В этом уроке мы научимся как сделать маску в фотошопе, изучим настройки слоя маски, как можно корректировать маску и рассмотрим на практическом примере зачем нужна маска в фотошопе, какие она открывает возможности.
В связи с блокировкой YouTube и окончанием срока оплаты хостинга, все видеоролики и мануалы по фотошопу будут публиковаться в моем ТГ канале https://t.me/infografika_ozon_i_wb
Подписаться на канал
Сперва быстрый ответ на часто задаваемые вопросы, для тех кому чуть-чуть надо вспомнить, потом подробная инструкция для тех, кто хочет разобраться в деталях и вникнуть в нюансы работы со слоем маской.
? Как сделать маску в Фотошопе?
Для того, чтоб создать маску, нужно:
✅ Выделить слой, для которого хотим создать маску;
✅ Кликнуть левой кнопкой мыши на значок "Создать маску" в панели слоев;
✅ Второй способ: выделить слой, перейти в меню программы Слои → Слой-маска → Показать все / Скрыть все (Белая / Черная маска)
? Как инвертировать маску в Фотошопе?
Для того, чтоб инвертировать маску в Фотошопе, кликните по маске и нажмите комбинацию Ctrl + I
Как сделать маску в Фотошопе - подробная инструкция
Рекомендую посмотреть видеоролик, это облегчит понимание и усвоение материала.
Тайм-коды видео:
00:12 Физический смысл Маски в Фотошопе
02:40 Как сделать маску в ФШ
07:18 Как удалить маску
08:25 Как инвертировать маску
08:54 Как отключить слой-маску
09:15 Работаем с прозрачностью маски
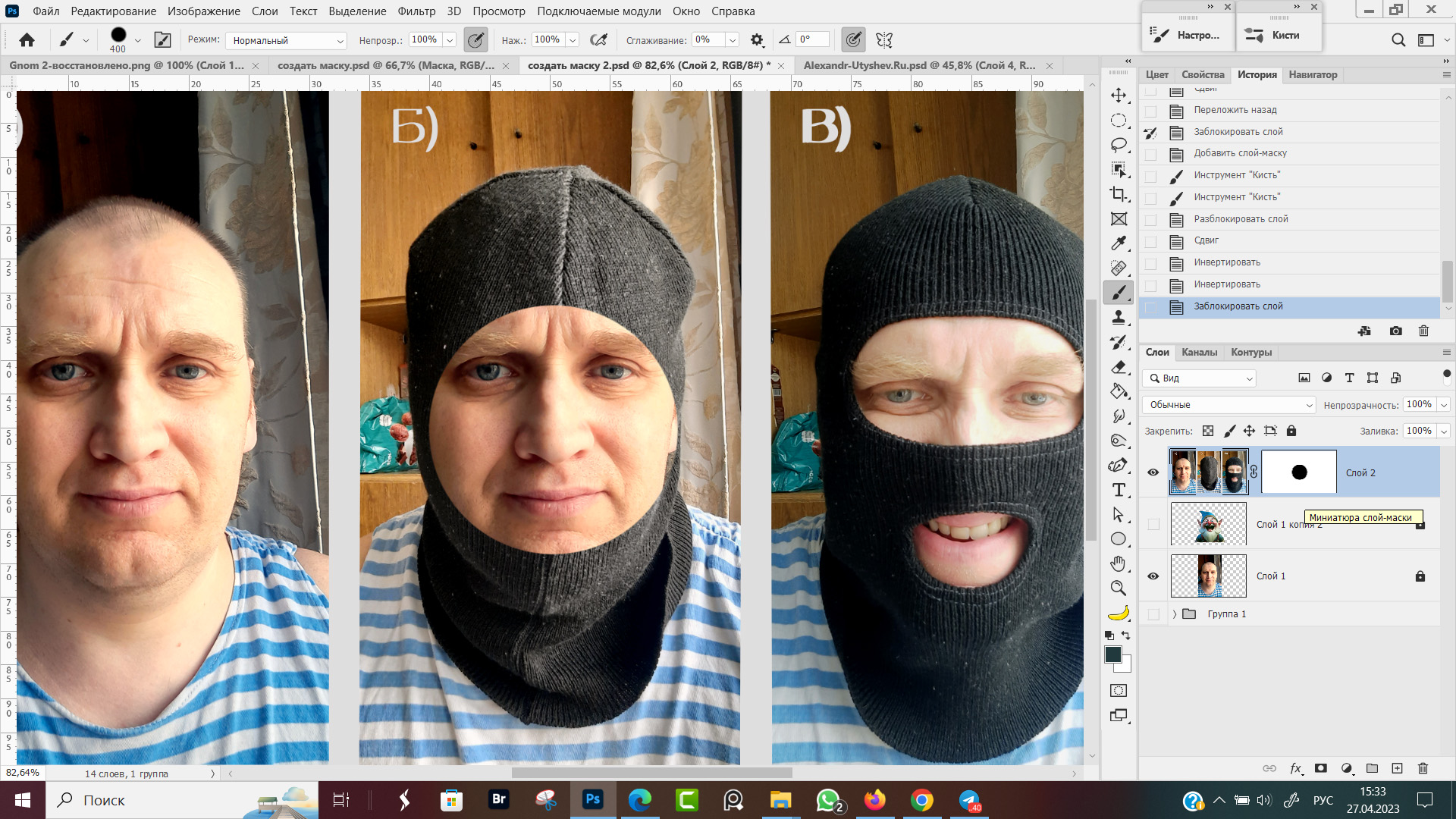
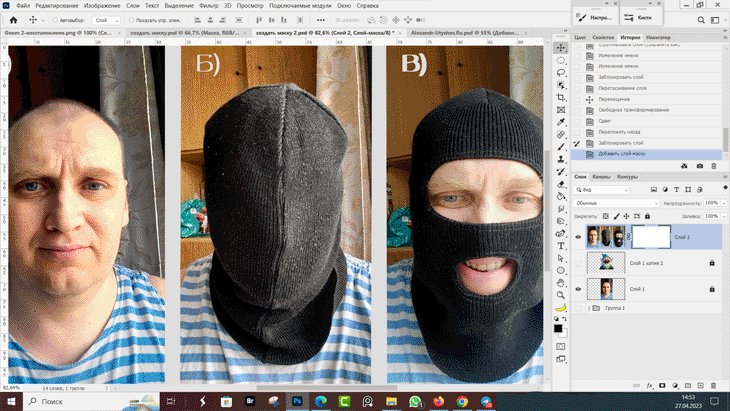
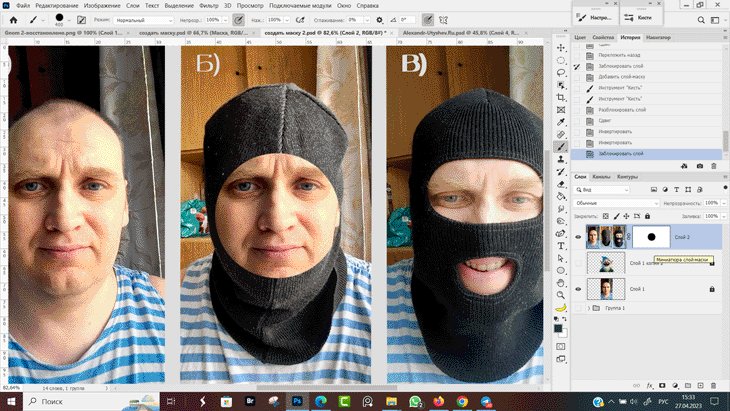
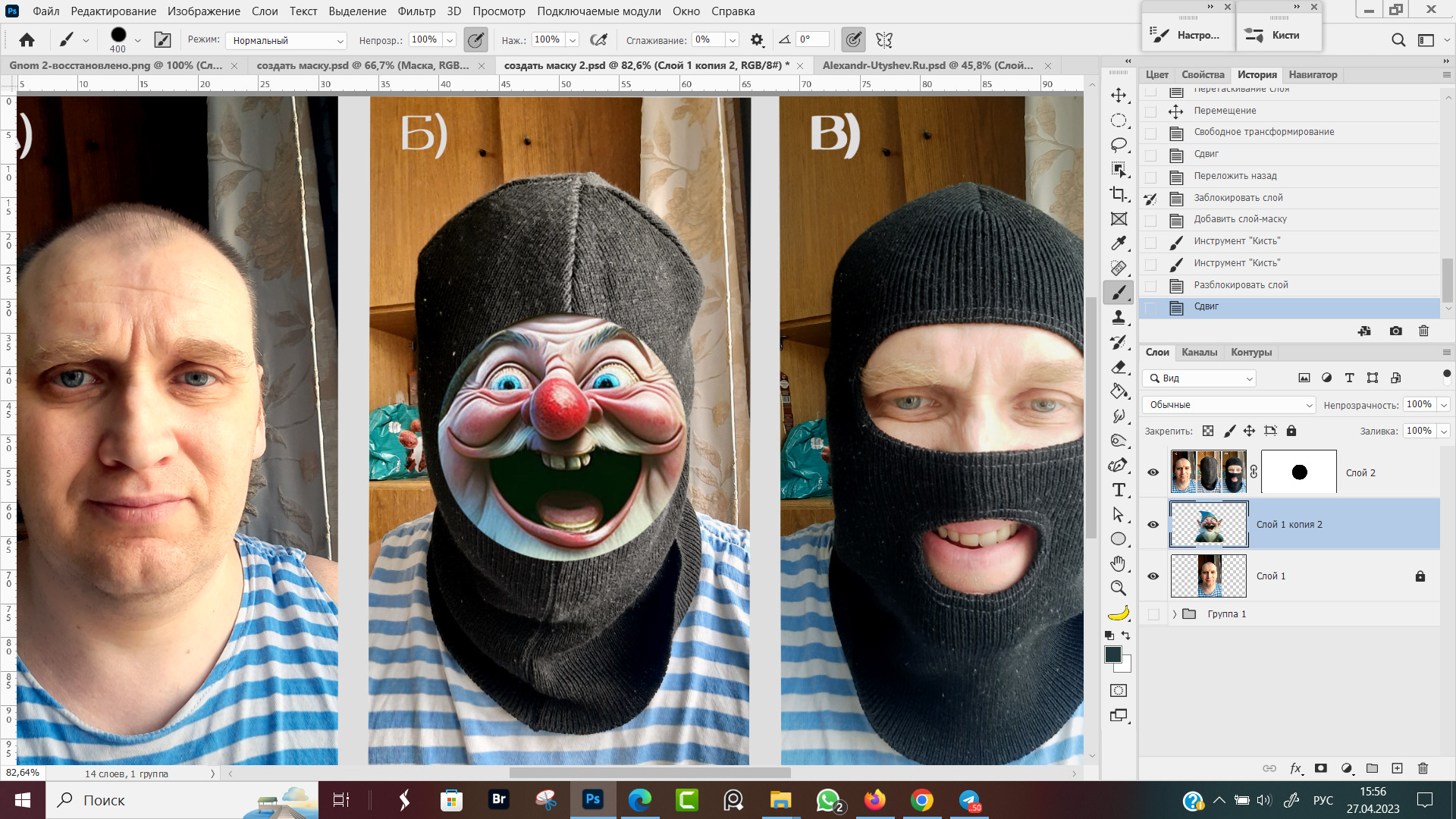
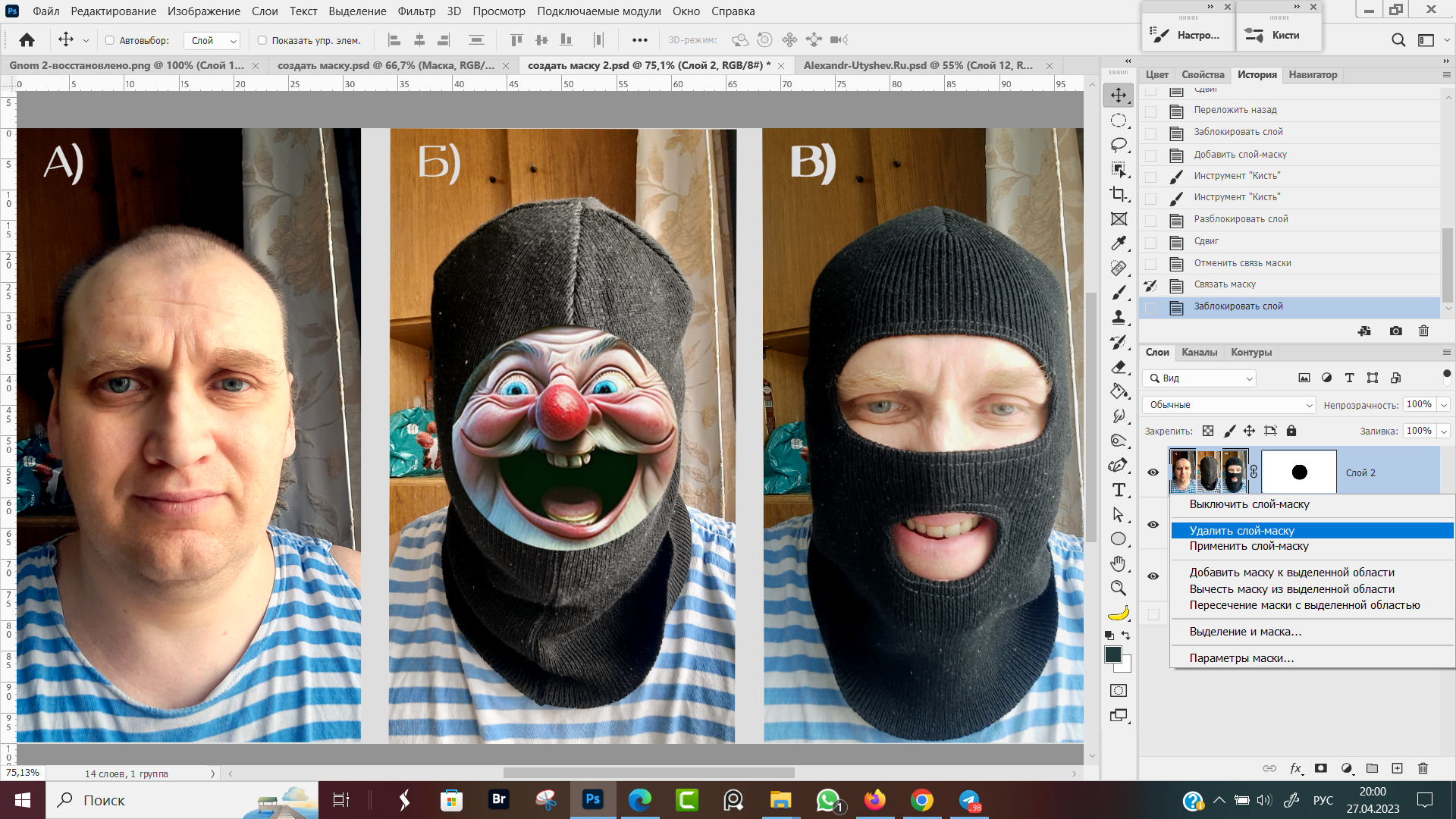
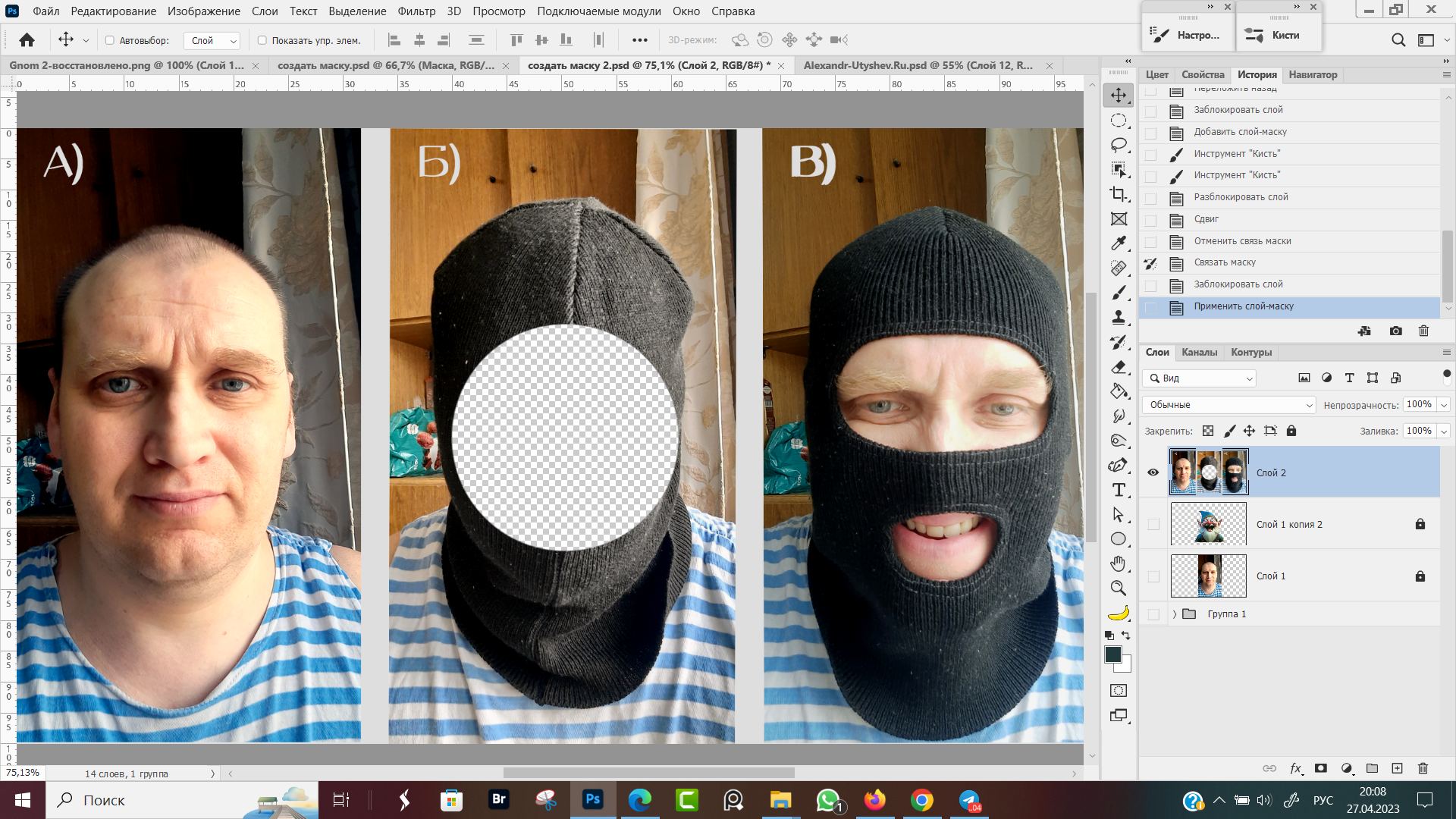
Давайте сперва разберем физический смысл маски в Фотошопе (рис. 1). Есть моё лицо, это первый слой (рис.1, А). На лицо я одеваю черную маску и всё, что находится под черной маской больше не видать. Маска это второй слой, расположенный поверх первого слоя "Лицо" (рис. 1, Б). На лице из-за маски не видно ни глаз, ни рта.
Теперь берем белую кисточку и начинаем по черной маске закрашивать белым те места, где у нас находятся глаза и рот. В черной маске, скрывающей лицо появляются отверстия, через которые становится видно глаза и рот (рис. 1, В)
Там, где провели белой кисточкой черная маска "исчезает" и становится виден ниже лежащий слой. В нашем примере под маской становится видно лицо модели. Вместо черной маски можно на втором слое расположить голубой глобус и тогда глаза будут видны со дна Тихого океана.
 Рис. 1, Физический смысл маски в Фотошопе
Рис. 1, Физический смысл маски в Фотошопе
Переключаем цвет кисточки с белого обратно на черный (горячая клавиша X) и снова проводим по глазам и рту. Маска восстанавливается, и получаем контуры головы (рис. 1, Б), больше не видим, что под маской. Или под глобусом, если вы решили глобус разместить вторым слоем.
Теперь снова выбираем белый цвет и кисточкой проводим по всей маске полностью, не только там где глаза и рот на лице. В результате вся маска становится абсолютно прозрачной и мы опять видим лицо полностью, ничем не спрятанное, не замаскированное (рис. 1, А).
Такие манипуляции можно проводить бесконечное число раз, в любой момент вернуться и доработать маску, сделать что-то аккуратнее не зависимо от того, сколько действий было совершено, при этом не пострадают все последующие изменения, которые были после работы с маской.
По такому принципу работают все маски в Фотошопе: маска слоя, корректирующая маска, обтравочная маска.
Отличие маски и ластика
Почему нельзя был стереть ластиком, это гораздо проще?! Ластик работает только в одну сторону. Где-то неаккуратно провели кисточкой, лишнего стерли. Стертое ластиком уже не вернешь назад как было. Если сразу заметили, можно отменить последнее действие.
Если сразу не заметили или поменялась концепция иллюстрации, то чтоб вернуться к одному неаккуратному штриху, нужно будет удалить все аккуратные действия и потом их делать заново.
История последних действий в фотошопе в стандартных настройках запоминает последние 50 манипуляций. Когда вы вдруг заметили, что не аккуратно стерли ластиком и решили перерисовать прошло больше 50 действий, то откатится назад уже не получится.
Но мы всё делали по слою-маске. Поэтому что-то подправить можем в любой момент, даже если прошло хоть 500 изменений, при этом ничего не затронем и повторно одно и тоже делать не придется (рис. 1, А, Б, В).
Как создать маску, способ №1
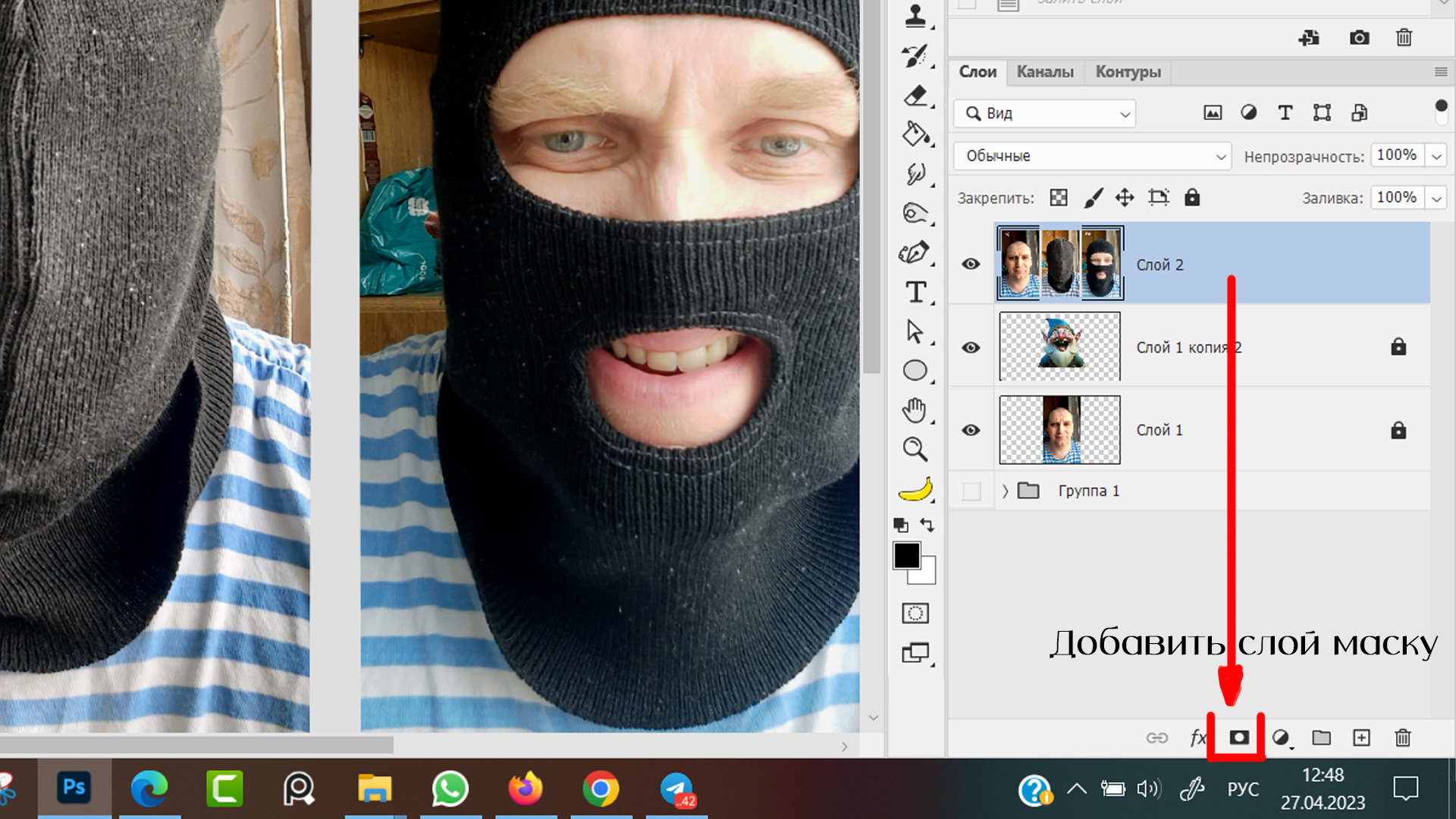
Слой-маска в Фотошопе создается по следующему алгоритму (рис. 2, Кнопка добавить слой-маску):
- Открыть вкладку слои, меню Окно → Слои, либо нажать функциональную клавишу F7;
- Выбрать слой, для которого создаем маску;
- Кликнуть мышкой по иконке "Добавить слой-маску". Иконка находится внизу палитры слоев, оформлена в виде черного прямоугольника с белым кругом по центру.
 Рис. 2, Кнопка добавить слой-маску
Рис. 2, Кнопка добавить слой-маску
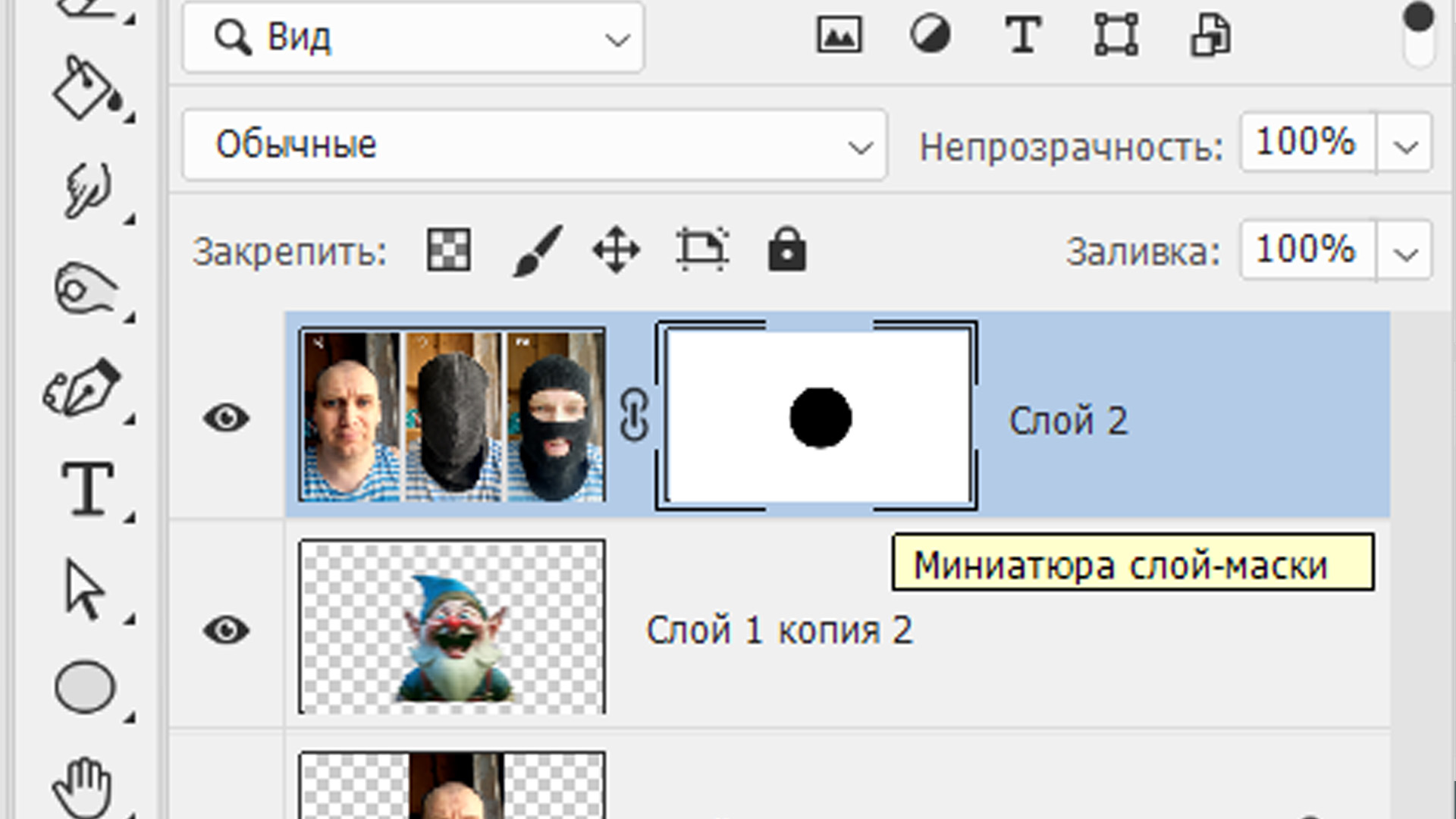
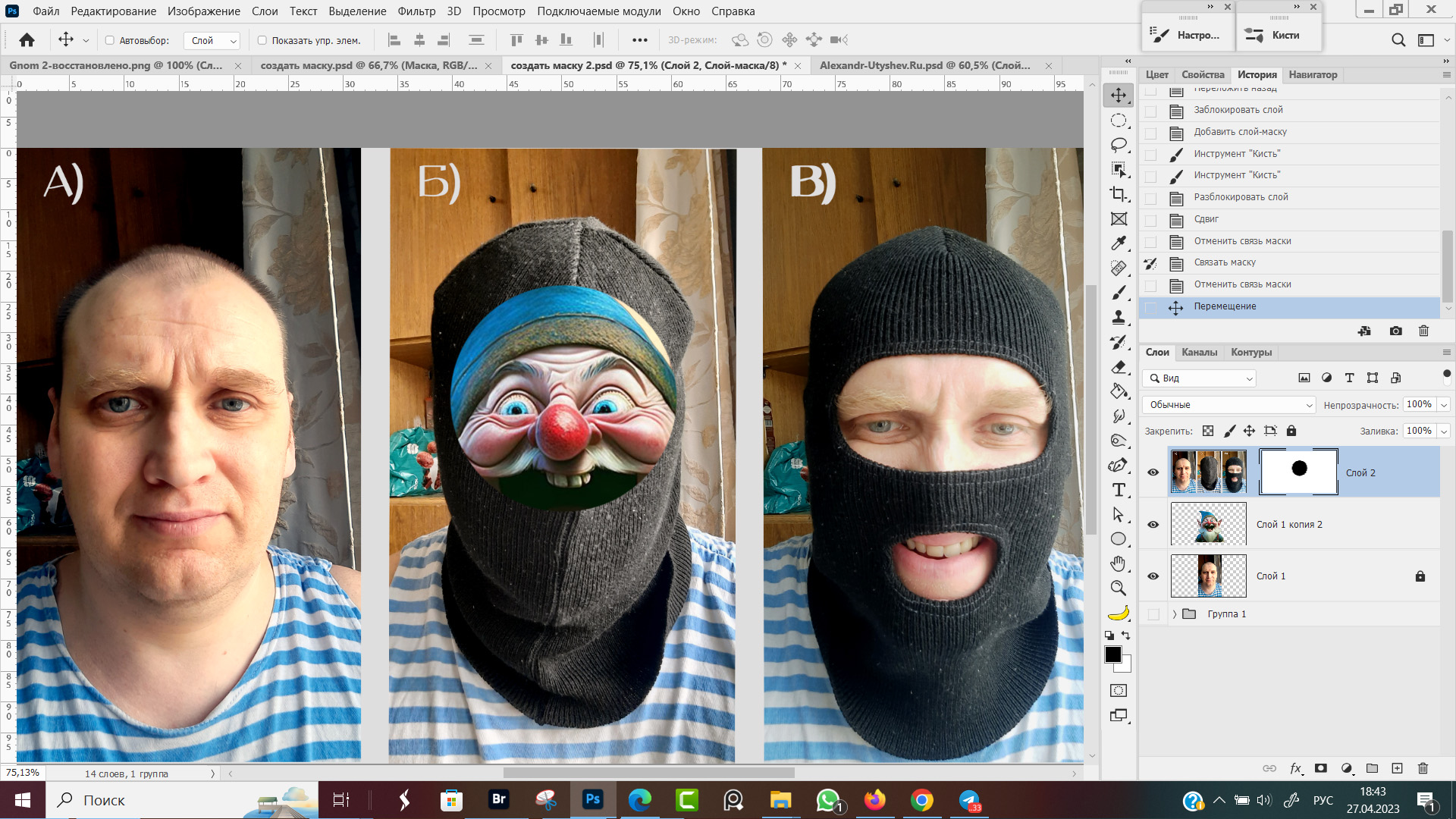
После клика на иконку "Добавить слой-маску", в строке с выбранным слоем, сразу за миниатюрой слоя добавилась миниатюра маски — прямоугольник белого цвета (Рис. 3, 4 Слой-маска).
Окантовка, прямоугольные уголки над миниатюрой маски означают, что активна маска. Когда мы переходим на слой, кликаем по слою — прямоугольные уголки сместились с миниатюры маски на миниатюру слоя.
Если у вас маска не работает, проверьте по уголкам, что вы находитесь на слой-маске (Рис. 3, Переключение со слоя на слой-маску).
 Рис. 3, Переключение со слоя на слой-маску
Рис. 3, Переключение со слоя на слой-маску
Белый цвет означает, что маска на слое не одета, она ничего не маскирует. Поэтому на изображении ничего не изменилось. Белый цвет показывает не задействованные участки маски, которые ничего не скрывают.
Выбираем инструмент "Кисть" (горячая клавиша B) — круглую кисть, цвет выбираем черный, проверяю, что активна слой-маска и рисую черный круг на контуре головы (Рис. 5, Б).
На миниатюре маски появилось изображение черного круга на белом фоне, в рабочей области документа стал виден нижележащий Слой 1. (Рис. 5, Применение маски в Фотошопе).
 Рис. 5, Применение маски в Фотошопе
Рис. 5, Применение маски в Фотошопе
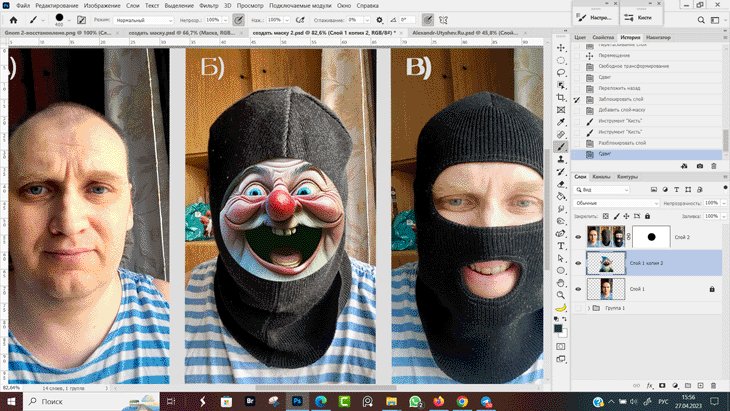
В круглое отверстие через Слой 2 мы видим Слой 1, где тоже мое лицо. Теперь я включу видимость слоя с Гномом. Получился то ли я с лицом гнома, то ли гном в моей тельняшке (Рис. 6, Манипуляция с маской).
Для того, чтоб вернуть всё назад, нам надо кликнуть на миниатюру слоя-маски и закрасить белой кисточкой место, где черный круг. Маска снова стала полностью белой и лиц с нижних слоев не видно, изображение стало выглядеть как было (Рис. 7, Как работает маска в Фотошопе)
 Рис. 6, Как работает Маска в Фотошопе
Рис. 6, Как работает Маска в Фотошопе
Операции со слоем-маской
При работе со слоем-маской в Фотошопе, надо помнить несколько простых правил:
- Черная кисть стирает (маскирует) по маске;
- Белая кисть восстанавливает, стертую (замаскированную) область;
- Для быстрого переключения между черной и белой кистью, жмите горячую клавишу X;
- Чтобы быстро поменять местами черные и белые области — инвертируете маску, нажатием горячих клавиш Ctrl + I;
- Серая кисть частично маскирует, пиксели становятся прозрачными. Но степень прозрачности контролируется наугад. Гораздо эффективнее менять непрозрачность черной и белой кисти в процентах, в настройках кисти;
- При маскировке жесткой кистью, между слоями четкие переходы, резкая граница;
- При работе мягкой кистью по маске, получаются плавные переходы одного изображения в другое. Мягкая кисть используется там, где надо замаскировать границу между верхним и нижним слоем;
- Если вы пытаетесь замаскировать изображение, но у вас ничего не получается, или когда рисуете дальше — ничего не происходит, то убедитесь, что вы не забыли переключиться со слоя на слой-маску и обратно.
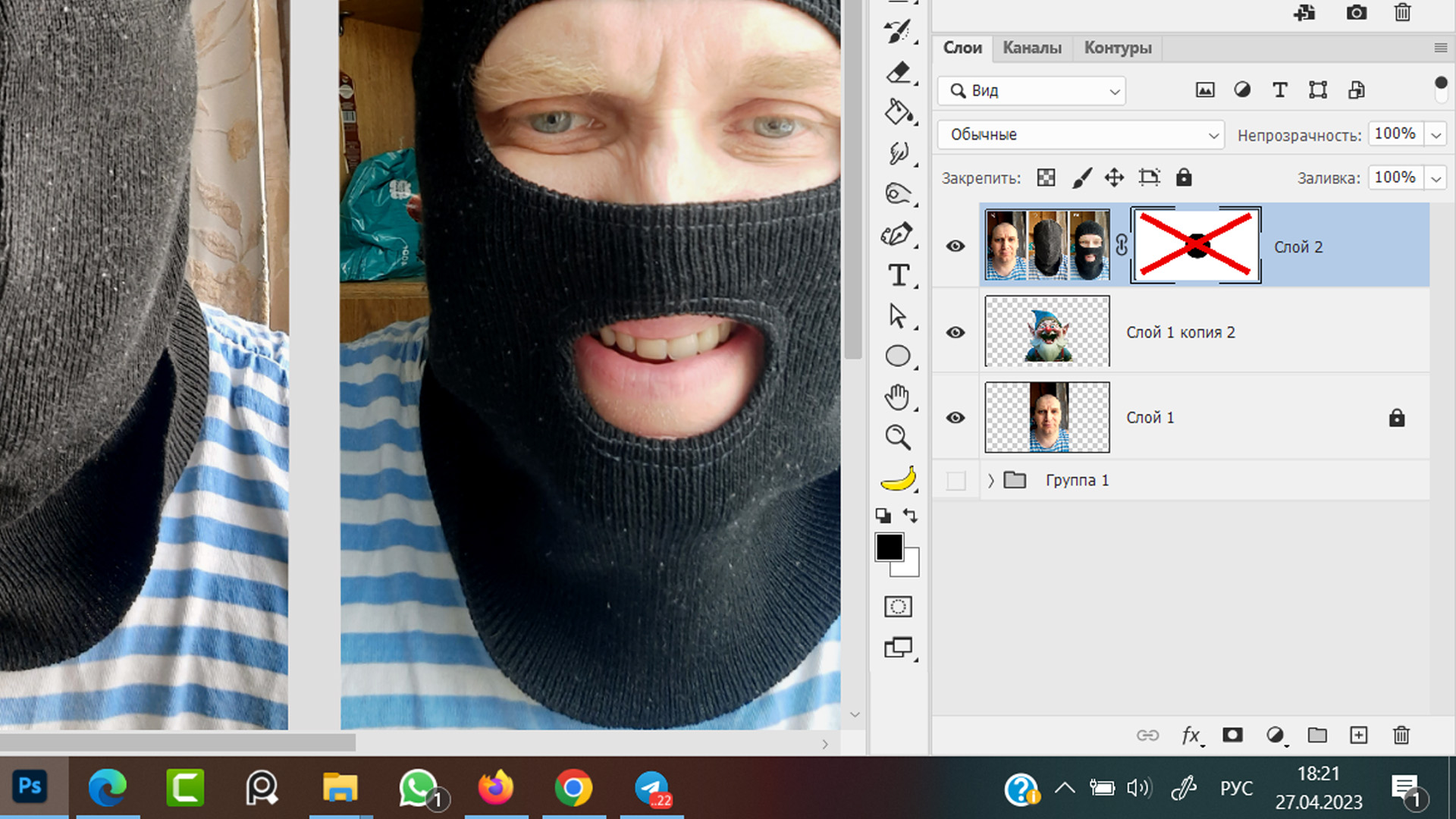
Для того, что временно отключить слой маску, кликните по миниатюре маске с зажатым Shift. Миниатюра маски перечеркнется красным крестом и всё воздействие слоя-маски отменится (Рис. 7, Отключение маски).
Чтобы включить обратно маску, нужно снова с зажатым шифтом кликнуть по миниатюре маски. Красный крест исчезнет.
Между миниатюрами слоя и слоя-маски расположен вертикальный значок в виде звеньев цепи, он показывает, что слой и маска связаны друг с другом.
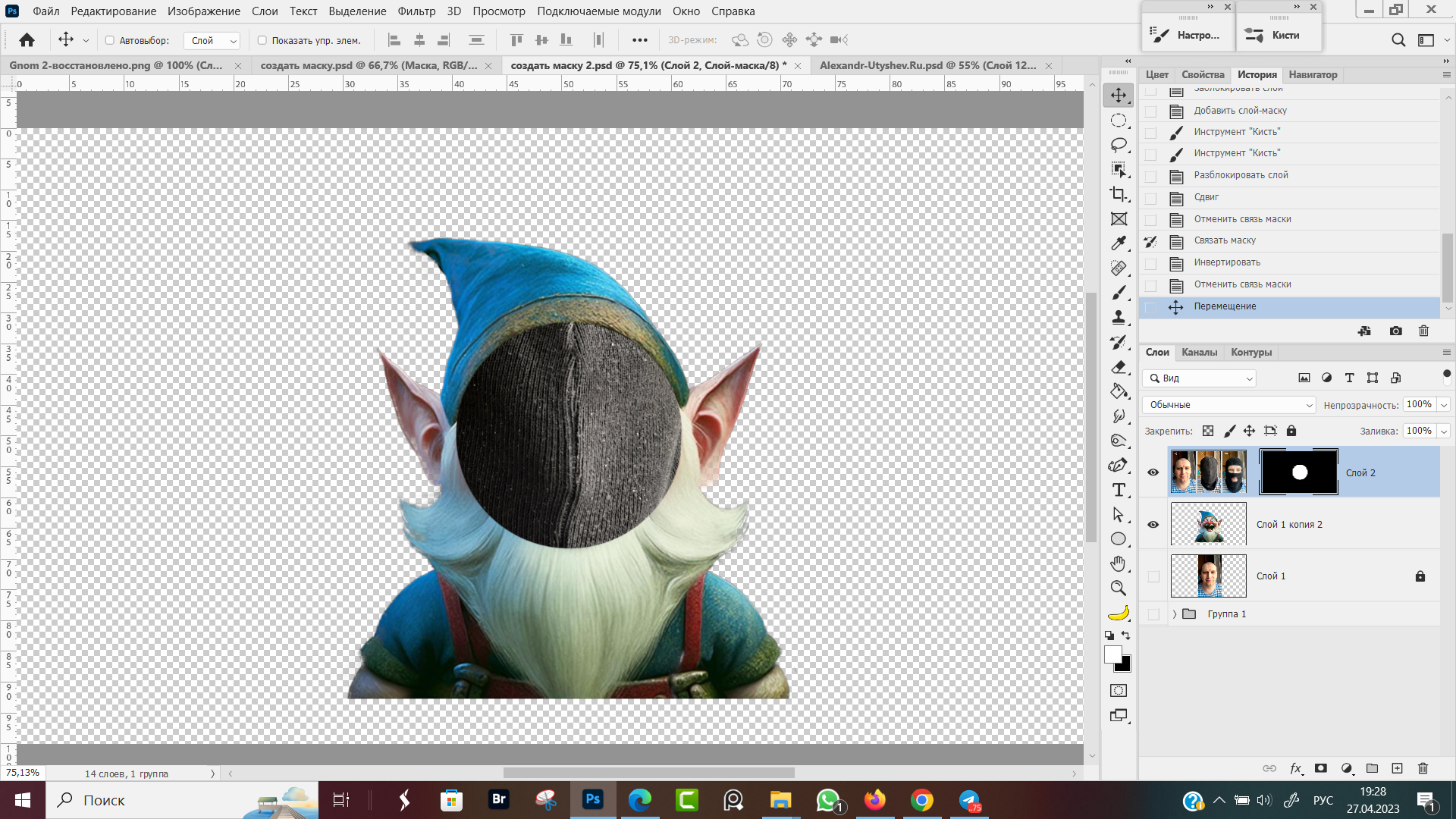
Кликом мышки по значку цепочки, связь отключается и мы можем маску перемещать по изображению. Это полезно, когда нужно изменить замаскированную область. (Рис. 8, Б, Перемещение маски).
После того, как мы перетащили маску вверх, у нас отрылся лоб гнома и исчез подбородок. Так же на миниатюре маски видно, что черное пятно переместилось вверх.
 Рис. 8, Перемещение маски по рабочей области
Рис. 8, Перемещение маски по рабочей области
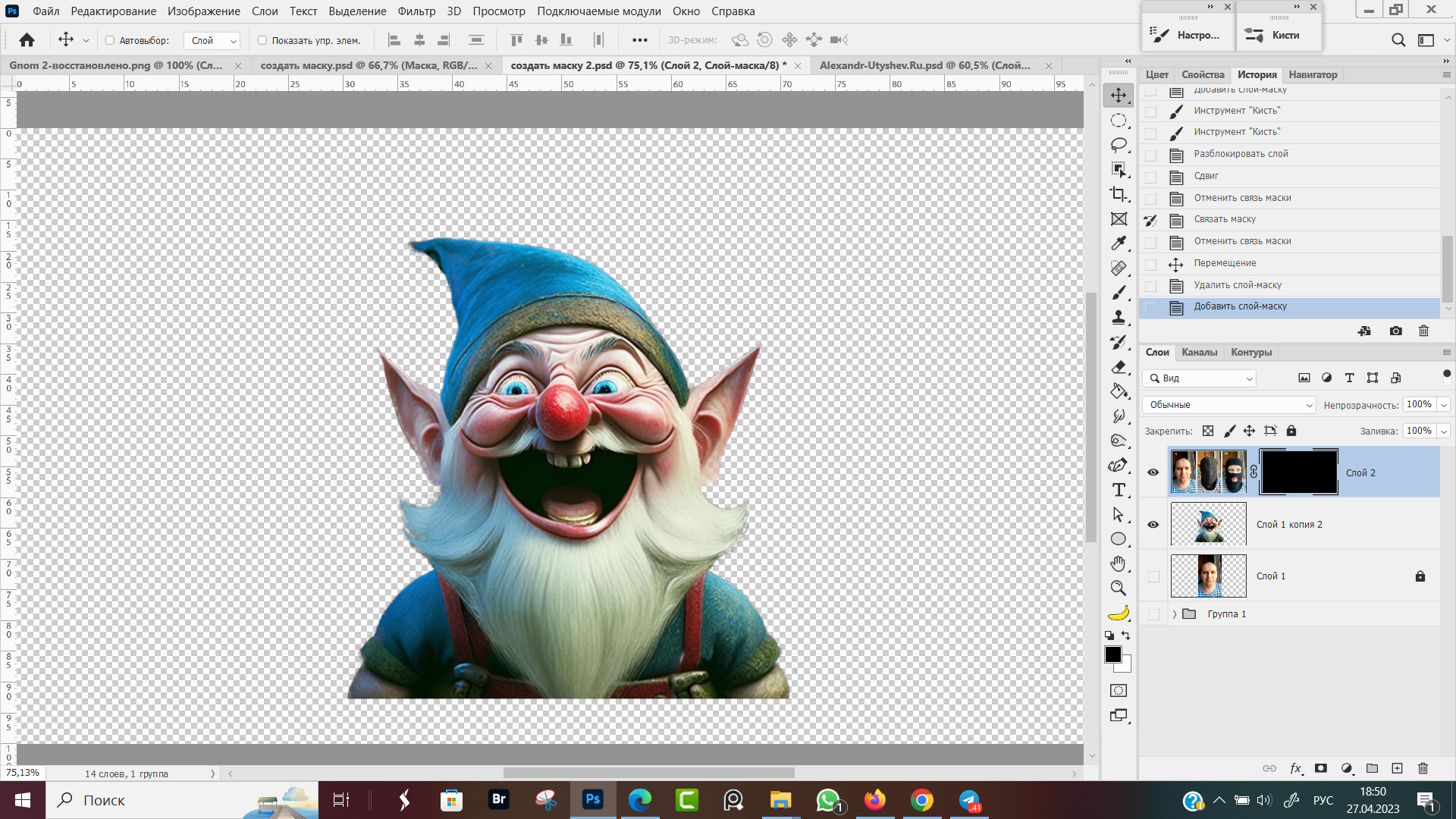
По умолчанию маска создается белой, не прозрачной — слой полностью виден. Если по знаку "Добавить слой-маску" кликнуть, одновременно удерживая нажатой клавишу Alt, маска получится черной.
Слой будет полностью замаскирован и мы увидим, что находится под ним расположен маленький гном, чей нос и глаза видели раньше. (Рис. 9, Черная маска).
Переключаемся на белую кисть и рисуем по маске белый круг (ставим один оттиск жесткой круглой кистью подходящего диаметра). Эффект получается противоположный тому, что раньше был. (Рис. 10, Дорисовка по маске)
Когда по белой маске закрашивали черной кистью, у нас появилось лицо гнома. Сейчас результат противоположный - лицо гнома оказалось накрытым материей из верхнего слоя (Рис. 10)
Удалить (применить) слой-маску
Слой-маска удаляется точно так же, как и обычный слой. Сперва кликнуть по миниатюре маски, затем выбрать наиболее удобный способ:
- Кликнуть по корзине;
- Перетащить маску мышкой в корзину;
- Нажать клавишу Delete на клавиатуре;
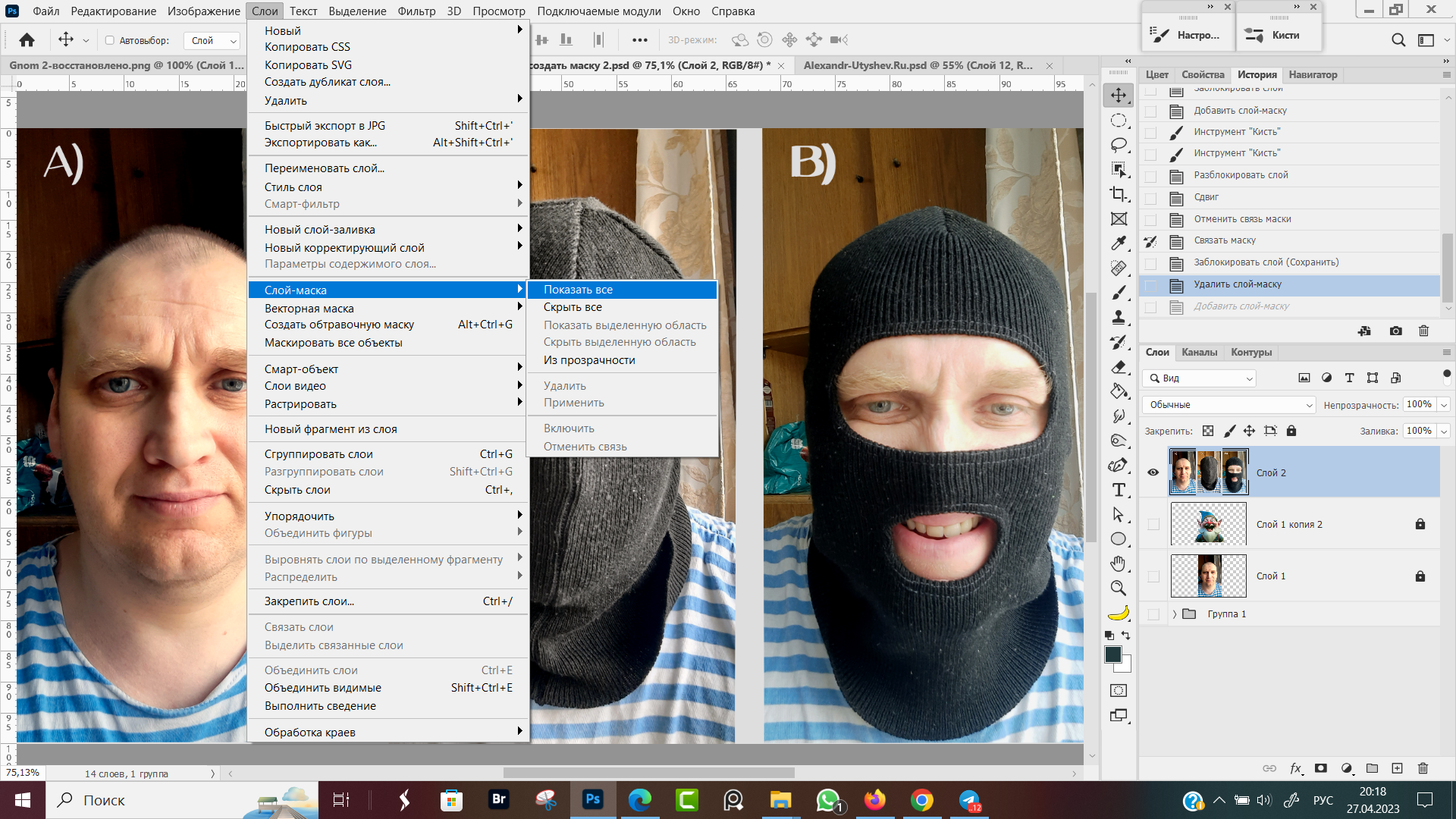
- Кликнуть правой кнопкой мыши по миниатюре маски и всплывающем контекстном меню "Удалить слой-маску"
Когда нажимаем на корзину для удаления слоя-маски, появляется диалоговое окно, в котором уточняется, что именно мы хотим сделать "Удалить" или "Применить".
Применить слой маску означает слияние слоя со слоем-маской в один слой. К слою будут применены все изменения, которые мы делали по маске. Сама маска удалится и дальнейшее редактирование станет невозможным.
После того, как мы применили маску, слой выглядит так, будто мы поработали ластиком, в строке с именем слоя осталась только миниатюра слоя и удалилась миниатюра слоя-маски (Рис. 12, Применить слой-маску).
Как создать маску, способ №2
Существует ещё один вариант, как можно сделать маску. Для этого выделяем слой, который хотим маскировать и переходим в меню программы (Рис. 13, Слой-маска через меню программы):
Слои → Слой-маска → Показать всё / Скрыть всё
Показать всё — создается белая маска, Скрыть всё получим черную маску.
 Рис. 13, Слой-маска через меню программы
Рис. 13, Слой-маска через меню программы
Лично я этим способом не пользуюсь, гораздо удобнее кликнуть на иконку "Добавить слой-маску" в панели слоев, чем заходить через меню программы.
Практическое применение слоя-маски
Для закрепления теории покажу еще один пример, как можно использовать слой-маску для творческих задумок, какие она дает возможности.
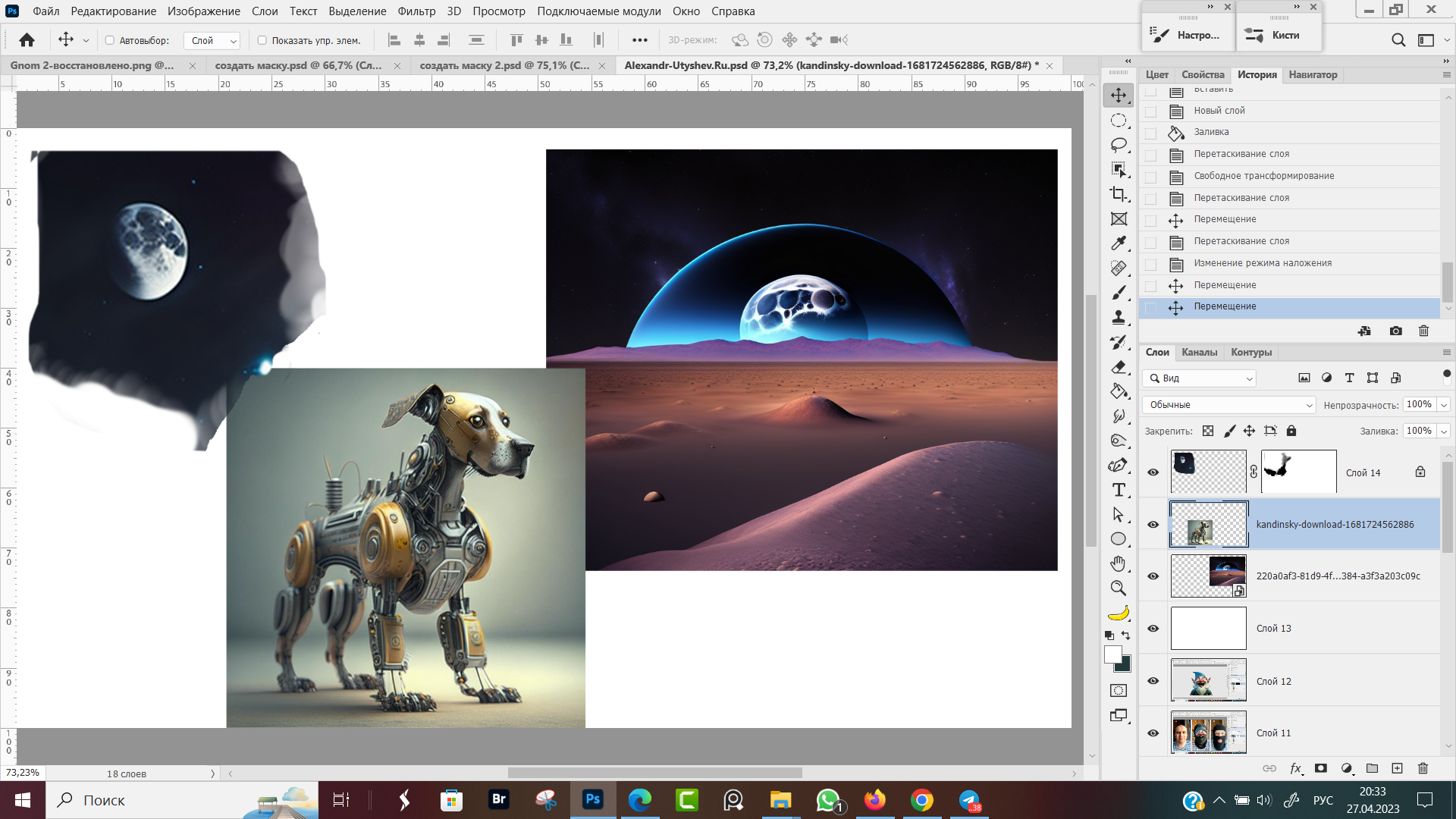
 Рис. 14, Исходники для иллюстрации
Рис. 14, Исходники для иллюстрации
- Создаем новый документ в фотошопе.
- Перетаскиваем на документ подобранные исходники.
- С помощью трансформирования Ctrl + T подгоняем размеры исходников.
- Инструментом Перемещение располагаем исходники относительно друг друга.
- Для каждого исходника создаем слой маску и по маске стираем всё лишнее.
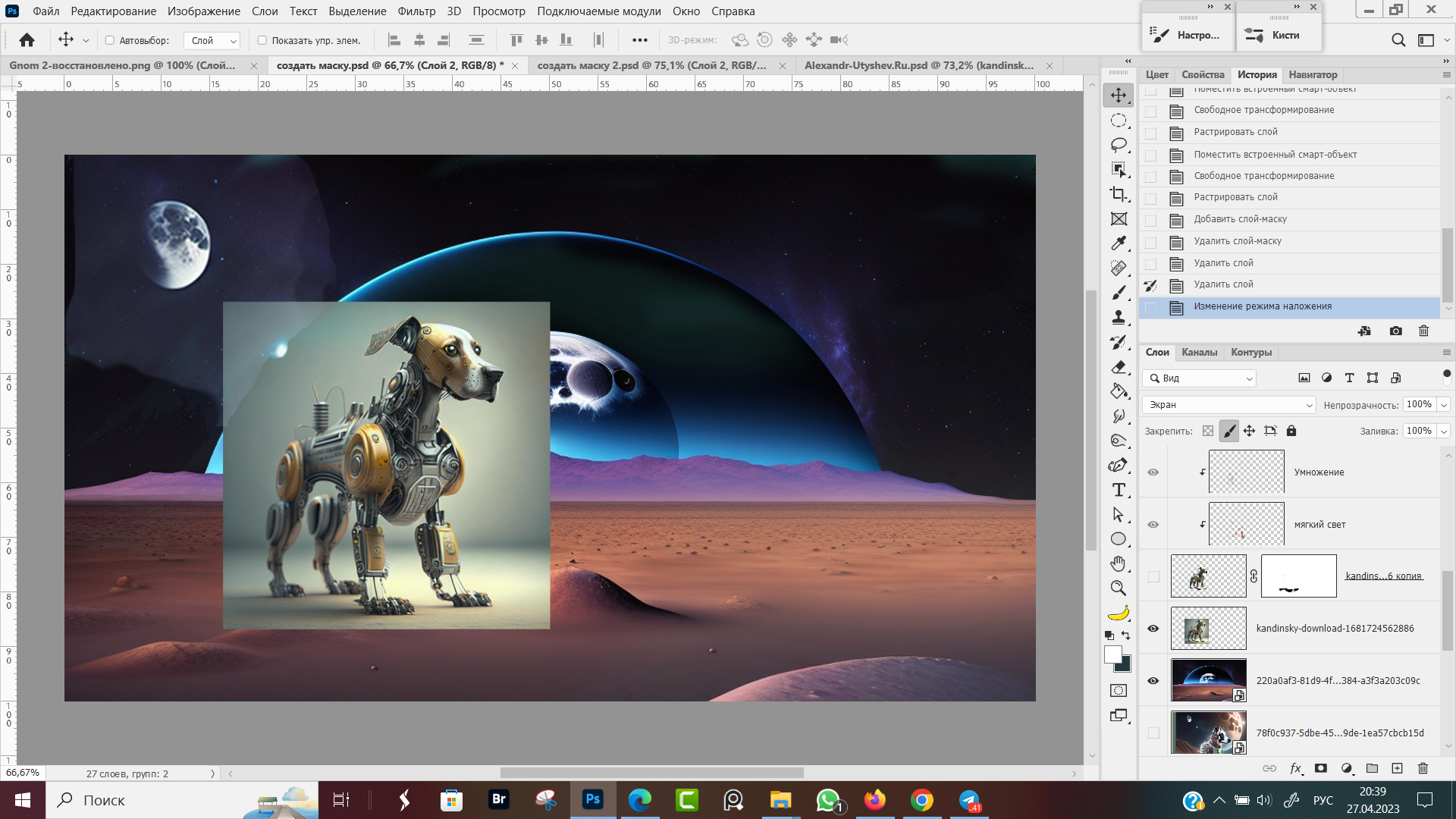
 Рис. 15, Компоновка иллюстрации
Рис. 15, Компоновка иллюстрации
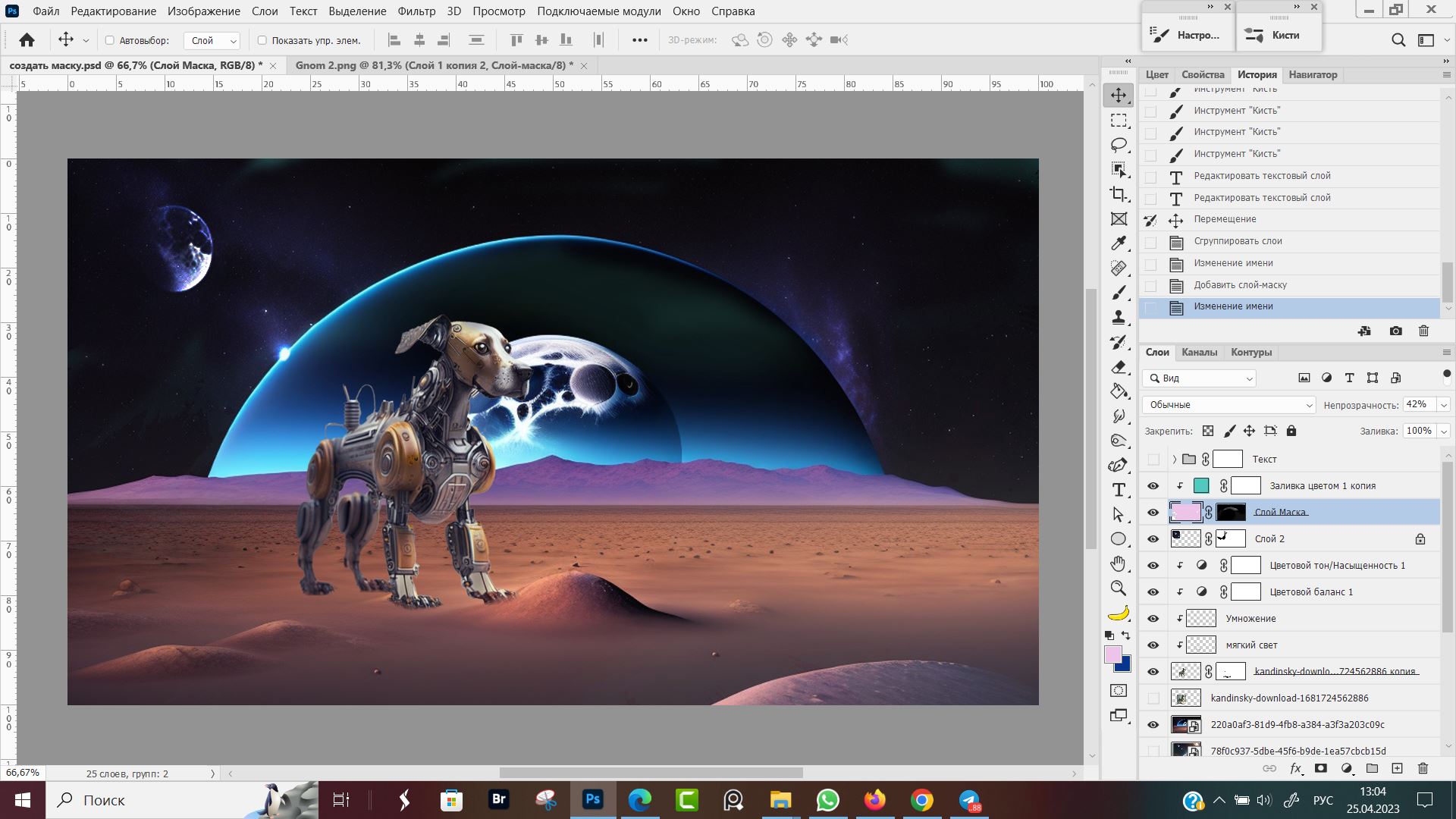
Вот так выглядит готовая работа: Робот-Собака на лунной поверхности, возле купола базы и на восходе планета Земля, работа выполнялась как иллюстрация к рассказу Айзека Азимова "Лучший Друг" (Рис. 16, Робачка).
Основные выводы
Вот так легко и быстро, совершенно не умея рисовать, я сделал уникальную иллюстрацию с помощью слоя-маски и трех исходников, сгенерированных нейросетью.
В этом уроке, Как сделать маску в фотошопе, мы только начали изучать тему масок. В следующей заметке расскажу про обтравочную маску. А теперь все открываем фотошоп и делаем свою работу с маской. Если сейчас не закрепить материал, через 15 минут вы ничего не вспомните.
Рекомендую изучить уроки, как работать с маской и сделать выделение объекта. Для того, чтоб перейти к уроку кликните по его названию.
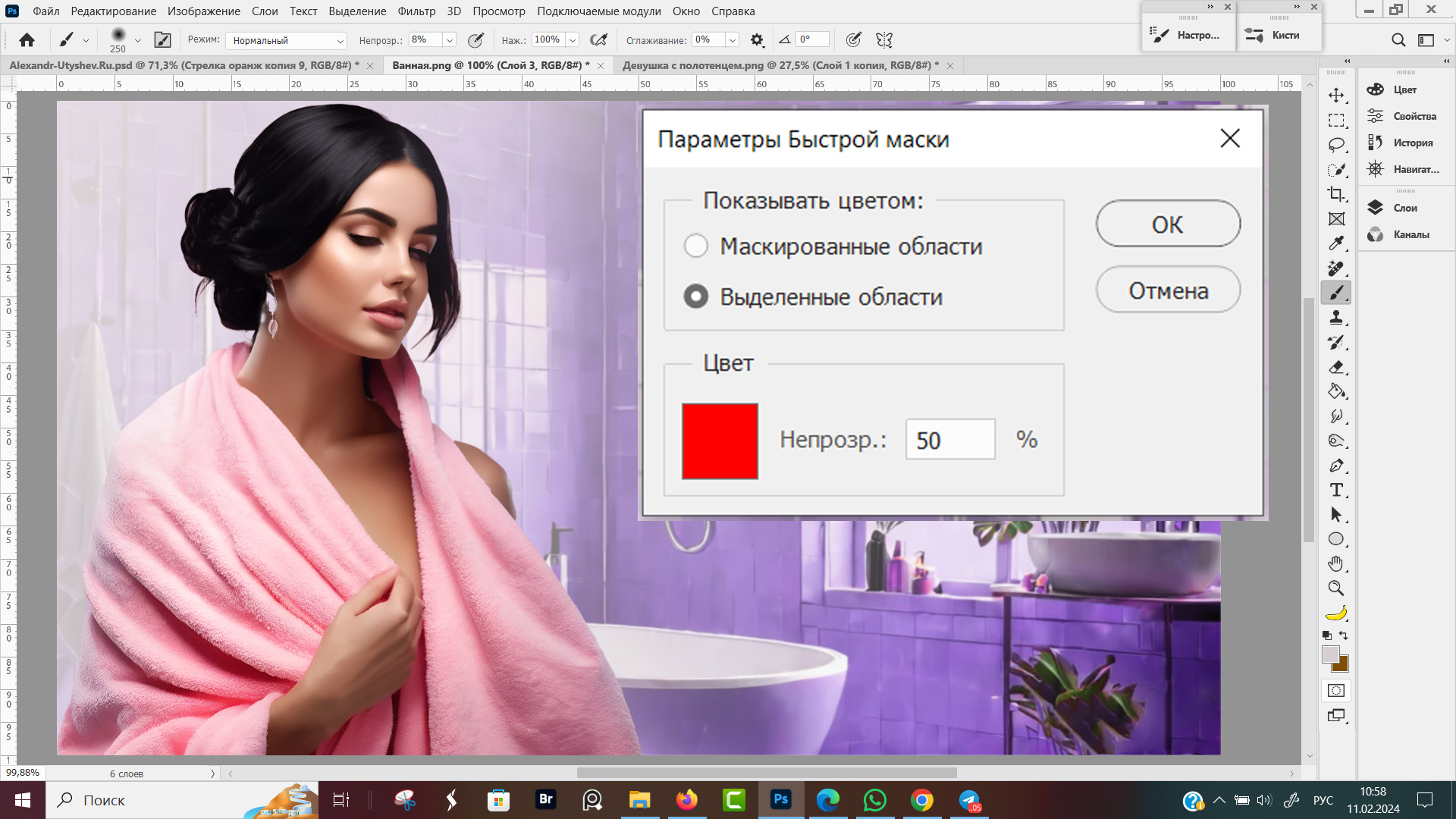
✅ Быстрая маска
✅ Обтравочная маска (Clipping mask)
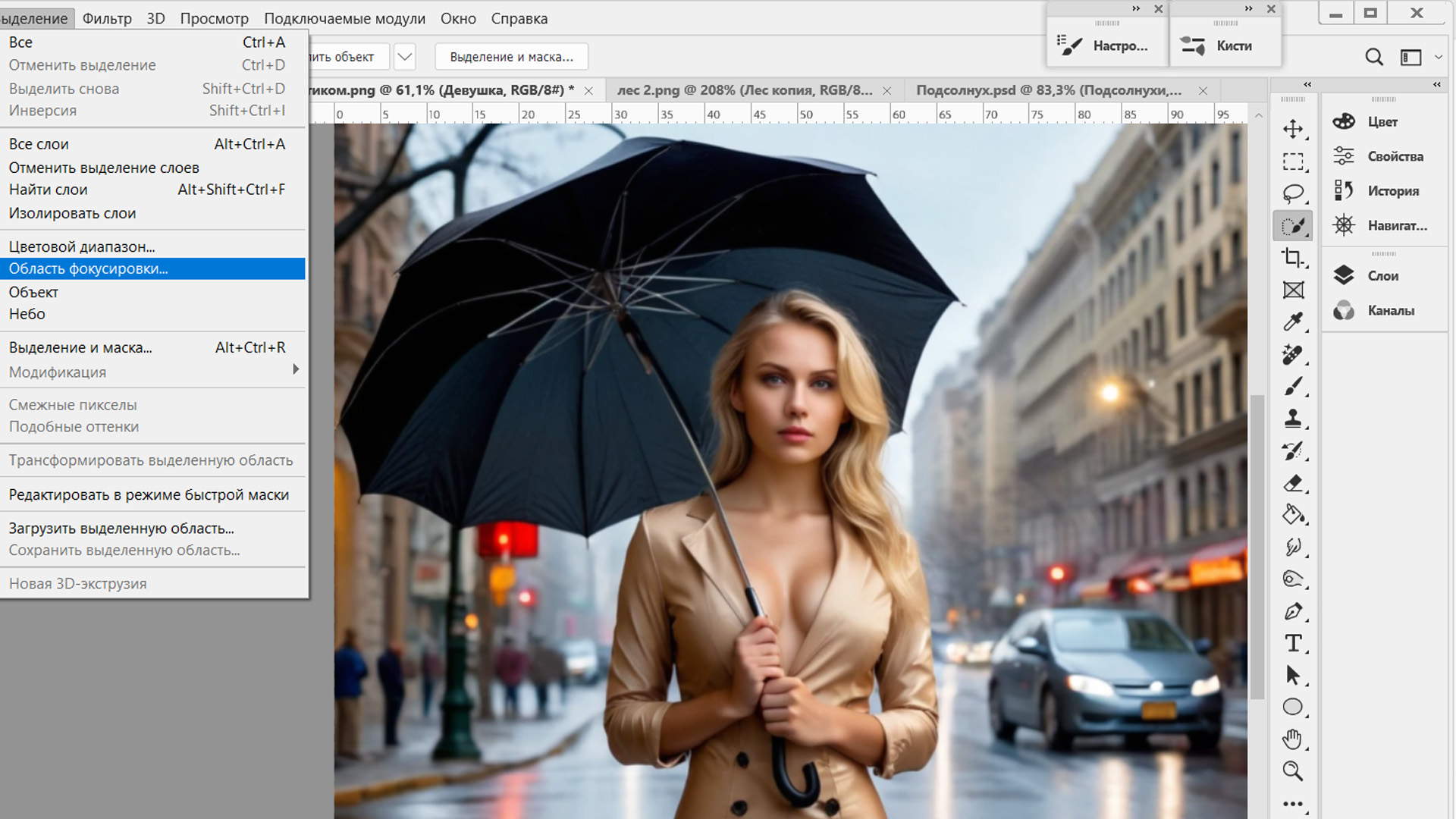
✅ Область фокусировки
✅ Цветовой диапазон
✅ Выделение объектов
✅ Волшебная палочка
✅ Быстрое выделение





















Оставить комментарий