Сетка в фотошопе - это вспомогательный инструмент, предназначенный для аккуратного размещения объектов на холсте. Как обычно, сперва ответы на самые популярные вопросы, потом подробная инструкция по применению.
В: Как убрать сетку в Фотошопе?
О: Для того, чтобы убрать сетку в фотошопе, нажмите горячие клавиши Ctrl + '
В: Как включить сетку в Фотошопе?
О: Чтоб включить сетку, в фотошопе нажмите клавиатурное сокращение Ctrl + ' (на русской раскладке апостроф находится на клавише с буковой Э).
В: Как сделать сетку в Фотошопе?
О: Для того, чтоб сделать сетку в Фотошопе включите отображение сетки на экране Ctrl + ' либо через меню программы Просмотр → Показать → Сетку, затем перейдите в настойки сетки (Ctrl + K, либо меню программы Редактирование → Настройки → Направляющие, сетки, фрагменты...) чтоб выбрать параметры сетки.
В: Будет ли видно сетку при публикации или печати изображения?
О: Сетка видно только на вашем мониторе, на готовой картинке сетка не будет отображаться.
Все изображения в тексте кликабельны и увеличиваются при клике мышкой. Пользуйтесь этой фишкой, чтоб лучше рассмотреть где какие кнопки находятся.
Как сделать сетку в Фотошопе - подробная инструкция
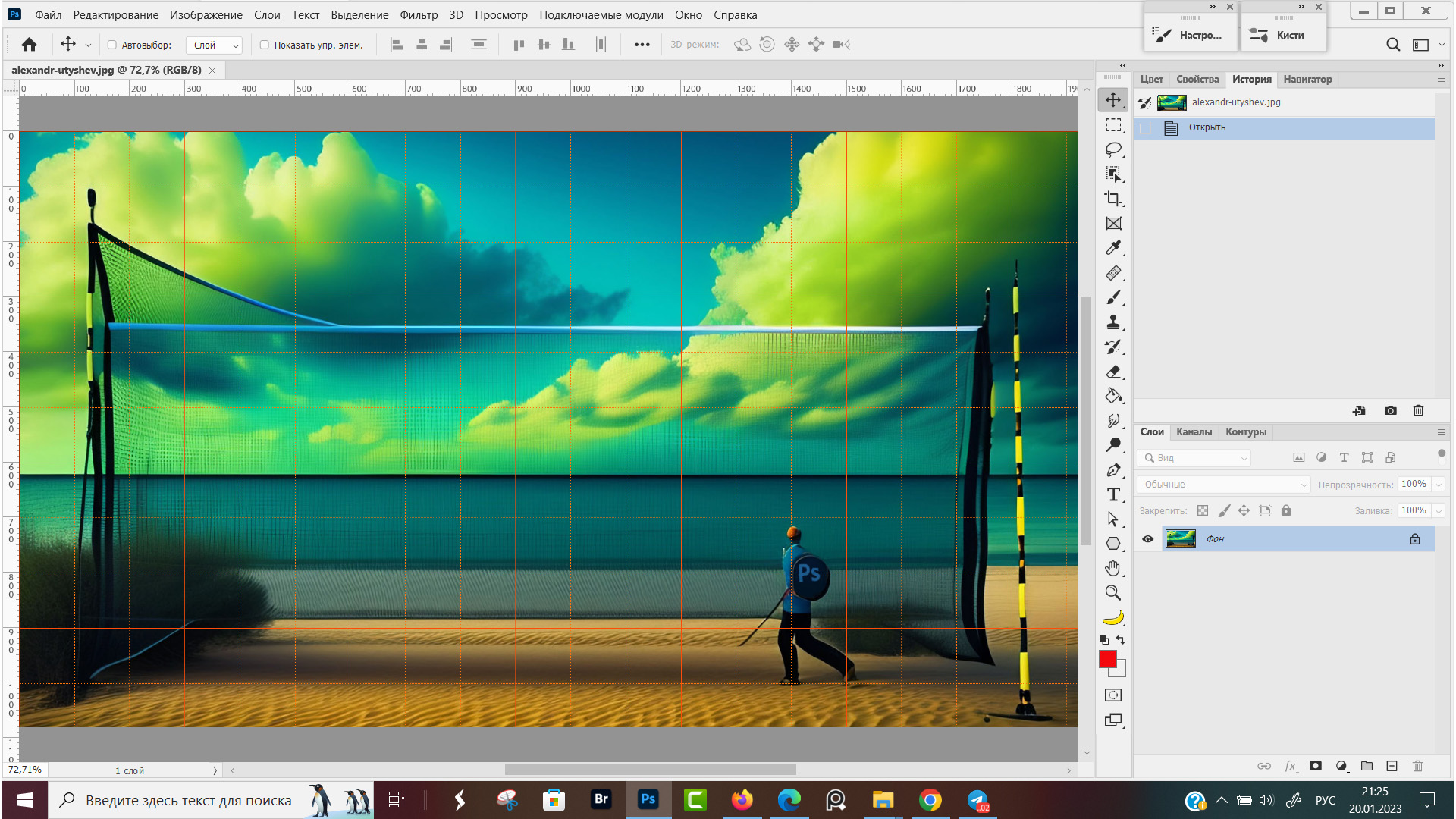
Для наглядности, рассказывать буду сразу на примере технического задания. Есть изображение, задача отступить сверху 20 см, слева 10 см и отложить горизонтальный ряд объектов с интервалом 30 см между друг другом. Размер объекта - 10 сантиметров. Задачу будем выполнять в следующем порядке (Рис. 1):
- Открываем фотошоп, загружаем изображение.
- Включаем линейки (Ctrl + R).
- Включаем сетку (Ctrl + ').
- Переходим в параметры сетки для установки шага сетки.
 Рис. 1, Включаем сетку в Фотошопе
Рис. 1, Включаем сетку в Фотошопе
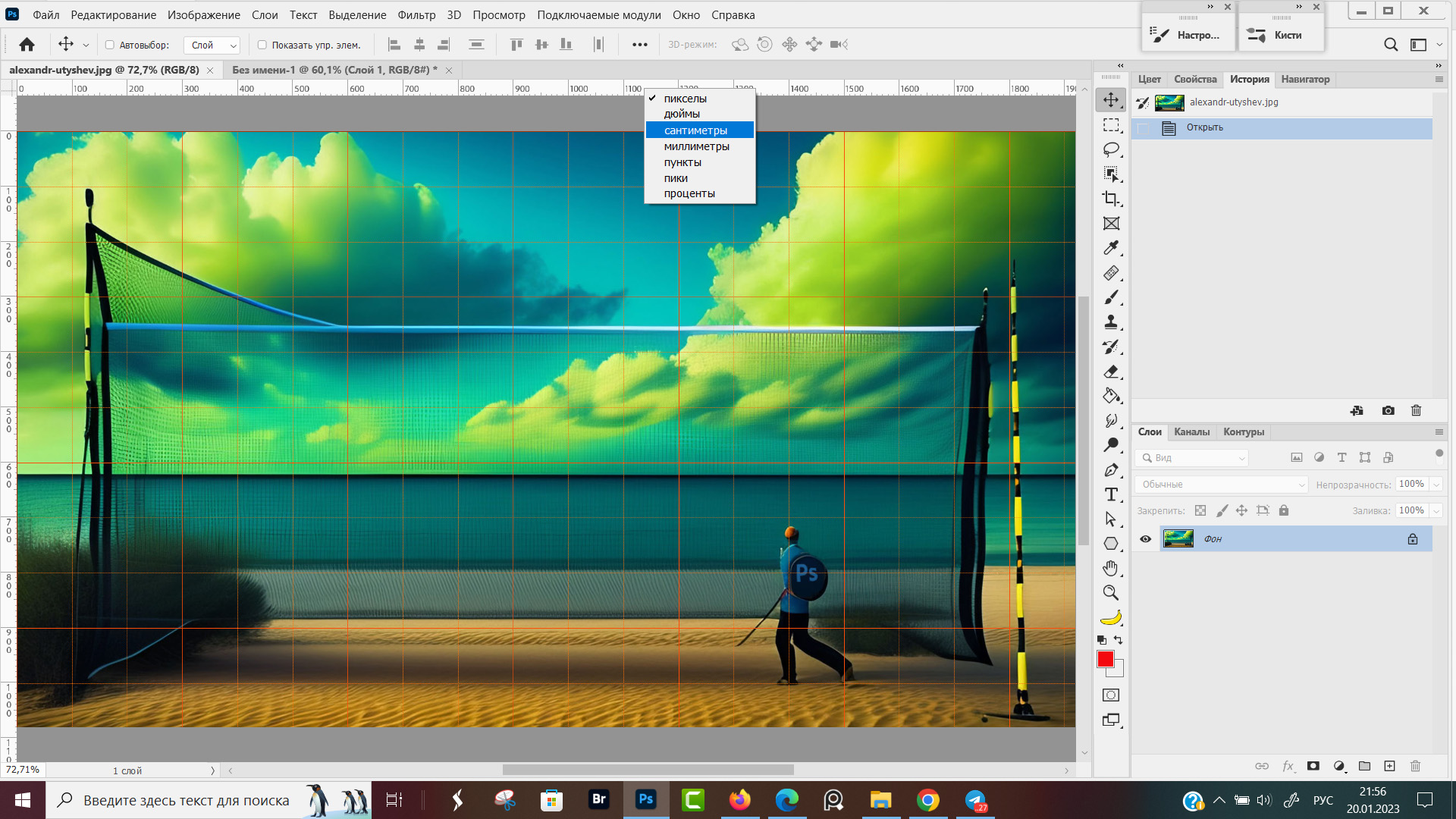
В техническом задании расстояние указано в сантиметрах. Переключаем линейки в сантиметры, для этого наводим курсор на линейки, нажимаем правую кнопку мыши и в открывшемся меню выбираем "Сантиметры" (Рис. 2).
 Рис. 2, Меняем единицы измерения на сантиметры
Рис. 2, Меняем единицы измерения на сантиметры
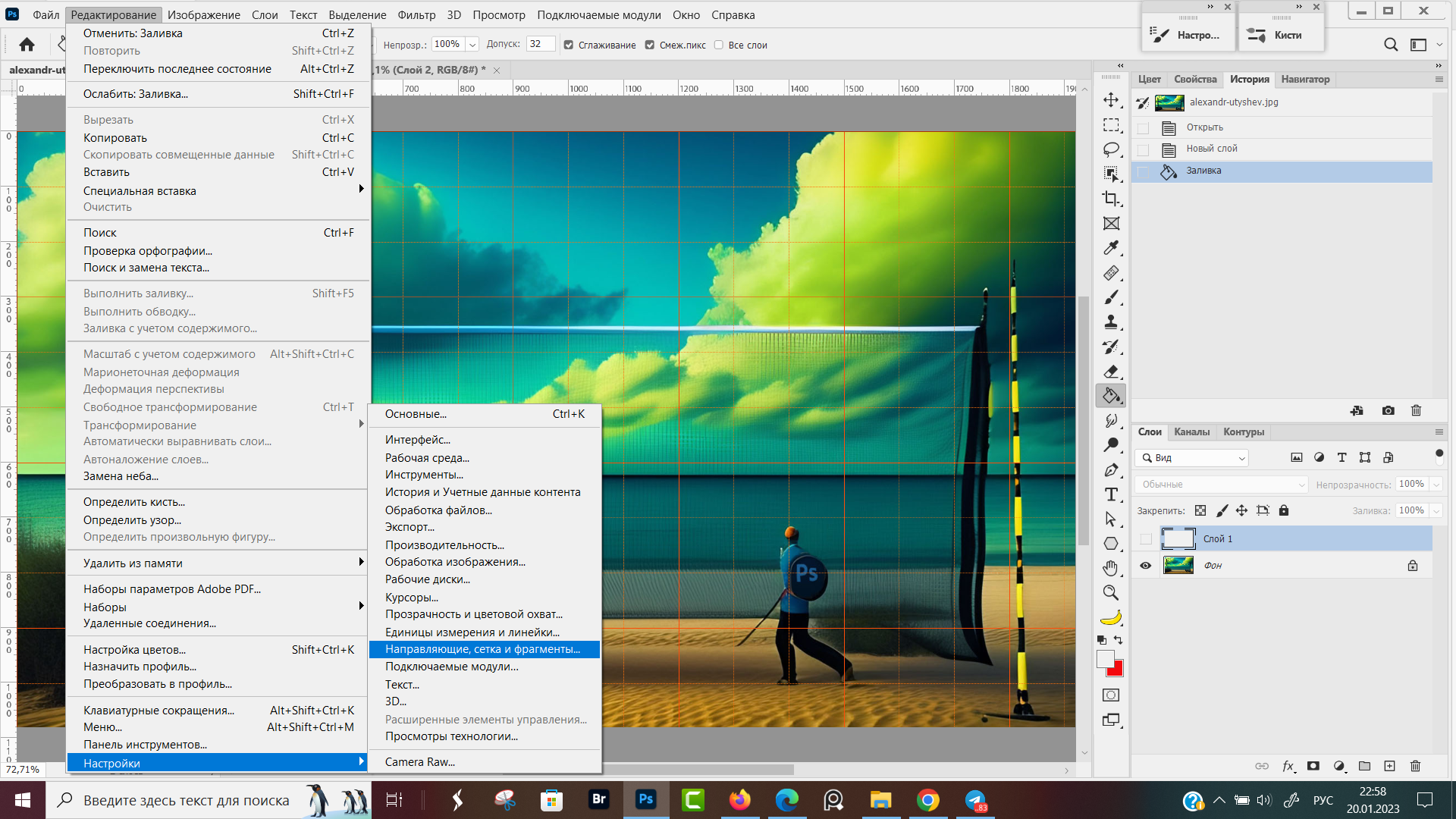
Дальше переходим в пункт меню программы Редактирование → Установки → Направляющие, сетки, фрагменты... (Рис. 3), либо жмем горячие клавиши Ctrl + K.
 Рис. 3, Включаем меню настроек сетки
Рис. 3, Включаем меню настроек сетки
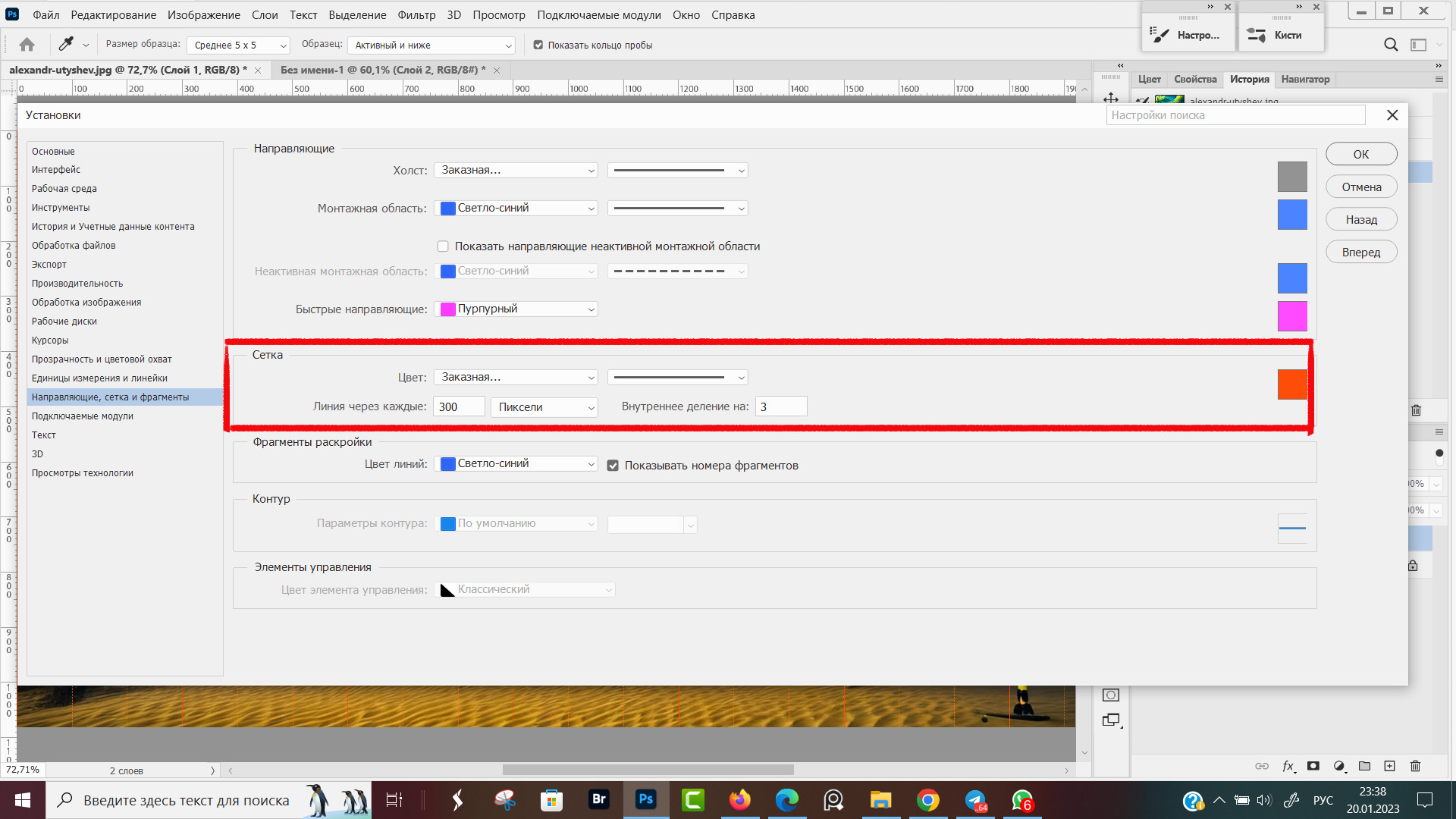
В диалоговом окне установки → "Направляющие, сетки и фрагменты..." нас интересует блок "Сетки" (Рис. 4).
 Рис. 4, Окно настроек "Направляющие, сетки и фрагменты..."
Рис. 4, Окно настроек "Направляющие, сетки и фрагменты..."
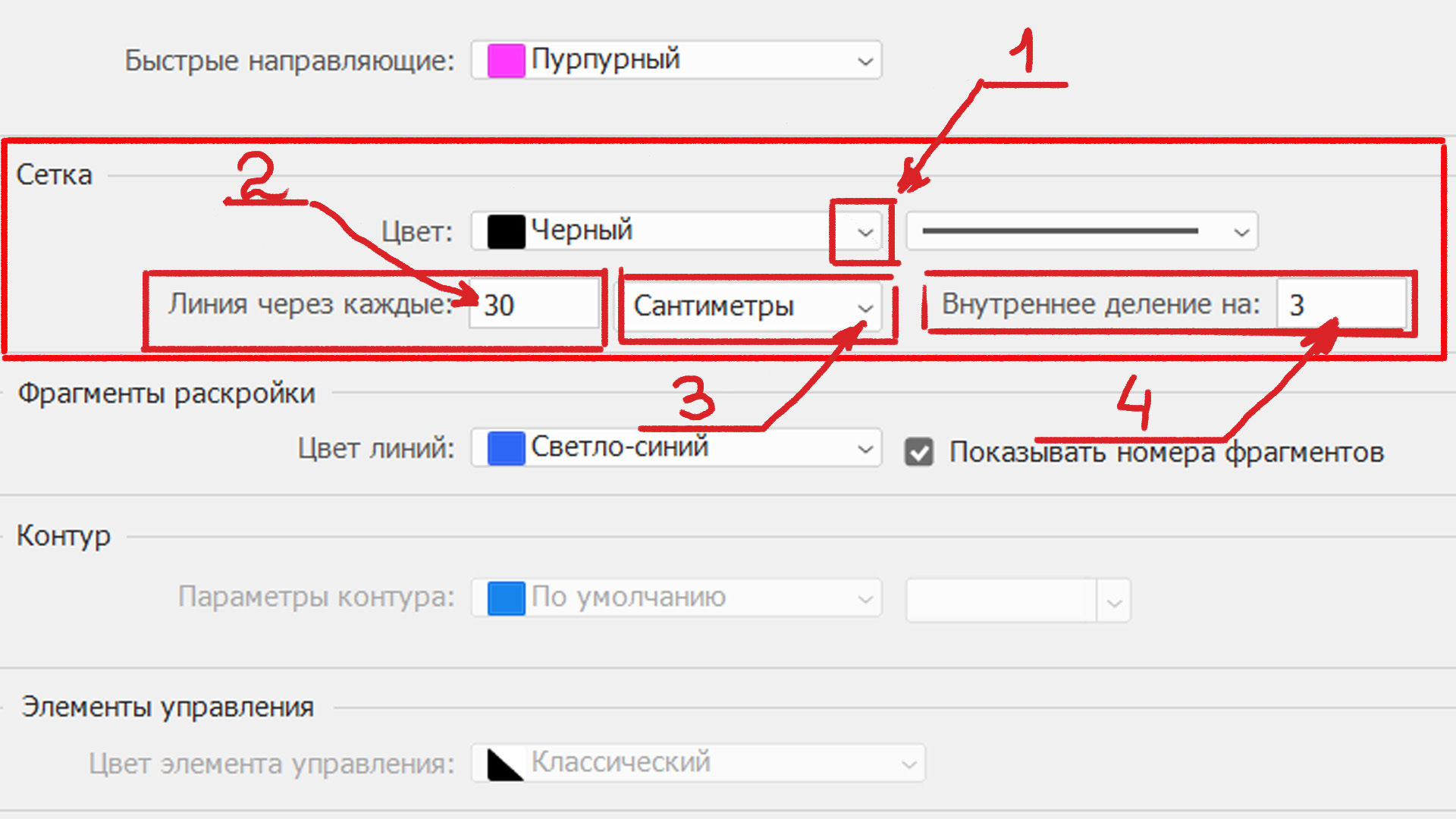
Для сетки делаем следующие настройки (Рис. 5):
- Окно выбора цвета, меняю красный на черный цвет потому что красный сливался с фоном. Если кликнуть на квадратик с цветом, можно курсором мыши выбрать оттенок цвета или задать числовое значение цвета.
- Линия через каждые - задаем интервал, который будет между линиями сетки.
- Единицы измерения, по клику на "птичку" разворачивается меню из которого выбираем сантиметры (пиксели, дюймы, проценты).
- Внутреннее деление - число показывает на сколько дополнительных столбцов и строк будет разбита сторона квадрата.
В нашем примере линии через каждые 30 см и внутреннее деление 3. 30 : 3 = 10, ширина внутренних делений будет 10 см. - Жмем кнопку "ОК", диалоговое окно закрывается. Кнопка "ОК" на рис. 5 не вошла в кадр, но хорошо видна на рис. 4.
 Рис. 5, Как настроить сетку в Фотошопе
Рис. 5, Как настроить сетку в Фотошопе
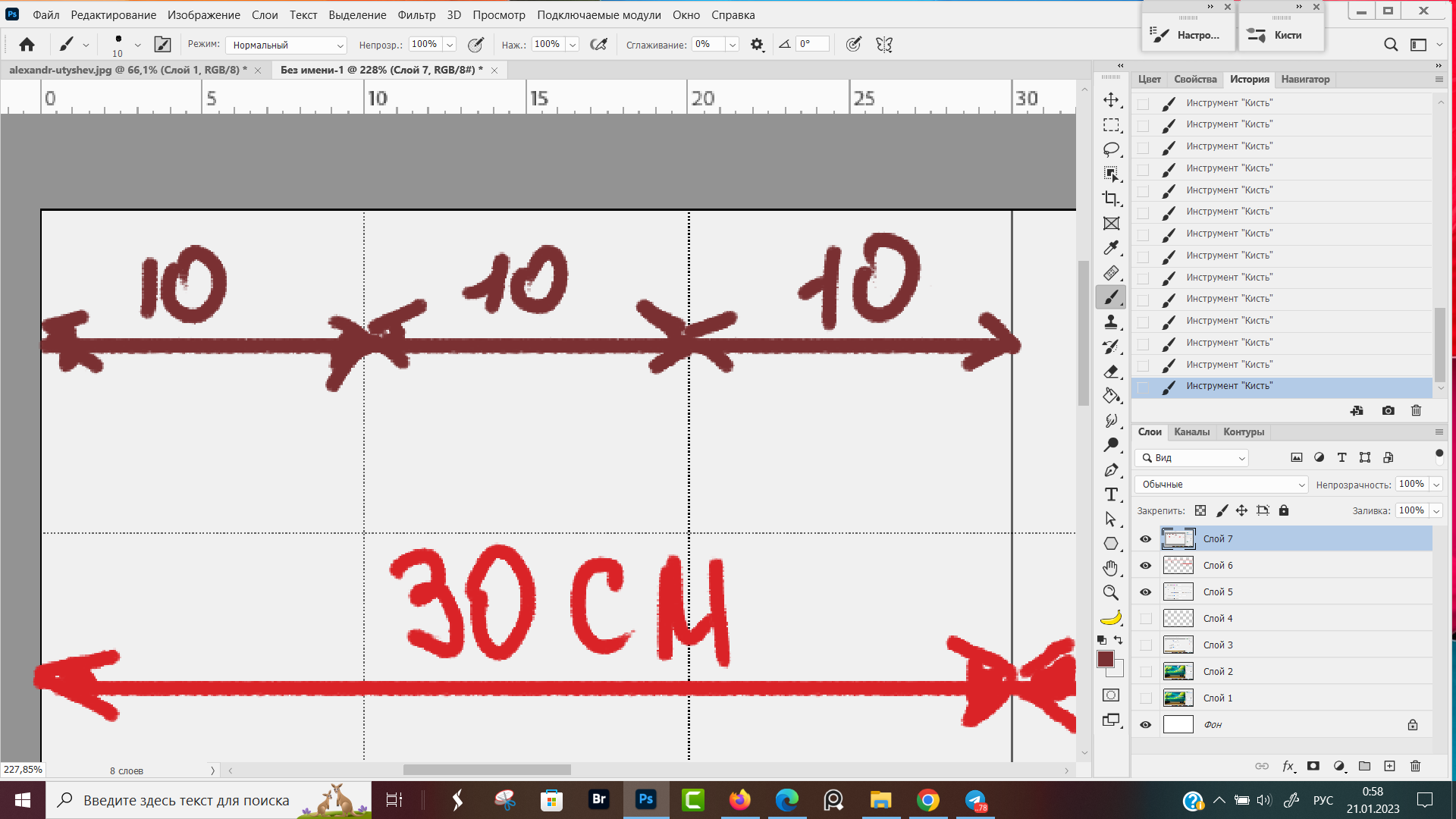
В нашем примере по заданным параметрам, основные линии проходят через каждые 30 см в виде сплошной черты и внутреннее деление на 3 части обозначено пунктирными линиями (Рис. 6).
 Рис. 6, Сетка в фотошопе, внешний вид
Рис. 6, Сетка в фотошопе, внешний вид
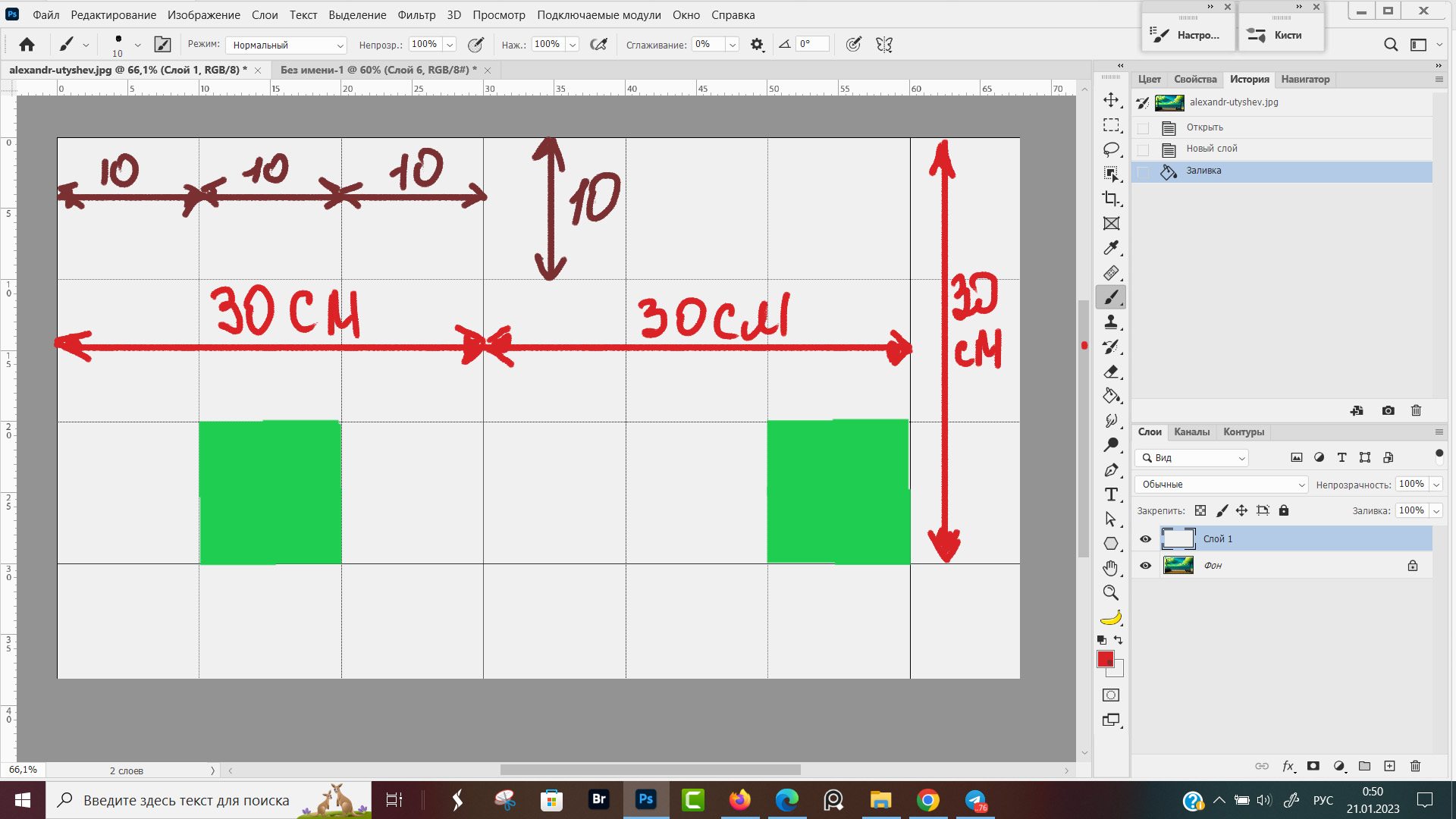
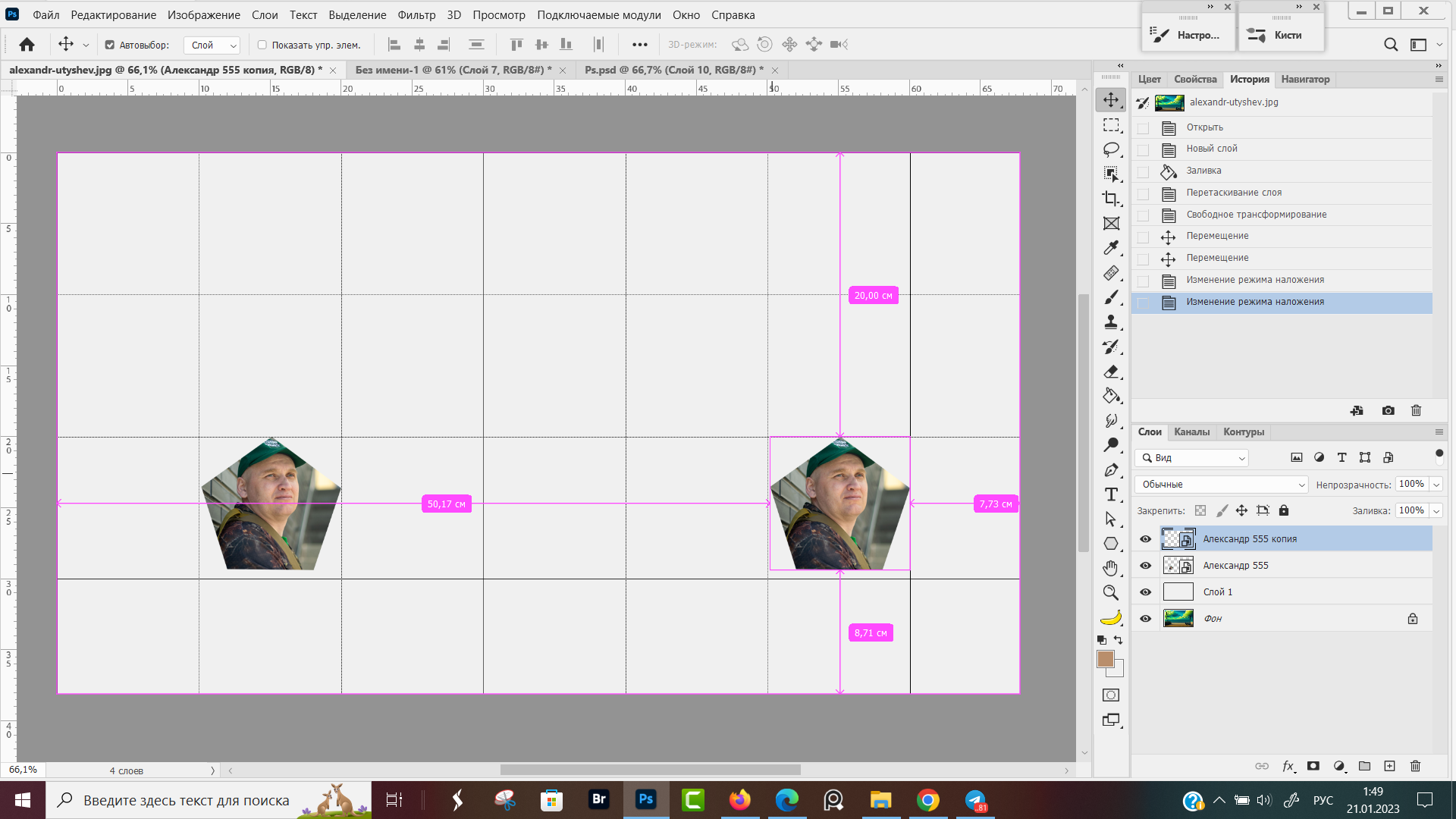
По сетке отметил места, где должны располагаться объекты в соответствии с заданными параметрами - 20 см отступ сверху, 10 см отступ слева и 30 см расстояние между объектами (Рис. 7).
Для удобства фоновый слой отключил кликом мышки по глазку возле миниатюры слоя, чтоб не мешался при расстановки объектов.
 Рис. 7 Размечаем сетку в фотошопе
Рис. 7 Размечаем сетку в фотошопе
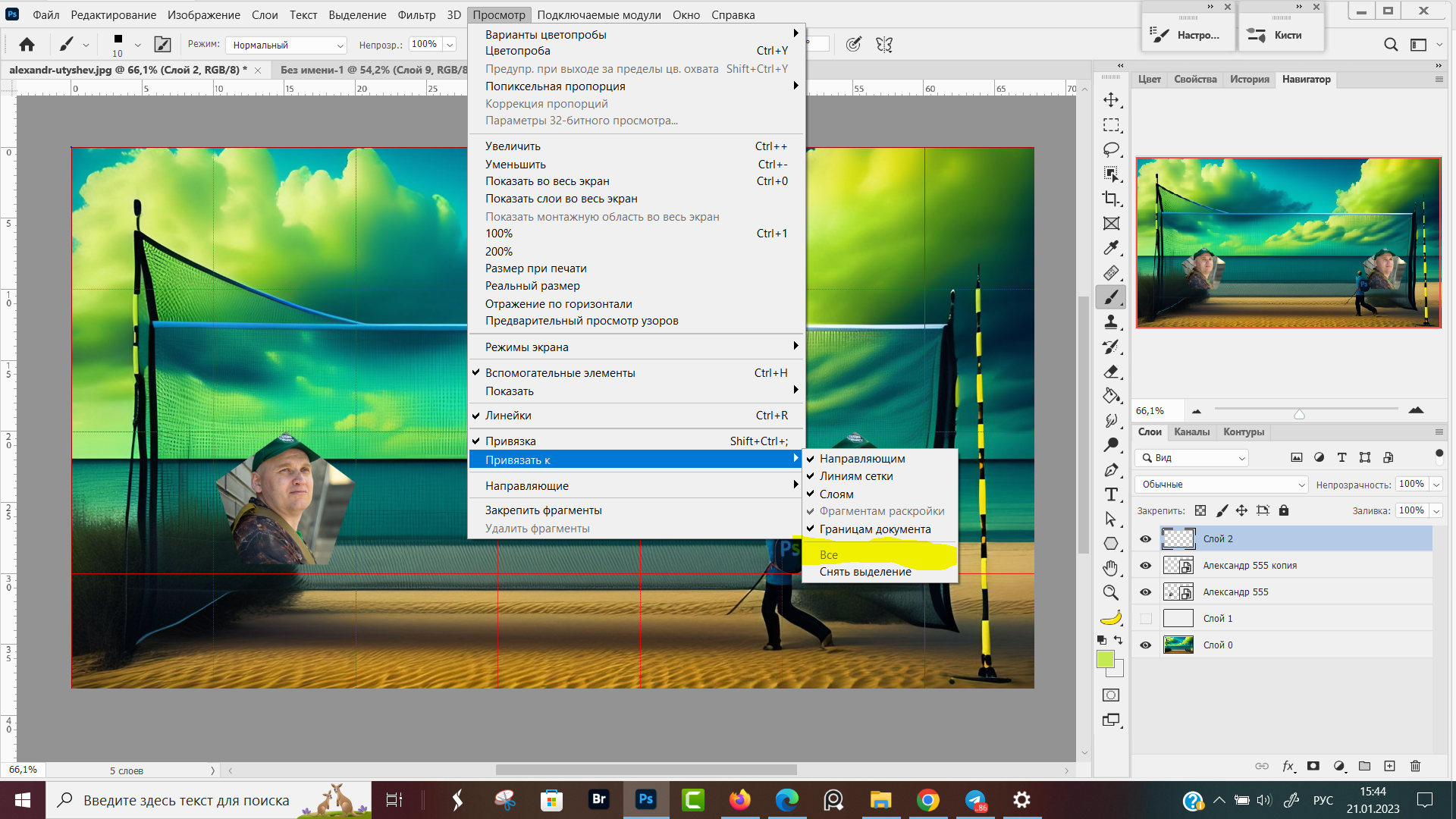
Не забываем в меню программы поставить галочку Просмотр → Привязать к → Всё. Теперь у нас включена привязка к линиям сетки и при перемещении объектов фотошоп подсвечивает границы линий сетки и расстояния между объектами и границами документа (Рис. 8).
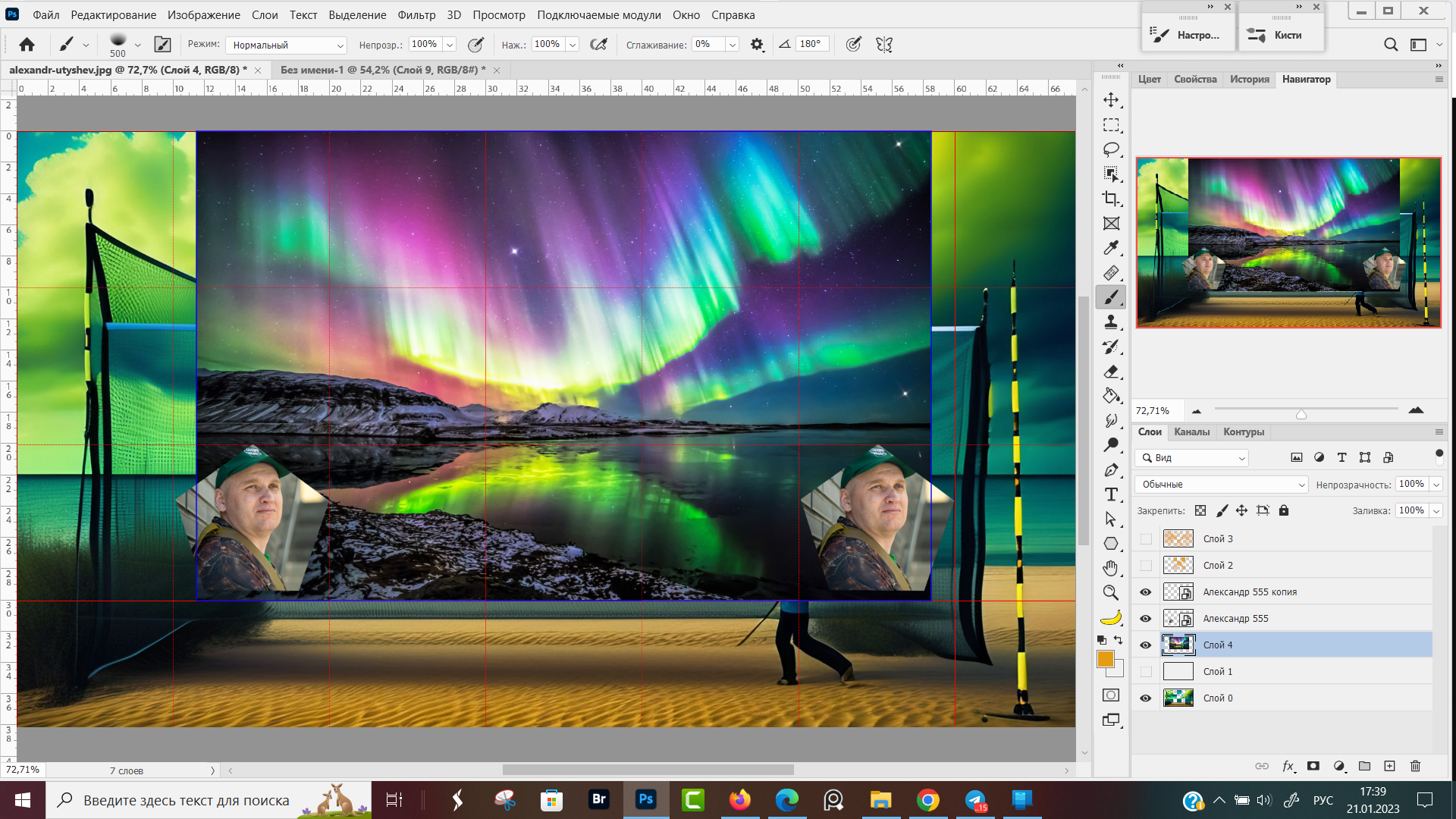
После того как расставили объекты включаем фоновое изображение. Рекомендую в процессе работы периодически включать фон для контроля, как будет смотреться картина в целом (Рис. 9).
 Рис. 9 Как отключить сетку в фотошопе
Рис. 9 Как отключить сетку в фотошопе
Как отключить сетку в Фотошопе
Теперь осталось отключить сетку в фотошопе и сохранить изображение. Итоговый результат смотрите на рис. 10. Сетка в фотошопе отключается так же, как и включается — комбинацией Ctrl + ' , либо через меню программы Просмотр → Показать → Сетку.
 Рис. 10, Отключаем сетку в фотошопе и сохраняем изображение
Рис. 10, Отключаем сетку в фотошопе и сохраняем изображение
Примеры практического применения сетки
Выравнивание объектов, это один лишь из вариантов применения сетки. Для следующего примера включаем пункт меню Просмотр → Привязать к → Всё (Рис. 11). У меня привязка ко всему постоянно включена, если вдруг понадобится её временно отключить - я удерживаю клавишу Ctrl при перемещении объектов и линии привязки не отображаются.
 Рис. 11, Включаем привязку к сетке
Рис. 11, Включаем привязку к сетке
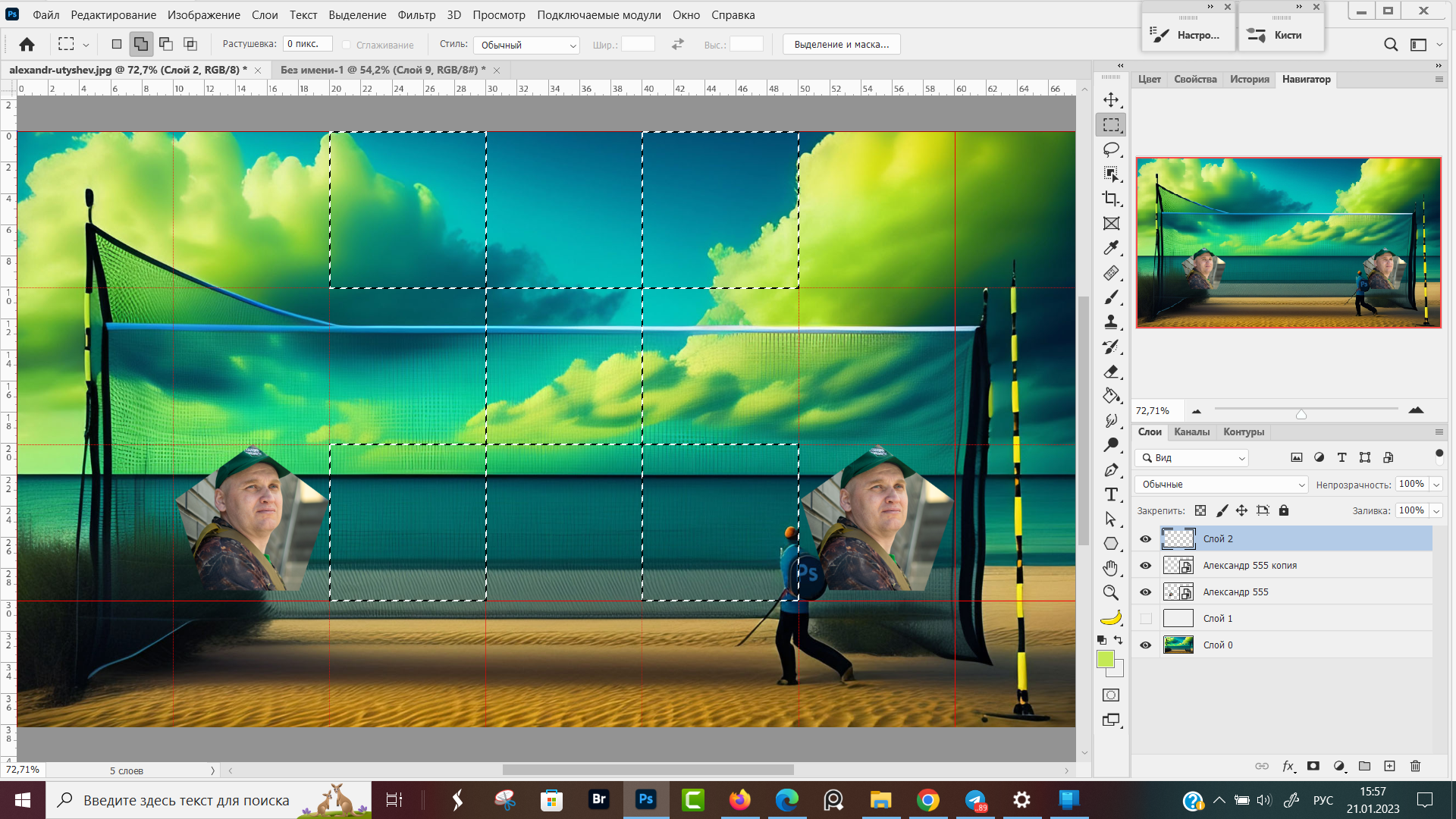
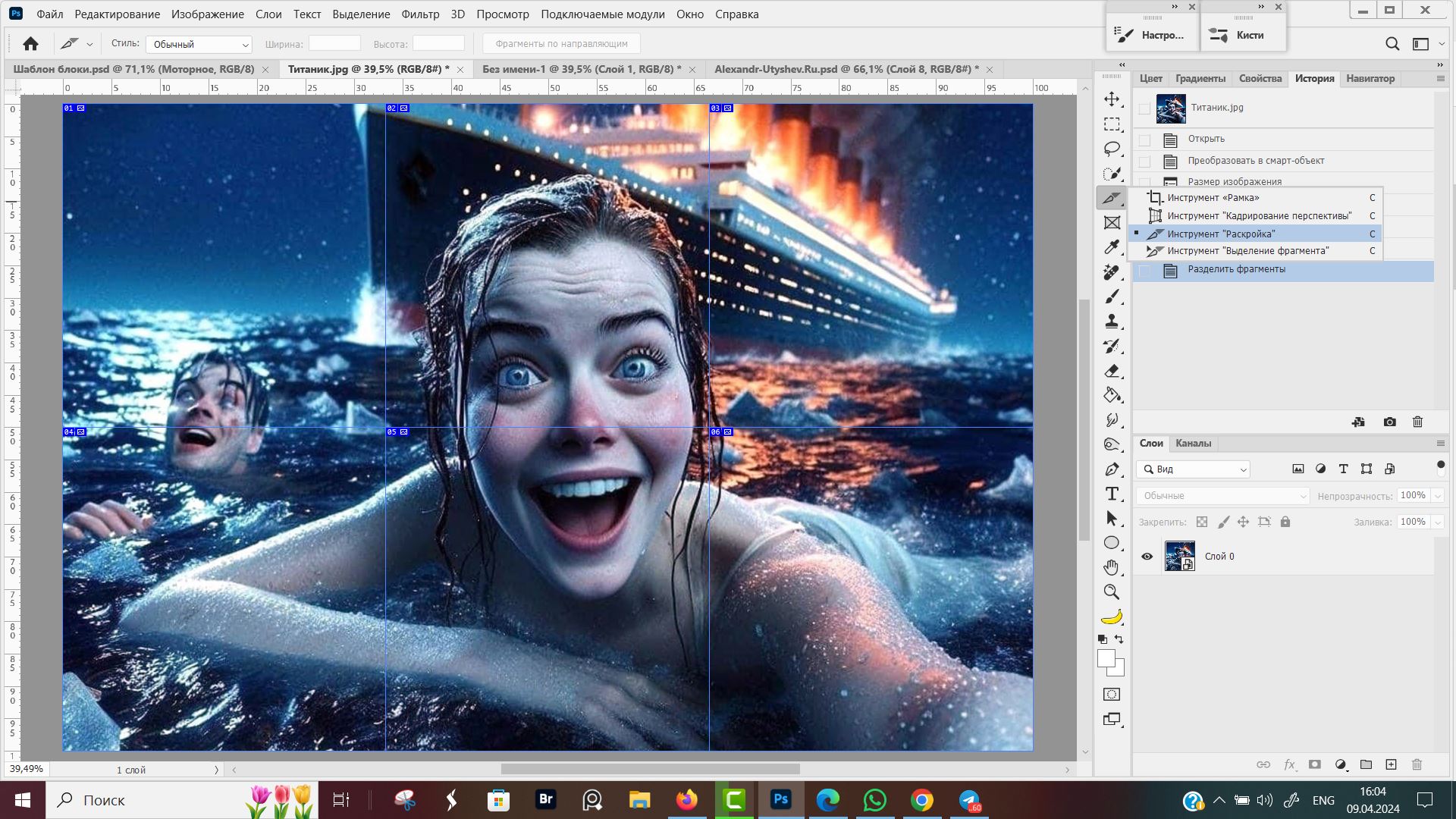
Выбираю инструмент "Прямоугольное выделение" (Прямоугольная область, второй сверху на линейке инструментов обозначен пунктирным прямоугольником, горячая клавиша "M")
Курсор мыши теперь отображается в виде крестика. Провожу крестиком по границам квадратов сетки и выделение происходит строго по сетке. В строке меню программы в настройках выделения у меня выбран режим "Добавить к выделенной области", под курсором режим дублируется знаком "+".
Выделив один квадрат, перехожу к следующему. Так выделяю 5 квадратов (просто захотелось пять) - Рисунок 12, Выделение прямоугольной области по сетке.
 Рис. 12, Выделение по сетке в Фотошопе
Рис. 12, Выделение по сетке в Фотошопе
Теперь мы можем раскрасить выделенные области. Переключаемся на кисть (клавиша B) и берем кисть большого диаметра (диаметр кисти увеличивается клавишей "]", уменьшается "[") и начинаем легко раскрашивать, не боясь вылезти за границы выделенной области.
Даже если мы будем водить кисточкой по всему экрану, раскрасится только выделенная область внутри сетки (Рис. 13).
 Рис. 13, Раскрашивание выделенной области сетки
Рис. 13, Раскрашивание выделенной области сетки
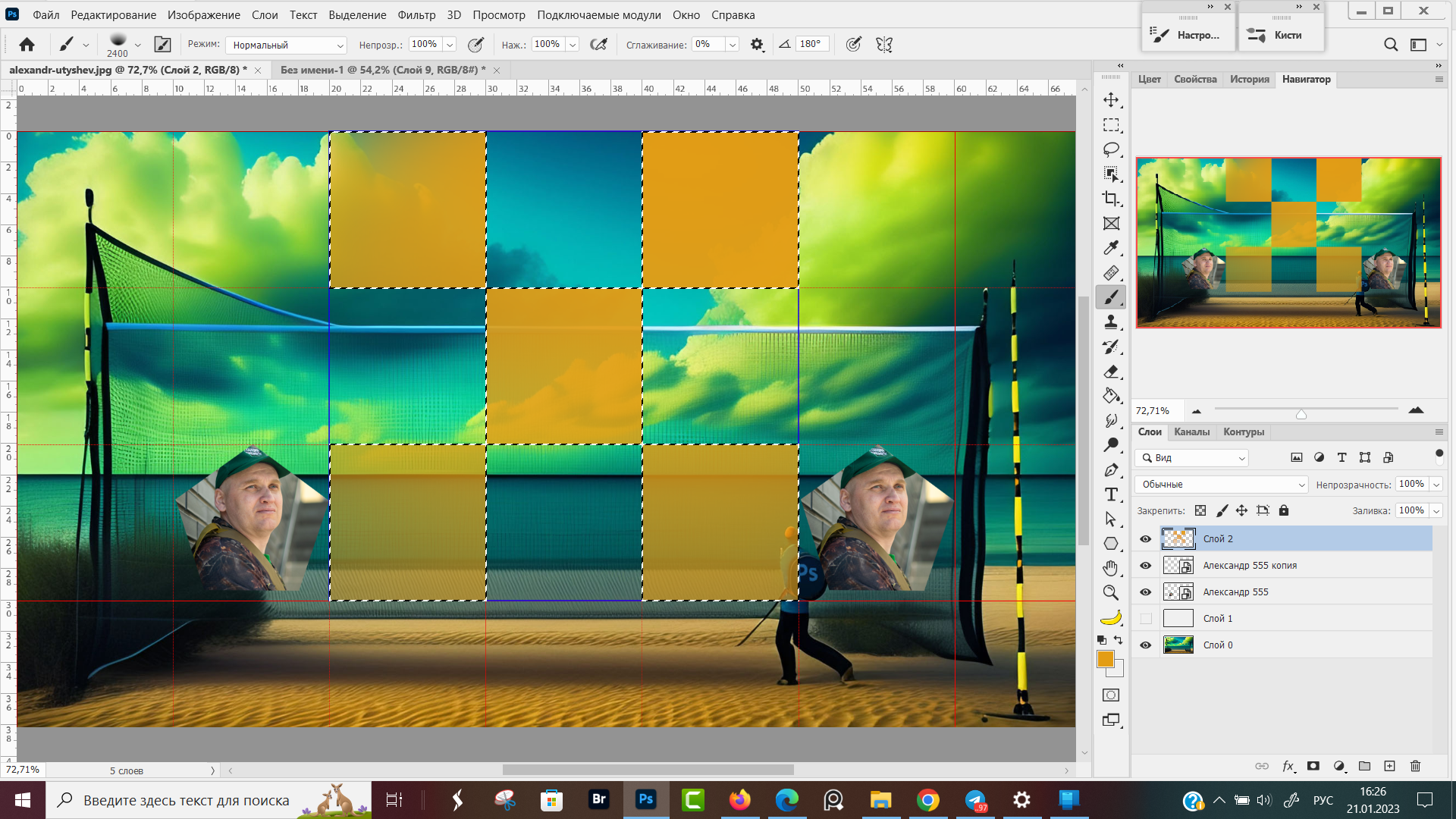
Теперь решаем обратную задачу - надо раскрасить всё изображение, не залезая внутрь границ выделенной области сетки. Для этого инвертируем выделение (Выделение → Инверсия, либо горячие клавиши Shift + Ctrl + I), после чего снова раскрашиваем холст.
Для каждого действия по рисованию я создаю новый слой. Если что-то не получится, фоновый рисунок не пострадает, а слой я удалю и создам новый.
Весь слой у нас окрасился в оранжевый оттенок, кроме выделенных квадратов, те сохранили исходный цвет (Рис. 14)
 Рис. 14 Инверсия выделенной области сетки
Рис. 14 Инверсия выделенной области сетки
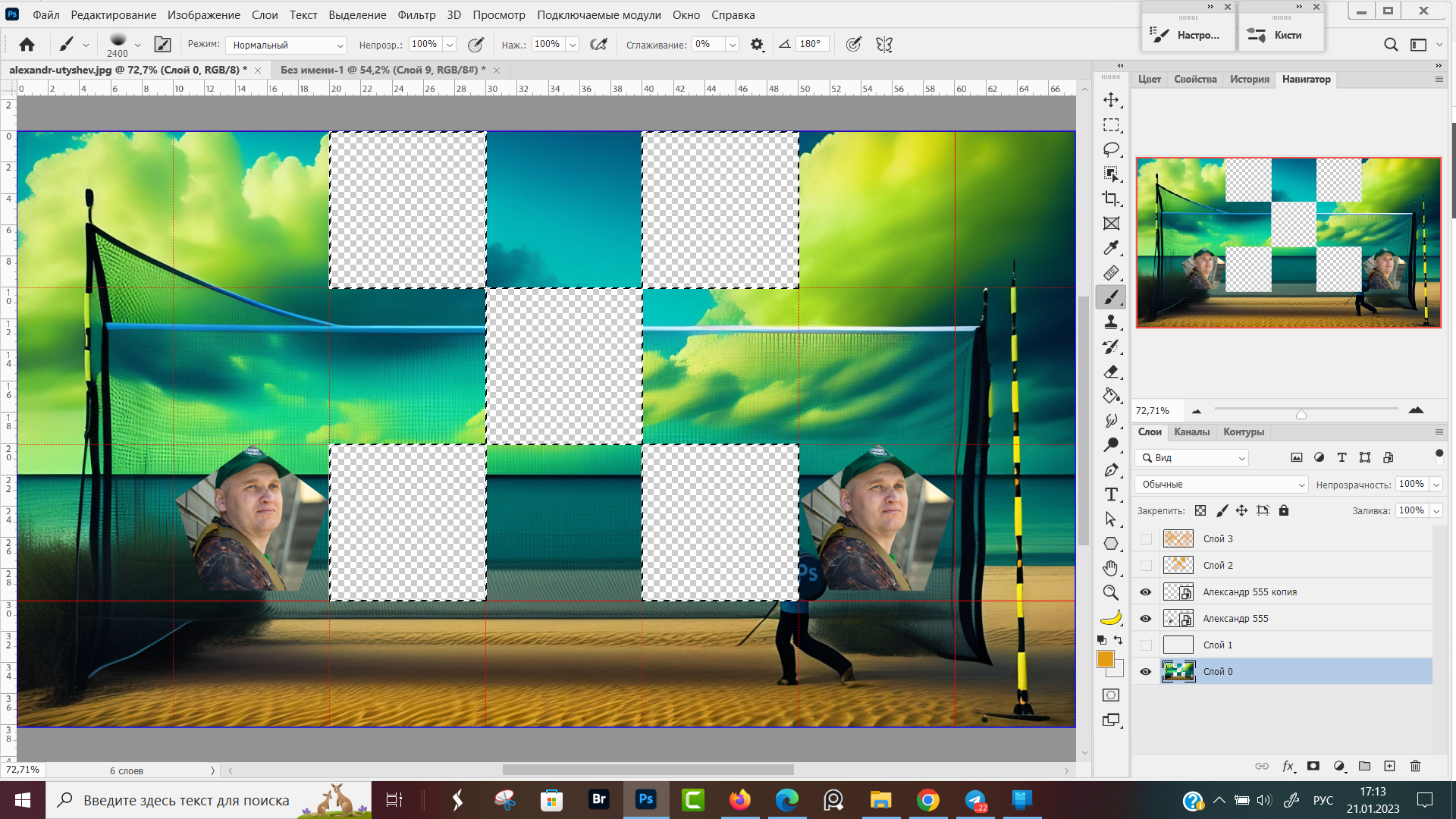
Удаление выделенной области — переходим на слой, с которого хотим удалить квадратики и жмём клавишу Delete. На месте выделенных квадратов появилась пустая область, обозначенная серо-белой шашечкой (Рис. 15).
 Рис. 15, Удаление выделенной области
Рис. 15, Удаление выделенной области
Добавляю в Фотошоп новое изображение, по умолчанию он располагается сверху всех слоев (Рис. 16)., и перекрывает вырезанные участки с фонового изображения.
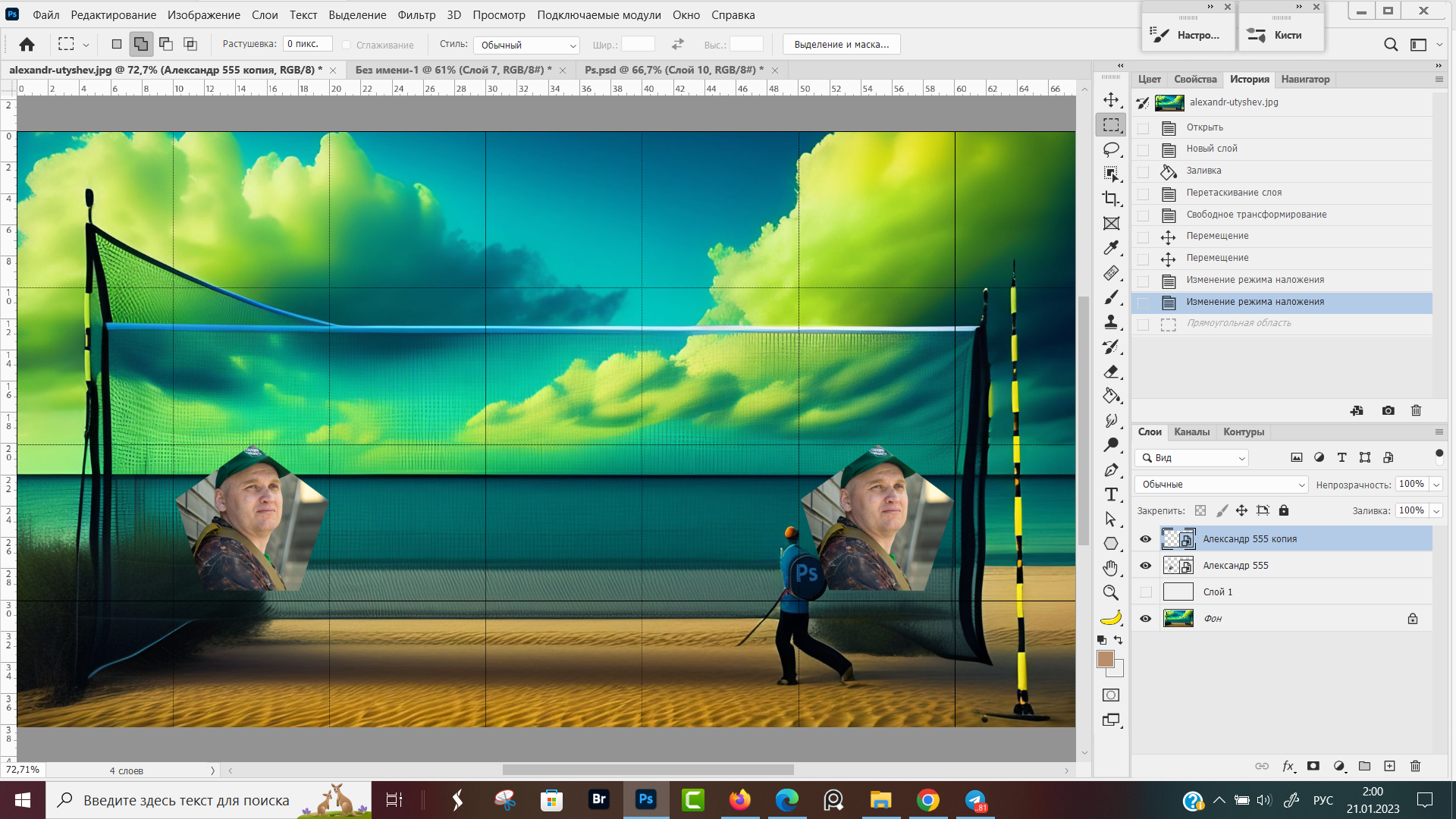
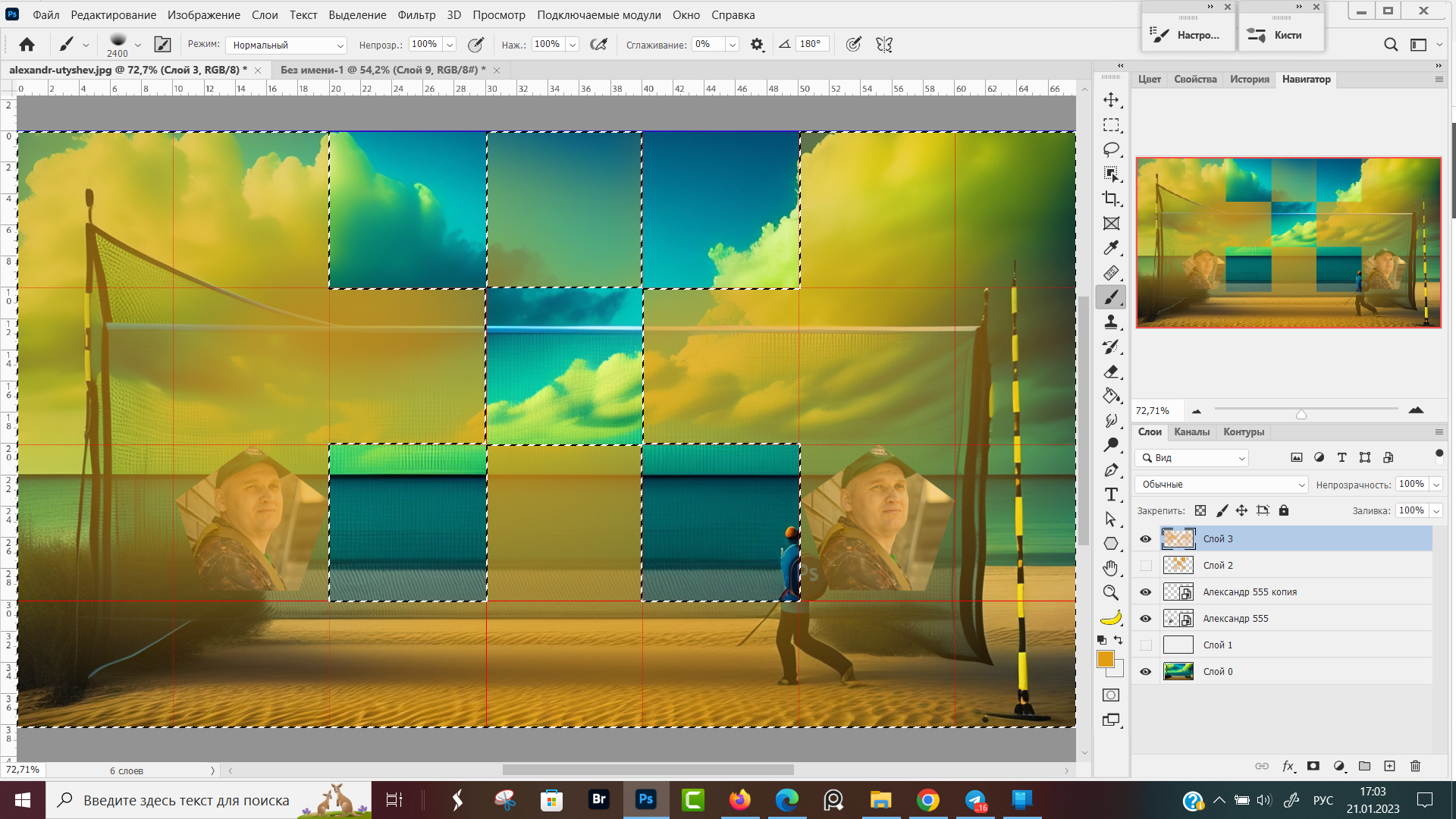
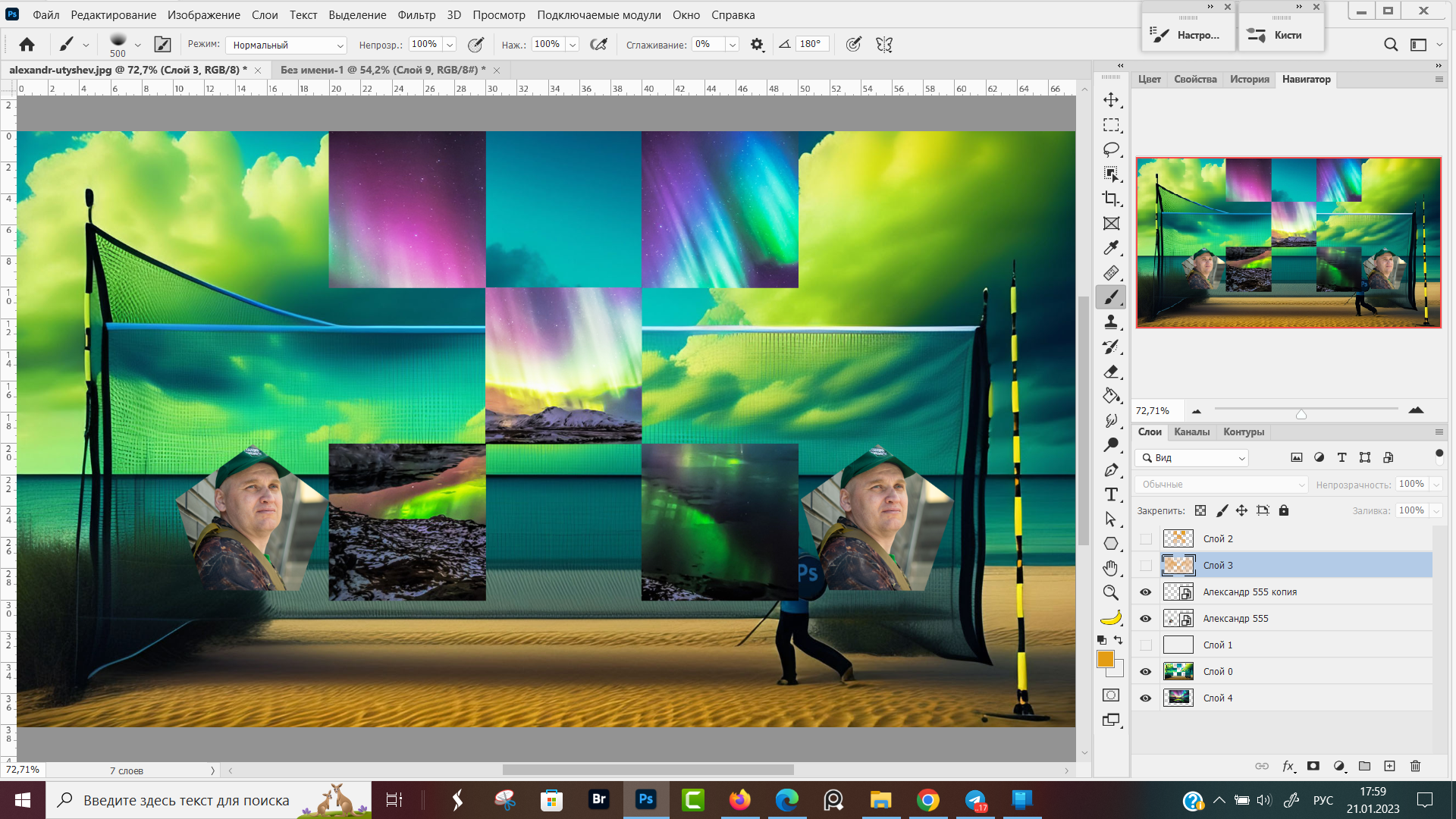
Перемещаем новый слой в самый низ (горячие клавиши Ctrl + Shift + [ ), под изображение, где вырезали выделенные квадраты сетки. Теперь в удаленной области видим добавленное изображение (Рис. 17).
 Рис. 17, Сетка в Фотошопе для создания коллажа
Рис. 17, Сетка в Фотошопе для создания коллажа
Для того чтобы снять выделение жмем Ctrl + D, и убираем отображение сетки клавиатурным сокращением Ctrl + '.
Пиксельная сетка
Пиксельная сетка в фотошопе показывать границы пикселя, из которого состоит изображение. Помогает, когда нужно выделить и отредактировать мелкие детали не вылезая за границы.
Просмотр изображения в увеличенном масштабе с включенной пиксельной сеткой я использую для того, чтоб оценить качество выделения изображения и удаления фона. В таком режиме остатки фона удаляю или закрашиваю по пиксельно.
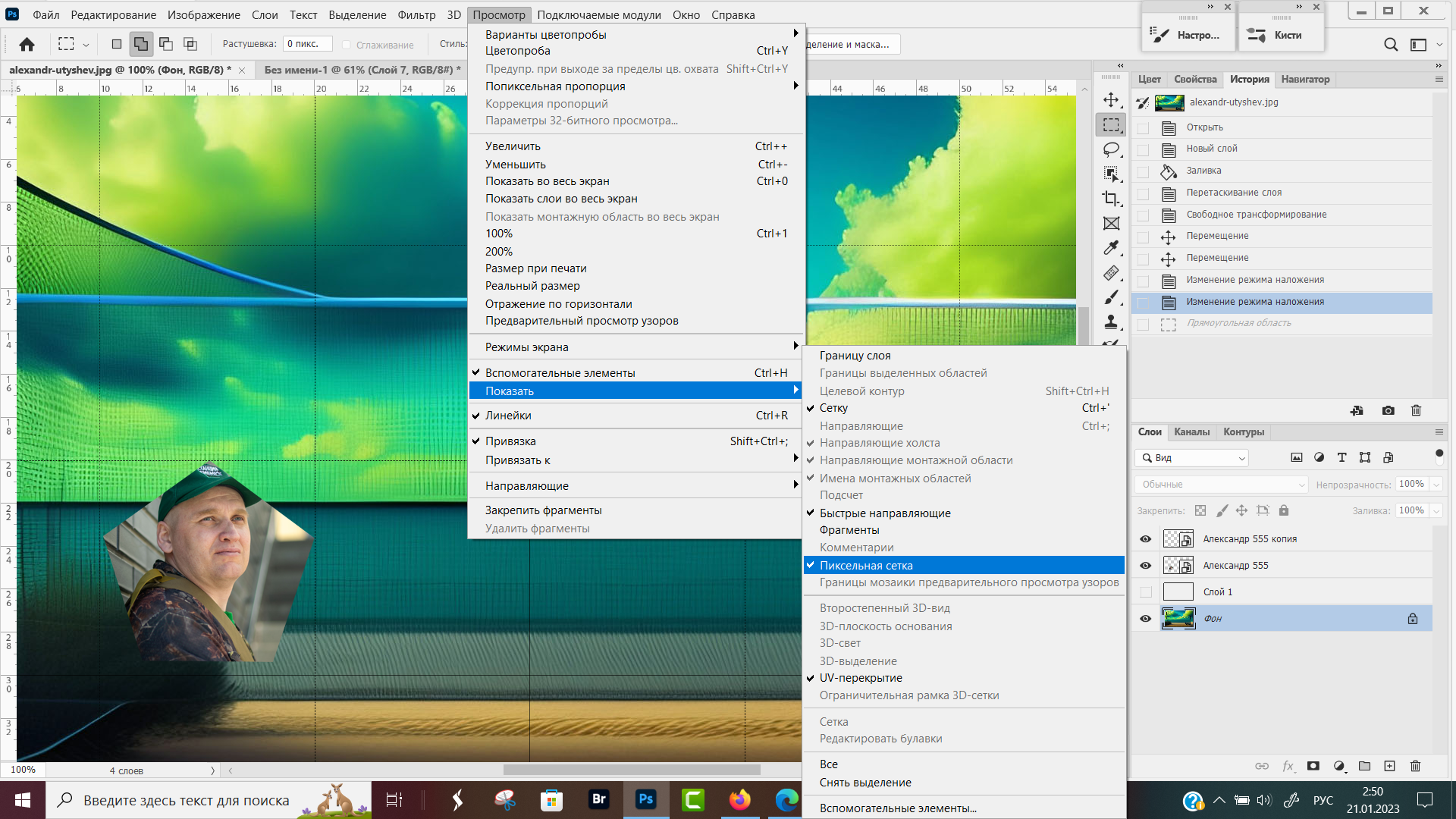
Для того, чтоб включить отображение пиксельной сетки выбираем пункт меню программы: Просмотр → Показать → Пиксельная сетка (Рис. Х).
 Рис. Х, Как включить отображение Пиксельной сетки
Рис. Х, Как включить отображение Пиксельной сетки
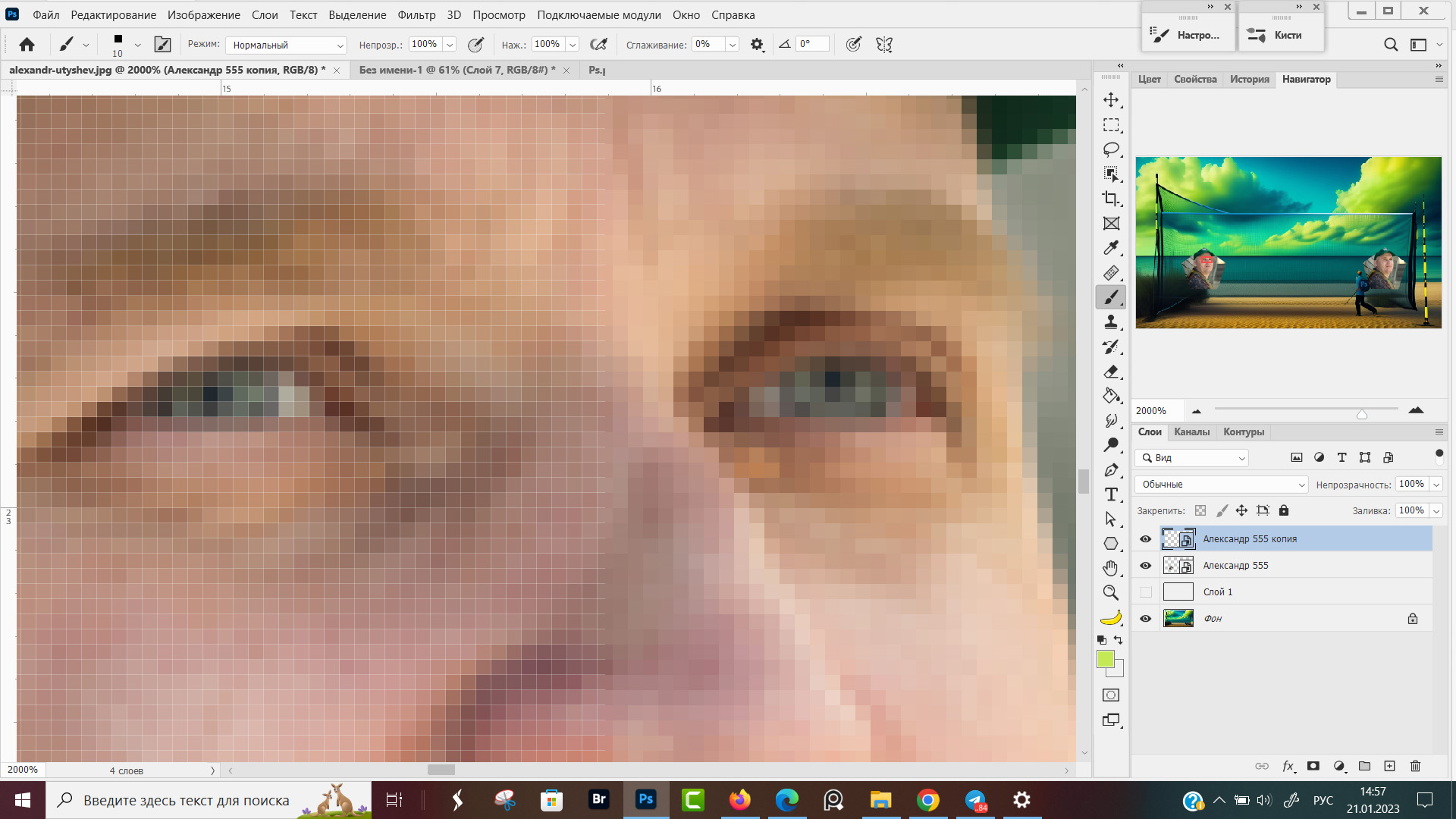
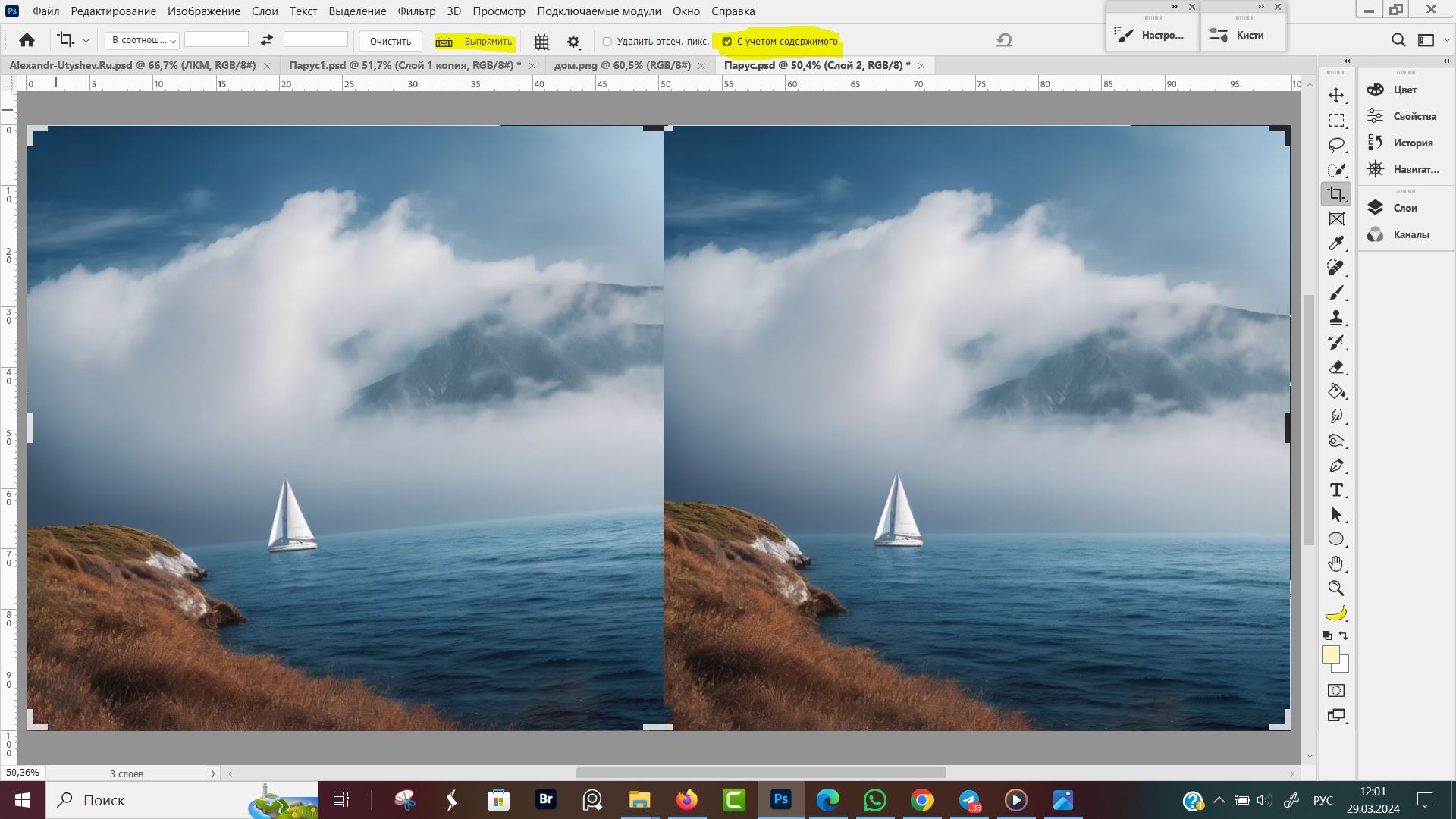
Разница, как отображается изображение с включенной (слева) и выключенной (справа) пиксельной сеткой показана на рисунке ХХ. Линии, которые разделяют пиксели между собой видны только при увеличении масштаба в несколько раз.
Для примера, чтоб показать пиксельную сетку я поставил масштаб 2000%. Способы, как менять масштаб описаны в конспекте "Масштабирование в Фотошопе".
 Рис. , Пиксельная сетка в Фотошопе
Рис. , Пиксельная сетка в Фотошопе
Основные выводы
Вы заценили какие удобства даёт сетка в Фотошопе при работе с графическими изображениями? Предлагаю вам закрепить пройденный материал на своем изображении в фотошопе и вопрос как сделать сетку в фотошопе для вас больше не будет вопросом.
Кроме этого конспекта, у меня есть еще два материала посвященные инструментам измерения и разметки в фотошопе - Линейка в фотошопе и Направляющие в фотошопе. Использование всех трёх фишек даст мощный рост вашим скилам в иллюстрации.















Оставить комментарий