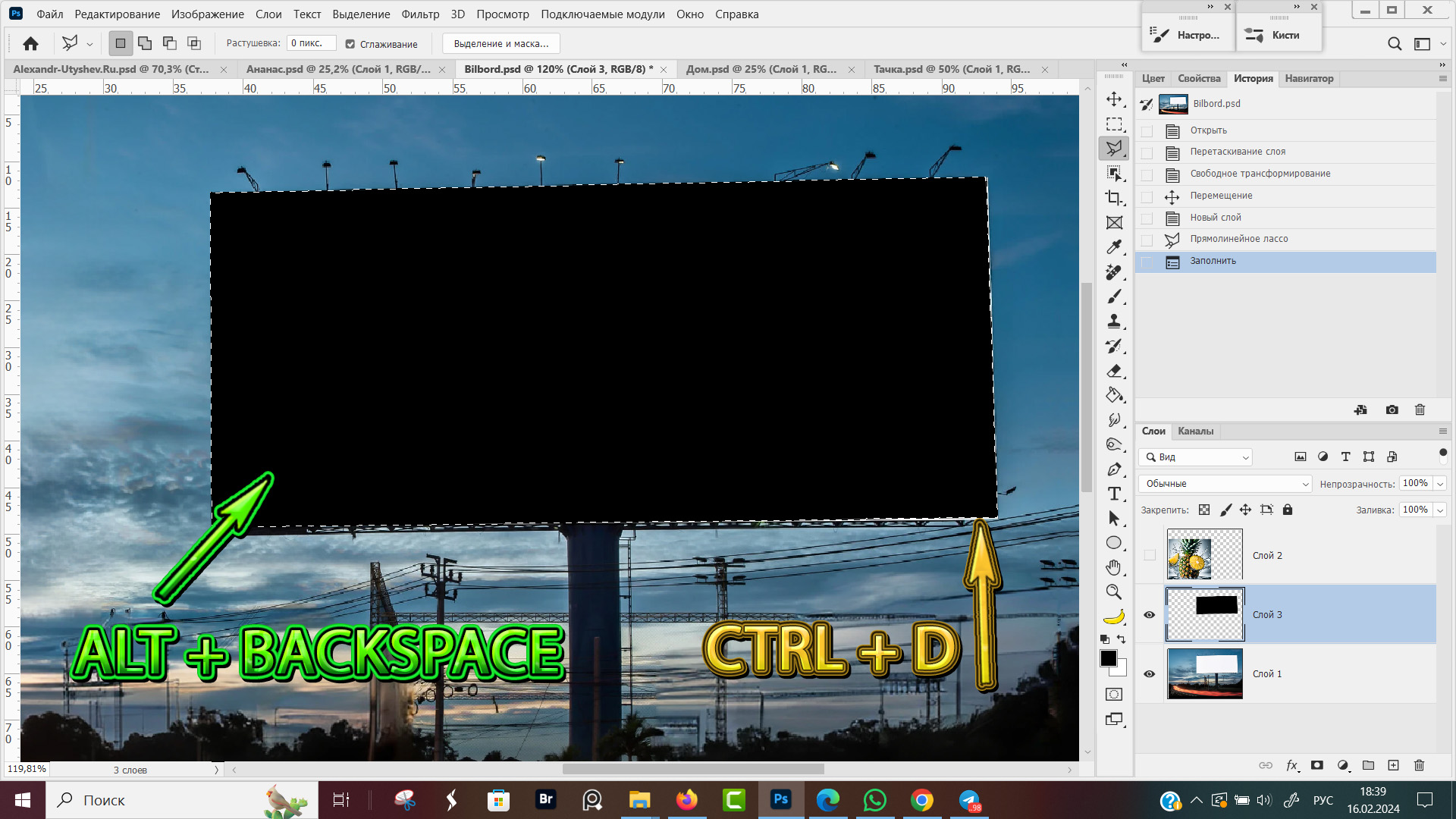
- Инструментом "Прямолинейное лассо" выделим участок, внутри которого должен быть плакат с ананасами.
- Создаем новый слой, между слоями с рекламным щитом и изображением ананасов.
- Нажимаем комбинацию горящих клавиш Ctrl + Backspace, для того, чтоб выполнить заливку выделенной области на новом слое.
- Из слоя с ананасами делаем обравочную маску.
- Любуемся результатом.
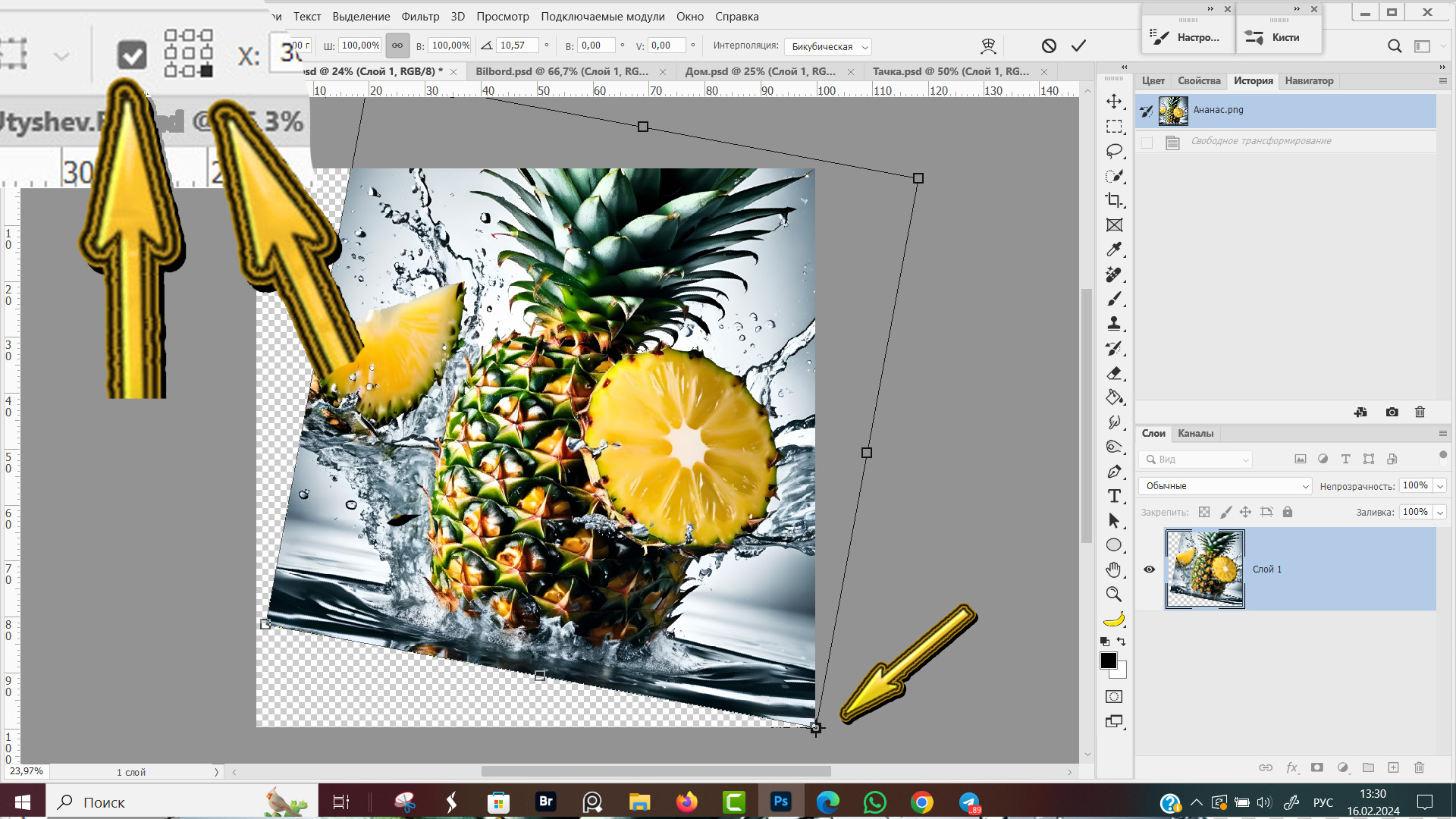
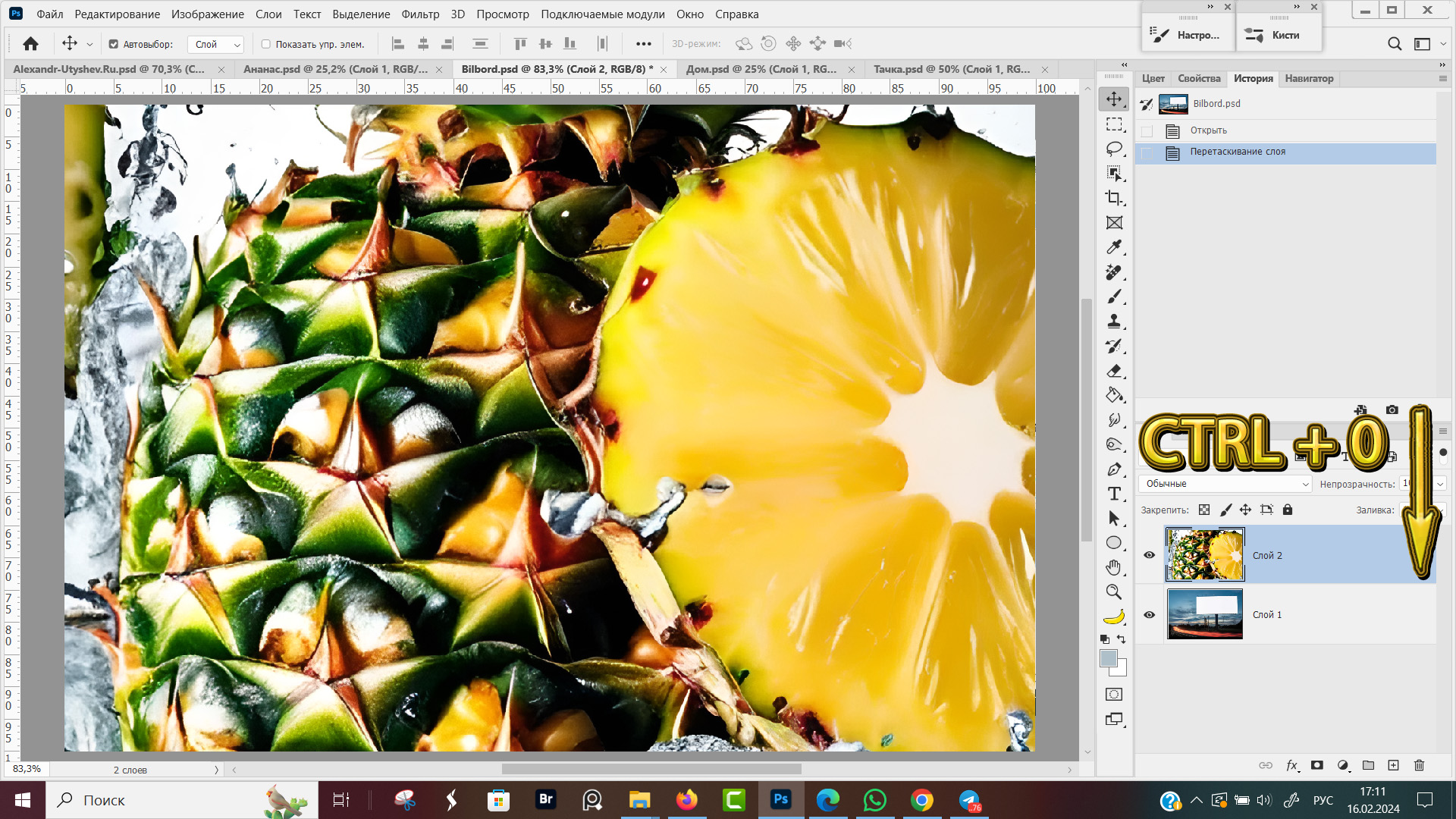
Перетащили слой с ананасами в новую работу, жмем горящие клавиши Ctrl + T и нечего не происходит, маркеров для трансформации мы не видим.
Так произошло, потому что слой с ананасами в 4 раза больше, чем слой с рекламным щитом. Маркеры далеко за пределами рабочего холста.
Если вы попали в такую же ситуацию, вспоминаем еще один лайфак про горячие клавиши Ctrl + 0. При активном слое с изображением которое хотим трансформировать, жмем комбинацию Ctrl + 0 и изображение начинает показываться в масштабе 100%.
Обратите внимание, сперва жмем Ctrl + T, потом только Ctrl + 0.
 Маркеры для свободной трансформации
Маркеры для свободной трансформации
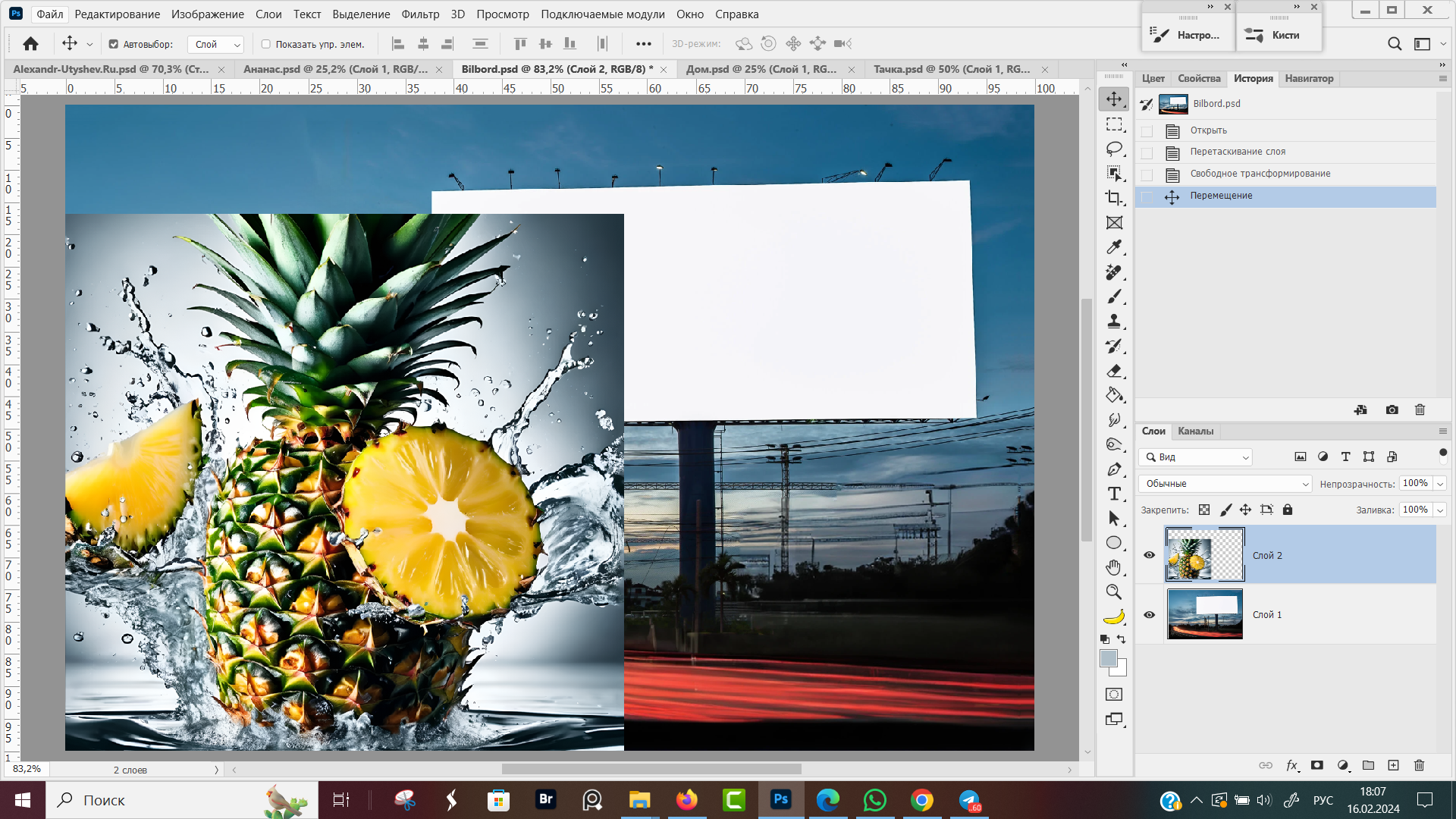
За маркеры тянем к центру изображения, чтоб уменьшить его размер, после отключаем видимость слоя с ананасом. Точно подгонять размер ананаса под размер щита сейчас не нужно.
 Подгонка изображения по размерам
Подгонка изображения по размерам
Создаем новый пустой слой, приближаем изображение прокруткой колесика мышки или горячими клавишами Ctrl + "+", чтоб изображение плаката занимала большую часть холста.
Выбираем инструмент прямоугольное лассо и по контуру белого щита делаем выделение.
Жмем горячие клавиши Alt + Backspace, чтоб залить выделенную область основным цветом, затем жмем клавиатурное сокращение Ctrl + D для того, чтоб снять выделение.
Кликаем на верхний слой с ананасами и жмем горячие клавиши Ctrl + Alt + G, для того чтоб он стал обтравочной маской. Теперь слой с ананасами не выходит за область выделения сделанную по периметру рекламного места.
При необходимости, расположение верхнего слоя скорректировать инструментом перемещение и свободным трансформированием.
Создаем дополнительный корректирующий слой "Яркость/Контрастность", делаем его тоже обтравочным и снижаем яркость слоя с ананасами.
 Свободное трансформирование для перемещения объекта на новый фон
Свободное трансформирование для перемещения объекта на новый фон
Теперь можно любоваться результатом, как с помощью функции свободная трансформация вписали объект в новый фон.
Наклон
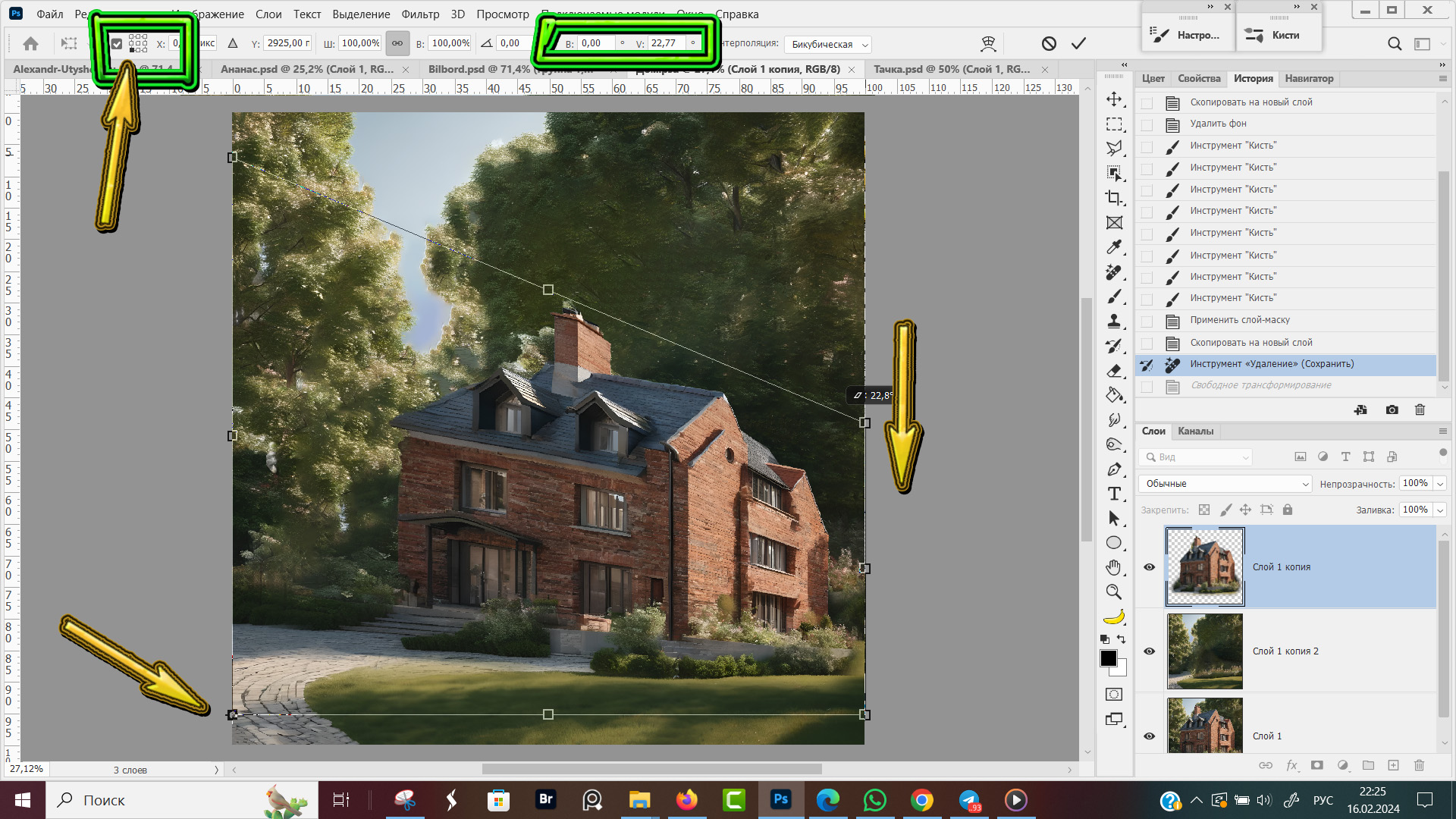
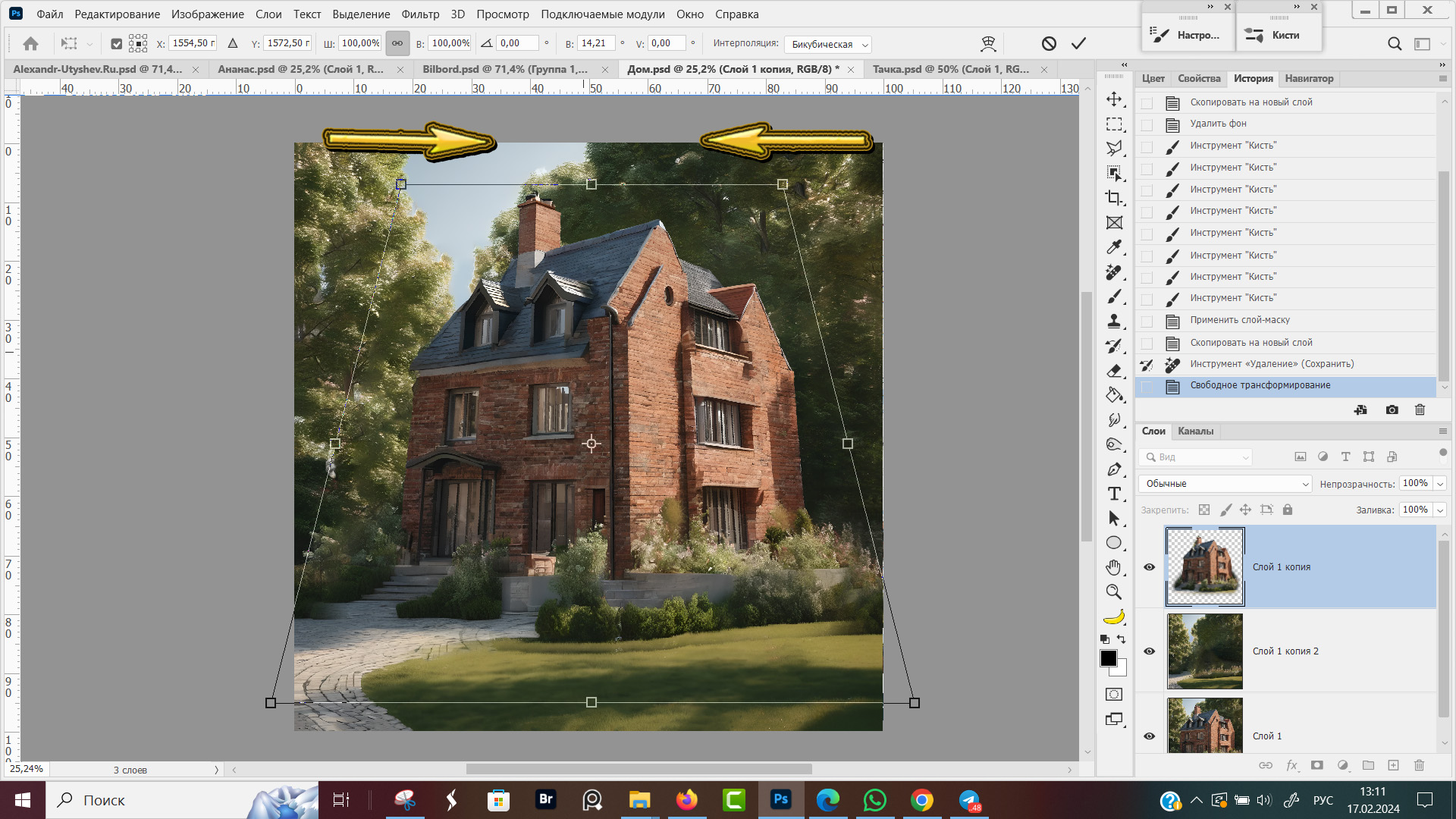
Открываем новое изображение, коттеджный дом и парк вокруг. Делаю дубликат слоя нажатием клавиш Ctrl + J. С дубликата вырезаем дом на новый слой, а на самом слое удаляем дом.
Я для этих операций использовал инструменты "Удалить фон", чтоб вырезать дом и инструмент "Удаление", чтоб удалить дом на ниже лежащем слое.
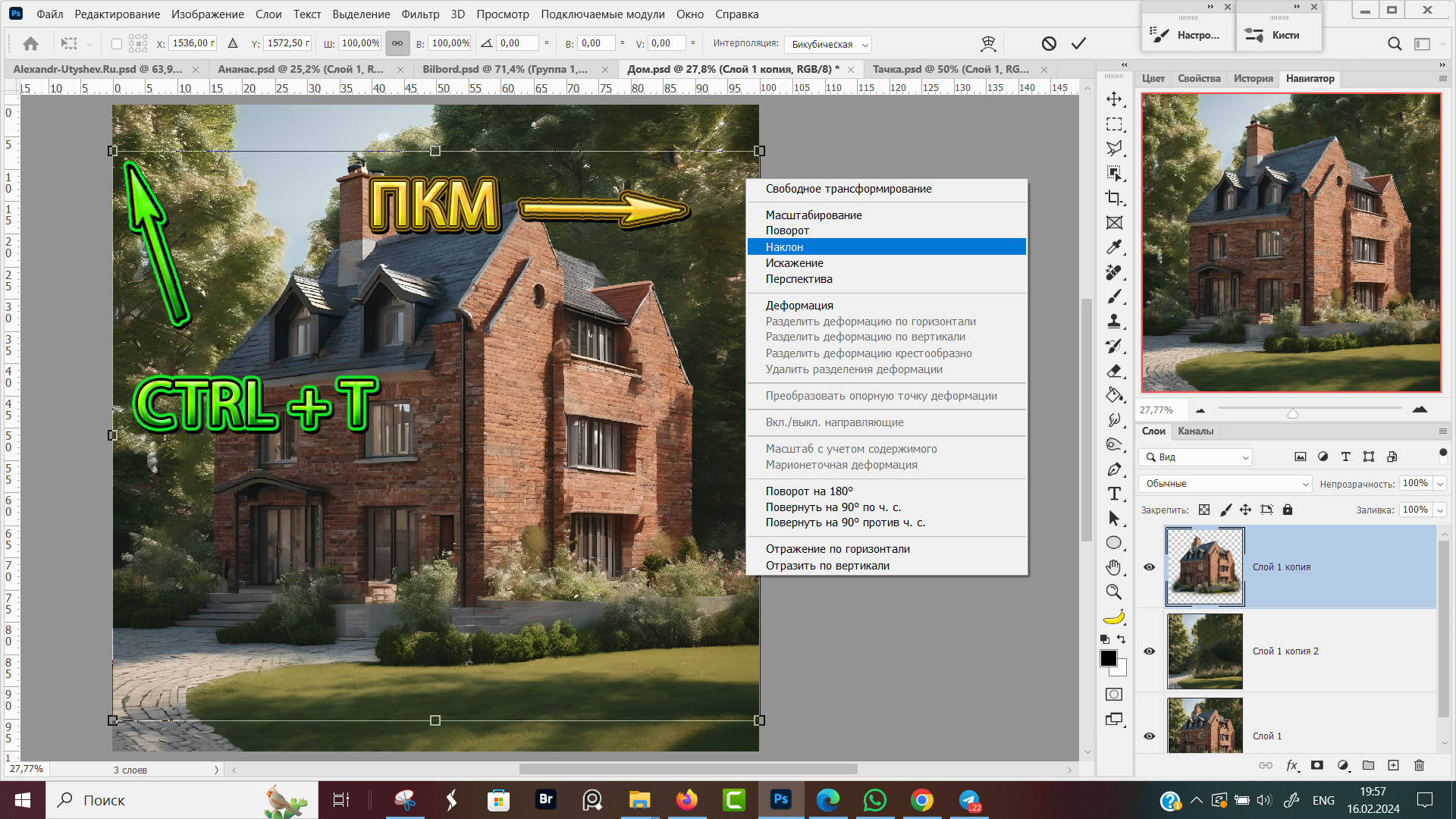
Дальше перехожу на слой с домом и жму клавиши Ctrl + T, для включения функции "Свободная трансформация".
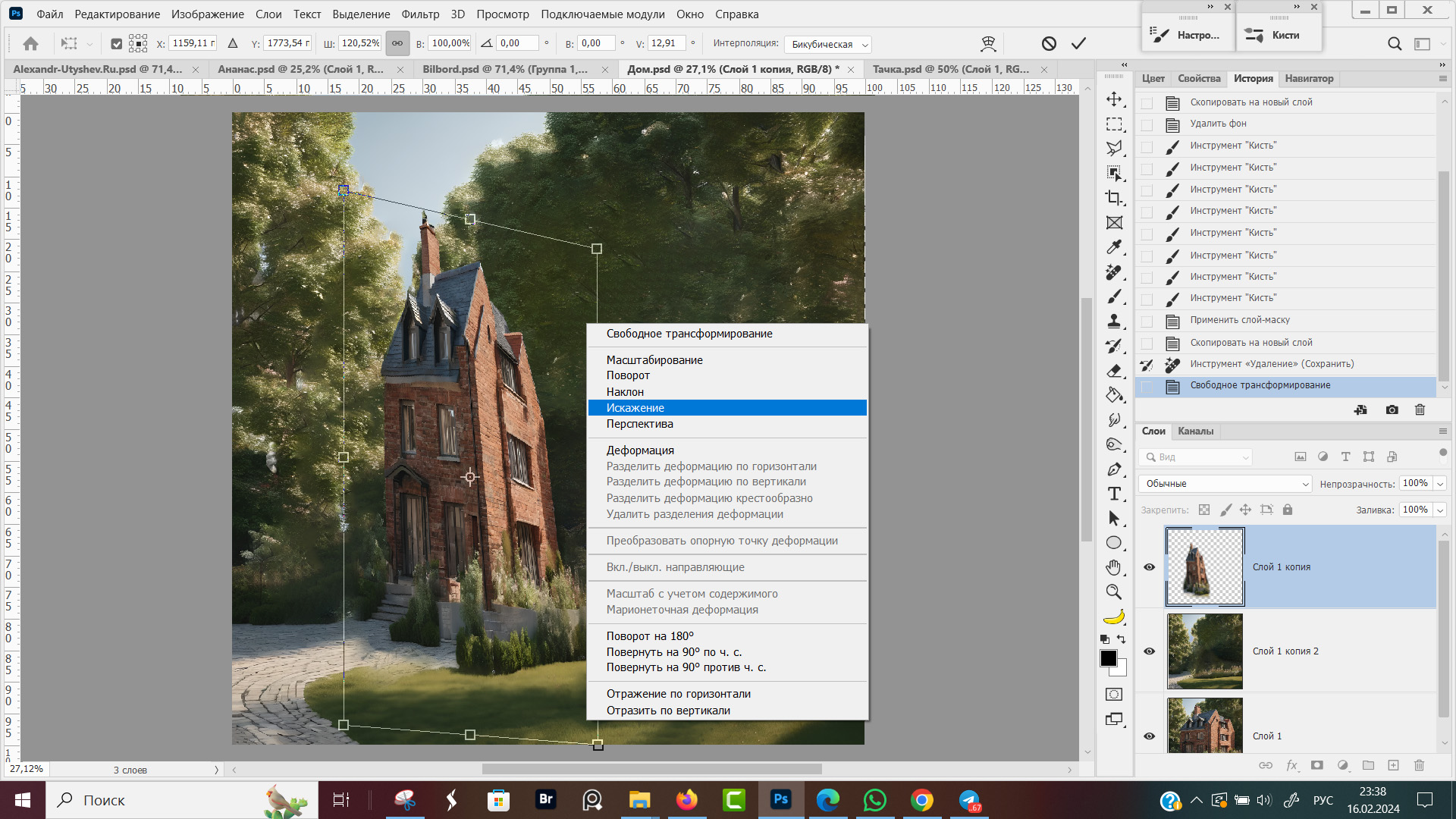
Затем кликаем правой кнопкой мыши внутри области ограниченной маркерами. Появляется всплывающее меню с командами, которые мы раньше видели на вкладке Редактирование → Трансформация → Наклон.
Вызов контекстного меню кликом правой кнопкой мыши гораздо удобнее, чем возвращаться в основное меню программы и входе работы можно несколько раз поменять виды трансформации.
В рамке трансформации уже знакомые нам 9 маркеров, потянув за которые будем заваливать изображение набок.
На слое с домом потянем верхние угловые маркеры навстречу друг к другу. Стены дома как-бы завалятся друг другу, создавая иллюзию высоты. Стены дома стремятся ввысь, чтоб превратиться в точку где-то на линии схода. Впечатление, что мы стоим внизу, задрав голову вверх.
В панели настроек так же доступно окно для выбора точки относительно которой происходит трансформация.
В режиме "Наклон" появились цифры в дополнительном окошке, показывающие наклон в градусах по вертикали и горизонтали. Можно тянуть не мышкой, а ввести числа с клавиатуры. Изображение наклонится по вертикали или по горизонтали, на указанный градус.
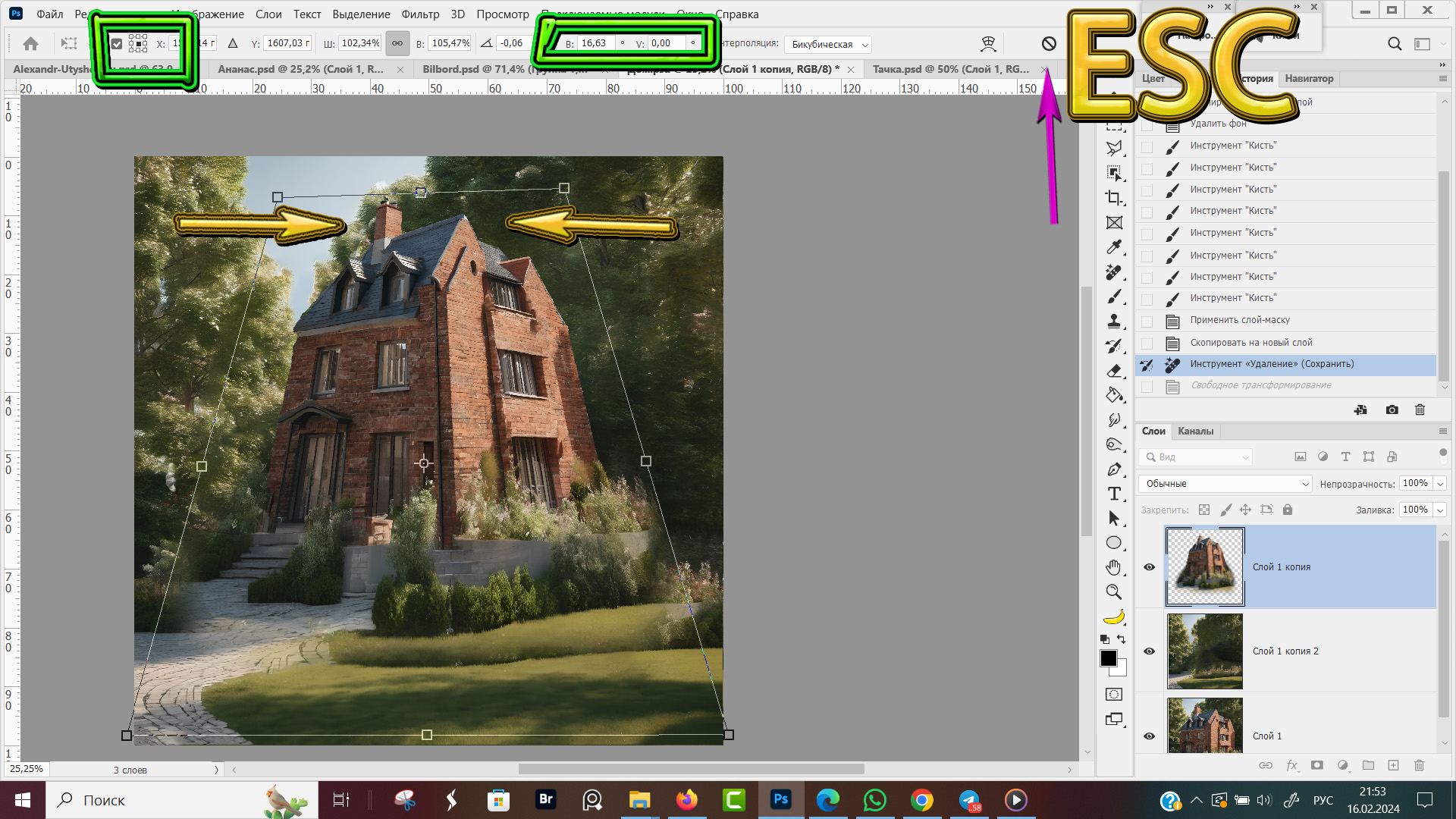
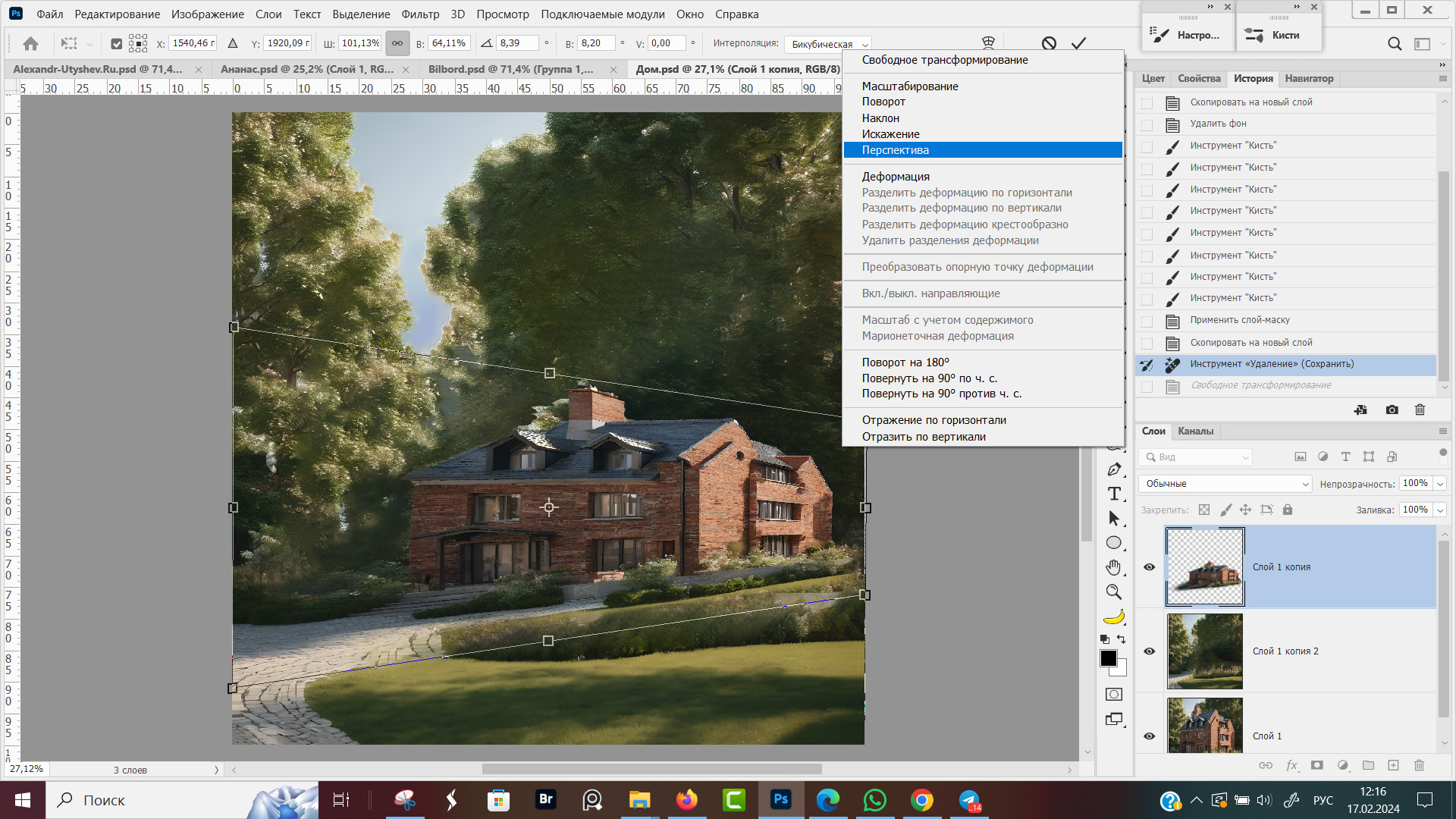
Жму Эскейп для отмены трансформации и с самого начла перехожу в режим свободной трансформации нажав Ctrl + T, затем кликаю правой кнопкой мыши внутри рамки трансформации и в дополнительном меню выбираю "Наклон".
Только в этот раз на панели настроек инструмента выберу в качестве центра преобразования нижний левый маркер и мышкой потяну вниз за верхний правый угловой маркер.
Точка схода теперь с вертикали сместилась на горизонтальное положение.
 Вариант наклона по горизонтальной плоскости
Вариант наклона по горизонтальной плоскости
В режиме "Наклон" центр преобразования точно так же можно задать кликом левой кнопки мыши при одновременно нажатом Alt.
Сейчас мы прямой дом заваливали. Гораздо разумнее этот инструмент применять для исправления оптических искажений, когда у вас на фото получился дом завалены на бок, с помощью команды наклон возвращаем его стенам горизонтальное положение.
Искажение
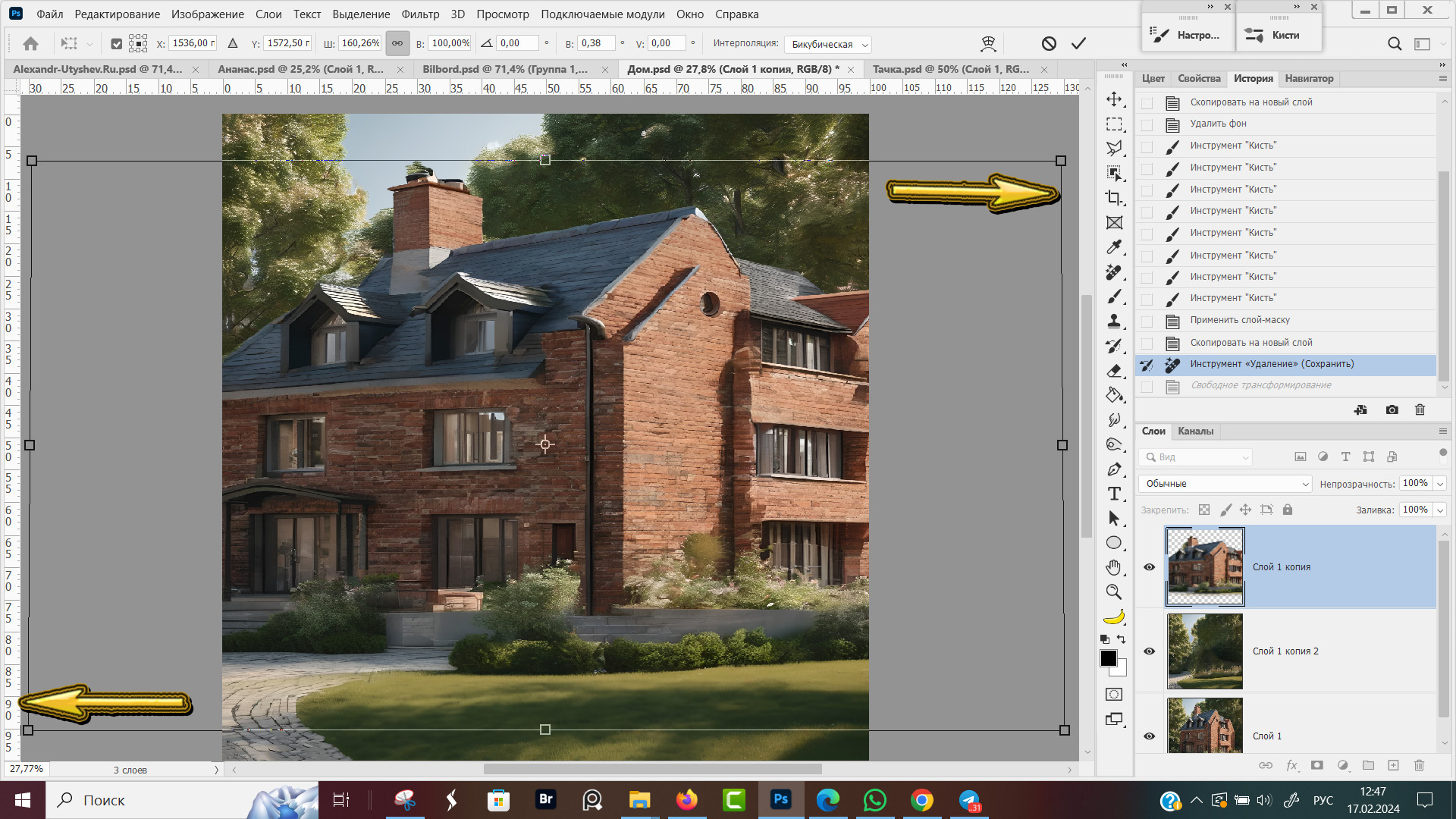
Когда мы двигаем маркеры в режиме "Искажение", изображение как бы вращается во фронтальной плоскости.
Меняется угол обзора, с которого мы смотрим на объект. Сам объект развернулся без явных перспективных искажениях, которые мы наблюдали в предыдущих способах.
Центр преобразования по умолчанию по центру, точно так же мы можем его привязать к одному из маркеров или указать щелчком мыши с зажатым альтом.
Изображение трансформируется, когда мы передвигаем маркеры мышкой.
Трансформация "Перспектива"
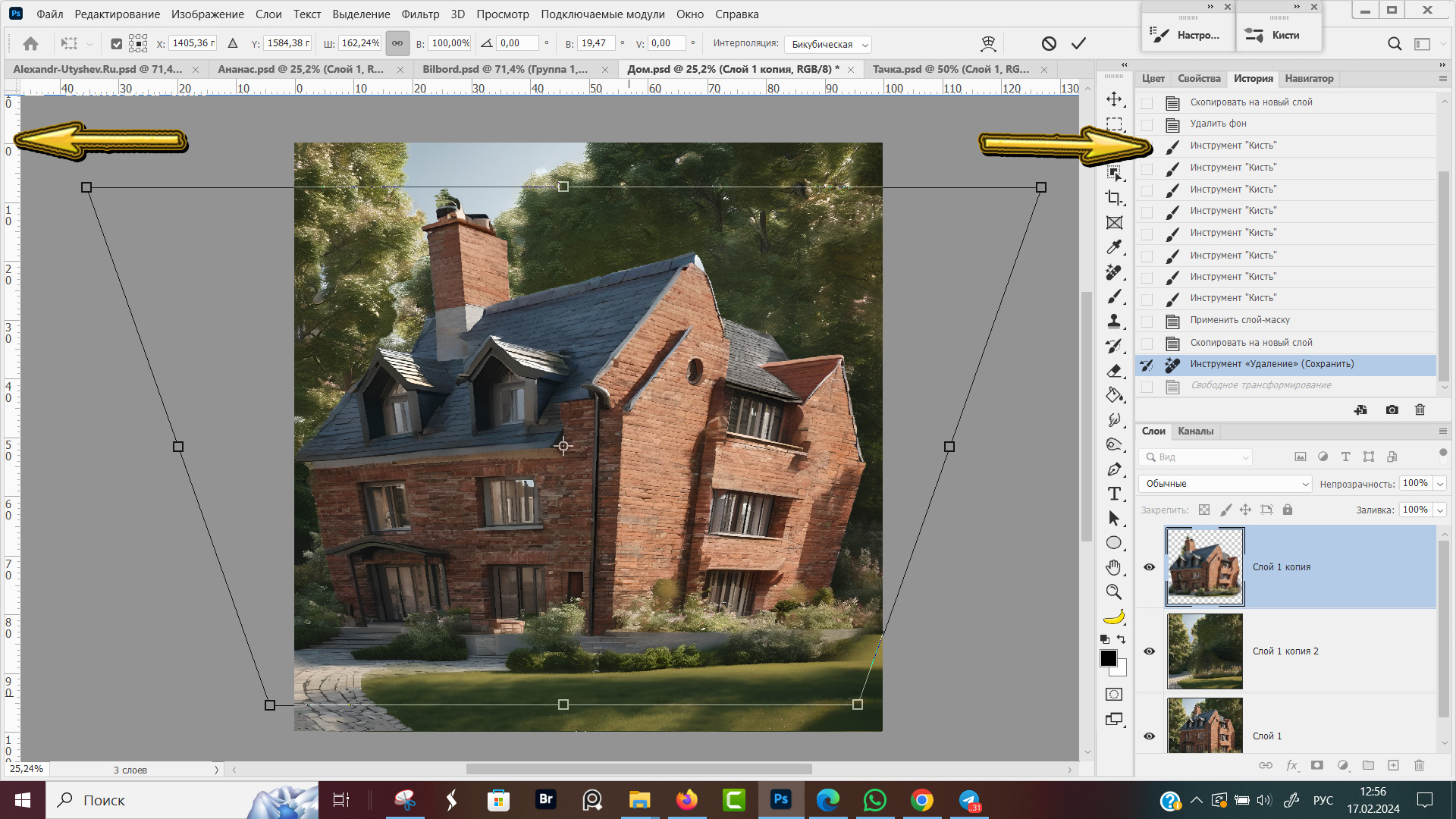
Разновидность трансформации "Перспектива" применяется для построения перспективы уходящих вдаль линий - здания, дороги, поля.
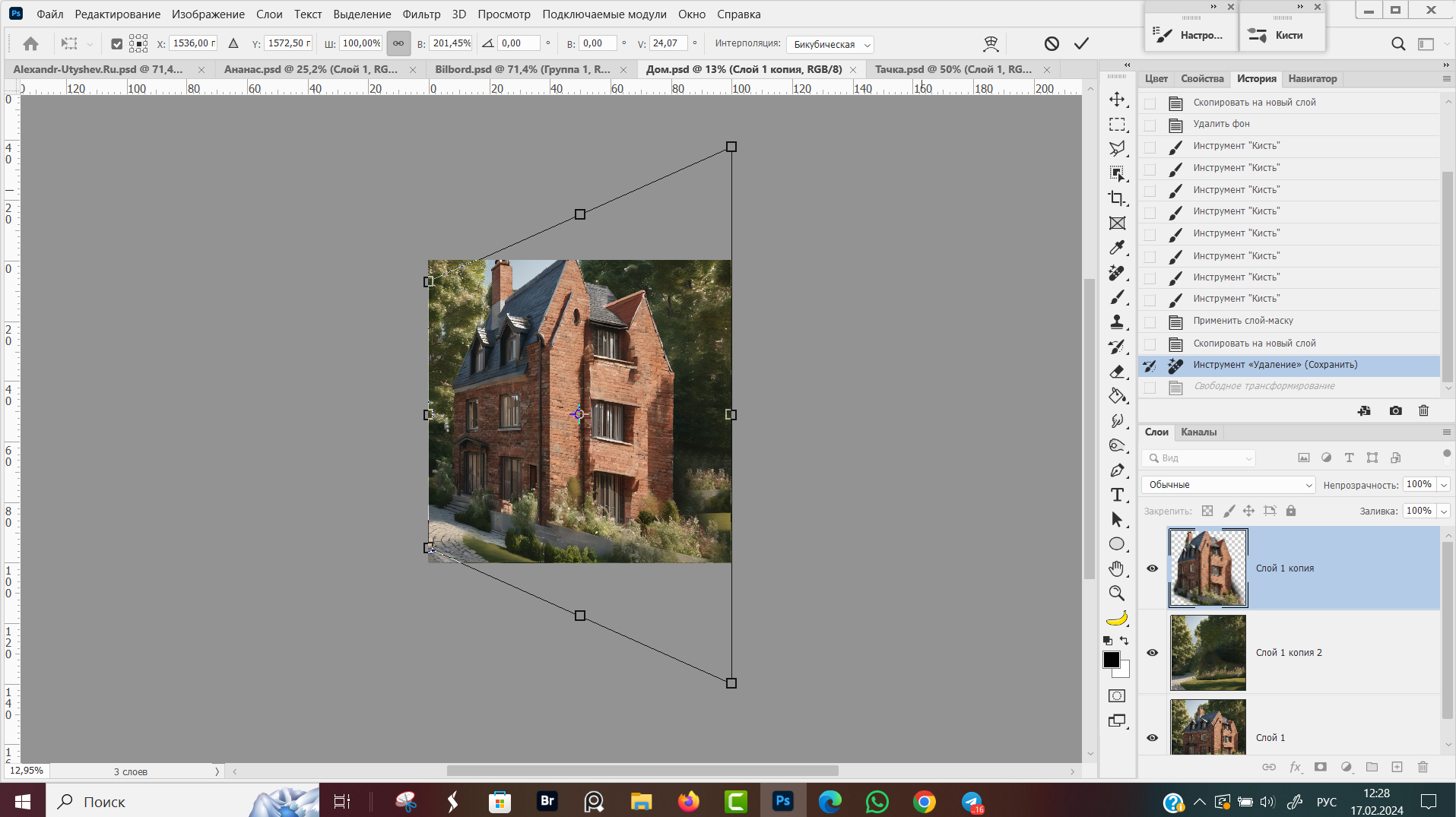
Преимущество перед трансформацией наклон в том, что когда мы мышкой тянем за верхний угловой маркер, одновременно на ту же величину перемещается противоположный нижний угловой маркер.
Выбираем инструмент перспектива, только теперь верхний правый маркер тянем не вниз, а вверх. Одновременно нижний правый маркер уходит вниз и дом увеличивается в размерах, заполняет собой все свободное пространство.
Просто масштабированием в свободной трансформации мы бы не достигли такого эффекта.
 Перспектива для расширения пространства
Перспектива для расширения пространства
Еще одна фишка — выбираем функцию "Перспектива" и начинаем тянуть верхний правый маркер вправо и нижний левый маркер влево. Каждый по чуть-чуть.
Дом у нас начинает приближаться и увеличиваться в размерах. В принципе, такого же эффекта можно добиться, в режиме свободной трансформации с зажатым Shift, чтоб менялись пропорции только по одной стороне.
Для эксперимента потянем один верхний маркер наружу, противоположный тоже удаляется и объект начинает к верхней части расширяться.
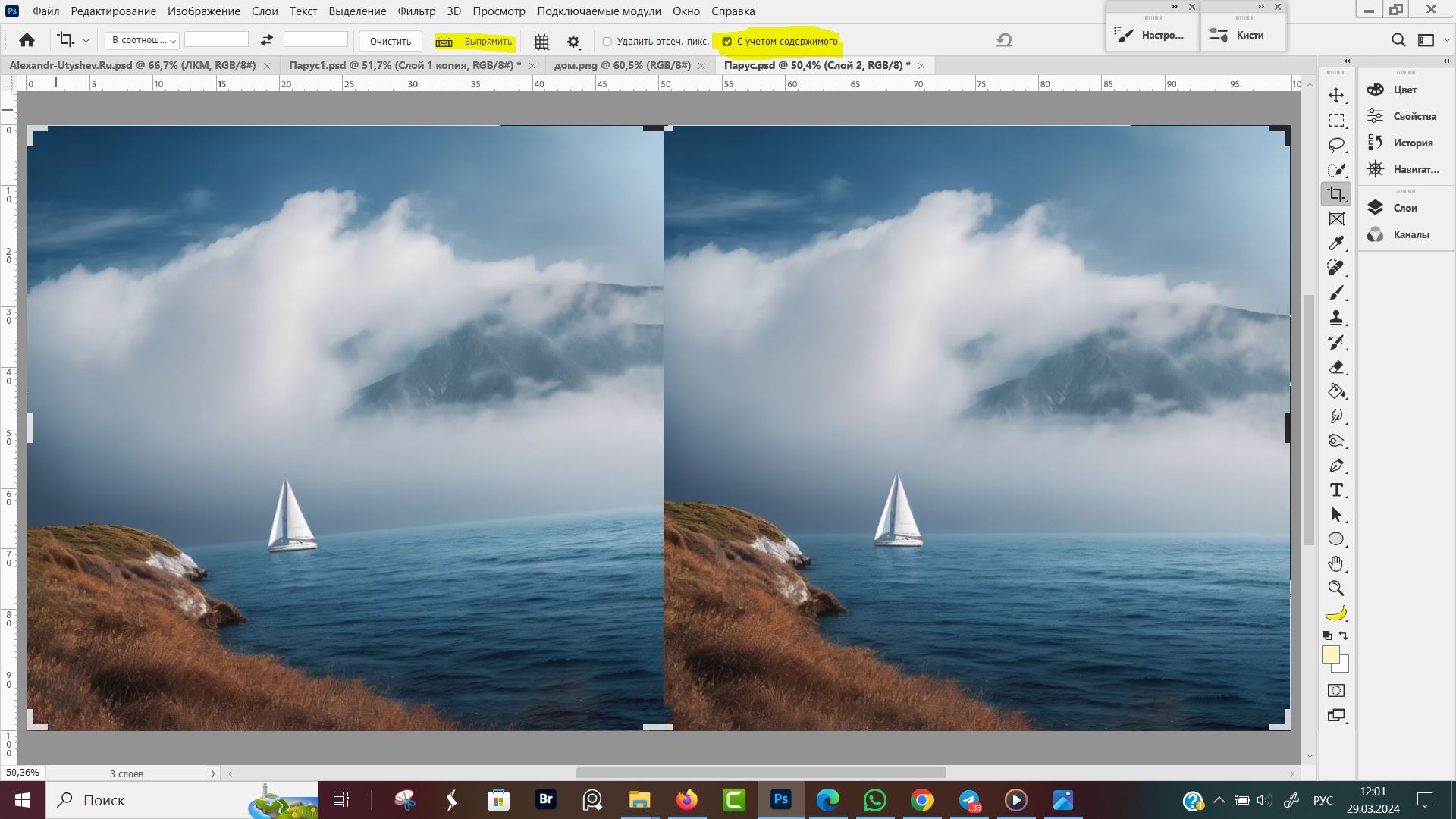
Теперь решим обратную задачу. Дан снимок, где здание с заваленными стенами в разные стороны. Выбираем инструмент Свободная трансформация → Перспектива и тянем маркер со стороны заваленной стены к центру здания. Вторая сторона автоматически выравнивается.
В случае, когда нужно подправить линии только с одной стороны выбираем инструмент "Наклон".
Деформация
Команда "Деформация" позволяет придать объекту любую причудливую форму и лепить как из пластилина.
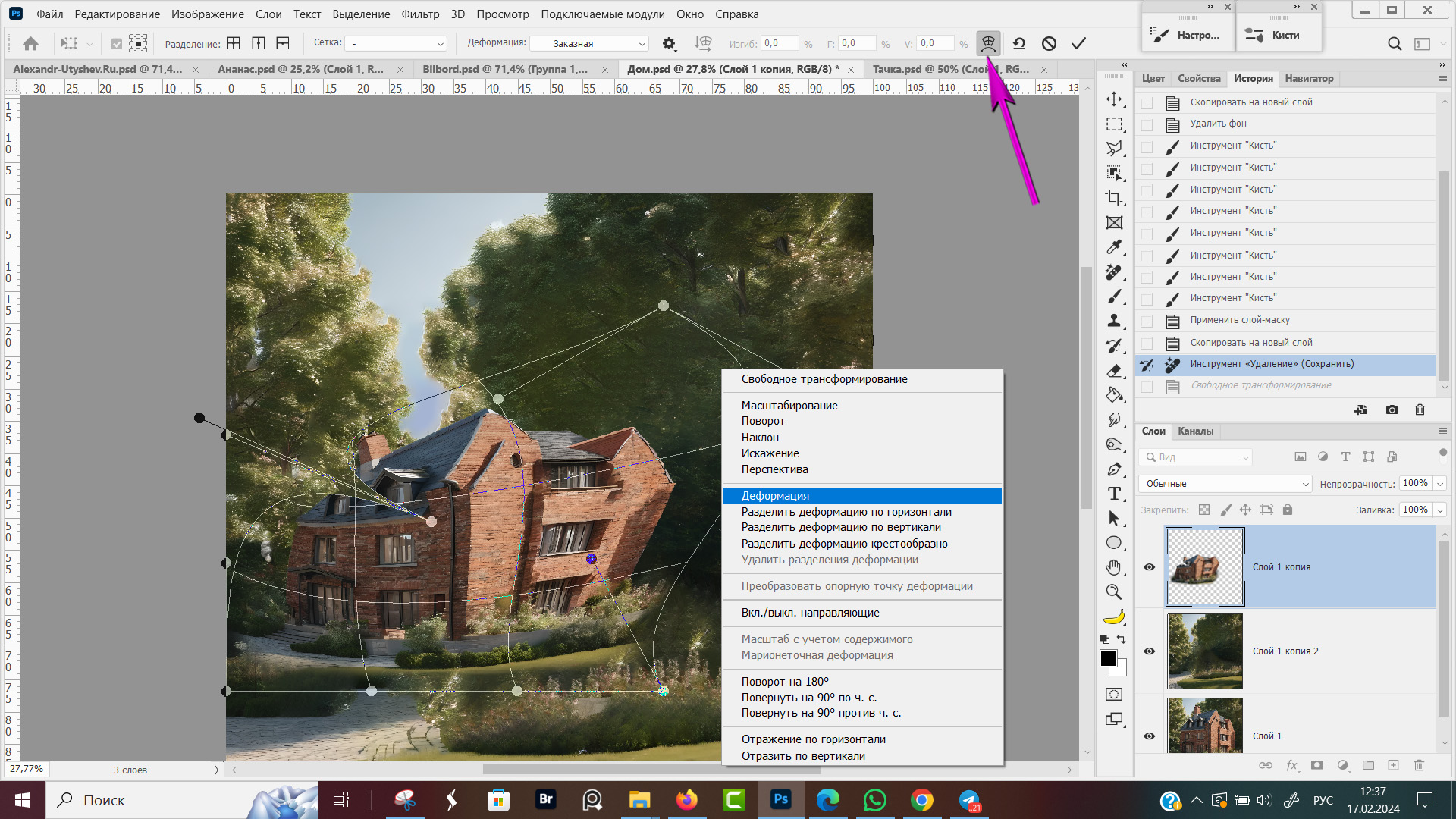
В режиме "Свободная трансформация" переходим в меню "Деформация", на изображении появляется сетка с узелками. Для того, чтоб поменять форму объекта нужно зажать эти узелки и потянуть их мышкой. Ближайшие пиксели потянутся следом за мышкой.
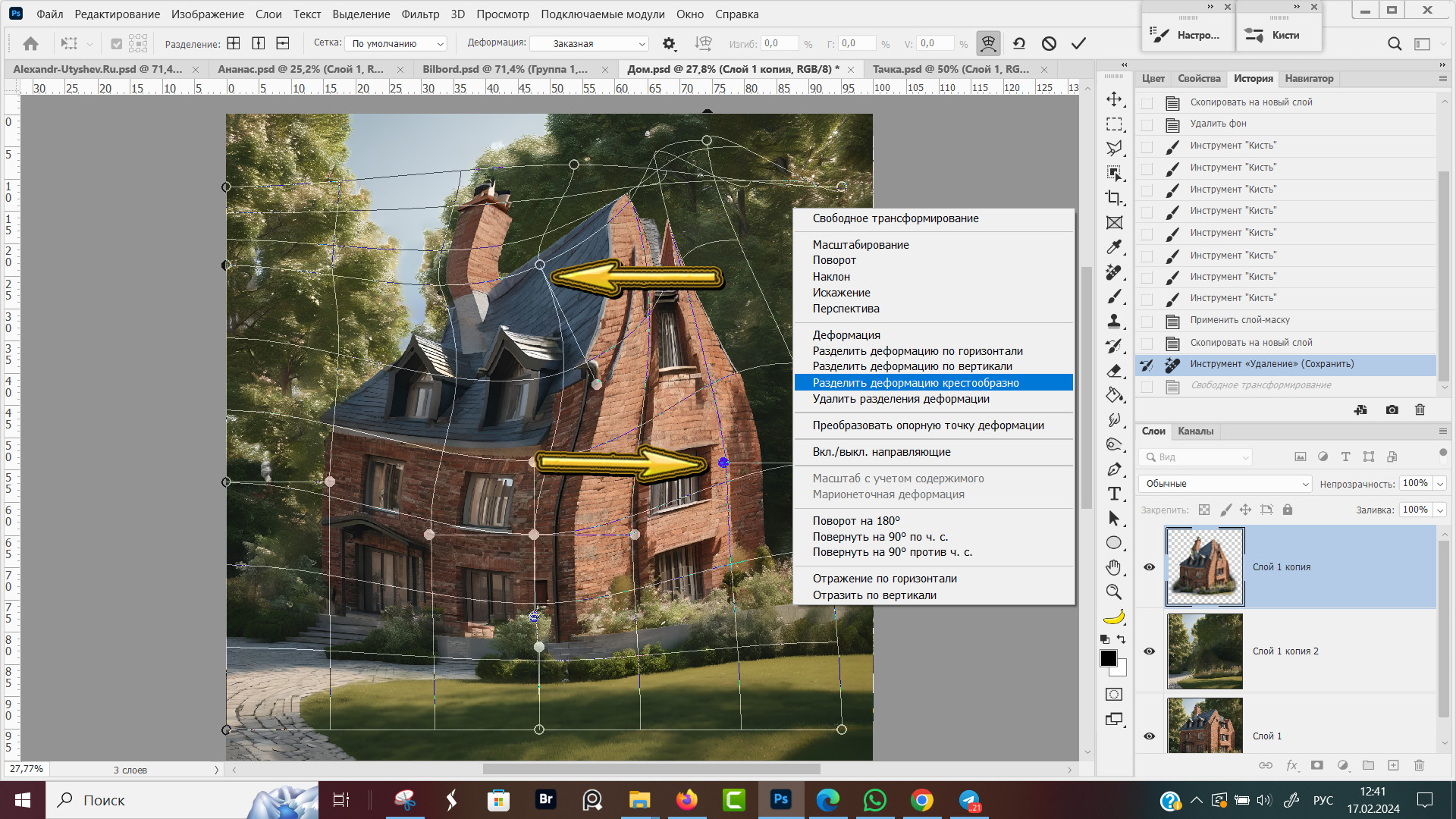
Дополнительно расширить сетку деформации можно по переходу в меню, кликом правой кнопки мыши внутри сетки и выбрав одну из команд:
- Разделить деформацию по горизонтали;
- Разделить деформацию по вертикали;
- Разделить деформацию крестообразно.
Разделение деформации на дополнительную сетку позволяет локально изменять форму какой-то части объекта, не затрагивая общие контуры и очертания.
После работы, удаляем лишние узелки, выбрав команду "Удалить разделение деформации".
Второй способ перейти к функции "Деформация", это в режиме "Свободная трансформация" кликнуть по пиктограмме в виде дугообразной стрелочки и перспективной сетке. Повторный клик возвращает обратный переход из "деформации" в "свободную трансформацию".
Следующая иконка со стрелочкой против часовой стрелки служит для отмены деформации. Если что-то не понравилось — отменяем деформацию и деформируем заново.
По умолчанию, в панели настроек инструмента "Деформация", стоит вариант "заказная", мы сами выбираем какие точки на сетке куда перемещать.
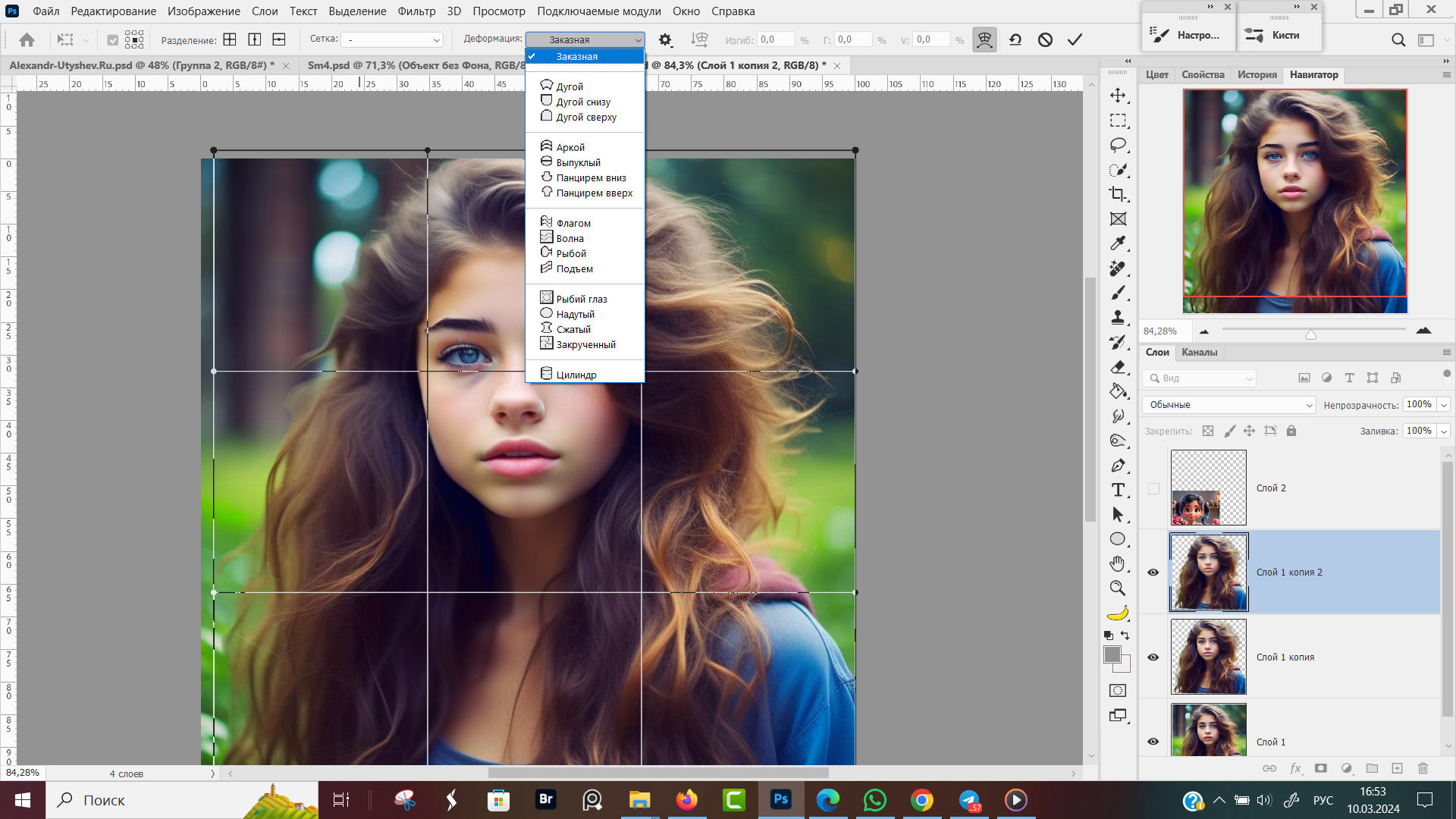
Но кроме этого, есть еще предустановленные варианты деформации. Кликаем мышкой по птичке в окошке с видом деформации "Заказная" и у нас разворачивается меню, с вариантами предустановок деформации:
Дугой, Дугой снизу, Дугой сверху, Аркой, Выпуклый, Панцирем вверх, Панцирем вниз, Флагом, Волна, Рыба, Подъем, Рыбий глаз, Надутый, Сжатый, Закрученный, Цилиндр.
Варианты из контекстного меню "Деформация" обычно используются для текста. Если нужно деформировать объект, то для этого лучше всего подходит инструмент "Марионеточная деформация".
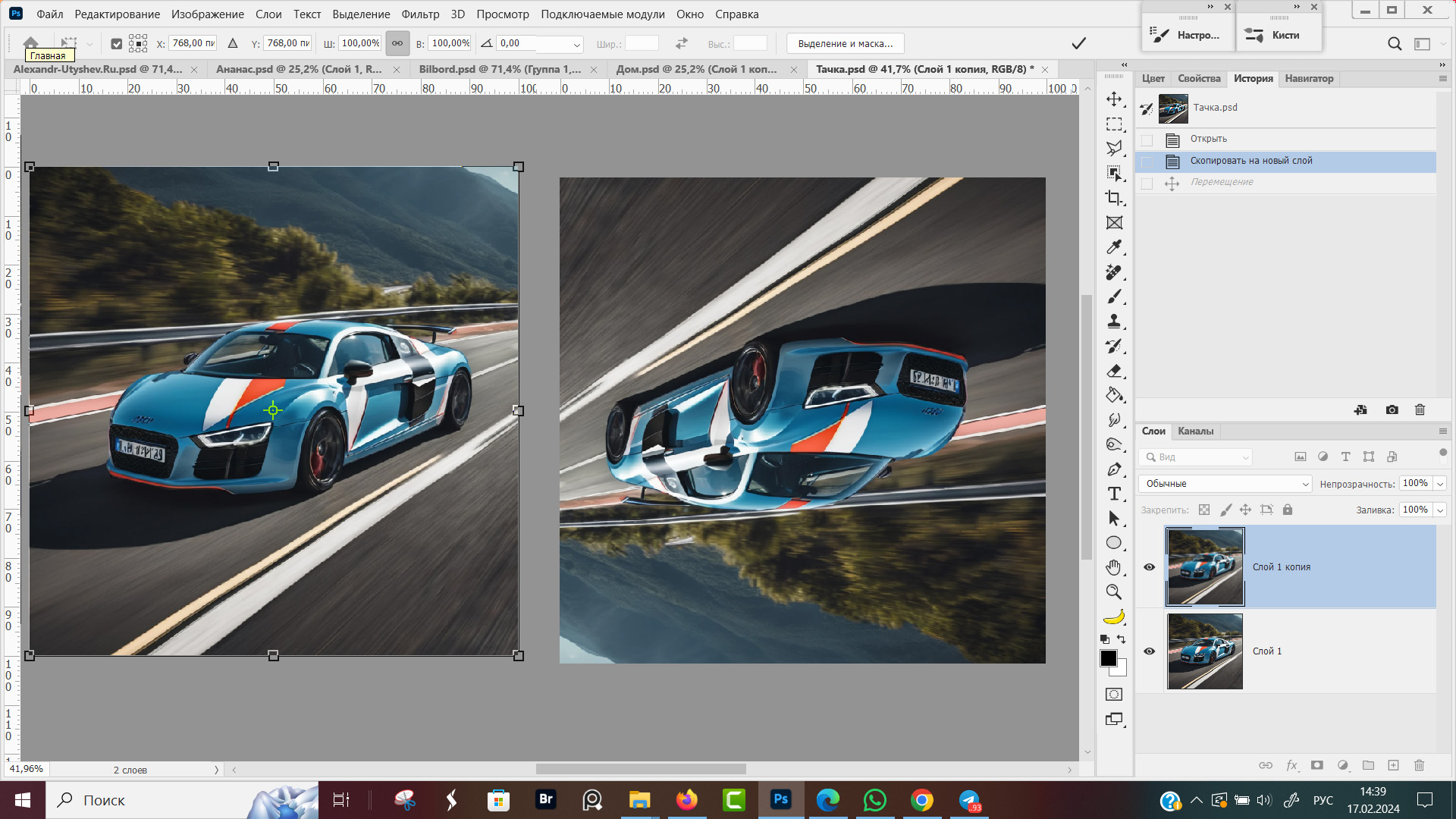
Поворот на 180 градусов
Рассмотрим еще как работают команды поворота и отражения из меню "Свободное трансформирование".
Слева слой оригинал, справа результат применения команды. Что должно случиться понятно из самого названия команды, поэтому не буду подробно описывать эти моменты, но покажу пример практического применения.
Поворот на 90 градусов по часовой стрелке
По умолчанию повороты осуществляются вокруг центра слоя. Точку вращения можно привязать к маркеру по границе трансформационной сетки или зажав альт кликнуть мышкой, в то место, которое станет центром вращения.
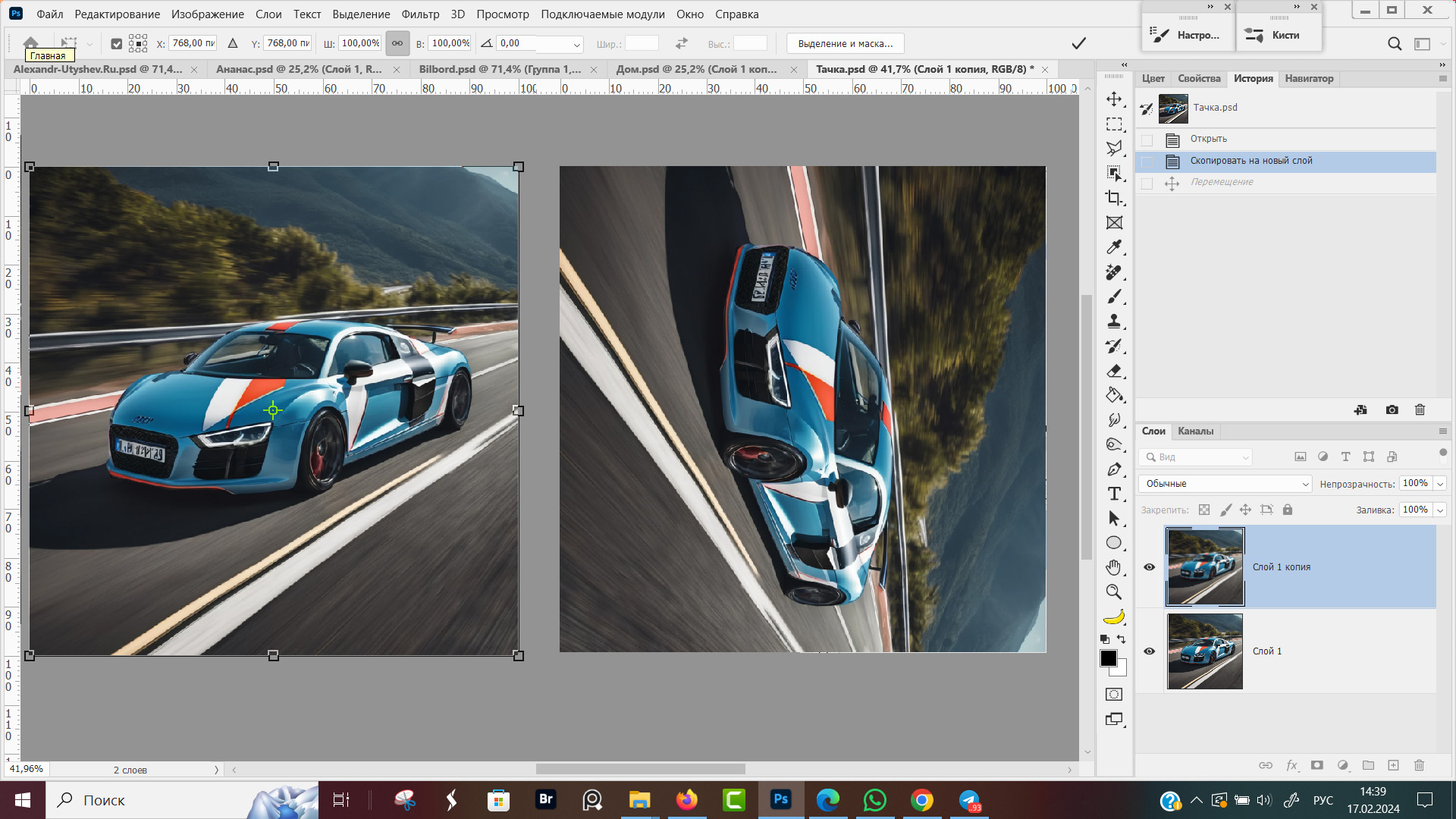
 Поворот на 90° по часовой стрелке
Поворот на 90° по часовой стрелке
Поворот на 90 градусов против часовой стрелки
Команда доступна из меню "Редактирование" и из дополнительного меню в режиме свободной трансформации, предназначена для того, чтоб повернуть фото в фотошопе.
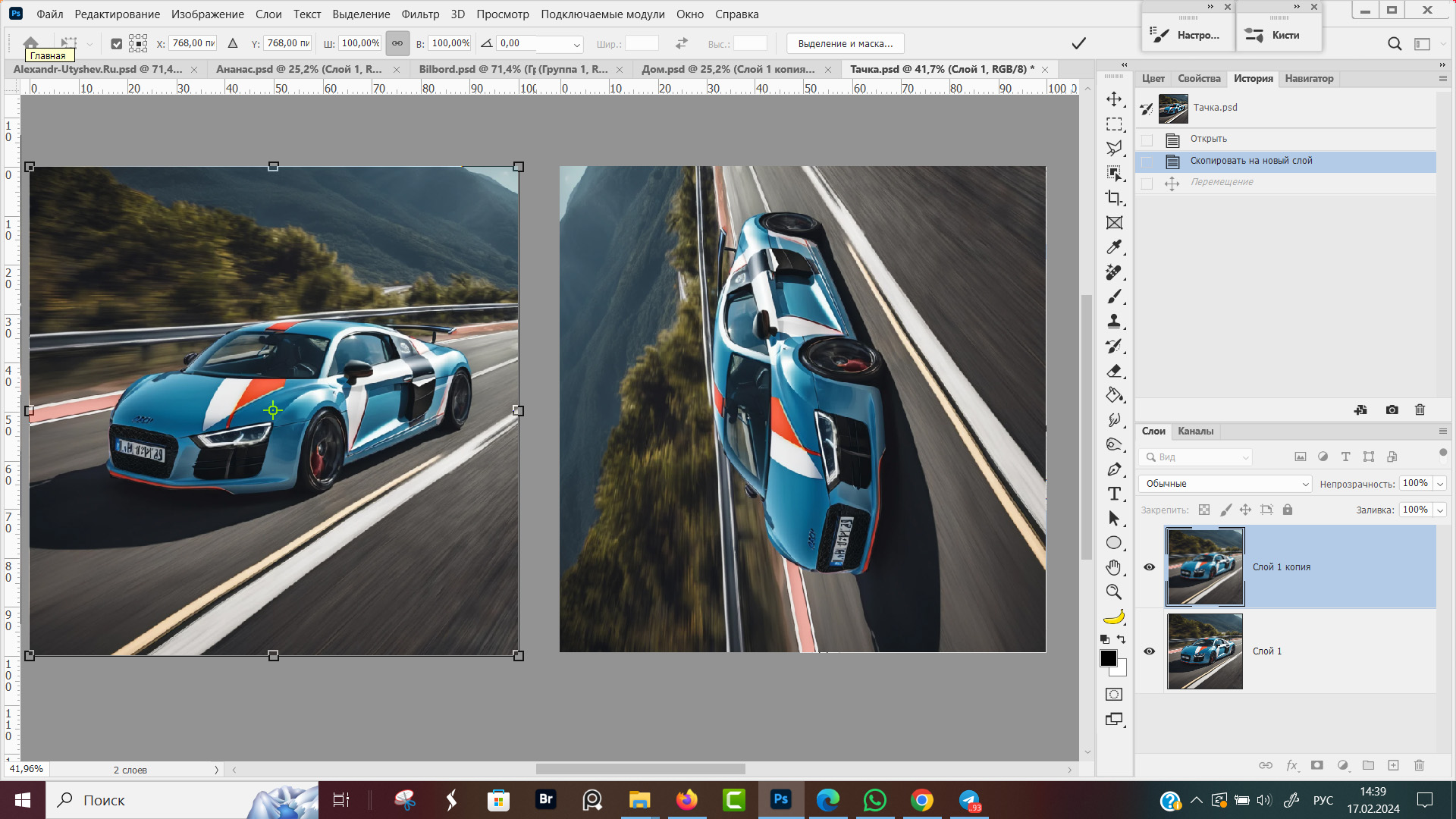
 Поворот на 90° против часовой стрелки
Поворот на 90° против часовой стрелки
Отражение по горизонтали
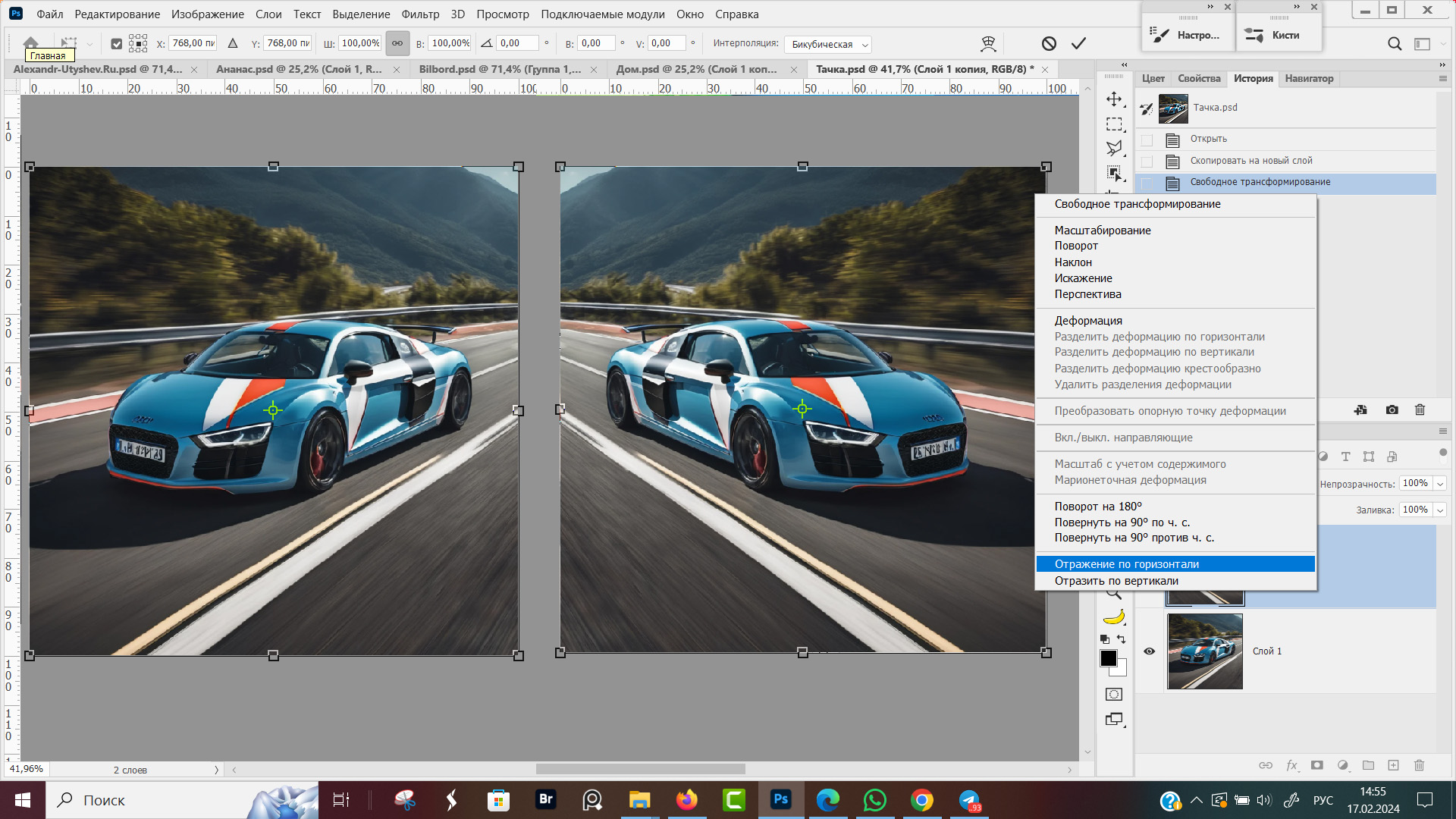
Отражение по горизонтали создает эффект зеркального отражения.
 Свободное трансформирование, отражение по горизонтали
Свободное трансформирование, отражение по горизонтали
Отражение по вертикали
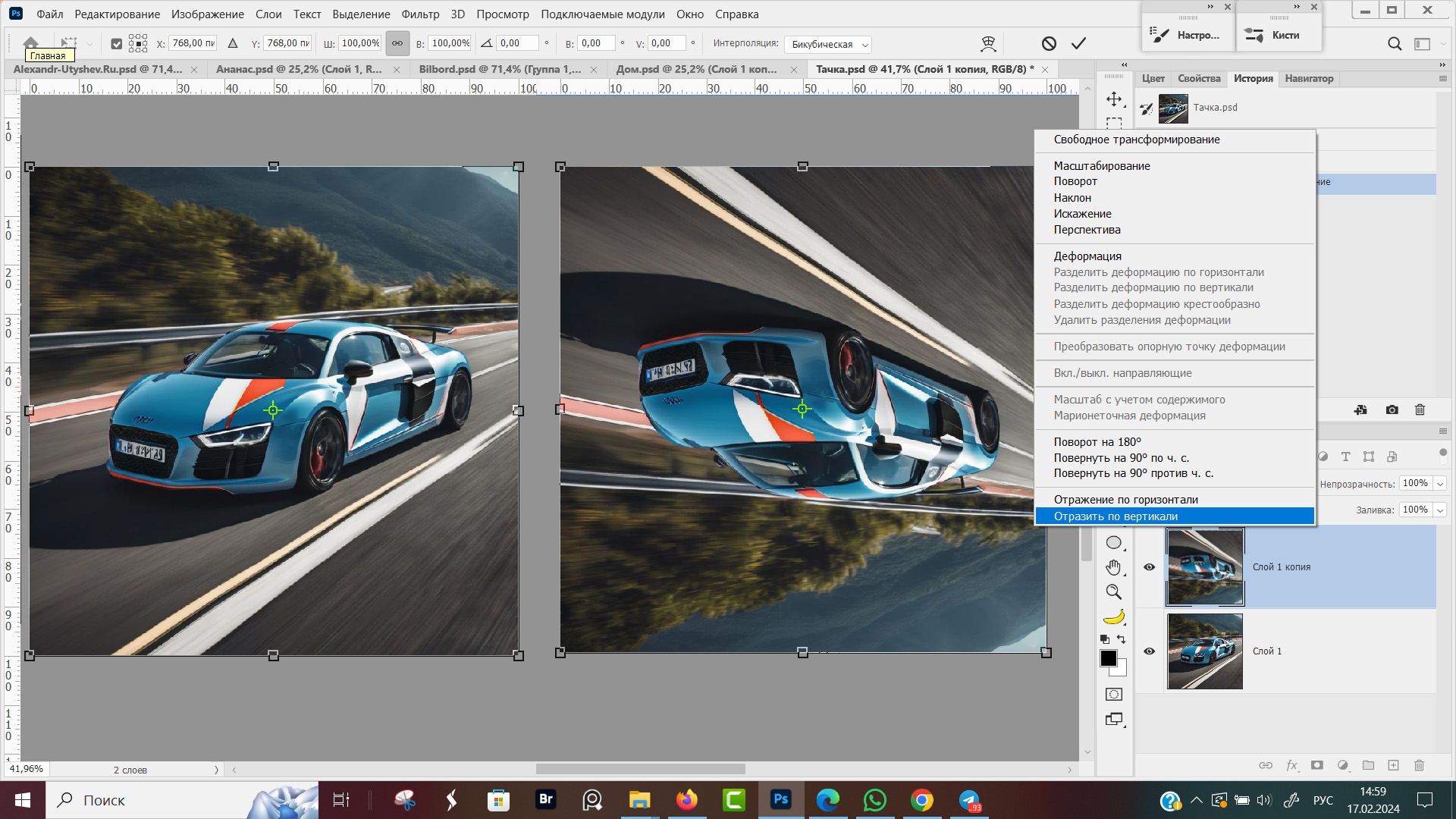
У вас после применения команд отражения и поворота будет один слой, я исходник оставил, чтоб наглядно показать результат применения. Команда помогает перевернуть фото в один клик мышкой.
 Свободная трансформация, отображение по вертикали
Свободная трансформация, отображение по вертикали
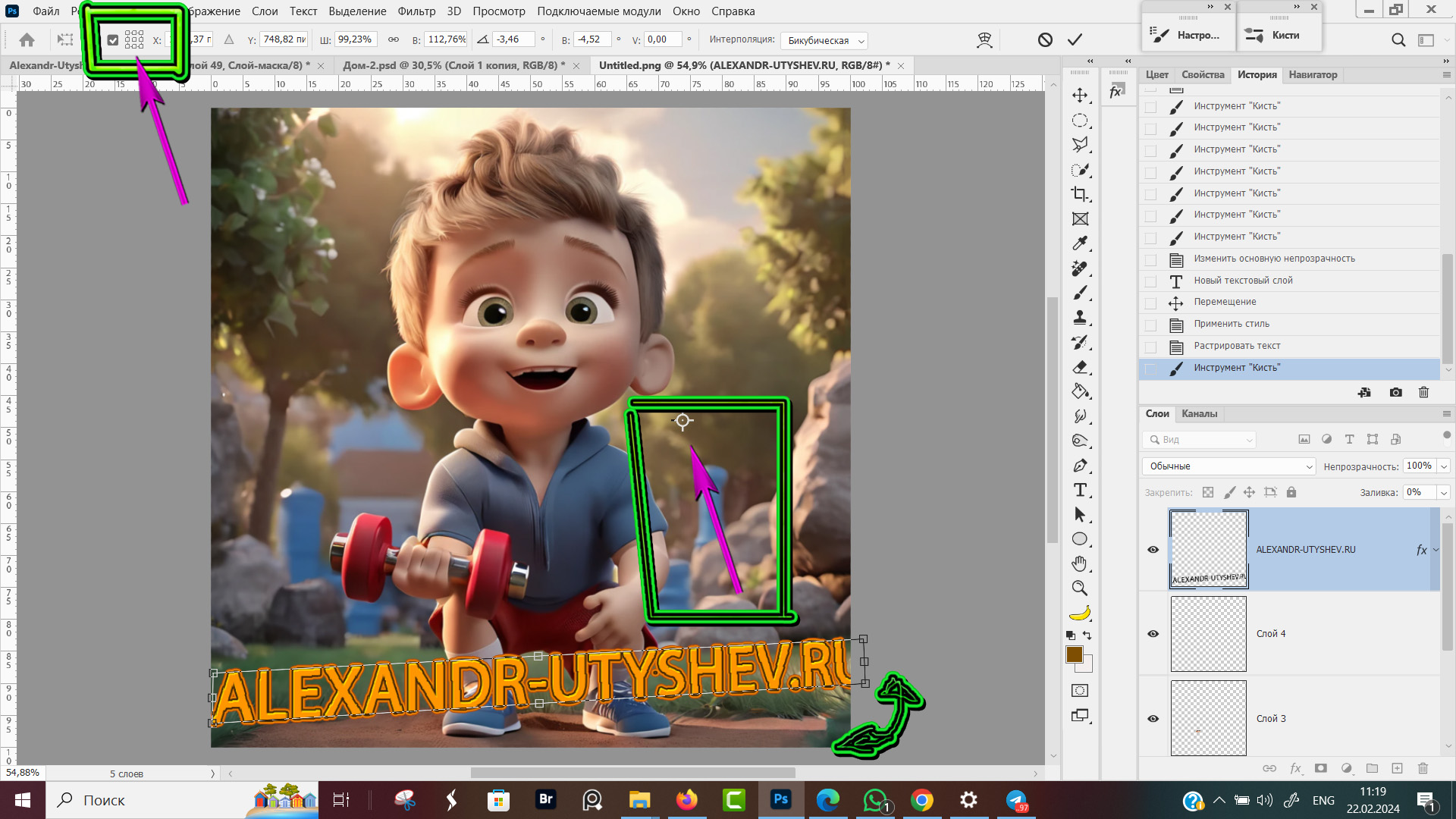
Трансформирование текста
Свободная трансформация текста практически ничем не отличается от свободного трансформирования других слоев. За исключением пары нюансов.
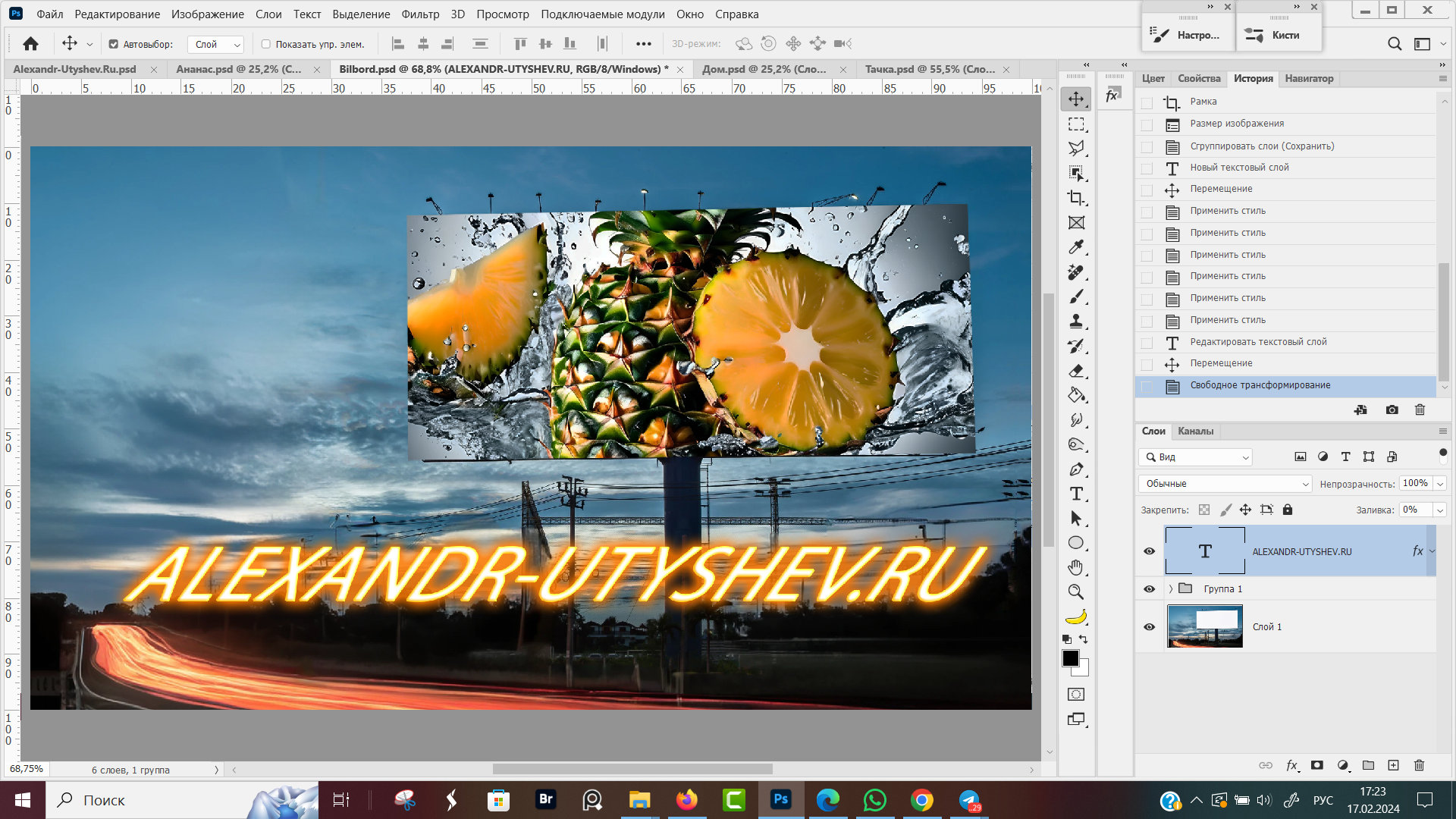
Создаем текстовый слой, вызываем режим свободной трансформации. После того, как мы нажали горячие клавиши Ctrl + T, вокруг текста появились маркеры для трансформации.
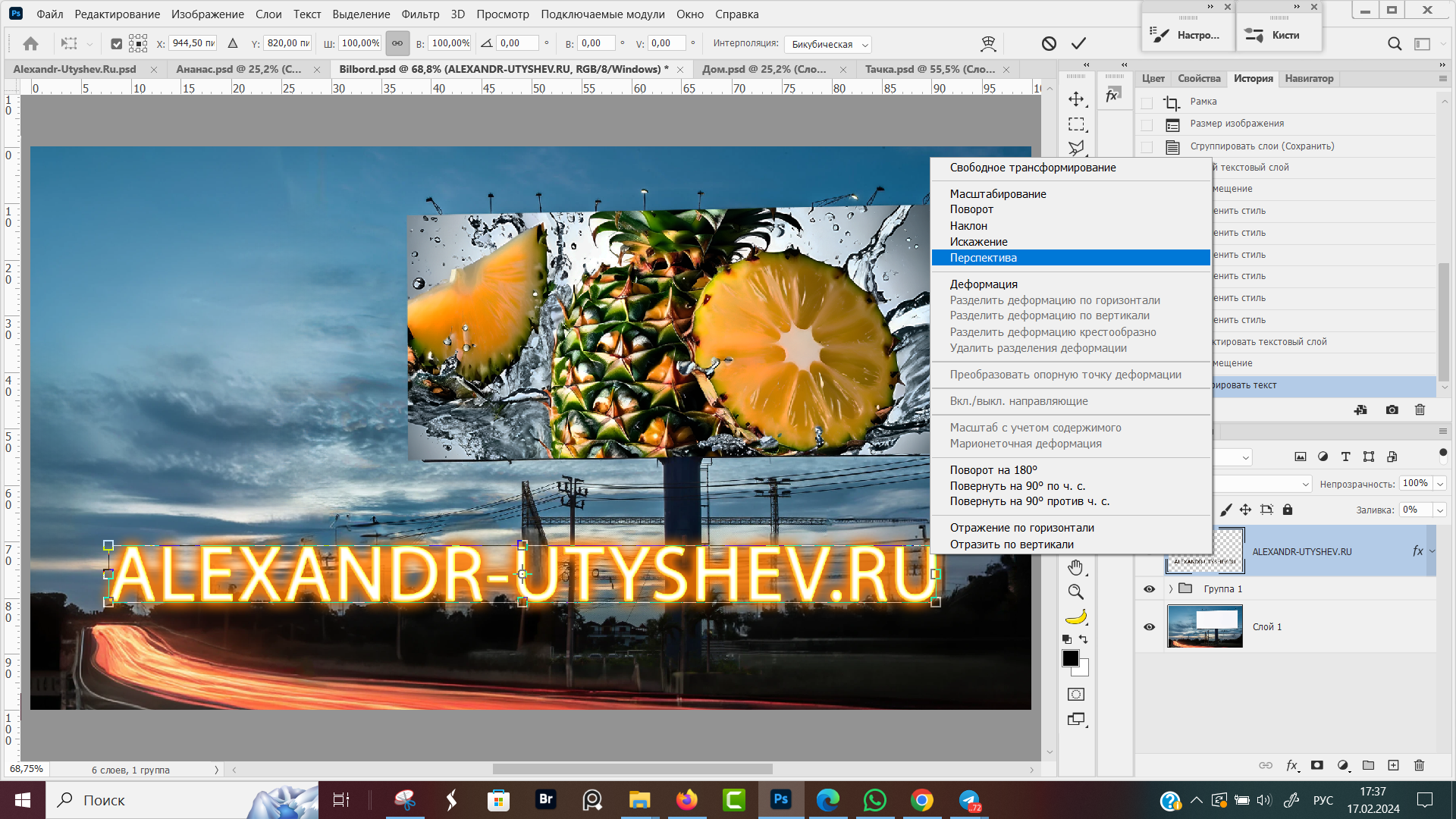
Кликаю в области рамки правой кнопкой мыши и в открывшемся меню доступны команды Масштабирование, Поворот, Наклон и не доступны Перспектива, Искажение, Деформация.
 Свободное трансформирование текста
Свободное трансформирование текста
Выбираю пункт "Наклон" и тяну маркер в бок. Текст прекрасно наклоняется, величина наклона на ваш вкус.
После того, как текст наклонили мы можем его редактировать: исправить ошибки, добавить новое слово, удалить буквы. Но не можем искажать.
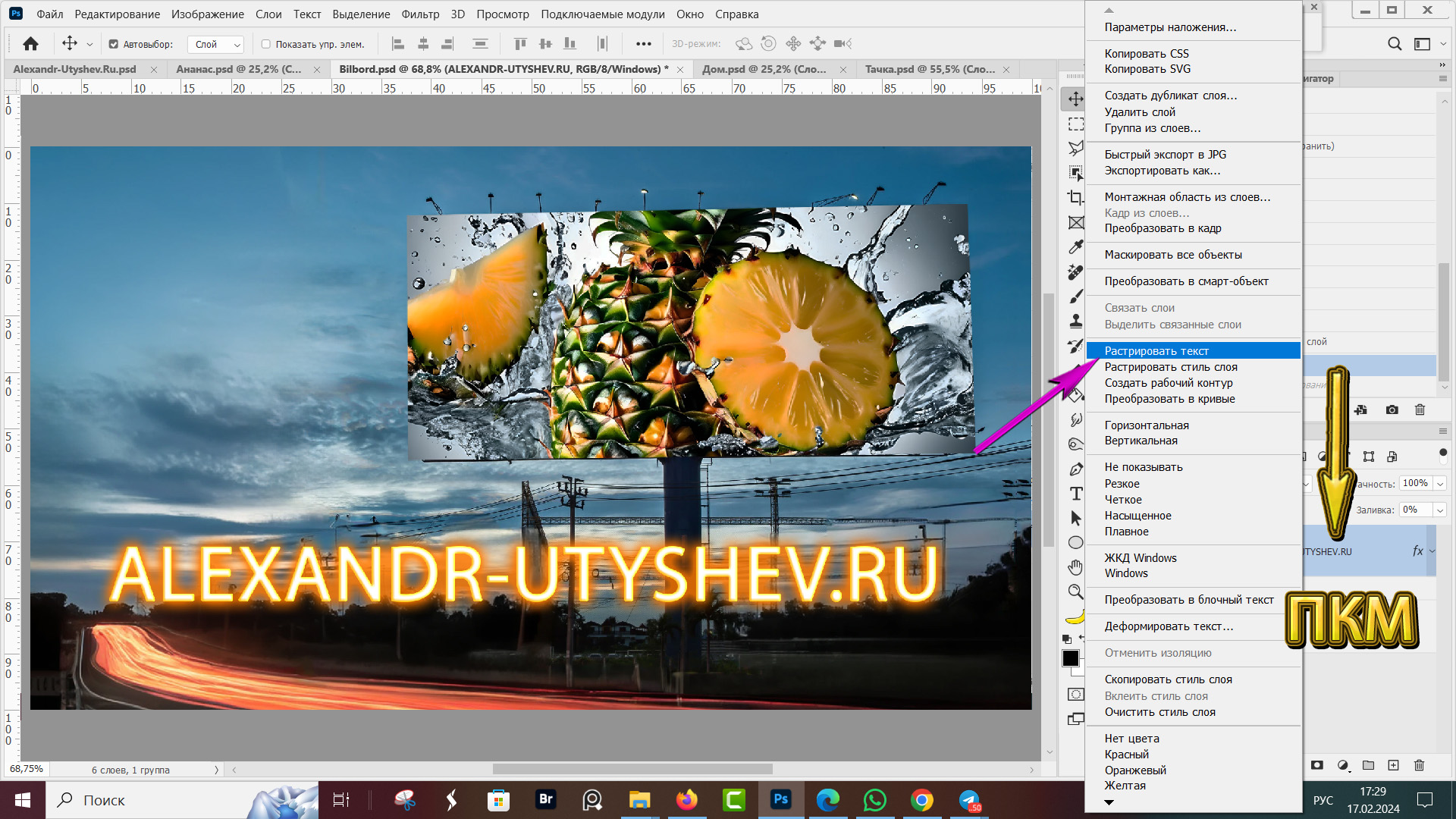
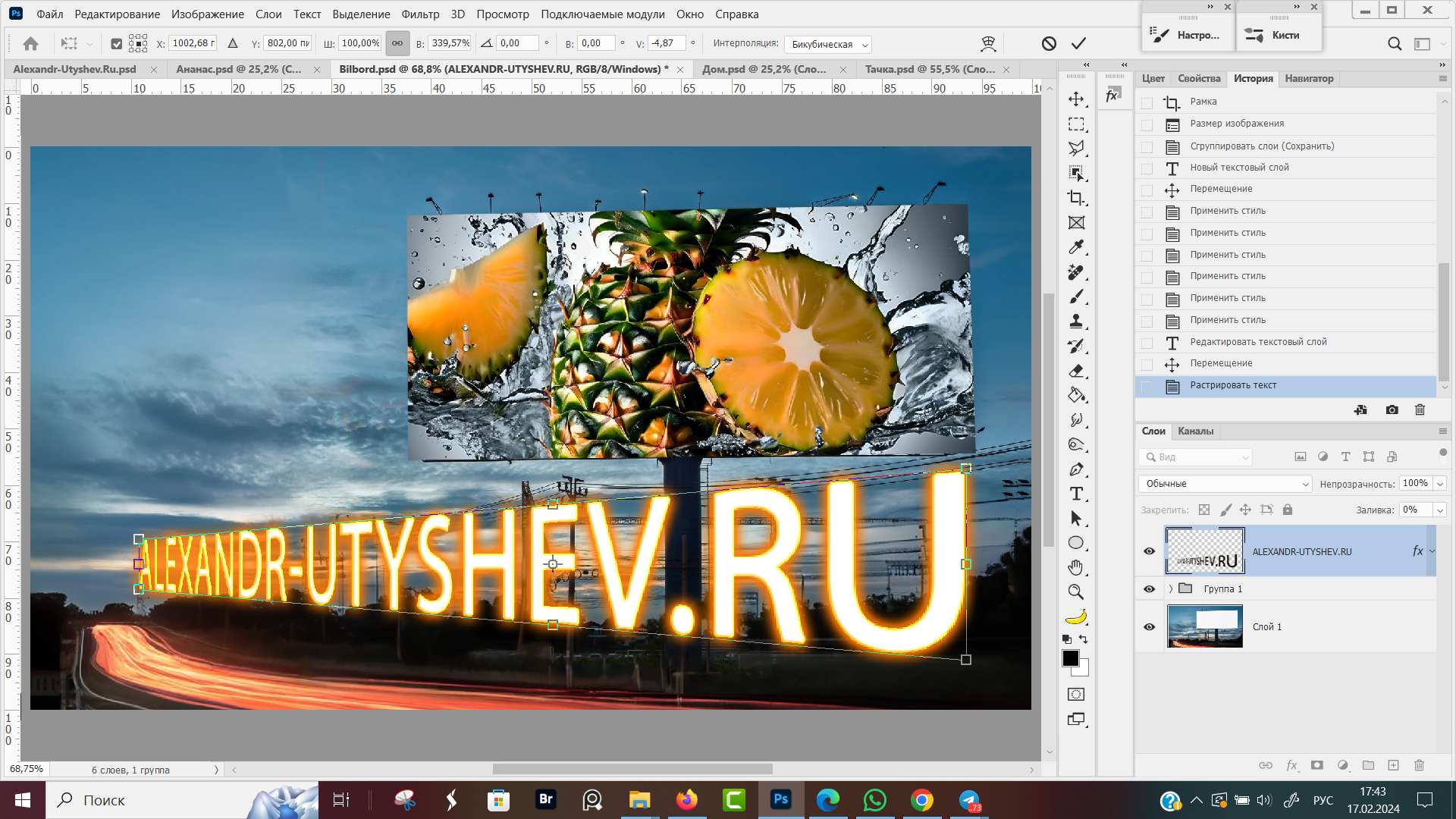
Чтоб снять ограничения, текстовый слой нужно растрировать. Для этого правой кнопкой мышки кликаем посередине строки с именем текстового слоя и в развернувшемся меню выбираем пункт "Растрировать текст".
После того как мы растрировали текст мы можем с ним дальше работать как с обычным слоем. Команды "Искажение" и "Перспектива" стали доступны.
Но мы больше не сможем со слоем работать как с текстом — редактировать его, что-то менять. Потому что это уже не текст, а растровое изображение. Это второй нюанс при деформации различных надписей.
Тянем за верхний правый маркер и надпись начинает получать перспектив. Верхний слой текста совпадает с линиями электропередачи, начало текста сужается вдали. Получился текст в перспективе.
О том, как сделать такую подсветку для букв в фотошопе, рассказывалось в предыдущем уроке "Стили слоя и обводка текста"
Промты для исходников
Ниже даны примерные промты для нейросетей, точно такую же картинку как у меня вы не получите. Но можете добавить свои уточнения в промт по ракурсу, свету, детализации, стилю и получите результат еще лучше.
Для какой нейросити подойдут промты? Да для любой, используйте в вашей любимой. Для того, чтоб перейти к описанию промта и скопировать его, нажмите на знак плюса перед названием картинки.
Ананас, погружаемый в воду
Коттеджный дом
Дорожный рекламный щит
Основные выводы
В этом уроке мы прошли инструмент "Свободное трансформирование" в фотошопе, узнали какие есть горячие клавиши для быстрого доступа к функциям и посмотрели результат применения команд.
Теперь мы легко можем в фотошопе повернуть фото и перевернуть его. Если у вас остались какие-либо вопросы, спрашивайте в комментариях — отвечаю всем.





































Оставить комментарий