В этом уроке мы узнаем, как сделать текст по кругу в Фотошопе. Круговой текст и надписи по дуге применяются дизайнерами при оформлении логотипов, эмблем, иллюстраций. Фотографы делают круговой текст на фотографиях, чтоб подписать имя и фамилию изображенного человека.
Ма разберем два варианта последовательности действий:
- Сперва создаем контур, по которому будет идти текст. Форма контура может быть в форме круга, квадрата, ромба, звёздочки — любой произвольный контур.
- Сперва создаем текст, а потом гнем его в дугу с помощью команды "Деформация текста".
Также мы рассмотрим способы как печатать текст снаружи круга, внутри круга, поменять тексту направление с часовой стрелки на против часовой стрелки.
А теперь открываем фотошоп и повторяем за мной, только так знания становятся навыками.
Как сделать текст по кругу в Фотошопе
Прежде чем приступить к чтению, посмотрите короткий обучающий видео ролик, это облегчит понимание того, где что жать, и дополнит текстовую часть.
У нас есть техническое задание от заказчика — изображение головы льва, вокруг которой требуется сделать текст "Корма для животных" сверху, и "Доставка бесплатно" под головой льва (Рис. 1, Логотип "Голова Льва").
Логотип для тренировки вы можете скачать, кликнув правой кнопкой мыши по льву и всплывающем меню выберете пункт "Сохранить изображение как".
 Рис. 1, Логотип, "Голова Льва"
Рис. 1, Логотип, "Голова Льва"
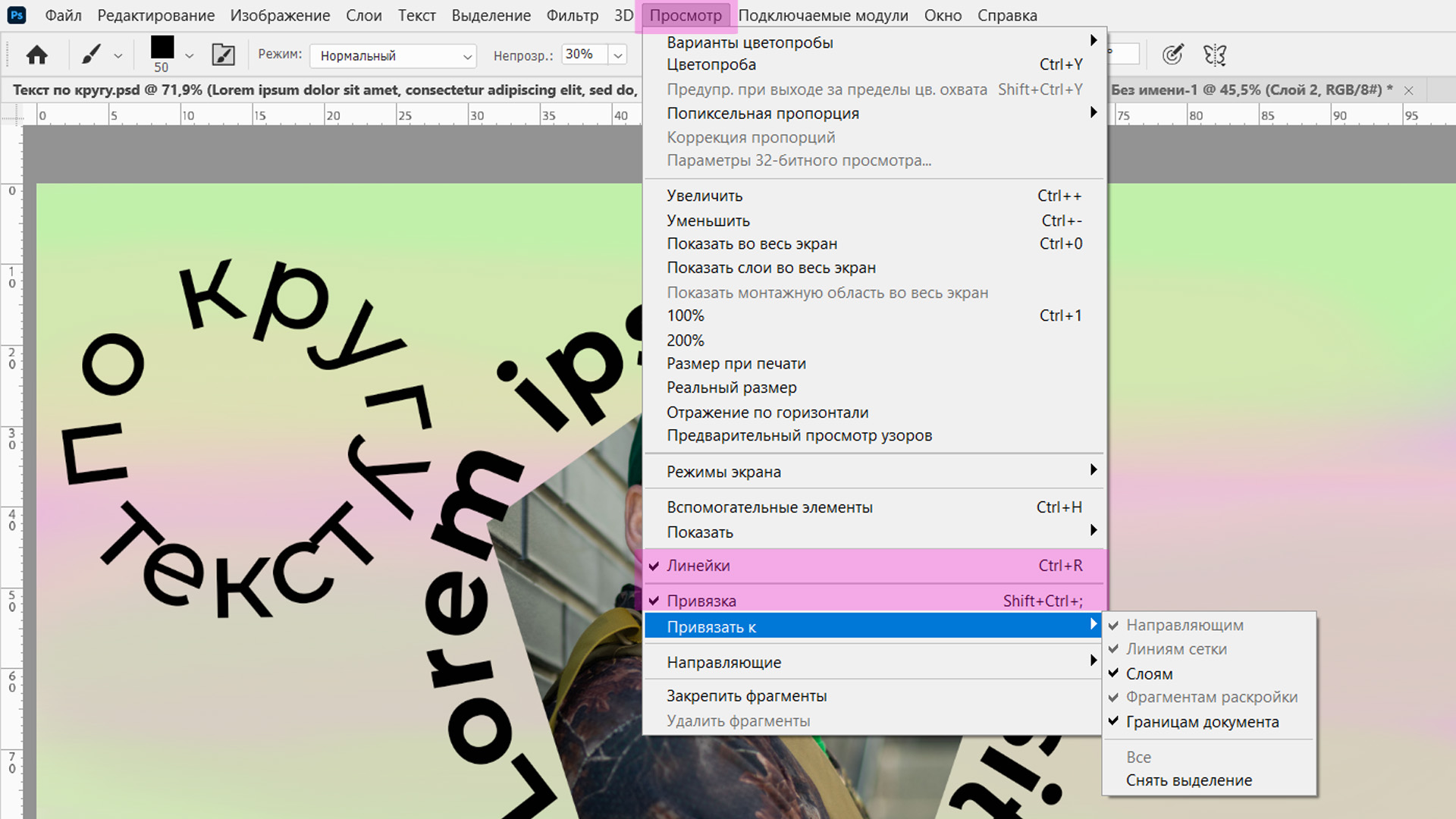
Первым делом заходим в меню программы, пункт Просмотр и ставим галочки в строках Линейки и Привязка. Это необходимо для точной расстановки центров окружности, по которым будет идти текст (Рис. 2, Настройки просмотра).
Затем у линейки ставим режим измерения проценты, с линейки вытаскиваем две направляющие которыми делим рабочее поле на 4 равные части и по центру поля ставим изображение головы льва.
Про линейки и направляющие подробно рассказывается в предыдущих уроках, если вы не знаете как пользоваться этими инструментами, изучите темы:
✅ Линейки
✅ Направляющие
Создание контура (круга для текста)
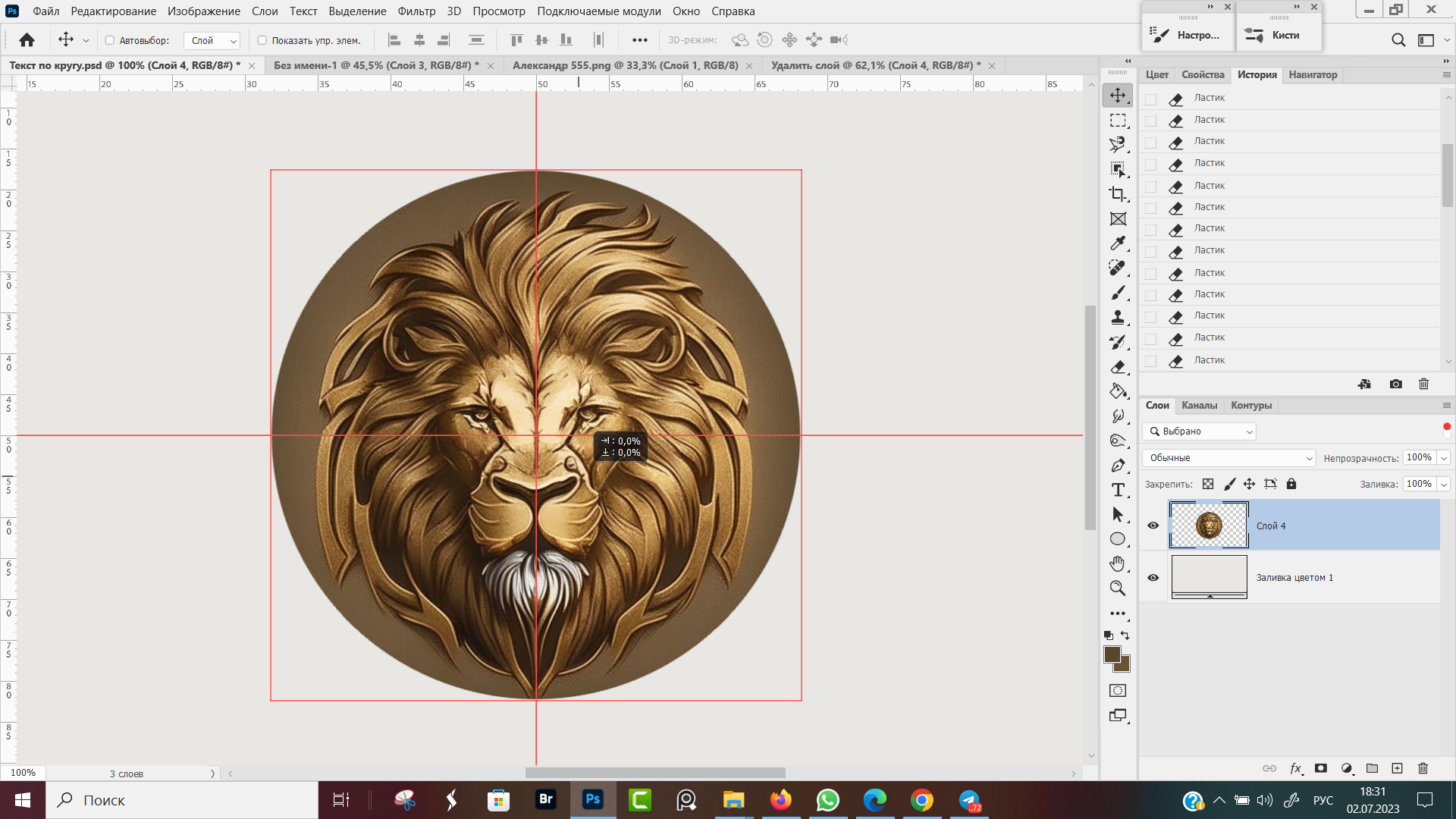
В программе Adobe Photoshop создаем новый документ и по центру рабочей области размещаем логотип. Ориентируемся по направляющим и всплывающим, которые делят рабочую зону пополам (Рис. 3, Новый документ с логотипом).
 Рис. 3, Новый документ с логотипом
Рис. 3, Новый документ с логотипом
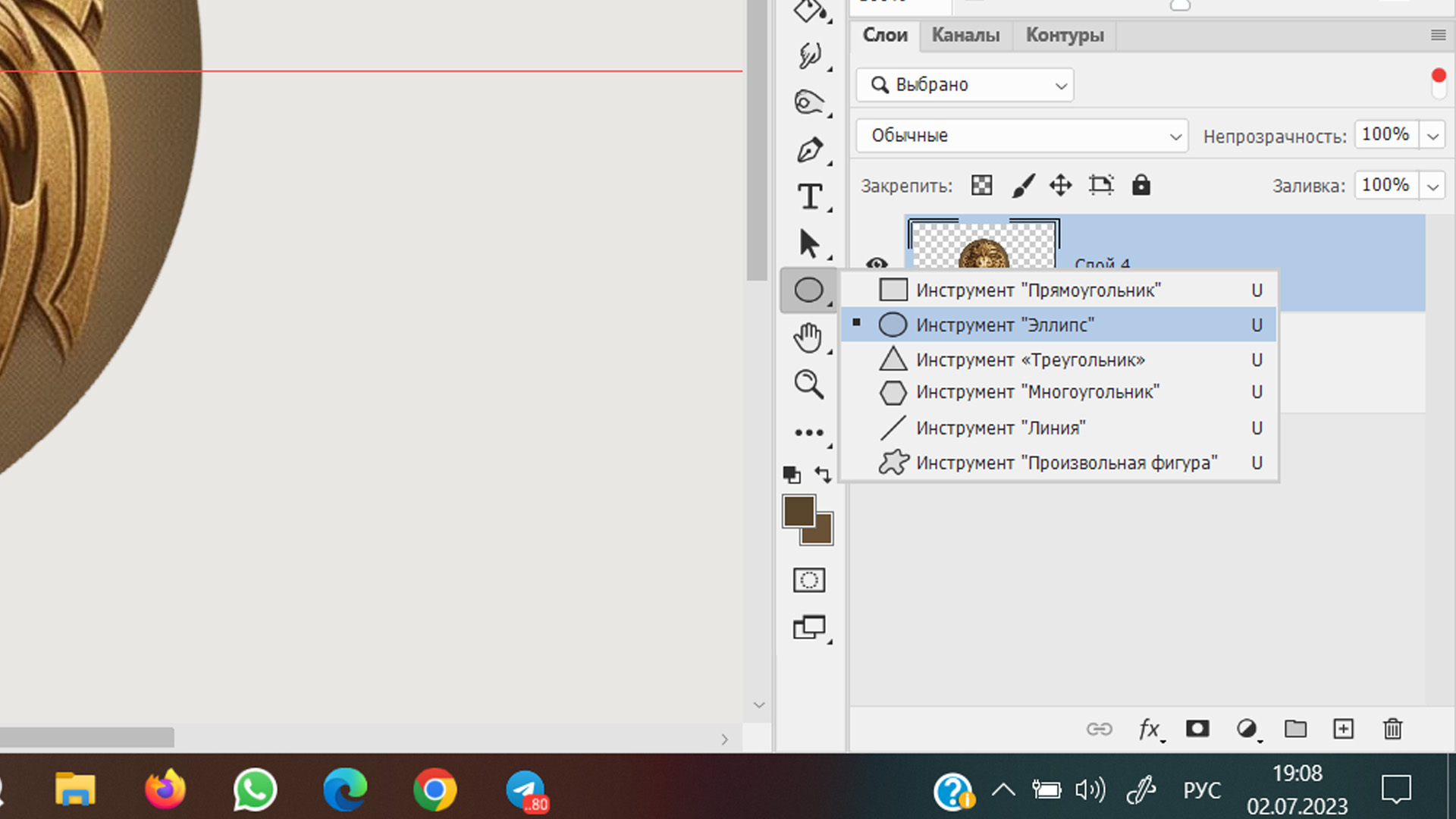
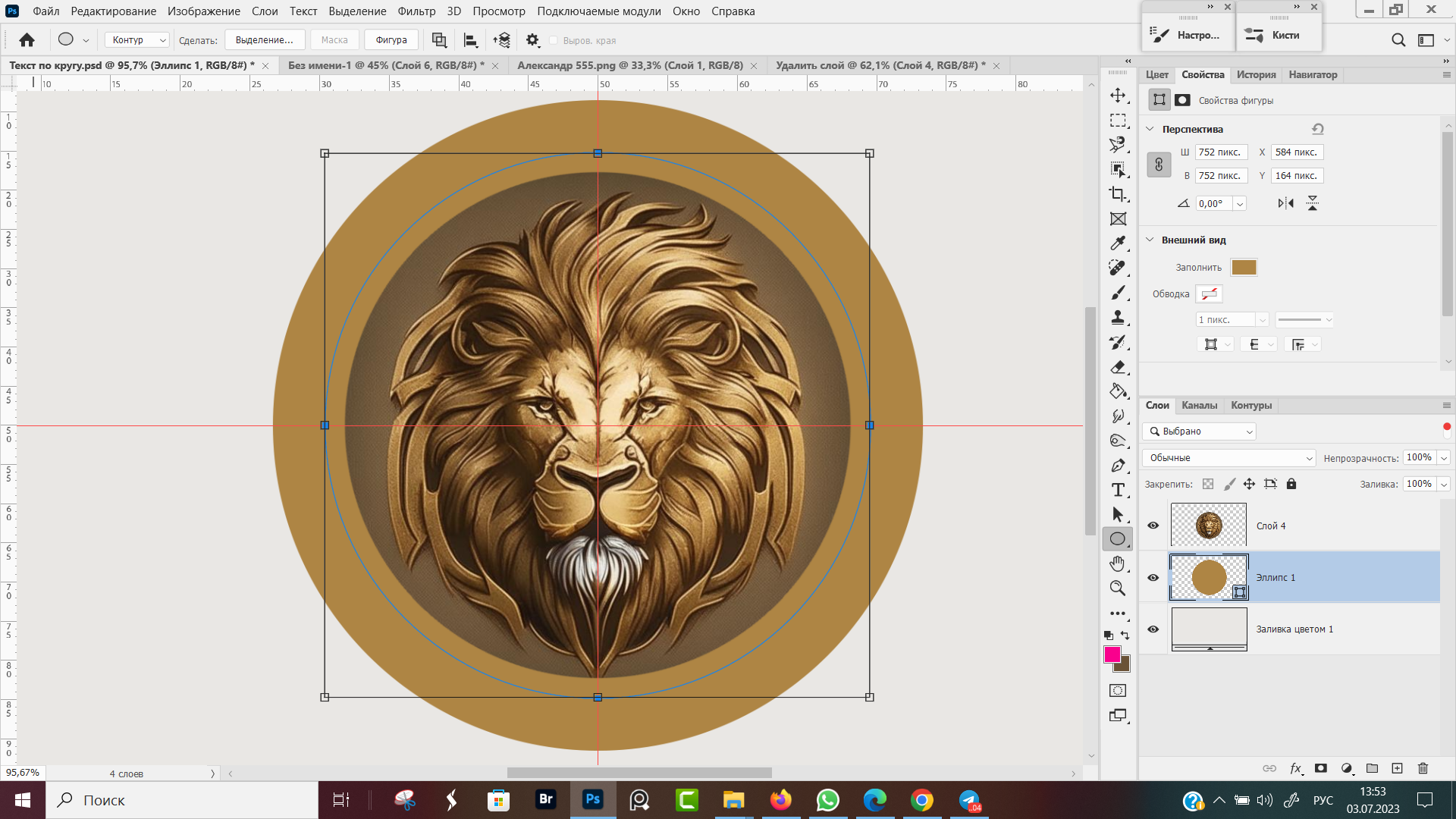
В группе инструментов "Фигуры" выбираем инструмент "Эллипс", горячая клавиша U ( Рис. 4, Инструмент "Эллипс")
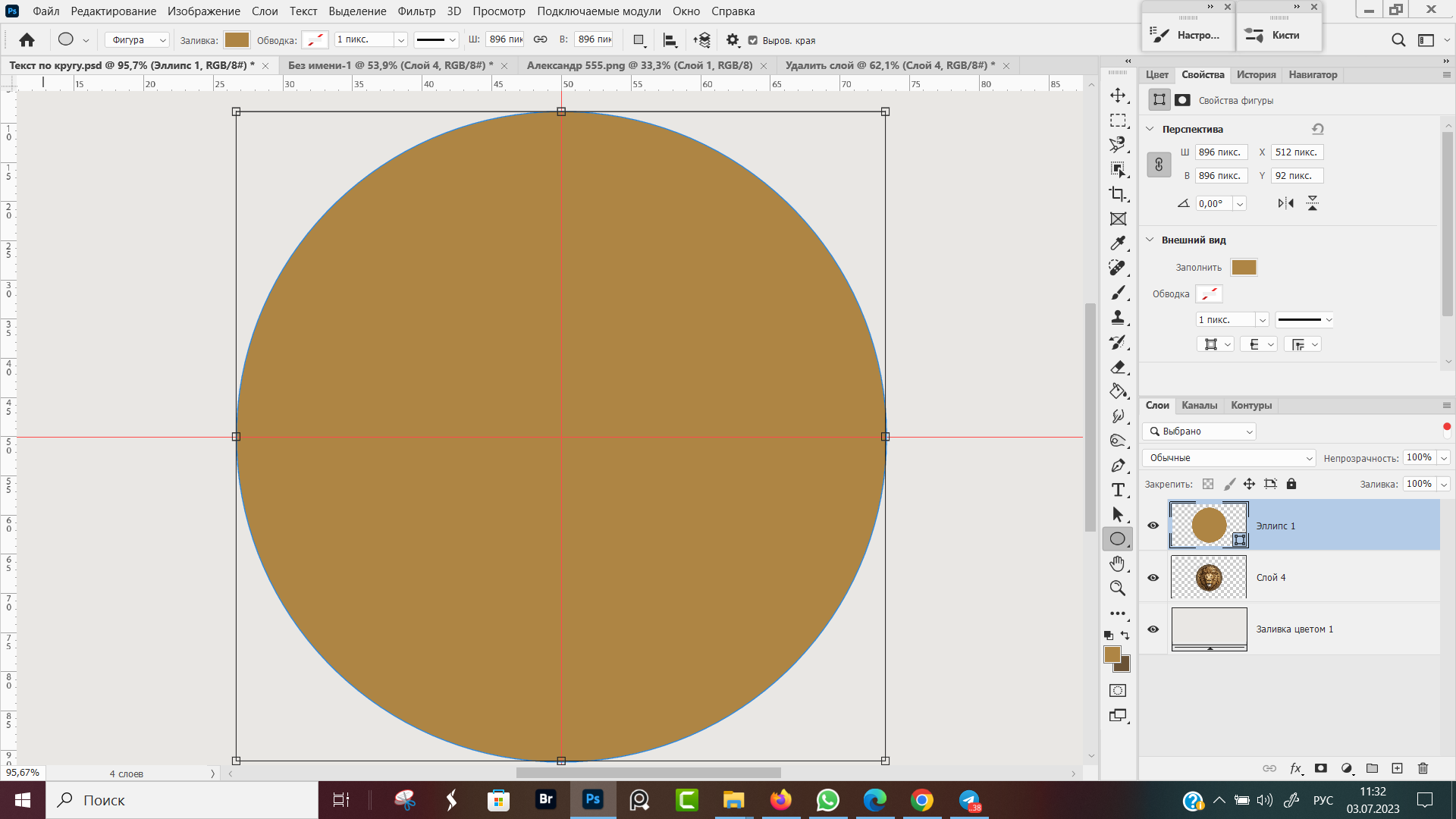
Кликаем левой мышкой в перекрестие направляющих и удерживая зажатой клавишу Shift строим фигуру Эллипс. Клавишу Shift нужно удерживать, чтоб сохранить пропорции между высотой и шириной, в результате у нас появляется идеальная окружность, которая нам не нужна (Рис. 5, Фигура Эллипс).
Переносим слой с кругом под слой со львом, мышкой или горячими клавишами Ctrl+[ (контрл плюс квадратаня скобка, где русская буква Х), см. рис. 6, Перестановка слоев. Для того, чтоб включить отображение панели слоев нажмите горячую клавишу F7.
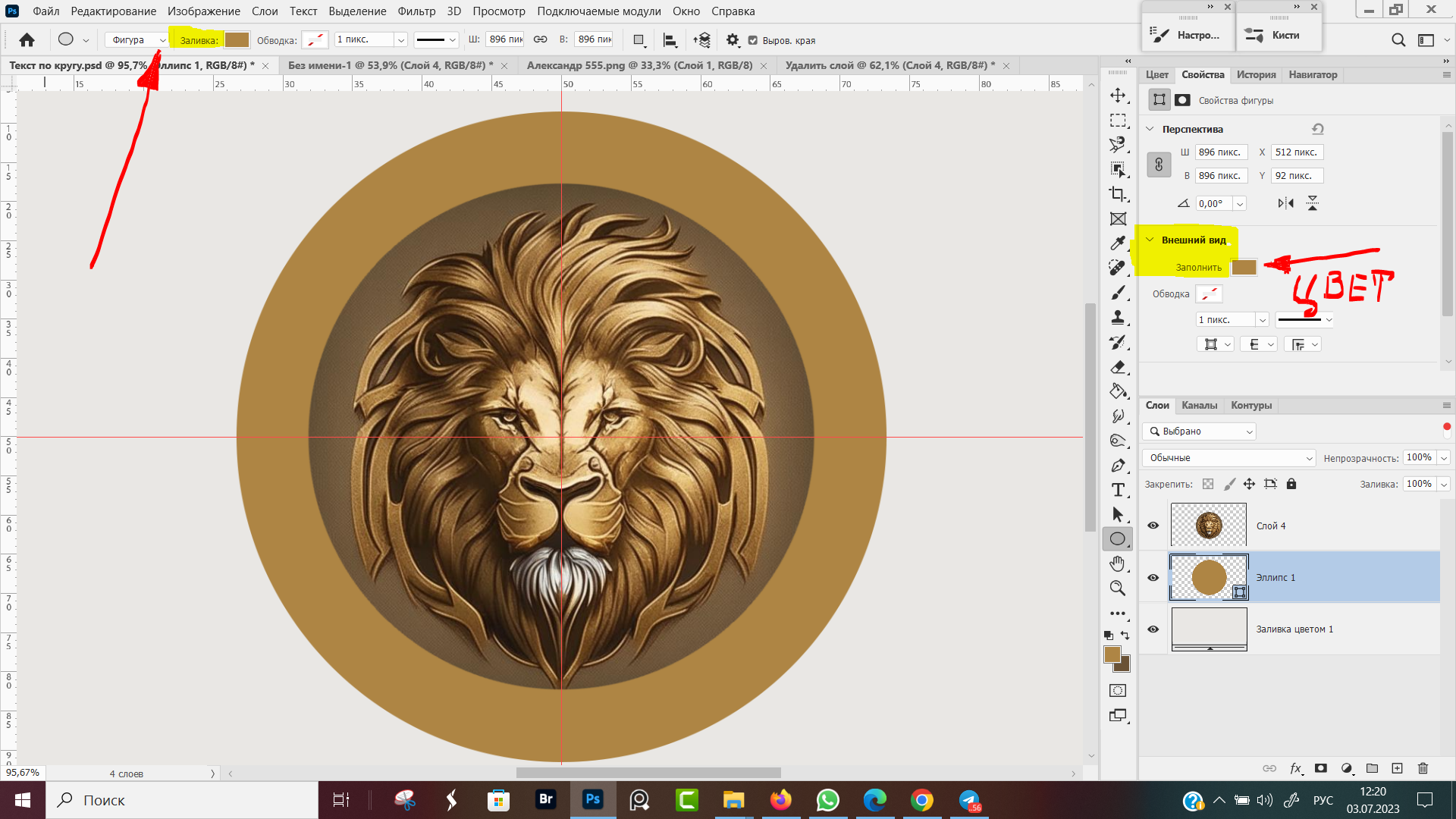
Выбрать новый цвет для фигуры можно двумя путями — кликнуть на панели Свойства по вкладке Внешний вид → Заполнить и выбрать нужный цвет, либо кликнуть по прямоугольнику "Заливка" в командной строке программы.
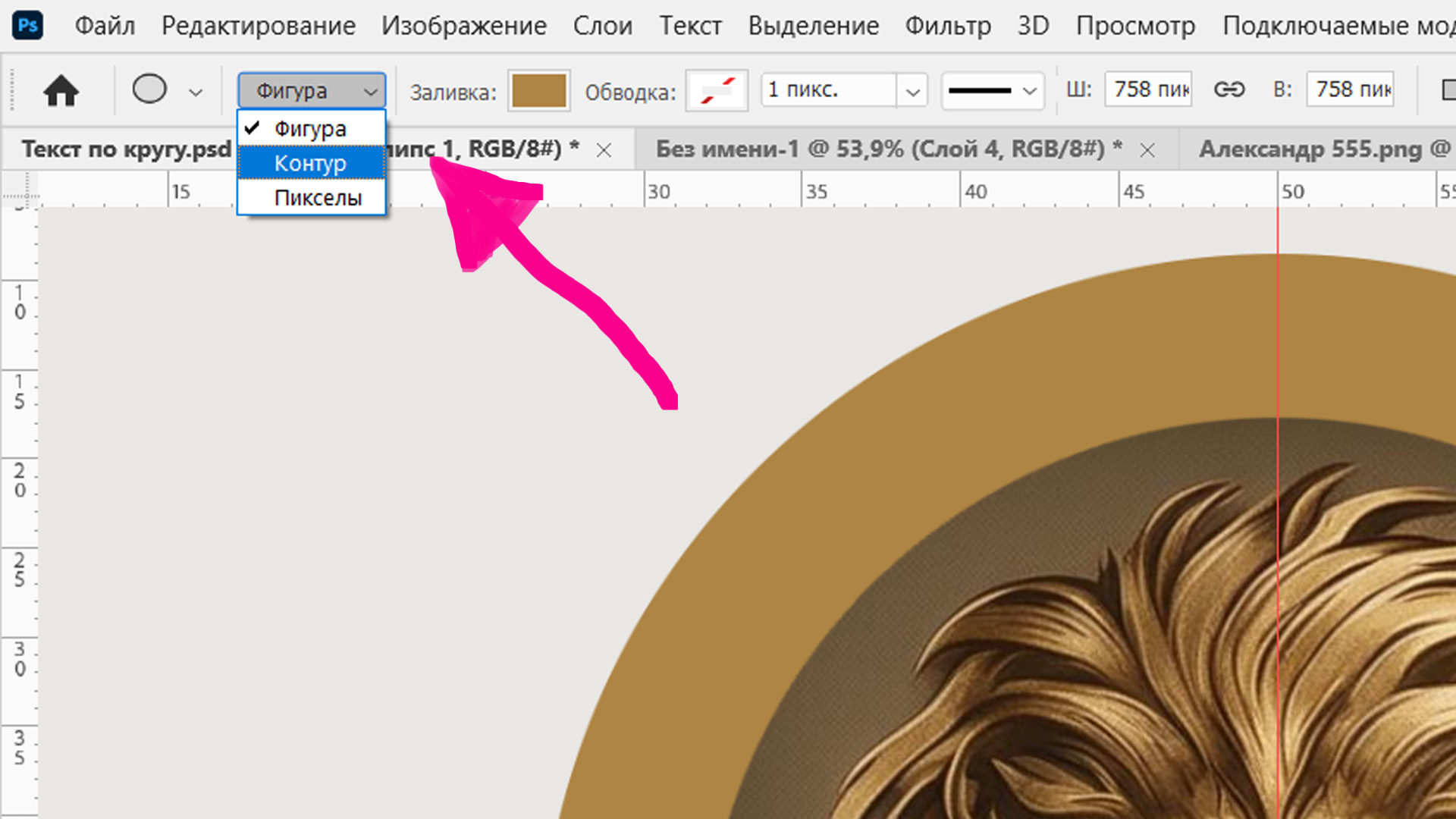
В строке настроек меню программы ФШ, в разворачиваемся меню пункт "Фигура", который стоит по умолчанию, меняем на пункт "Контур" (Рис. 6, Рис. 7, Контур)
Выбираем инструмент фигура "Эллипс", курсором кликаем в перекрестие направляющих, удерживая клавишу Shift и не отпуская левую кнопку мыши проводим окружность нужного диаметра (Рис. 8, Контур в форме круга)
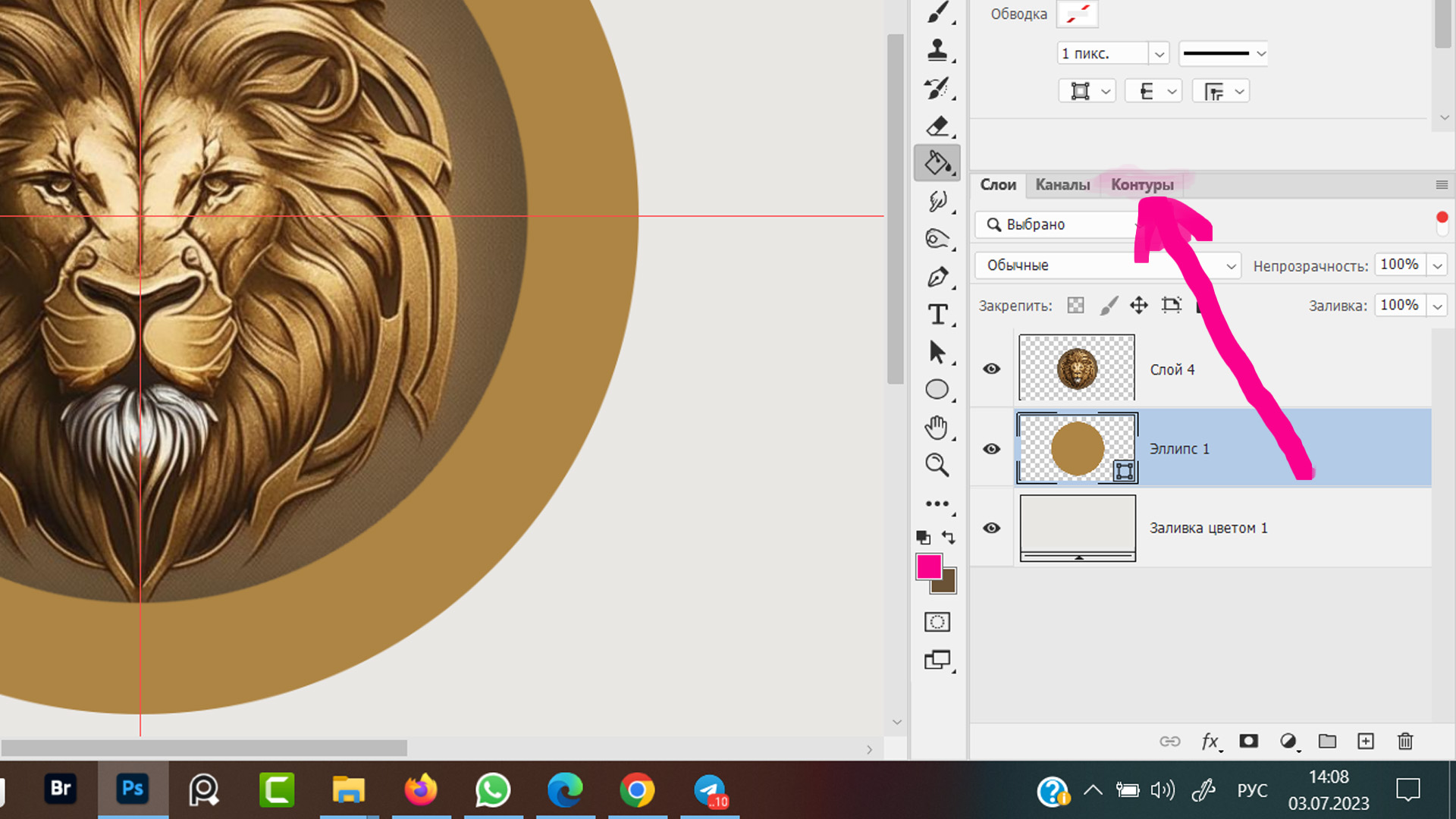
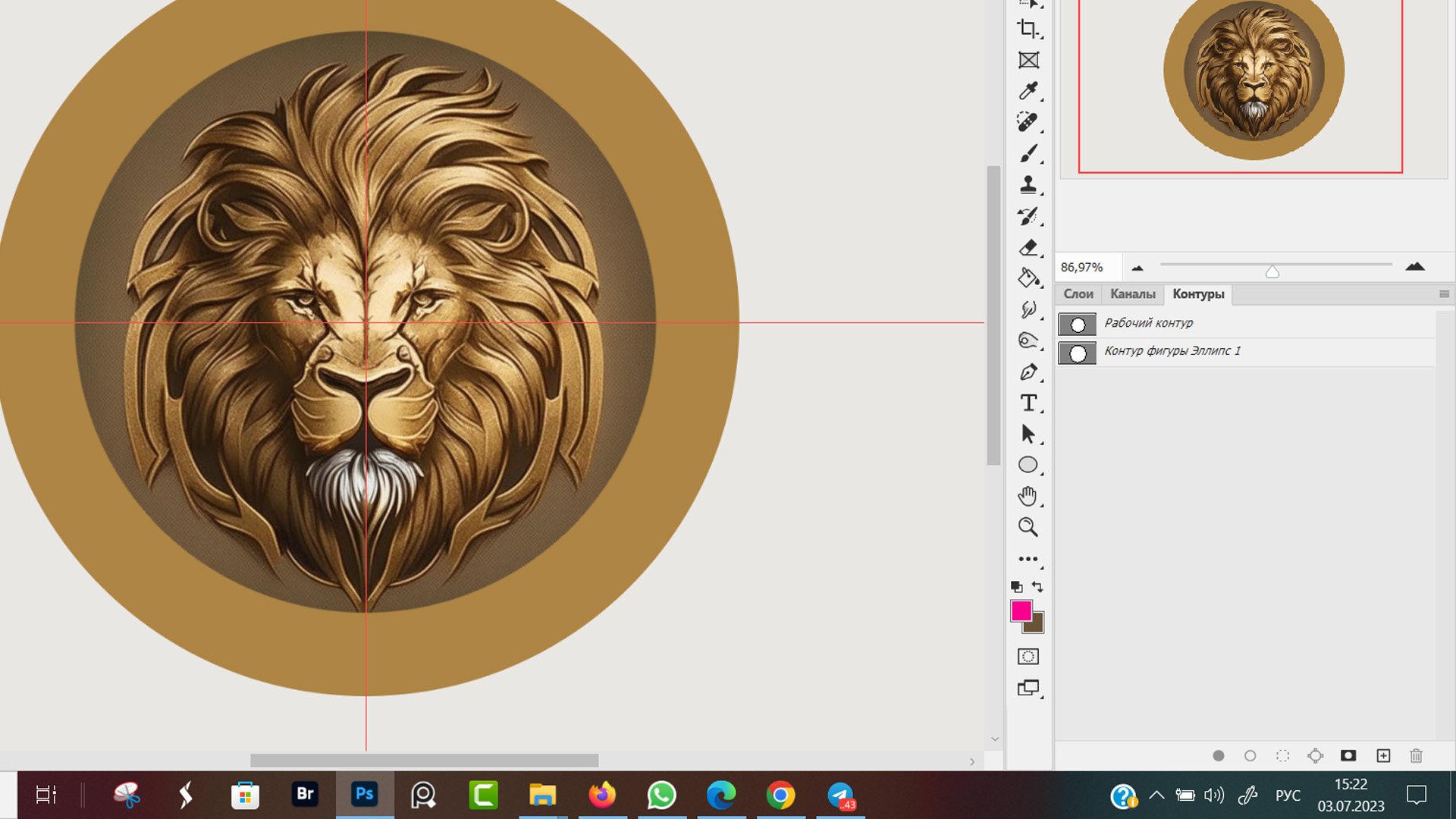
После того, как мы нажали "Энтер", контур пропадает, точнее перестает отображаться в рабочей зоне документа. Для того, чтоб увидеть все созданные контуры, нужно на панели "Слои" кликнуть по вкладке "Контуры" (Рис. 9, Вкладка Контуры на панели Слои)
 Рис. 9, Вкладка Контуры на панели Слои
Рис. 9, Вкладка Контуры на панели Слои
Во вкладке "Контуры" на панели слоев находятся все созданные нами контуры. Контуры, также как и слои могут переставляться, переименовываться и удаляться (Рис. 10, Скрытые контуры)
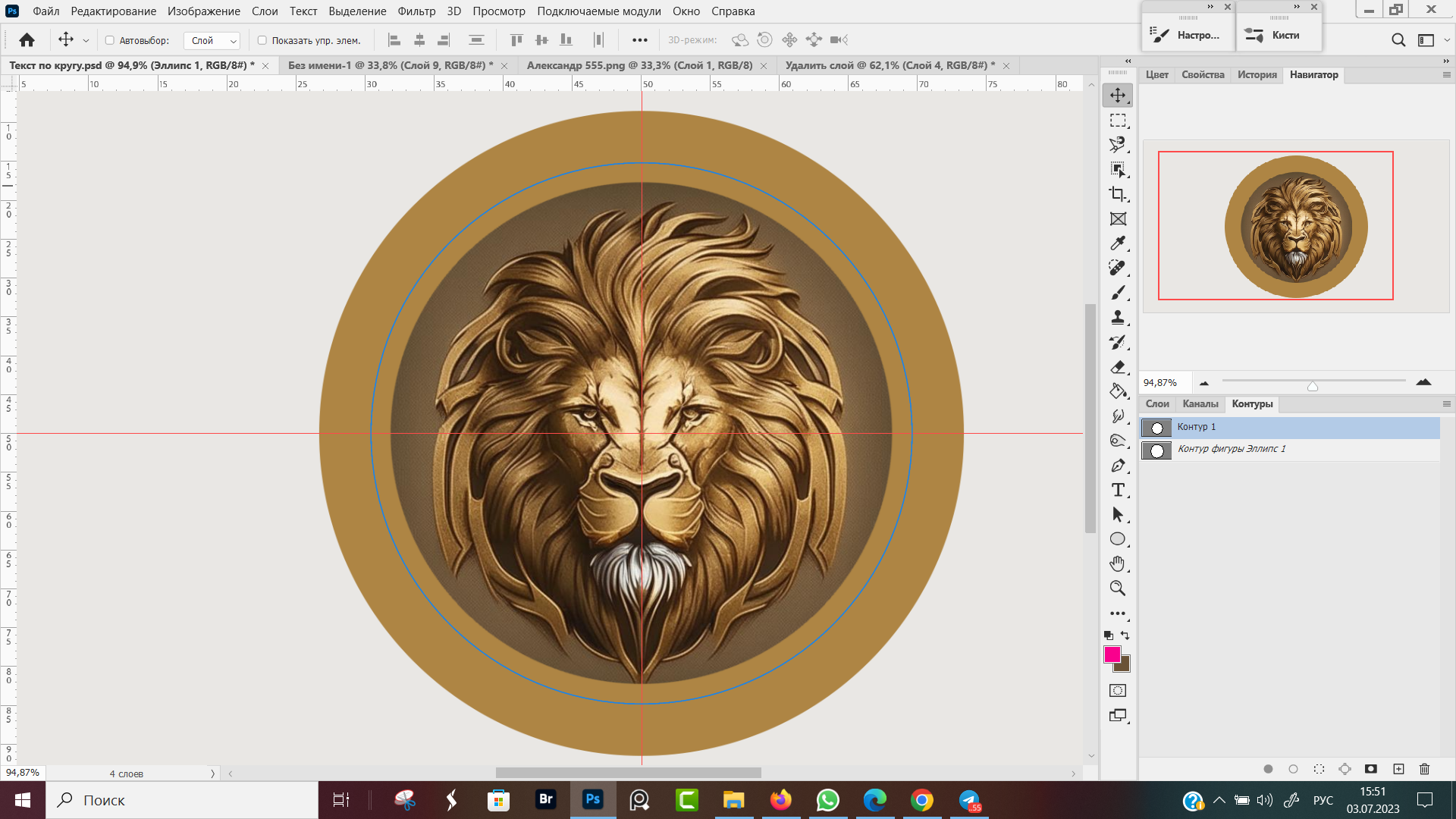
При клике на название контура, строка контура выделяется синим цветом и сам контур снова отображается на рабочем документе в форме синего круга (Рис. 11, Видимые контуры).
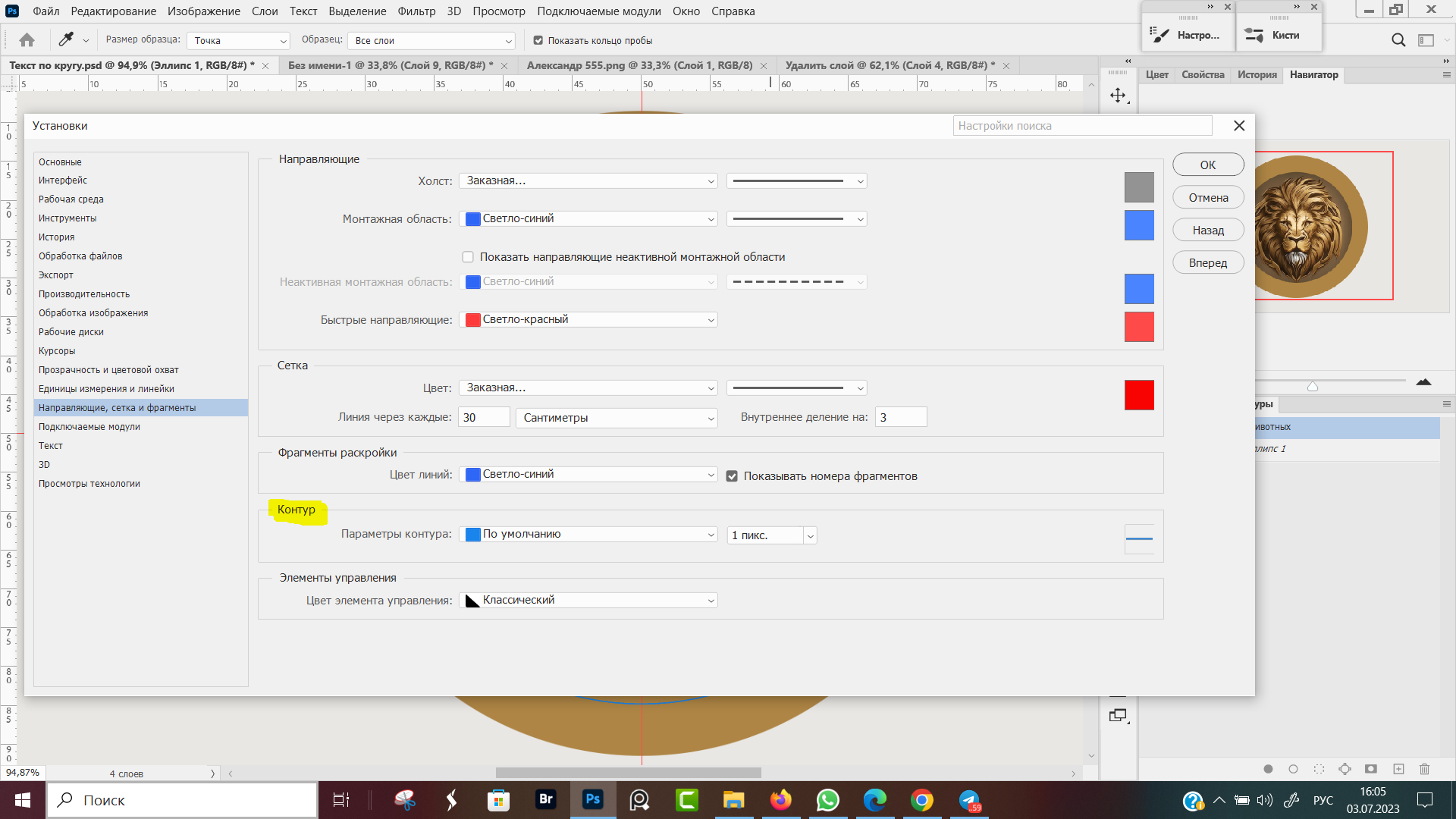
Характеристики отображения контура задаются в установках программы. Если хотите поменять значения по умолчанию, нажмите горячие клавиши Ctrl + K, в вкладке "Направляющие, сетка и фрагменты" в блоке Контуры указывается цвет и толщина линии контура (Рис. 12, Настройки контура). Более подробно читайте в теме Настройка Фотошоп.
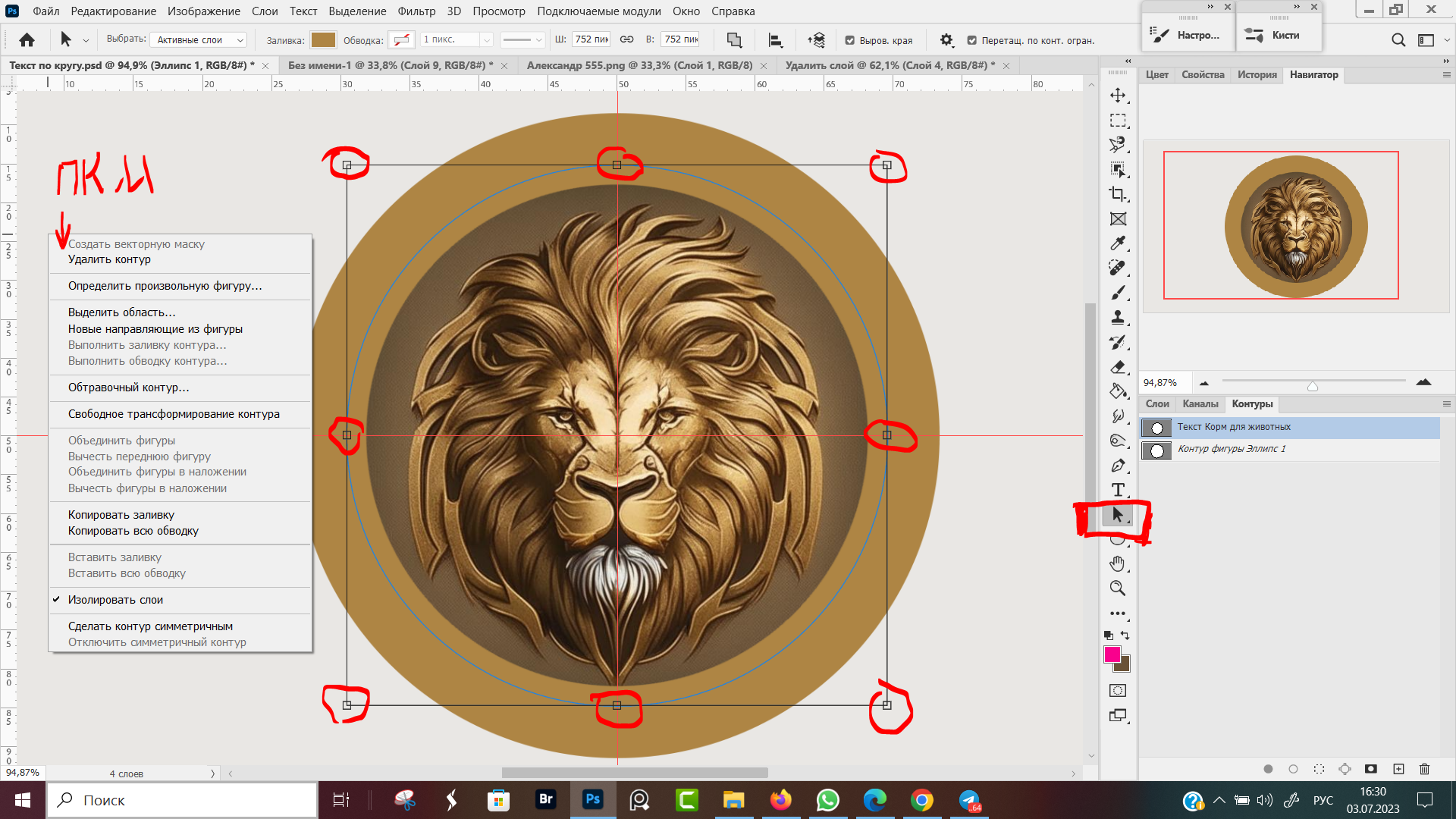
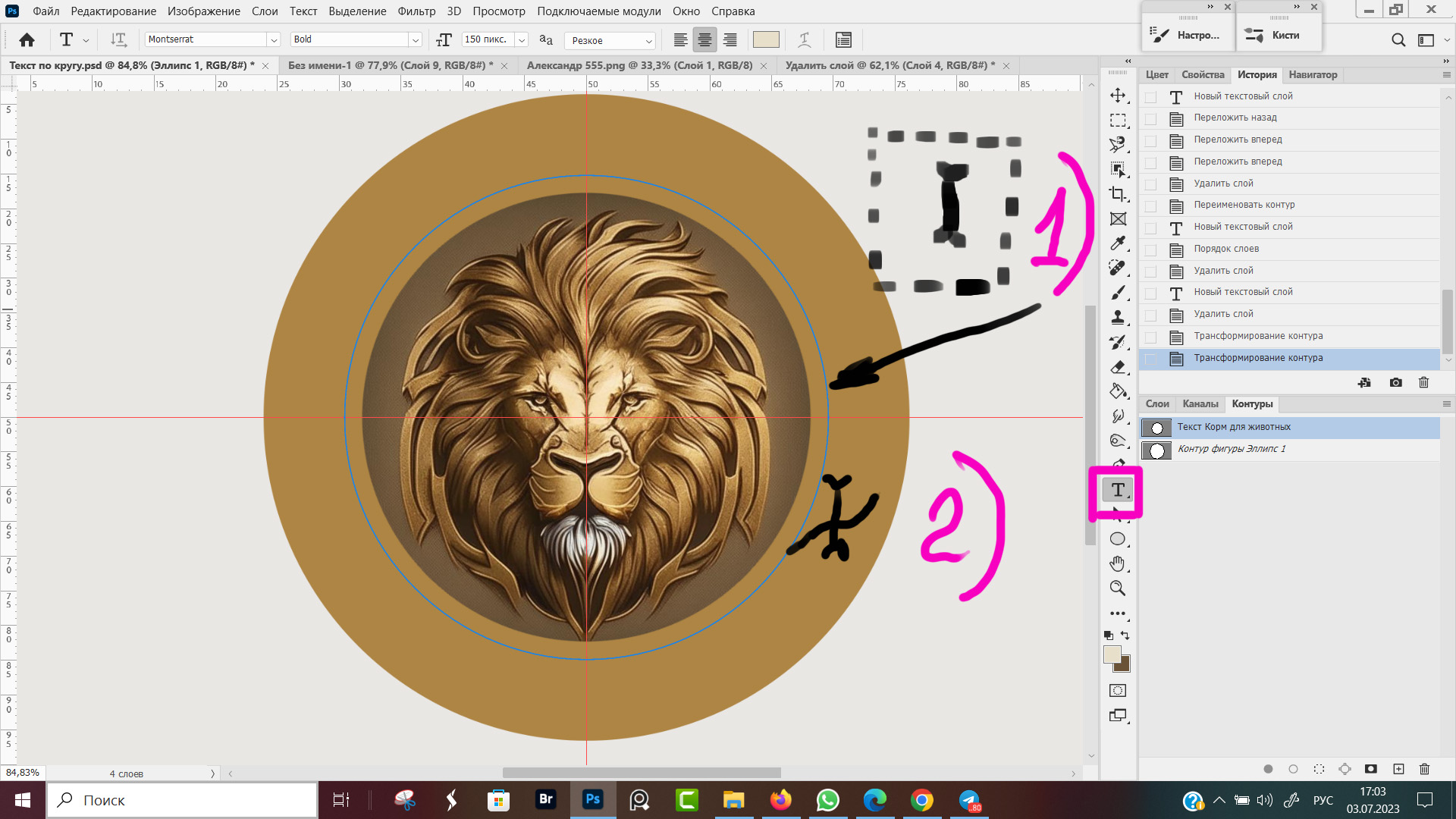
При клике на инструмент "Выделение контура", обозначается иконкой в форме черной стрелки направленной вверх и влево, на рабочем документе вокруг выбранного контура на вкладке "Контуры" панели Слои, появляется рамка с опорными точками (Рис. 13, Редактирование контура)
 Рис. 13, Редактирование контура
Рис. 13, Редактирование контура
Потянув за опорную точку мы поменяем размер контура. При клике правой кнопкой мыши в свободной области документа появляется контекстное меню с дополнительными настройками для работы с выделенным контуром (Рис. 13, Редактирование контура).
Текст снаружи круга
Порядок действий, чтоб текстовый слой привязать к контуру (Рис. 14, Внешний вид курсора):
- На панели слоев, в вкладке контуры выделяем контур, по кругу которого будет располагаться текст.
- На панели инструментов выбираем инструмент Текст.
- Курсор на рабочем поле наводим на контур.
- В момент, когда на курсоре появится диагональная волнистая линия идущая вверх слева на право, кликаем левой кнопкой мышки и начинаем печатать.
Теперь запоминаем два простых правила:
- По внешнему краю контура текст печатается по часовой стрелке;
- По внутреннему краю контура текст печатается против часовой стрелки;
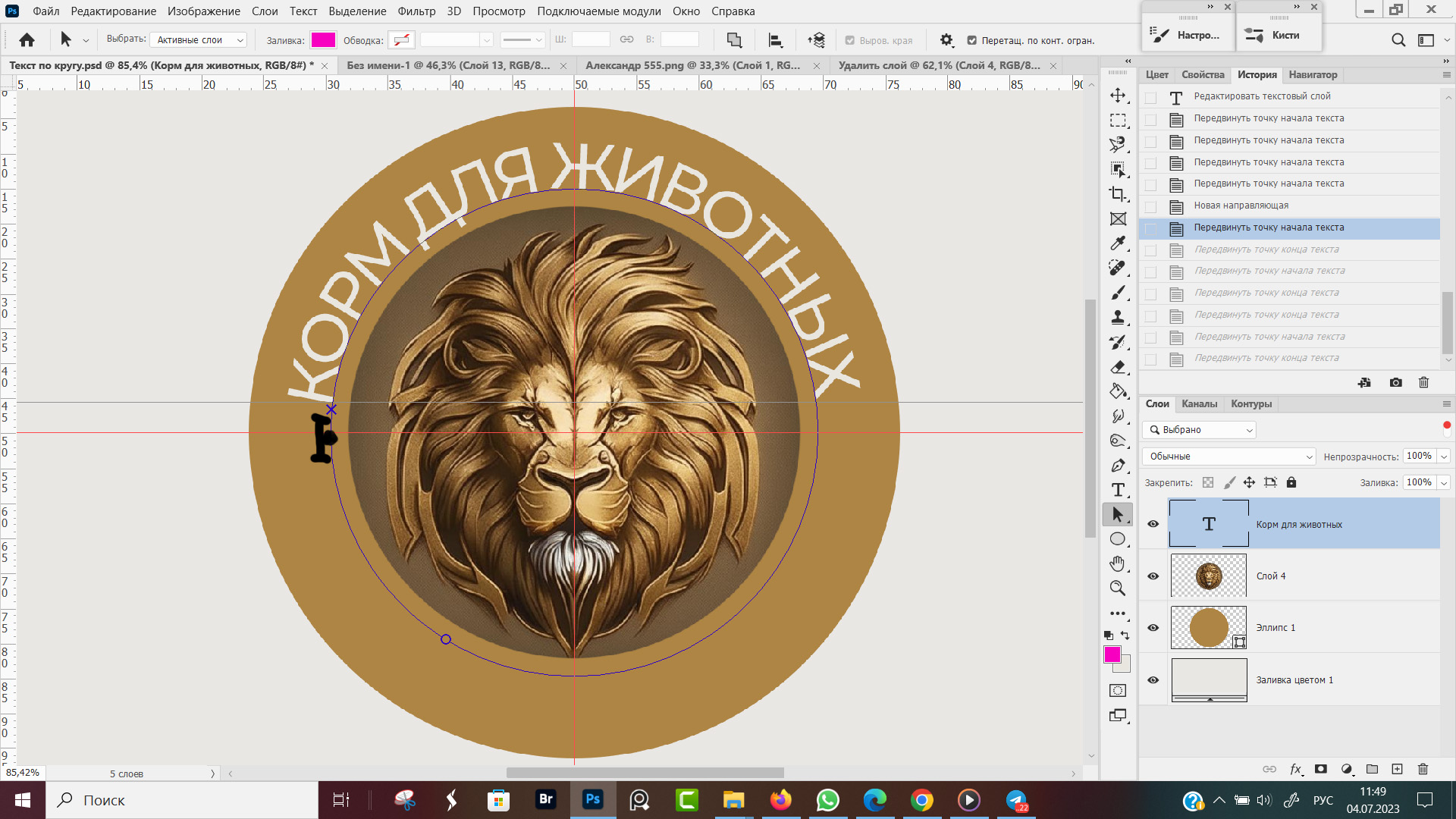
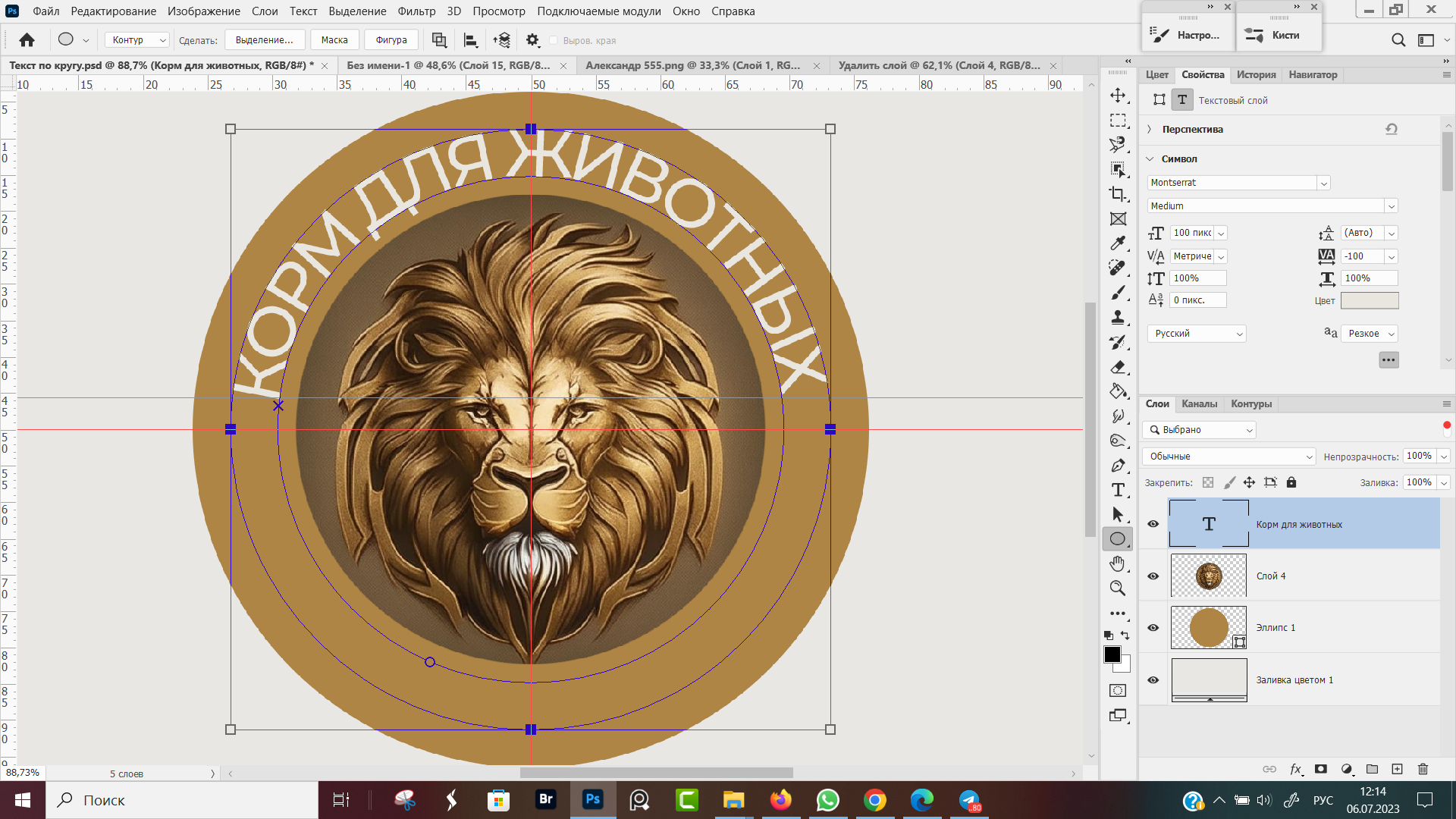
Текст "Корм для животных" у нас расположился четко по контуру, но надпись как то съехала на бок. Будем выравнивать.
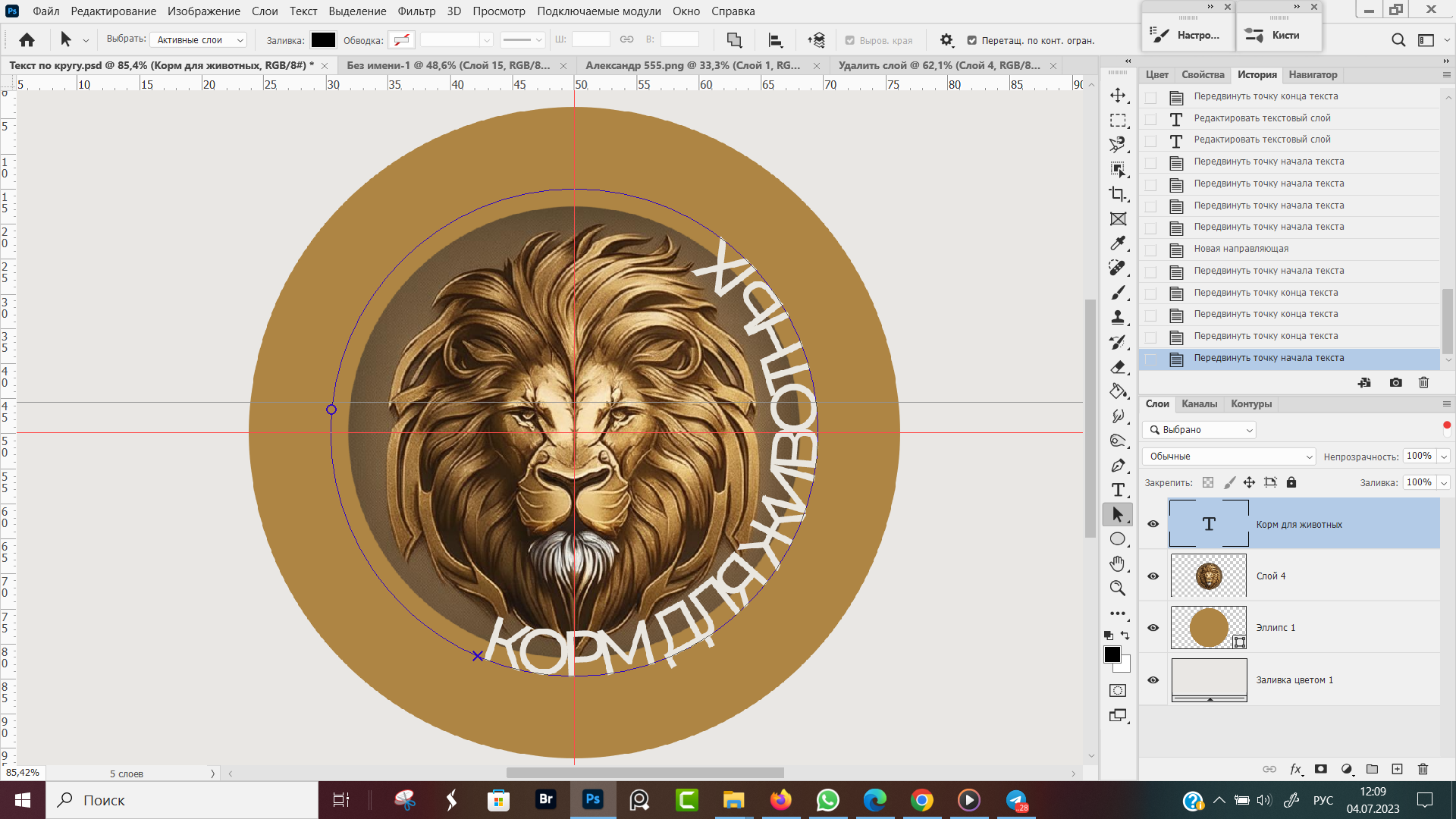
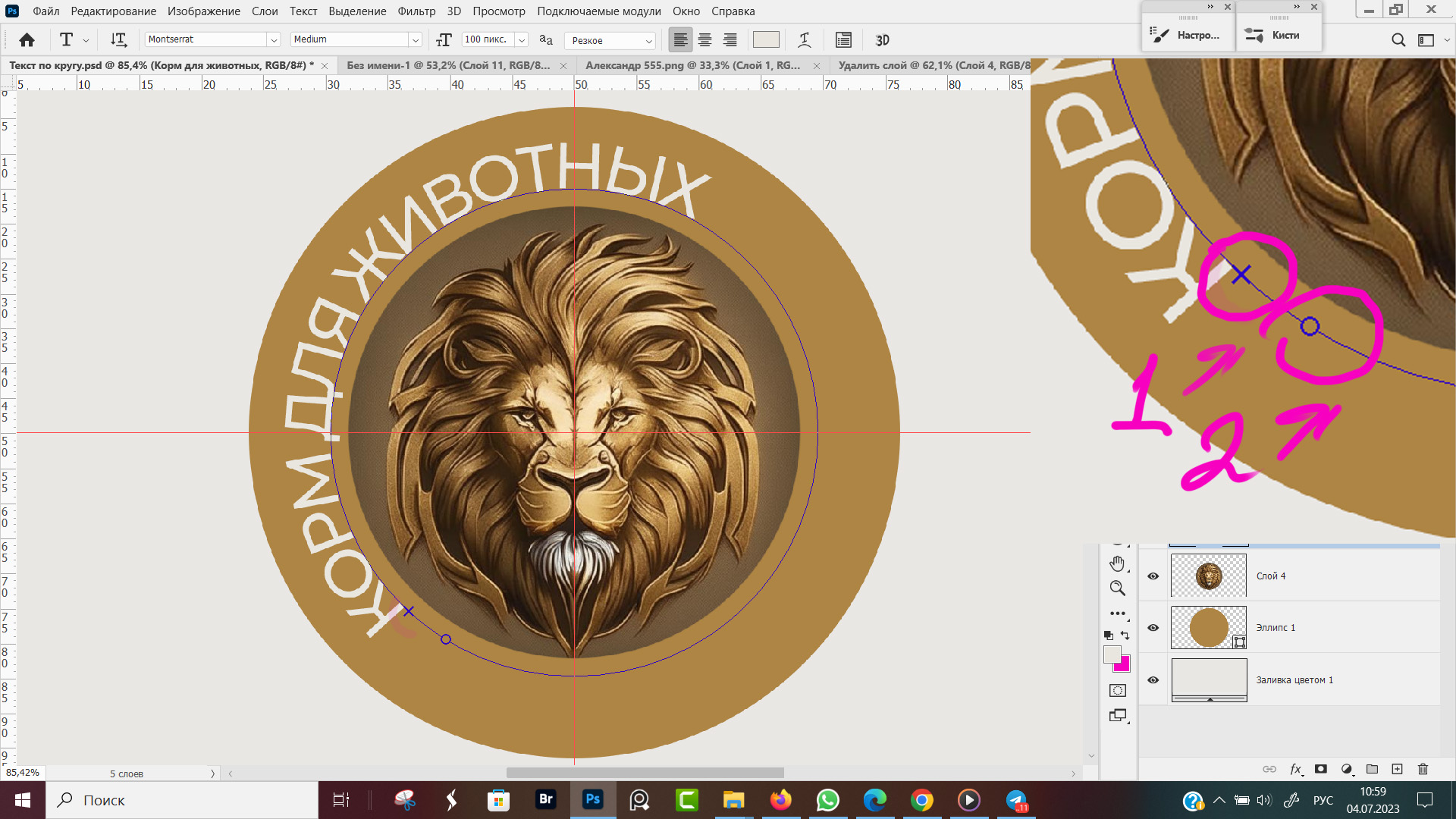
На линии контура есть две метки, 1 — в форме крестика и 2 — в форме нолика. Крестик обозначает начало текста, нолик показывает место, где заканчивается видимая часть текста (Рис. 15, Начало строки).
Чтоб сдвинуть начало текста по кругу, нужно перенести точку начало строки по линии контура. Для этого выбираем инструмент "Контур" и мышкой перетаскиваем начло текста. Инструмент "Контур" обозначен черной стрелочкой вверх и находится сразу под "текстом" на панели инструментов (рис. 16, Перемещение начала строки).
Когда мы включили инструмент контур и начинаем приближать курсор к точкам, обозначающим начало и конец строки (нолик и крестик на круглом контуре), курсор меняет изображение с черной стрелочки на вертикальную черту с боковым треугольником.
В момент, когда курсор со стрелки переменился на черту, зажимаем левую кнопку мыши и передвигаем точку вверх по дуге. Текст переместился наверх.
Делаю еще одну горизонтальную направляющую и проверяю, что первая и последняя буква текста выровнены по высоте и находятся на одном уровне (Рис. 16, Перемещение начала строки).
 Рис. 16, Перемещение начала строки.
Рис. 16, Перемещение начала строки.
Если зажатой левой кнопкой мыши начало строки (крестик на контуре) перетащить во внутрь круга, то и сам текст переместится во внутрь круга. Но нам это не нужно, поэтому жмем Ctrl+Z для того, чтоб отменить действие (Рис. 17, Перемещение текста во внутрь круга).
 Рис. 17, Перемещение текста во внутрь круга
Рис. 17, Перемещение текста во внутрь круга
Текст внутри круга
Вторую часть текста "Доставка бесплатно" мы разместим в нижней части круга, но направим текст против часовой стрелки, навстречу фразе "Корм для животных".
Для этого нам нужно будет создать еще один контур, диаметром больше первого контура, по высоте уже написанных букв, по внешнему краю первой строчки (Рис. 18, Контур для текста внутри круга).
 Рис. 18, Контур для текста внутри круга
Рис. 18, Контур для текста внутри круга
Порядок действий:
- Выбираем инструмент "Эллипс", настройки инструмента "Контур".
- Курсор мыши наводим в перекрестие из направляющих, нажимаем левую кнопку мыши и зажимаем клавишу Shift, тянем мышку к краю круга.
- Когда край контура выровняется по верхнему краю букв первой надписи, отпускаем кнопку мыши и клавишу Шифт.
- Пишем текст, жмем Ввод (Энтер).
- Выбираем инструмент "Контур", располагаем текст в нужном месте.
- Корректируем расстояние между буквами.
 Рис. 18, Контур для текста внутри круга
Рис. 18, Контур для текста внутри круга
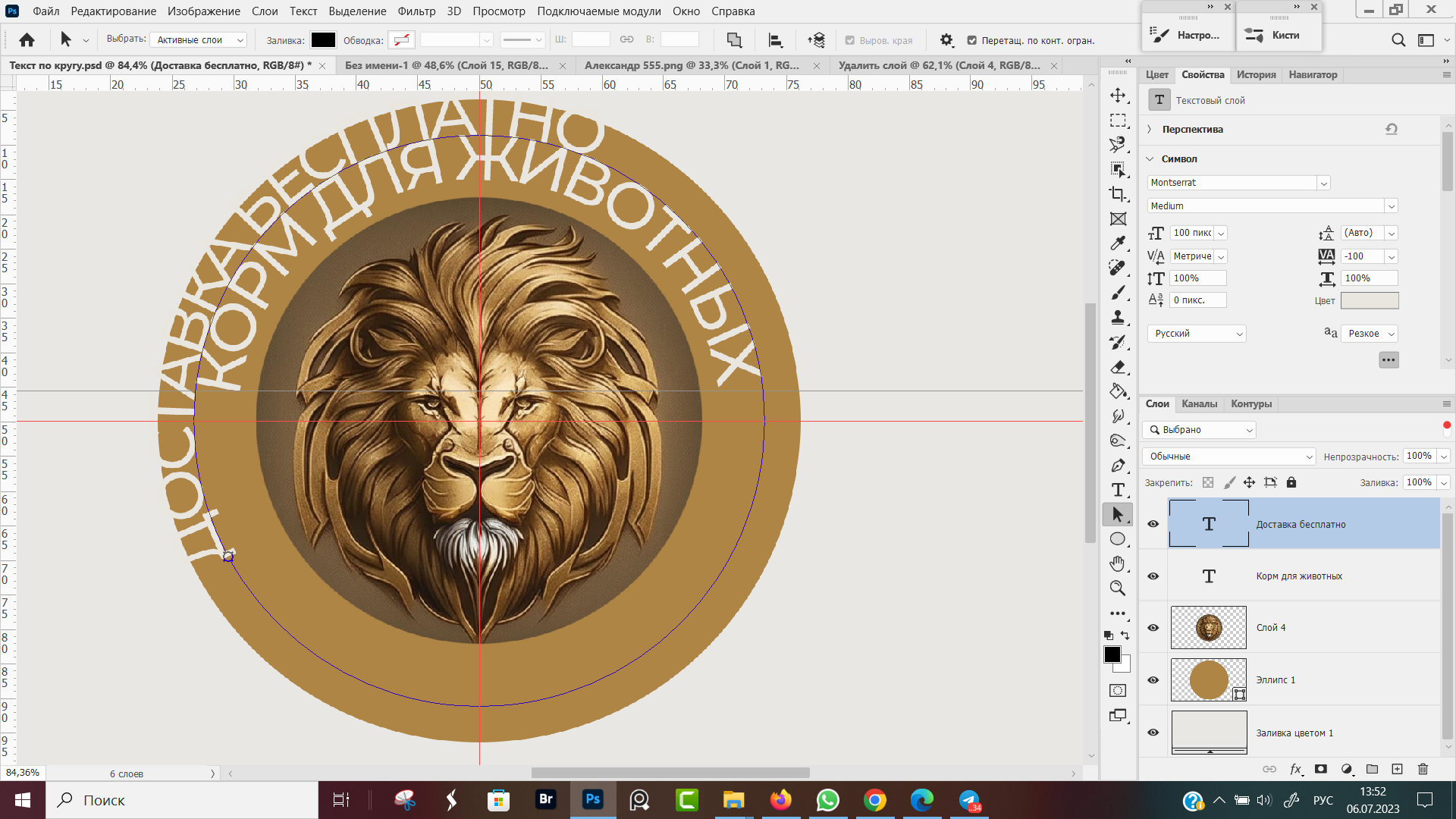
Текст получился не внутри контура, а снаружи. Еще и часть текста обрезана контуром самой первой фигуры, которая у нас светло-коричневый круг.
Выбираем инструмент Контур, подводим курсор к тексту и перетягиваем его во внутрь, как описано выше (Рис. 19, Располагаем текст в нужном месте).
 Рис. 19, Располагаем текст в нужном месте
Рис. 19, Располагаем текст в нужном месте
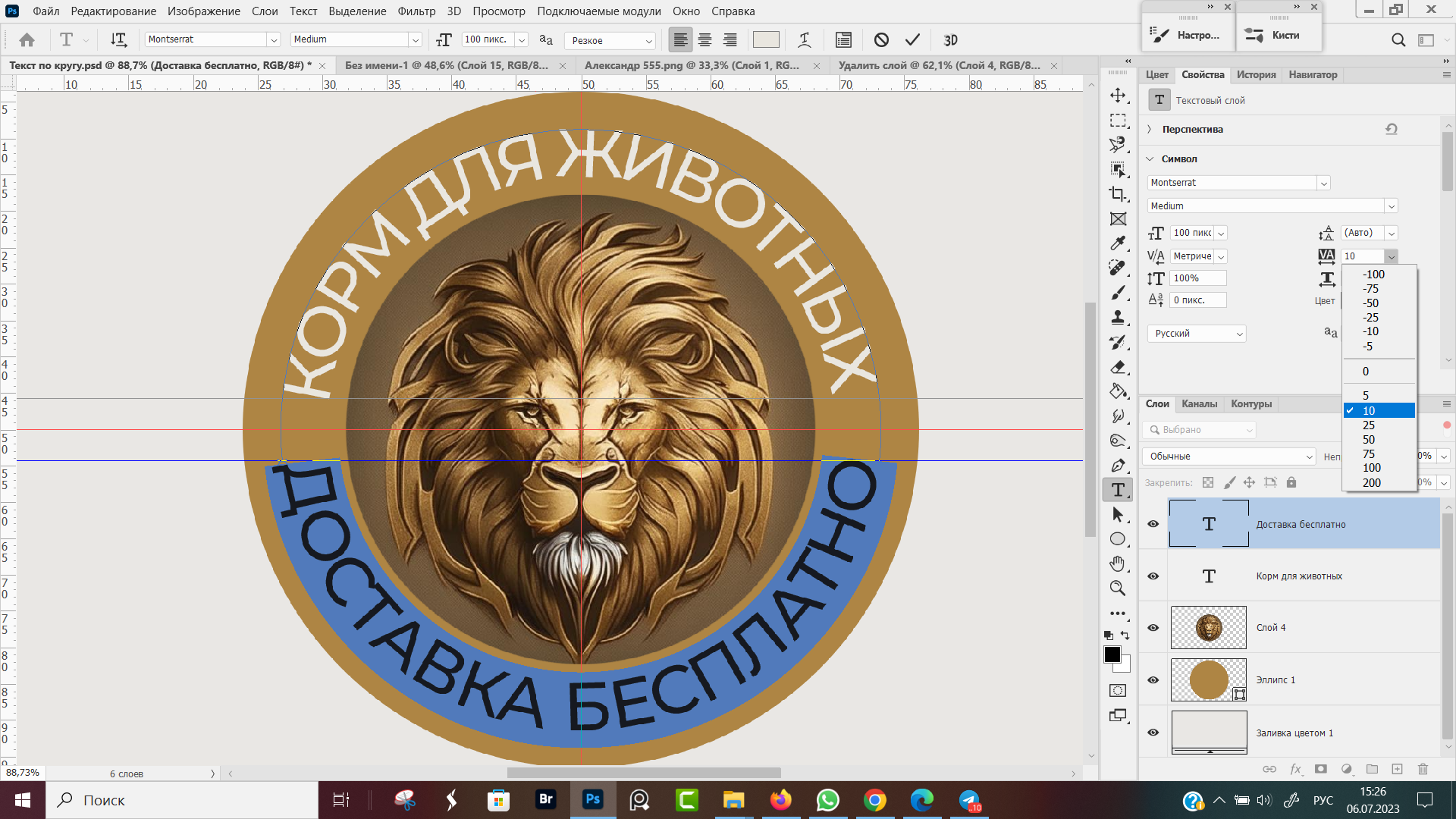
Визуально текст смотрится не очень — буквы наползают друг на друга, скучились сильно. Чтоб исправить ситуацию нужно увеличить интервал между буквами (Рис. 20, Настройка интервала между буквами):
- Выбираем инструмент Текст.
- Выделяем текстовый слой.
- Двойным кликом мыши по тексту на логотипе, выделяем надпись "Доставка бесплатно".
- На панели "Свойства", либо в окне "Символ" (В верхней строке программы Окна → Символ) меняем параметр VA, задающий дистанцию между буквами.
Значение подбираем опытным путем, чем мем меньше число VA, тем ближе буквы друг к другу. Я с "-100" поменял на "10". - Чтоб снять выделение с текста кликаем мышкой в любом свободном месте документа.
 Рис. 20, Настройка интервала между буквами
Рис. 20, Настройка интервала между буквами
Самый первый круг, который мы создавали вначале тоже имеет контур, вокруг которого разместим реквизиты организации и контактный телефон.
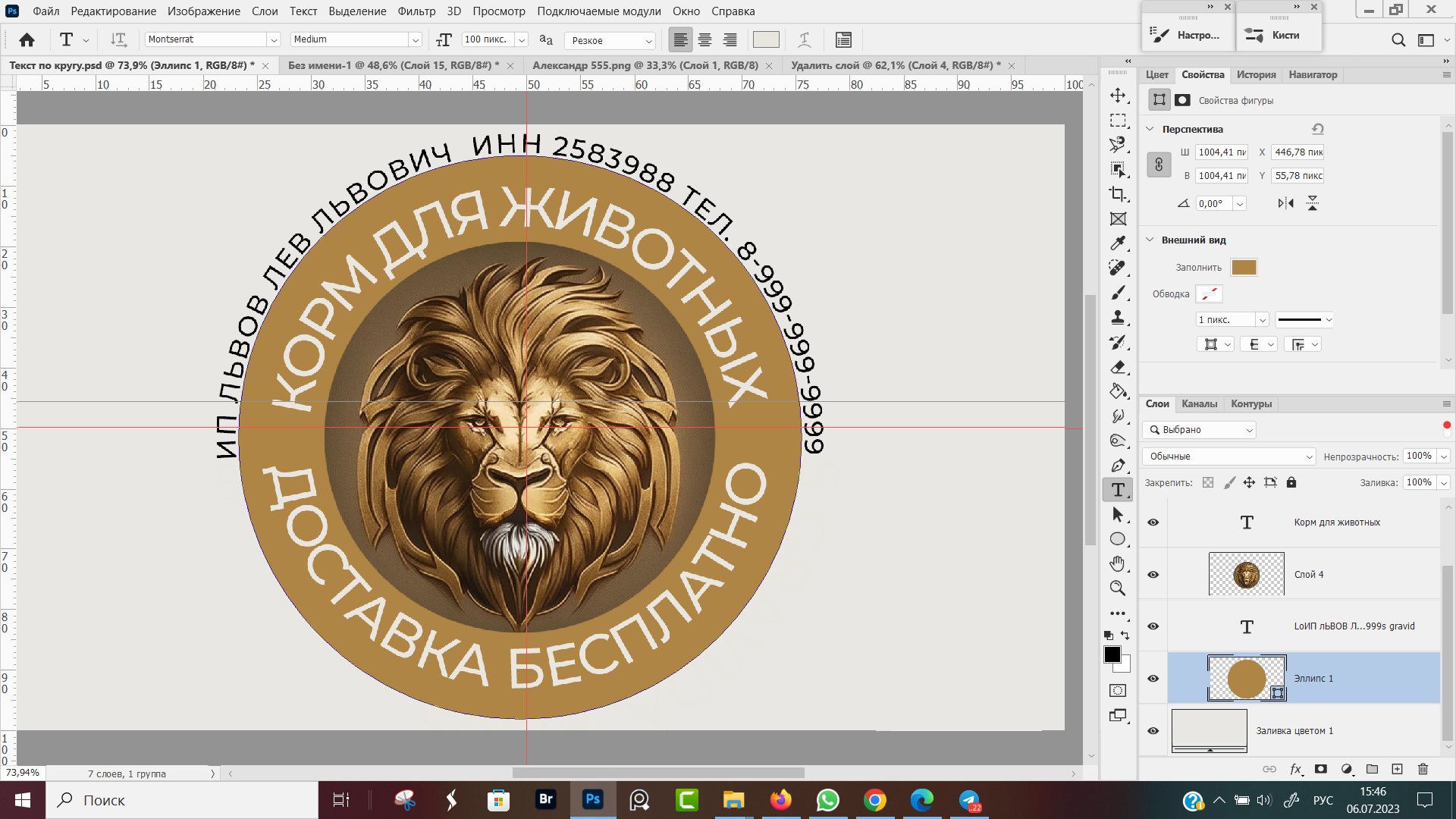
 Рис. 21, Текст по кругу в Фотошопе
Рис. 21, Текст по кругу в Фотошопе
Для того, чтоб спрятать направляющие нужно нажать горящие клавиши Ctrl+H, при повторном нажатии Ctrl+H направляющие снова будут отображаться, но в любом случае, на готовом изображении их видно не будет (Рис. 22, Логотип Львов Лев Львович).
В дальнейшем заказчик эту фотографию распечатает на подарочных кружках, пакетах и коробках, в которых будет доставляться продукция.
 Рис. 22, Логотип Львов Лев Львович
Рис. 22, Логотип Львов Лев Львович
Для придания тексту эффекта объема, к нему были применены стили слоя, но об этом уже будет рассказано в следующем уроке.
Чтоб текст "ИП Львов" не прилипал в плотную к контуру, в настройках текста было задано приподнять текст на 3 пикселя над линией контура, по настройкам текста так же будет отдельный урок.
Текст, вписанный в окружность
Если вы обратили внимание, когда курсор подносили к линии контура, прежде чем он становился перечеркнутым диагональной волнистой линией, были моменты, когда вокруг курсора появлялся пунктирный круг.
Если кликнуть левой кнопкой мыши в этот момент, то текстовый блок у нас не будет выходить за границы контура (Рис. 23, Текст, вписанный в окружность)
 Рис. 23, Текст, вписанный в окружность
Рис. 23, Текст, вписанный в окружность
Деформация текста по дуге
Второй способ, как сделать текст по кругу в Фотошопе — это сперва набрать прямой текст, рядом с кругом, затем согнуть его в дугу и переместить на круг.
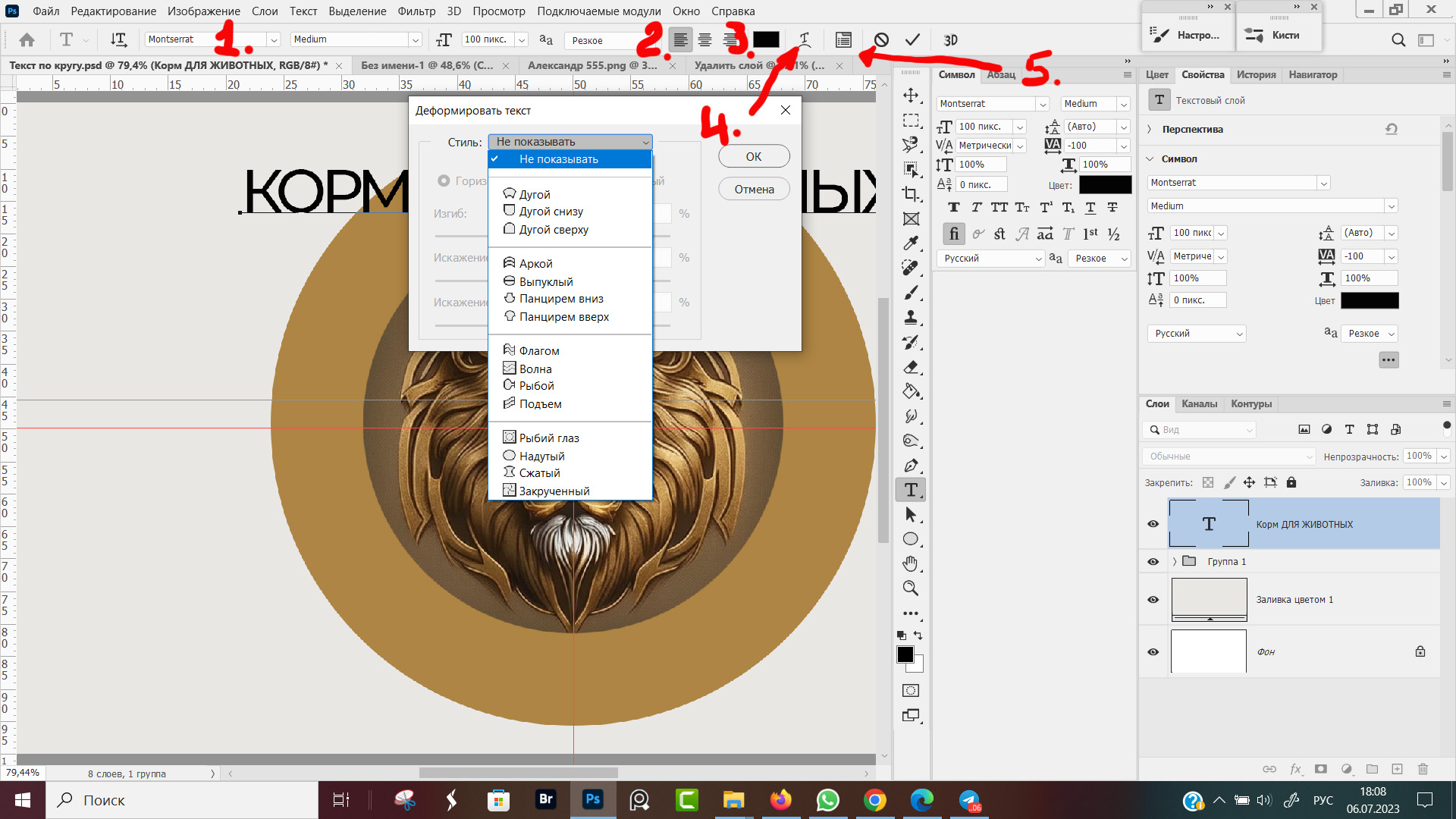
При выборе команды "Текст" на панели инструментов, в верхнем меню программы появляются следующие настройки (Рис. 24, Настройки текста):
- Название шрифта, тип шрифта, размер шрифта в пикселях, тип начертания;
- Выравнивание текста (по левому краю, по центру, по правому краю);
- Окно для выбора цвета текста;
- Деформация текста (диалоговое окно с вариантами деформации текста);
- Диалоговое окно "Символ", в котором меняем параметры написания текста (высота, ширина букв, цвет, интервал между буквами, надстрочный интервал и т.д.).
Настройки текста и внешний вид шрифта всегда можно будет поменять. Для того, чтоб настройки вступили в силу кликните по галочке в строке настроек.
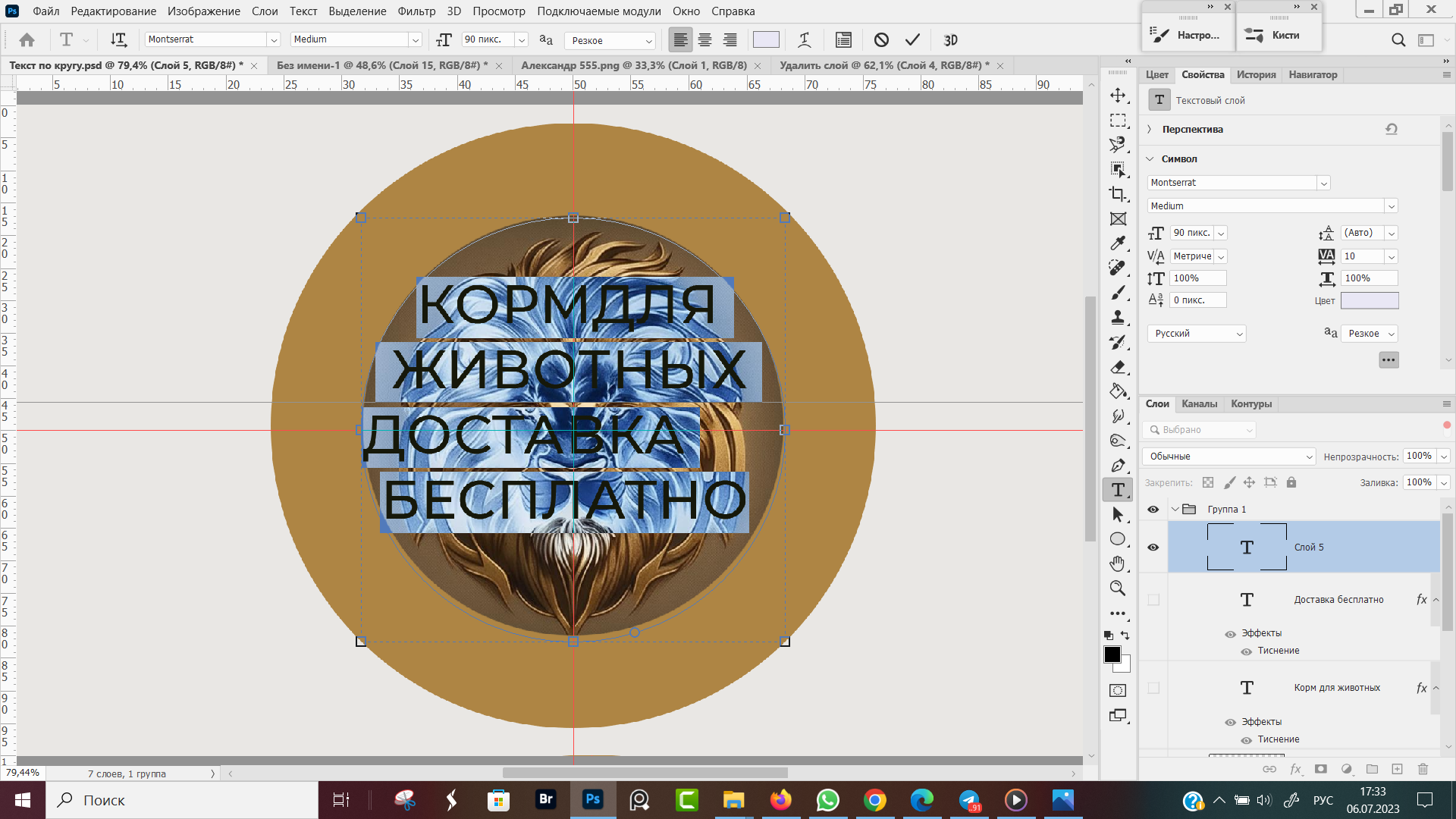
Печатаем текст "Корм для животных", выбираем инструмент деформация текста "Дугой" (4), Рис. 24, Настройки текста.
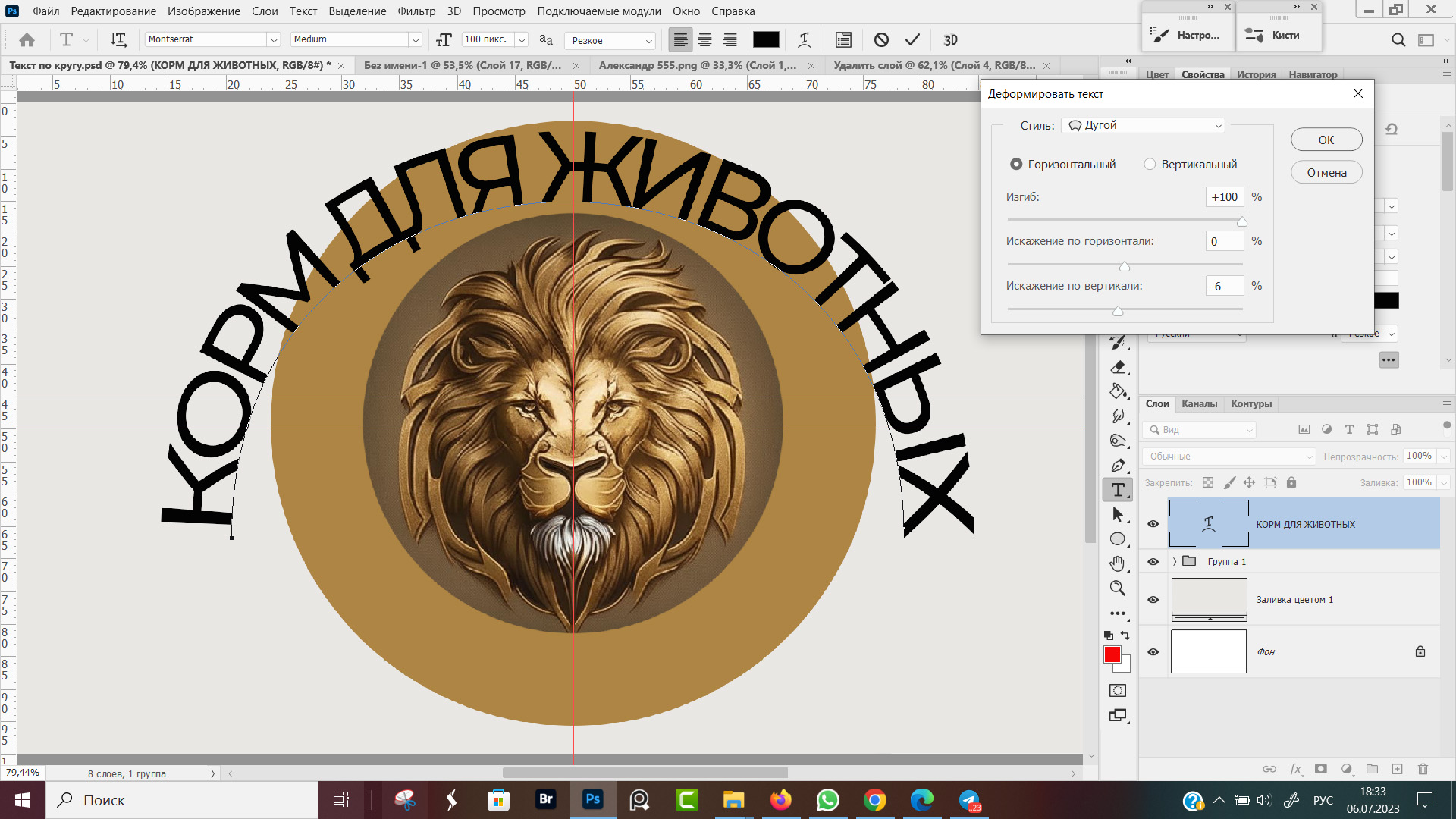
Затем бегунками в диалоговом окне "Деформация текста" регулируем изгиб текста (Рис. 25, Деформация текста дугой).
 Рис. 25, Деформация текста дугой
Рис. 25, Деформация текста дугой
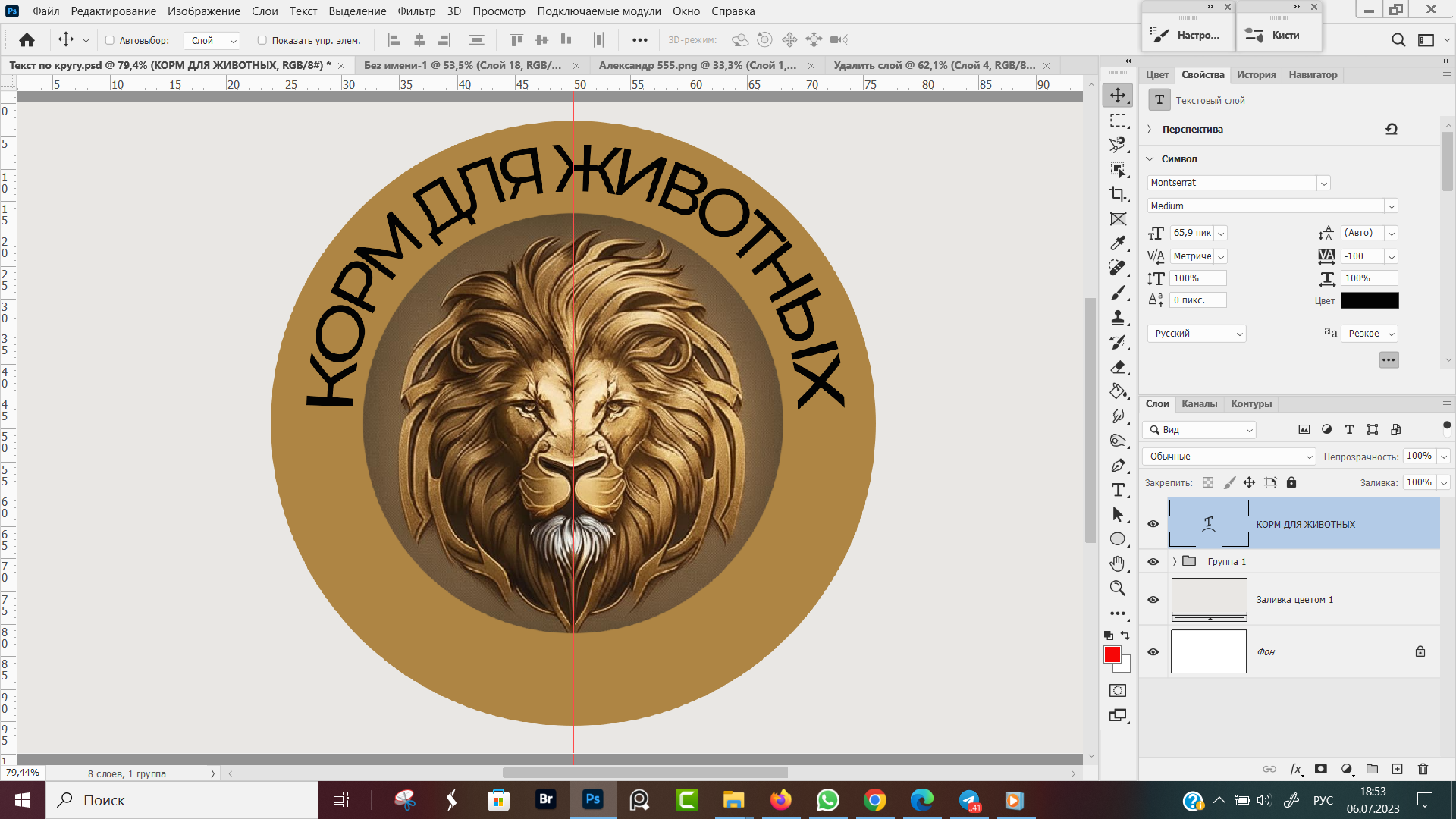
Изгиб дуги выкрутили на 100%, но текст даже не согнули вполовину нужного значения. Дальше я включаю режим свободной трансформации и продолжаю сгибать текст в дугу (Рис. 26, Текст в дугу).
Путем свободной деформации у меня получилось подогнать форму надписи под размер круга. На первый взгляд, вроде задача выполнена, но если присмотреться, то видно как буквы деформированы. Буквы растянуты гармошкой — снизу шрифт сжат, сверху растянут.
Во вкладке "Деформация текста" доступны другие варианты искажения букв, которые вы можете использовать для своих дизайнерский решений:
- Дугой;
- Аркой;
- Панцирем;
- Флагом;
- Волна;
- Рыбкой;
- Подъем;
- Рыбий глаз;
- Надутый;
- Сжатый;
- Закрученный.
Основные выводы
Текст может располагаться над контуром, под контуром и внутри пространства, ограниченного контуром. Форма контура ограничена только вашей фантазией или техническим заданием заказчика.
На рис. 27 текст "уроки Фотошопа без воды" сделан по пятиугольному контуру, созданному с помощью инструмента "Многоугольник".
Волнистый контур для названия сайта Alexandr-Utushev я сделал с помощью инструмента "Перо", произвольно прочертив линию, затем переключился на инструмент "Текст" и в момент, когда курсор перечеркнулся волнистой линией кликнул левой кнопкой мыши и начал печатать текст.
 Рис. 27, Текст по произвольной линии
Рис. 27, Текст по произвольной линии
Начало текста и другие параметры задаются точно также, как описано выше.
На этом урок, как сделать текст по кругу в фотошопе, а так же по квадрату, овалу, змейке и фэншую, подошел к концу.
Поделившись материалом в социальных сетях вы поддержите выход новых уроков Adobe Photoshop на этом блоге.


























Оставить комментарий