В этом уроке мы продолжим изучать стили слоя и изучим как в фотошопе сделать рамку вокруг фотографии. Будут рассмотрены следующие примеры:
- Рамка вокруг одиночной фотографии;
- Рамка для группы фотографий при создании коллажа;
- Рамка вокруг аватарки для оформления тизеров и изображений.
У кого есть вопросы, связанные с работой в программе Adobe Photoshop, спрашивайте в комментариях в конце страницы, отвечаю всем.
В связи с блокировкой YouTube и окончанием срока оплаты хостинга, все видеоролики и мануалы по фотошопу будут публиковаться в моем ТГ канале https://t.me/infografika_ozon_i_wb
Подписаться на канал
Как в Фотошопе сделать рамку вокруг фотографии — подробная инструкция
Прежде чем читать дальше, посмотрите это видеоролик. Так вам будет проще и понятнее, что и куда нажимать в ФШ надо.
Открываем в программе Фотошоп изображение, с которым будем работать. У меня это картина "Панды в Сосновом Бору" (Рис. 1, Исходное изображение).
С картинки я уже снял блокировку и теперь создам новый пустой слой, который размещаем под слоем с нашим изображением (Рис. 2, Добавляем новый слой).
Для этого я с зажатой клавишей Ctrl кликаю левой кнопкой мыши по иконке "Создать новый слой" на панели слоев, и "Слой 1" у нас сразу появляется под слоем "Панды в Сосновом Бору"
У кого есть трудности, изучите уроки:
✅ Как снять блокировку;
✅ Как создать новый слой.
Новый слой абсолютно прозрачный и не содержит ни какой информации, состоит из пустых пикселей. Выполним для него заливку цветом.
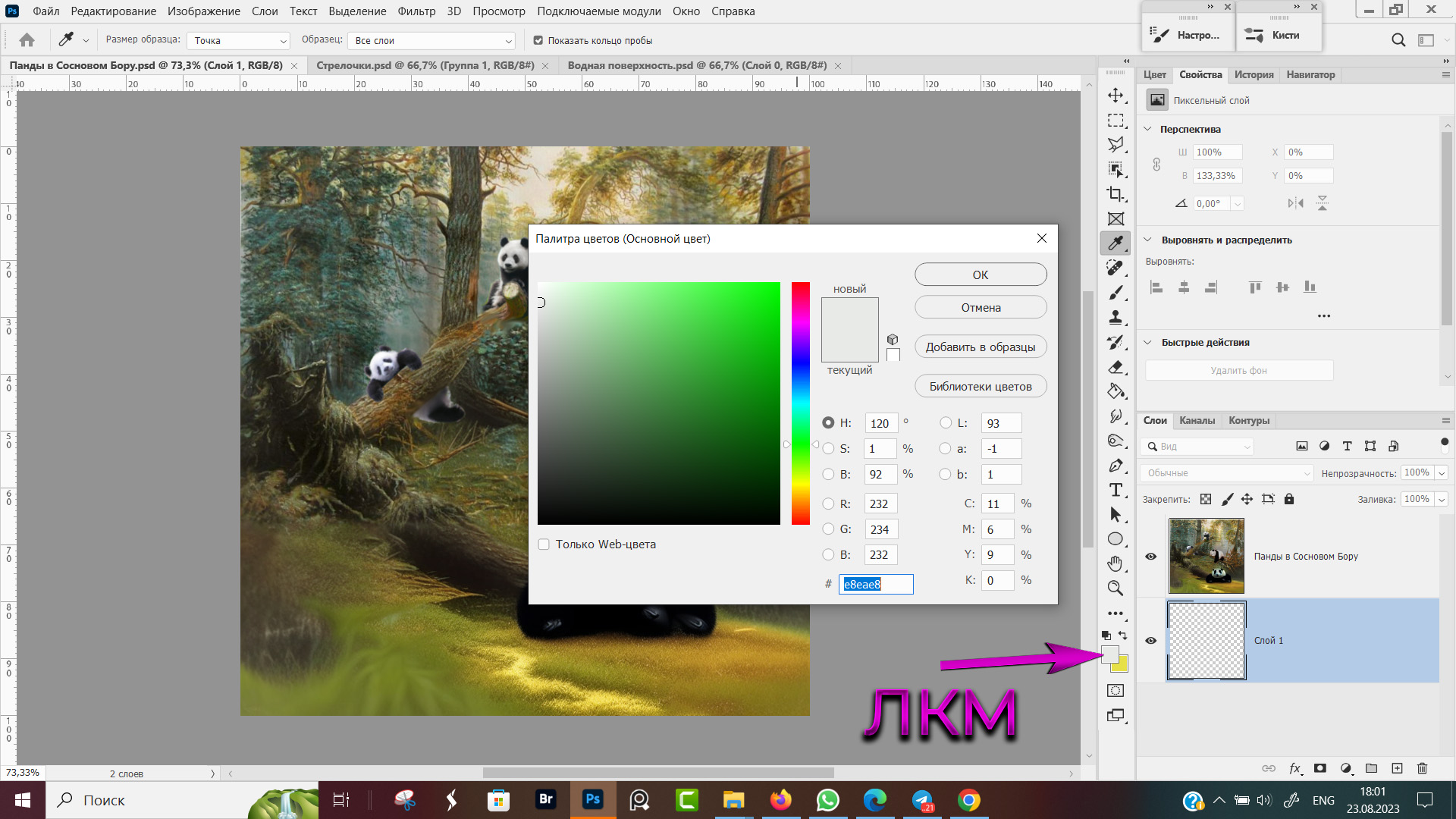
Сперва кликаем по квадратику с обозначением текущего цвета для вызова палитры цветов и в ней выбираем серый оттенок, отличный от рабочей области программы и от фона самого изображения (Рис. 3, Выбор нового цвета). Я, для примера, выбрал цвет e8eae8, светлый оттенок серо-зеленого.
Не забываем нажать "OK" в палитре цветов, чтоб выбранный цвет стал активным. Если в ходе работы выбранный цвет перестанет нравится, нижний слой всегда можно перезалить новым цветом.
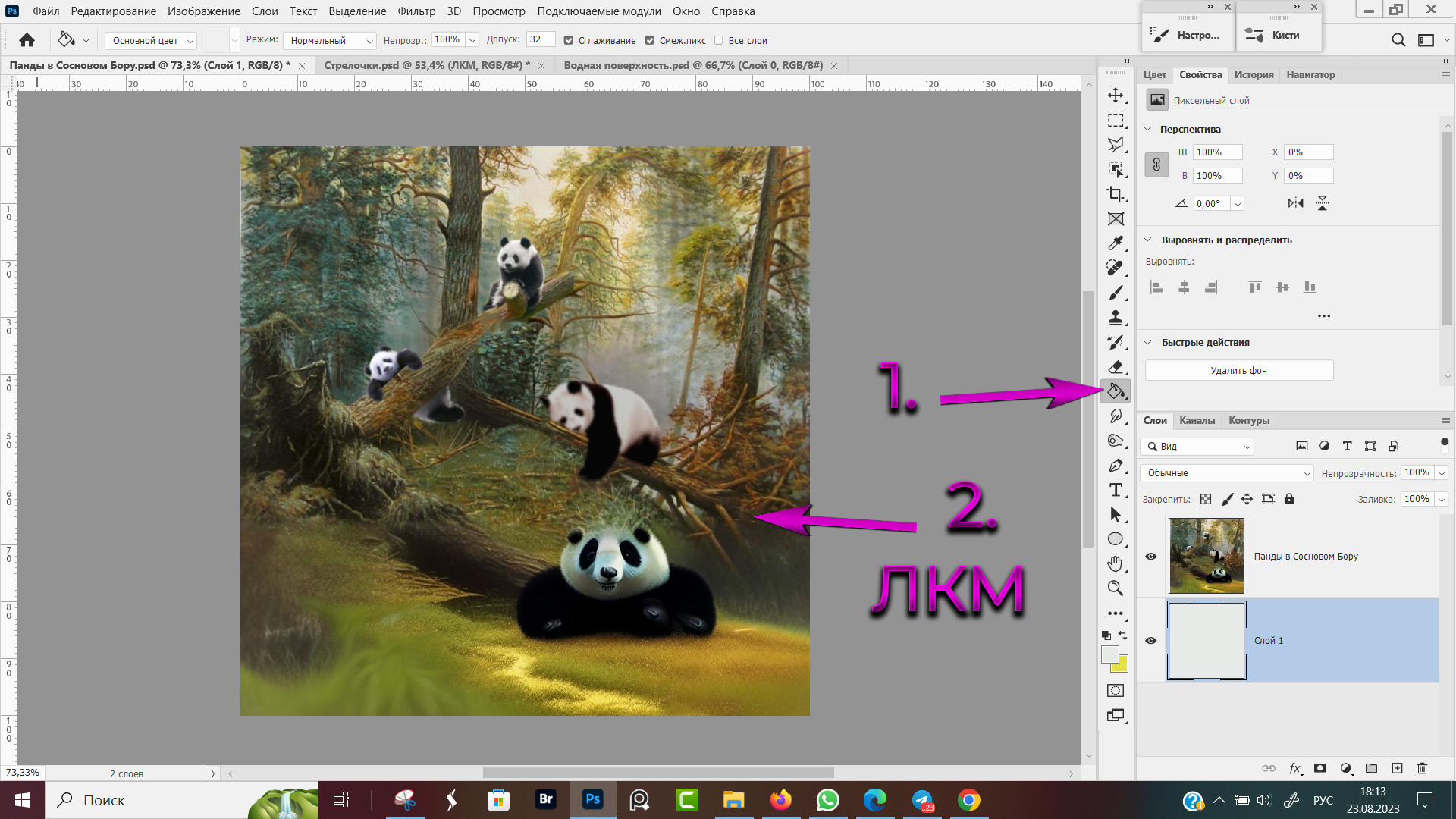
Заливаем нижний слой серым цветом, Рис. 4, Заливка нижнего слоя.
- Выбираем инструмент "Заливка" (горячая клавиша G);
- Кликаем мышкой в любое место рисунка. Серым цветом заливается выделенный слой. У нас выбран нижний слой.
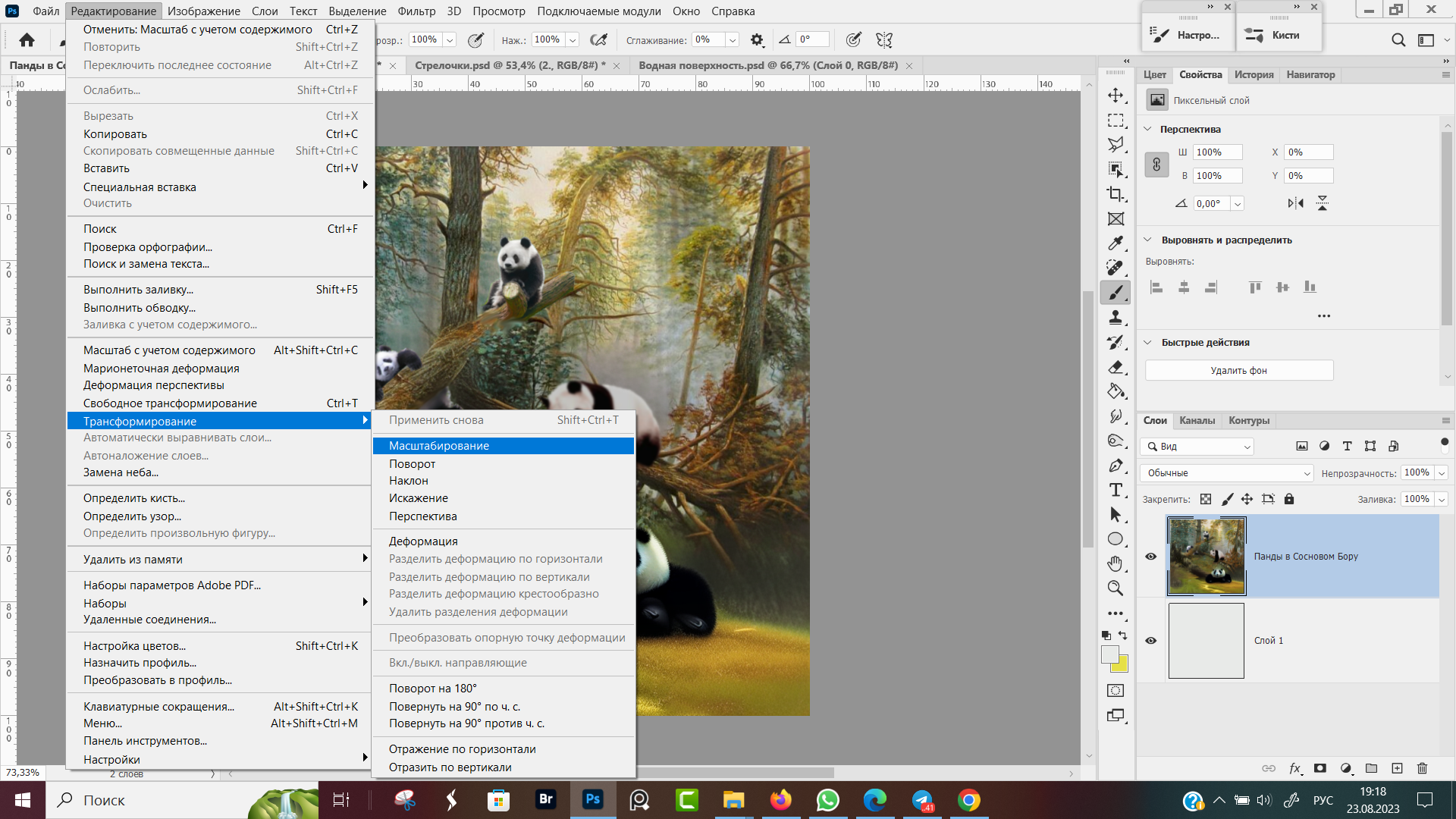
Теперь кликаем по слою с изображением, чтоб сделать его активным и переходим в пункт меню программы Масштабирование по пути
Редактирование → Трансформирование → Масштабирование
Либо жмем горячие клавиши Ctrl + T, Рис. 5, Инструмент Масштабирование.
 Рис. 5, Инструмент Масштабирование
Рис. 5, Инструмент Масштабирование
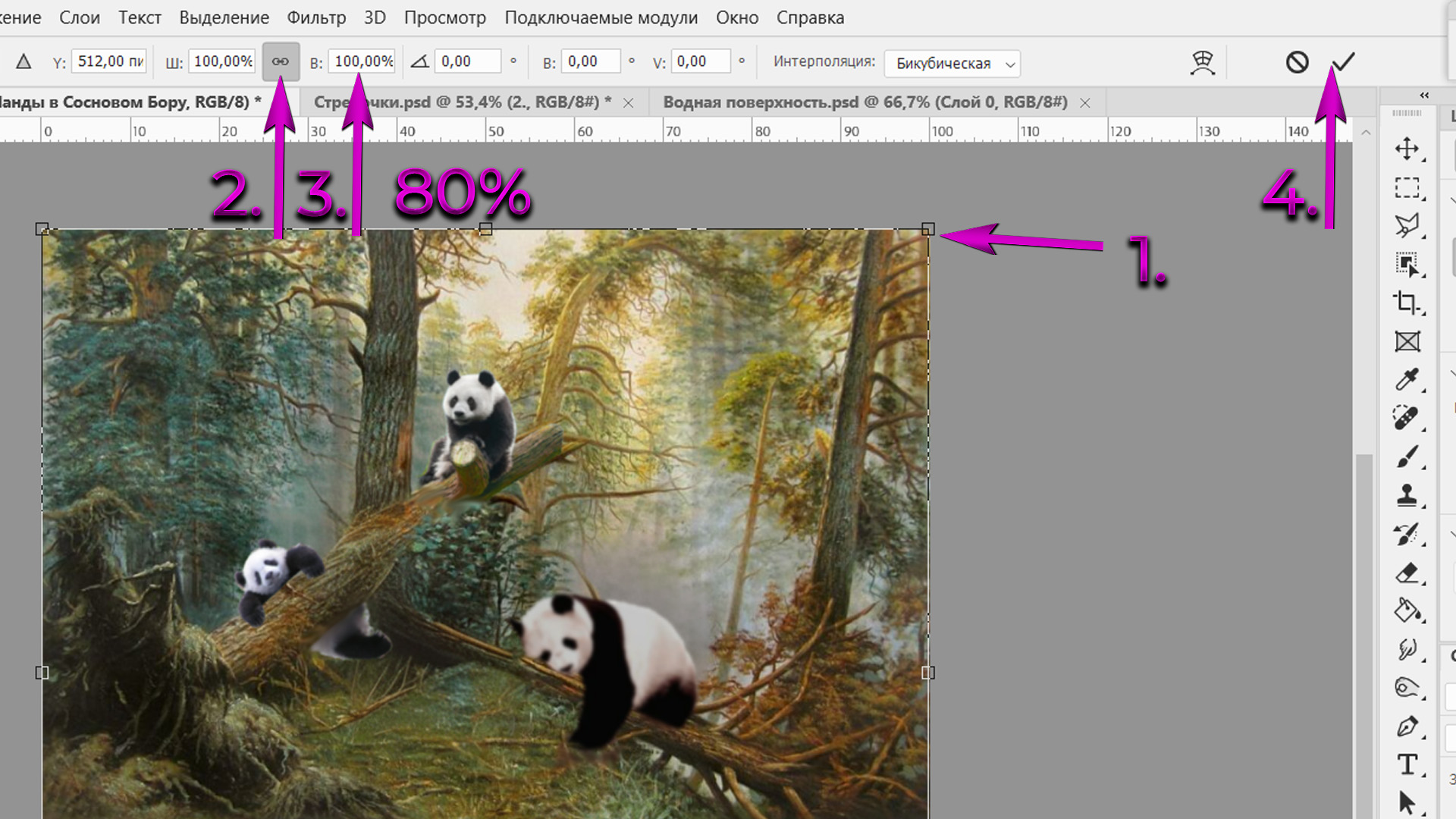
После клика по пункту меню "Масштабирование" (нажатия горячих клавиш Ctrl+T) вокруг картинки появляется рамочка (1), рис. 6, потянув за уголки которой можно поменять размер изображения.
В командной строке нас интересует значок в форме звена цепи (2), этот значок отвечает за сохранение пропорций ширины и высоты при масштабировании. Смотрим, чтоб он был активный, нажатый, выделен серым цветом.
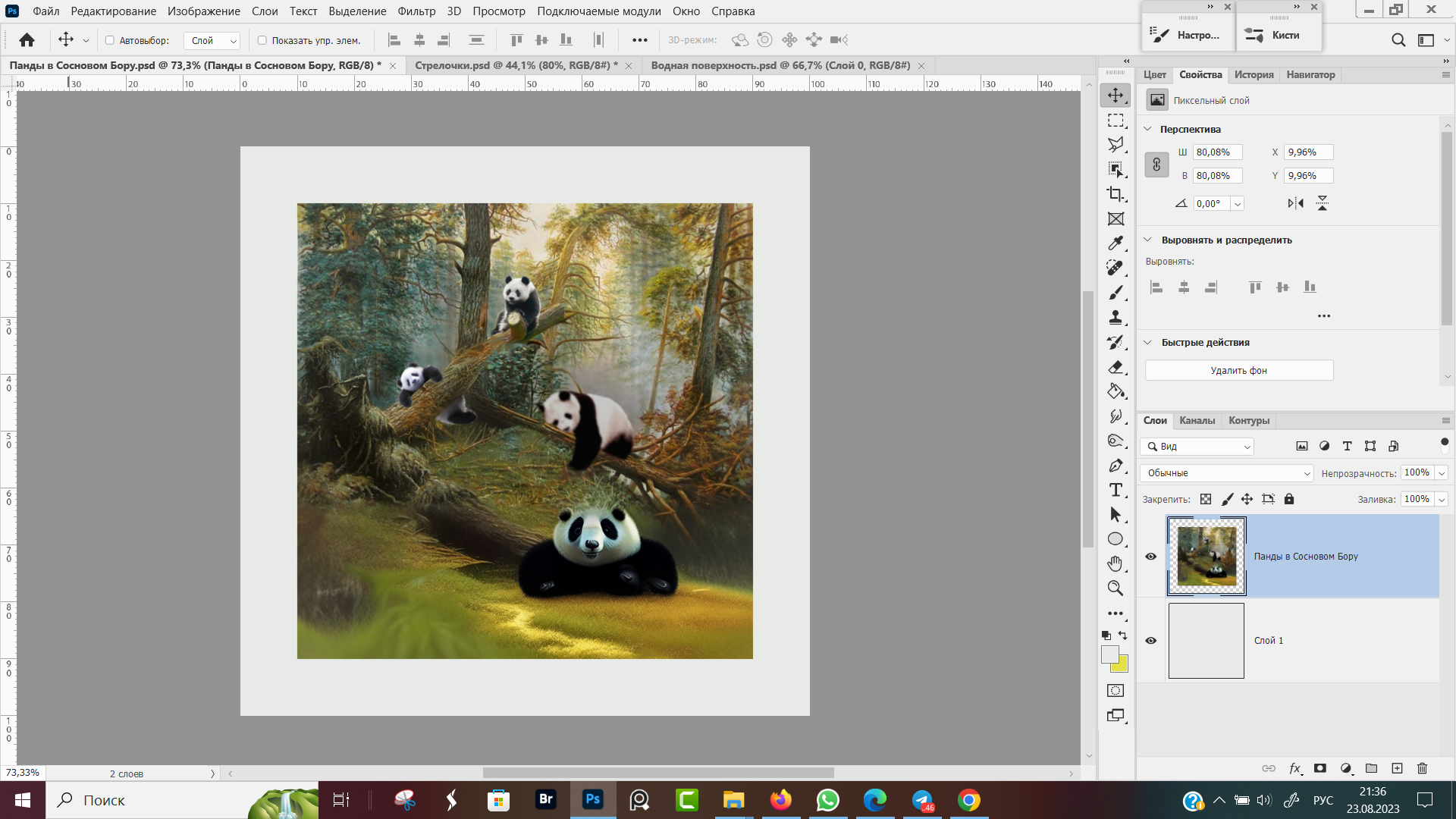
Сейчас пропорции ширины и высоты 100%. Кликаем по окошку Высота (Ширина) и вместо числа 100, вводим с клавиатуры значение 80, затем кликаем на галочку (4), чтоб новые параметры вступили в силу. (Рис. 7, Настройки масштабирования)
 Рис. 7, Настройки масштабирования
Рис. 7, Настройки масштабирования
После клика по галочке (п. 4, Рис. 7), наше изображение масштабируется в указанной пропорции. Теперь картинка по размеру стала меньше серой подложки, в которую дальше впишем рамочку (Рис. 8, Масштабирование).
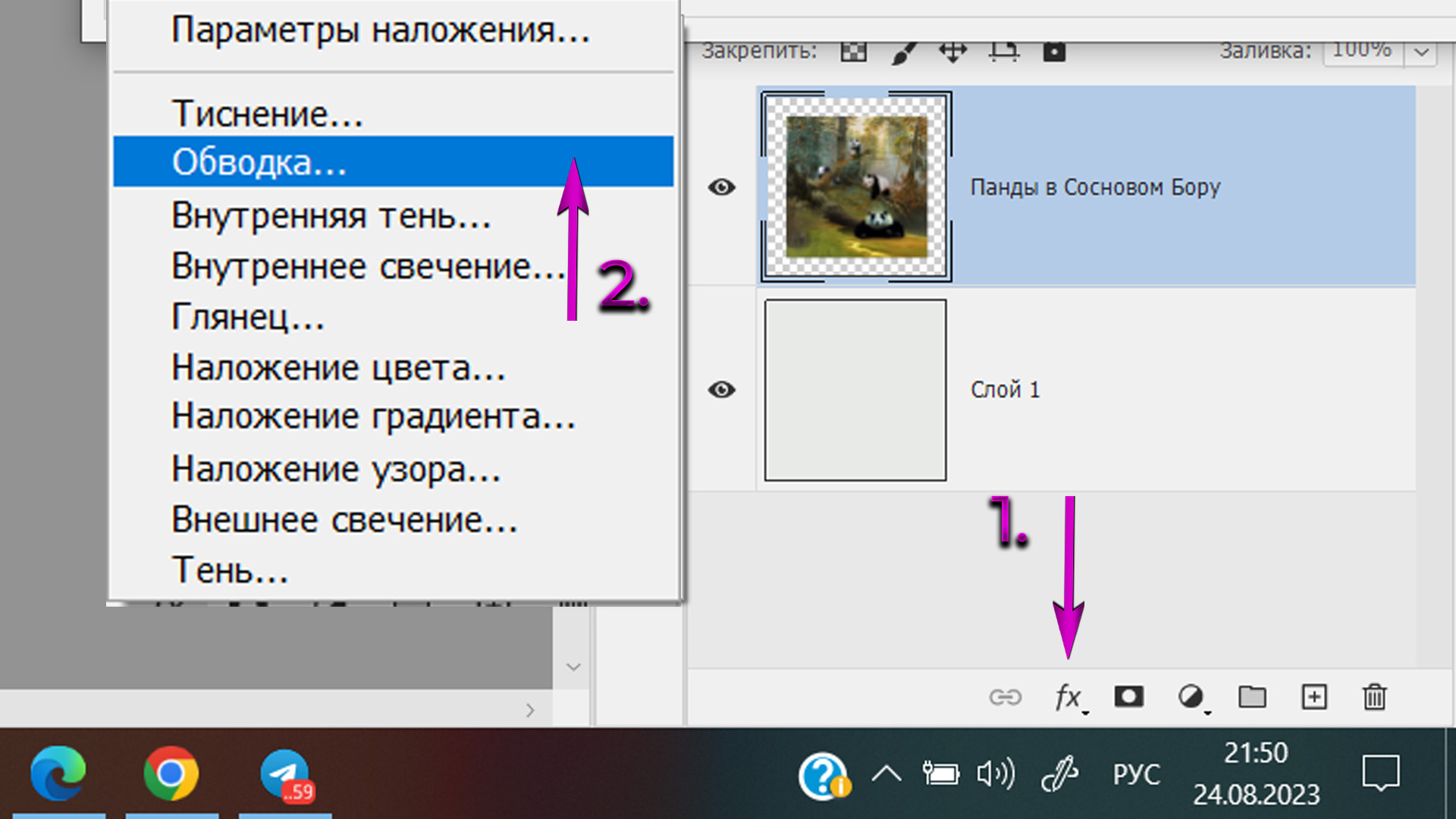
При активном слое, для которого хотим создать рамку, кликаем на значок fx в нижней строке Панели слоев и в открывшемся меню "Параметры наложения" выбираем мышкой пункт "Обводка", Рис. 9, Выбор параметра наложения "Обводка".
 Рис. 9, Выбор параметра наложения "Обводка"
Рис. 9, Выбор параметра наложения "Обводка"
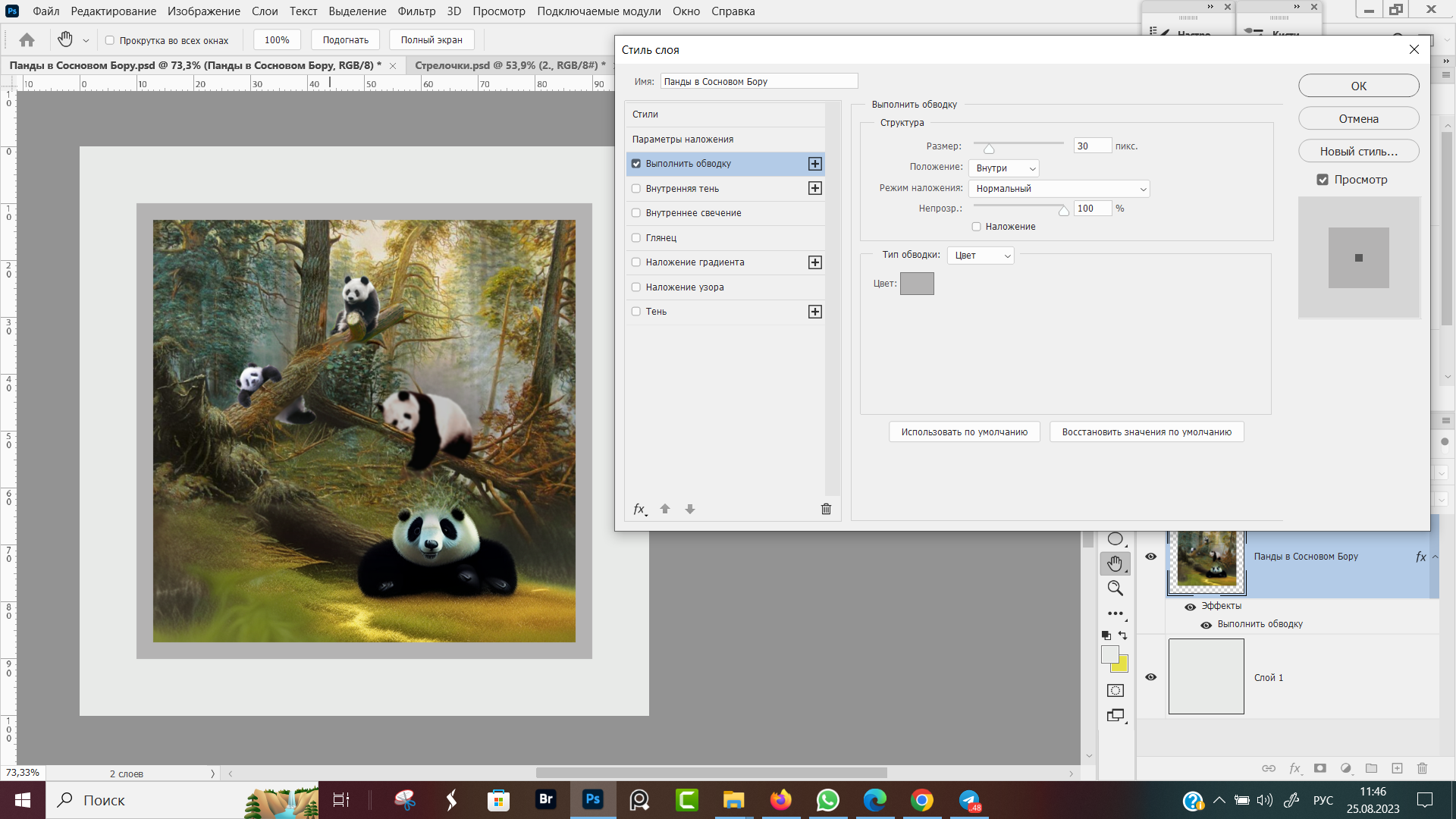
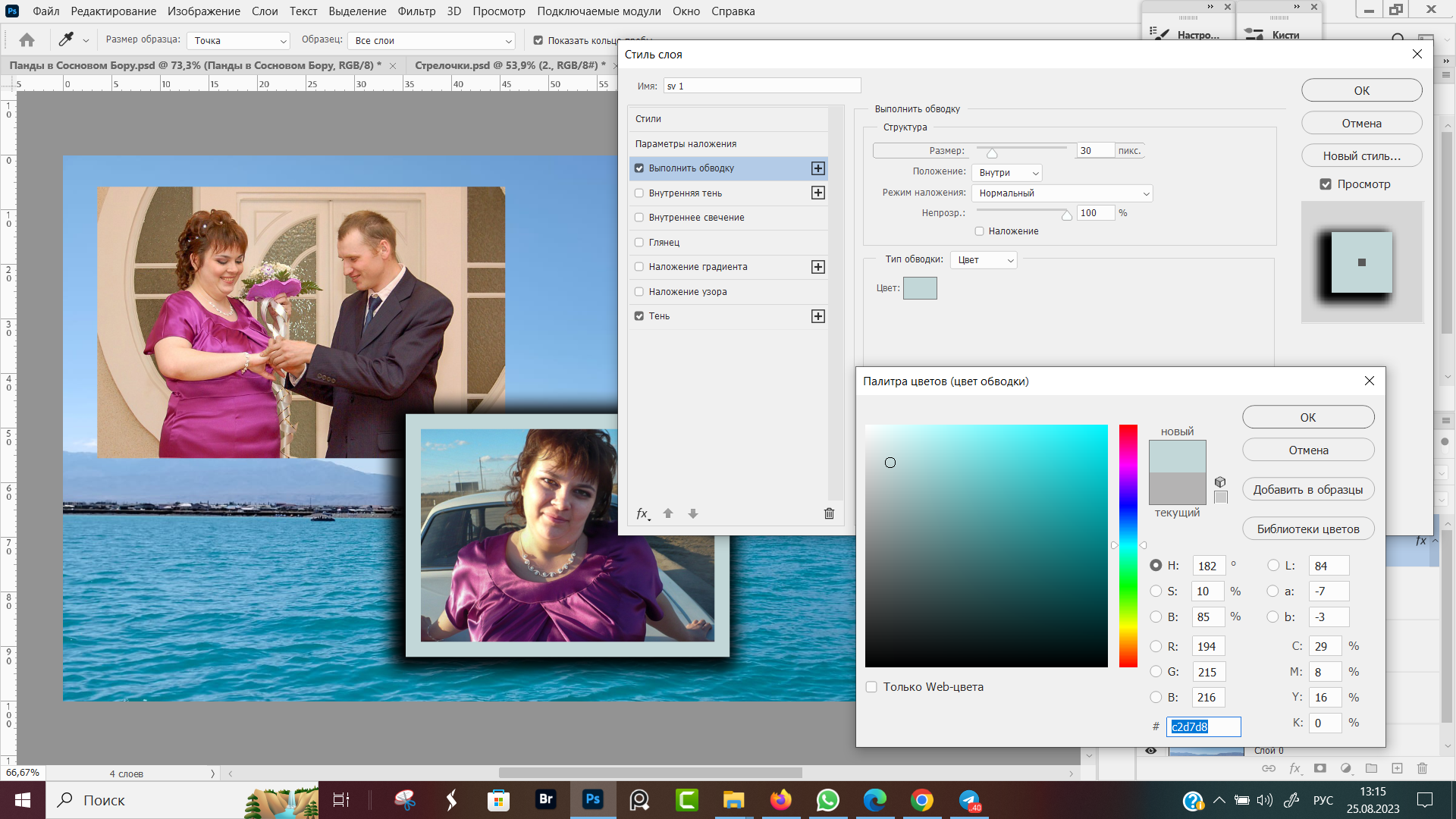
Настройку обводки делаем по своему вкусу. Я установил следующие значения, Рис. 10, Параметры обводки для рамочки:
- Размер 30 пикселей;
- Положение, Внутри;
- Режим наложения "Нормальный";
- Тип обводки "Цвет"
- Цвет — подбирается по вкусу, чтоб не сливался с фоном. У меня для примера взят темно-серый.
 Рис. 10, Параметры обводки для рамочки
Рис. 10, Параметры обводки для рамочки
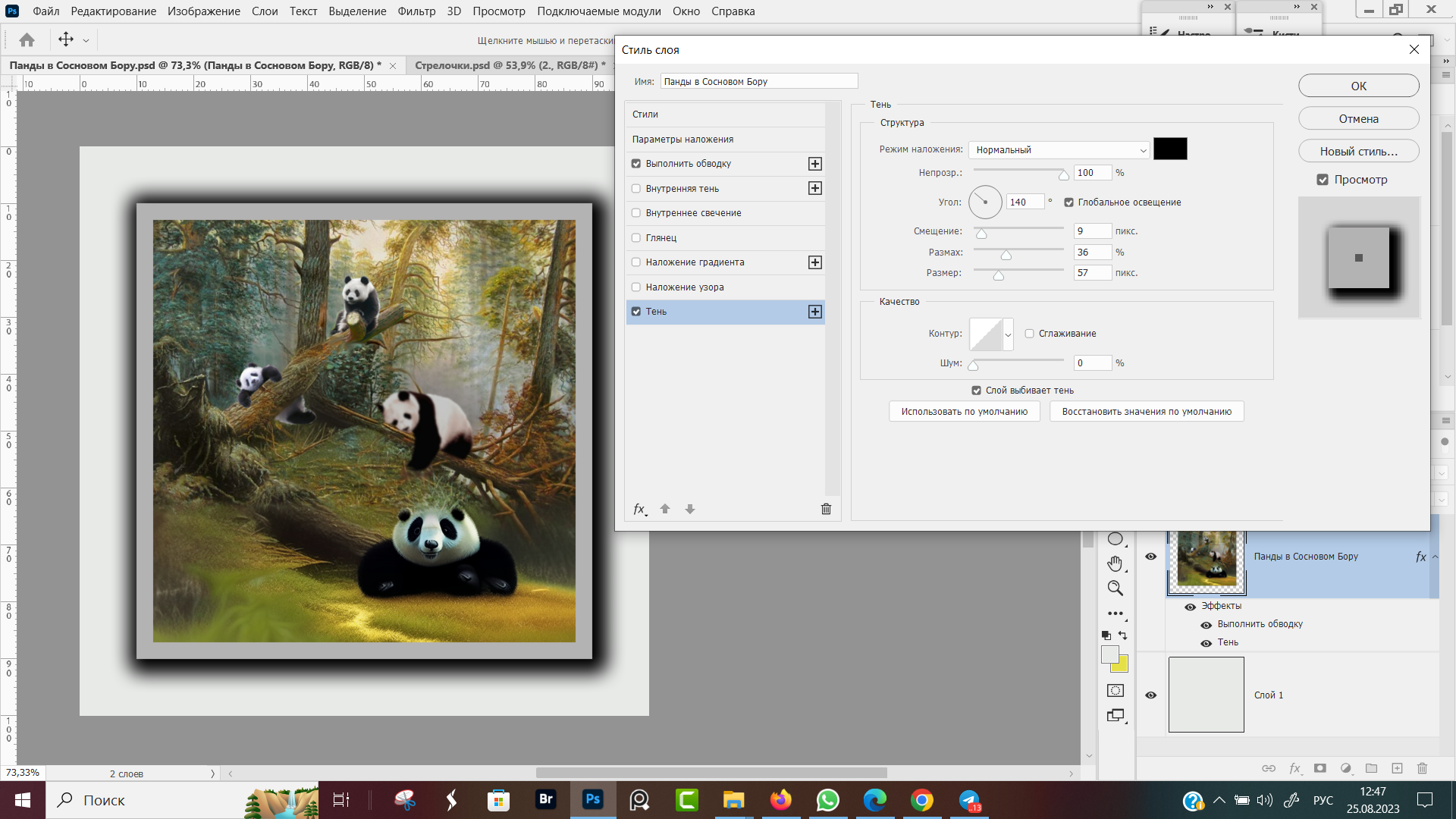
Теперь, не закрывая окно "Стиль слоя" переходим на вкладку "Тень", где по своему вкусу выставляем следующие настройки, Рис. 11, Настройки тени :
- Цвет тени;
- Смещение;
- Размах;
- Размер.
Сместите мышкой окошко "Стиль слоя" в сторону, чтоб не перекрывало изображение и сразу были видны все изменения. Когда нас всё устраивает, жмем кнопку "OK" и закрываем диалоговое окно.
Теперь сохраняем готовую работу в формате Jpg, Рис. 12, Рамочка вокруг фото. Более подробно смотрите в уроке
✅ Как сохранить фото в формате JPG
Фотографию теперь можно распечатать и вставить в рамочку, либо разместить в социальной сети.
Рамка для группы фотографий
Теперь сделаем коллаж. Для этого в фотошопе открываю фоновое изображение и перетаскиваем на него мышкой фотографии для коллажа, из папки на своем компьютере, либо из вкладки браузера.
Рис. 14, Подготовка коллажа.
Компонуем расположение фотографий с помощью инструмента "Перемещение", размер фотографий подгоняем инструментом "Масштабирование", горячие клавиши Ctrl+T .
Теперь делаем рамочку и тень вокруг первой фотографии, по выше описанному алгоритму, Рис. 15, Рамка и тень вокруг фото.
 Рис. 15, Рамка и тень вокруг фото
Рис. 15, Рамка и тень вокруг фото
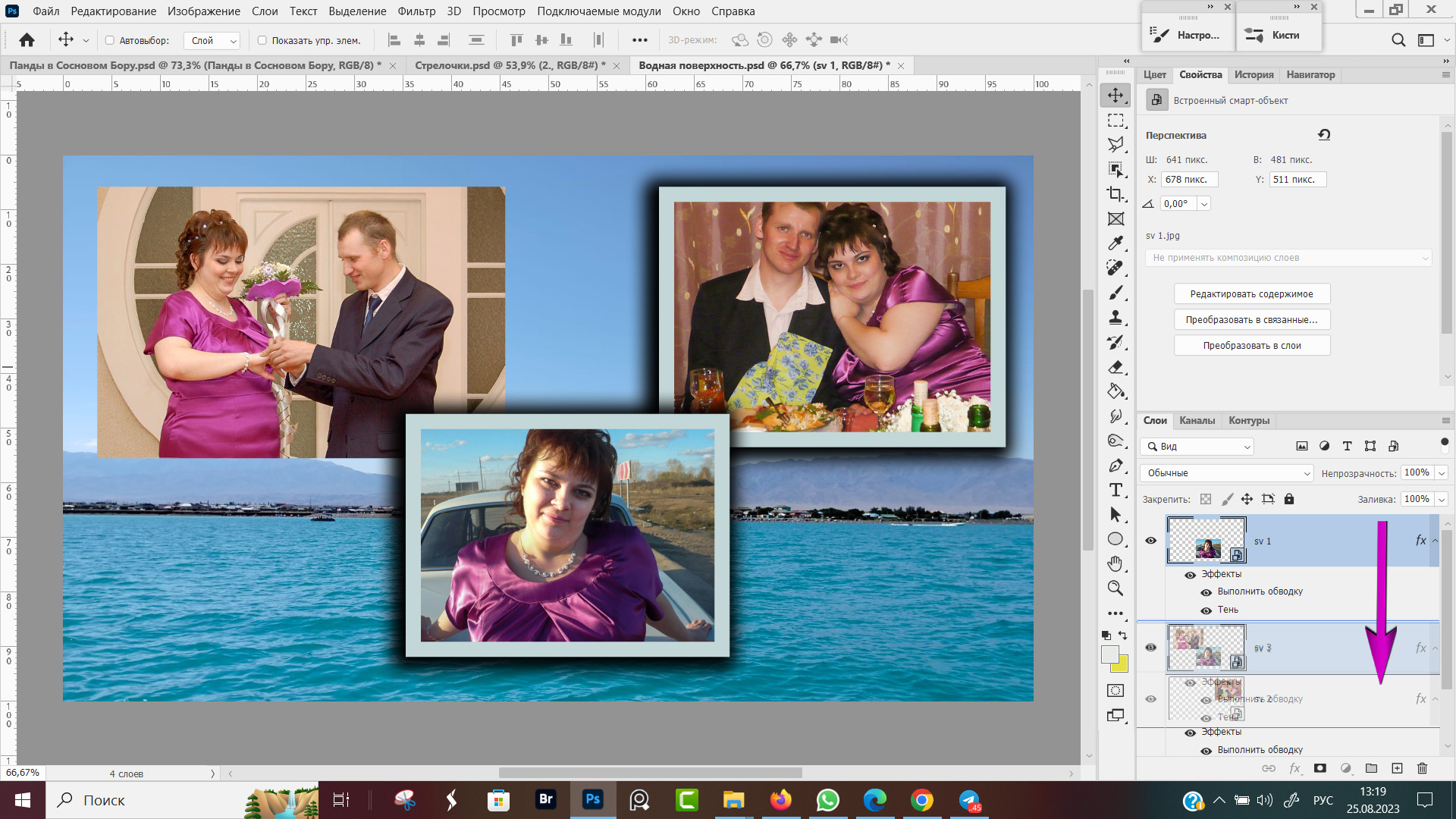
Чтобы для каждой фотографии не повторять заново все настройки стиля слоя, мы их скопируем с первой фотографии на все остальные.
Для этого зажимаем клавишу Alt и левой кнопкой мыши перетаскиваем символ fx с первого слоя на второй и третий. Перетащили fx на новый слой и отпустили мышку. Стиль слоя скопировался.
Если перетаскивать fx без нажатой кнопки Alt, то стиль слоя переместится, а не скопируется. См. Рис. 16, Копирование стиля слоя
 Рис. 16, Копирование стиля слоя
Рис. 16, Копирование стиля слоя
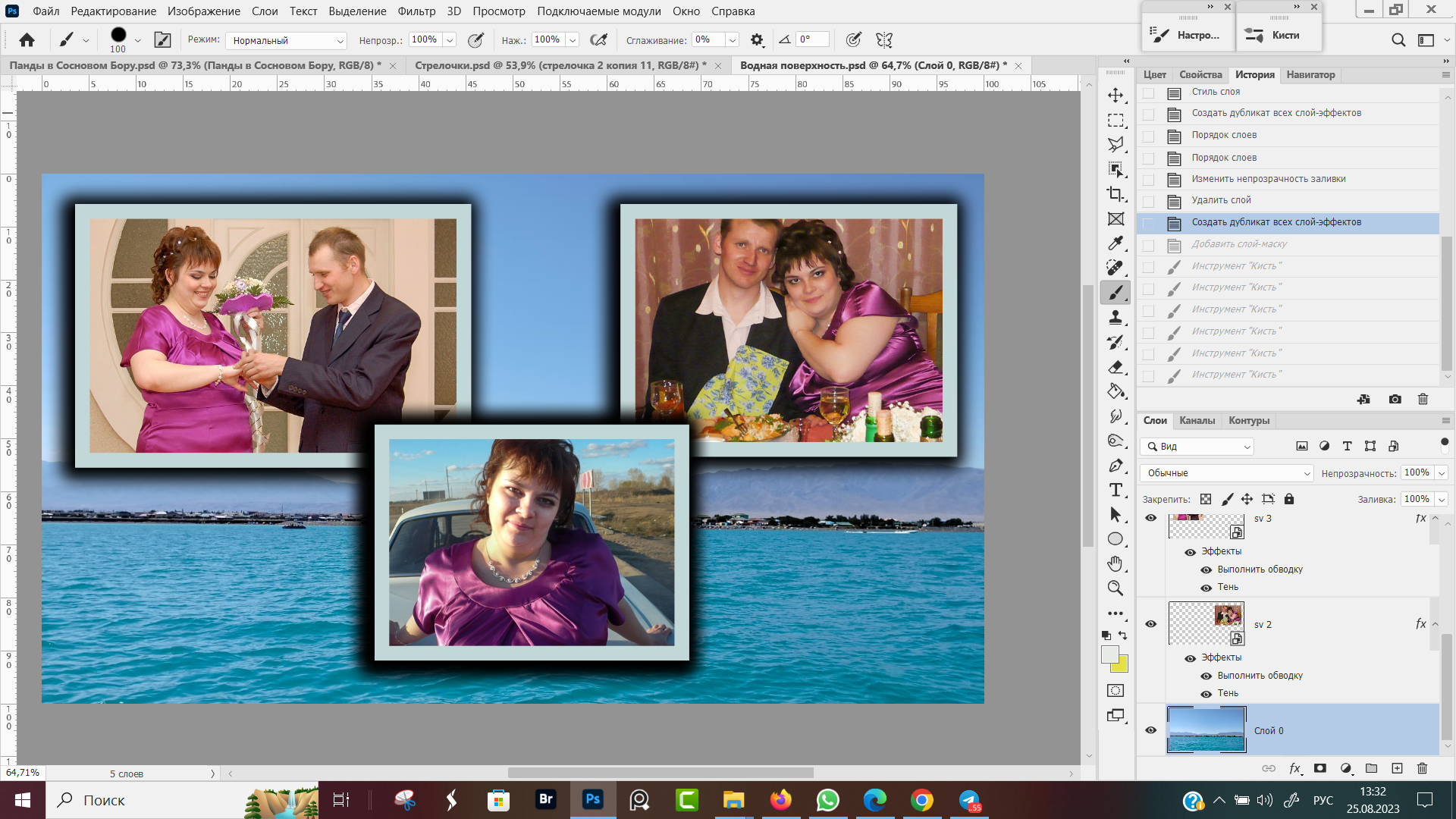
Рамочку один раз настроили и два раза скопировали, получилась одинаковая рамка вокруг всех трех фотографий. Рис. 17, Рамка для группы фотографий.
 Рис. 17, Рамка для группы фотографий.
Рис. 17, Рамка для группы фотографий.
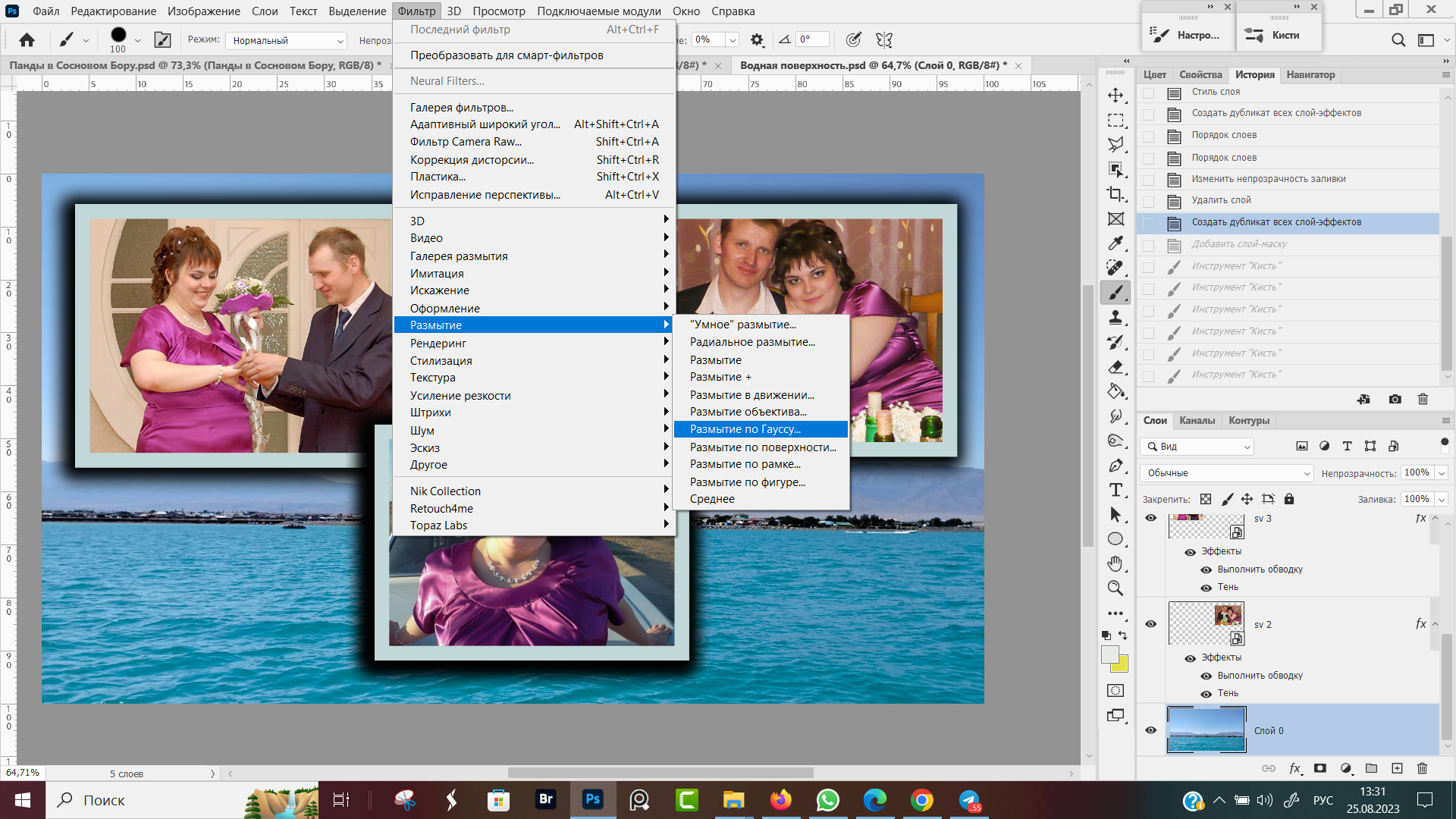
Следующим шагом, сделаем размытие самому нижнему фоновому слою с морским заливом. Для этого переходим в меню программы на вкладку Фильтр → Размытие → Размытие по Гаусу. Размер размытия подбираем опытным путем, для своей работы я поставил величину размытия по Гаусу 4 пикселя. Рис. 18, Фильтр → Размытие → Размытие по Гаусу.
 Рис. 18, Фильтр → Размытие → Размытие по Гаусу
Рис. 18, Фильтр → Размытие → Размытие по Гаусу
Сейчас отошел от монитора, посмотрел со стороны. Решил, что черная рамка слишком траурно смотрится.
Возвращаюсь к настройкам стиля слоя. Двойным кликом по символу fx в строке с именем слоя, открываю диалоговое окно "Стиль слоя" и на вкладке "Тень" меняю цвет тени с черного на фиолетовый, в тон платья девушки.
Рис. 19, Редактирование рамочки вокруг фотографии
 Рис. 19, Редактирование рамочки вокруг Фотографии
Рис. 19, Редактирование рамочки вокруг Фотографии
Последний штрих — делаем маску слоя для верхней фотографии и по маске круглой кистью закрашиваю уголки. Делаю кисть большого диаметра и одним кликом срезаю уголок по маске.
Рис. 20, Коллаж в Фотошопе
Если вам непонятны моменты про слой маску, повторите урок:
✅ Как сделать маску в Фотошопе
Рамка вокруг аватарки
У блогеров на сайтах тизеры и превью на ютубе часто встречается превью, где на картинке в круглешке лицо блогера. Сейчас мы разберем, как создаются такие рамочки вокруг аватарки (Рис. 21, Подготовка обтравочной маски)
Сперва делаем аватарку в форме круга и сохраняем ее на прозрачном фоне. Про то как это сделать, на блоге есть отдельная статья
✅ Обтравочная маска, примеры применения
Сейчас в двух словах только напомню:
- Под слоем с портретом создаем пустой слой.
- На пустом слое создаем фигуру нужной формы и размера, не забудьте выбрать режим "Фигура" в командной строке. В режиме "Контур" и "Пиксели" ничего не получится.
- Перемещаем фигуру в нужное место.
- Верхний слой, с помощью альт клика делаем обтравочным, по отношению к слою с круглой фигурой.
- Подрезаем изображение на основе прозрачных пикселей: Меню программы, вкладка Изображение → Тримминг.
 Рис. 21, Подготовка обтравочной маски
Рис. 21, Подготовка обтравочной маски
После того, как из верхнего слоя сделали обтравочную маску, все пиксели, не входящие в границы окружности стали прозрачными. Теперь переходим на вкладку Изображение и выбираем строку Тримминг, чтоб обрезать все пустые пиксели. Рис. 22, Тримминг изображения
Теперь выделяем два слоя — "Слой 1" с изображением, и слой "Эллипс 1", после чего объединяем их в один слой, нажав комбинацию горячих клавиш Ctrl+E, круглая аватарка готова. Можно сохранить в формате PNG, можно перетащить мышкой на другое изображение в фотошопе. Рис. 23 Круглая аватарка.
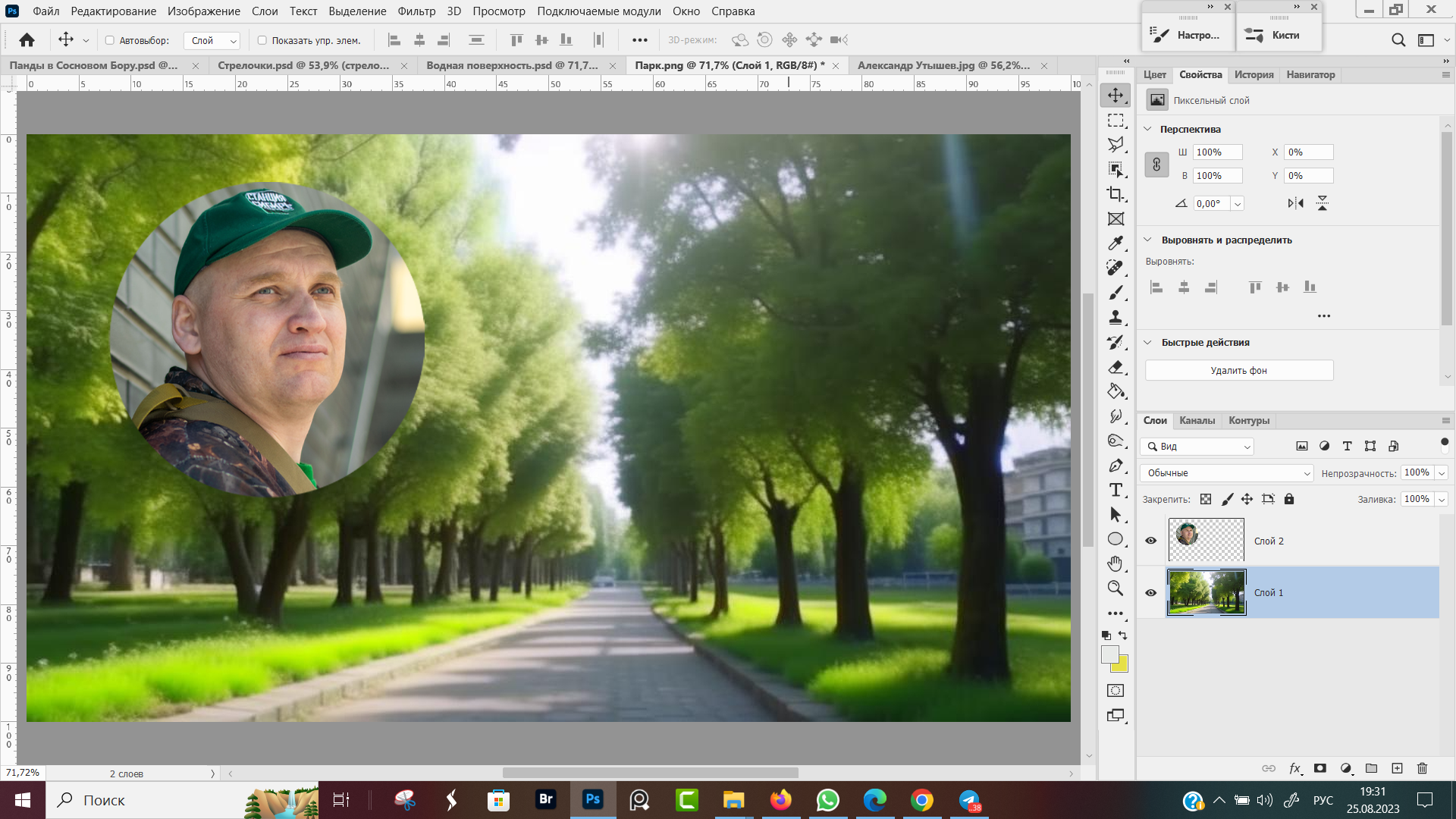
У меня в соседней вкладке Фотошопа уже заранее было открыто изображение парковой аллеи, на которую я перетащил свою аватарку, Рис. 24, Фото без рамки.
Теперь сделаем рамку вокруг фото по изложенному выше алгоритму, сейчас только кратко перечислю основные шаги.
- Открыть диалоговое окно "Стиль Слоя", кликнув на значок fx в панели слоев, либо сделать двойной клик левой кнопкой мыши в конце строки с именем слоя.
- На вкладке "Обводка" указать параметры обводки.
- На вкладке "Тень" настроить параметры тени.
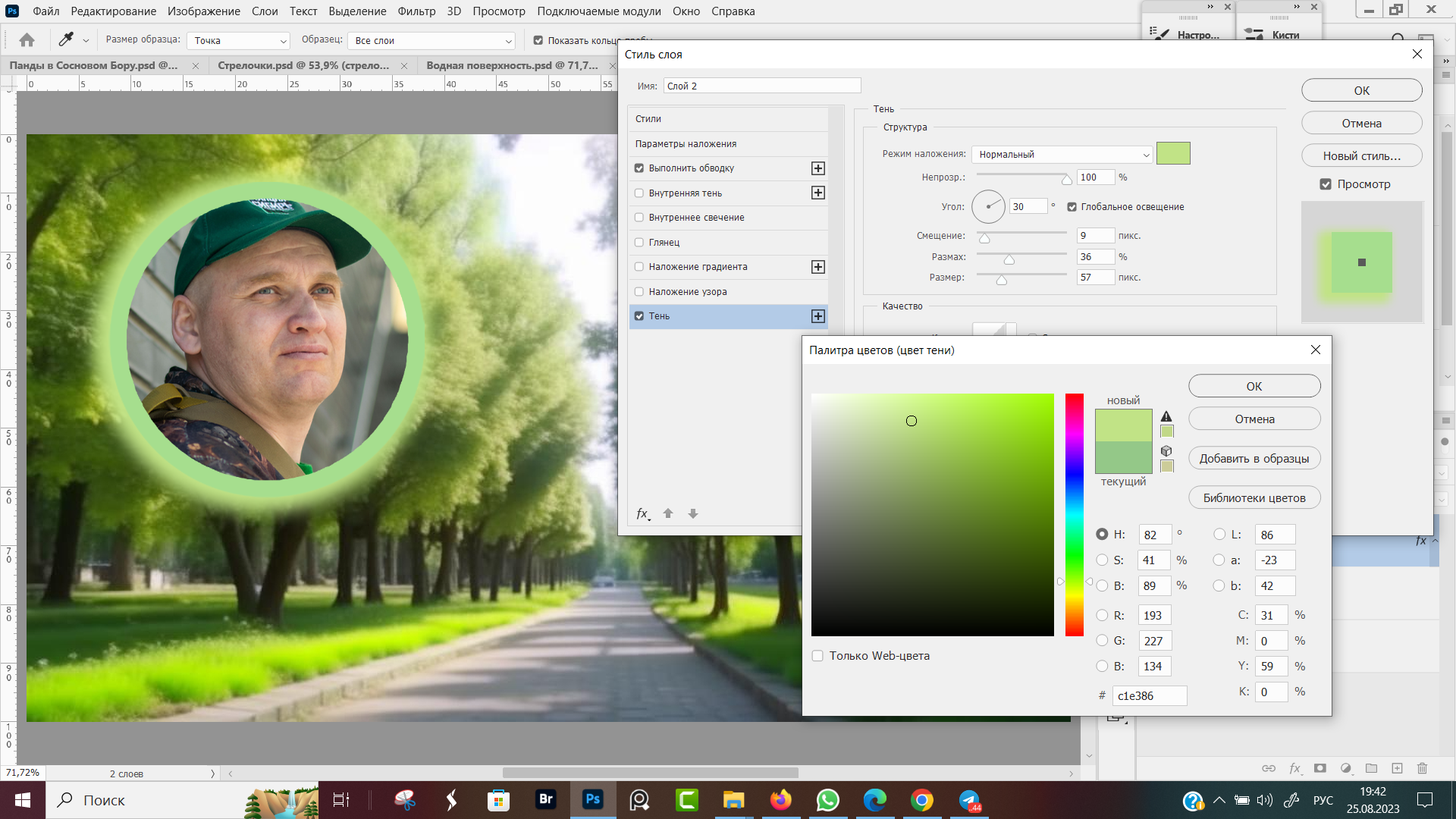
Поскольку на фото у меня зеленая аллея, я в зеленой одежде, то цвет обводки и цвет тени тоже поменял на зеленые оттенки, кликнув по окошечку Цвет, для выбора нового оттенка в палитре Цвета, Рис. 25, Смена цвета тени.
Цвет тени можно выбрать любой, но не забывайте, что цвет тени зависит от яркости света, его рассеянности и цвета окружающей обстановки.
Готовый результат у нас на рисунке 26, сравните с исходным вариантом без рамки, на рисунке 24. Вам какой вариант оформления больше нравится? Мне будет интересно прочитать ваше мнение в комментариях.
 Рис. 26 Рамка вокруг круглой аватарки
Рис. 26 Рамка вокруг круглой аватарки
Основные выводы
В этом уроке мы изучили как в Фотошопе сделать рамку вокруг фотографии, как копировать рамку на другие фотографии и как редактировать внешний вид рамки.
Если у кого остались вопросы по этой теме или есть другие вопросы связанные с работой в ФШ — спрашивайте в комментариях, не стесняйтесь. При необходимости возможна индивидуальная консультация по скайпу.


























Оставить комментарий