В этом уроке изучим теорию, как работает обтравочная маска в Фотошопе и закрепим на практике область применения обтравки, какие она дает эффекты и чем отличается от обычной маски.
Сперва краткая шпаргалка по способам создания обтравочной маски, потом подробная инструкция по применению, для всех версий и языков Adobe Photoshop.
Как сделать обтравочную маску в Фотошопе?
Для того, чтоб создать обтравочную маску, нужно:
✅ Выбрать слой на панели слоев, который хотим сделать обтравочным;
✅ Нажать горячие клавиши Alt + Ctrl + G;
✅ Второй способ, удерживая зажатой клавишу Alt, кликнуть левой кнопкой мыши между слоями, в момент, когда изображение курсора с руки поменяется на прямоугольник с г-образной стрелкой вниз (в старых версиях фотошопа стрелка идет от двух пересекающихся кружков).
Как отменить обтавочную маску?
✅ Для того, чтоб отменить обтравку, нужно еще раз кликнуть между слоями, удерживая Alt нажатым.
Обтравочная маска в Фотошопе — подробная инструкция
Рекомендую посмотреть короткий видеоролик про обтравочную маску, это поможет легче понять где и куда кликать нужно.
Сперва рассказываю физический смысл обтравочной маски, затем как создать обтравку и как применять на практике.
Обтравочная маска состоит из двух слоев идущих подряд друг над другом, нижний слой — базовый, верхний слой это обтравочный.
Контуры базового слоя проходят по границе прозрачных и цветных пикселей. Граница может быть четкой и может быть мягкой, с плавным переходом.
Границы нижнего (базового слоя) определяют то, что останется от верхнего слоя. Границы могут быть в форме контура и абстрактных линий по всему холсту. Где провели линии кисточкой, на том месте будет видно изображение с верхнего слоя. Хоть в шахматном порядке.
Изображение по маске мы будем видеть там, где на базовом слое цветные пиксели, и изображение будет обрезано прозрачными пикселями.
При создании обтравочной маски базовый слой переходит в режим защиты прозрачных пикселей.
 Рис. 1, Как сделать обтравочную маску в Фотошопе
Рис. 1, Как сделать обтравочную маску в Фотошопе
Обтравочная маска создается следующими способами, перечисляю в порядке убывания по простоте использования:
- Удерживаем нажатым клавишу Альт, подводим курсор к линии, разделяющей два слоя на панели слоев, когда курсор поменяет форму с белой ладони на черный контру прямоугольника с боковой стрелочкой вниз, кликаем левой кнопкой мышки.
- Выделить слой, который хотим сделать обтравочным и нажать клавиатурную комбинацию Alt + Ctrl + G. Маска создана.
- Кликнуть правой кнопкой мыши по слою на панели слоев, который хотим сделать обтравочным. В появившемся контекстном меню выбираем пункт "Создать обтравочную маску".
- Выбрать слой для обтравки, перейти в меню программы Слои → Создать обравочную маску.
- Выделить слой кликом мыши, в меню на панели слоев выбрать пункт "Создать обтравочную маску".
После создания обтравочной маски имя базового слоя на панели слоев с обычного шрифта меняется на подчеркнутый. По черте в имени слоя контролироуем, что обтравочная маска создана и этот слой определяет границы маски.
Обтравочный слой при этом сдвигается вправо, и с левой стороны перед миниатюрой слоя появляется прямоугольник со стрелкой вниз, показывающей на миниатюру базового слоя.
Лично я для создания обтравочной маски пользуюсь первым способом, кликом мышки между слоями с зажатой клавишей Alt, среди пользователей ФШ, данный метод получил название "Альт-клик"
Задачи, решаемые обтравочной маской:
- Создание логотипов в дизайне;
- Вставка фотографии в рамку, создание групповых фото — на одном холсте создается число рамок, по количеству людей (объектов);
- Вставка изображения в заданные границы при создании плакатов и рекламных баннеров;
- Обрезка элементов, которые не должны выходить за границы контура при создании коллажей, фотобашей, прорисовке контурного света и теней;
- Наложение текстуры на иллюстрации;
- Создание градиентов;
- Обтравка текста, наложение градиентов и текстуры на шрифты.
Принципы работы с обтравочной маской
Принципы работы с обравочной маской я сперва покажу на примере создания аватарки, а потом сделаем коллаж.
Пятиугольную иконку сайта (favicon), я делал с помощью обтравочной маски и инструмента "Многоугольники" следующим образом:
- Создать пустой слой;
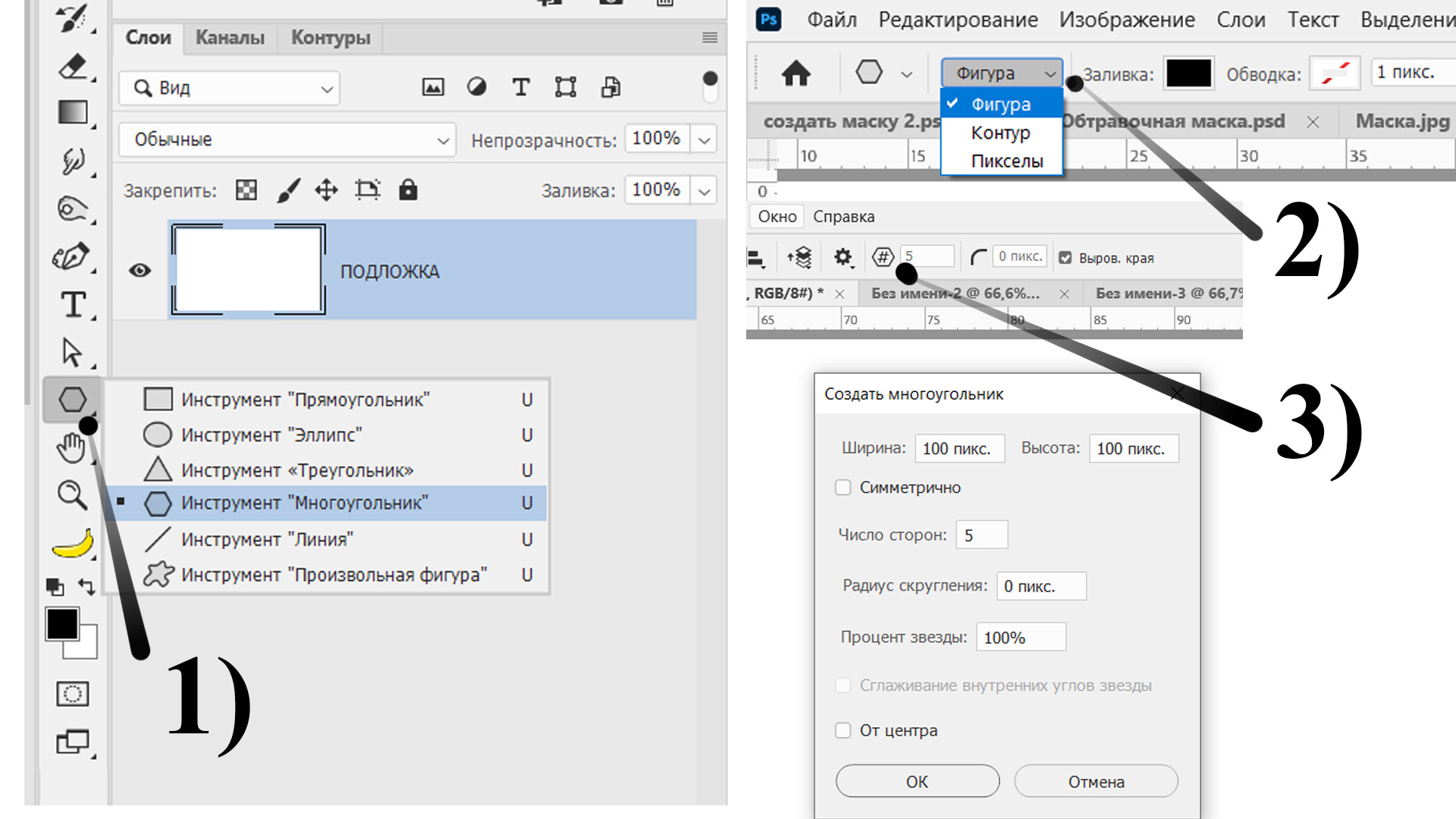
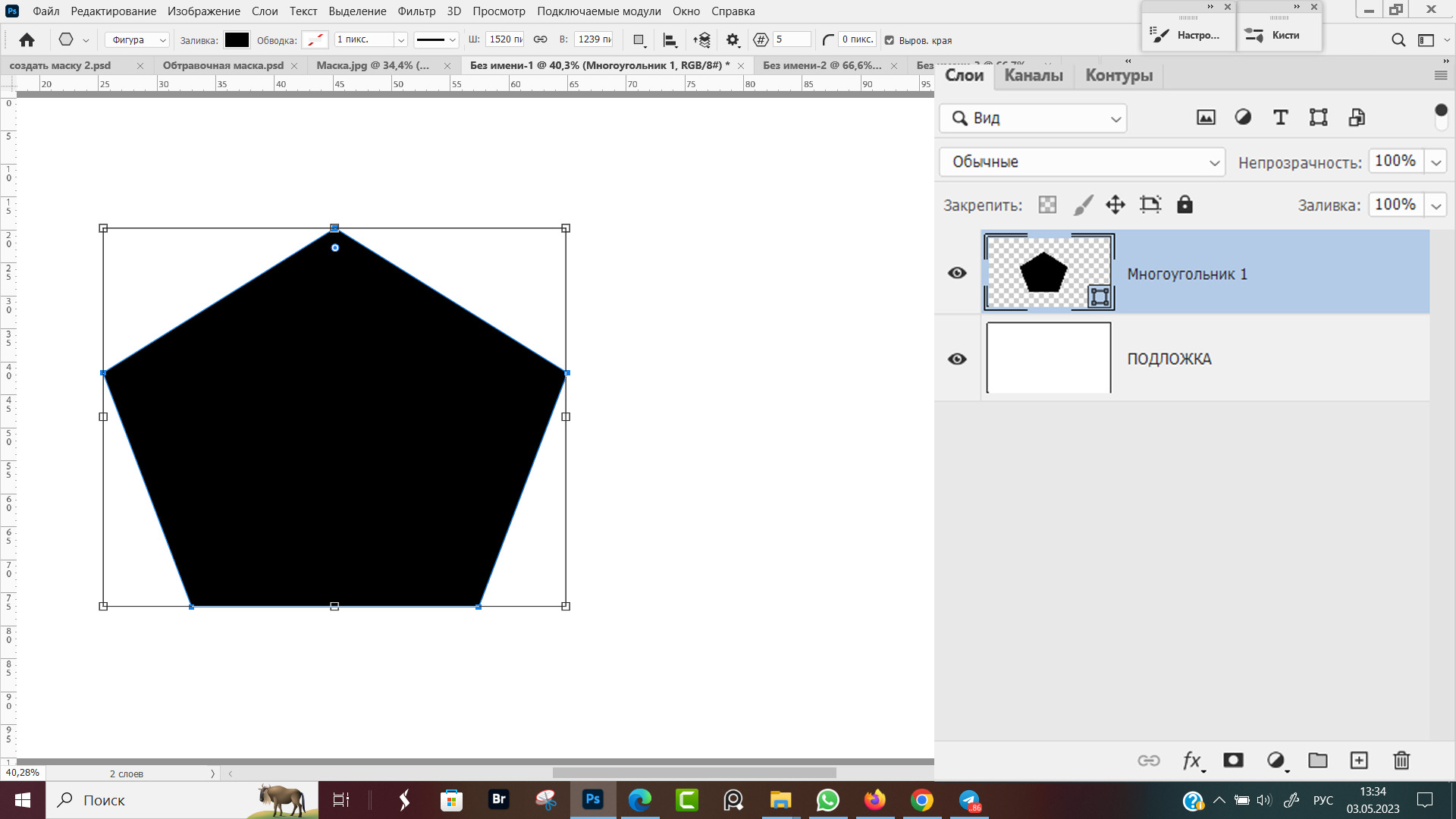
- На панели инструментов выбрать инструмент "Многоугольник" (Рис. 2, позиция 1)
- В настройках инструмента (под меню программы) выбираем пункт "Фигура", обратите внимание на этот момент, если будет выбран "Контур", то ничего не получится (Рис. 2, позиция 2)
- В настройках инструмента (под пунктом справка главного меню) изображение многоугольника, в окошечке у многоугольника указываем число граней — 5 и жмём "Ok" (Рис. 2, позиция 3).
 Рис. 2, Настройка инструмента "Многоугольник"
Рис. 2, Настройка инструмента "Многоугольник"
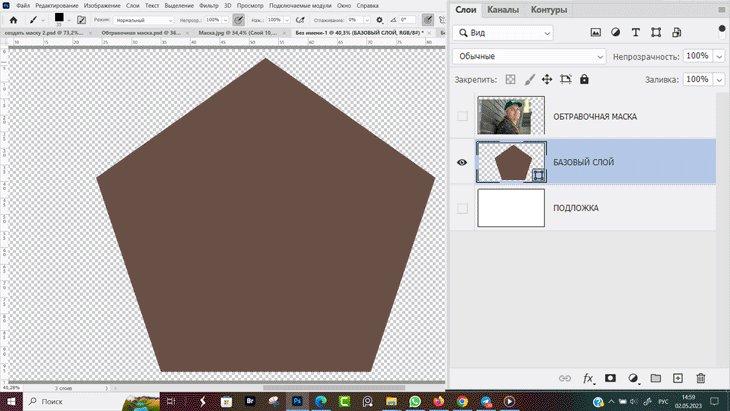
С зажатой левой кнопкой мыши провожу линию по центру холста и на экране появляется пятиугольник, залитый основным цветом. Сам пятиугольник вписан в прямоугольную рамку с ползунками по углам и центру боковых граней для корректировки размера (Рис. 3, "Многоугольник").
После того, как нажмем энтер, ползунки вокруг многоугольника исчезнут. База для обтравки готова, теперь добавляем верхним слоем фотографию, которую будем обрезать по границам фигуры.
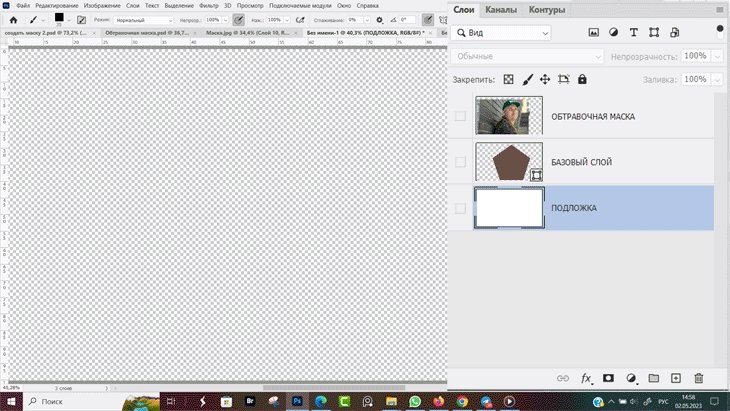
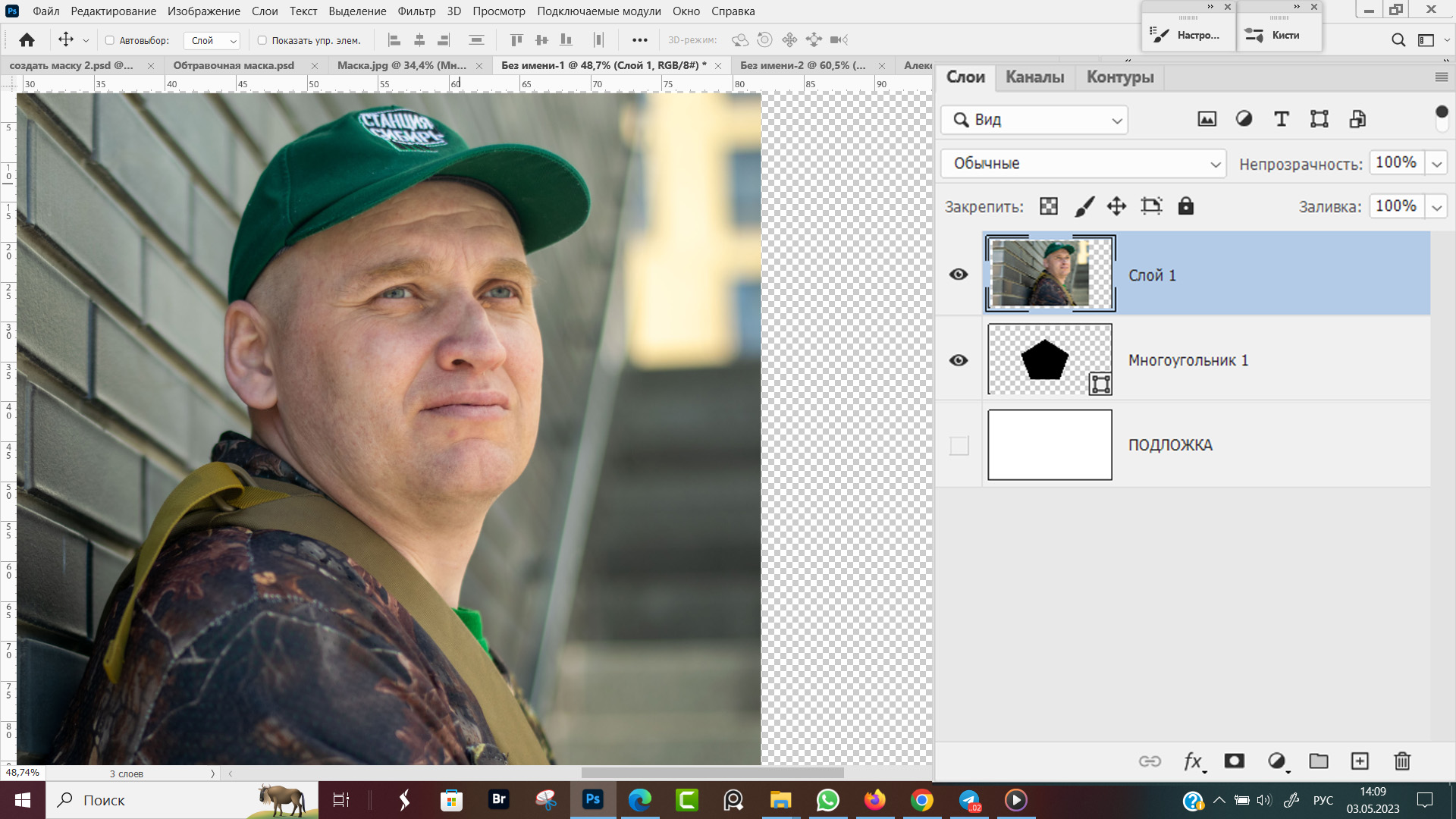
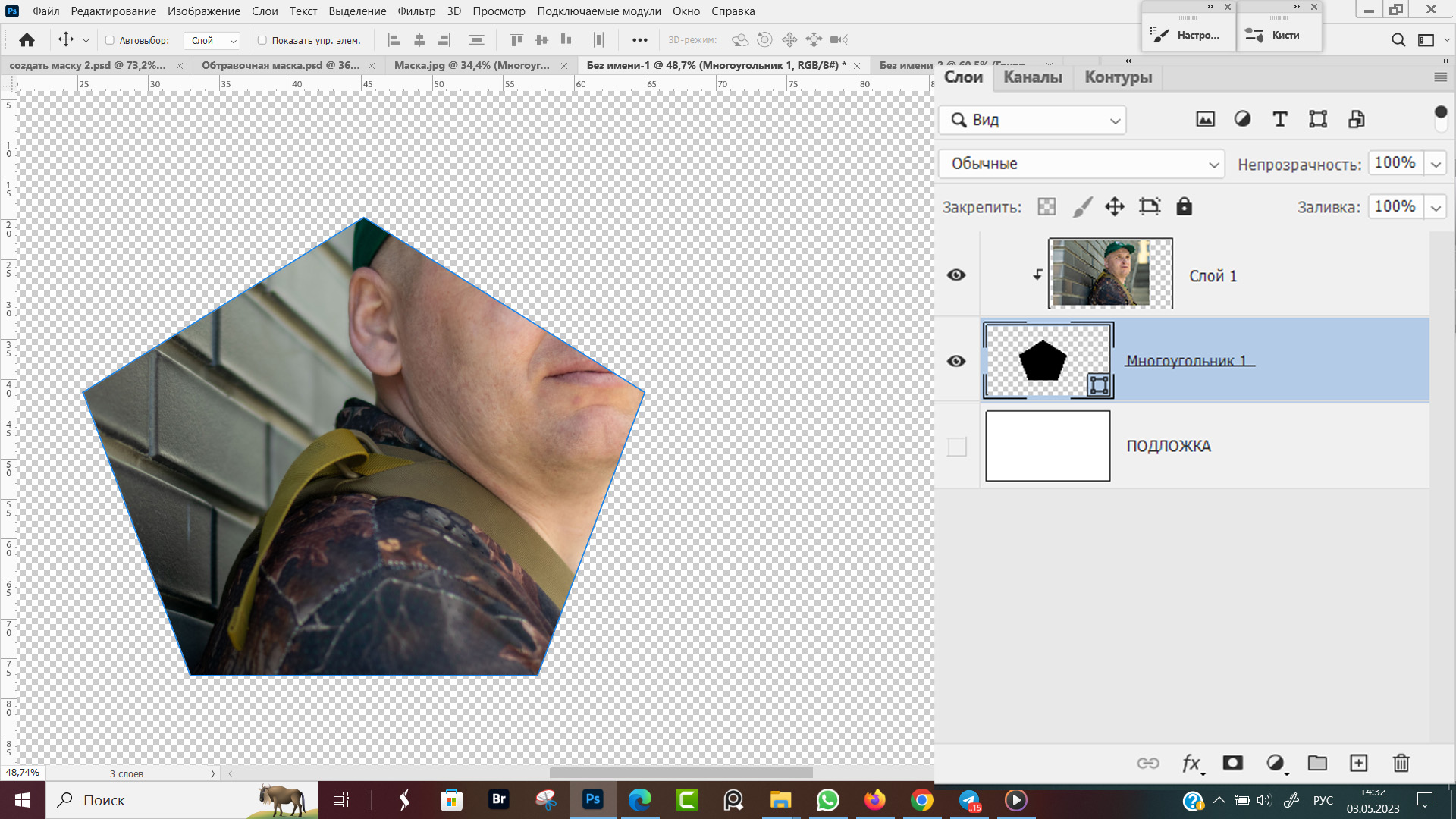
Нижний слой-подложка нам больше не нужен, его отключаем и можно удалить. Фотография для аватарки расположена на Слой 1, который полностью перекрывает многоугольную фигуру. По краям фото видны черно-белые клеточки, обозначающие пустые пиксели вокруг пятиугольника (Рис. 4, Подготовка для создания обтравочной маски)
 Рис. 4, Подготовка для создания обтравочной маски
Рис. 4, Подготовка для создания обтравочной маски
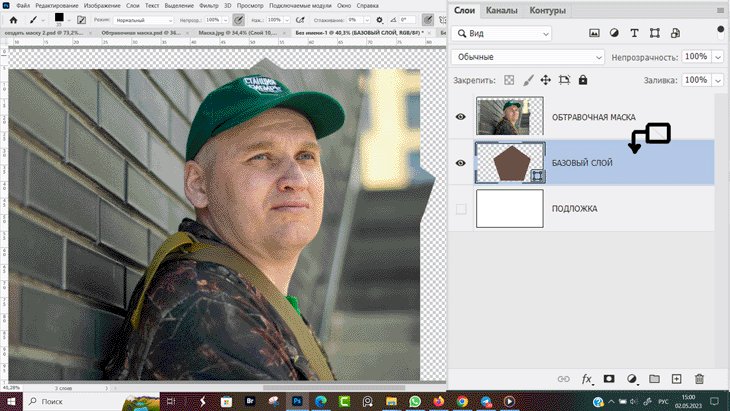
Теперь альт-кликом или горячими клавишами Alt + Ctrl + G делаем Слой 1 обтравочным, по отношению к слою Многоугольник 1.
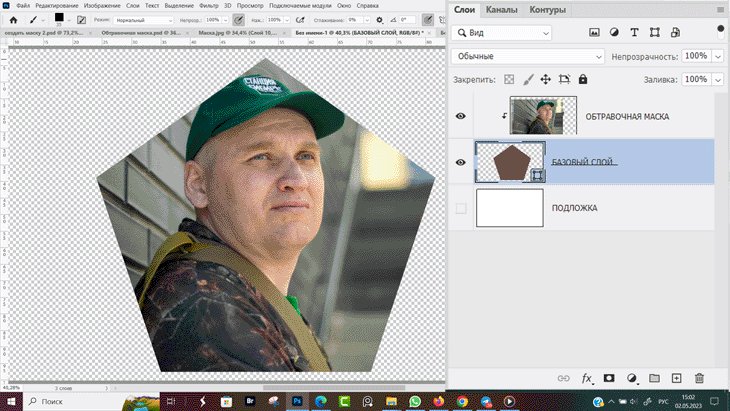
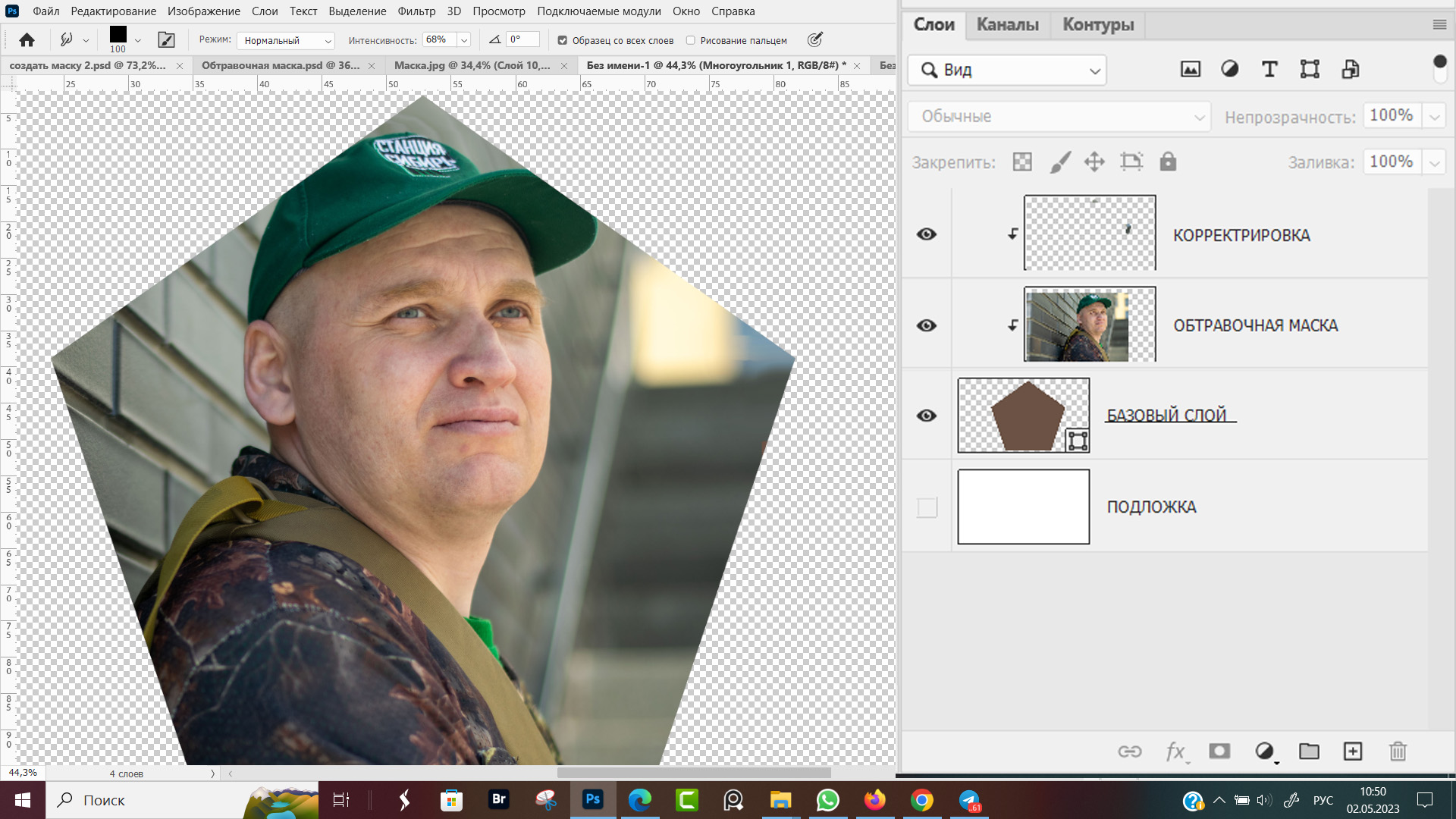
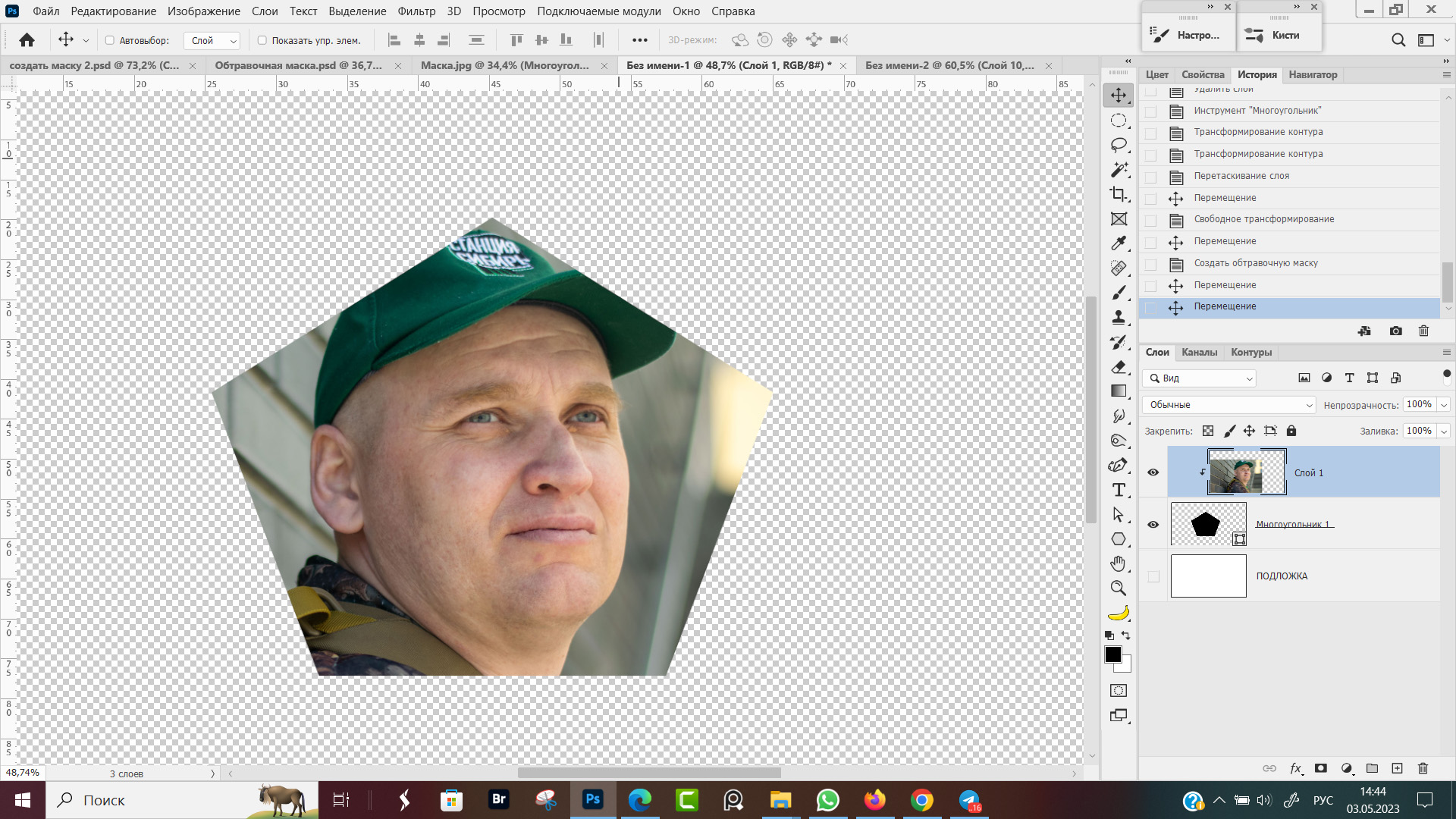
Слой 1 сместился вправо, появилась стрелка указывающая вниз и название слоя Многоугольник 1 стало подчеркнутым. Обтравочная маска готова (Рис. 5, Обтравочная маска).
Получилось не совсем то, что я хотел — вместо лица по центру, получили ухо. Дальше возможны два варианта (Рис. 6, Выравнивание маски):
- Переходим на базовый слой, выбираем инструмент "Перемещение" и передвигаем многоугольник относительно лица, пока не добьемся нужного положения.
- Второй вариант, это перемещаем Слой 1 относительно базового слоя.
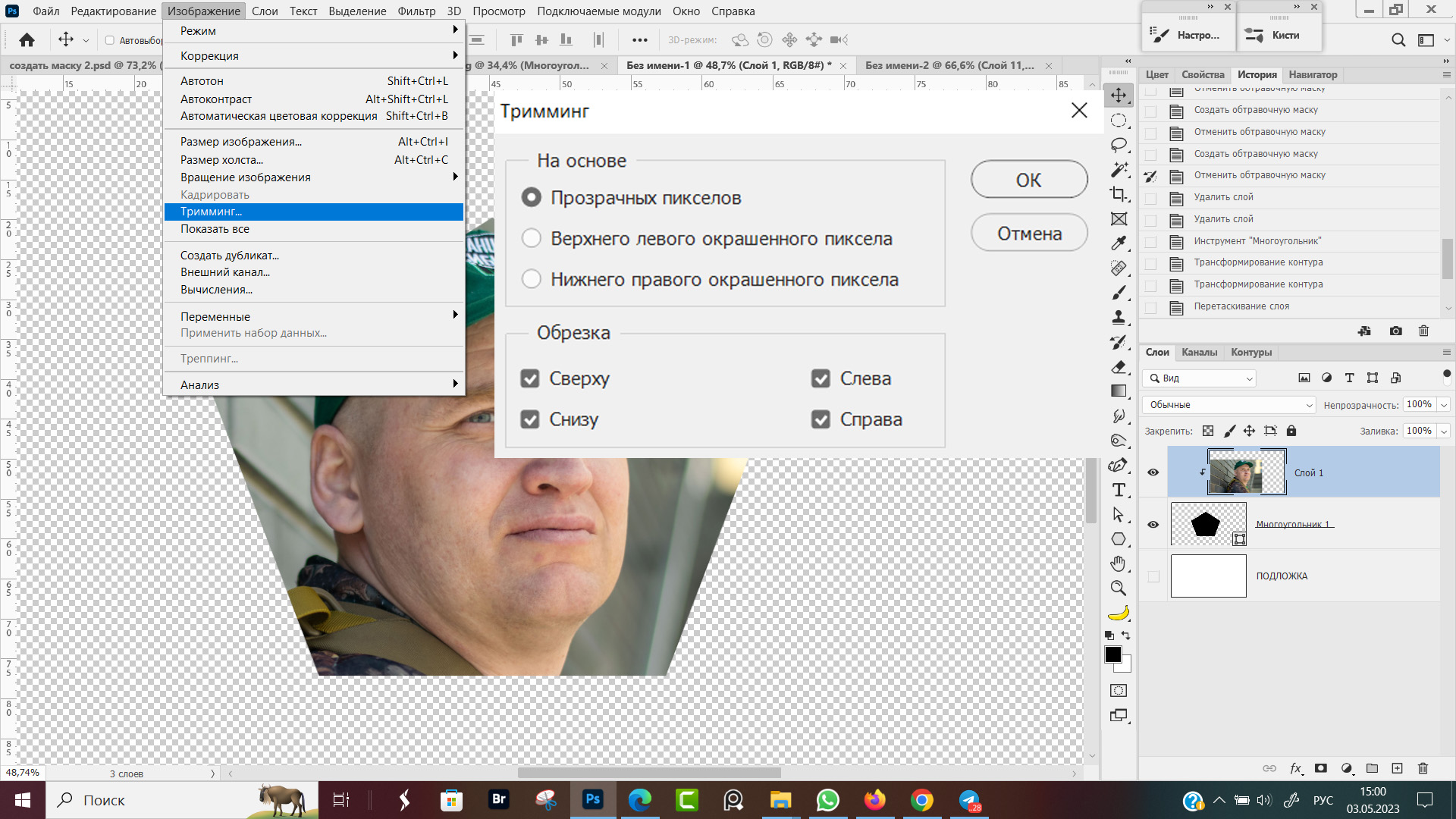
Я хочу сделать аватарку и пустые прозрачные пиксели в таком количестве не нужны. Переходим в меню программы на вкладку Изображение, где выбираем кликом мышки пункт Тримминг.
В открывшимся диалоговом окне проставляем галочки:
✅ Тримминг на основе прозрачных пикселов;
✅ Обрезка Сверху, Снизу, Справа, Слева.
Затем кликаем по кнопке "OK" (Рис. 7, Тримминг изображения).
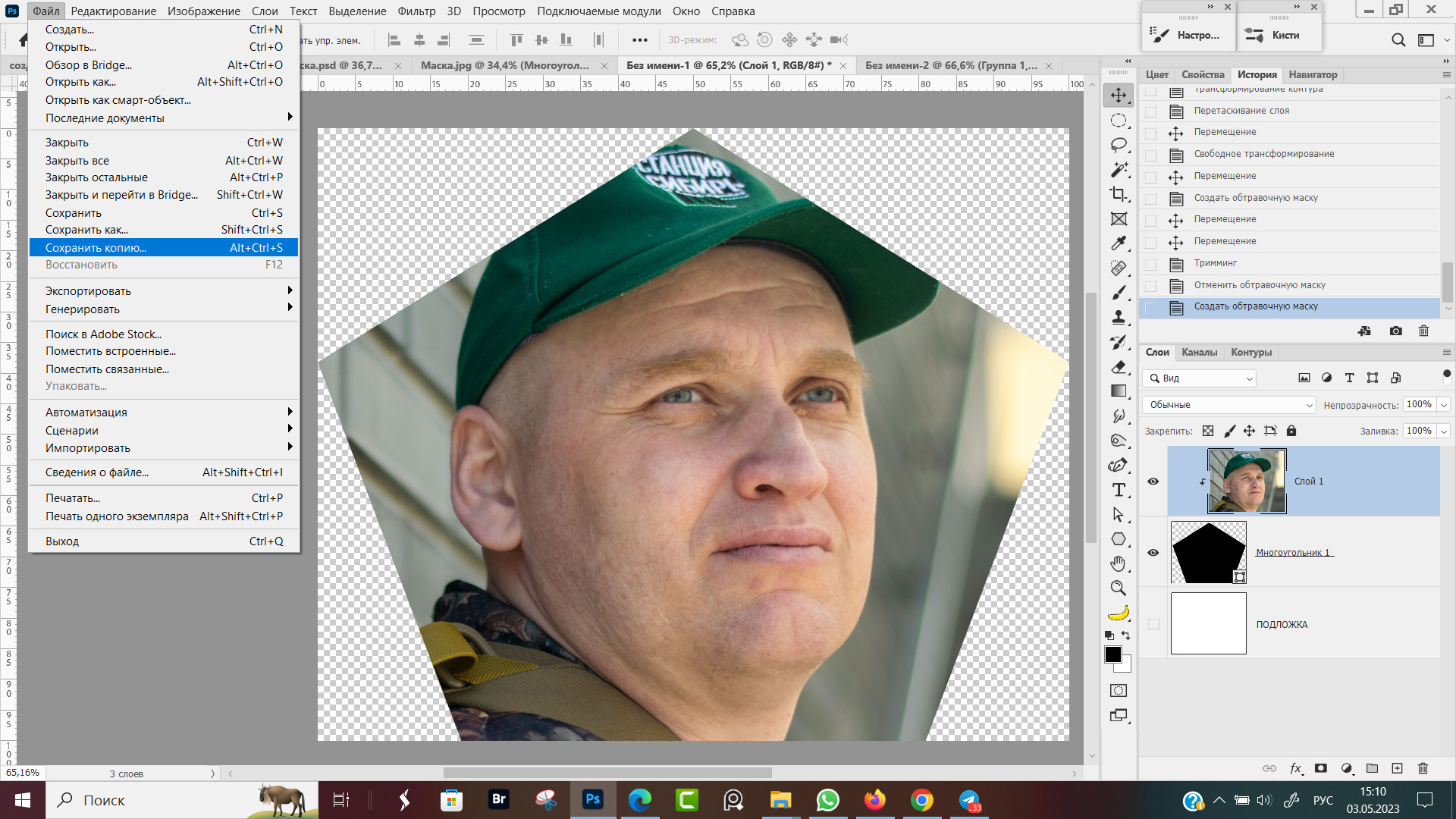
Аватарка у нас готова, лицо вписанное в правильный пятиугольник. Осталось сохранить на прозрачном фоне. Для этого переходим в меню Файл → Сохранить копию (ФШ до 2019 года Сохранить как) и сохраняем нашу работу в формате PNG (Рис. 8, Как сохранить на прозрачном фоне)
 Рис. 8, Как сохранить на прозрачном фоне
Рис. 8, Как сохранить на прозрачном фоне
Вместо пятиугольника можно использовать любую другую произвольную фигуру: круг, квадрат, овал, цилинтдр, звёздочка. Да хоть от руки пятен нарисуйте или линий проведите на новом прозрачном слое. Главное, чтоб у базы были прозрачные пиксели, на которых обтравка не проявится.
Обтравка группы слоев
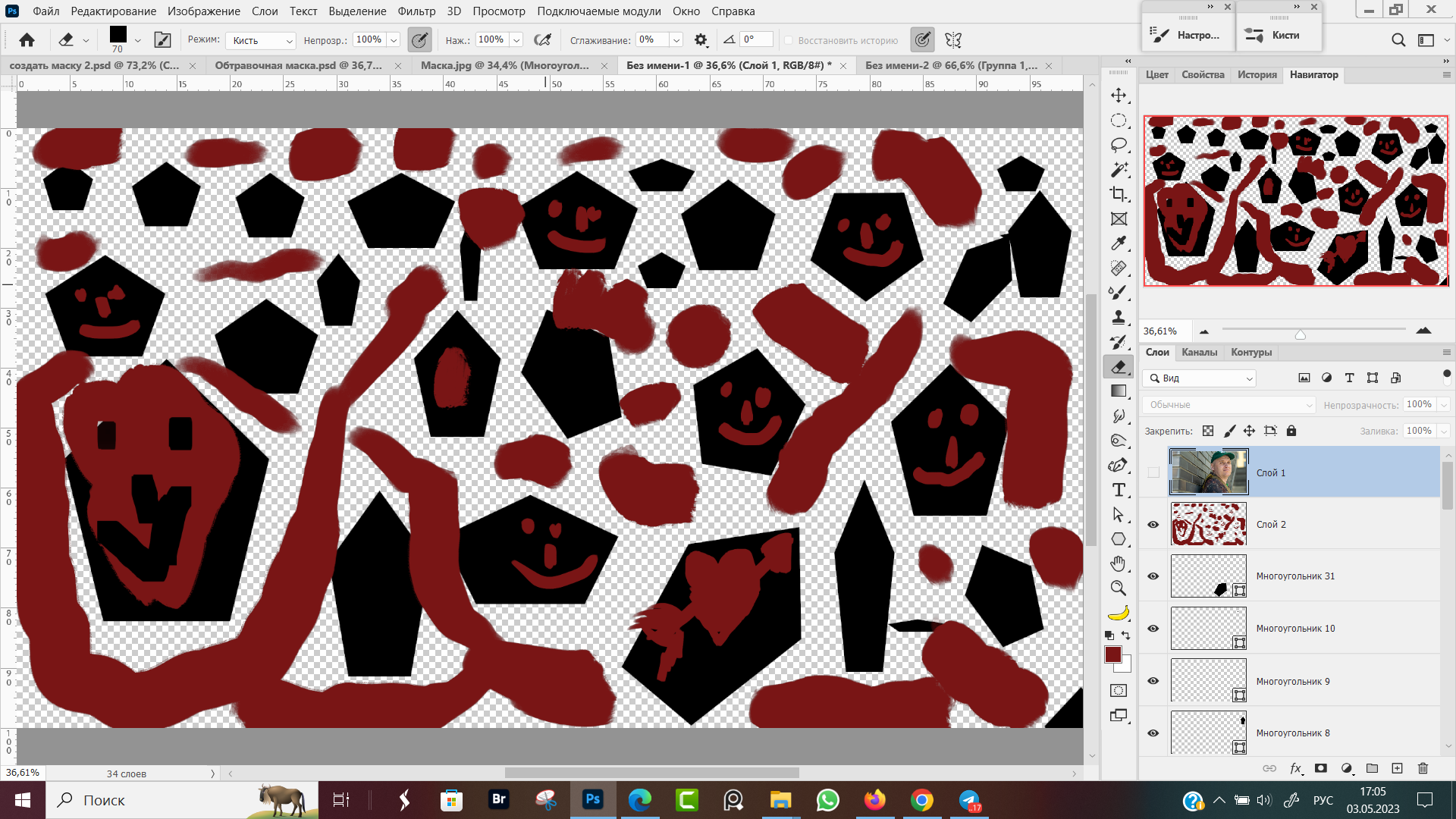
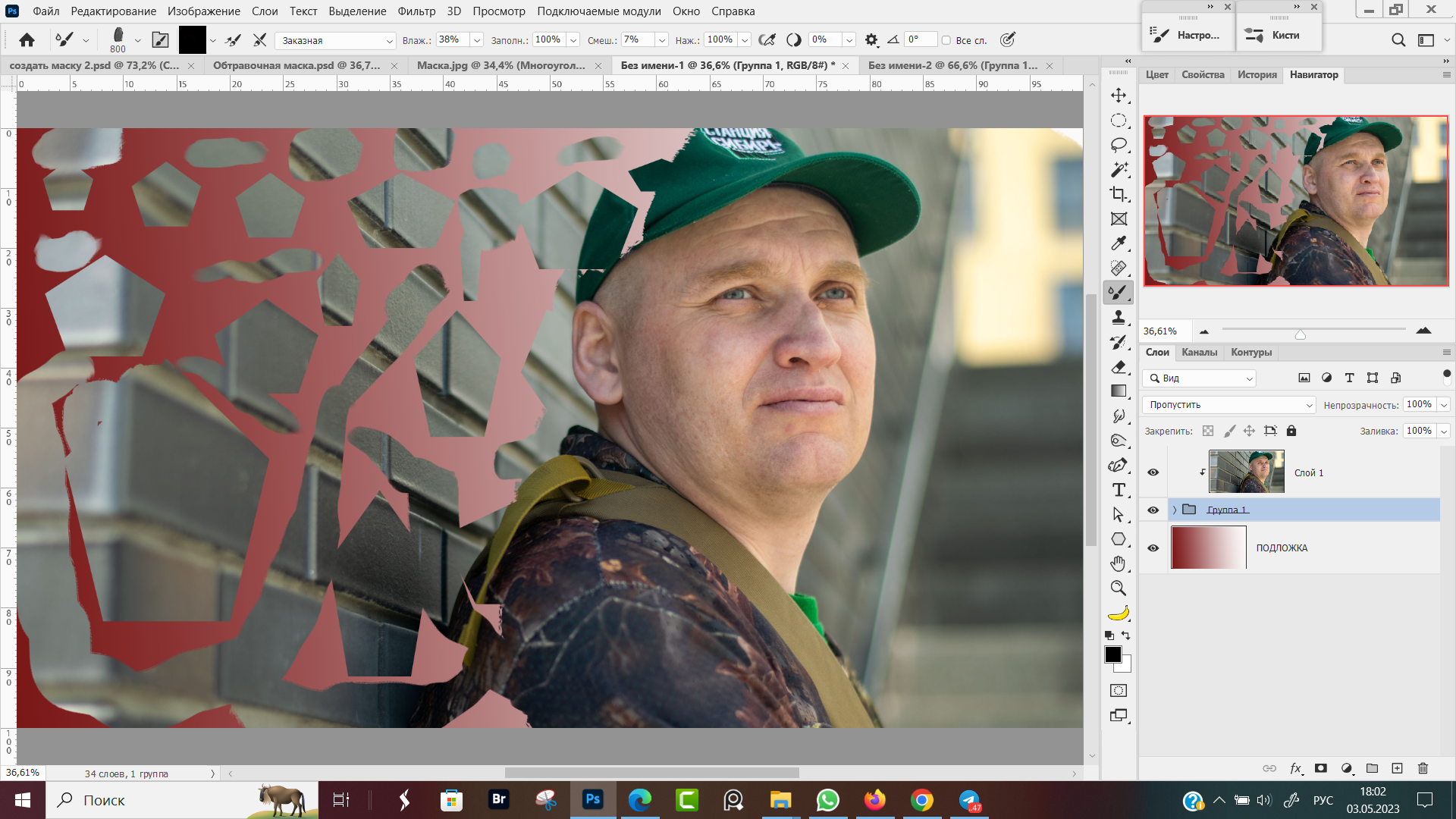
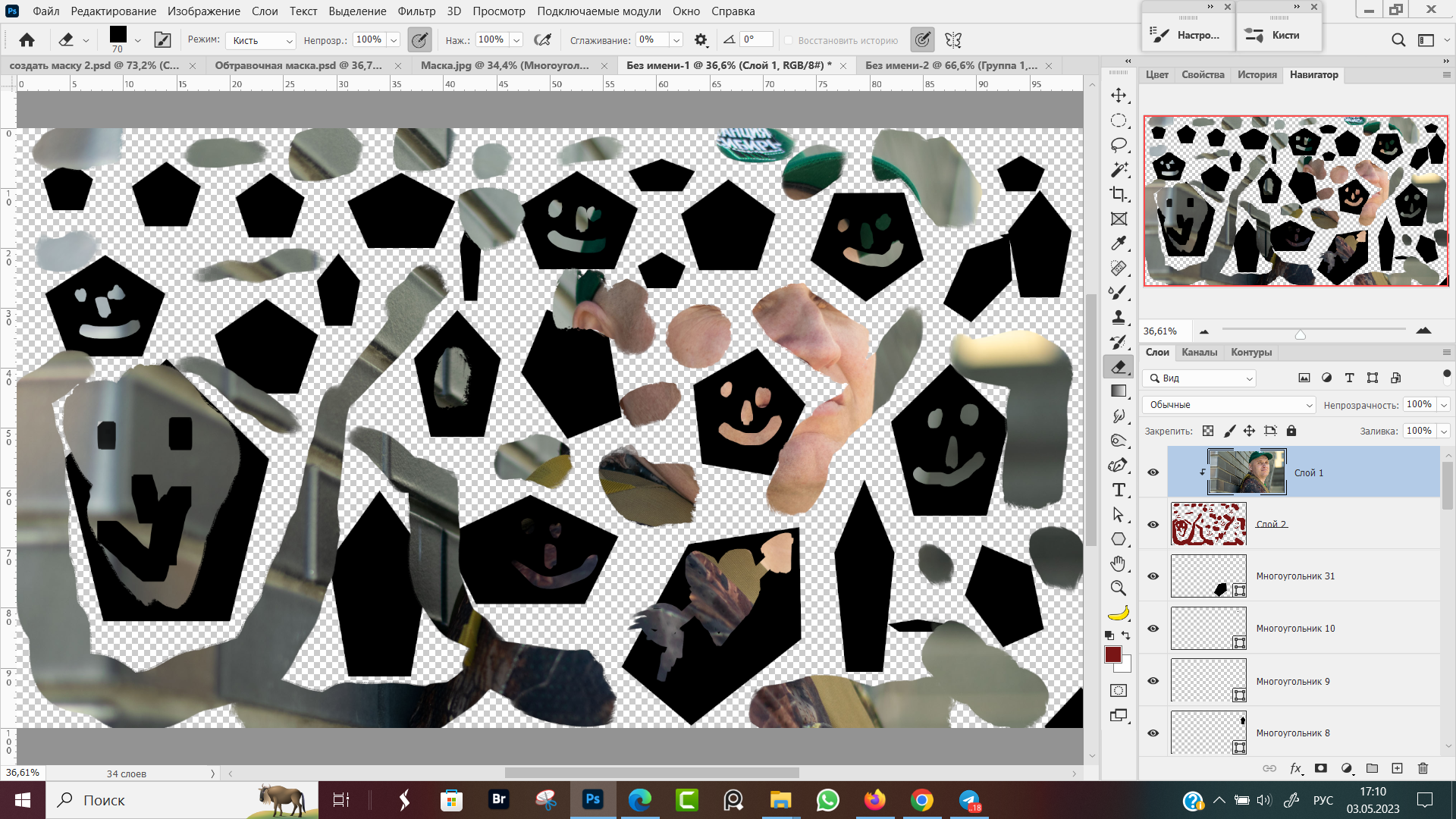
Сейчас я хочу избразить хаос и применить обтравку к двум десяткам слоев, на которых в произвольной форме делал многоугольники, а потом сверху сделал слой, на котором кисточкой коричневой смайликов нарисовал. (Рис. 9, Обтравочная маска для нескольких слоев).
 Рис. 9, Обтравочная маска для нескольких слоев
Рис. 9, Обтравочная маска для нескольких слоев
Как думаете, что произойдет, если включу видимость верхнего слоя и сделаю его обтравочным. Будут ли видна куча пятиугольников?
В зоне видимости теперь только те участки фотографии, которые перекрывают Слой 2, где кисточкой рисовали. Он и стал базовым.
Все остальные слои просто просвечивают, не оказывая воздействия на фотографию (Рис. 10, Слои под маской)
Теперь я отменяю обтравку повторным кликом мышки с зажатым альтом, выделяю все нижележащие слои кроме подложки и объединяю их в группу.
Затем навожу курсор на границу между верхним слоем и папкой, снова включаю обтравку. Нижний слой Подложка заливаю градиентом.
Вот такой интересный эффект получился на стене (Рис. 11, Обтравочная маска из группы слоев).
 Рис. 11, Обтравочная маска из группы слоев
Рис. 11, Обтравочная маска из группы слоев
Выводы:
- В качестве базы можно использовать несколько слоев, если их сперва сгруппировать.
- К одному базовому слою можно применить ряд обтравочных слоев, расположенных один над другим.
Градиент, через обтравочные маски
Сейчас мы создадим новый пустой слой и зальем его черным цветом, прозрачных пикселей не будет. Граница обтравки пройдет по границе документа.
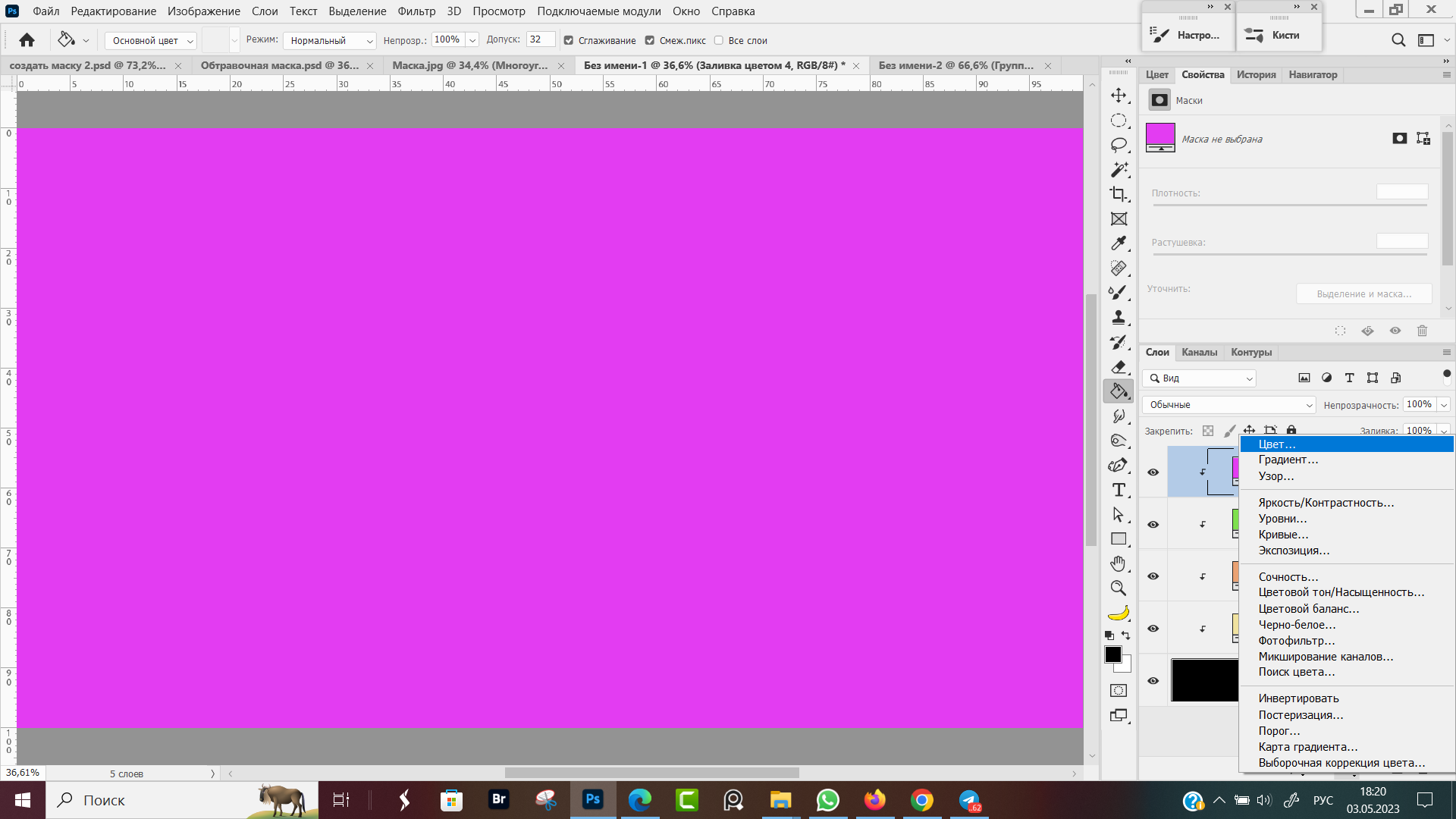
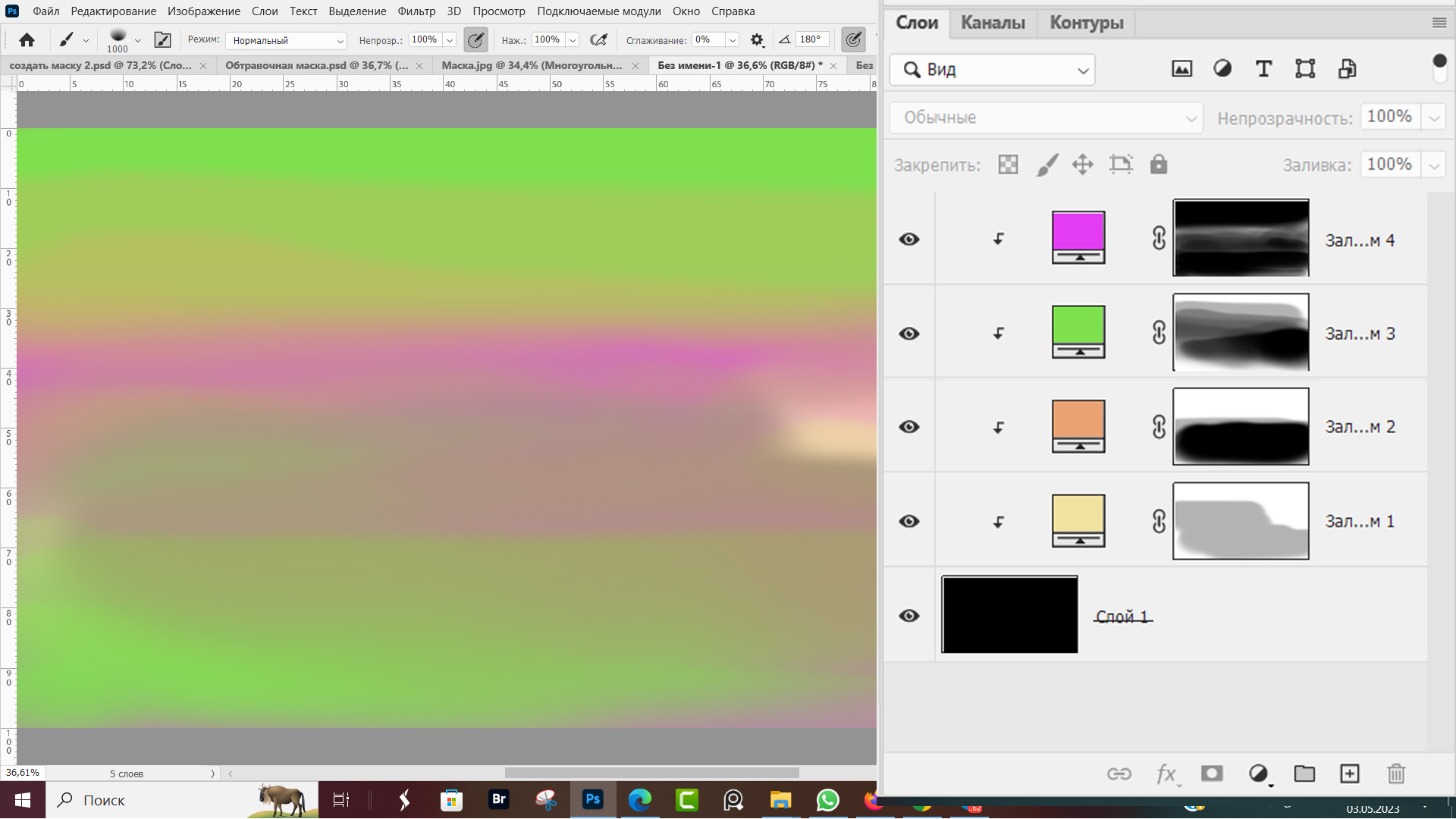
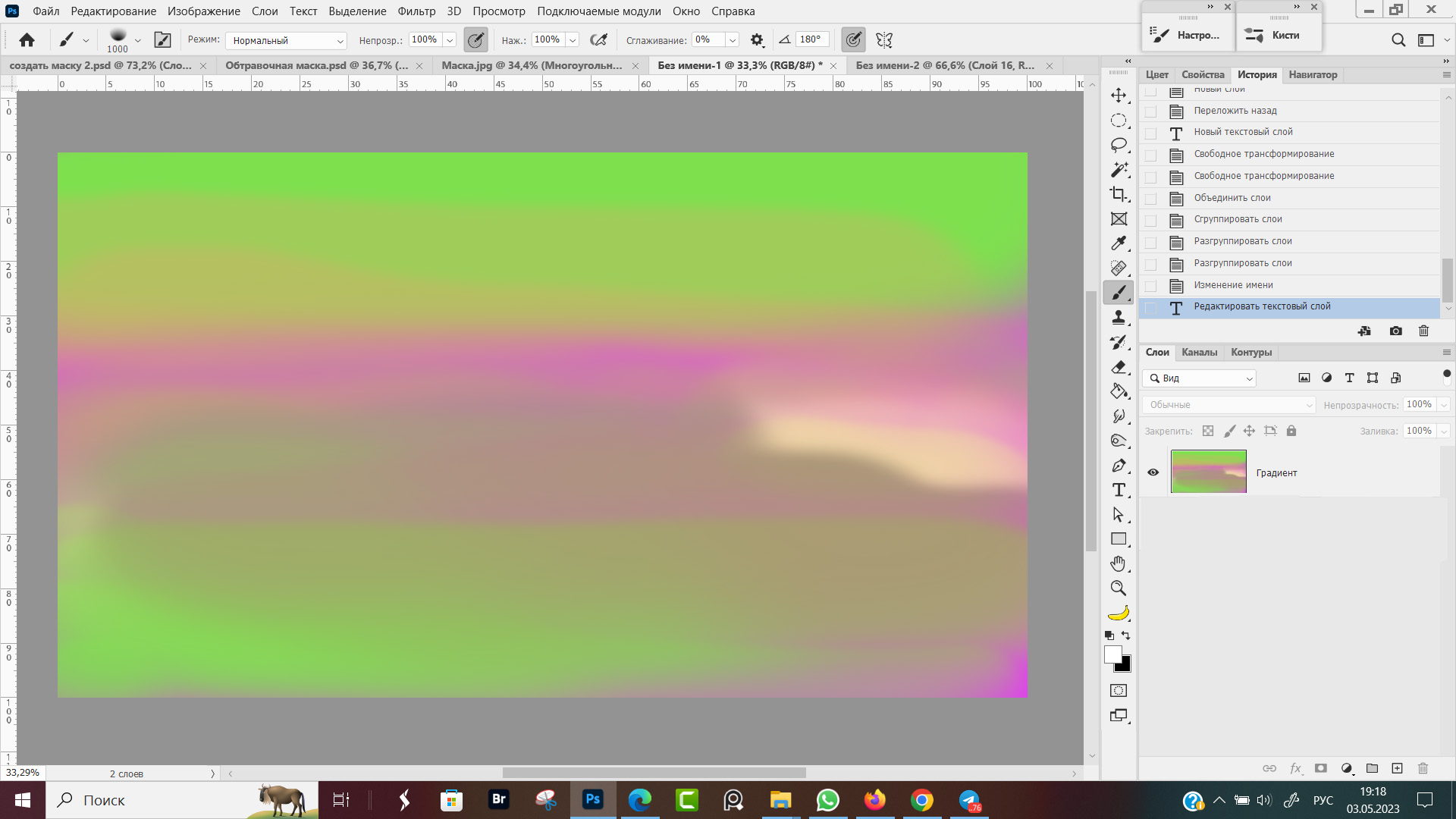
Затем создадим группу корректирующих слоев "Цвет", цвета выбираем произвольно. Я выбрал желтый, канареечный, зелены и лиловый цвет и каждый корректирующий слой цвет сделал обтравочным, по отношению к базовому слою, залитому черным цветом (Рис. 12, Корректирующий слой цвет)
 Рис. 12, Корректирующий слой цвет
Рис. 12, Корректирующий слой цвет
Корректирующие слои идут как обтравочная маска и уже содержат в себе простую маску слоя (Рис. 13, Обтравка корректирующим слоем).
Включаем черную кисточку становимся на маску слоя корректирующего слоя, который одновременно является обтравочной маской и закрашиваем по маске черной мягкой кистью участки, с которых хотим убрать воздействие слоя.
 Рис. 13, Обтравка корректирующим слоем Цвет
Рис. 13, Обтравка корректирующим слоем Цвет
Нажимаем горячие клавиши Ctrl + Shift + E и объединяем все слои в один. Новый слой называем "Градиент" (Рис. 14, Градиент).
Не пропадать же такой красоте, применим её для обтравки текстового слоя.
Текст и обтравочная маска
Выделяем слой Градиент, удерживаем нажатой клавишу Ctrl и кликаем мышкой по значку "Создать новый слой", на панели слоев. В новых версиях это иконка в виде прямоугольника со знаком плюс по центру, в старых версиях фотошопа - листок бумаги с загнутым уголком.
У нас появляется новый слой ниже, слоя Градиент, который заливаем белым цветом.
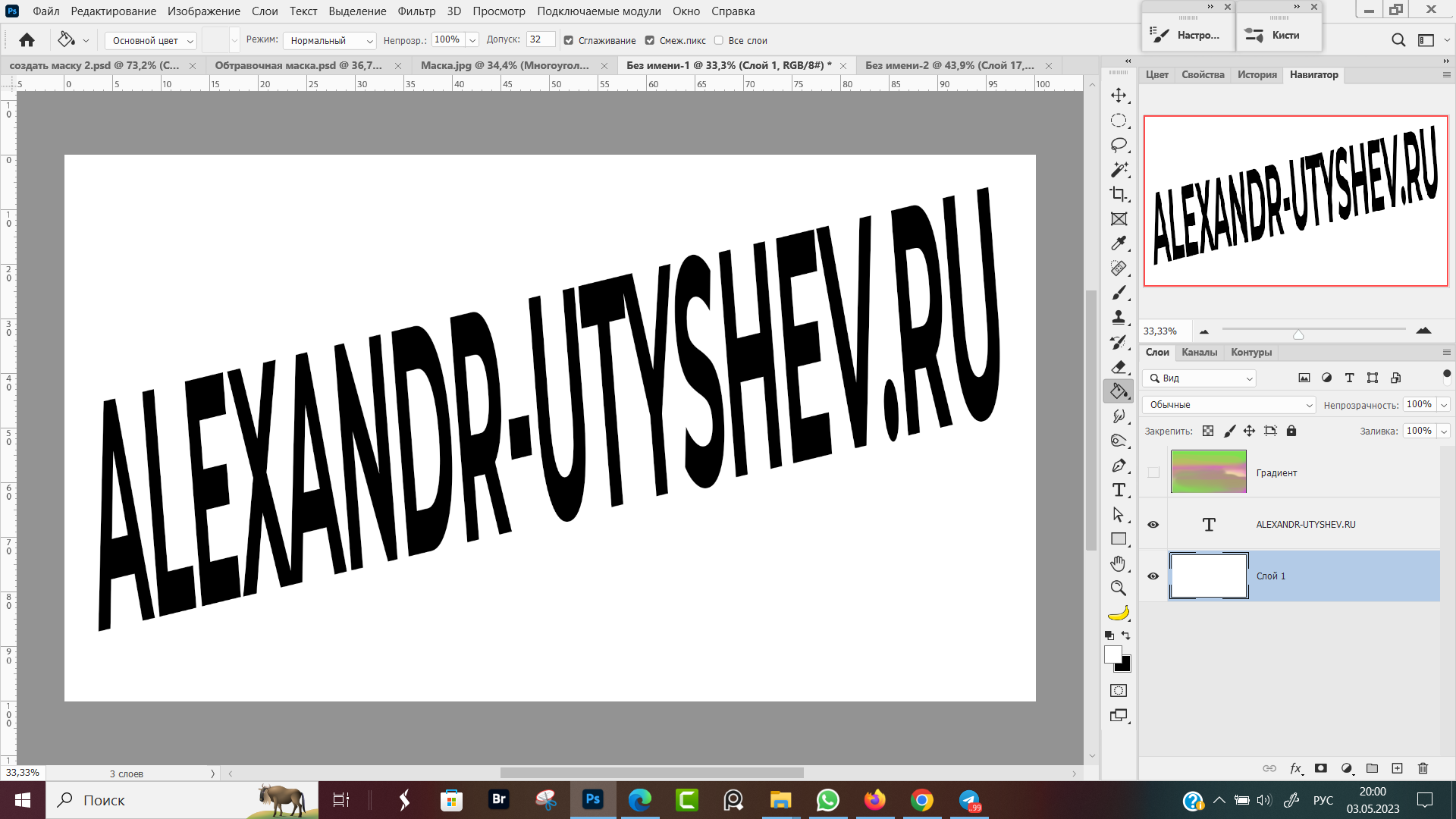
Дальше создаем текстовый слой, Alexandr-Utyshev.ru, который располагаем между белой подложкой и слоем Градиент (Рис. 15, Обтравка текстового слоя).
 Рис. 15, Обтравка текстового слоя
Рис. 15, Обтравка текстового слоя
Вы пишите свой вариант текста и делаете обтравочную маску, где текст это будет базовый слой, градиент — обтравочный слой.
В принципе, получилось весьма недурно, учитывая, что градиент сработали быстрыми и небрежными мазками кисти, не заморачиваясь по поводу цветовой гаммы. Сохранил в формате PNG на прозрачном фоне, как описано выше. Буду в видеороликах использовать и картинки к сайту подписывать (Рис. 16, Применение обтравочной маски на текстовый слой).
 Рис. 16, Применение обтравочной маски на текстовый слой
Рис. 16, Применение обтравочной маски на текстовый слой
Кроме градиентов, к обтравке текста можно применять всевозможные узоры, накладывать различные текстуры, применять эффекты стиля слоя, но об этом будет в следующих публикациях.
Для того, чтоб текст стал диагональным, я его набрал как обычно, вызвал режим свободной трансформации горячими клавишами Ctrl + T и растянул текст по диагонали.
Применение обтавочной маски в фотокаллаже
Сейчас создадим маленький коллаж из двух фотографий, на первом снимке у меня сфотографирован вертолет на авиашоу, для второй фотографии я сфотографировал на телефон открытую в коридор дверь свой комнаты. (Рис. 17, 18).
По моей задумке должна получиться следующая картина. Открываем дверь комнаты, и вместо коридора видим небо с летящим вдали вертолетом. План работы следующий:
- Создать в фотошопе новый документ.
Ширина 3840 пикселей, Высота 2160 пикселей, Разрешение 72 пикселя на дюйм. Размеры я беру, чтоб короткая сторона была не меньше 2000 пикселей, потом готовую работу уменьшу в два раза. Это нужно для того, чтоб удобнее работать с кистями. - Размещаю над фоновым слоем фотографию с дверями.
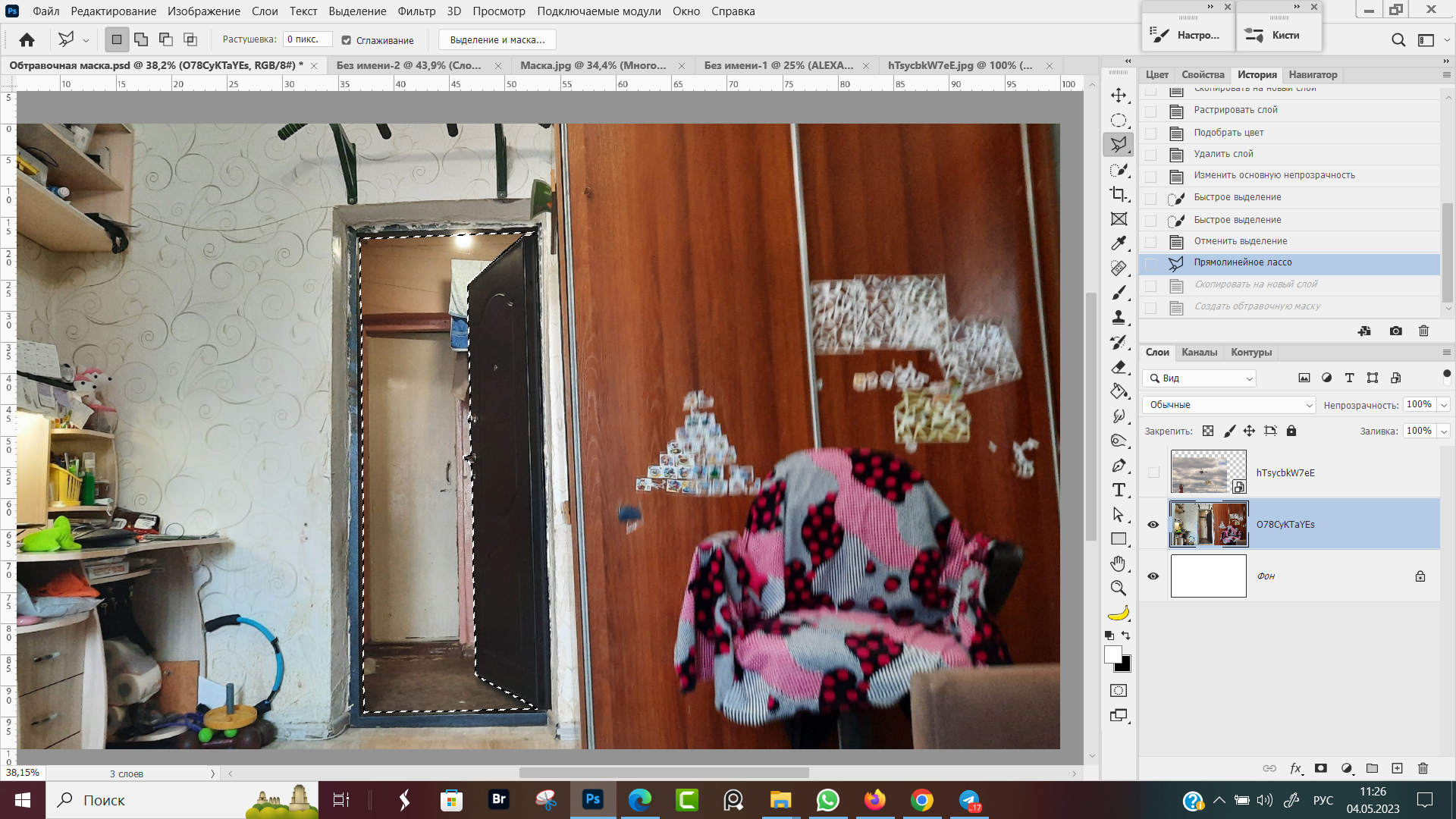
- Выделяю дверной проем с помощью инструмента Прямолинейное Лассо (Обвожу по внутреннему контуру, и замыкаю линию на первой точке, Рис. 19).
- Копирую выделение на новый слой, горячие клавиши Ctrl + J.
- Над скопированным слоем дверного проема добавляю фото с небом.
- Навожу курсор между слоями Небо и Дверной проем, жму Alt + Клик ЛКМ, для создания обтравочной маски.
- Уточняю расположение неба в дверном проеме с помощью инструмента перемещение и свободного трансформирвоания (Ctrl + T).
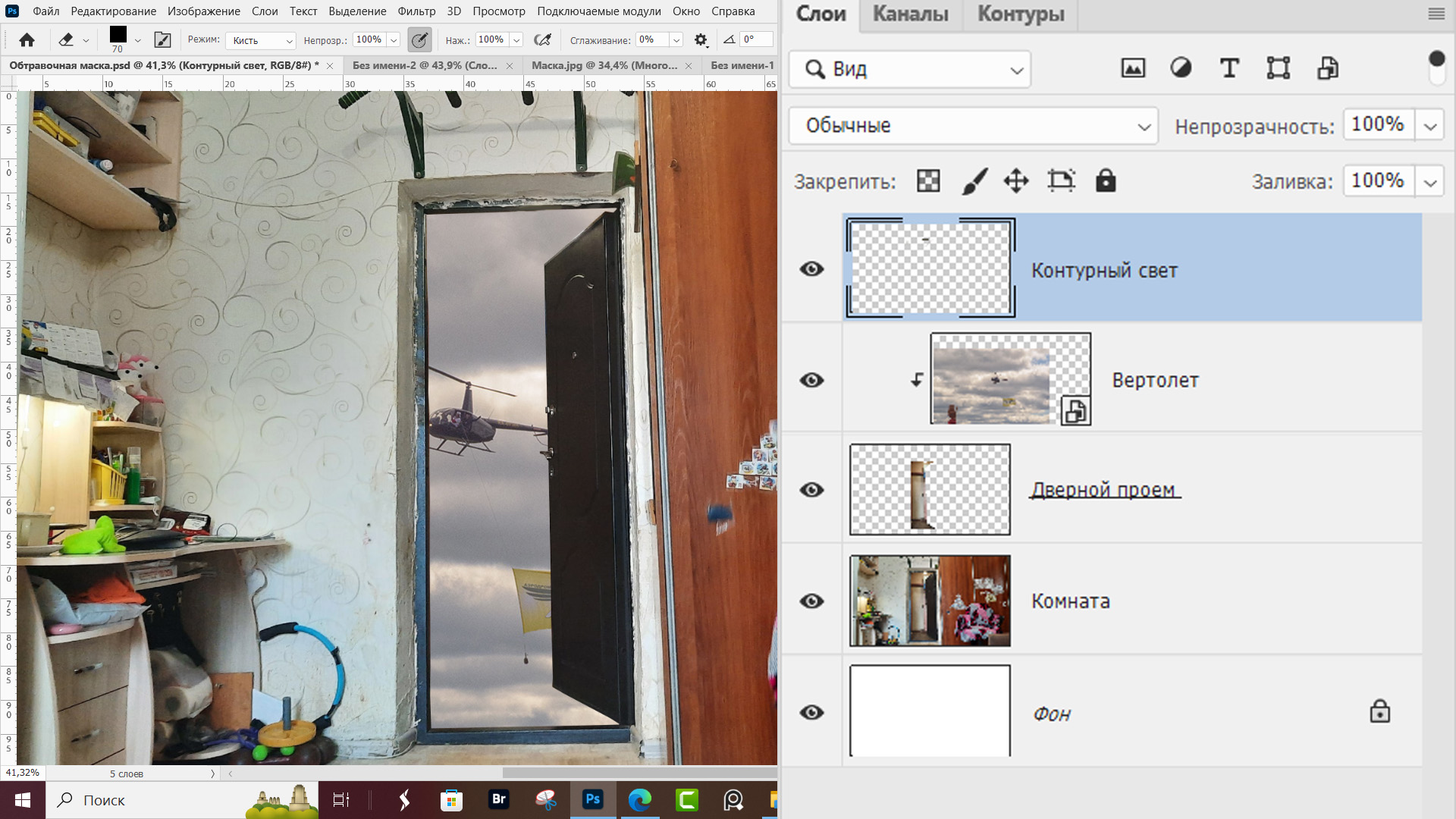
- Создаю еще один простой слой, который назвал Контурный свет. Настройки слоя поставил "Активный и ниже", по этому слою закрасил блики электрической лампы на дверях и дверном проеме.
 Рис, 19 Обводим внутренний проем двери
Рис, 19 Обводим внутренний проем двери
За дверью комнаты летит вертолет и не видно земли. Мне еще шкаф не нравится, но я не решил во что его превратить — в пульт управления полетами или иллюминатор, за которым плавают рыбы (Рис. 20, Перед нами все двери открыты)?!
 Рис. 20, Перед нами все двери открыты
Рис. 20, Перед нами все двери открыты
Основные выводы
Возможности для творчества и решения практических задач, которые дает обтравочная маска в фотошопе ограничиваются только вашей фантазией.
По последнему коллажу может возникнуть вопрос, а нельзя ли было дверной проем стереть ластиком и небо расположить снизу, получился бы тот же самый результат?
Если бы стерли ластиком, мы бы безвозвратно удалили бы пиксели с исходного слоя, при обтравке — наша комната не пострадала. В дальнейшем можем вернуть коридор или разместить аквариум вместо вертолета.
Нанести градиент на текст ластиком бы уже не смогли, как не старайся. Точно так же и сам градиент без обтравочной маски не создали. Сколько времени надо, чтоб выделять и удалять все лишнее, чтоб получить аватарку в пятиугольнике и зачем себе усложнять жизнь, когда можно всего лишь один раз мышкой кликнуть с зажатым альтом?
Рекомендую изучить уроки, как работать с другими видами масок и сделать выделение объекта. Для того, чтоб перейти к уроку кликните по его названию.
✅ Слой-маска
✅ Быстрая маска
✅ Область фокусировки
✅ Цветовой диапазон
✅ Выделение объектов
✅ Волшебная палочка
✅ Быстрое выделение





















Оставить комментарий