В этом уроке мы разберемся, как работают инструменты выделения в Фотошопе: "Прямоугольная область", "Овальная область", "Горизонтальная строка", "Вертикальная строка" и базовые настройки для всех инструментов из группы выделения.
Разобравшись с принципами работы выделения прямоугольной области, вы легко освоите все остальные инструменты выделения..
Все картинки кликабельны и увеличиваются в полноформатный размер при клике мышкой. Пользуйтесь этой функцией, чтоб лучше рассмотреть настройки. Если у кого останутся вопросы, спрашивайте в комментариях.
Прямоугольная область в Фотошопе
Само название говорит о том, что инструменты предназначены для того, чтоб выделить какую-либо область. Выделив область, мы сможем работать с ней отдельно от всего изображения, локально вносить корректировки не затрагивая общей картины.
С выделенной областью возможны следующие операции: копирование, удаление, коррекция цвета, коррекция света, изменение непрозрачности, перемещение в другое место и переместить в новый документ.
Выделенную область мы можем трансформировать, отображать по горизонтали и вертикали, кадрировать, менять масштаб, менять непрозрачность.
Представляете, какие возможности нам дают инструменты выделения для творчества и решения практических задач? В зависимости от способа работы, инструменты выделения в Фотошопе разделены на 3 стандартные группы, Таблица 1 – Инструменты выделения в Фотошопе.
| № | Группа | Инструменты |
|---|---|---|
| 1. | Инструменты выделения стандартной области. Используются для выделения геометрически правильной формы. Горячая клавиша, M | Прямоугольная область; Овальная область; Горизонтальная строка; Вертикальная строка. |
| 2. | Инструменты выделения "Лассо", используются для выделения произвольной формы. Горячая клавиша, L | Лассо; Прямолинейное Лассо; Магнитное Лассо; |
| 3. | Инструмент "Выделение объектов", для выделения объектов произвольной формы с четкими контрастными границами. Горячая клавиша, W | *Выделение объектов; Быстрое выделение; Волшебная палочка; |
*инструмент выделение объектов появился в последних версиях фотошопа, остальные инструменты работают во всех версиях одинаково. Скрины сделаны на примере программы Adobe Photoshop 2023.
По умолчанию Панель инструментов находится с левого края рабочей области, я ее мышкой перетащил к правому краю. Так удобнее работать - меньше движений мышкой между панелью слоев и панелью инструментов, двумя основными панелями.
Инструменты выделения находятся на панели инструментов, практически в самом верху, под инструментом "Перемещение", Рисунок 1 "Инструменты выделения в Фотошопе".
- Прямоугольная область,
Овальная область,
Горизонтальная строка,
Вертикальная строка; - Лассо,
Прямолинейной лассо,
Магнитное лассо; - Выделение объектов,
Быстрое выделение,
Волшебная палочка.
В старых версиях Adobe Photoshop только быстрое выделение и волшебная палочка.
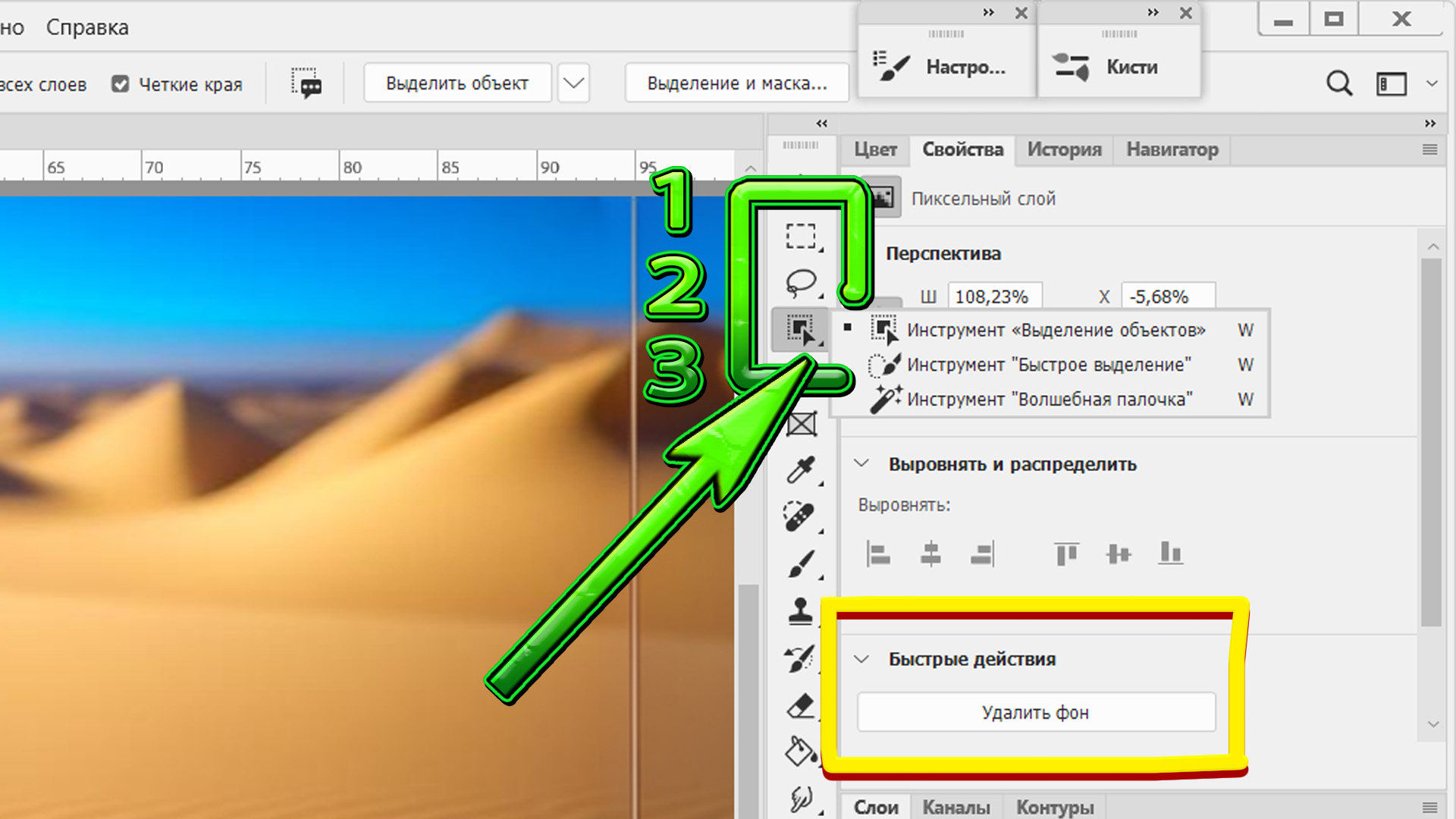
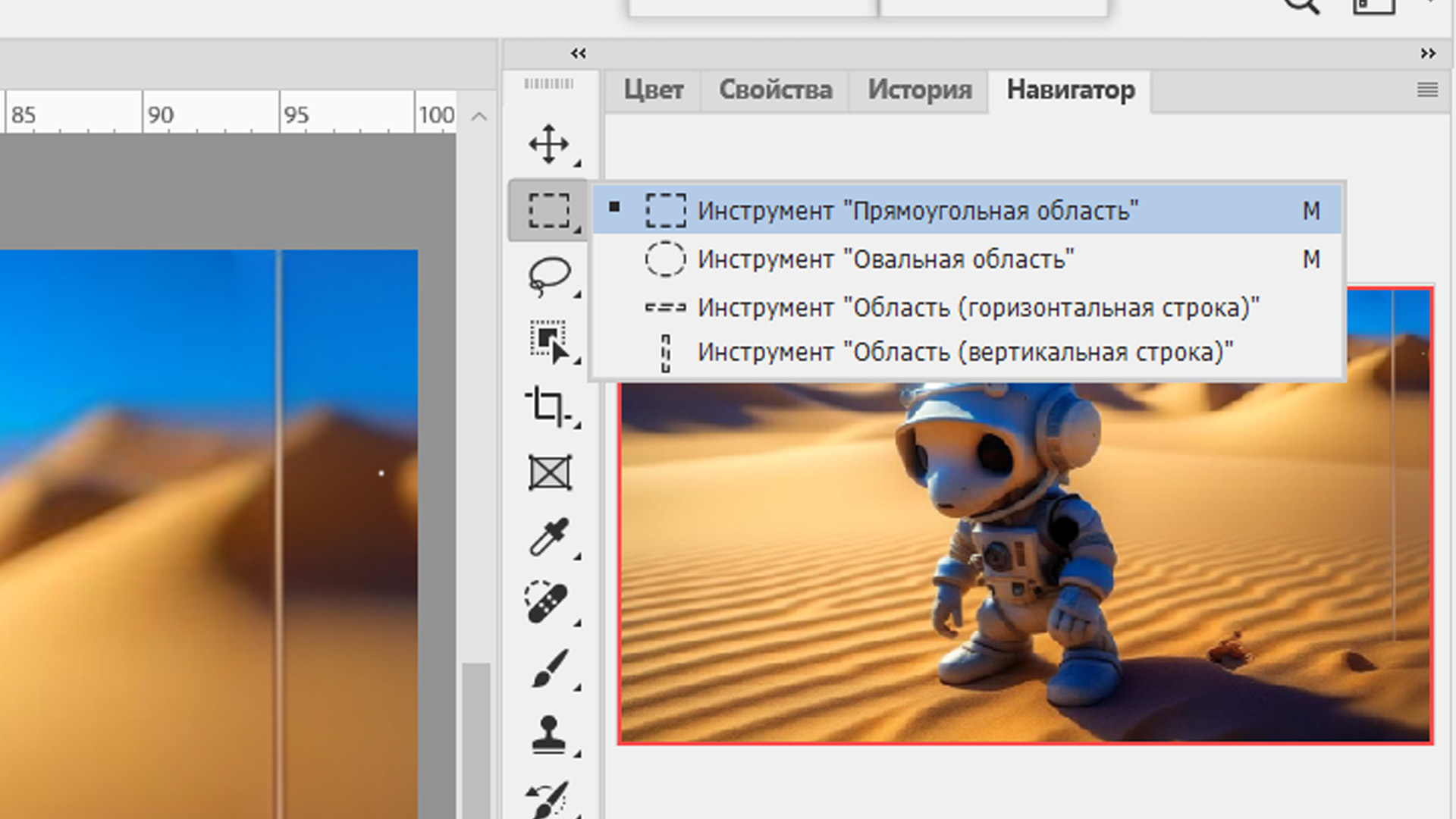
 Рисунок 1 "Инструменты выделения в Фотошопе"
Рисунок 1 "Инструменты выделения в Фотошопе"
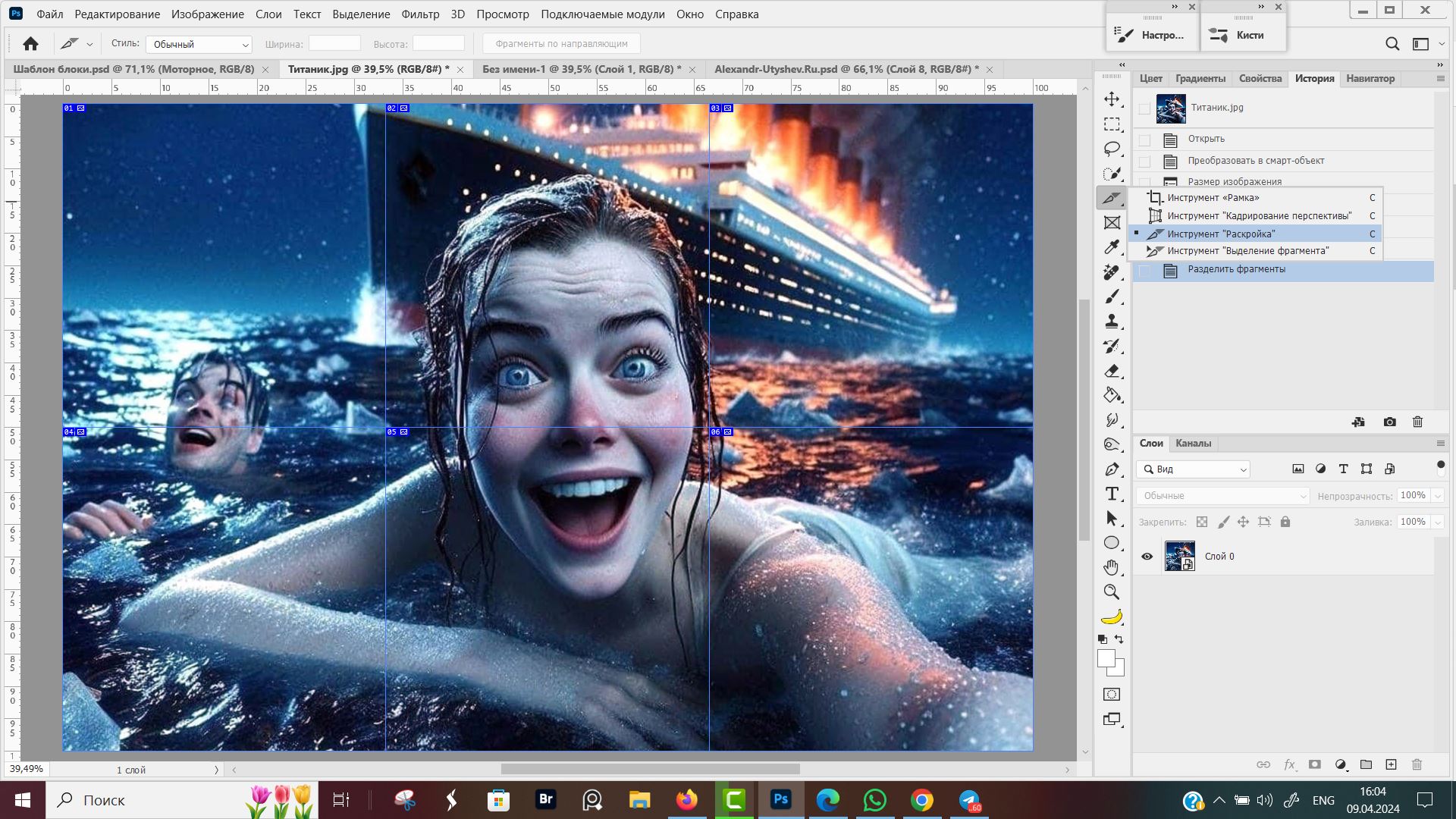
В нижнем правом углу каждой иконки есть маленький черный треугольник, если по нему кликнуть левой кнопкой мыши, появляется разворачивающее меню, в котором отображены все инструменты выделения входящие в группу.
При клике по иконке левой кнопкой мыши выбирается инструмент, который был использован последним в группе.
При клике правой кнопкой мыши по иконке инструмента, всегда появляется разворачивающее меню и не нужно пытаться попасть мышкой в маленький треугольник. Запомните этот лайфхак.
Выбранный инструмент на панели выделяется квадратом серого цвета и внутри подгруппы инструментов, выделяется маленьким черным квадратом перед названием инструмента. На рисунке 1 "Инструменты выделения в Фотошопе" у нас выбран Инструмент "Выделение предметов".
Горячие клавиши для работы с выделением области
| Клавиатурное сокращение | Действие |
|---|---|
| Ctrl + D | Отменить выделение |
| Ctrl + Shift + D | Повторить выделение |
| Shift + Ctrl + I | Инвертировать выделенную область |
| Alt + Ctrl + R | Выделение и маска |
| Ctrl + A | Выделить изображение целиком, полностью |
| Ctrl + C | Скопировать выделенную область (Поместить в буфер обмена) |
| Ctrl + X | Вырезать выделенную область |
| Ctrl + V | Вставить выделенную область |
| Ctrl + J | Скопировать выделенную область на новый слой |
| Ctrl + T | Трансформировать выделенную область |
| Alt + Backspace | Залить выделенную область цветом переднего плана |
У новичков бывают случаи, когда попользовались инструментами выделения (волшебная палочка, цветовой диапазон), затем переключились на инструмент кисть, а она нигде не хочет рисовать.
Нажмите клавиши Ctrl+D, возможно, у вас где-то осталось малюсенькое выделение, которое не позволяет работать другим инструментам за пределами выделенной области.
Скопированную область из буфера обмена можно вставить в другой документ, открытый в фотошопе и в любую другую графическую программу (например, адобе иллюстратор) или в текстовый редактор (например, майкрософт ворд).
Режимы выделения области
Сперва расскажу про общие настройки для всех инструментов выделения. Если не обращать внимания какой режим выделения у вас включен, могут происходить не понятные вещи, вместо выделения нужной вам области.
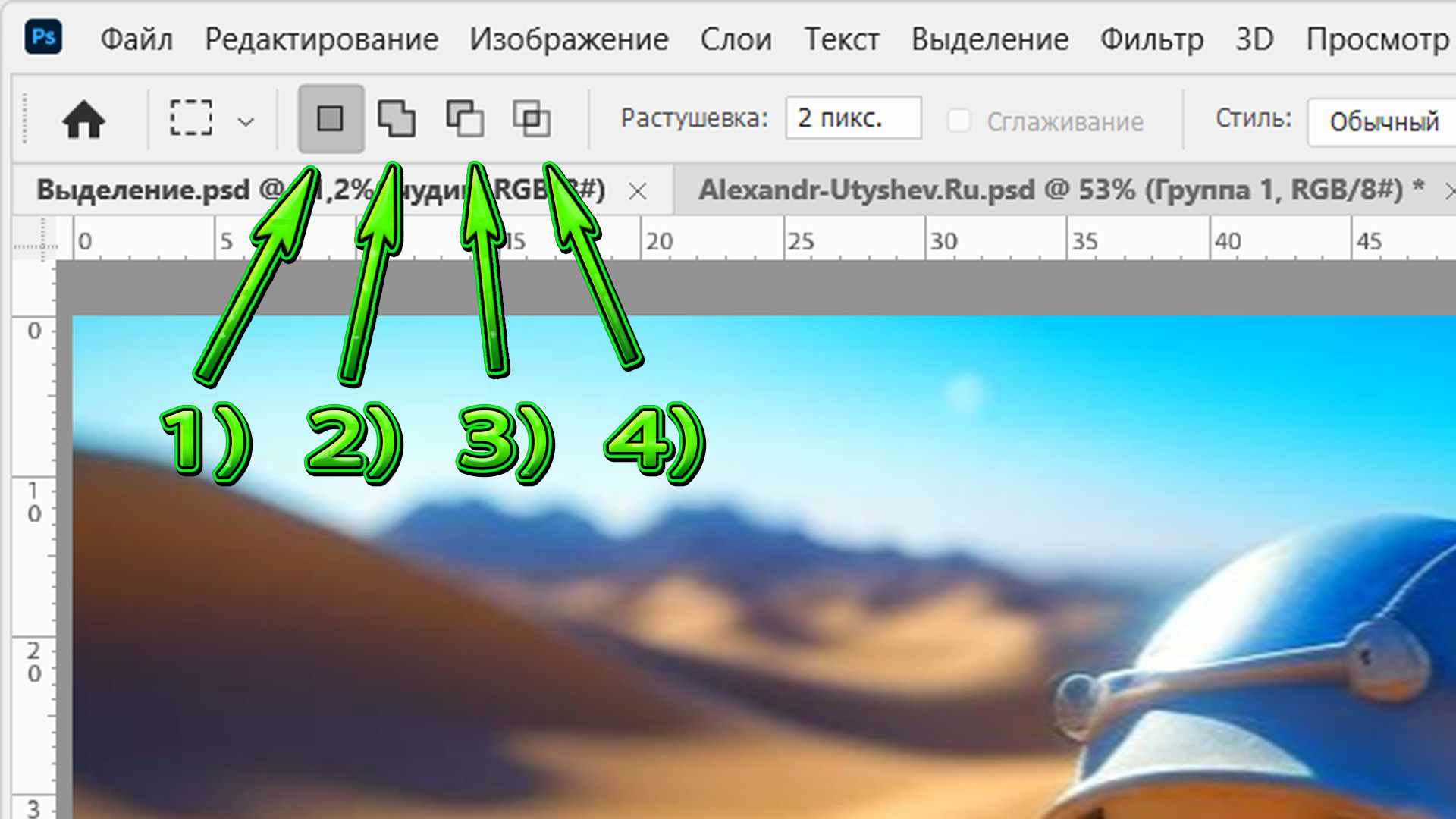
В командной строке меню показывается выбранный инструмент, у нас сейчас выбрана прямоугольная область. Дальше идут четыре иконки из квадратиков.
Переключаясь между иконками мы можем редактировать уже существующую выделенную область. Активная иконка выделяется по контуру серым цветом, Рисунок 2 "Настройка области выделения".
- Новая выделенная область, обозначена серым квадратом. В этом режиме всегда будет создаваться новое выделение, а уже выделенная область исчезать.
- Добавить к выделенной области. Иконка в форме двух слившихся квадратиков, когда мы отпустили мышку и сделали новое выделение, выделенные области сливаются в одну.
Используется функция когда что-то нужно добавить, к уже выделенной области.
Для включения режима достаточно удерживать нажатой клавишу Shift, под курсором появляется знак плюс. - Вычитание из выделенной области, иконка в форме квадратиков, где верхний квадрат частично перекрывает нижний.
- Пересечение с выделенной областью, иконка в виде двух квадратиков, у которых общий угол. Площадь, которая окажется общей для двух квадратиков и есть итоговый результат выделения.
 Рисунок 2 "Настройка области выделения"
Рисунок 2 "Настройка области выделения"
Новая область
Выбираем инструмент выделения "Прямоугольная область", в командной строке кликаем на иконку "Новая область" и зажав левую кнопку мыши начинаем тянуть курсор, пока не перекроем область, которую хотим выделить.
Курсор приобретает форму черно-белого перекрестия и тянет за собой черно-белую линию. Под курсором отображаются текущие координаты курсора, относительно нашей линейки и начала координат в верхнем левом углу изображения (см. урок линейка в фотошопе).
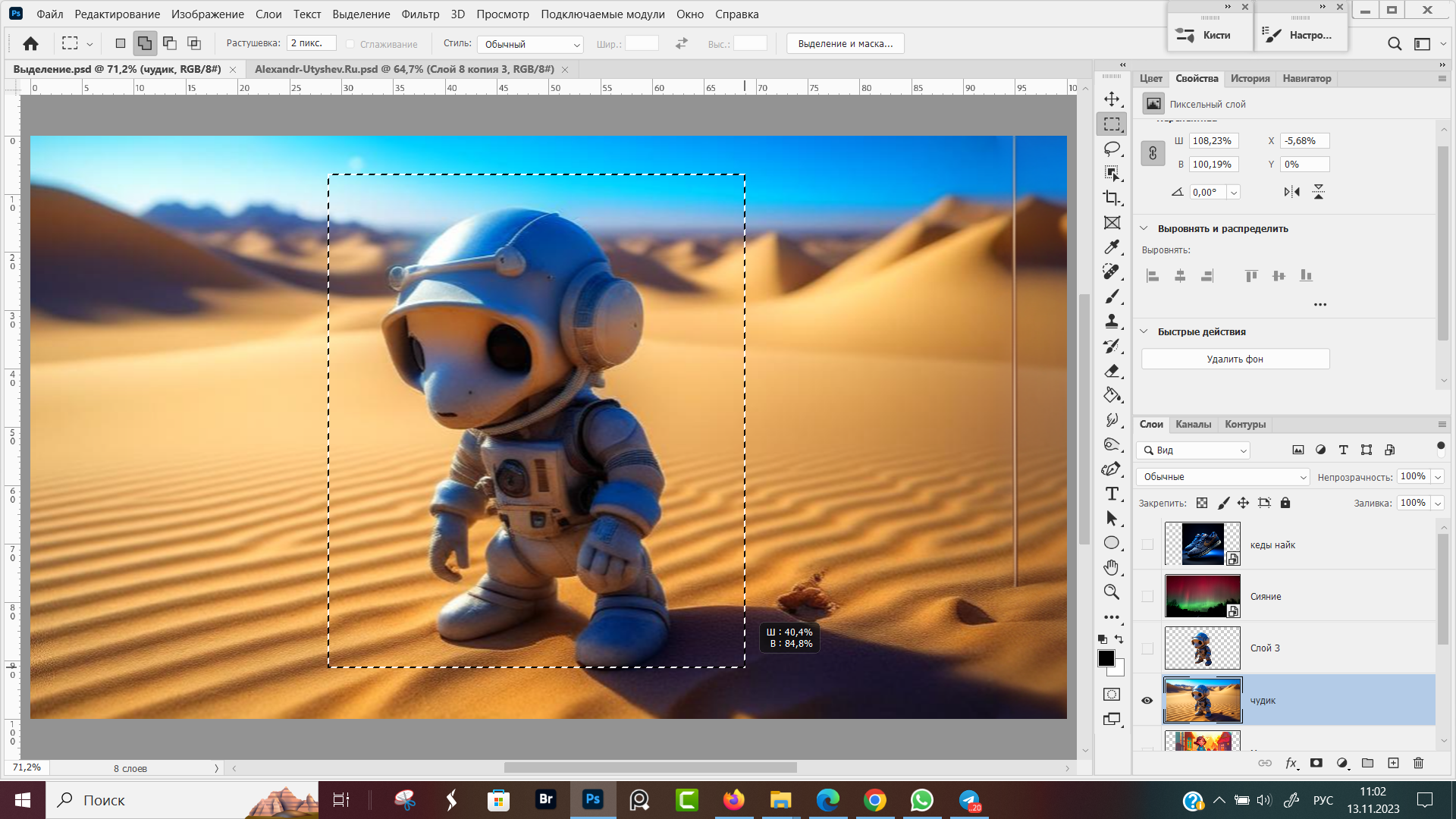
 Рисунок 3 "Прямоугольное выделение в Фотошопе"
Рисунок 3 "Прямоугольное выделение в Фотошопе"
После того, как мы отпускаем левую кнопку мыши, выделение области прекращается. О том, что область выделена, нам говорит пунктирная черно-белая замкнутая линия. Такая линия в Photoshop называется марширующие муравьи, Рисунок 3 "Прямоугольное выделение в Фотошопе".
Теперь выделенную область можно переместить, трансформировать, отобразить по горизонтали и вертикали, копировать на новый слой, копировать в новый документ, удалить и проводить с выделенной областью локальную цветокоррекцию.
Добавление к выделенной области
На рисунке 3 "Прямоугольное выделение в Фотошопе", мы выделили главного персонажа, теперь хотим добавить к выделению тень от персонажа, чтоб персонаж и тень находились на одной выделенной области.
Для этого, я левой кнопкой мышки выбираю команду добавить область (Рисунок 2 "Настройка области выделения"), либо одновременно удерживая нажатой клавишу Shift и левую кнопку мыши, обвожу область, которую нужно добавить, Рисунок 4 "Добавить к выделенной области".
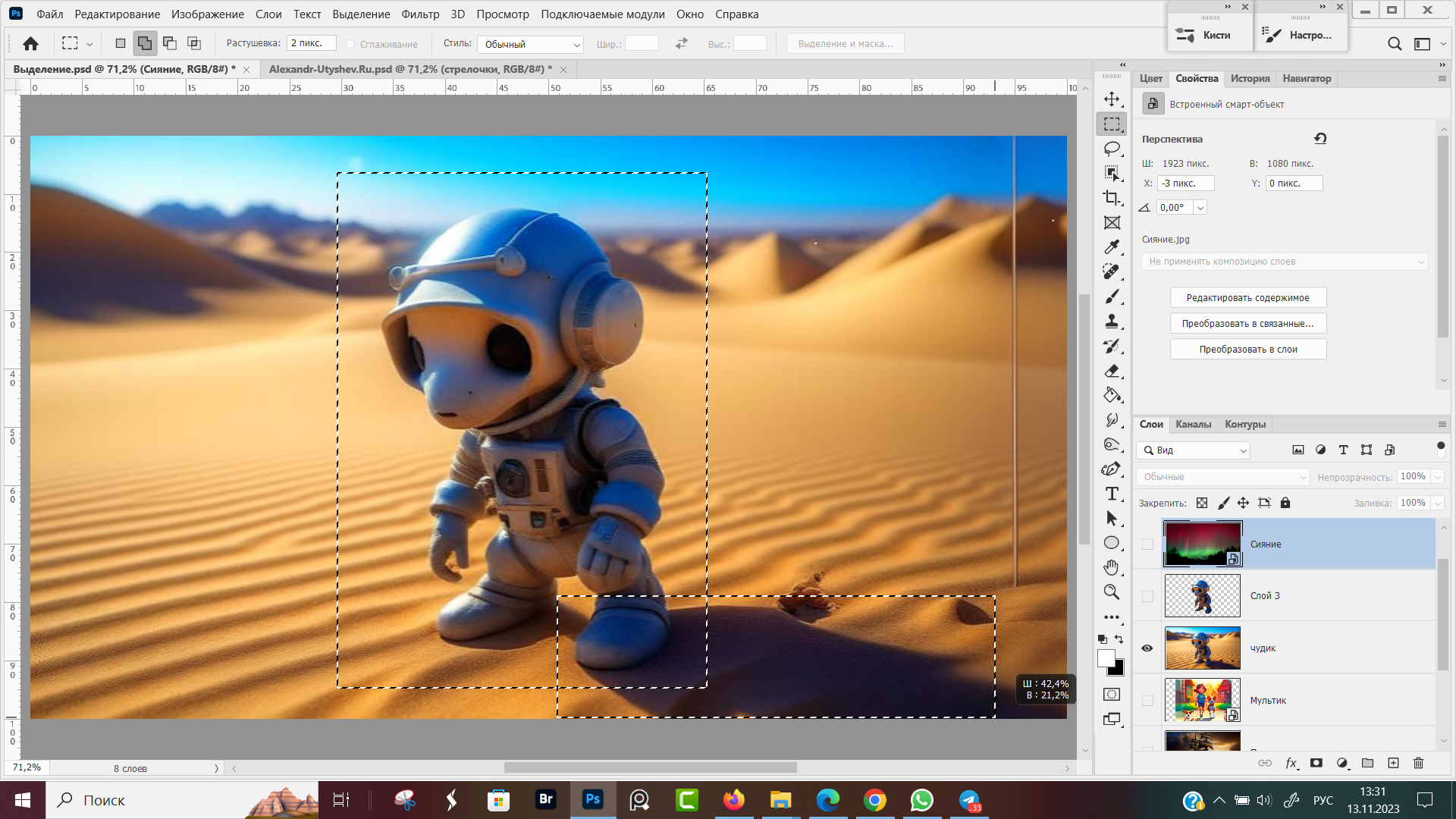
 Рисунок 4 "Добавить к выделенной области"
Рисунок 4 "Добавить к выделенной области"
Пока держим левую кнопку мыши нажатой, мы видим два прямоугольника, который выделили первым и второй, который хотим добавить. После того как отпустим мышку, будет виден только внешний контур, общий для обоих выделений, Рисунок 4.1 "Добавление к выделенной области".
 Рисунок 4.1 "Добавление к выделенной области"
Рисунок 4.1 "Добавление к выделенной области"
Для того, чтобы добавить новую область она не обязательно должна пересекаться с уже выделенной и может находиться в любом другом месте рабочего пространства, Рисунок 4.2 "Варианты добавления к выделенной области".
 Рисунок 4.2 "Варианты добавления к выделенной области"
Рисунок 4.2 "Варианты добавления к выделенной области"
Сейчас создадим корректирующий слой, для примера это будет Цветовой тон/Насыщенность. Подвигаю ползунки и воздействие корректирующего слоя проявляется только на выделенной области, Рисунок 5 "Коррекция выделенной области".
 Рисунок 5 "Коррекция выделенной области"
Рисунок 5 "Коррекция выделенной области"
В практической работе можно выделить глаза, для того, чтоб поменять их цвет или выделить только обувь, чтоб сделать ее темнее.
Команда Инверсия, горячие клавиши Ctrl+Shift+I, меняют местами выделенную область с невыделенной. После инвертирования наши прямоугольники оказались наоборот, не выделенными и корректирующий слой на них не воздействует. Запомните это сочетание, Ctrl+Shift+I, потом еще много раз пригодится, Рисунок 6 "Инверсия выделения в Фотошопе".
 Рисунок 6 "Инверсия выделения в Фотошопе"
Рисунок 6 "Инверсия выделения в Фотошопе"
Вычитание из выделенной области
Если что-то выделилось у нас лишнее, и с какого-то фрагмента изображения нужно снять выделение, удерживаем зажатой кнопку Alt, либо мышкой переключаем в командной строке на опцию "Вычитание из выделенной области", см. Рисунок 2, иконка 3.
Область, которую обводим для вычитания обязательно должна иметь пересечения с ранее выделенной областью, Рисунок 7 "Вычитание из выделенной области".
Для примера вычтем область из выделенной в предыдущем примере. Кликаем по иконке 3, Рисунок 2 "Настройка областей выделения" и проводим мышкой новый прямоугольник, поверх имеющейся выделенной области, Рисунок 7 "Вычитание из выделенной области".
 Рисунок 7 "Вычитание из выделенной области"
Рисунок 7 "Вычитание из выделенной области"
После того как мы отпустим копку мыши, в рабочем документе исчезнет часть ранее выделенных фрагментов, которые мы повторно выделили в режиме вычитания, Рисунок 7.1 "Вычитание выделенной области".
 Рисунок 7.1 "Вычитание выделенной области"
Рисунок 7.1 "Вычитание выделенной области"
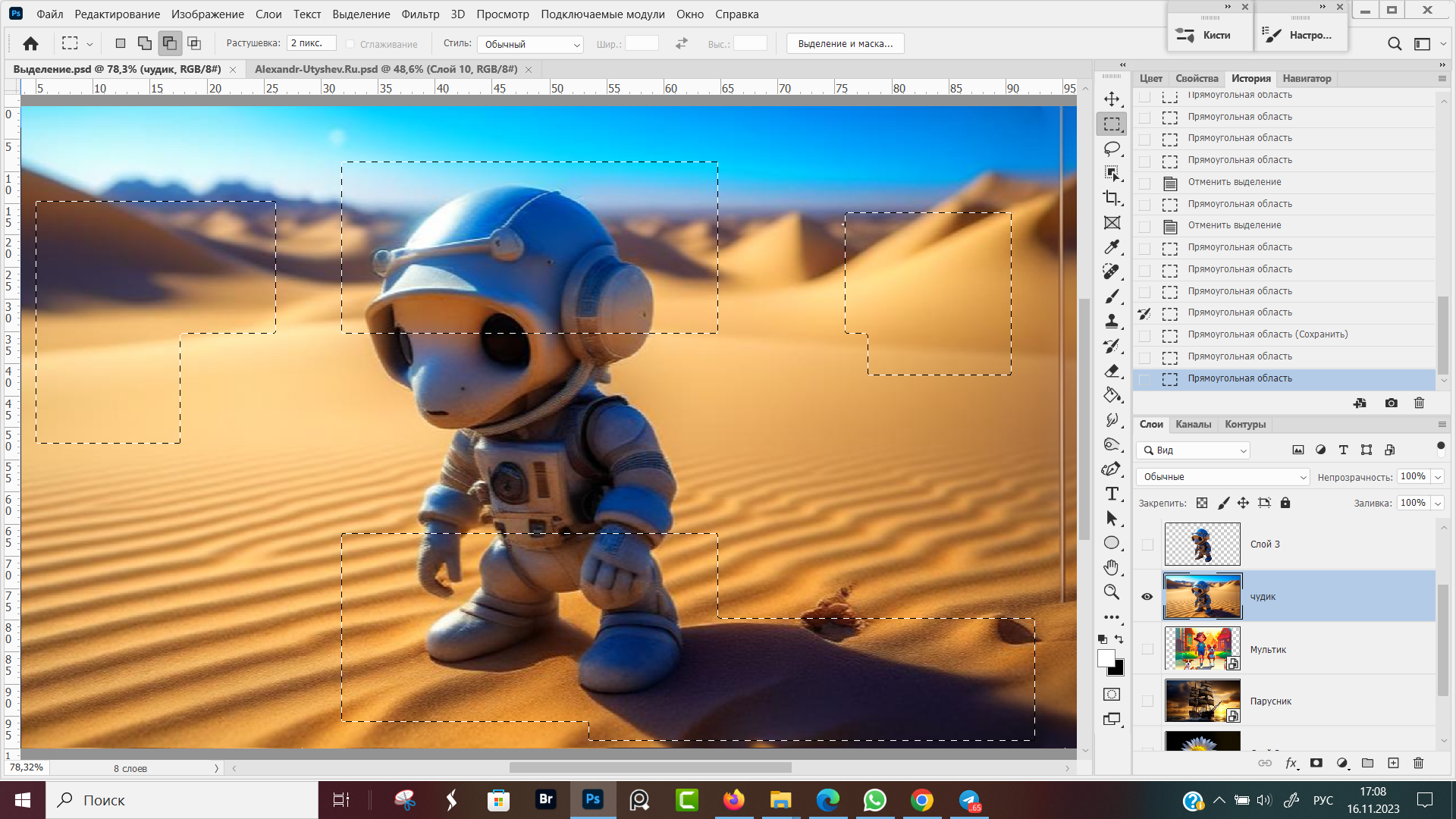
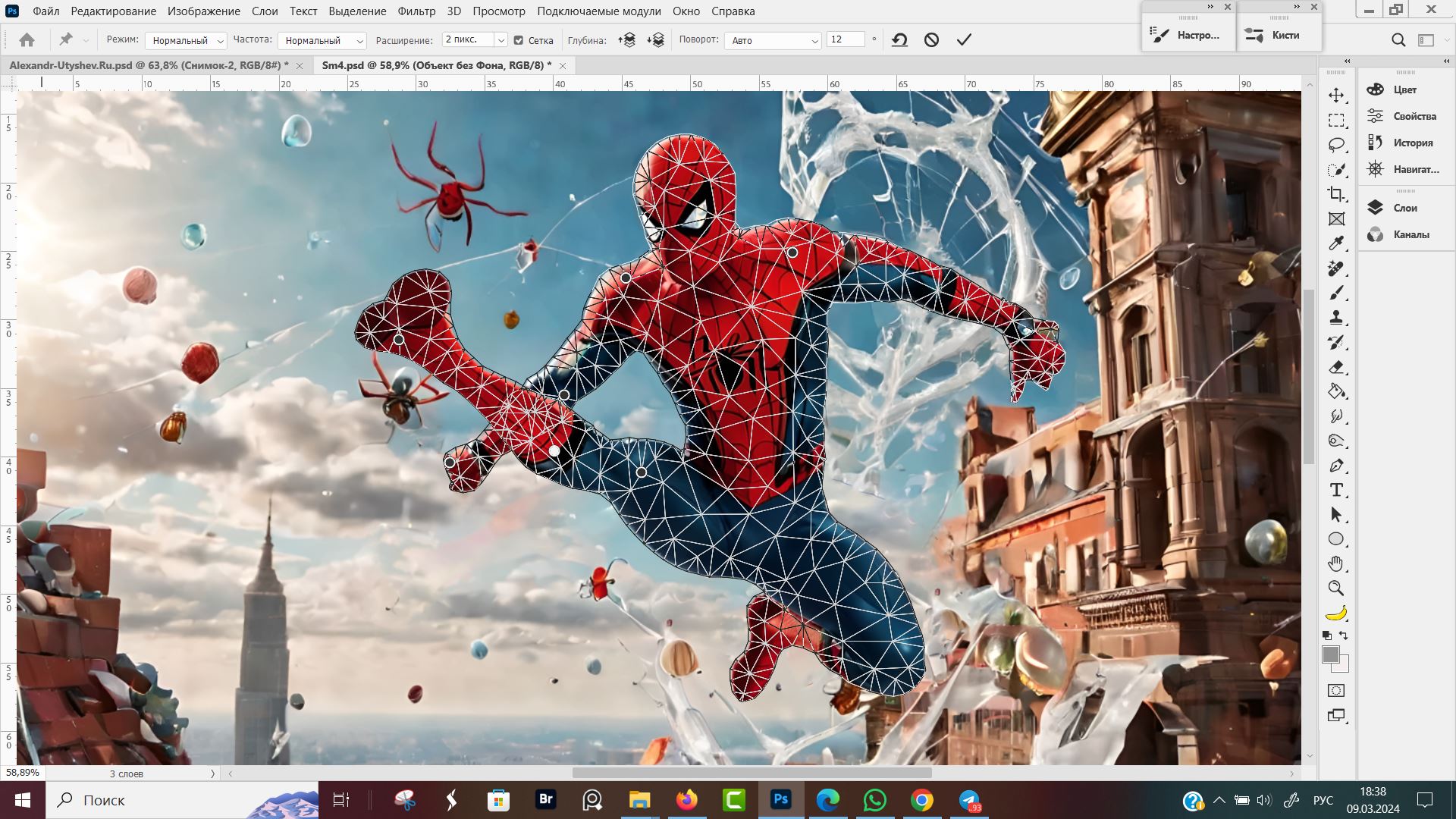
Теперь перейдем к практическому примеру. Есть техническое задание: выделить пустынного человека и отправить его на Север. Выделяем человека быстрым выделением и алгоритмы фотошопа сработали так, что кроме персонажа оказалась выделенной его тень, Рисунок 8 "Быстрое выделение объекта".
 Рисунок 8 "Быстрое выделение объекта"
Рисунок 8 "Быстрое выделение объекта"
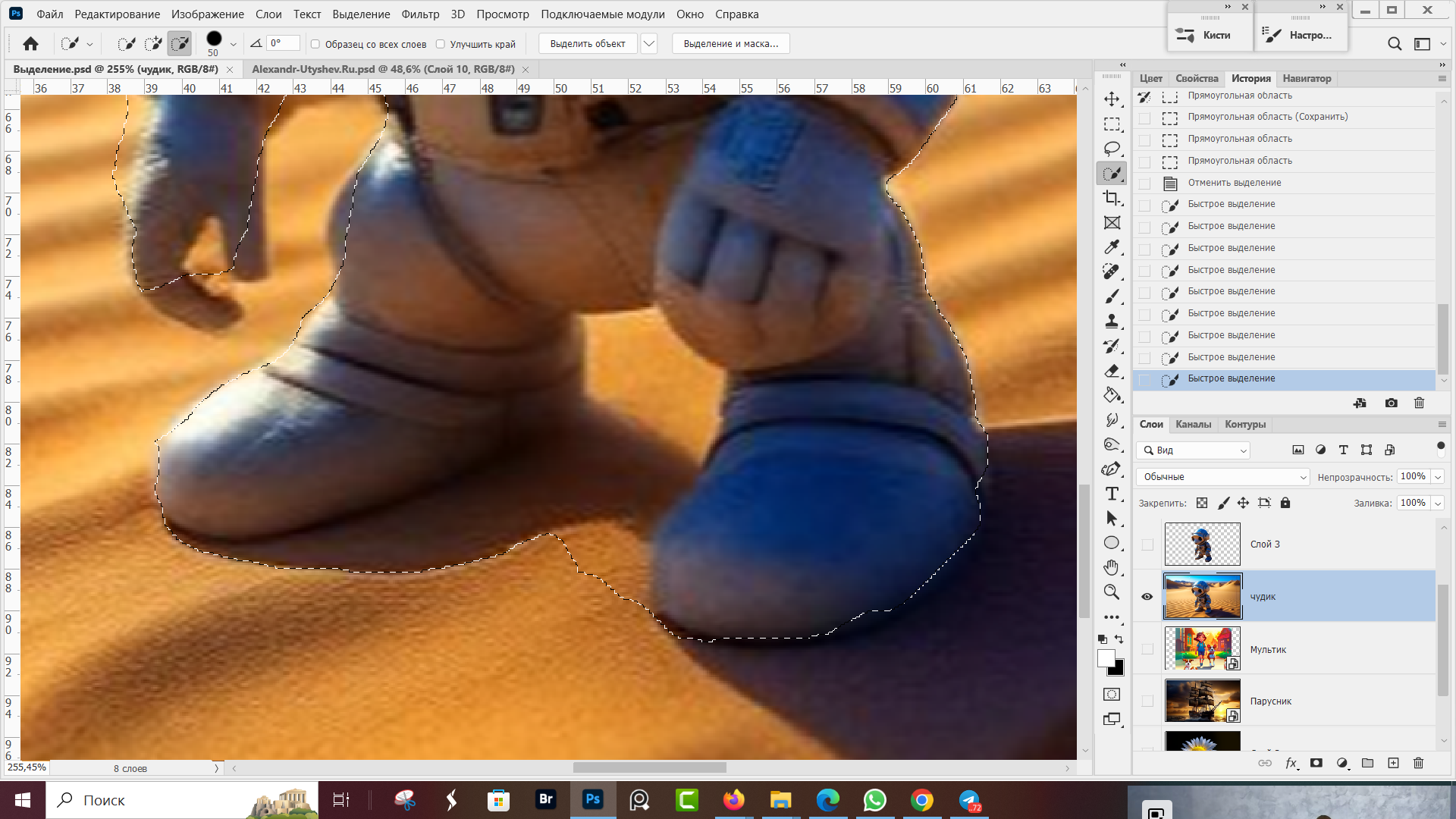
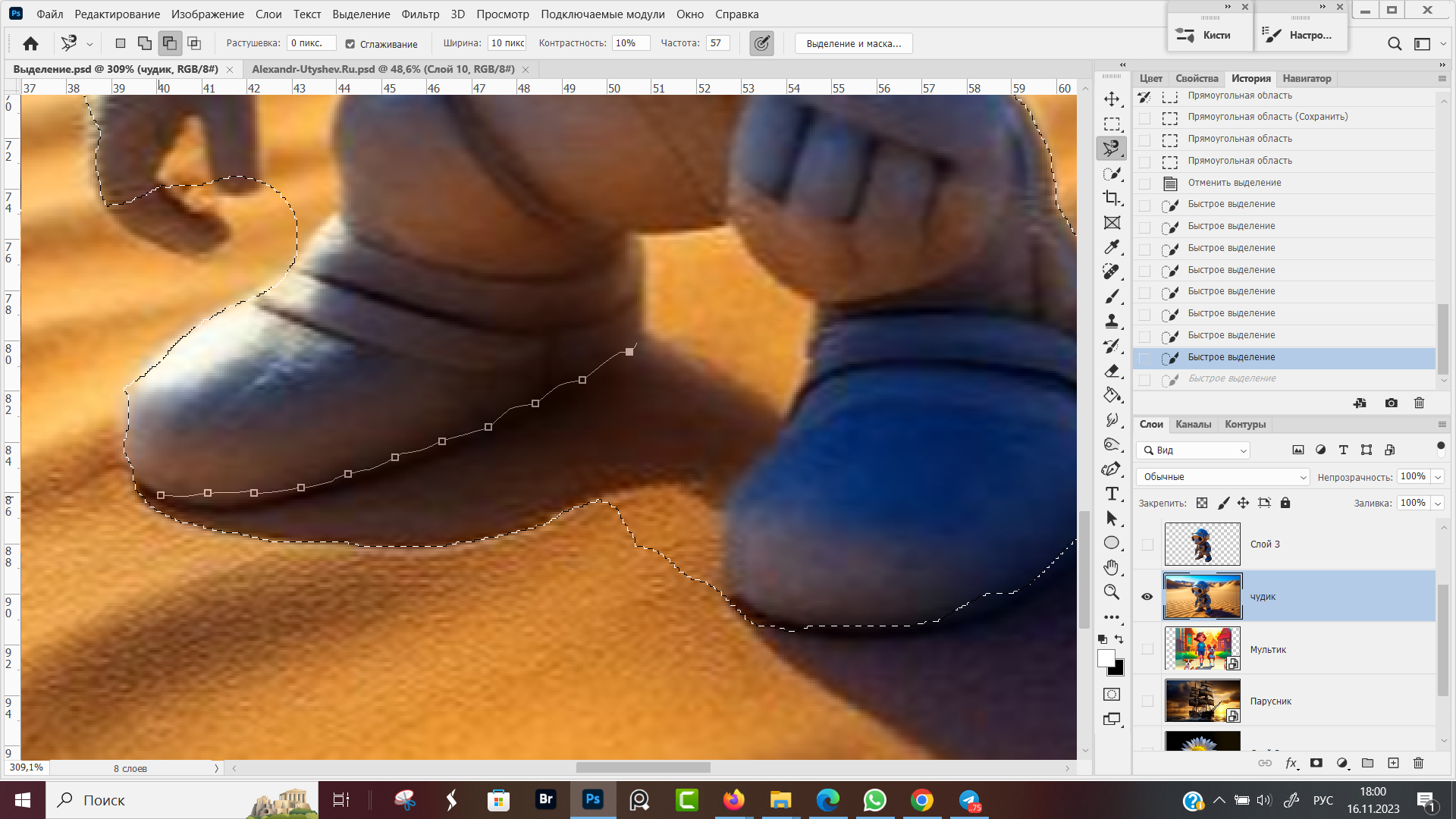
Дальше я беру инструмент магнитное лассо и в режиме вычитания обвожу область, которая не нужна и ошибочно попала в выделение, Рисунок 9 "Магнитное лассо, вычитание выделения".
 Рисунок 9 "Магнитное лассо вычитание выделения"
Рисунок 9 "Магнитное лассо вычитание выделения"
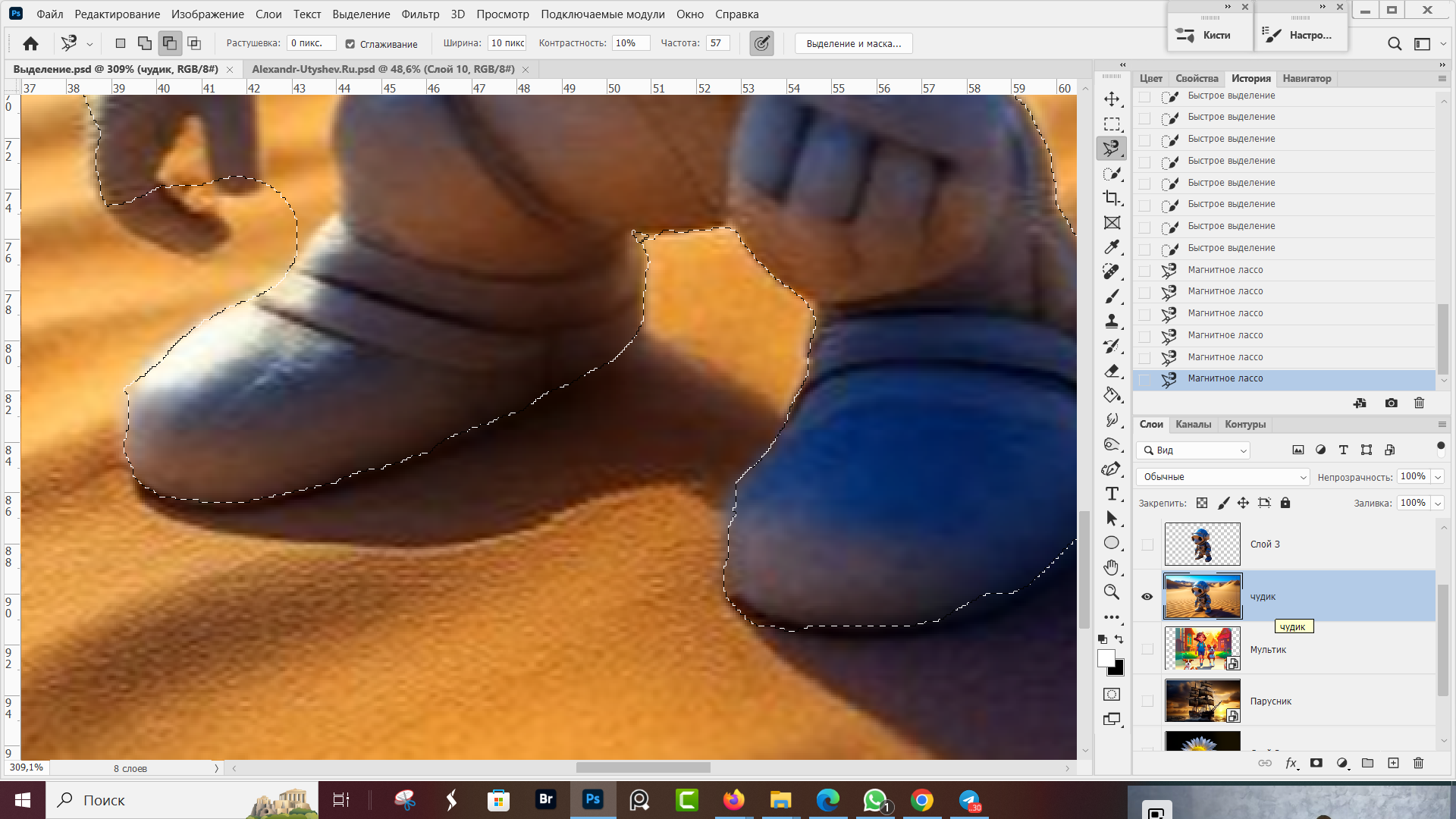
После того, как я закончил обводку магнитным лассо в режиме вычитания, тень и пространство между ногами больше не входят в выделенную область, Рисунок 9.1 "Вычитание выделенной области".
 Рисунок 9.1 "Вычитание выделенной области"
Рисунок 9.1 "Вычитание выделенной области"
Пересечение с выделенной областью
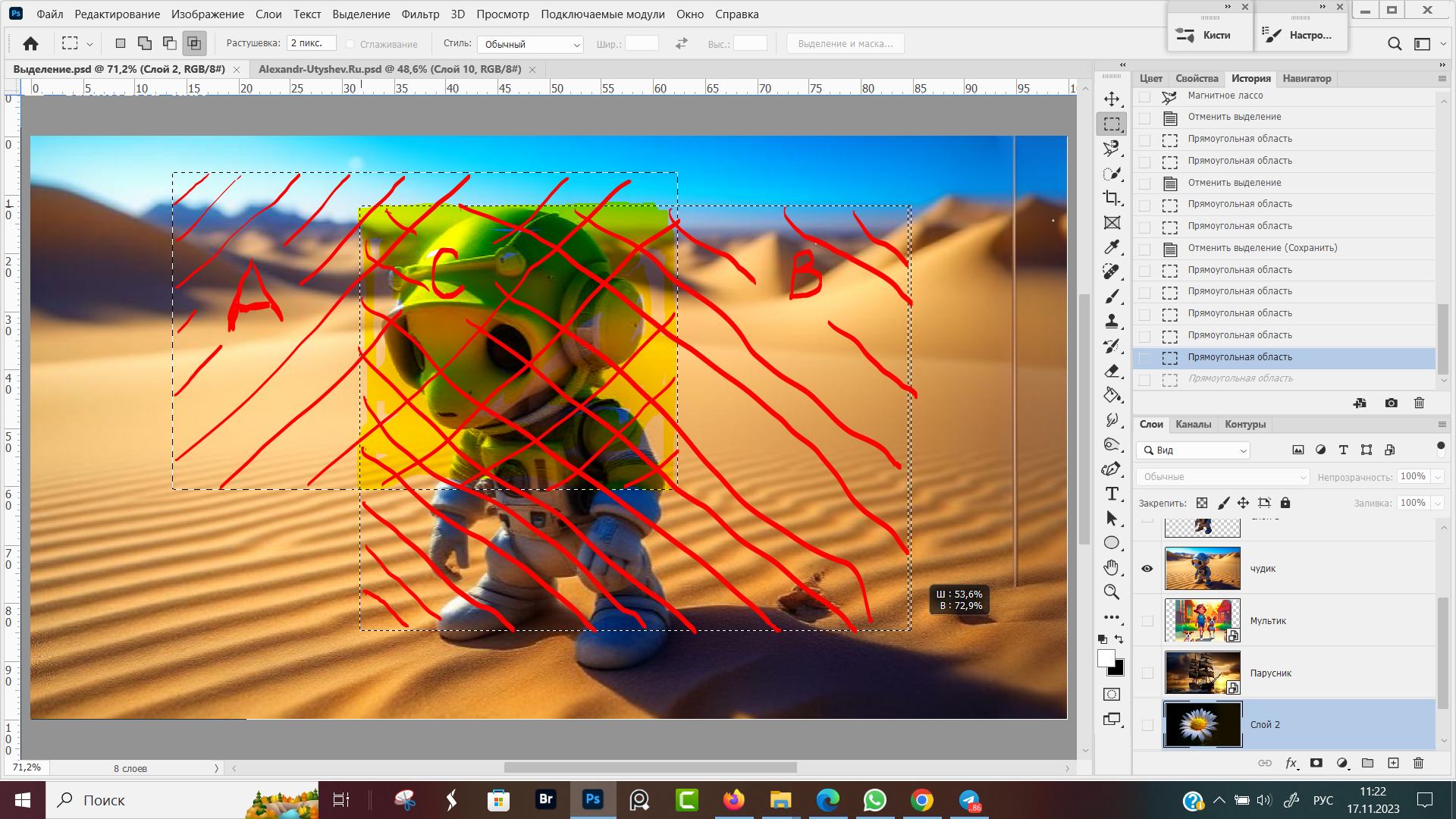
Алгоритм работы пересечения с выделенной областью объясню математическим языком. Есть множество "А", множество "В" и подмножество "С", которое одновременно входит в оба множества.
Подмножество "С" это точки пересечения множеств "А" и "В", Рисунок 10, "Пересечение с выделенной областью".
 Рисунок 10 "Пересечение с выделенной областью"
Рисунок 10 "Пересечение с выделенной областью"
В результате применения опции "Пересечение с выделенной областью" (рисунок 2, пункт 4) у нас останется выделенным только область, обозначенная как "С", которая общая для исходной выделенной области и области выделенной за второй подход, Рисунок 10.1 "Результат пересечения с выделенной областью".
 Рисунок 10.1 "Результат пересечения с выделенной областью"
Рисунок 10.1 "Результат пересечения с выделенной областью"
Естественно, в фотошопе буду только бегущие муравьи обозначать выделенные области и ни какой штриховки красного цвета не будет. Это я для наглядности заштриховал. Кстати, хорошее упражнение для того, чтоб приучить руку к графическому планшету.
Настройки выделения в командной строке: растушевка, стиль
В командной строке программы, при выборе инструментов из группы выделения, за иконками "добавление, вычитание, пересечение с выделенной областью" идут следующие настройки, Рисунок 11 "Параметры выделения"
- Растушевка, устанавливается в ручную. Меняет четкость и размытость границ выделенной области.
- Стиль — обычный, заданные пропорции, заданный размер.
 Рисунок 11 "Параметры выделения"
Рисунок 11 "Параметры выделения"
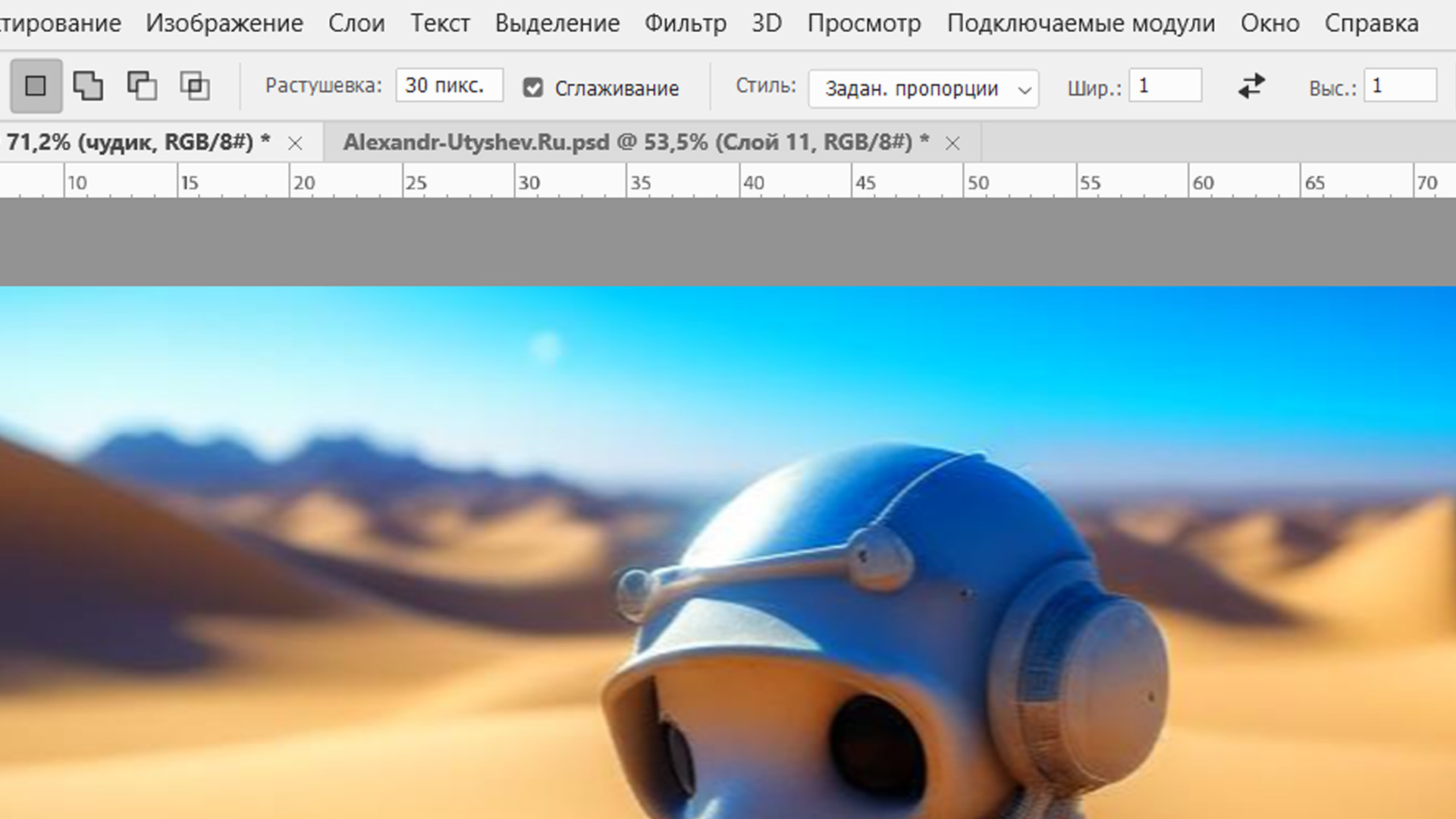
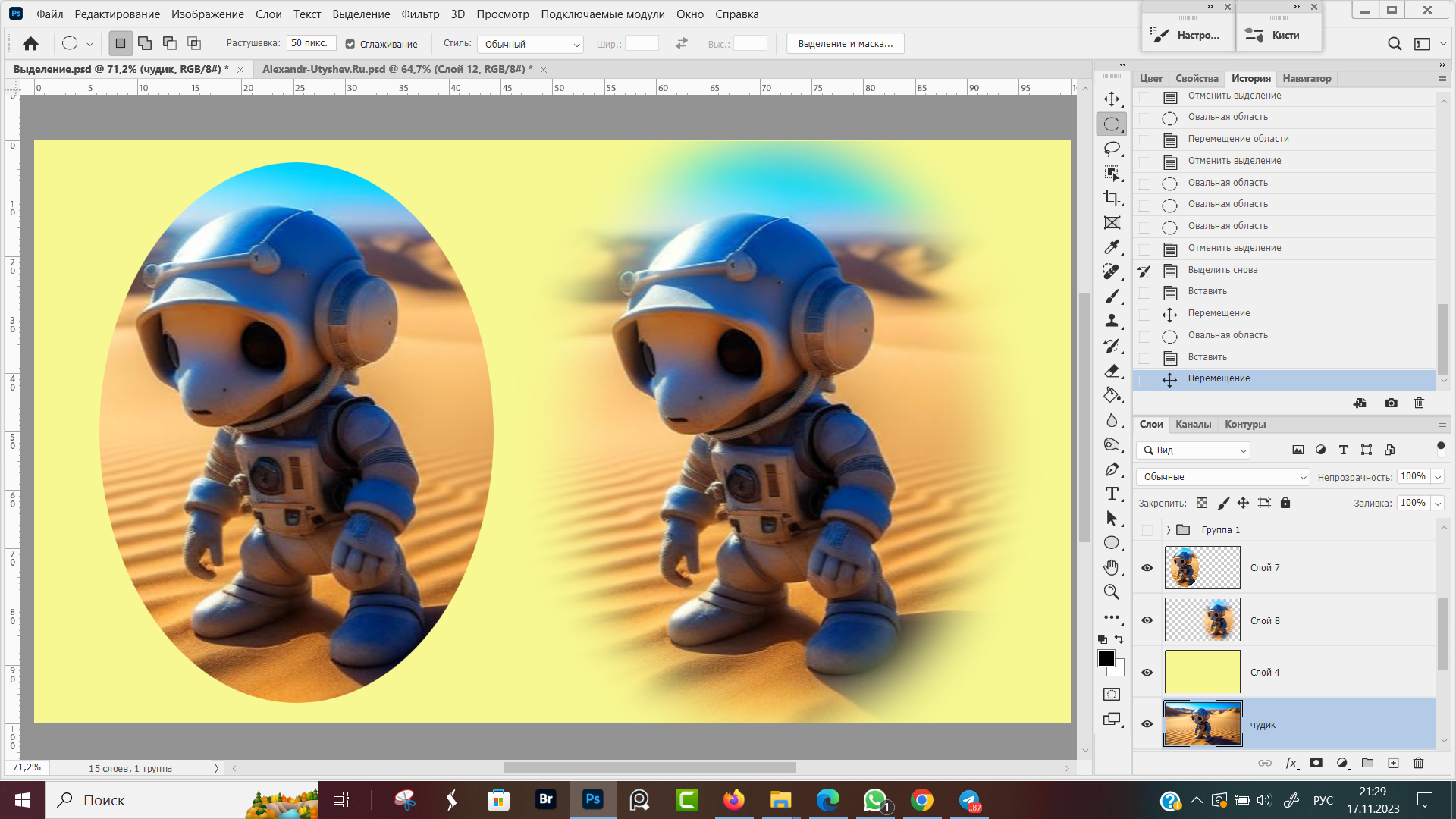
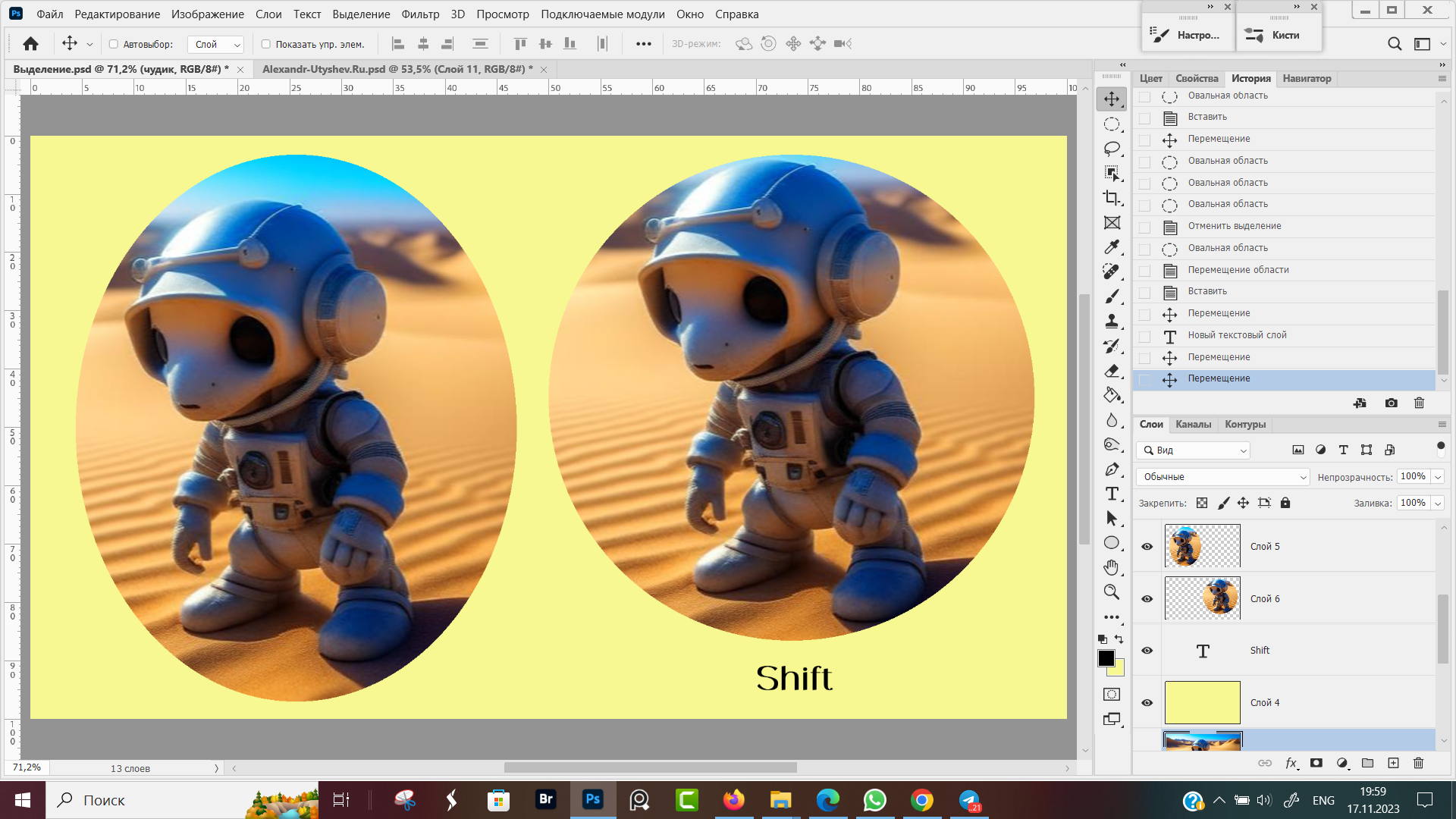
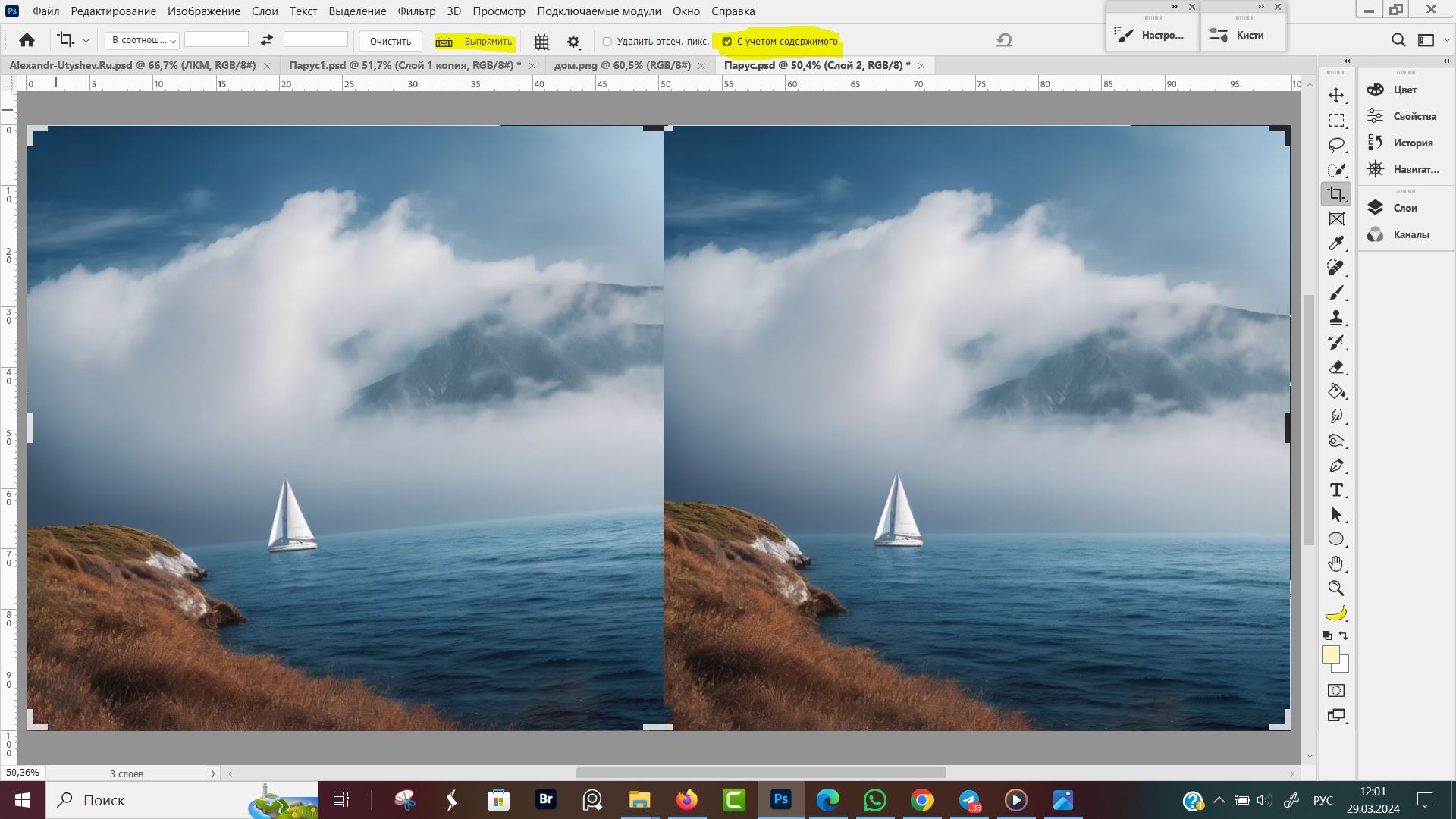
На Рисунке 12 "Растушевка выделения" слева выделение без растушевки, значение 0 пикселей и справа тоже самое выделение с растушевкой 50 пикселей. Оба варианта выделения скопированы на новый слой и размещены рядом друг с другом, для наглядности.
При значении растушевки 0 пикселей границы четкие, резкие. При растушевке 50 пикселей, границы области выделения плавно растворяются.
Чем больше значение в пикселях, тем сильнее размыты границы. Для того, чтоб поменять значение размытия, нужно левой кнопкой мыши кликнуть в окошко за словом "Растушевка" и с клавиатуры ввести числовое значение.
Диапазон растушевки меняется в пределах от 0,0 пикселей до 1000 пикселей.
 Рисунок 12 "Растушевка выделения"
Рисунок 12 "Растушевка выделения"
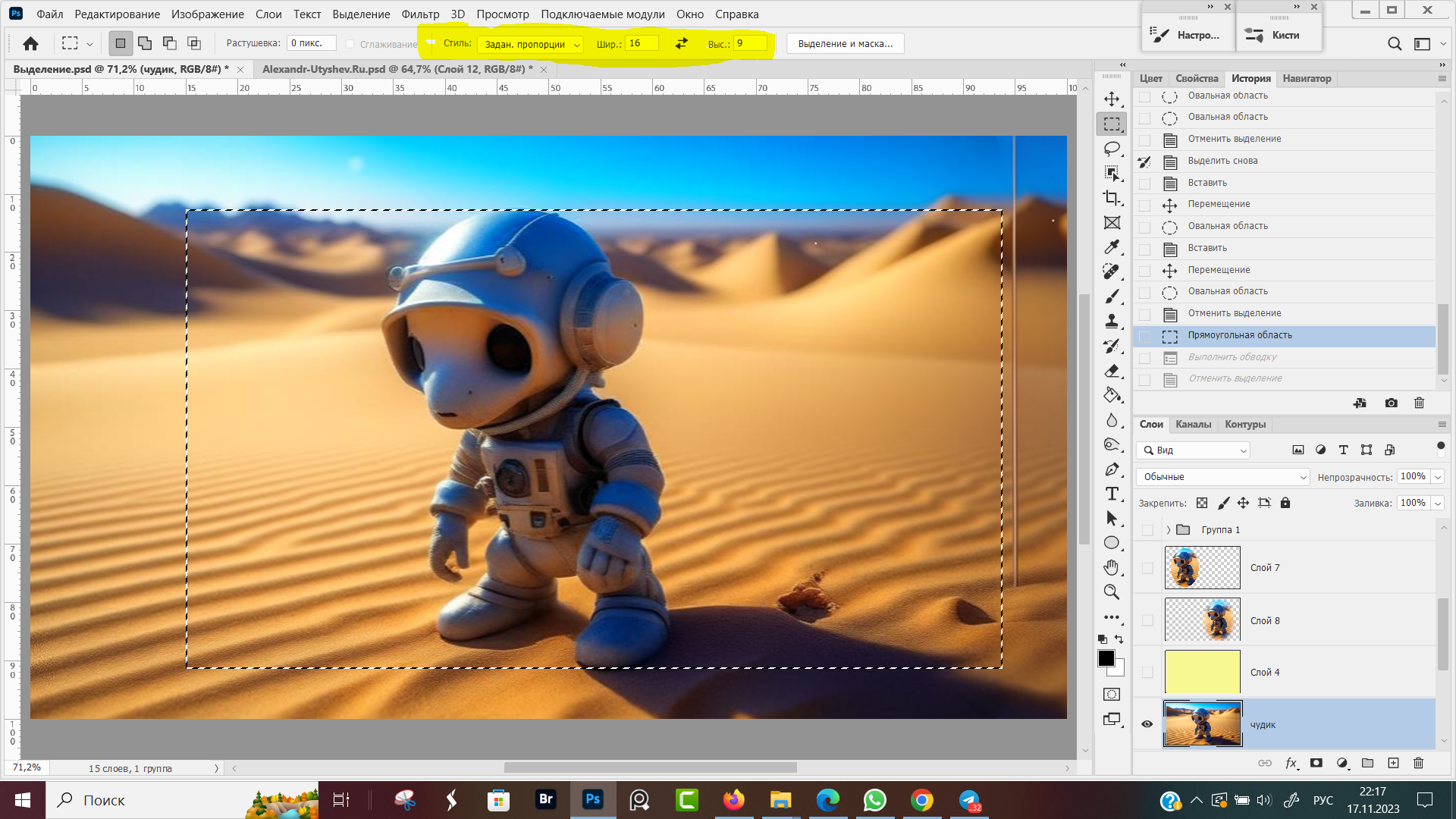
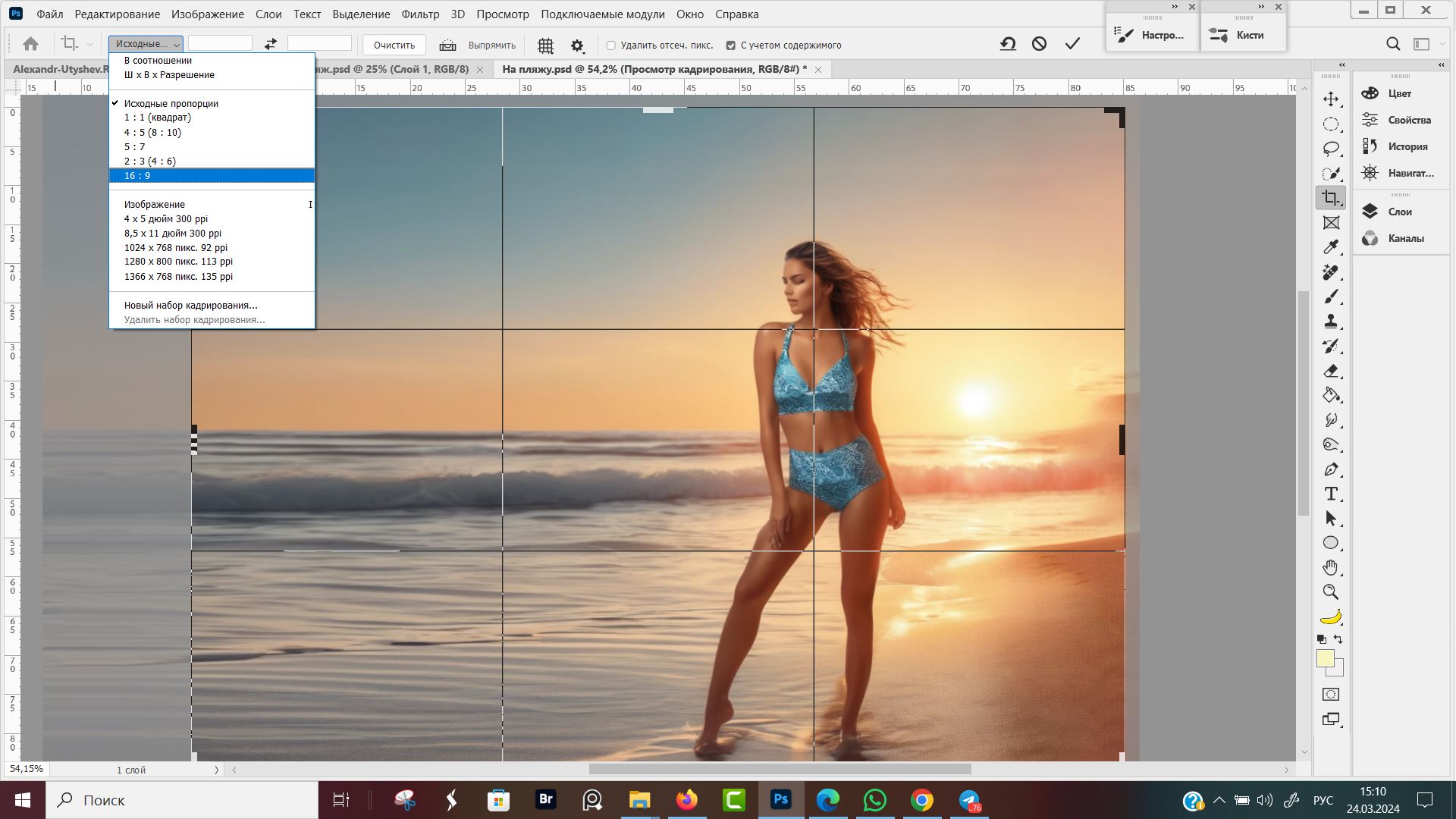
По умолчанию Стиль стоит "Обычные", меняем его кликом мышки на стиль "Заданные пропорции", и указываем пропорции 16:9. Вы можете свои пропорции указать, например соотношение сторон 3:4, Рисунок 13 "Выделение с заданными пропорциями".
Для инструмента "Овальная область" стили работают точно так же.
 Рисунок 13 "Выделение с заданными пропорциями"
Рисунок 13 "Выделение с заданными пропорциями"
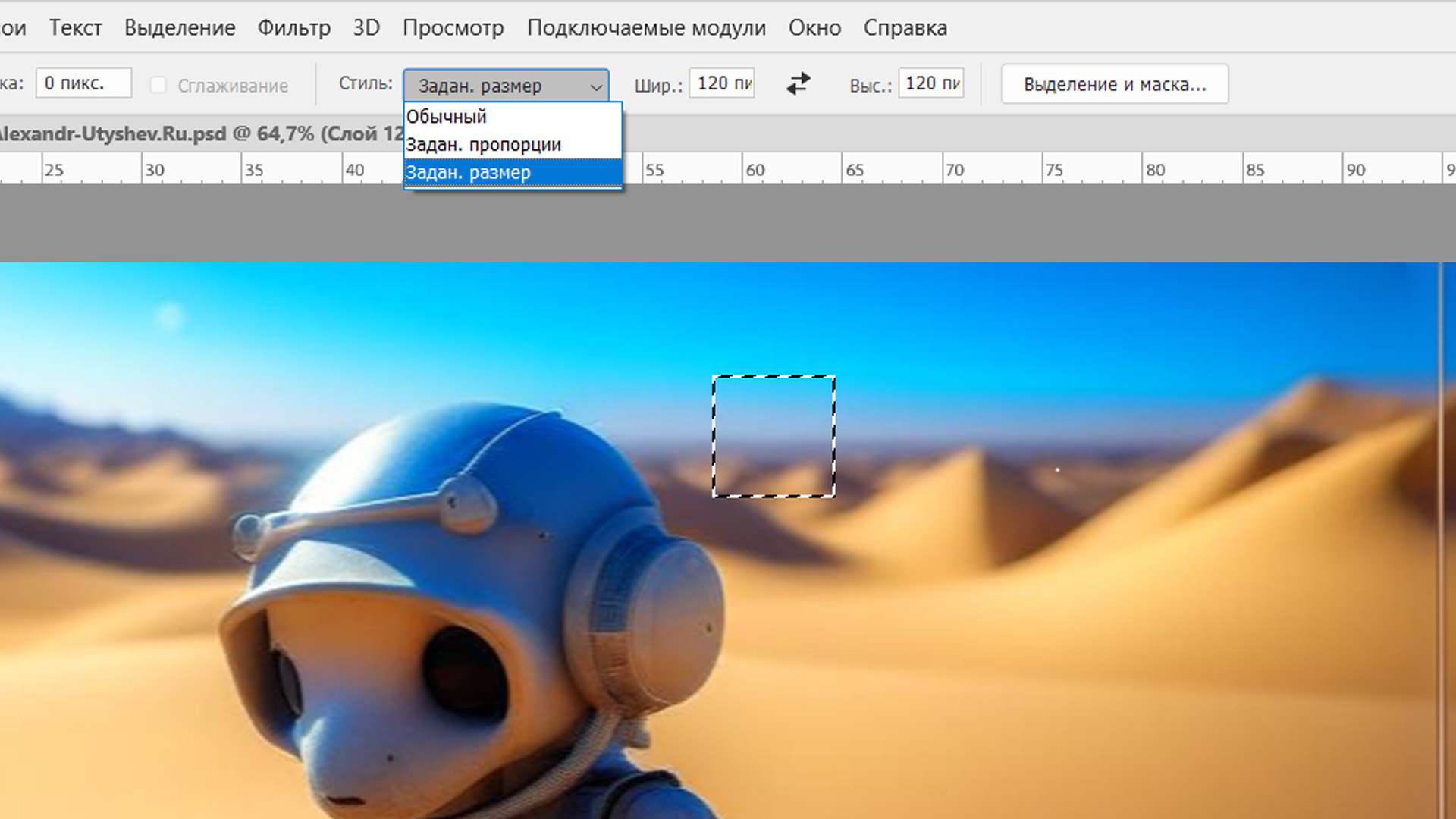
Третий стиль — это заданные размеры. Допустим, нам для оформления сайта нужны квадратные иконки размером 120 на 120 пикселей.
Выбираем инструмент прямоугольная область, новое выделение, стиль заданный размер, в окошки ширина и высота вводим числовое значение 120.
Теперь, при клике мышкой в рабочую область слоя, у нас по умолчанию создается выделение с заданными размерами 120 пикселей по высоте, 120 пикселей по ширине. Выделение можно копировать, вставлять в новый документ или сохранить как самостоятельное изображение, Рисунок 14 "Стиль "Заданные размеры"".
 Рисунок 14 "Стиль "Заданные размеры""
Рисунок 14 "Стиль "Заданные размеры""
Инструмент "Прямоугольная область"
Инструмент прямоугольная область предназначен для выделения прямоугольной и квадратной области, Рисунок 15 "Инструмент "Прямоугольная область"".
 Рисунок 15, "Инструмент "Прямоугольная область""
Рисунок 15, "Инструмент "Прямоугольная область""
Для того, чтоб получить квадратное выделение, нужно зажать клавишу Shift и тянуть мышкой инструмент "Прямоугольная область".
При нажатии клавиши Alt, область выделяется с центром в том месте, где кликнули мышкой, левой клавишей.
При одновременном нажатии клавиш Shift и Alt, получим квадратное выделение с центром, в том месте, куда кликнули левой кнопкой мыши, у нас область стала выделяться в форме идеального квадрата.
Корректировать местоположение выделенной области можно двумя способами:
- Перемещать мышкой во время выделения, нажав пробел (Space). После того как мы отпустим пробел, размер выделяемой области можно продолжить редактировать.
- Перетащить мышкой на новое место, после того, как закончили выделять.
Опции по добавлению, вычитанию и пересечению выделения мы рассматривали на примере "Прямоугольная область", поэтому не буду дополнительно размещать картинки с муравьями марширующими по квадрату.
Инструмент "Овальная область"
Инструмент выделения "Овальная область" работает точно так же, как инструмент "Прямоугольная область". Единственная разница, выделенная область будет в форме овала (эллипса) и круга при нажатой клавише Shift, Рисунок 16 "Инструмент "Овальная область".
 Рисунок 16 "Инструмент "Овальная область""
Рисунок 16 "Инструмент "Овальная область""
Для инструмента выделения "Овальная область" справедливо все, что выше рассказывалось для инструмента "Прямоугольная область", поэтому повторяться не буду — действуйте по образу и подобию.
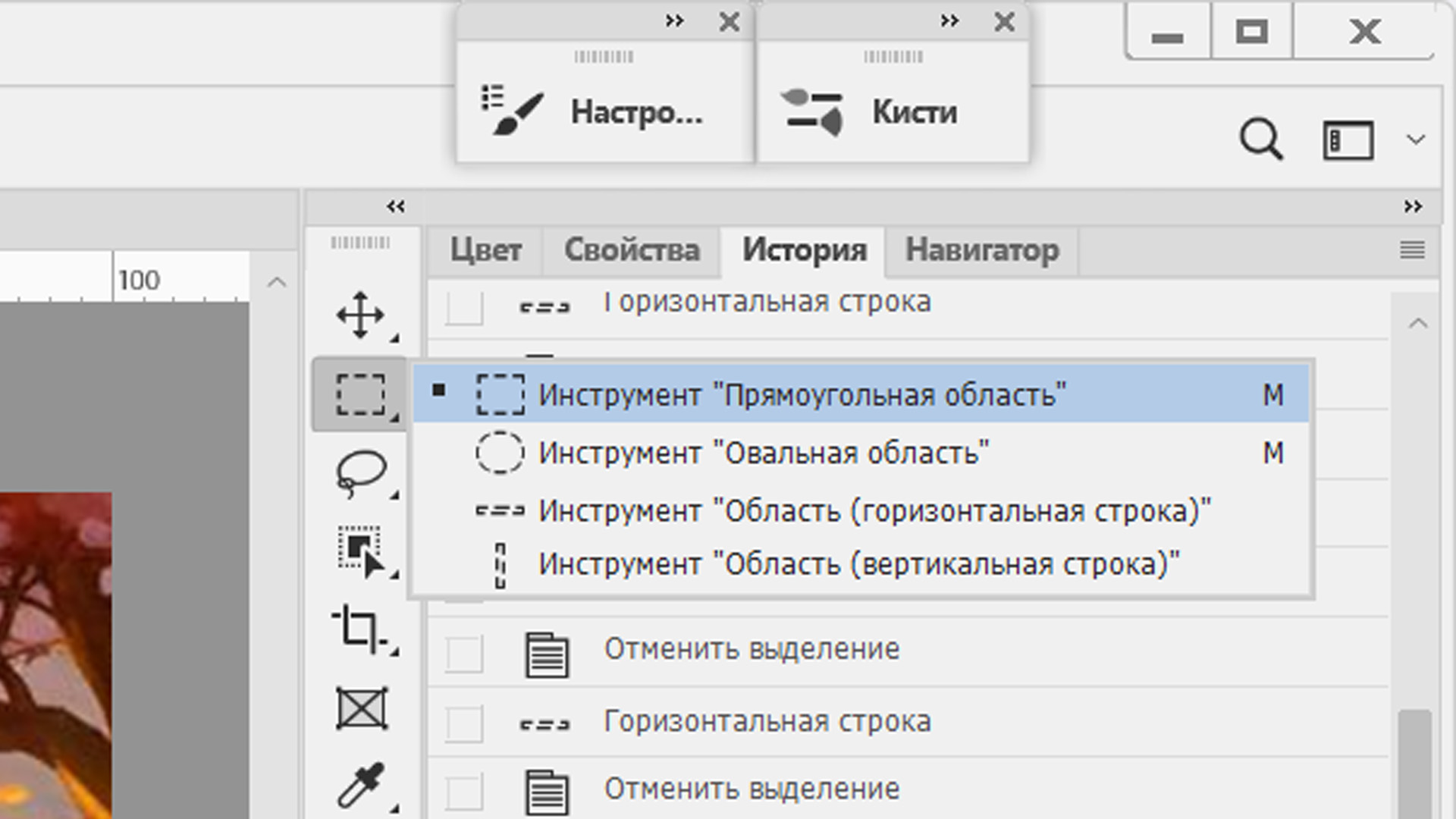
Инструмент "Область (горизонтальная строка)"
Инструмент "Область горизонтальная строка" находится в группе инструментов выделения "Прямоугольная область", обозначен двумя параллельными горизонтальными черточками, Рисунок 17 "Инструменты строка".
 Рисунок 17 "Инструменты строка"
Рисунок 17 "Инструменты строка"
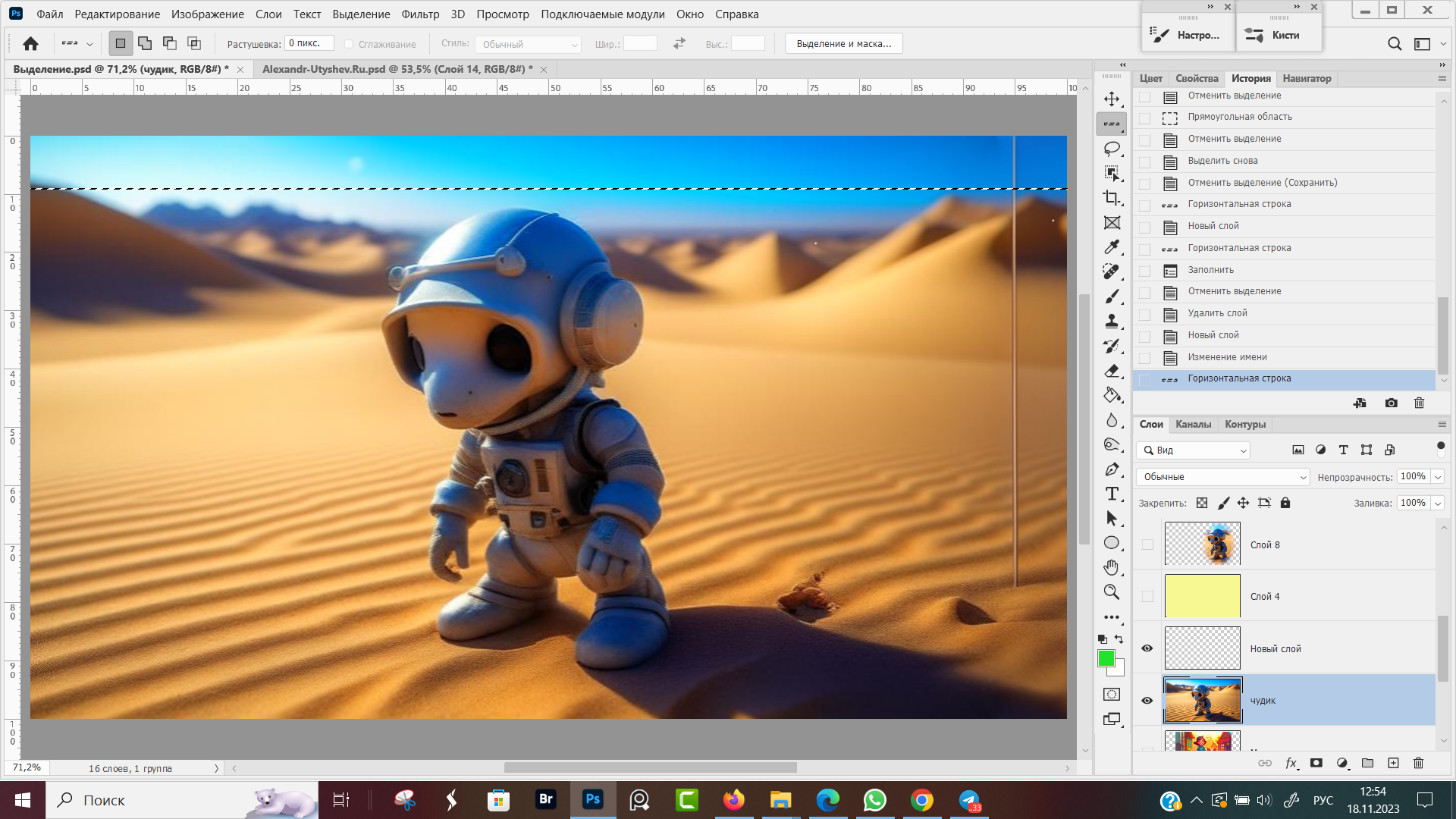
После того, как мы выбрали инструмент "Область (горизонтальная строка)" и кликнули мышкой по изображению, у нас выделился горизонтально расположенный прямоугольник, толщиной один пиксель, Рисунок 18 "Инструмент "Область горизонтальная строка"".
 Рисунок 18 "Инструмент "Область горизонтальная строка""
Рисунок 18 "Инструмент "Область горизонтальная строка""
Полученную строку мы можем перемещать по высоте и залить цветом переднего плана. Для заливки основным цветом надо нажать клавиатурное сокращение Alt + Backspace.
Чтоб полоса не осталась на нашей работе без возможности корректировки, делаем заливку горизонтальной области на новом слое, Рисунок 19 "Заливка горизонтальной строки".
Не забываем, нажать клавши Ctrl + D, чтоб снять выделение. После этого у нас останется тонкая линия толщиной один пиксель.
 Рисунок 19 "Заливка горизонтальной строки"
Рисунок 19 "Заливка горизонтальной строки"
Инструмент "Область (вертикальная строка)"
Единственное отличие "Область (вертикальная строка)" от инструмента выделения "Область (горизонтальная строка)" это ориентация выделенной области — сверху вниз, снизу вверх.
Выделенную область так же можно залить основным цветом. Полученную линию можно размазать пальцем, размыть, применить стили слоя, частично стереть ластиком и сделать пунктирую линию. Разумеется, если вы заливку выделения делали на новом слое, Рисунок 20 "Вертикальная строка".
 Рисунок 20 "Вертикальная строка"
Рисунок 20 "Вертикальная строка"
Про стили слоя и как их применять, написан отдельный урок "Стили слоя".
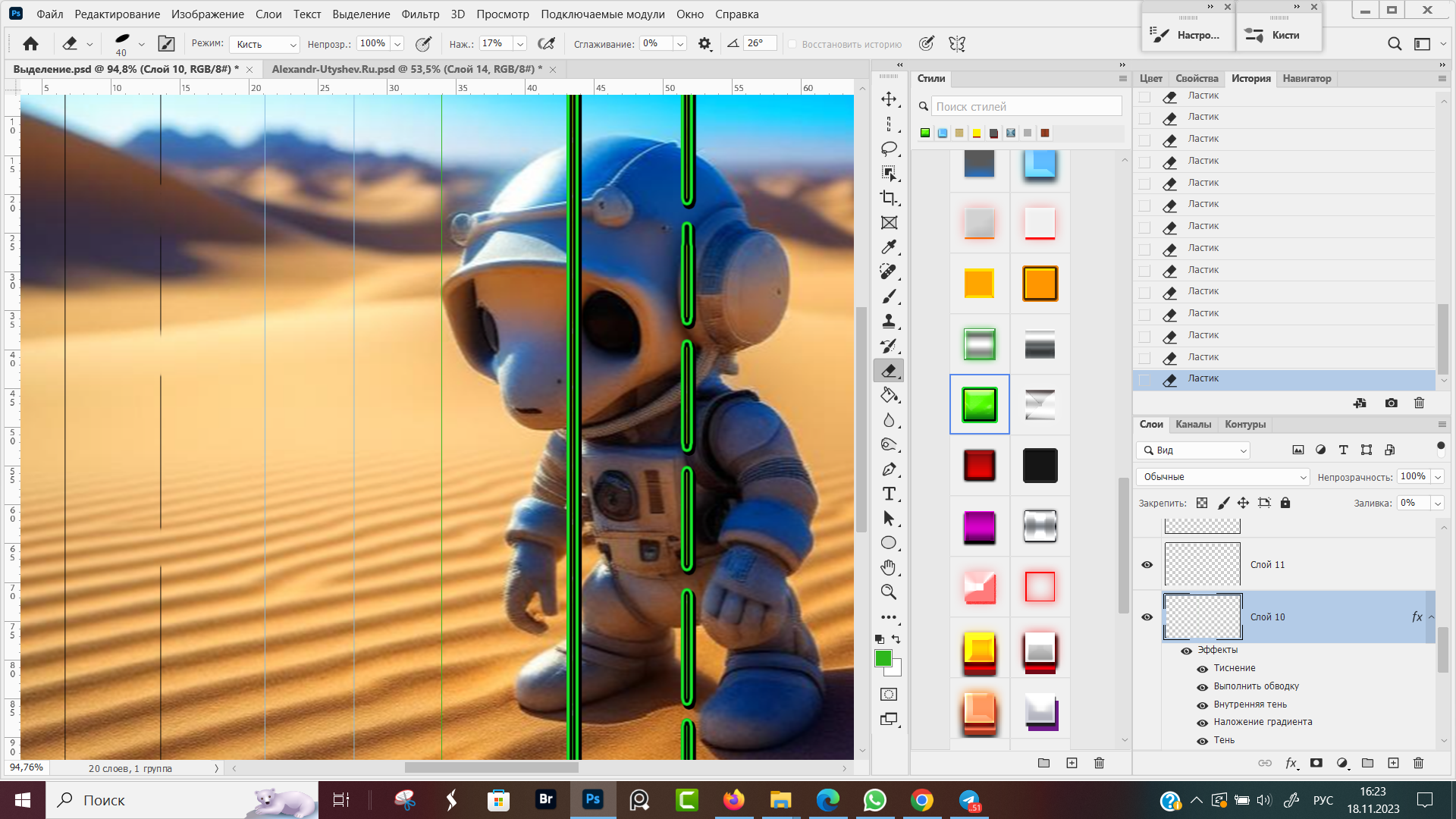
Напомню, для того чтобы поменять цвет, которым будет осуществляться заливка или рисовать кисть, нужно кликнуть левой кнопкой мыши по инструменту "Выбор основного цвета", расположенного в низу панели инструментов, в форме двух больших квадратов.
Верхний квадрат отвечает за выбор основного цвета, нижний за выбор фонового цвета, Рисунок 21 "Выбор основного цвета", затем в открывшемся окне палитры выбрать нужный цвет и оттенок.
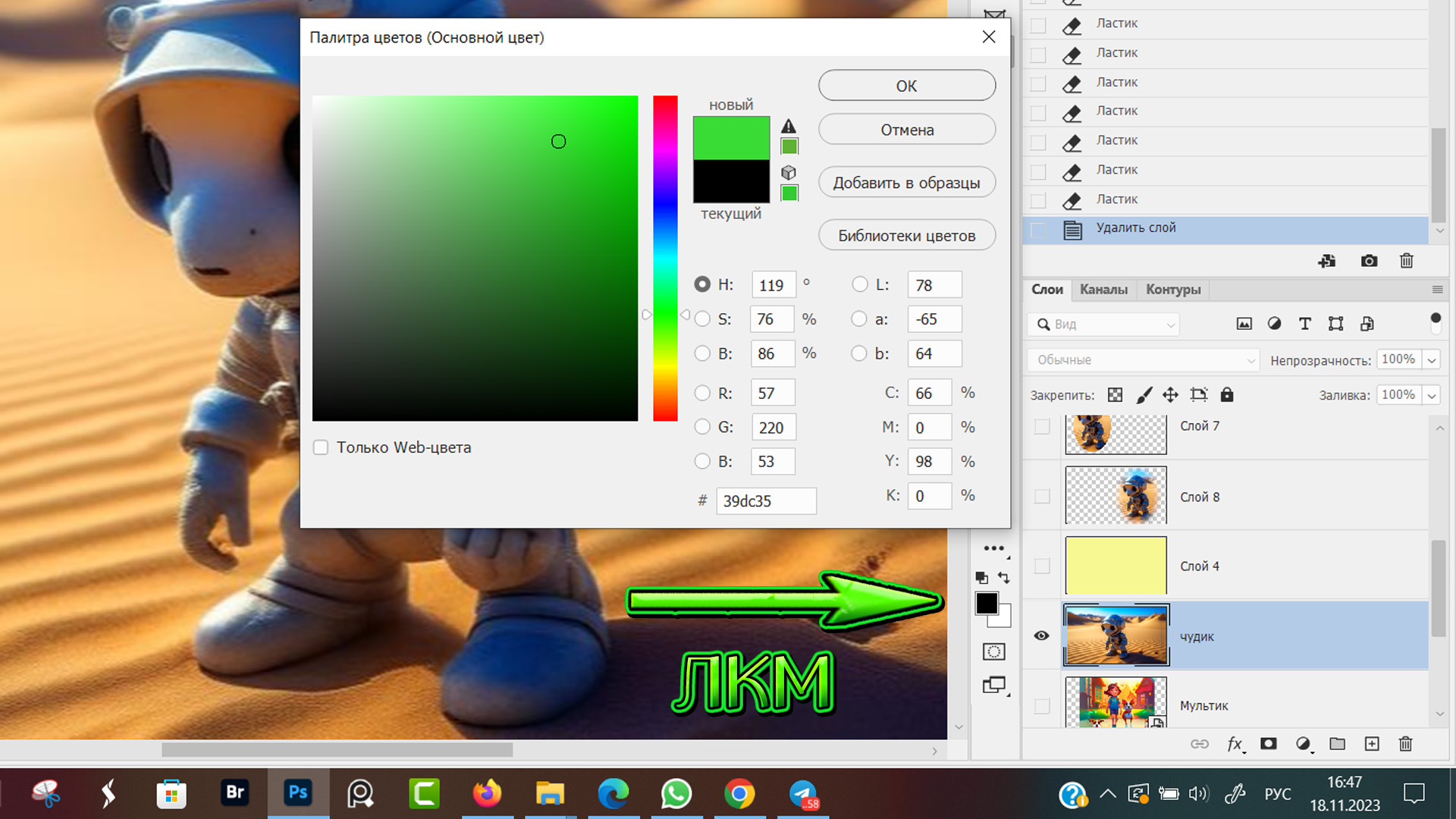
 Рисунок 21 "Выбор основного цвета"
Рисунок 21 "Выбор основного цвета"
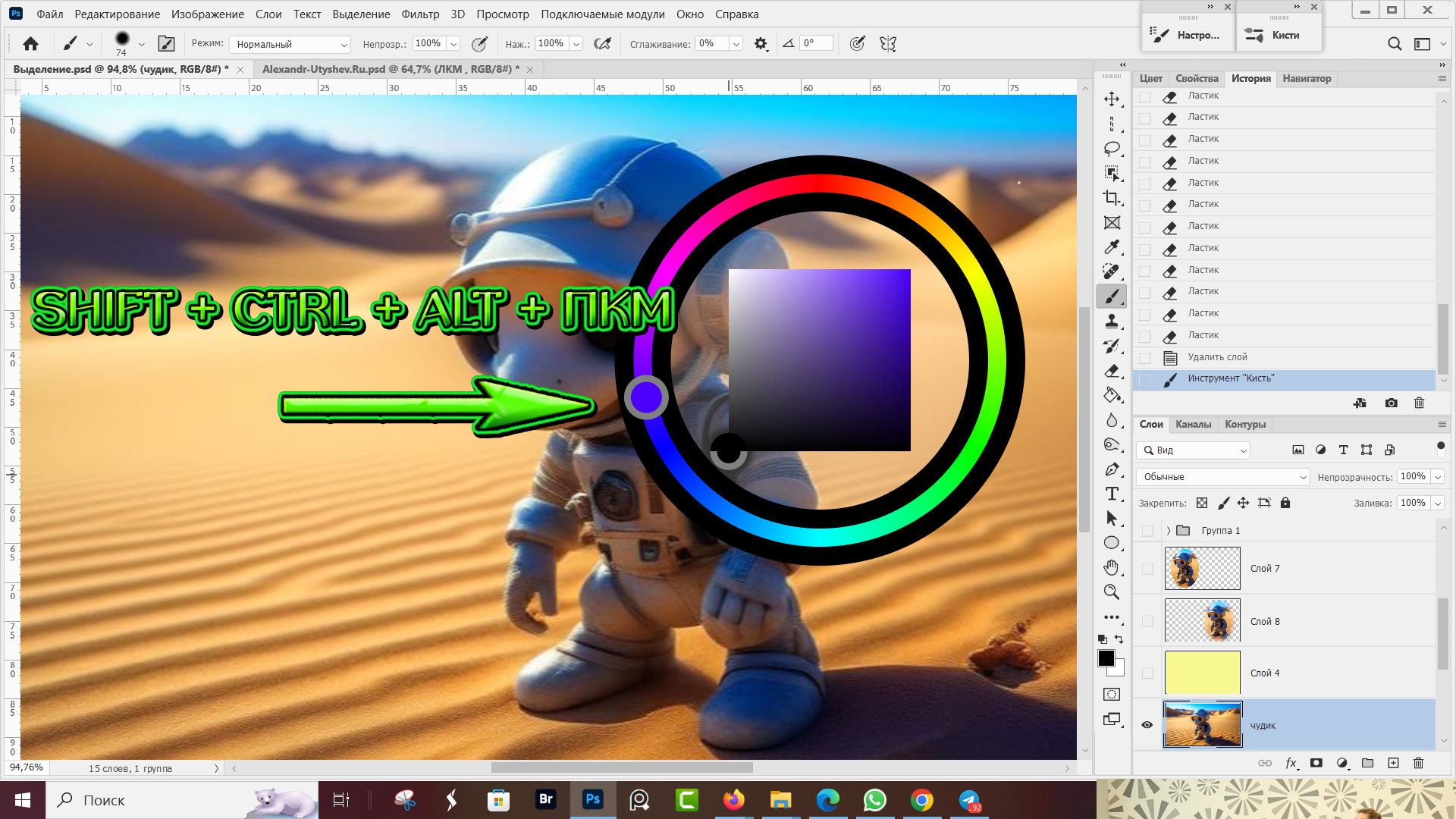
Напоследок еще один лайфхак, способ №2, для смены основного цвета. Нужно нажать клавиатурное сокращение Ctrl + Shift + Alt + ПКМ, не отпуская клавиши на клавиатуре кликнуть правой кнопкой мыши в рабочей области документа.
У нас появится Колесо цветового тона, в котором курсором мышки выбираем цвет и оттенок. Клавиши на клавиатуре можно сразу отпустить, как колесо появится, правую кнопку мыши отпускаем после того, как выбрали цвет.
Комбинация Ctrl + Shift + Alt + ПКМ работает только когда выбран инструмент Кисть, на панели инструментов, Рисунок 22 "Колесо цветового тона".
 Рисунок 22 "Колесо цветового тона"
Рисунок 22 "Колесо цветового тона"
Основные выводы
В этом уроке мы начали изучать Инструменты выделения в Фотошопе и разобрали, как пользоваться инструментами Прямоугольная область, Овальная область, Горизонтальная строка, Вертикальная строка.
В следующих уроках разберем инструменты из группы Лассо и Выбор объекта. Если у вас остались вопросы, спрашивайте в комментариях - отвечаю всем.
Мои услуги (стоимость зависит от сложности работы):
- Дизайн карточек товаров для маркетплейсов (изучение конкурентов, изучение целевой аудитории, обработка фотографий):
- Ретушь фотографий (замена фона, удаление объектов, удаление людей, цветокоррекция);
- Превью для видеороликов на Ютуб;
- Банеры для сайта;
- Иллюстрации для оформления статей.
Мои контакты:
- Телеграм @alexandr_utyshev
- Вконтакте https://vk.com/utyshev
- Ютуб канал https://www.youtube.com/@alexandr-utyshev













Оставить комментарий