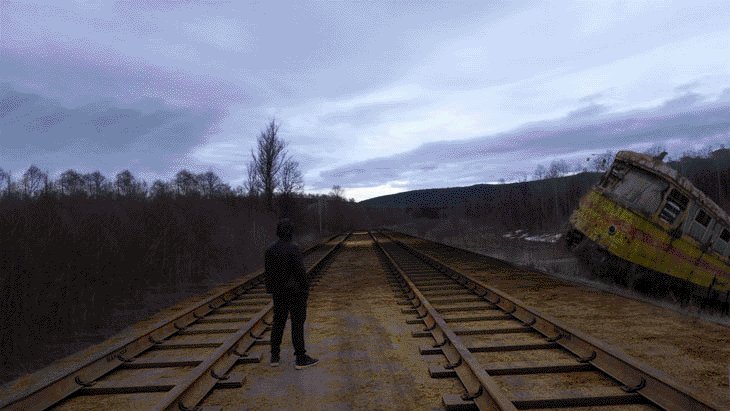
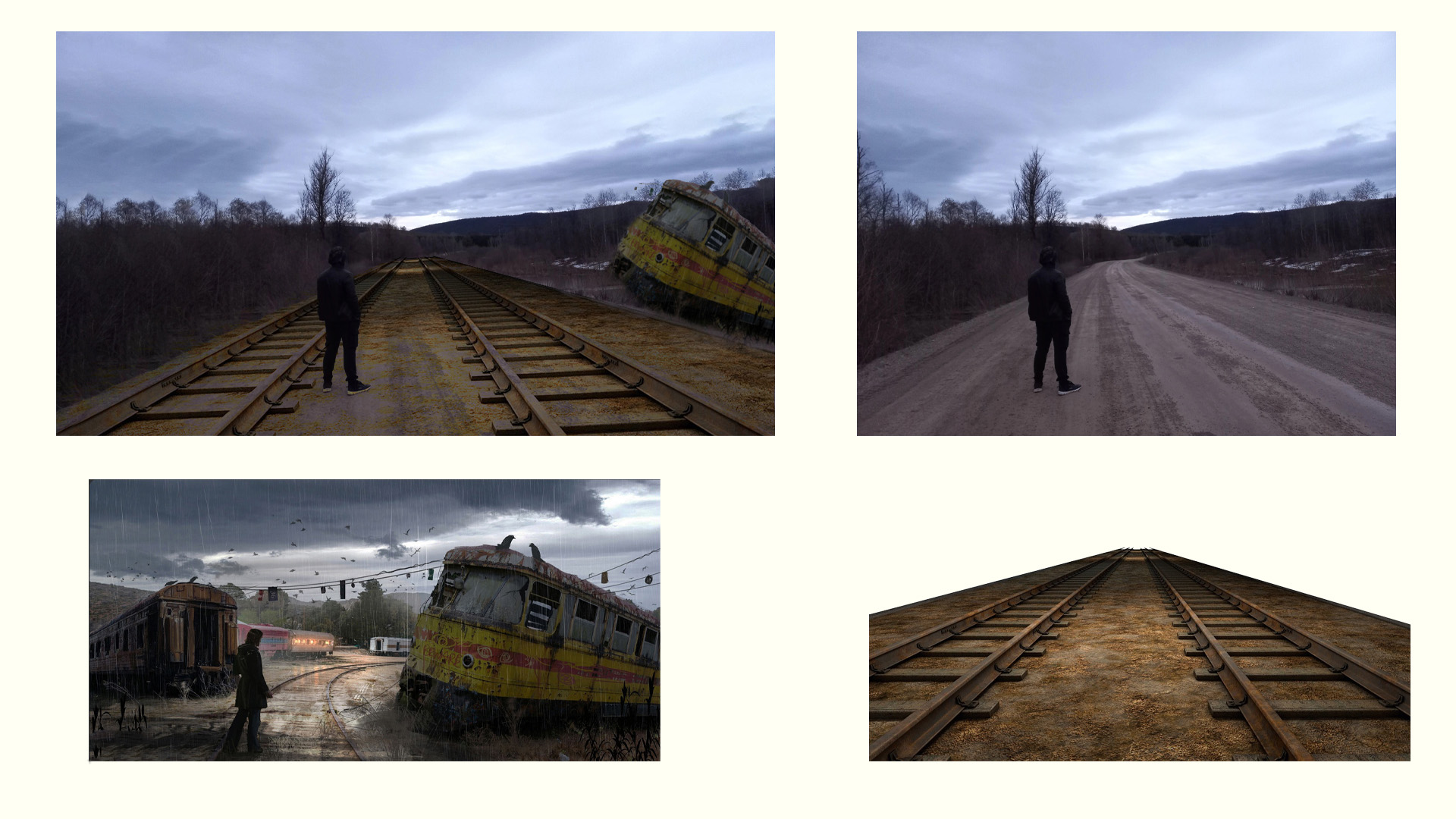
Сегодня пройдем тему "Как объединять слои в фотошопе". Сперва быстрые ответы, потом подробная инструкция с примерами, затем практическая часть для закрепления материала, где создадим коллаж, который вы видите выше.
В.: Как объединить слои в фотошопе?
О.: Объединить слои в фотошопе можно тремя способами:
✅ Через меню программы Слои → Объединить с предыдущим / Объединить видимые / Выполнить сведение
✅ Меню палитры слои выбрать Слои → Объединить с предыдущим / Объединить видимые / Выполнить сведение
✅ Выбрать нужные слои и нажать горячие клавиши.
| Клавиатурное сокращение | Результат |
|---|---|
| Ctrl + E | Объединить выделенный слой с нижележащим слоем в один слой без сохранения отдельных слоев |
| Ctrl + Alt + E | Объединить выделенный слой с нижележащим слоем в один слой c сохранением отдельных слоев |
| Ctrl + E | Объединить все выделенные слои в один слой без сохранения выбранных слоев |
| Ctrl + Alt + E | Создать новый объединенный слой из всех выделенных слоев с сохранением каждого выбранного слоя |
| Shift + Ctrl + E | Объединить все видимые слое (с включенным глазиком) в фоновый слой без сохранение отдельных слоев. Не видимые слои остаются без изменений |
| Shift + Ctrl + Alt + E | Объединить все видимые слои в новый отдельный слой с сохранением всех отдельных слоев. |
Как объединить слои в Фотошопе - подробная инструкция
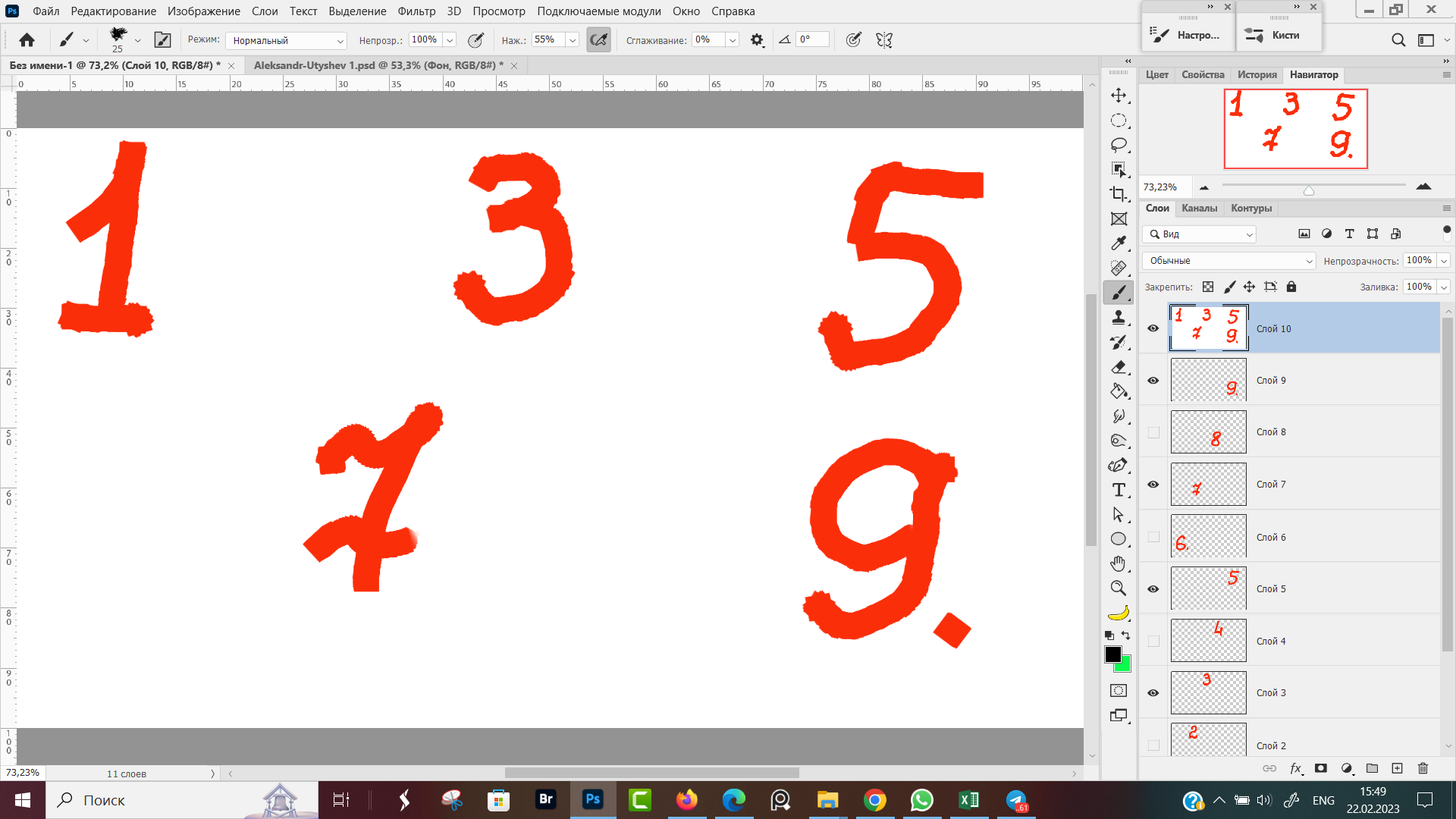
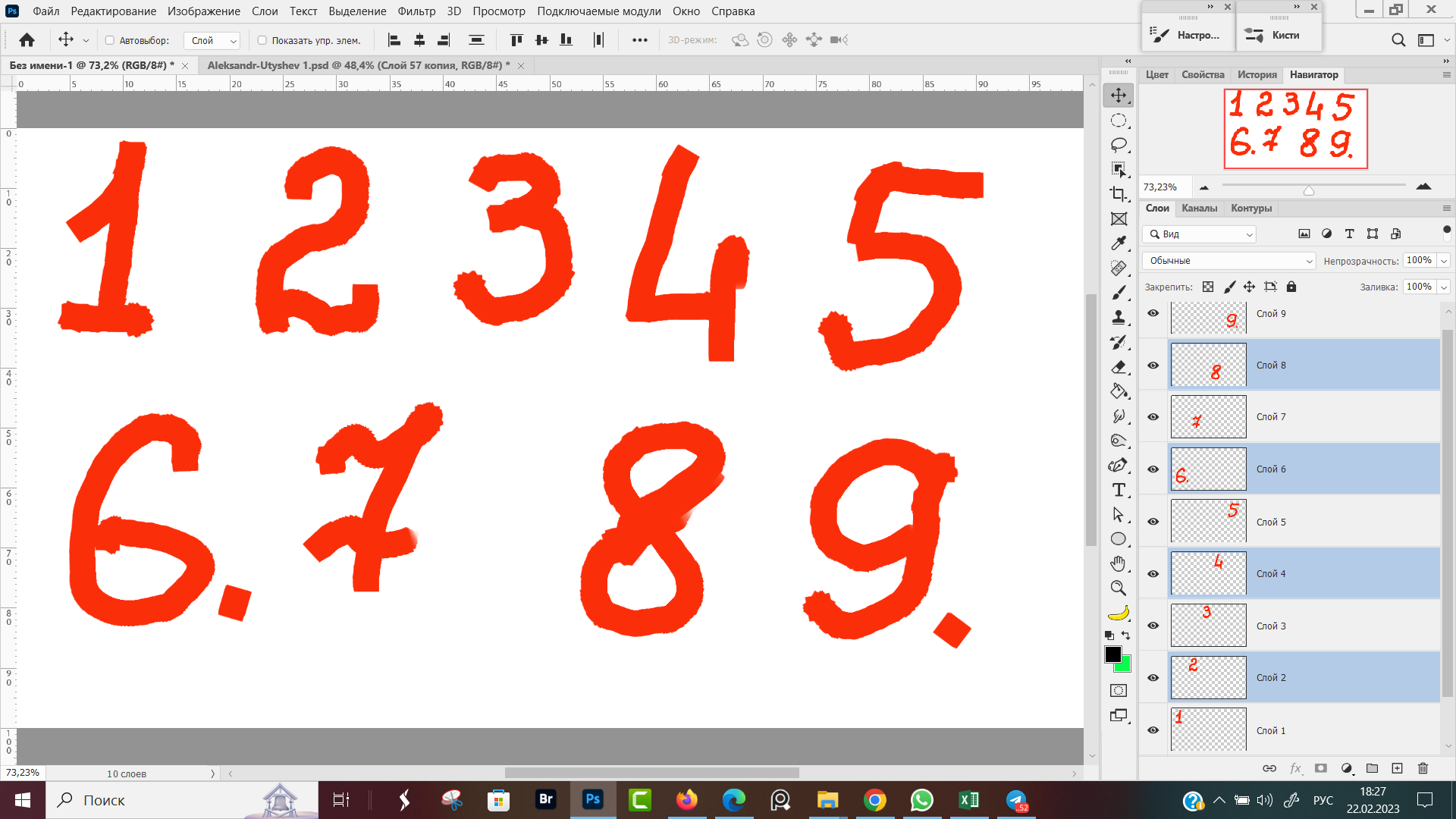
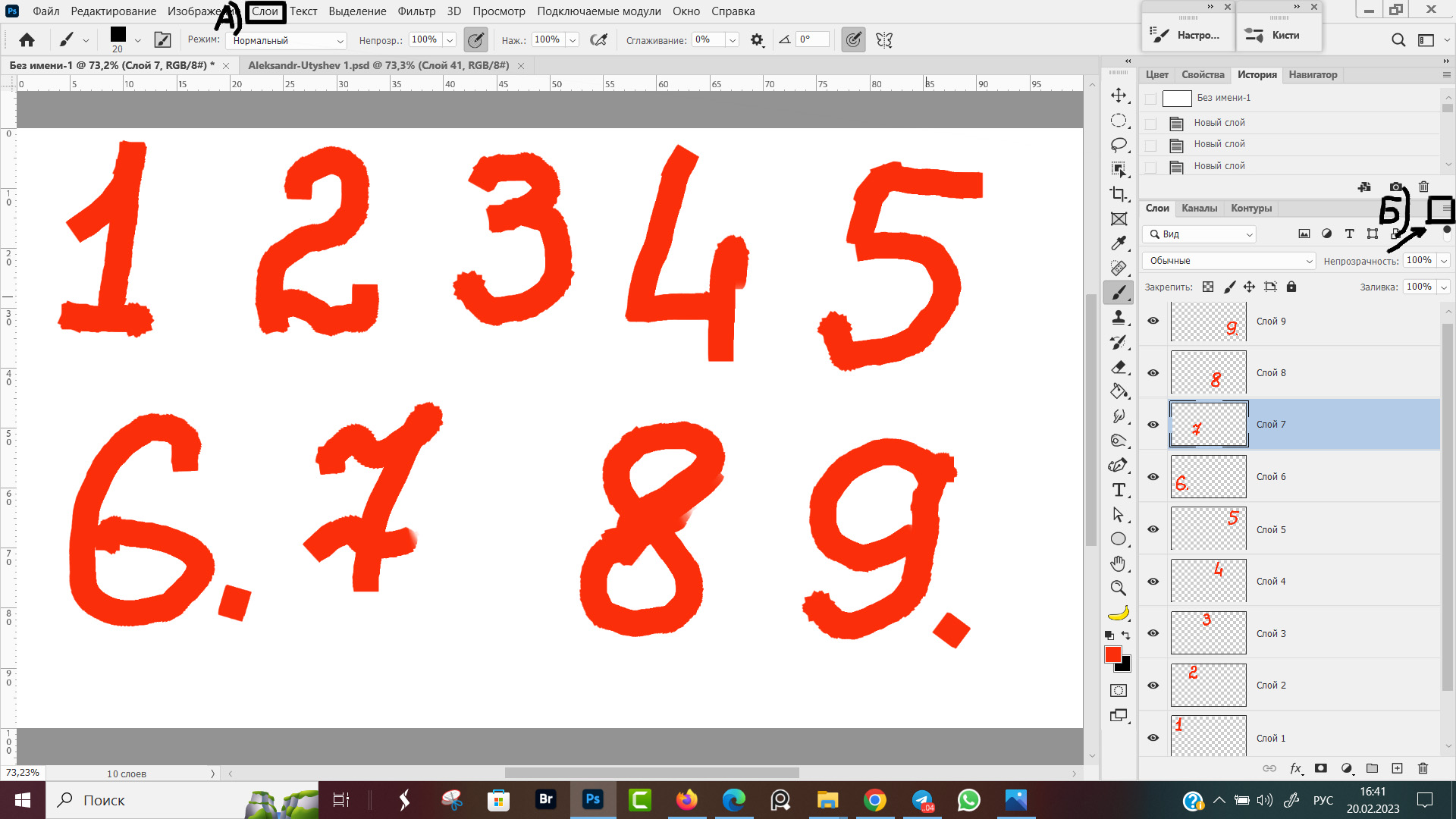
Для того, чтоб наглядно объяснить принцип работы функции "Объединить слои" я создал 9 слоев, которые назвал слой 1, слой 2, слой 3 ... слой 9. На каждом слое расположено одно число, соответствующее номеру слоя, Рис. 1, Слои в фотошопе.
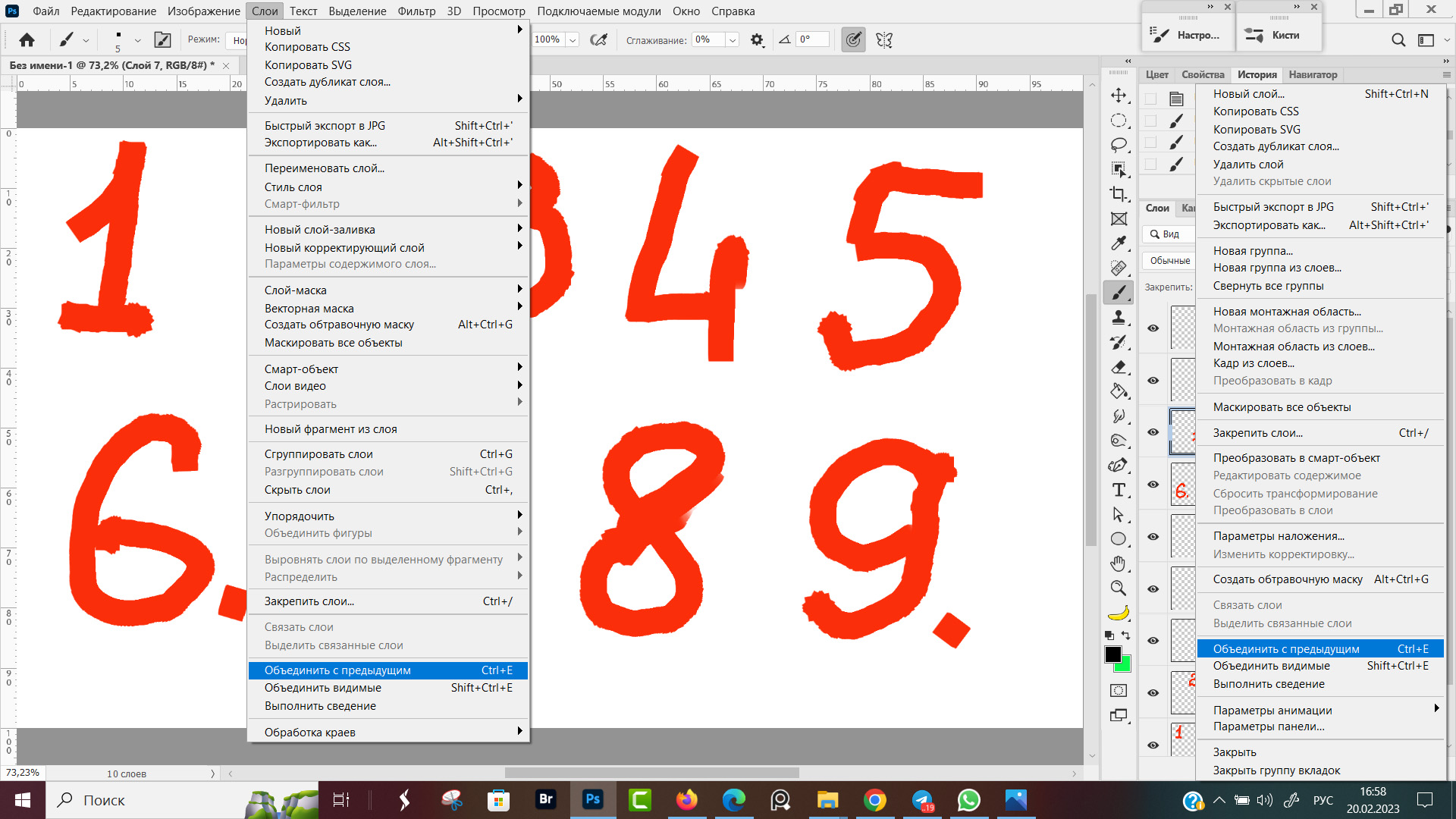
Команды меню для объединения слоев находятся:
А) Меню программы → Слои → Объединить
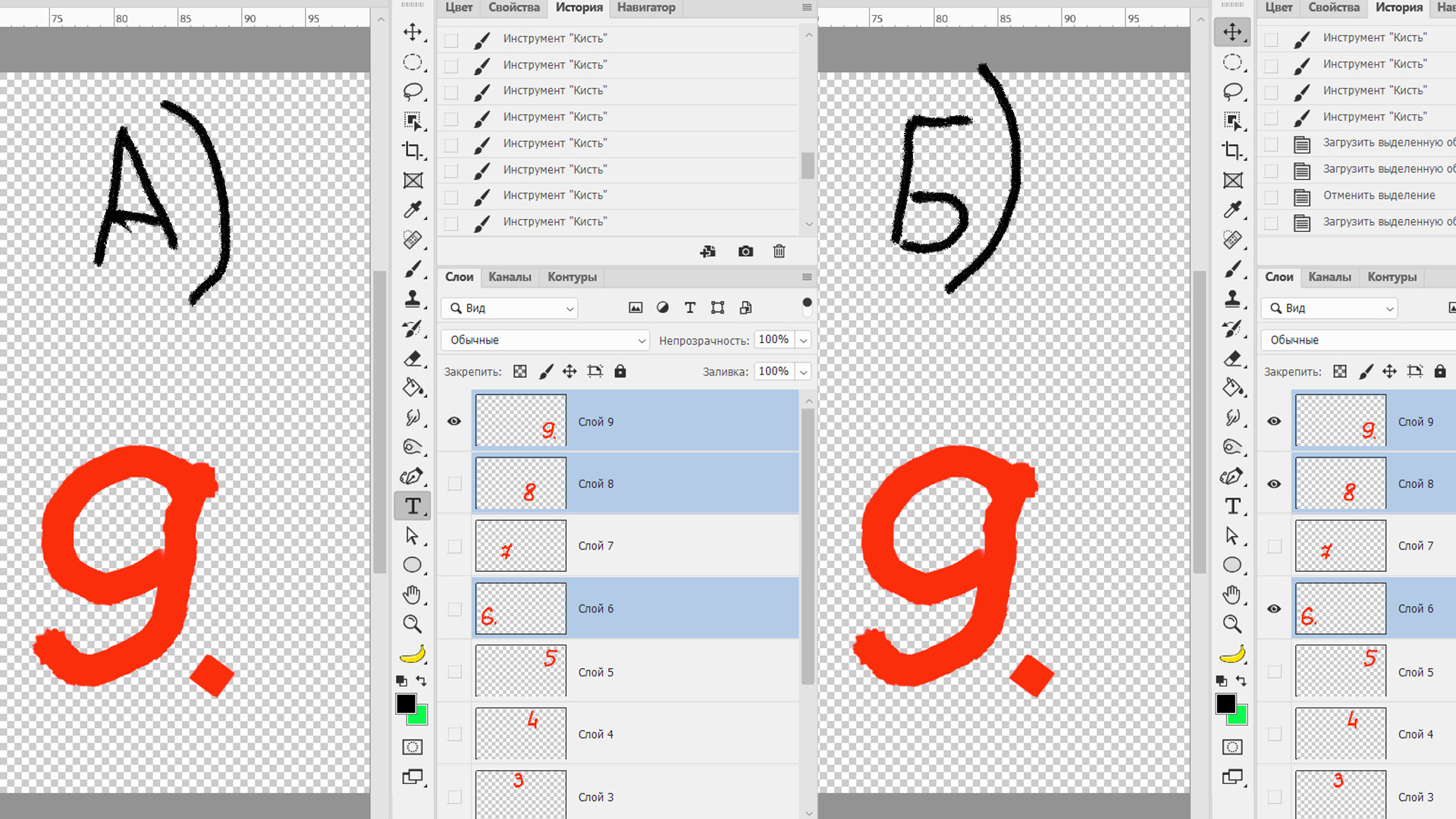
Б) Меню палитры слоев, в верхнем правом углу по клику на иконку из трех горизонтальных линий открывается контекстное меню для работы со слоями. (Рис. 2, Меню для работы со слоями)
 Рис. 2, Меню для работы со слоями
Рис. 2, Меню для работы со слоями
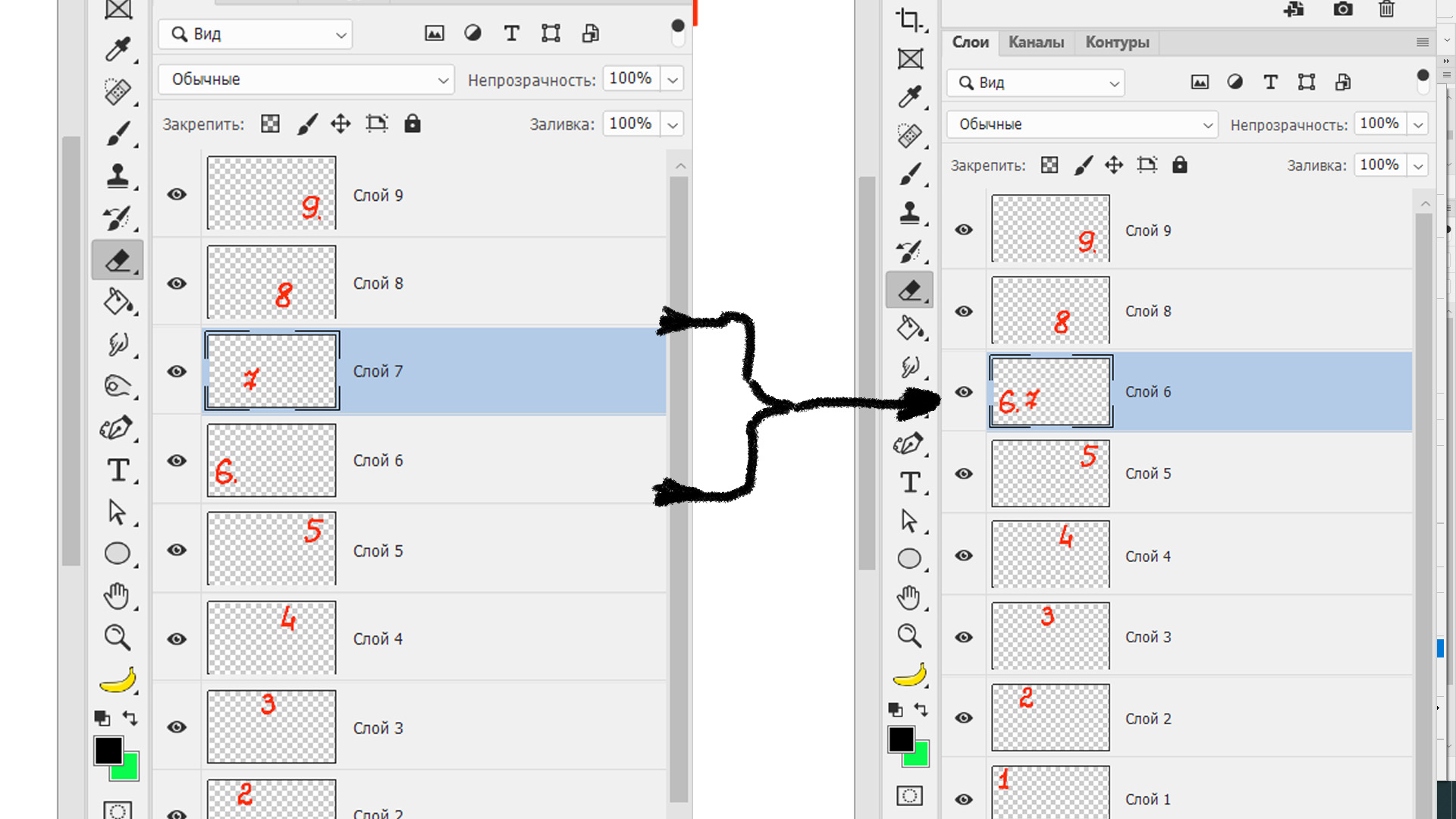
После клика мышкой по пункту меню "Объединить с предыдущим" выделенный Слой 7 объединяется с нижележащим Слоем 6. Цифры 6 и 7 теперь находятся на одном слое, Слой 6.
Имя остается от нижнего слоя, верхний Слой 7 удаляется. (Рис. 3, Объединить с предыдущим слоем.)
 Рис. 3, Объединить с предыдущим слоем
Рис. 3, Объединить с предыдущим слоем
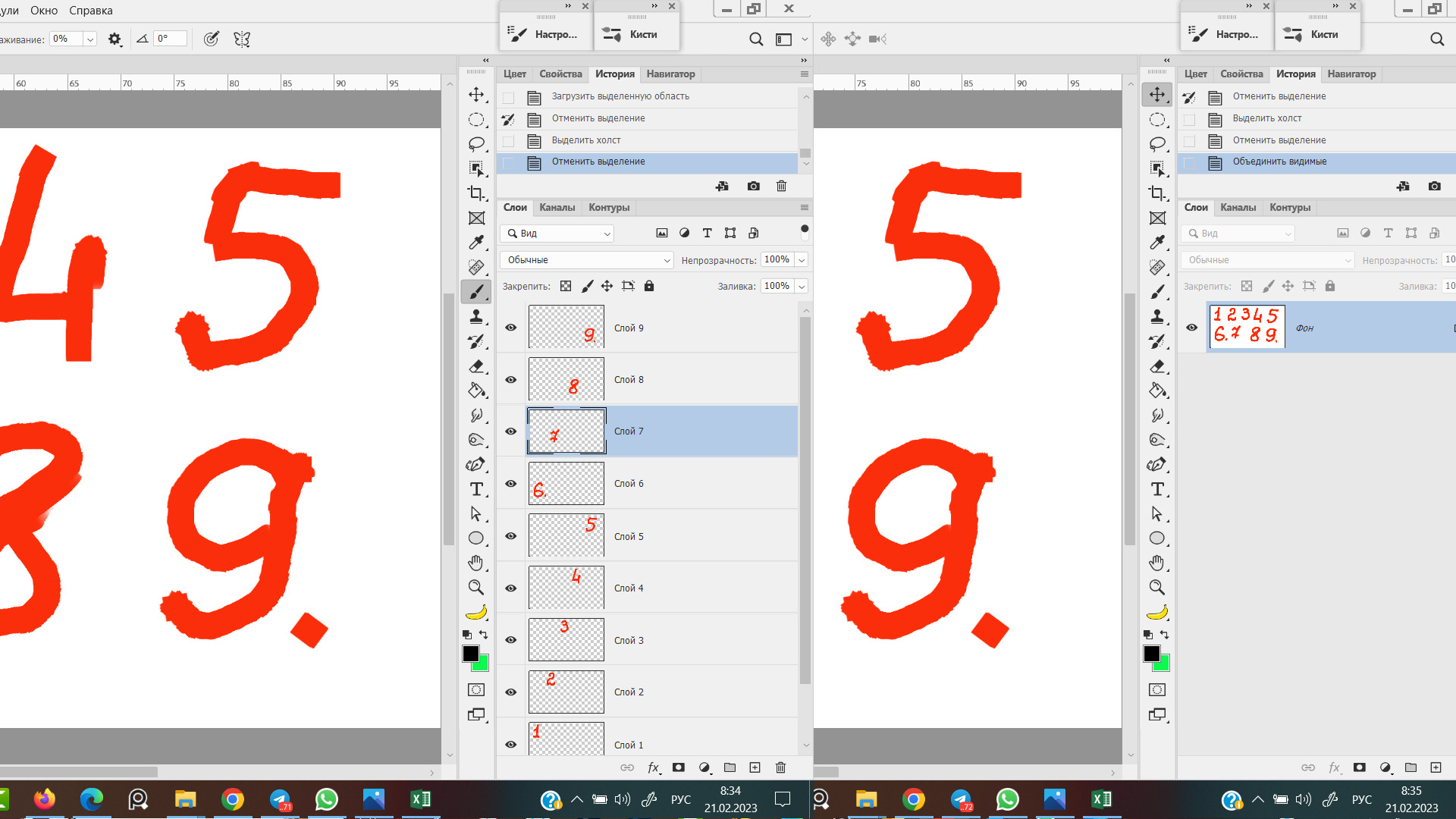
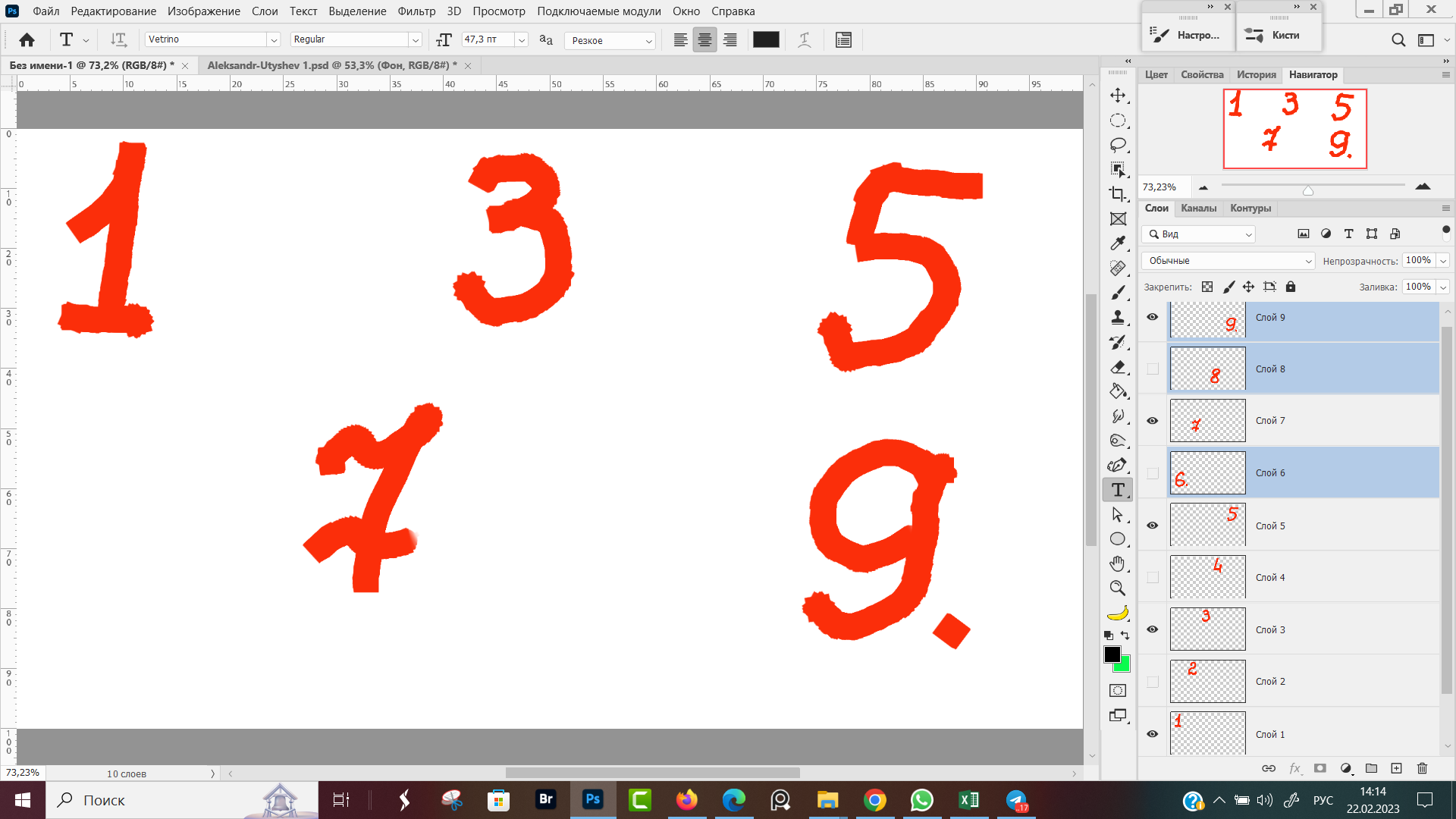
Теперь выберем команду "Объединить видимые", в результате слои сливаются в один слой Фон, на котором расположены все наши объекты. После объединения, все слои будут удалены. (Рис. 4, Объединить видимые слои).
По отдельности слои больше не получится редактировать, поэтому объединять слои в один нужно только на финальном этапе, когда сделаны все корректировки. Для того, чтоб отменить объединение слоев жмём клавиши Ctrl + Z.
 Рис. 4, Объединить видимые слои
Рис. 4, Объединить видимые слои
В обоих меню (Командная строка программы, контекстное меню палитры слоев) команды работают совершенно одинаково, кому как удобнее.
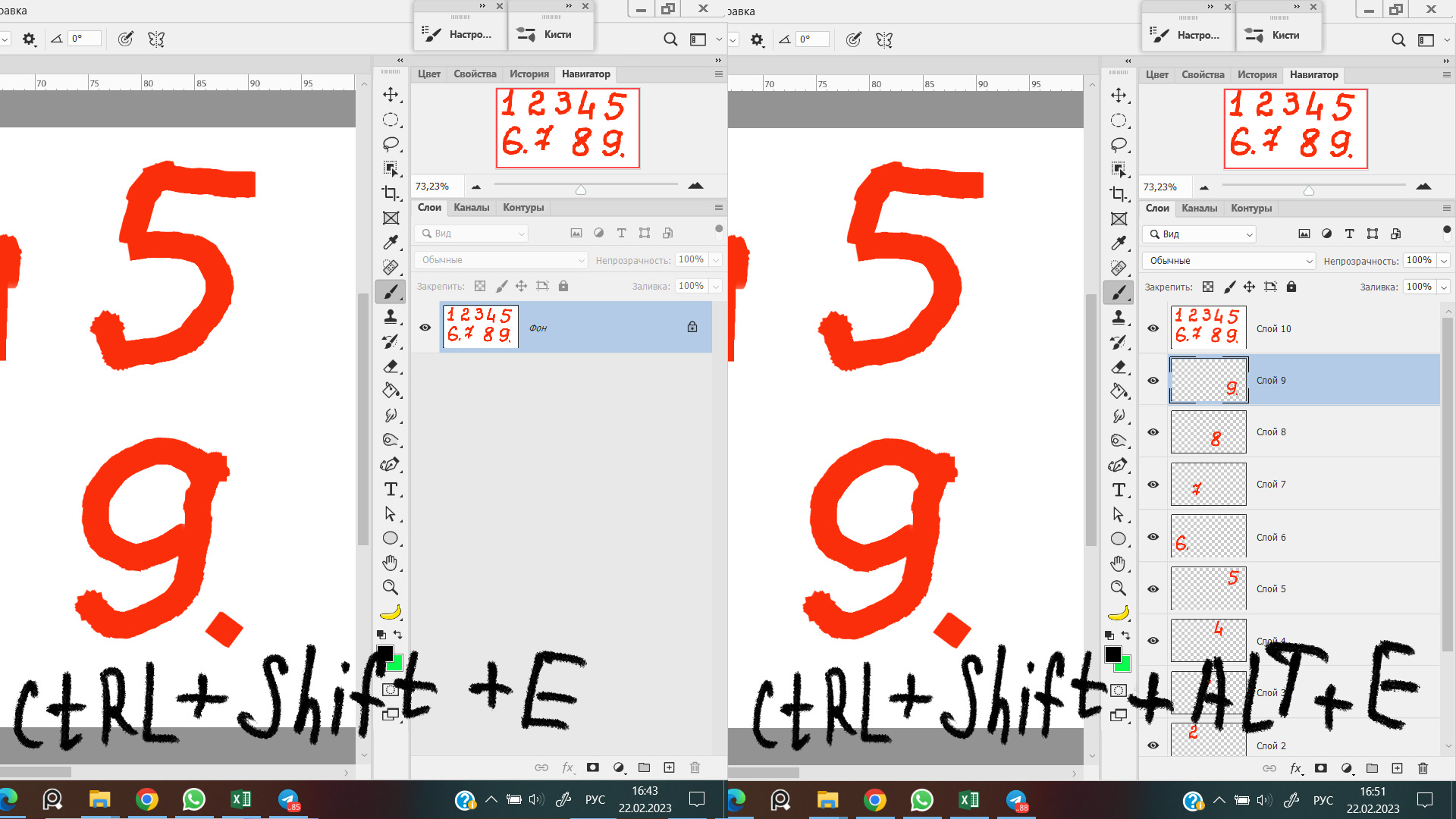
Лично мне удобнее нажимать горячие клавиши с клавиатуры, Ctrl + E и Shift +Ctrl + E соответственно. Второй аргумент за горячие клавиши — это более широкий выбор вариантов объединения слоев с возможностью сохранения исходного слоя, что мы и рассмотрим ниже.
Как поменять видимость слоя в фотошопе
Прежде, чем рассказывать как объединить все видимые слои, покажу как включать и выключать видимость со слоёв.
Перед миниатюрой каждого слоя находится "глазик" обозначающий, что видимость слоя включена, и на рабочем холсте показываются объекты расположенные на слое.
Для того, чтоб отключить видимость слоя, нужно по "глазику" кликнуть левой кнопкой мыши. Иконка глазика сменится на изображение пустого квадрата. Значок в форме пустого квадрата перед миниатюрой слоя обозначает, что видимость слоя выключена.
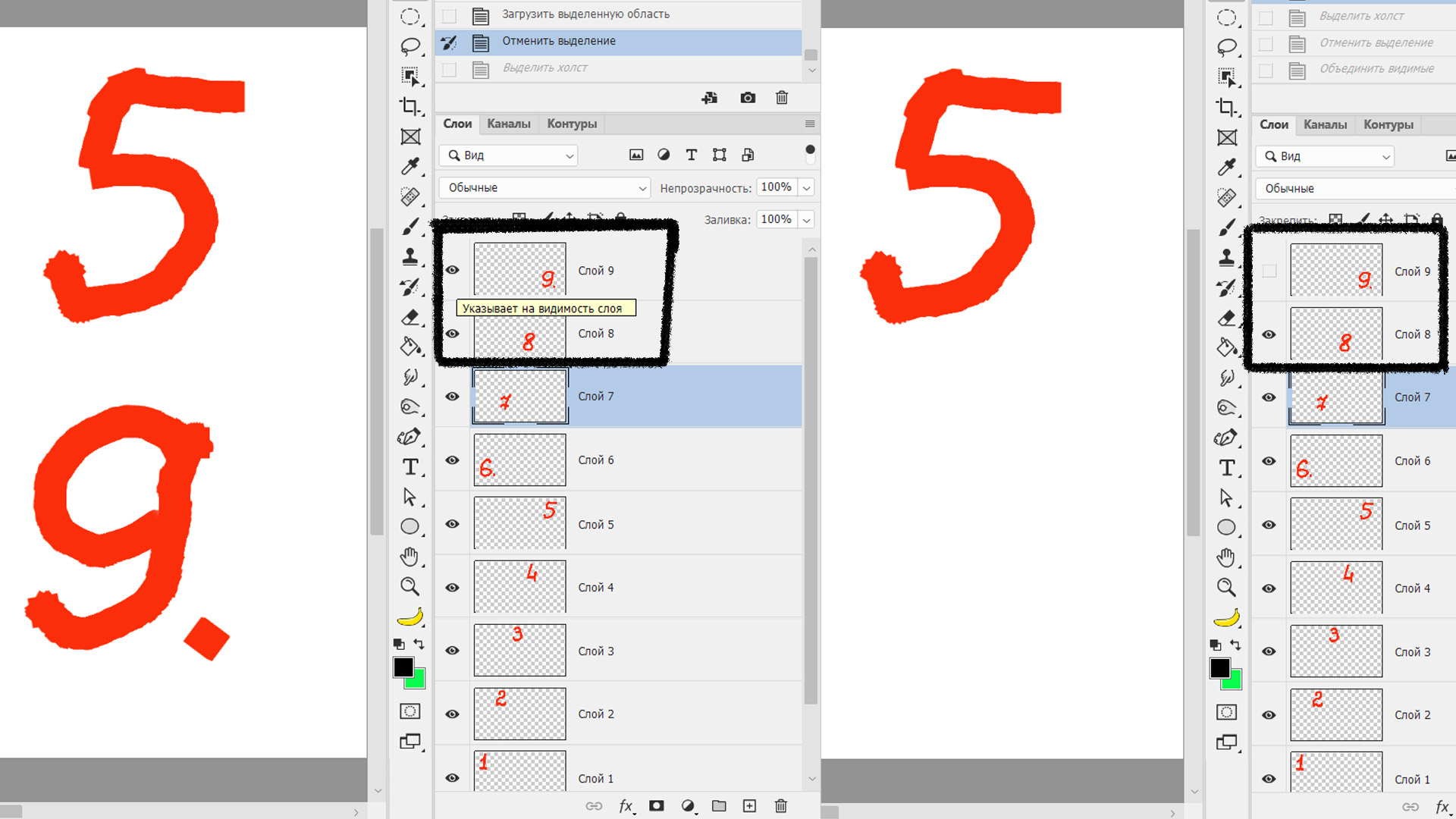
Для примера, мы отключили видимость Слоя 9. Значок глазика перед миниатюрой и названием слоя сменился на пустой квадрат и на рабочем поле у нас "исчезла" цифра 9, которая находится на Слое 9. Когда включим видимость слоя цифра 9 снова будет видна на рабочем поле. (Рис. 5, Как выключить видимость слоя в Фотошопе).
 Рис. 5, Как выключить видимость слоя в Фотошопе
Рис. 5, Как выключить видимость слоя в Фотошопе
Когда требуется выключить (включить) видимость у нескольких слоёв — поочередно кликаем по глазикам у нужных слоев (Рис. 6, Б)
Для того, чтоб выключить видимость у всех слоев одновременно, кроме выбранного слоя нужно по "глазику" кликнуть с одновременно зажатой клавишей Alt.
Чтоб снова все слои включить одновременно снова кликаем по глазику левой кнопкой мыши одновременно нажимая на Alt. (Рис. 6, А).
 Рис. 6, Снять видимость для группы слоев
Рис. 6, Снять видимость для группы слоев
Горячие клавиши, для изменения видимости слоев. Часть комбинаций я нашел методом перебора и их нет в других курсах по фотошопу. Если что-то непонятно, перейдите в фотошоп, создайте несколько слоев и попробуйте комбинации на практике.
| Клавиатурное сокращение | Результат |
|---|---|
| Ctrl + < | Включить / выключить видимость ТОЛЬКО ВЫДЕЛЕННОГО слоя (группы слоев) У всех слоев, которые НЕ ВЫДЕЛЕНЫ видимость не будет меняться. |
| Ctrl + Shift + Alt + < | Выключить видимость у всех слоев, которые не выделены. У слоев, которые ВЫДЕЛЕНЫ видимость останется включенной. |
| Ctrl + Alt + < | Включить видимость всем слоям, у которых видимость отключена |
Как объединить все видимые слои в фотошопе
В моем примере 9 слоев на которых по одной цифре и фон (Рис. 1). Сейчас я выключу видимость на всех слоях, где находится четные числа.
- Видимые слои Слой 1, Слой 3, Слой 5, Слой 7, Слой 9;
- Невидимые слои Слой 2, Слой 4, Слой 6, Слой 8.
 Рис. 7, Выключаем видимость слоев
Рис. 7, Выключаем видимость слоев
Заходим в меню Слои и кликаем по команде "Объединить видимые" (Рис. 2, Меню для работы со слоями), либо жмем одновременно кнопки Ctrl + Shift + E.
В результате у нас объекты со всех видимых слоев (Слой 1, 3, 5, 7, 9) окажутся на одном слое, самом нижнем слое с названием "Фон". Сами слои, которые были видимыми удалятся, будет только один объединенный слой (Рис. 8, Объединить все видимые слои).
Слои, которые были невидимыми на момент объединения всех видимых останутся на своих прежних местах в состоянии "невидимости", (Рис. 8, Объединить все видимые слои).
 Рис. 8, Объединить все видимые слои
Рис. 8, Объединить все видимые слои
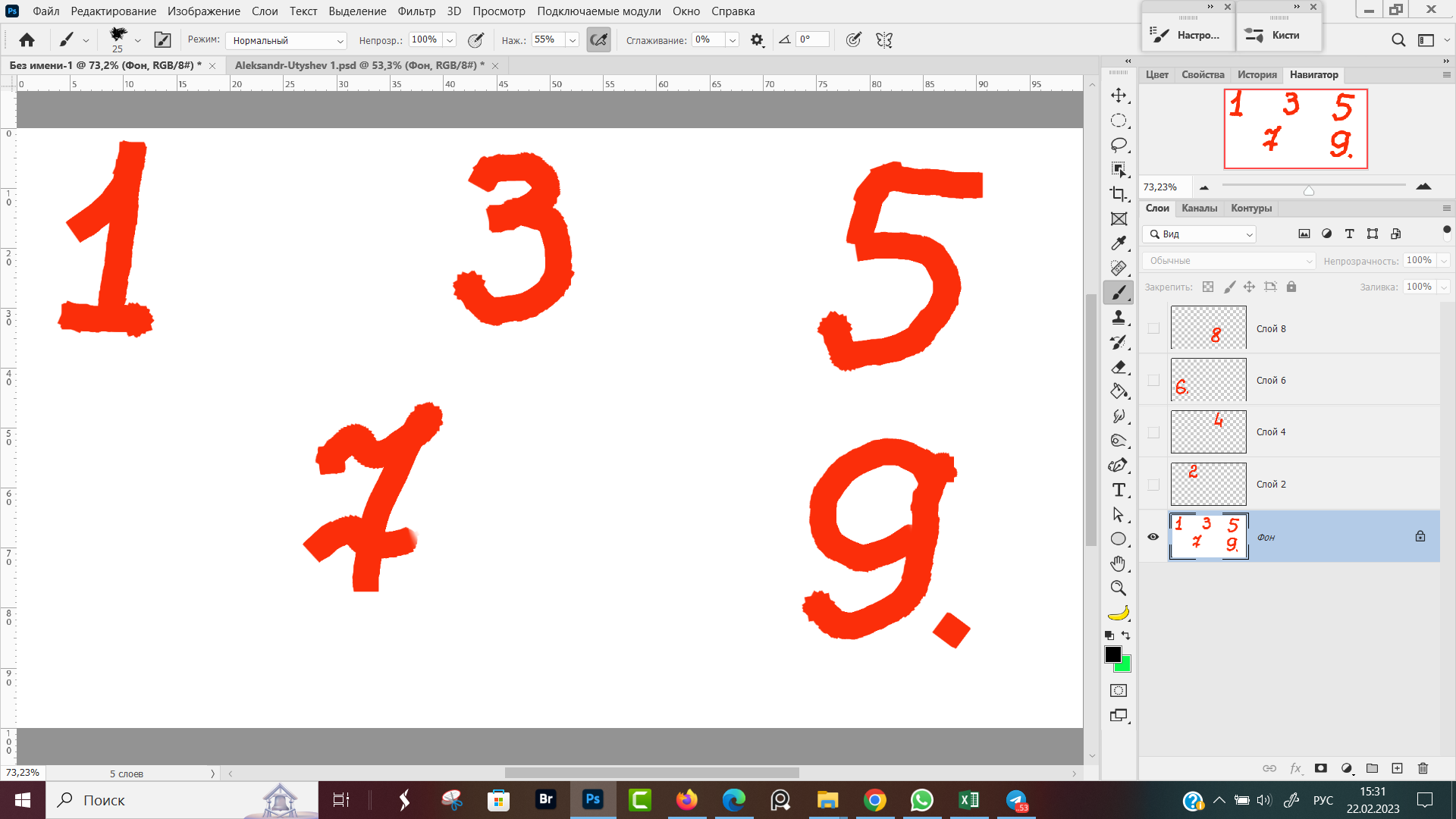
Я предпочитаю использовать горячие клавиши Ctrl + Shift + Alt + E, потому что все видимые слои объединятся на новом, самом верхнем слое. При этом фоновый слой и все составные слои сохраняются без изменений. Это позволит мне всегда вернуться к корректировке, если что-то не понравится (Рис. 9, Объединить все видимые слои на новом слое).
 Рис. 9, Объединить все видимые слои на новом слое
Рис. 9, Объединить все видимые слои на новом слое
Разница между командами Ctrl + Shift + Alt + E и Ctrl + Shift + E
| Ctrl + Shift + E | Ctrl + Shift + Alt + E |
|---|---|
| Все видимые изображения объединяются в самый нижний фоновый слой. Когда включена видимость всех слоев получится один фоновый слой | Все видимые изображения объединяются в новый слой, который расположен в самом верху. |
| Слои после объединения удаляются | Слои после объединения остаются на прежнем месте |
И для наглядности, какой результат получится если все слои "видимые", Рис. 10, Отличия в сохранении всех видимых слоев.
 Рис. 10, Отличия в объединении видимых слоев
Рис. 10, Отличия в объединении видимых слоев
Обычно, все видимые слои объединяются в самом конце, когда больше редактирований не планируется. В процессе самой работы, слои объединяться по принципу того, что на них изображено.
Как объединить выделенные слои в Фотошопе
Слои выделяются по какому-либо признаку или по характеристикам объекта к которому относятся объекты на слоях. Для примера выделю и объединю слои по принципу чет-нечет (Рис. 11, Выделяем все слои с четными цифрами).
Объединять слои будем поэтапно, в два захода. Сперва выделим все нечетные и объедим, потом повторим с четными числами. Если зараз выделить все слои, то чёт и нечет у нас перемешается на одном слое.
Не забудьте проверить, что у всех выделенных слоев включен "Глазик" видимости, если слой не виден, то его не будет на новом объединенном слое.
 Рис. 11, Выделяем все слои с четными цифрами
Рис. 11, Выделяем все слои с четными цифрами
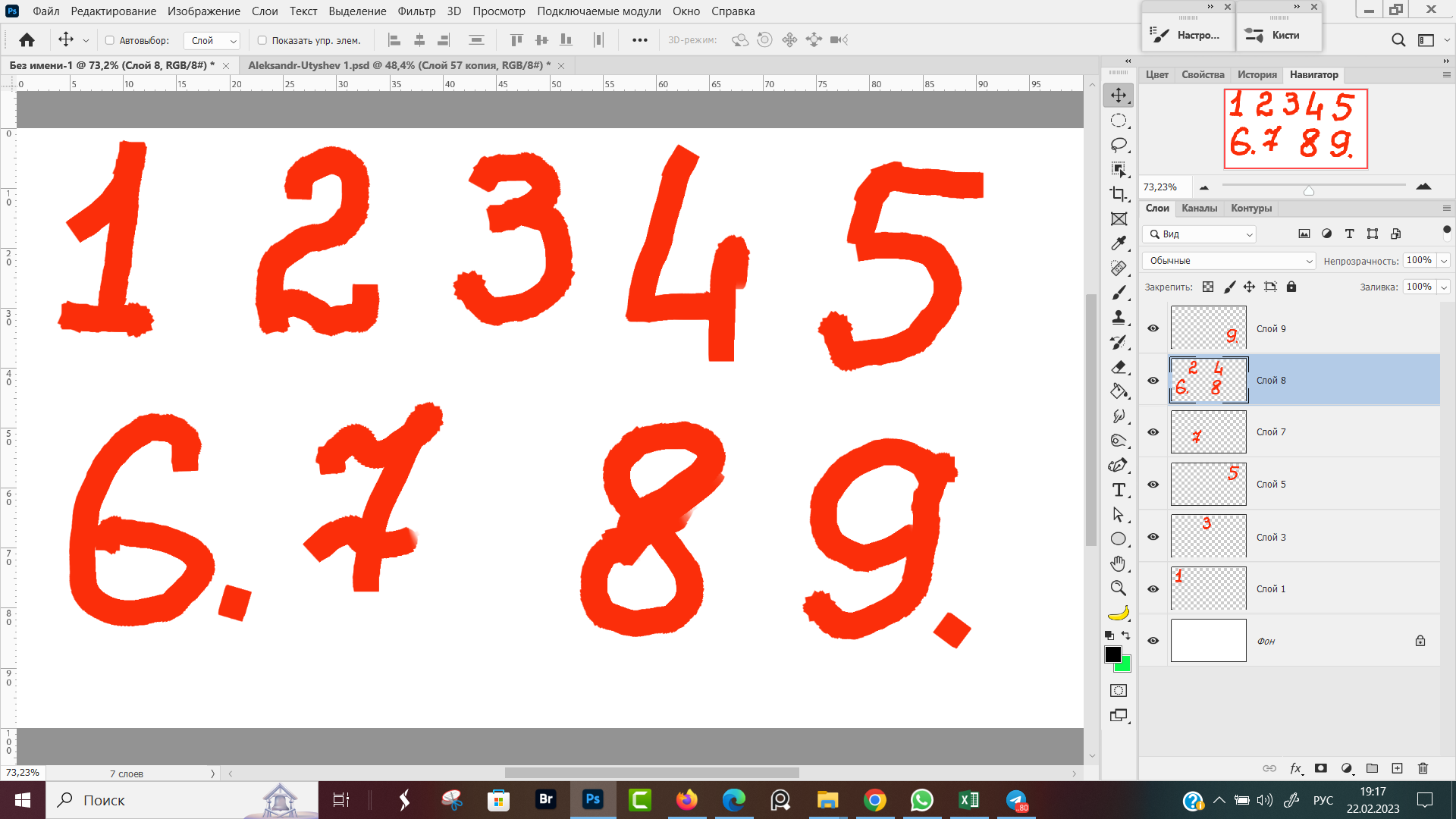
Заходим в Меню Слои и выбираем пункт "Объединить слои", либо жмем клавиши Ctrl + E, в результате получаем один слой, на котором расположены все четные числа. (Рис. 12, Объединенный слой).
Слои 2, 4, 6 не сохранились, объекты со слоев были перенесены на Слой 8.
Для того, чтоб свести все выделенные слои в один слой с сохранением первоначальных слоев - нажимаем клавиши Ctrl + Alt + E (Рис. 13, Объединенный слой с сохранением составных слоев)
 Рис. 13, Объединенный слой с сохранением составных слоев
Рис. 13, Объединенный слой с сохранением составных слоев
В каком порядке правильно жать клавиши Ctrl + Shift + Alt?
Создаем коллаж в стиле S.T.A.L.K.E.R.
Всё, хватит теории, переходим к созданию коллажа и навыки по объединению слоев закрепим на практике. Для тех, кто хочет повторить работу вместе со мной, исходник я загрузил на яндекс диск.
Всего три исходника — персонаж на проселочной дороге, на втором фото мы возьмем только вагон и с третьего фото перенесем железную дорогу.
Открываем фотошоп и создаем новый документ, горизонтальная ориентация, размеры 3840 на 2160 пикселей, разрешение 72 пикселя на дюйм. В конце работы я размер изображения уменьшу до 730 х 410 пикселей.
Сразу не делаю размер маленьким, потому что кисти будут работать некорректно и самому не удобно мелкую иллюстрацию делать. При обработке фото размер я тоже в последнюю очередь уменьшаю.
Если бы собирался распечатывать этот коллаж, то разрешение бы взял 300 пикселей на дюйм.
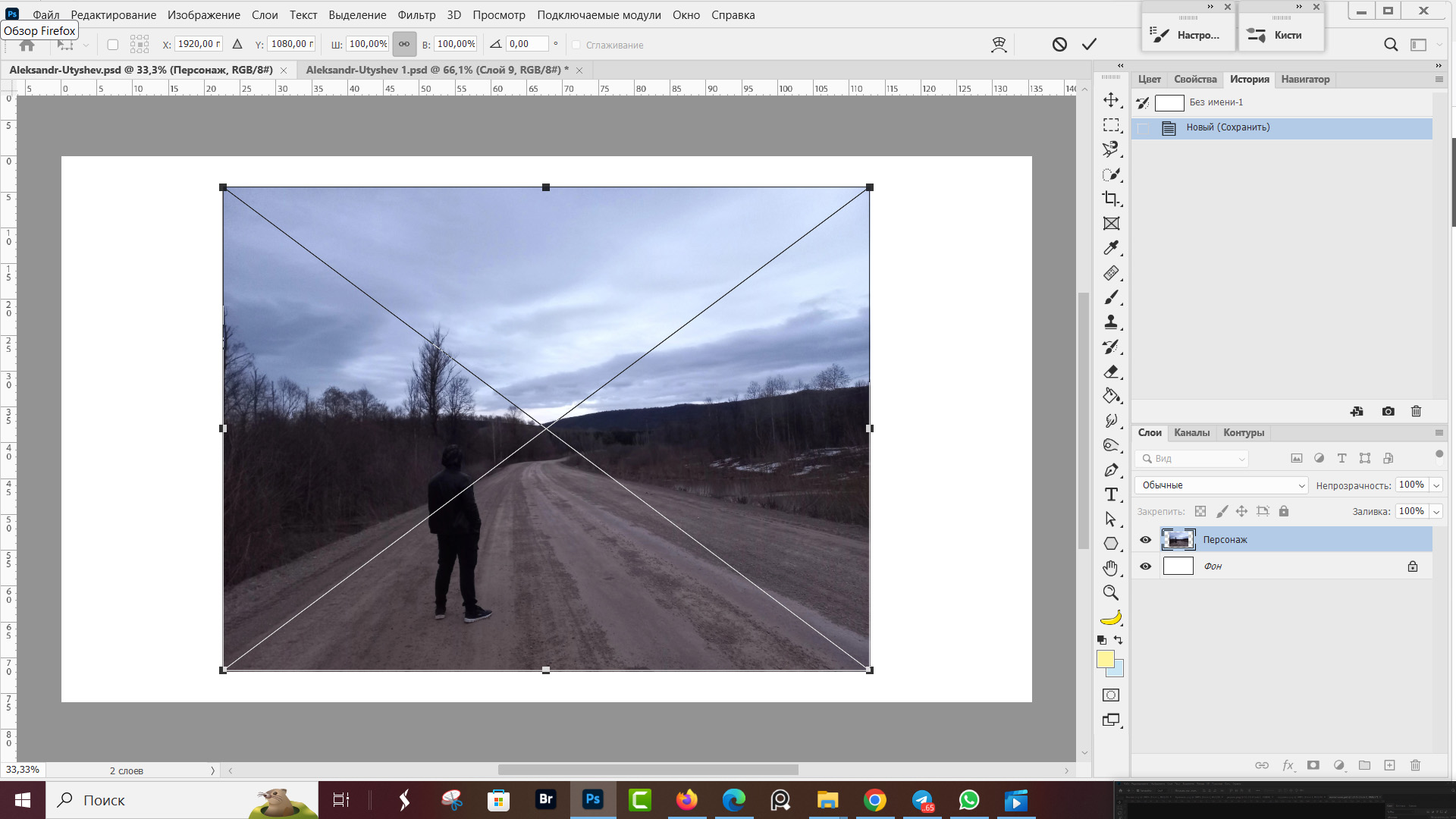
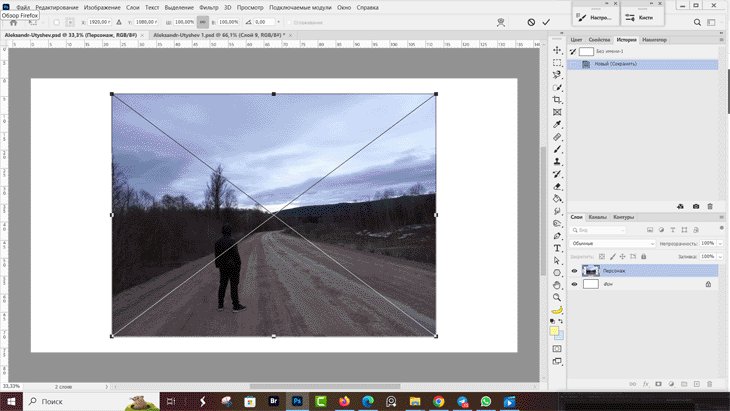
После того как создали новый документ, в фотошоп перетаскиваю мышкой фотографию с персонажем. Исходное фото по размерам меньше, чем размер холста (см. Рис. 15, Перетаскиваем Персонажа на холст)
 Рис. 15, Перетаскиваем Персонажа на фон в рабочую область
Рис. 15, Перетаскиваем Персонажа на фон в рабочую область
Размер фотографии с Персонажем меньше рабочей области, поэтому жмем комбинацию Ctrl + T для свободной трансформации и растягиваем границы фото, пока они не совпадут с краем холста (Рис. 16, Выравниваем границы изображения).
 Рис. 16, Выравниваем границы изображения с границами холста
Рис. 16, Выравниваем границы изображения с границами холста
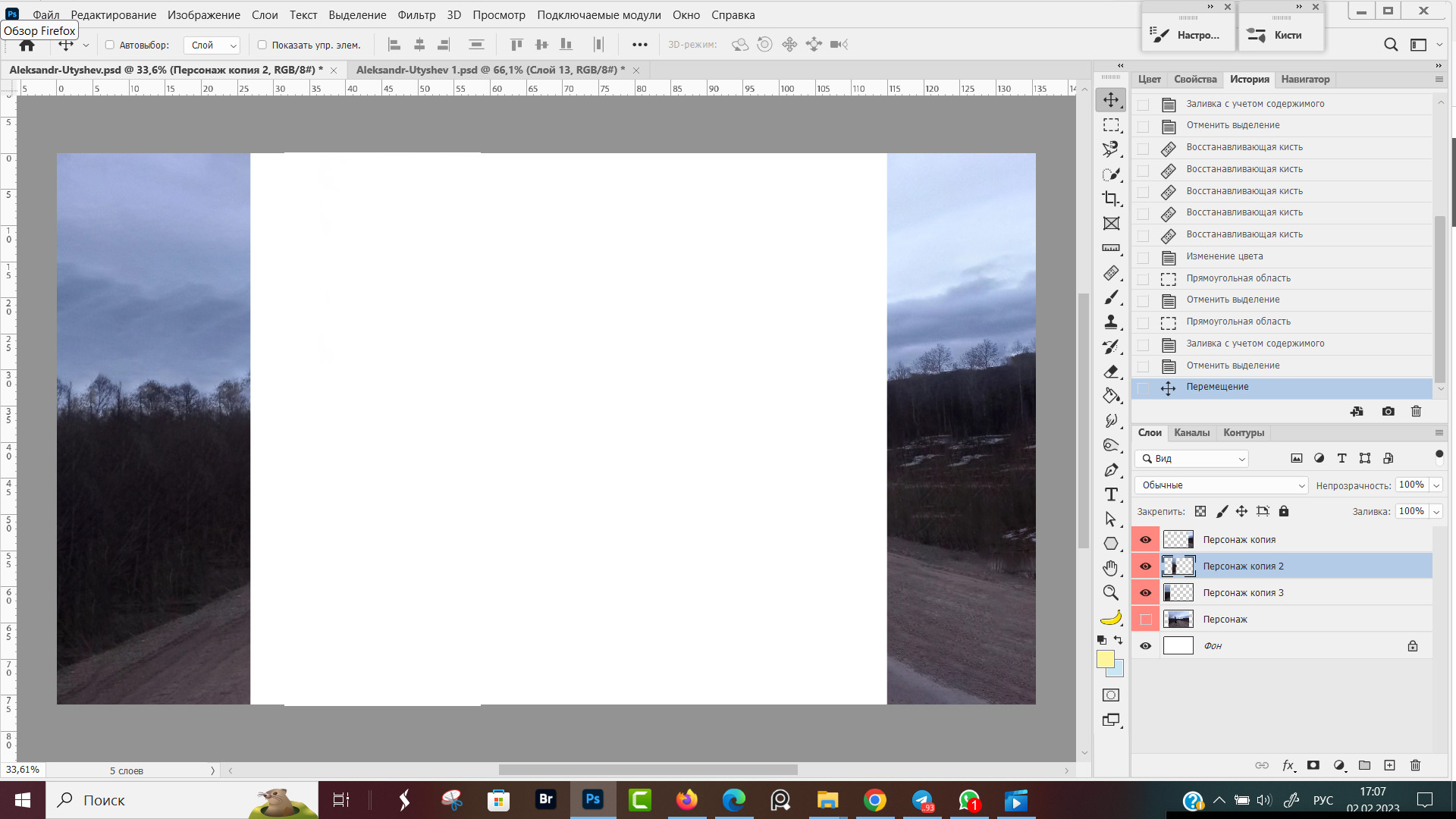
Пропорции фотографии с персонажем и пропорции рабочего холста не совпадают. После выравнивания персонажа по середине по бокам появились белые полосы.
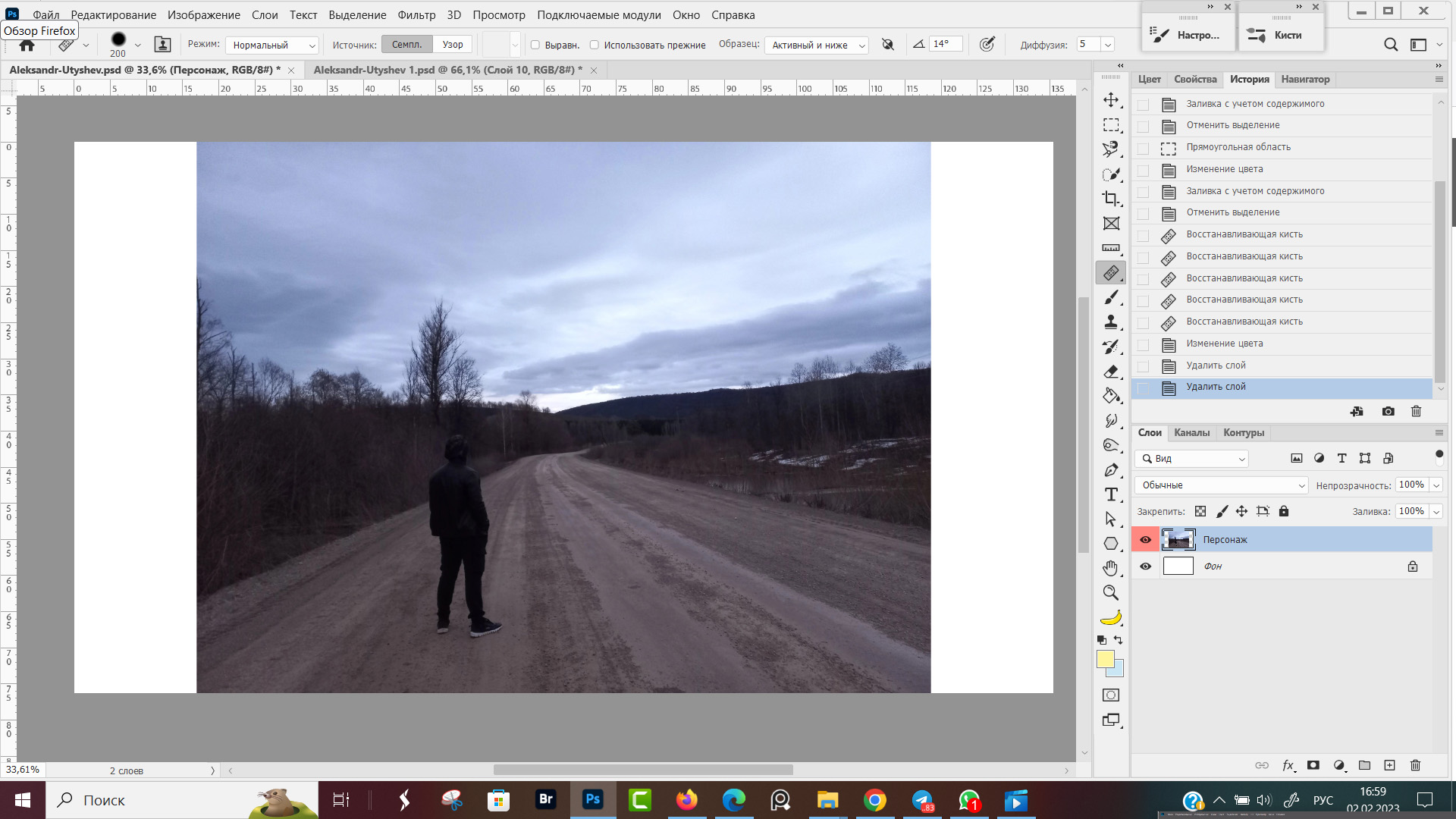
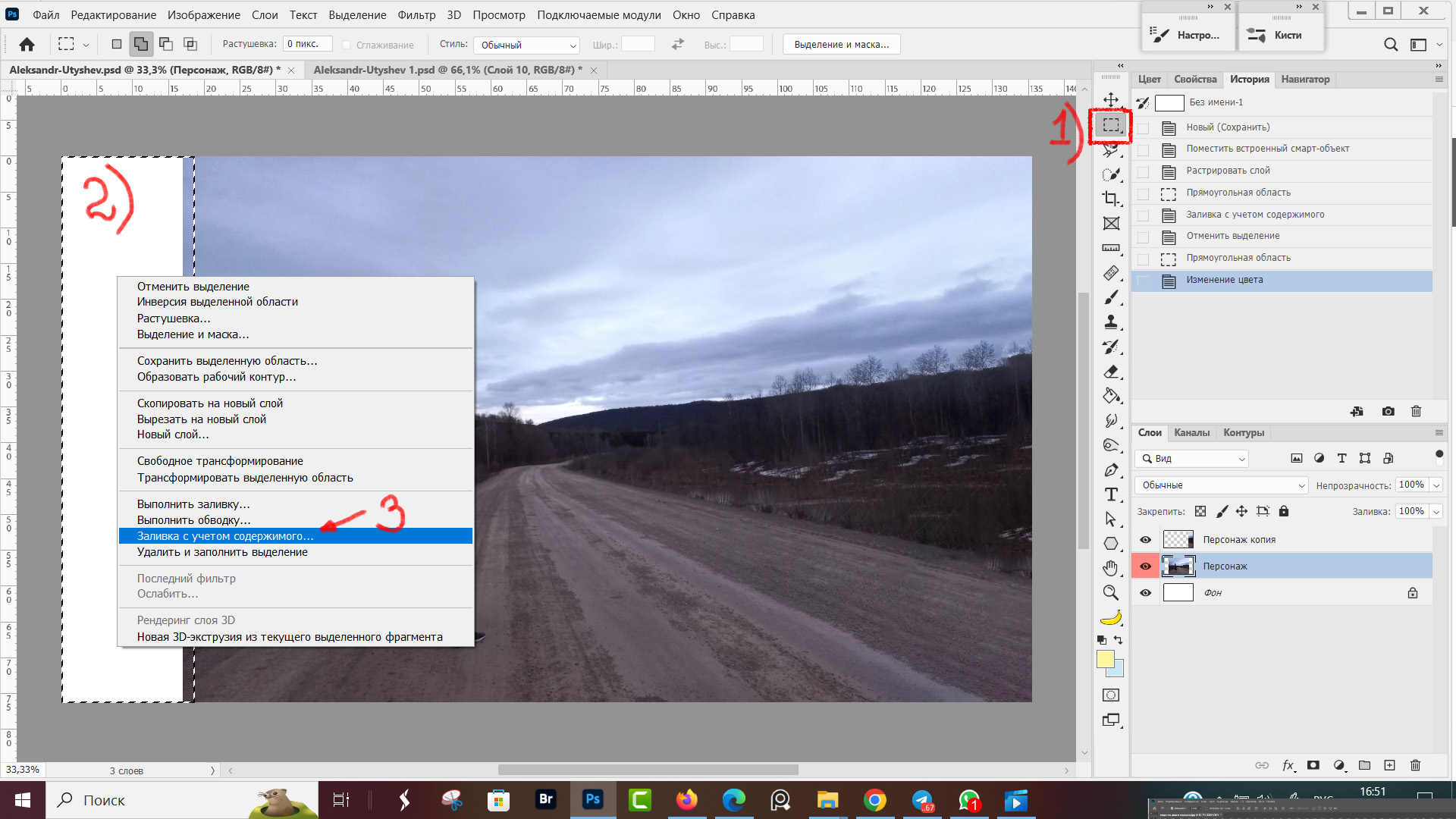
О том, как выравнять фото по центру подробно рассказывается в уроке про линейки. Сейчас расскажу, как заполнить пустые белые поля по краям изображения (Рис. 17, Выделение прямоугольной области):
- Выбираем инструмент "Прямоугольная область".
- Выделяем белую область, чуть-чуть перекрывая фото. В панели слоев у нас выбран Слой Персонаж, для которого будем делать заплатку.
- Кликаем один раз правой кнопкой мышки и в открывшемся контекстном меню выбираем пункт "Заливка с учетом содержимого".
 Рис. 17, Выделение прямоугольной области
Рис. 17, Выделение прямоугольной области
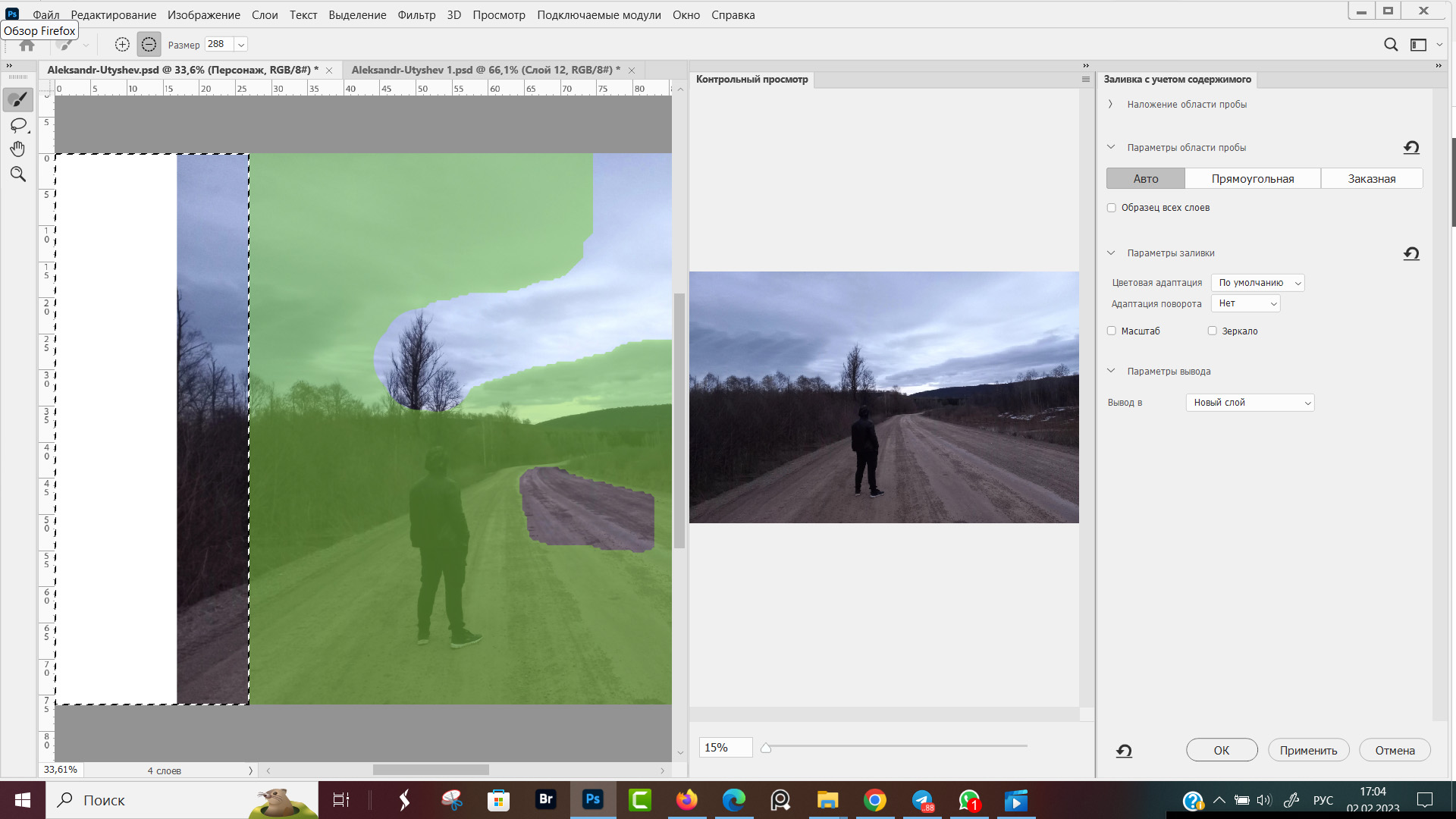
Открывается диалоговое окно заливки. Кистью со знаком плюс мы закрашиваем в зеленый цвет область, которая будет браться в качестве образца для заливки.
Сперва получилось слишком много высоких торчащих вершин дерева, меня такой результат не устроил, поэтому переключил кисть на знак "минус" и прошелся по пирамидальной вершине одинокого дерева. (Рис. 18, Заливка с учетом содержимого).
В окне предварительного просмотра сразу же убрался ряд высоко торщящих вверх деревьев. Результат меня устраивает, кликаю на кнопки "Применить" и "Ок". После повторяю процедуру для правого поля.
 Рис. 18, Заливка с учетом содержимого
Рис. 18, Заливка с учетом содержимого
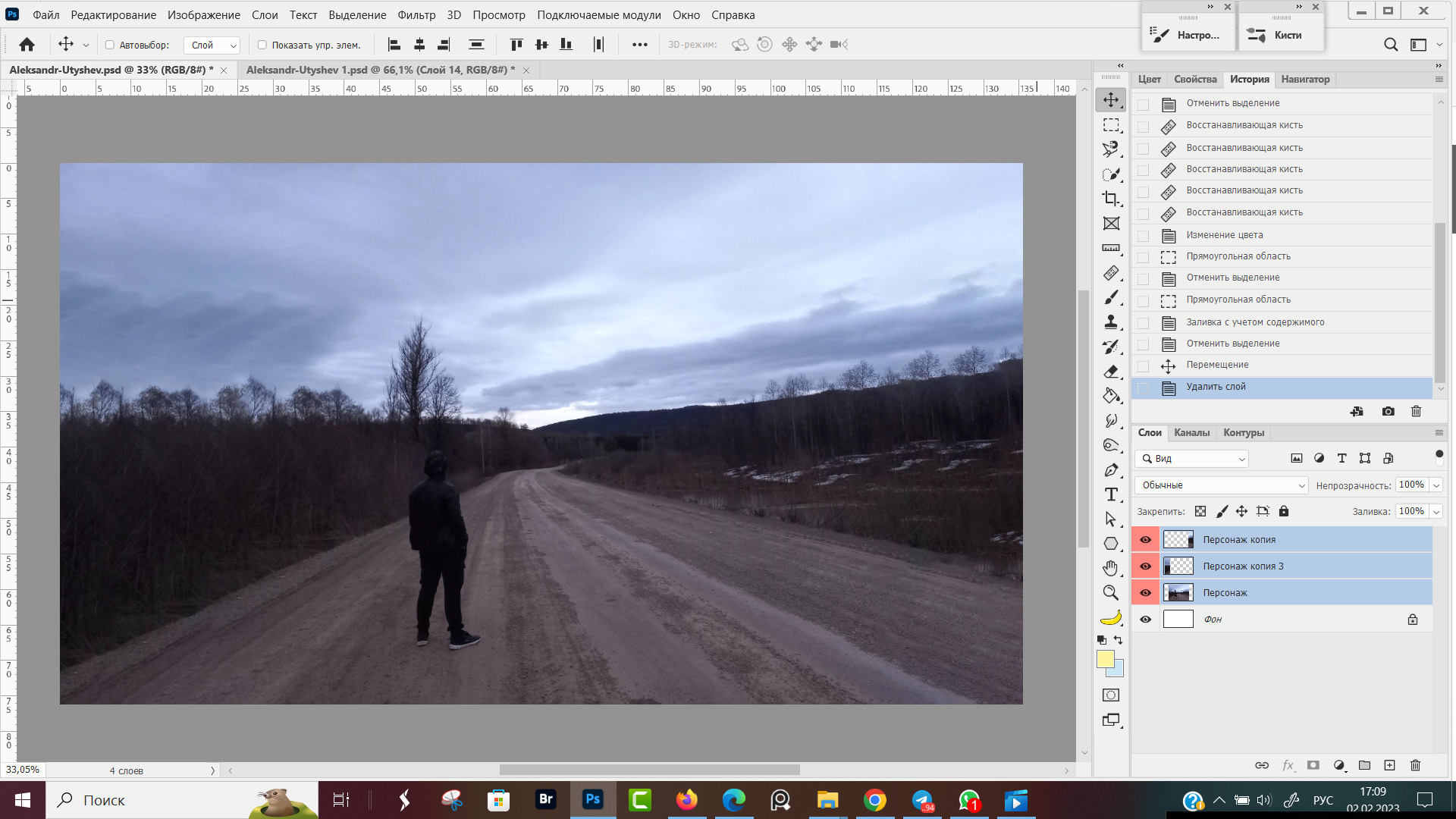
Выделенная прямоугольная область, уже залитая с учетом содержимого появляется на новом слое "Персонаж копия", "Персонаж копия 2" (Рис. 19, Добавляем поля).
Выделяем слои Персонаж со слоями Персонаж копия и объединяем все слои в один слой. Теперь у нас фото с персонажем получилось с соотношением сторон 16:9 (Рис. 20, Объединить копии слоев в один слой)
 Рис. 20, Объединить копии слоев в один слой
Рис. 20, Объединить копии слоев в один слой
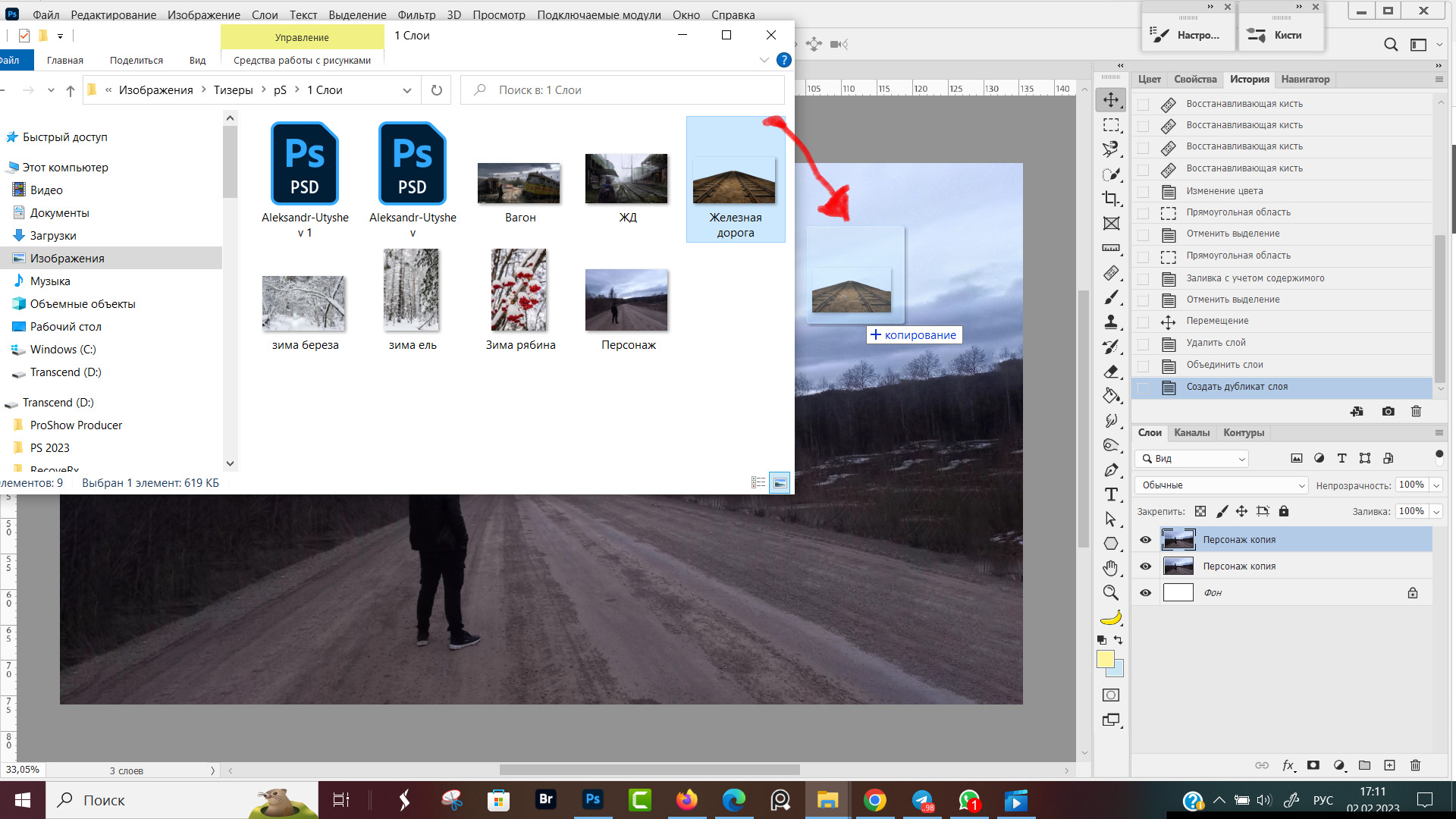
Дальше мы открываем папку с исходниками, навожу мышку на фото с железной дорогой и с зажатой левой клавишей мыши перетаскивая фото из папки на рабочее поле Фотошопа. К коллажу добавится новый слой "Железная дорога" (Рис. 21, Добавление фотографии в Фотошоп).
Таким способом можно добавить любое фото из папок на компьютере.
 Рис. 21, Добавление фотографии в Фотошоп
Рис. 21, Добавление фотографии в Фотошоп
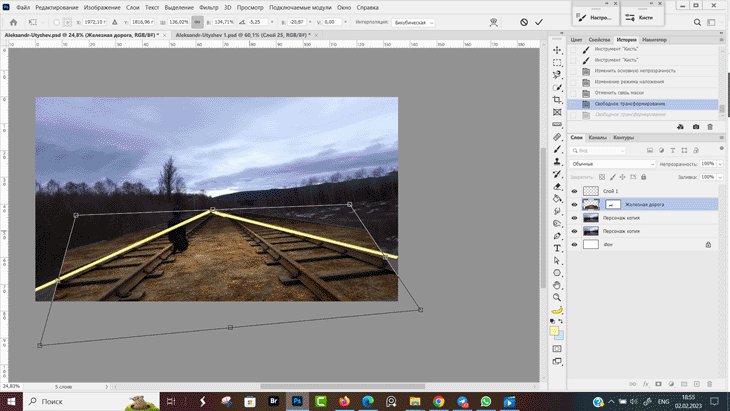
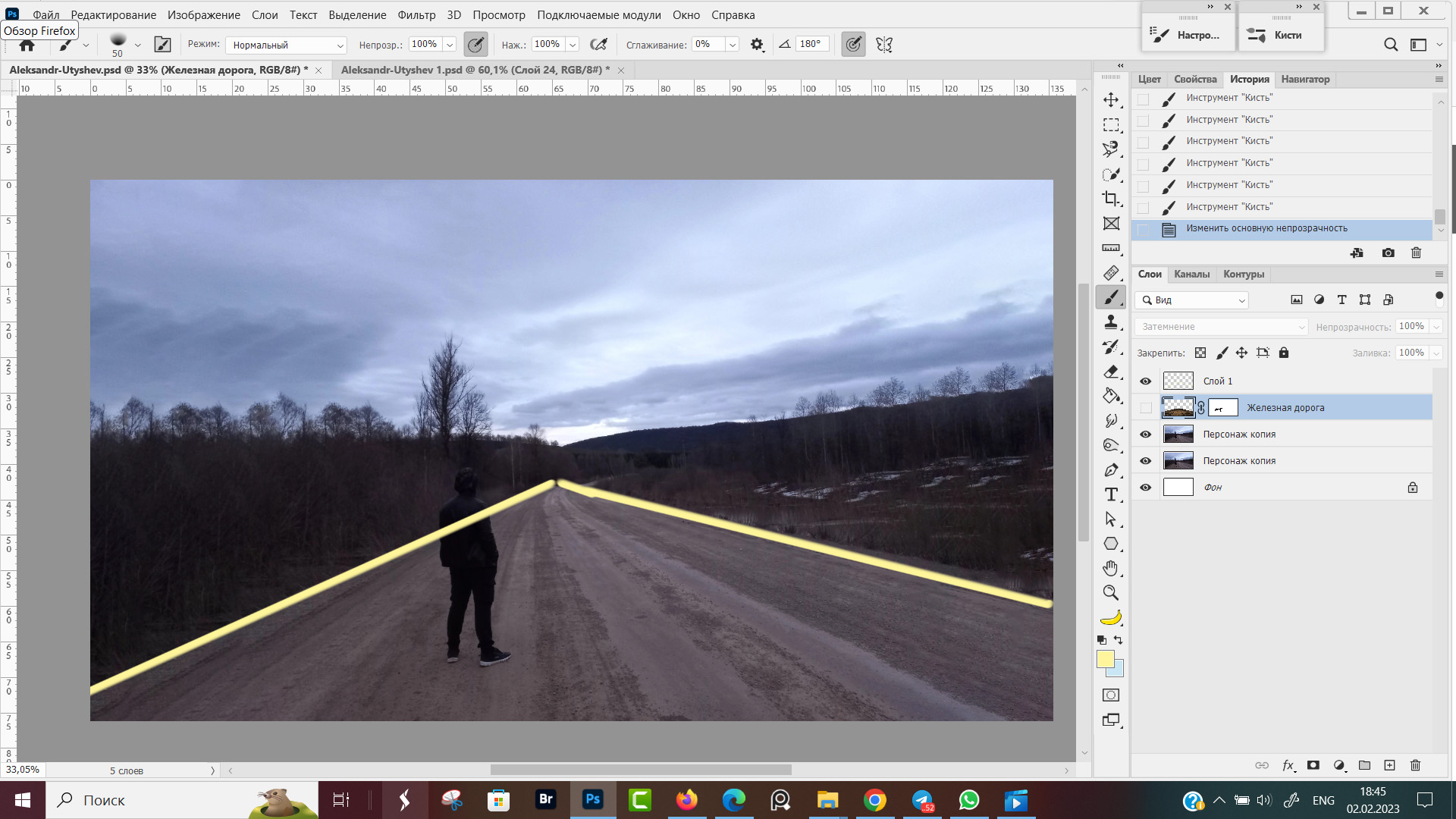
Отключаем видимость у слоя с железной дорогой, создаем новый слой на котором проводим две прямые лини вдоль обочины. Линии показывают границы обочины и сходятся на линии горизонта (Рис. 22, Вспомогательный слой)
Включаем видимость слою с Железной дорогой, жмем клавиши Ctrl +T. У нас включается инструмент свободная трансформация. Кликом правой кнопки мыши вызываем контекстное меню, где доступны варианты искажение перспективы и деформация.
Сочетая различные виды трансформации вытягиваем железную дорогу так, чтоб рельсы совпали с желтыми линиями на вспомогательном слое. Рис. 23, Трансформирование слоя.
Про каждый вид трансформации и деформации будут отдельные уроки.
 Рис. 23, Трансформирование слоя
Рис. 23, Трансформирование слоя
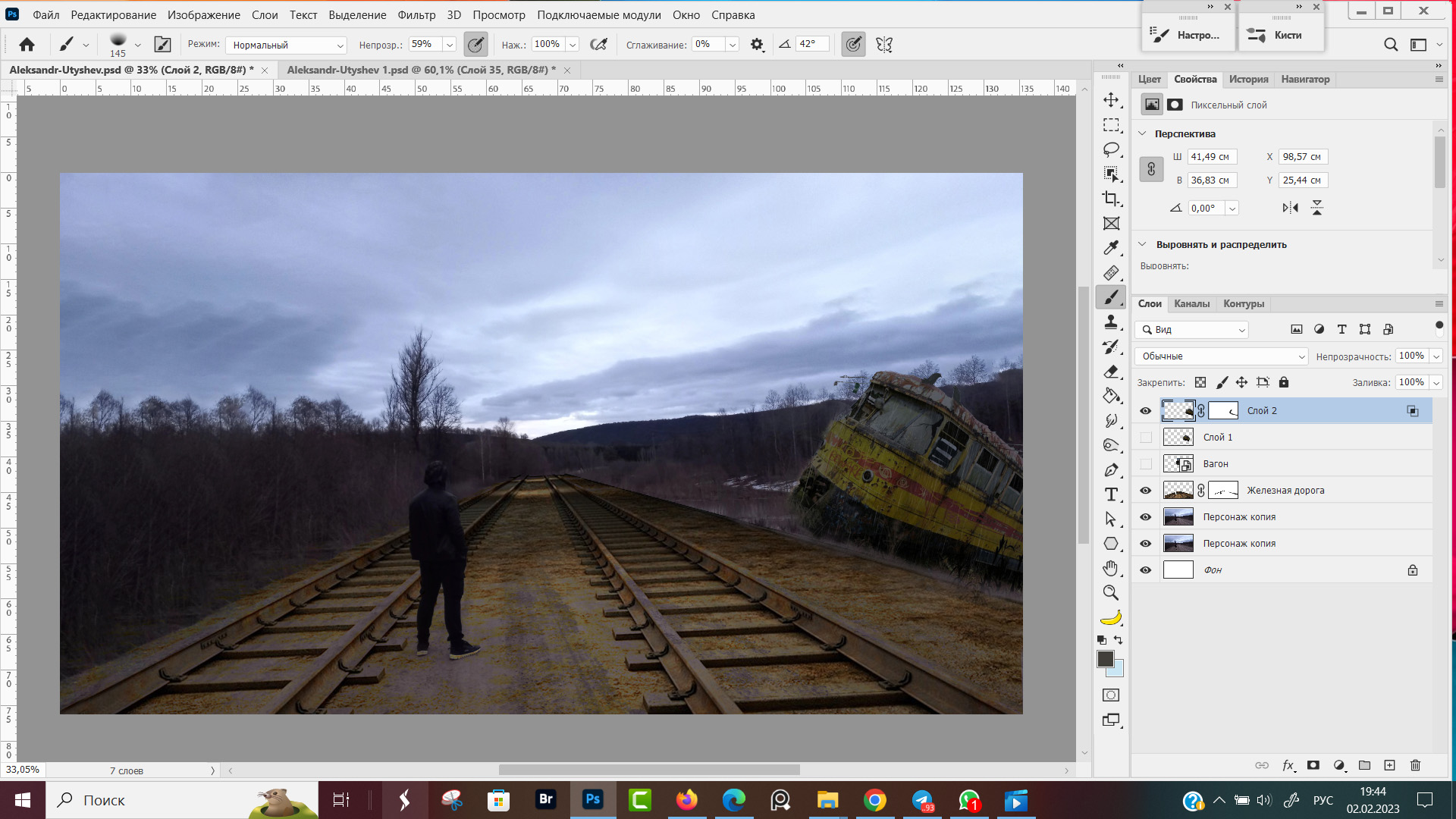
Железная дорога у нас теперь расположена по верх грунтовой дороги. У железной и грунтовой дорог совпадает точка схода и линия горизонта.
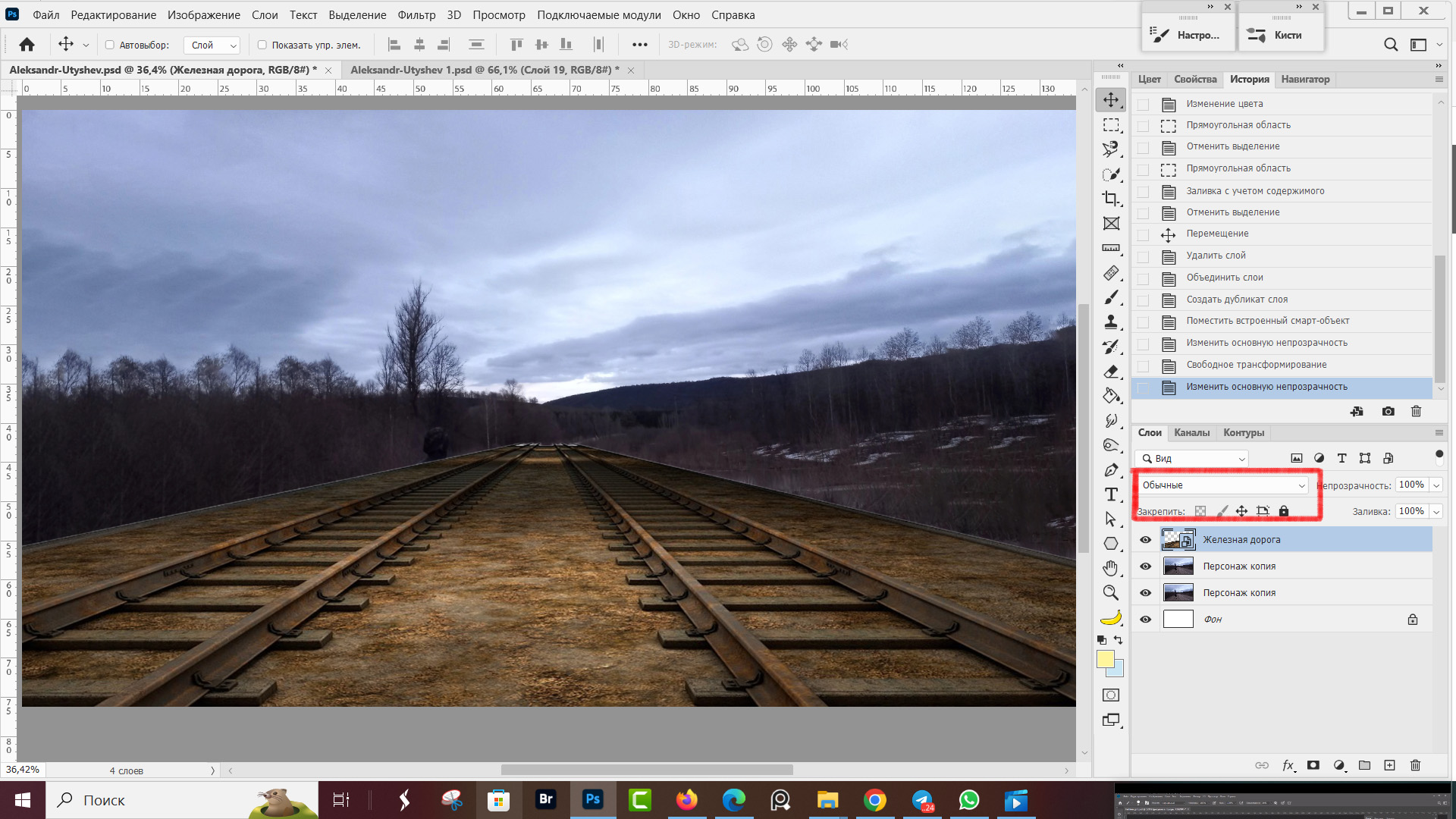
Персонажа не видно, потому что слой с персонажем и грунтовой дорогой находится под слоем с железной дорогой. Для того, чтоб проявить персонажа, слою Железная дорога поменяем режим наложения. Сейчас стоит режим "Обычный", Рис. 25, Железная дорога.
 Рис. 24, Железная дорога уходящая вдаль
Рис. 24, Железная дорога уходящая вдаль
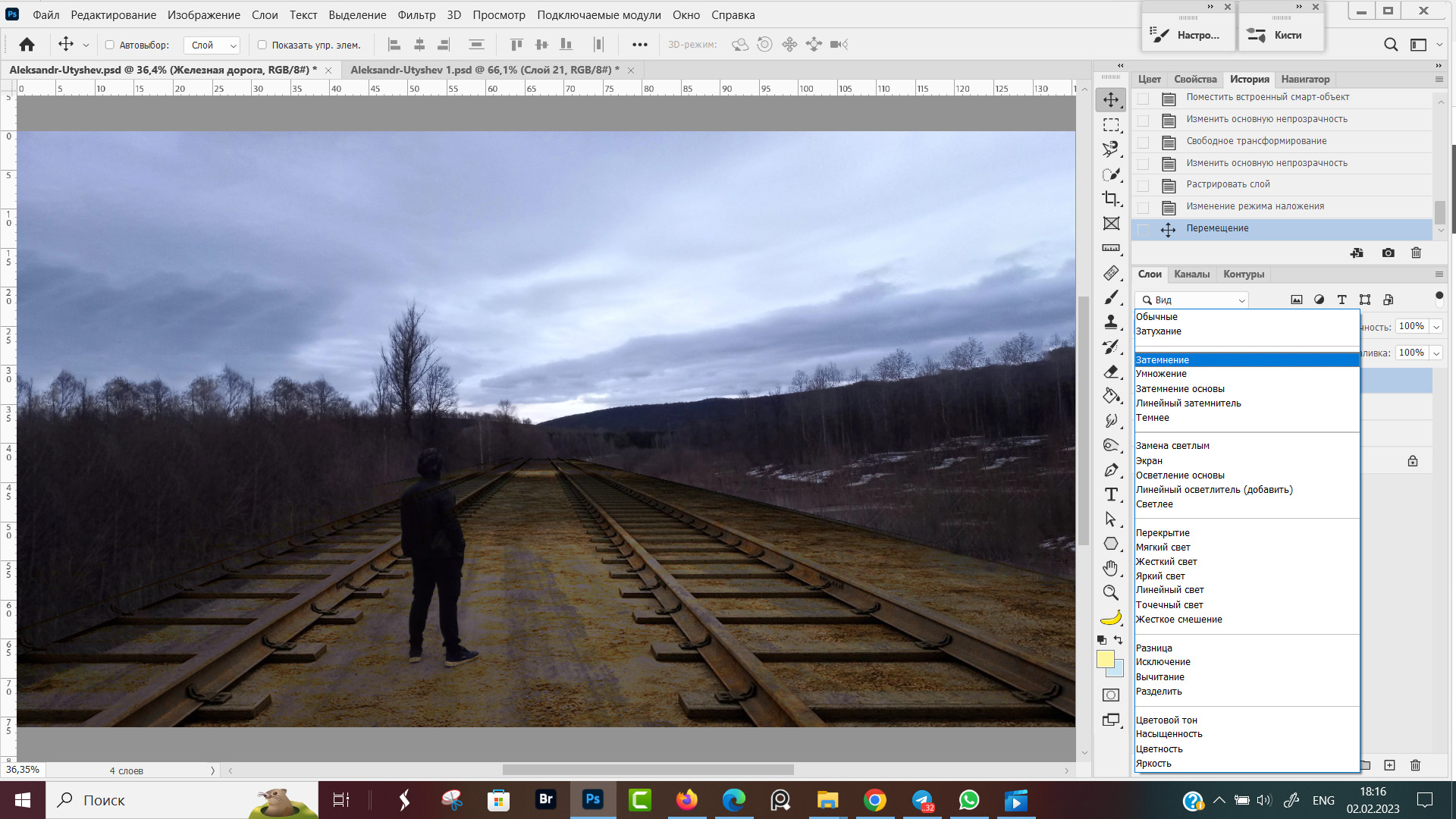
Меняем режим наложения, методом подбора. Для данной работы мне больше понравился режим "Затемнение". Стали видны все пиксели, которые темнее пикселей на слое, для которого поменяли режим.
Через слой проявился Персонаж, частично грунтовая дорога стала видна между путями и сами пути частично переходят в кусты. Впечатление, что железка по насыпи идёт. (Рис. 25, Меняем режим наложения)
 Рис. 25, Меняем режим наложения
Рис. 25, Меняем режим наложения
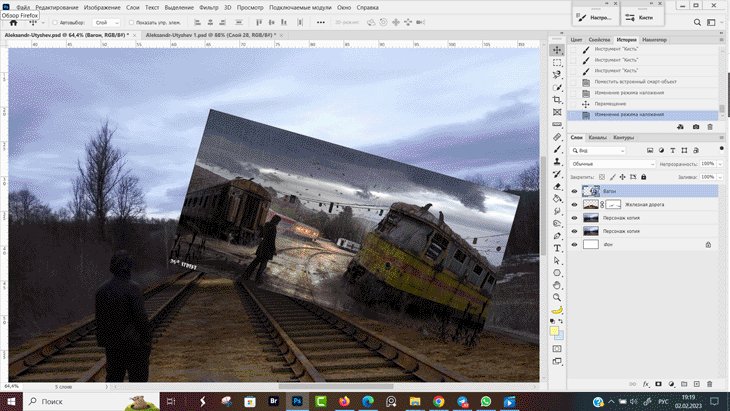
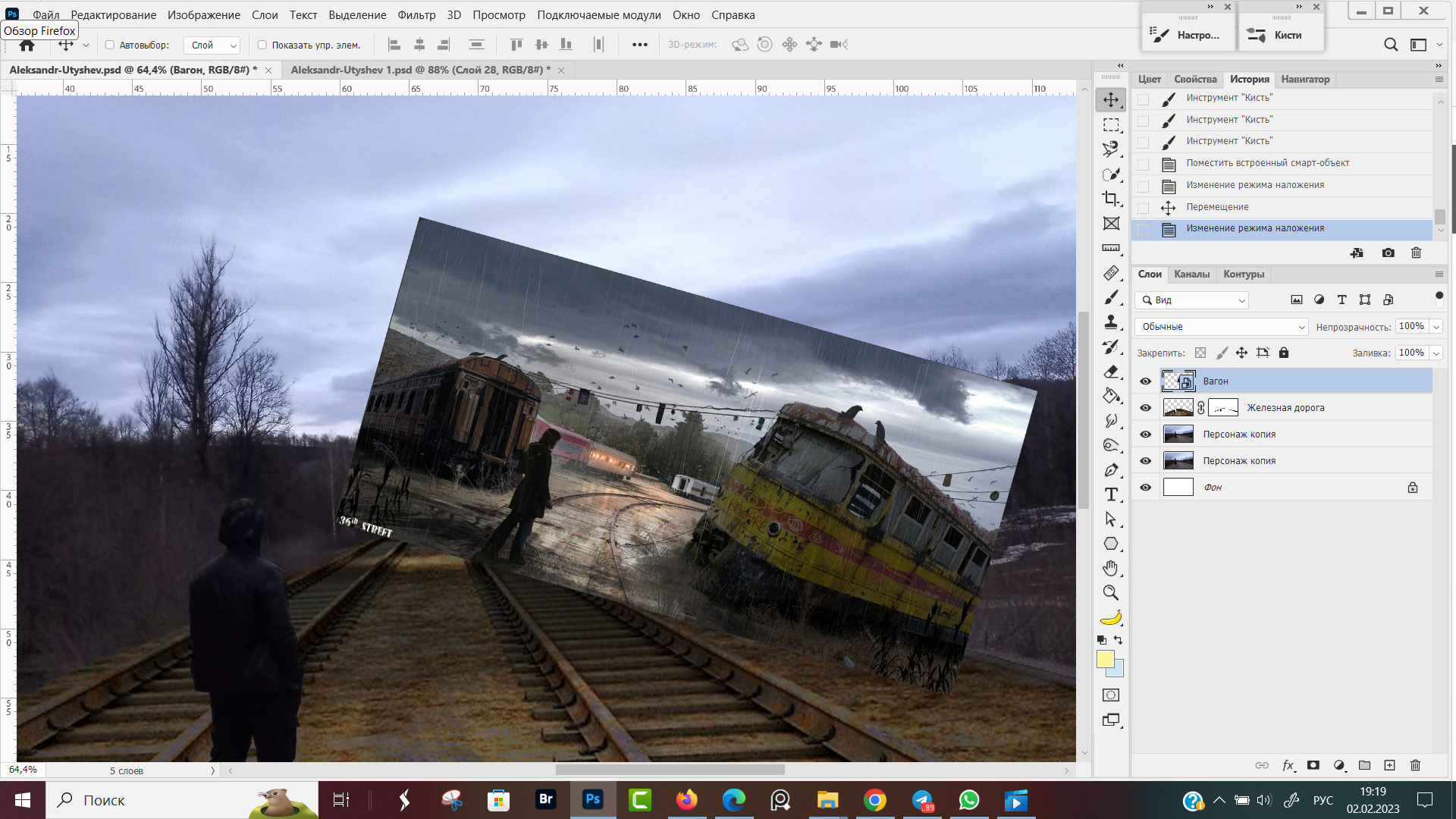
Открываем папку с исходниками и мышкой перетаскиваем фото с вагоном. Сразу жму Ctrl + T и подбираю угол поворота фотографии, чтоб вагон оказался сброшенным с насыпи. Рис. 26, Добавляем вагон.
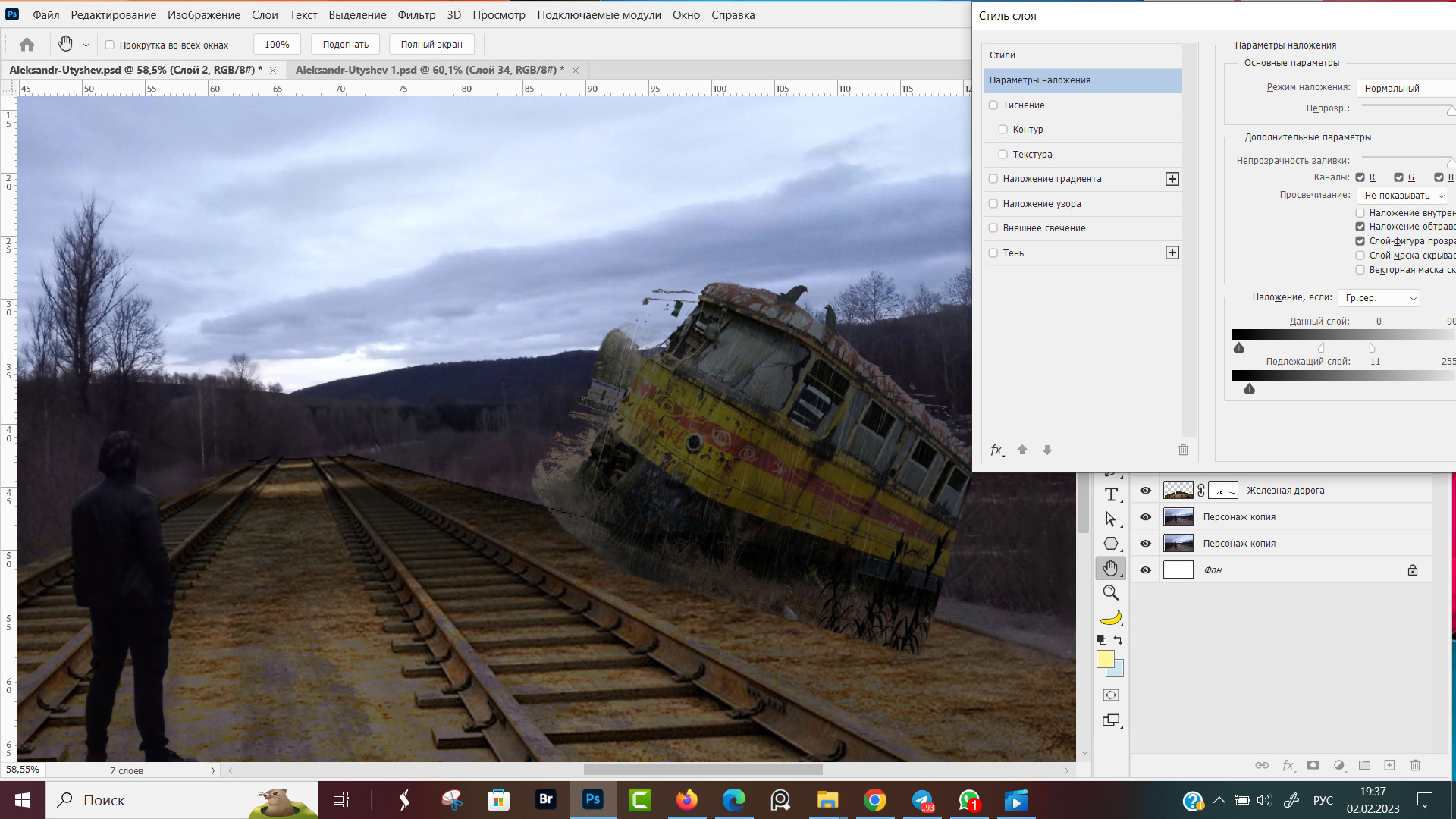
С фотографии нам нужен только вагон. Выбираю инструмент Лассо, обвожу мышкой вагон и жму клавиши Ctrl + J. Вагон скопировался на новый слой. Исходник удаляю, он больше не нужен. Возвращаюсь к слою с вагоном и с помощью стиля слоя удаляю темный фон. (Рис. 27, Удаляем фон стилем слоя).
 Рис. 27, Удаляем фон стилем слоя
Рис. 27, Удаляем фон стилем слоя
После того как удалил фон, удерживаю нажатой кнопку Ctrl и зажав левую кнопку мыши перемещаю вагон так, чтоб задний край вагона оказался на границе кадра и был примерно по направлению взгляда человека. (Рис. 28., Перемещаем вагон)
По логике вещей, раз вагон находится относительно зрителя дальше, чем человек, то очертания вагона должны быть менее четкими.
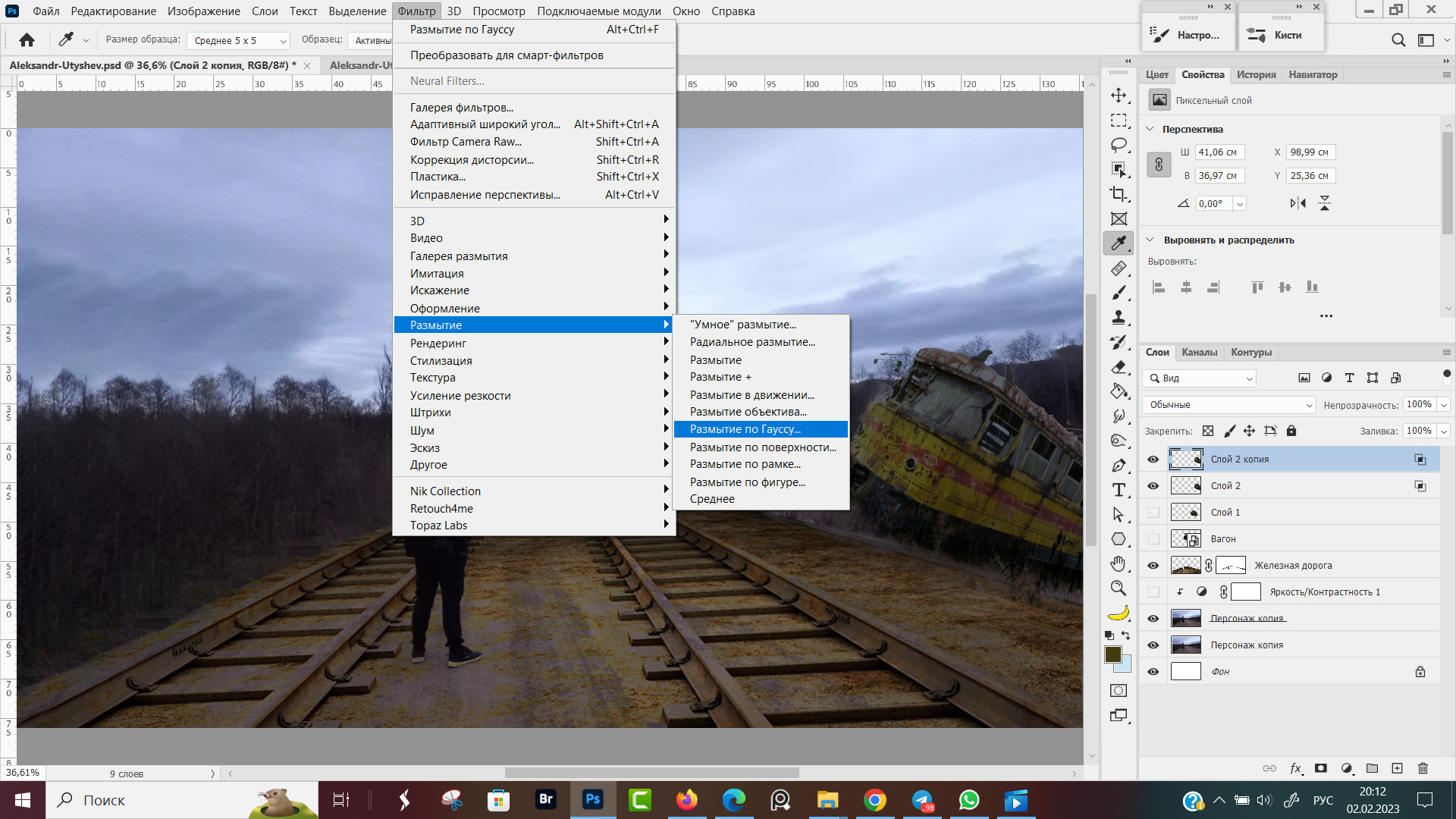
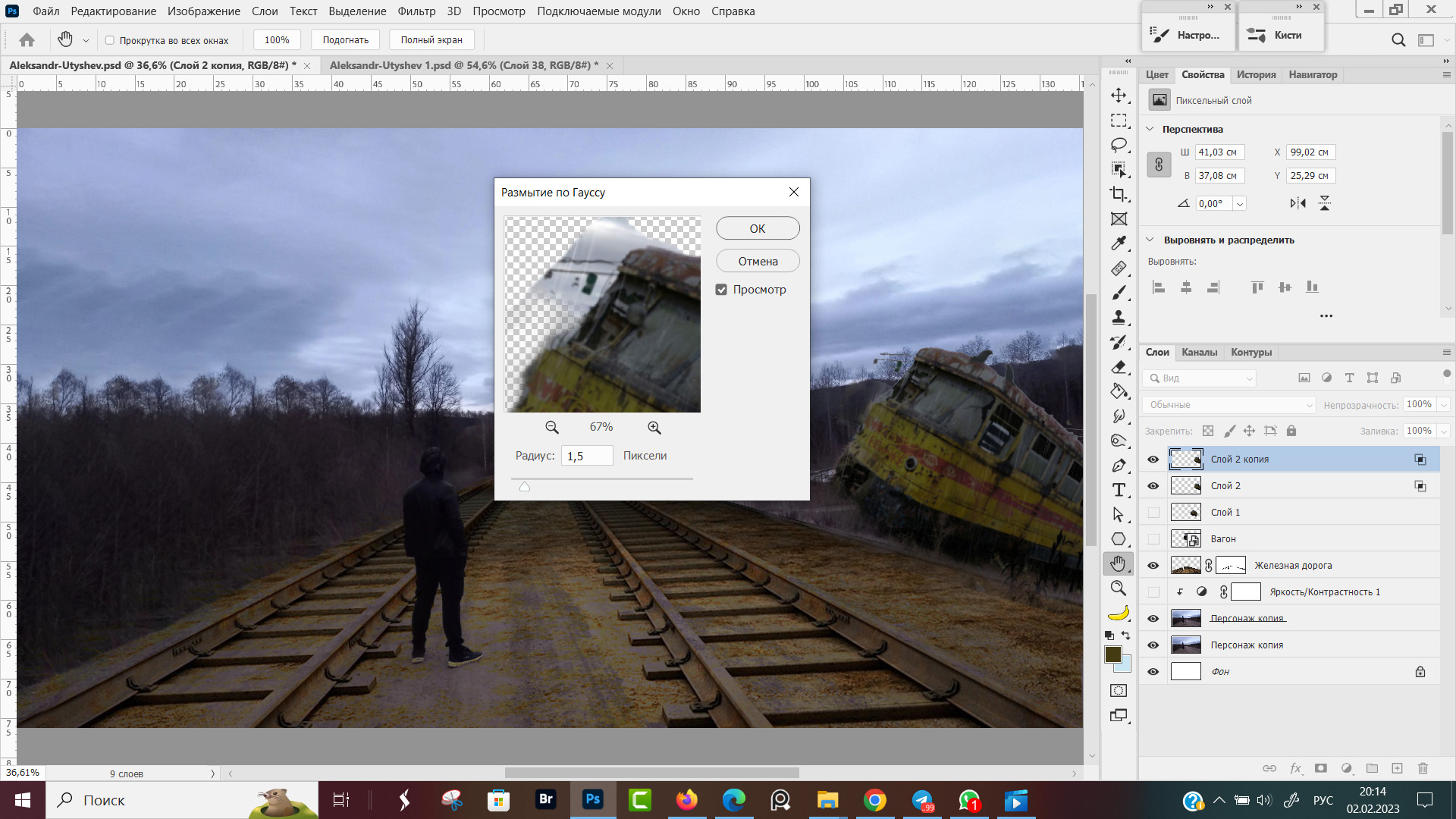
Открываем вкладку в меню программы Фильтр → Размытие → Размытие по Гауссу... (Рис. 20, Фильтр размытие по Гауссу).
Кроме этого, фон был удален по быстрому, без затрат времени на мелкие детали. При увеличении изображения видно вокруг вагона ореол от старого фона. После того, как применим фильтр размытие по Гауссу, старый фон растворится в новом и не будет бросаться в глаза.
 Рис. 29, Фильтр размытие по Гауссу
Рис. 29, Фильтр размытие по Гауссу
Значение для размытия каждый раз подбираются индивидуально. Чем больше радиус размытия в пикселях, тем сильнее будет визуально восприниматься эффект размытия.
Для этой работы на мой вкус хватит радиуса 1,5 пикселя. Этого достаточно, чтоб очертания вагона стали менее резкими и размылись остатки старого фона.
Значение размытия меняется бегунком, либо указывается в цифрах. Чтобы применить фильтр жмем кнопку OK в диалоговом окне. (Рис. 30, Подбор радиуса размытия).
 Рис. 30, Подбор радиуса размытия
Рис. 30, Подбор радиуса размытия
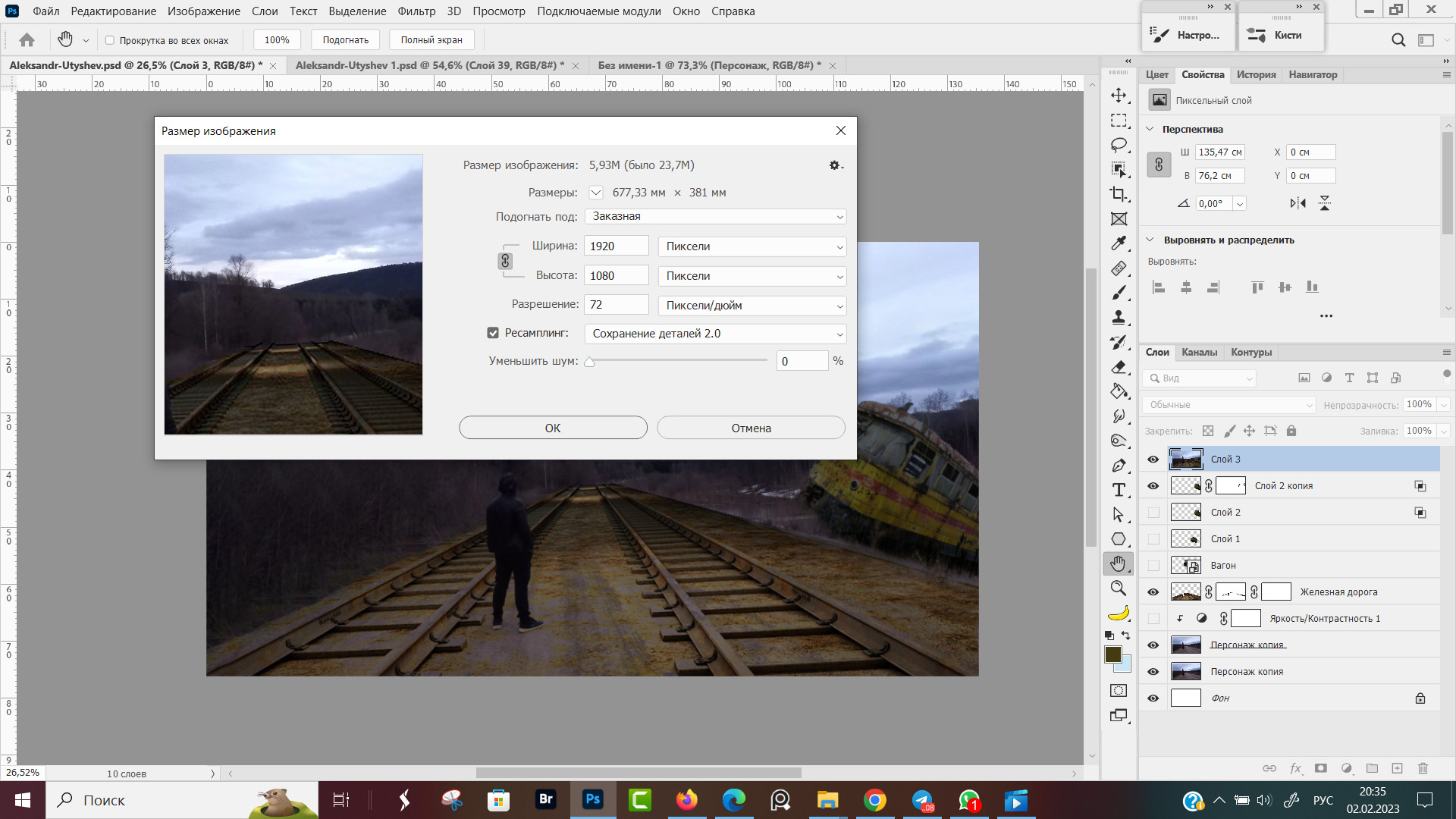
Осталось объединить все слои в один и поменять размер изображения с значения 3840х2160 пикселей на 1920х1080. Для этого жму горячие кнопки Ctrl + Alt + I, либо захожу через меню программы Изображение → Размер изображения.
В открывшемся диалоговом окне указываю новые значения и для подтверждения изменения размера жму ОК. (Рис. 31, Изменение размера)
Коллаж S.T.A.L.K.E.R. готов, осталось сохранить изображение. При желании можете добавить сталкеру за спину рюкзак и автомат повесить на плечо. У меня это новичок, еще не обзавелся снаряжением.
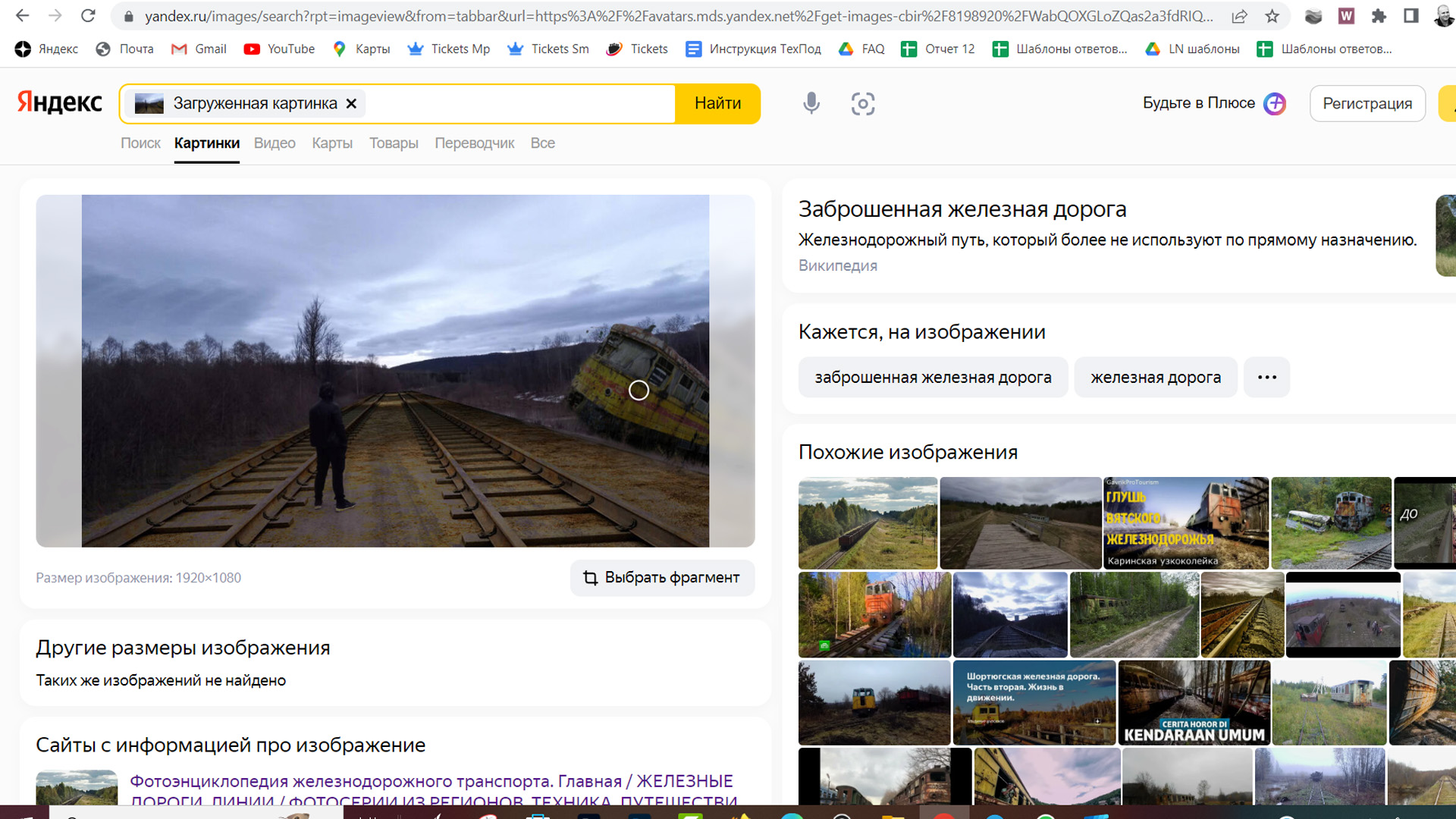
Проверяю готовое изображение через поиск по яндекс-картинки и сервис гугл-картинки. Получаю результат "Другие размеры изображения не найдены" (Рис. 32, Проверка через Яндекс-картинки)
Если воспользоваться функцией поиска "Выбрать фрагмент", поисковики нам найдут исходники вагона и железной дороги несмотря на то что мы их растягивали и сжимали.
Но все исходники, соединенные в один слой в фотошопе дадут на выходе уникальное изображение.
 Рис. 32, Проверка через Яндекс-картинки
Рис. 32, Проверка через Яндекс-картинки
Итого за 5 минут времени с помощью нехитрых фотоманипуляций в фотошопе мы сделали свою картинку, которой раньше не существовало.
Предлагаю скачать исходники по ссылке в начале главы и повторить самим. Потом расскажите в комментариях что и как у вас получилось.
Основные выводы
В этом конспекте мы разобрали тему "Как объединить слои в фотошопе" различными способами, научились включать и выключать видимость слоя и потренировались в создании коллажа.
Обращаю внимание на такие моменты, что при фотоманипуляции все объекты должны совпадать по ракурсу и перспективе, быть едиными по уровню освещения и контрасту.






















Оставить комментарий